Olá pessoal. Especialmente para os alunos de um curso avançado em desenvolvimento Android, eles prepararam uma tradução de um artigo interessante.
Este é o primeiro artigo da série Gesture Management. Outros artigos você pode encontrar
aqui .
O Android Q adicionou um novo modo de navegação ao sistema, permitindo que o usuário retorne à tela anterior, vá para a tela principal e inicie o assistente usando gestos.
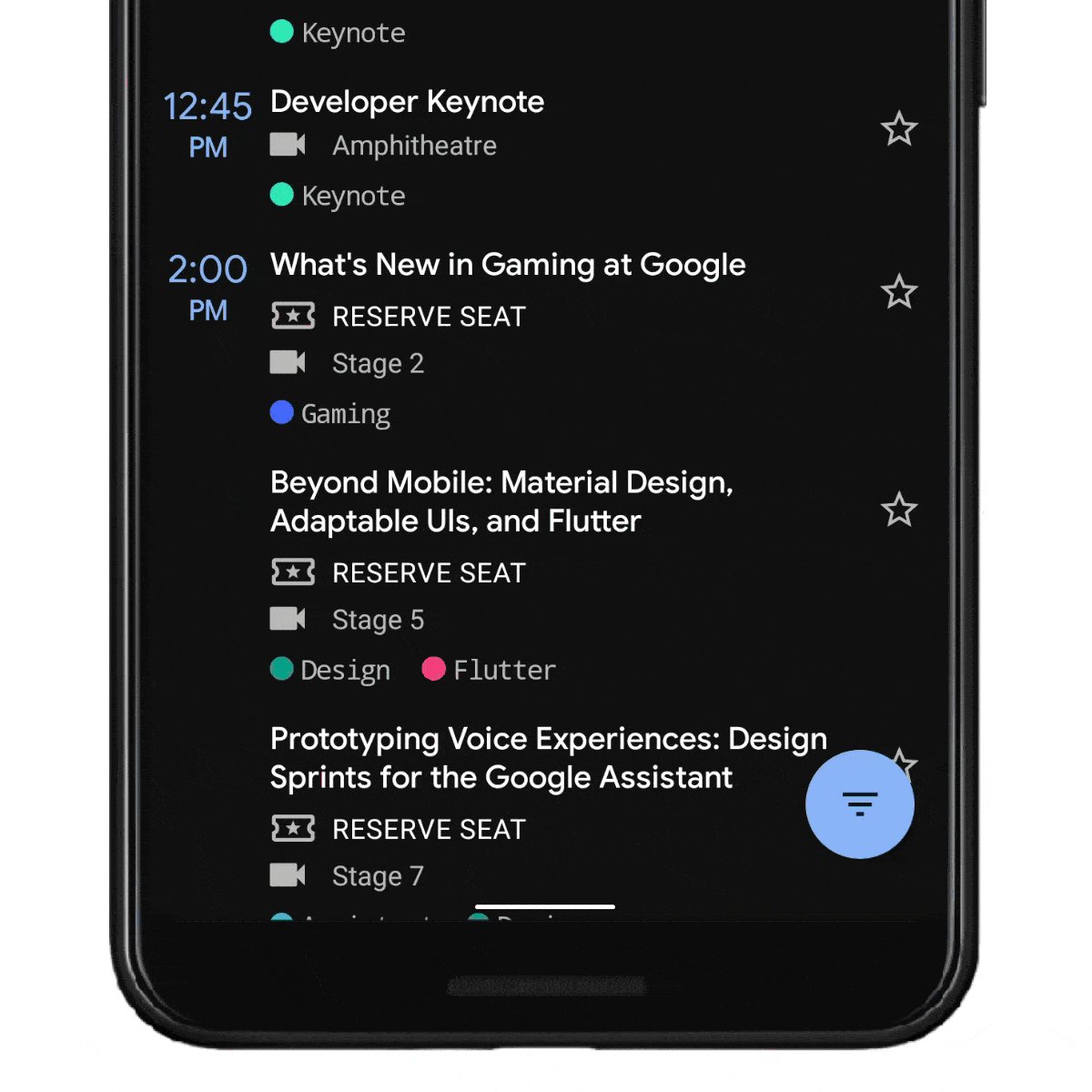
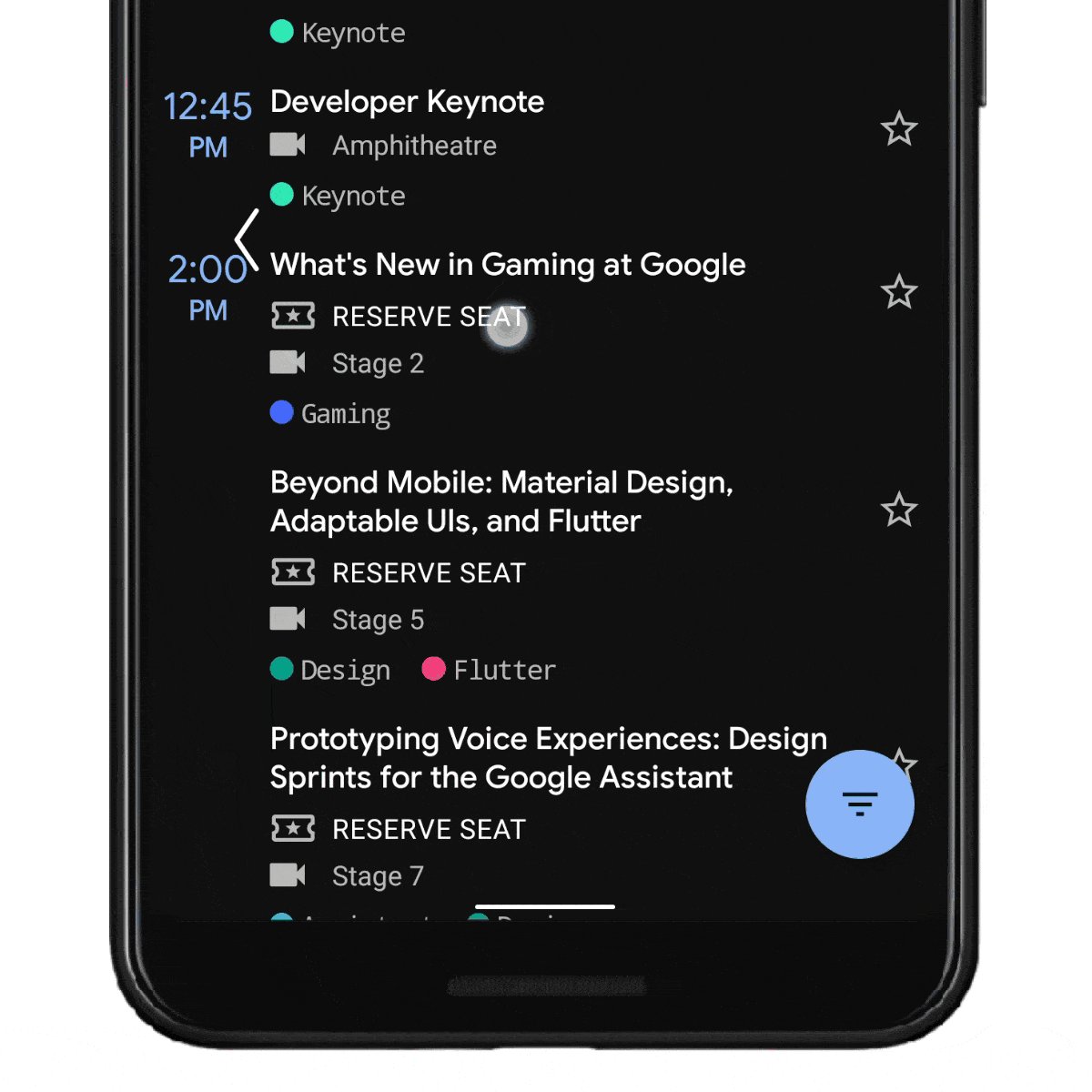
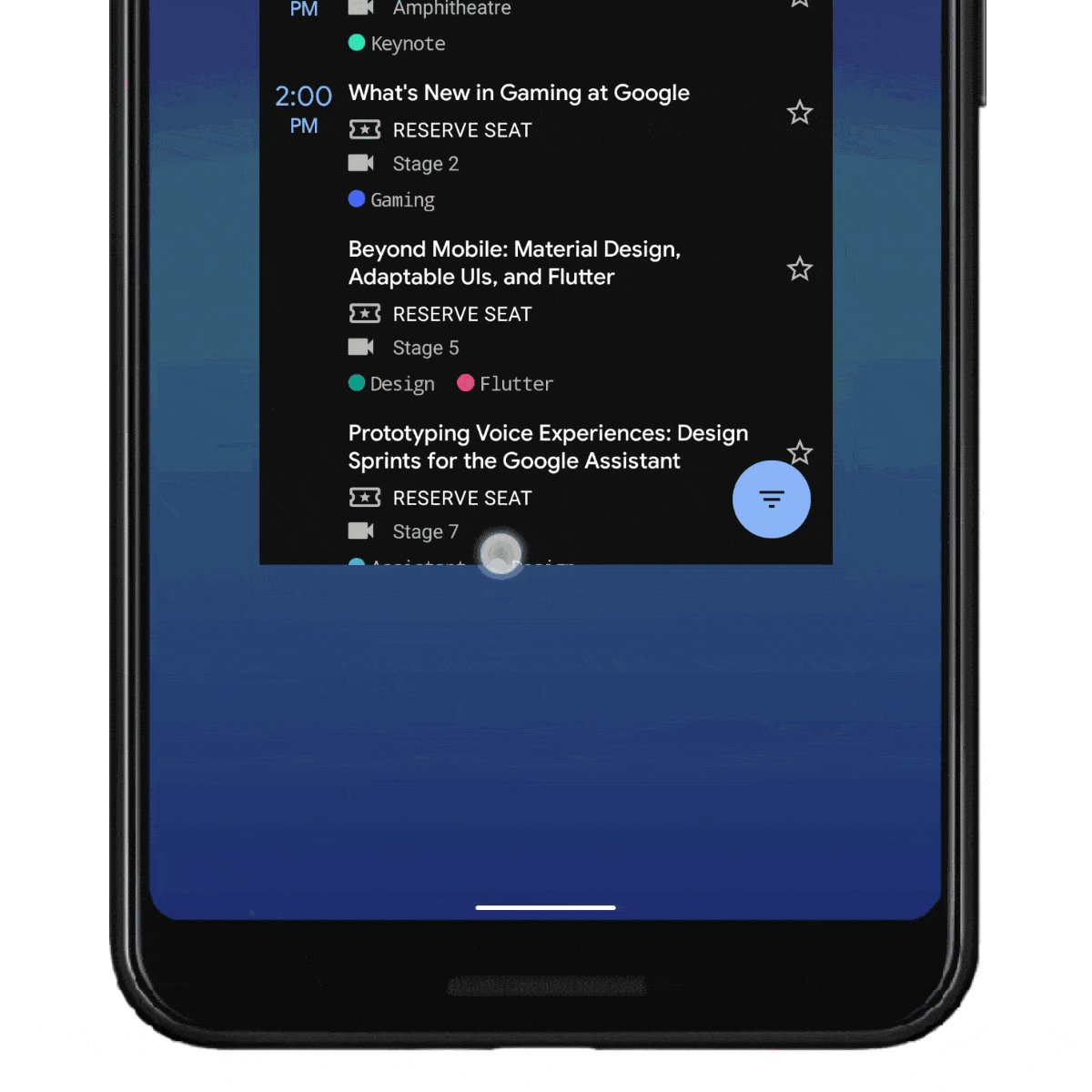
 Demonstração de novos gestos no Android Q
Demonstração de novos gestos no Android QCom a transição para um modelo de sistema de controle por gestos, os aplicativos ganharam mais espaço na tela. Isso permitiu que os aplicativos proporcionassem uma experiência mais imersiva ao usuário.
Na maioria dos dispositivos, os usuários podem escolher o modo de navegação a seu gosto. O modo de navegação existente com três botões (composto pelos botões voltar, inicial e botões recentes) permanece. Esta medida é necessária para todos os dispositivos da versão Q e superior.
Você pode ler mais sobre a pesquisa e as soluções incluídas no conceito de controle por gestos neste
artigo nos Gerentes de produto da interface do usuário do sistema Android.
Este artigo é o primeiro de uma pequena série que se concentra em como os desenvolvedores podem fornecer controle por gestos em seus aplicativos. Na série, abordaremos os seguintes tópicos:
- Borda a borda: permita que o seu aplicativo preencha a tela inteira.
- Processando sobreposições visuais da interface do usuário do sistema.
- A manipulação do gesto do aplicativo entra em conflito com os gestos do sistema.
- Cenários comuns e maneiras de apoiá-los.
Vamos começar como os aplicativos podem variar de borda a borda da tela.

Borda a borda
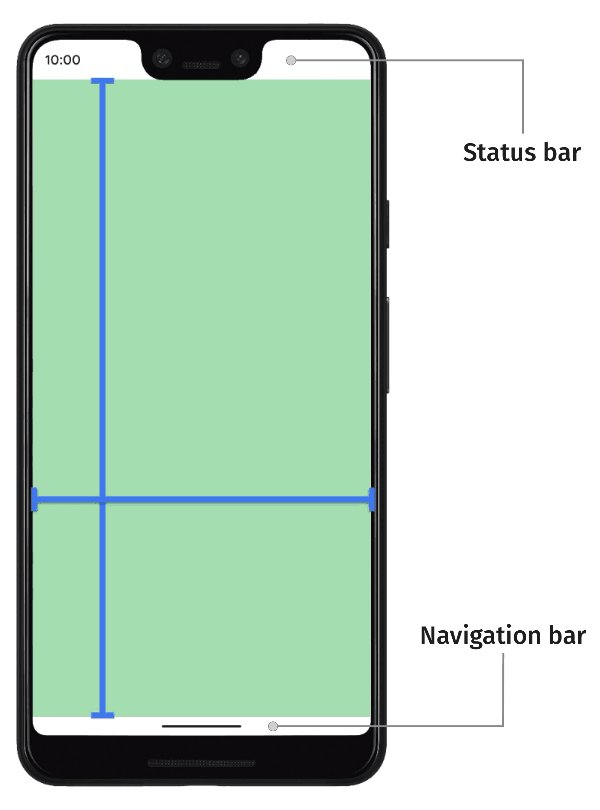
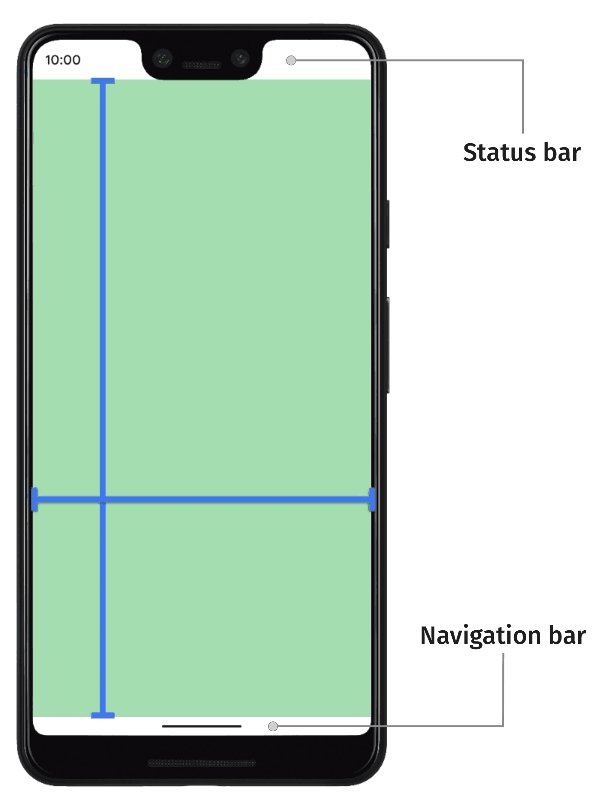
Uso o termo borda a borda para descrever aplicativos cuja janela pode ser expandida para tela cheia para obter um efeito mais emocionante. Por padrão, os aplicativos estão localizados abaixo da barra de status (barra de status) e acima da barra de navegação (barra de navegação) (coletivamente, eles são chamados de barras do sistema).
De ponta a ponta, os aplicativos vão além dos painéis do sistema. Isso manterá o conteúdo do seu aplicativo em destaque para criar uma boa experiência do usuário.
Na prática, isso significa que o criador do aplicativo deve se lembrar de duas coisas:
Usando a área da barra de navegação
A primeira e mais importante consideração para oferecer suporte ao controle de gestos é manipular o local atrás da barra de navegação. Como a barra de navegação diminuiu de tamanho e importância, é altamente recomendável que os aplicativos sejam colocados atrás da barra de navegação ao trabalhar com o Android Q + para criar um UX mais atraente e moderno.
Quando lançado em dispositivos com o Android Pie e abaixo, o local atrás da barra de navegação é considerado opcional e deixa ao criador do aplicativo a decisão de saber se isso faz sentido. No entanto, quase todas as APIs necessárias são compatíveis com versões anteriores até a API 21 (ou o AndroidX lidará com as diferenças por conta própria), portanto, a quantidade de trabalho adicional necessária para oferecer suporte a dispositivos antes da versão Q é mínima. Usuários em dispositivos até a geração Q também podem obter uma experiência imersiva. Somente a minimização do trabalho e teste necessários é considerada opcional.
Usando a área da barra de status
Em segundo lugar, preste atenção na parte superior da tela - a barra de status. Agora faz sentido usar áreas da barra de status se o seu conteúdo ou layout precisar. O que queremos dizer com isso? Um exemplo de layout que pode assumir a barra de status é uma imagem widescreen. Para os desenvolvedores, isso significa usar algo como
AppBarLayout , localizado e fixo na parte superior da tela.
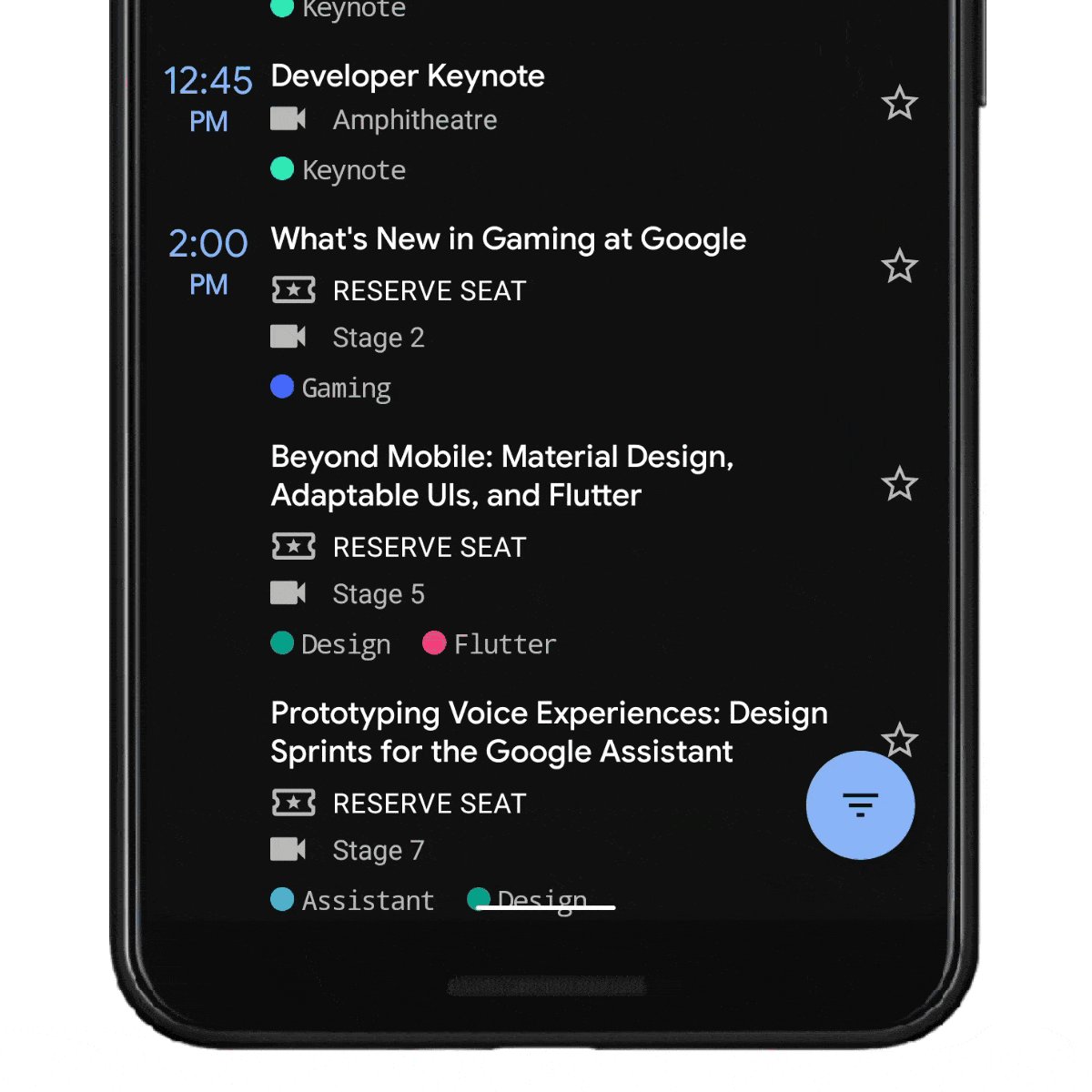
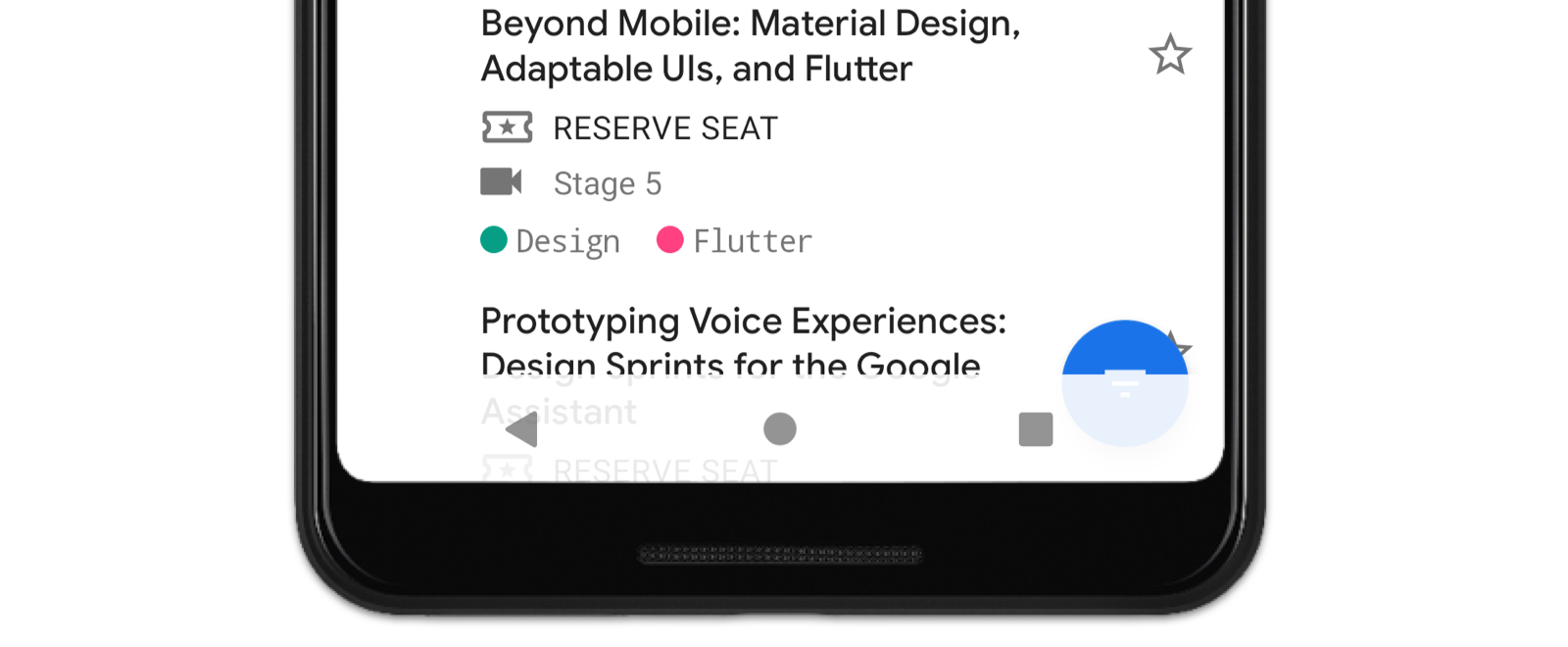
 Exemplo de aplicativo com uma imagem em tela cheia na barra de status
Exemplo de aplicativo com uma imagem em tela cheia na barra de statusPor outro lado, se a interface do usuário consistir em uma lista de elementos com uma posição fixa da Barra de Ferramentas na parte superior, pode não haver sentido em usar a área da barra de status. As mesmas regras se aplicam à barra de navegação: não é necessário usá-las em dispositivos anteriores ao Android Q.
Implementação
Existem três etapas principais na implementação usando áreas de ponta a ponta.
- Solicitação para exibição em tela cheia
O primeiro passo é informar ao sistema que nosso aplicativo deve ser colocado em cima dos painéis do sistema (ao longo do eixo Y). A API que usamos para isso é
setSystemUiVisibility () em uma exibição com vários sinalizadores. Os sinalizadores que nos interessam ficam assim:
view.systemUiVisibility =
Depois disso, nossas
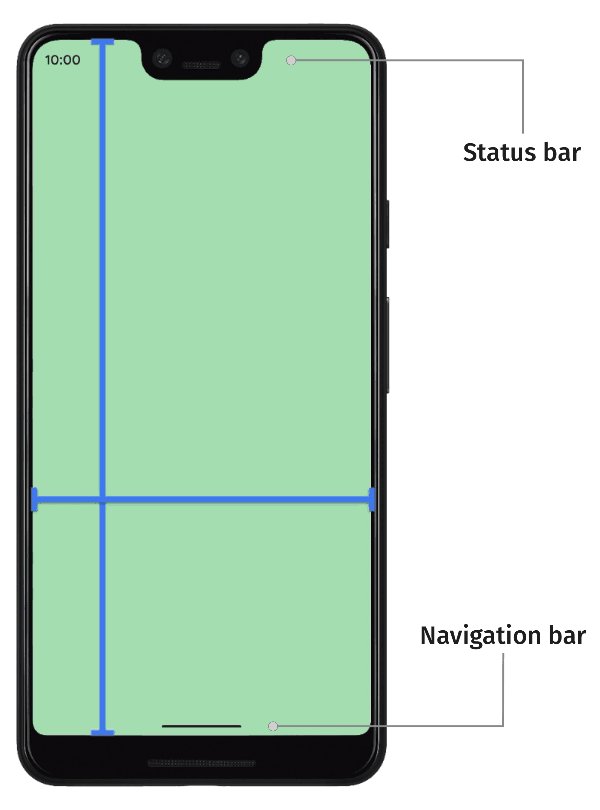
view serão localizadas no modo de tela cheia na barra de navegação.
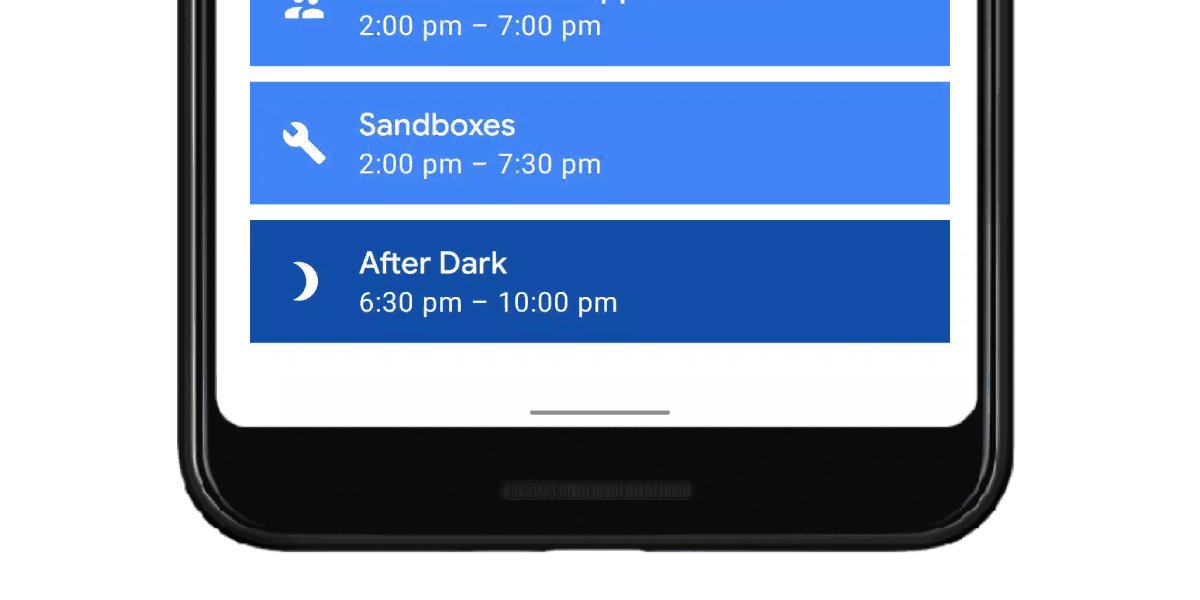
 Agora nosso aplicativo estará localizado no modo de tela cheia na barra de navegação
Agora nosso aplicativo estará localizado no modo de tela cheia na barra de navegação- Alterar cores do painel do sistema
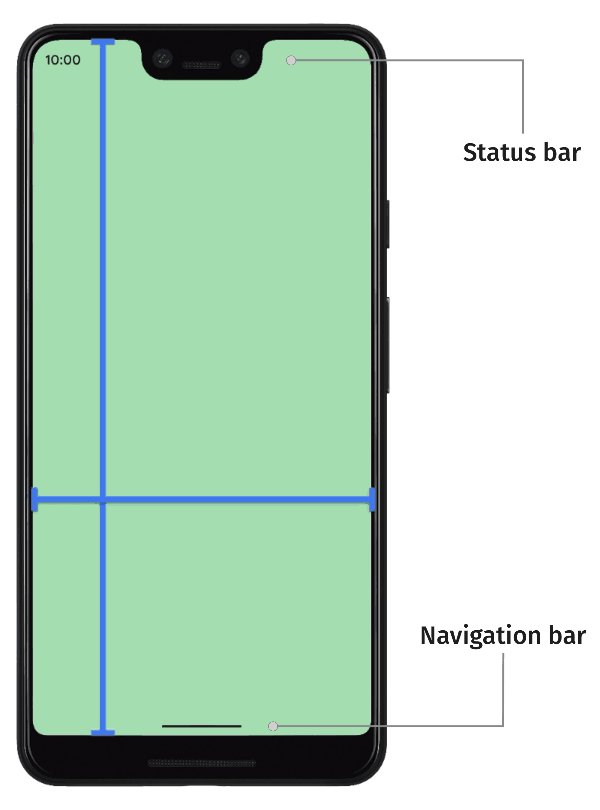
Como nosso aplicativo agora está no modo de tela cheia, precisamos alterar as cores do painel do sistema para que possamos ver o conteúdo que está por trás dele.
Android QQuando lançado no Android Q, nossa única tarefa é tornar o painel do sistema transparente.
<!-- values-v29/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> @android:color/transparent </item> <!-- Optional, if drawing behind the status bar too --> <item name="android:statusBarColor"> @android:color/transparent </item> </style>
No Android Q, o sistema agora é responsável por processar toda a proteção visual do conteúdo do painel do sistema (hora, ícones, processamento de arrastar e soltar etc.) em todos os modos de navegação. Isso significa que não precisamos mais pensar sobre isso. Na prática, isso significa que o sistema fará uma de duas coisas:
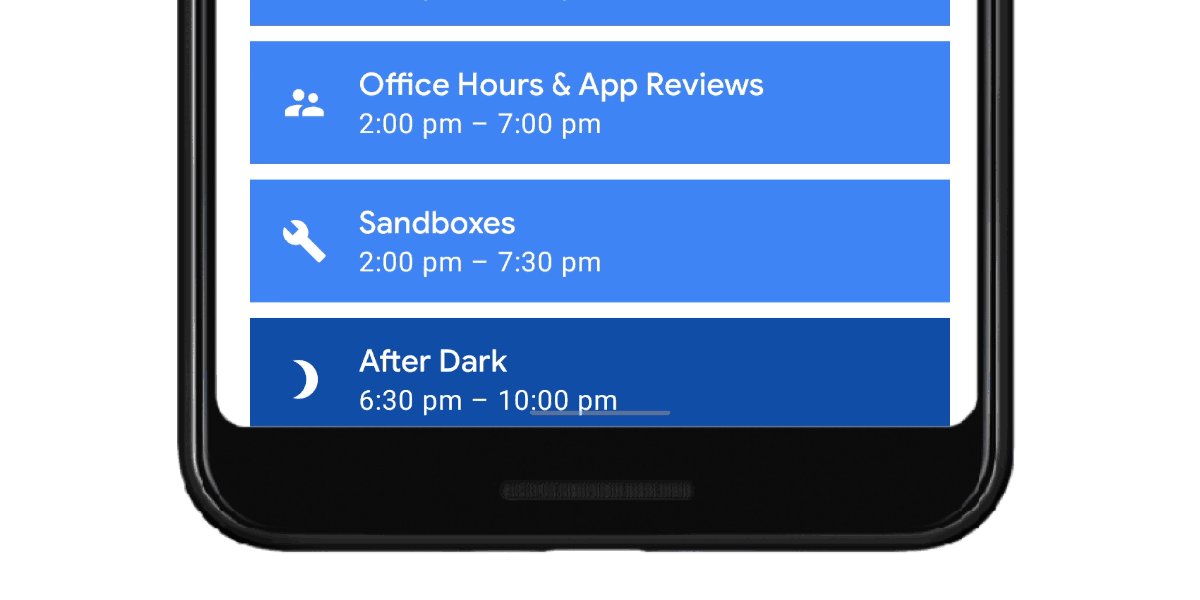
Adaptação dinâmica de coresO conteúdo do painel do sistema muda de cor, dependendo do conteúdo localizado atrás dele. Portanto, se o painel estiver acima de algum tipo de conteúdo claro, sua cor mudará para escuro. Por outro lado, a cor muda para clara se o conteúdo estiver escuro. É o que chamamos de adaptação dinâmica de cores.
 Adaptação dinâmica de cores no Android QMalha translúcida
Adaptação dinâmica de cores no Android QMalha translúcidaComo alternativa, o sistema pode usar uma grade translúcida (reforço) atrás dos painéis do sistema. Observe que isso só funciona se você tiver declarado
targetSdkVersion 29 em seu aplicativo. Se seu aplicativo atingir o SDK 28 ou inferior, a grade não será exibida automaticamente e você ficará com uma barra de navegação transparente.
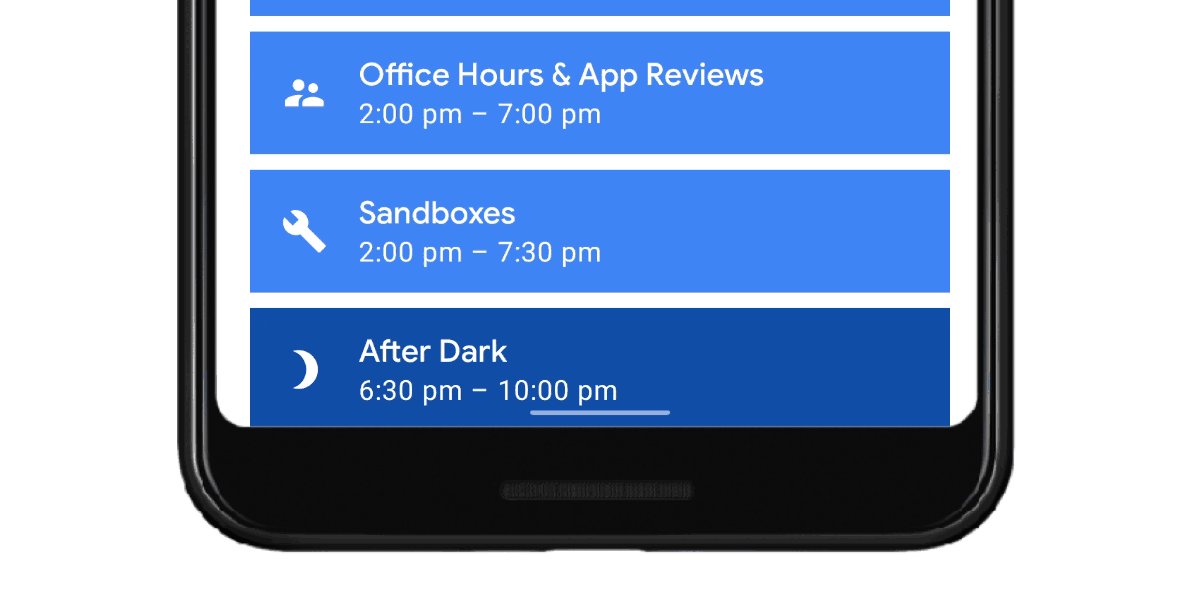
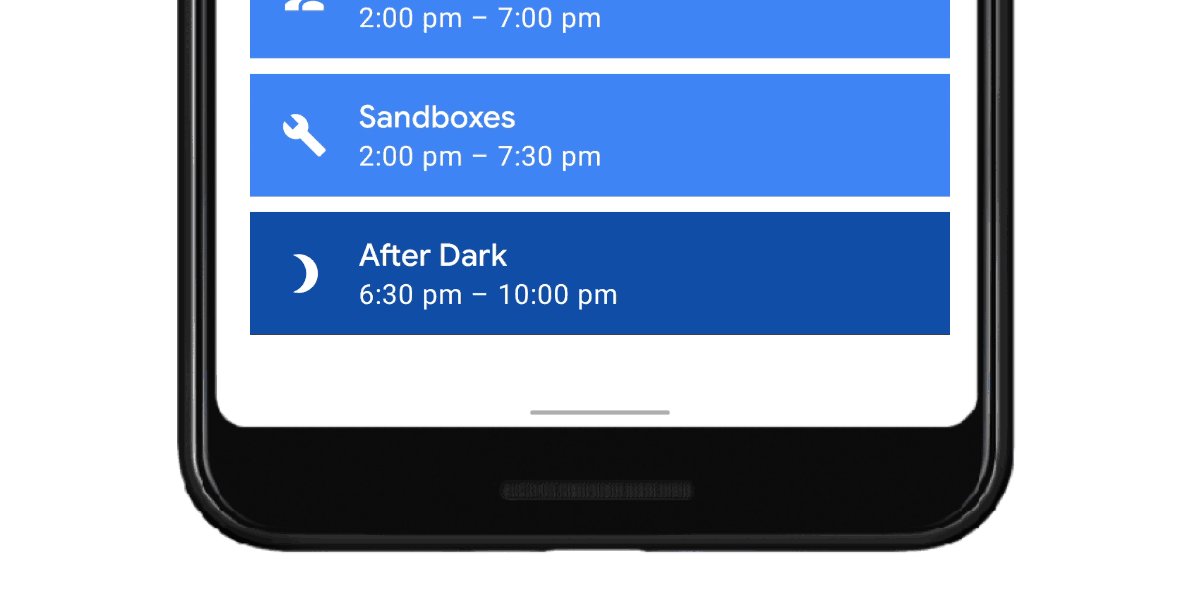
 Grade fornecida pelo sistema no modo de controle no Android Q
Grade fornecida pelo sistema no modo de controle no Android QAmbas as ações são executadas para que o usuário sempre possa ver o conteúdo do painel do sistema. A opção que o sistema escolhe depende de vários fatores. A grade será usada se:
- Um dos modos de botão está ativado (botão 2 ou 3);
- No modo de controle por gestos, o próprio fabricante decidiu desativar a adaptação dinâmica de cores. Um possível motivo pode ser a falta de desempenho do dispositivo para processar a adaptação de cores.
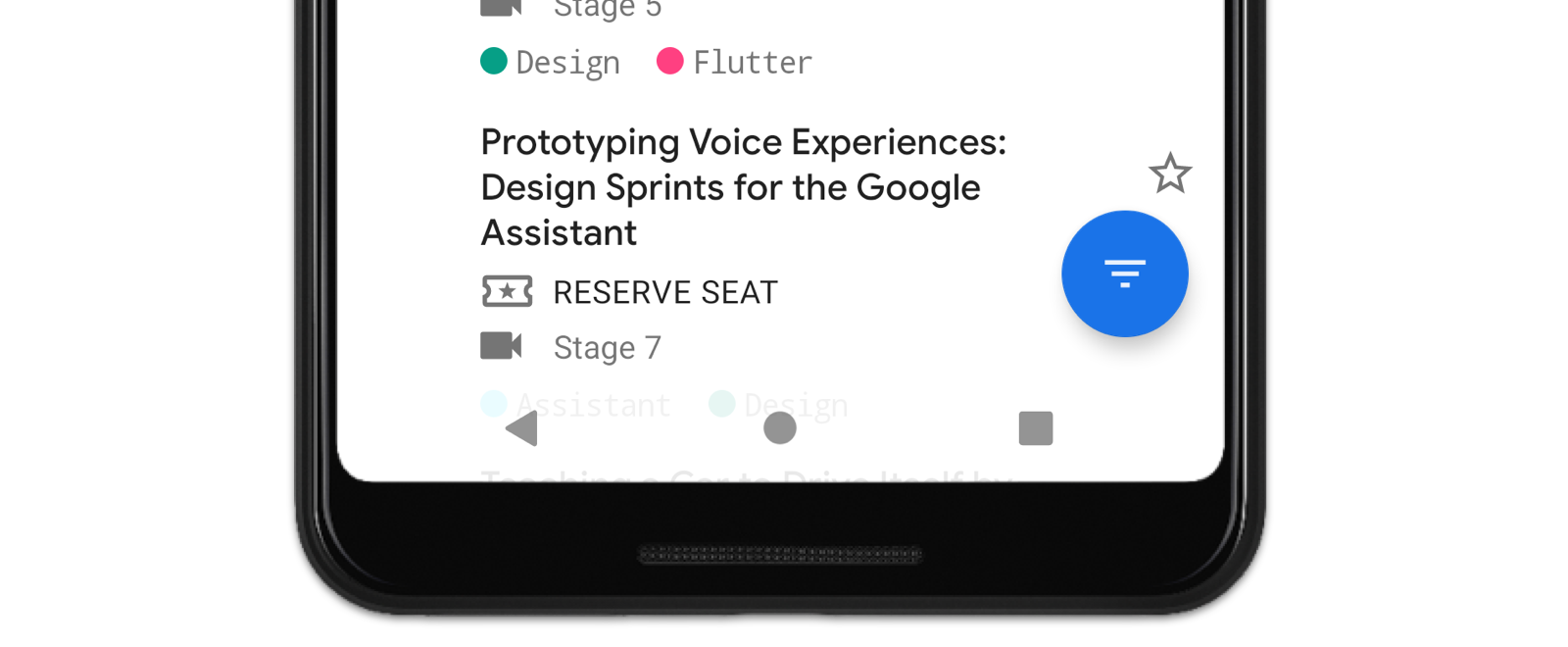
 Um exemplo de como uma tela pode ser usada com controle de gestos
Um exemplo de como uma tela pode ser usada com controle de gestosEm todos os outros casos, será usada a adaptação dinâmica de cores. Os motivos listados são relevantes apenas neste momento, no futuro tudo pode mudar.
Desativando a proteção do painel do sistema em QSe você não deseja que o sistema proteja automaticamente o conteúdo, é possível desativar esta opção configurando
android:enforceNavigationBarContrast e / ou
android:enforceStatusBarContrast como
false .
Torta Android e abaixoSe você decidir mudar para o conceito "de ponta a ponta" e em dispositivos até a versão Q, precisará definir as cores translúcidas do painel do sistema para usar a proteção de conteúdo. Uma malha preta com 70% de opacidade será um bom passo para criar um tema com painéis escuros do sistema.
<!-- values/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3FFFFFF </item> </style> <!-- values-night/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3000000 </item> </style>
Pode ser necessário ajustar a transparência dos painéis superior e inferior, dependendo do conteúdo localizado atrás deles. Para temas claros, você pode definir uma cor translúcida clara (por exemplo, # B3FFFFFF).
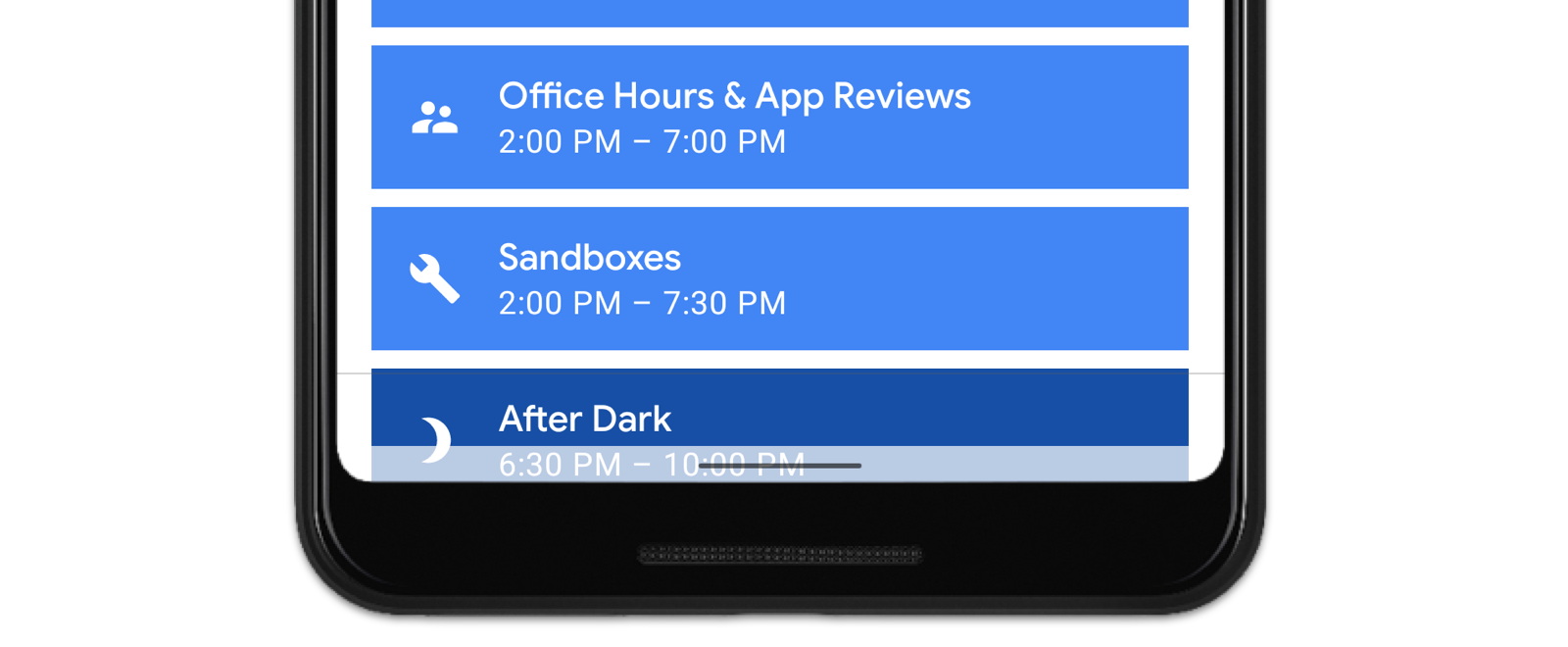
 Um exemplo mostrando as duas grades em temas escuros e claros
Um exemplo mostrando as duas grades em temas escuros e claros
- Conflitos visuais
Depois de concluir essas etapas, você deve ter notado que algumas de suas visualizações agora estão localizadas atrás dos painéis do sistema. Nossa terceira e última etapa é o processamento de qualquer sobreposição visual, que discutiremos nos artigos a seguir.
Só isso. Convidamos todos os leitores a um seminário on-line prático sobre o Teste de UI do Android .