Olá Habr!
Hoje, queríamos oferecer um texto interessante sobre como o front-end está se desenvolvendo em nossos dias, ou melhor, segundo o autor, após o
React . Provavelmente, o post pode ser mais volumoso, portanto, se o autor escrever uma sequência, também tentaremos não perder e traduzir.
Bem-vindo ao gato!
Mal apareceu, o
React mudou imediatamente as regras do jogo. Ele inaugurou uma nova era no desenvolvimento do lado do cliente. Seu fluxo de dados unidirecional, JSX e a maneira declarativa de definir representações eram simplesmente loucos. O React rapidamente ganhou imensa popularidade e, ainda hoje, 6 anos depois, continua sendo uma das bibliotecas mais populares para o frontend.
No entanto, o ecossistema front-end está se desenvolvendo rapidamente; muitos projetos interessantes estão sendo desenvolvidos nessa área. Estou constantemente procurando a próxima tecnologia que mudará mais uma vez as regras do jogo. Gosto quando as pessoas de fora de ontem entram em ases, minando completamente nossas abordagens habituais de trabalho - como o React fez há 6 anos.
A alegria de encontrar uma nova tecnologia que o ajude a se tornar mais produtivo do que nunca é inestimável. É muito importante estudar o que mais existe além do React, mesmo que você se considere um especialista em React. Um bom desenvolvedor escolhe as ferramentas necessárias para resolver o problema. Ele deve conhecer muitos paradigmas, linguagens e ferramentas.
Recentemente, fiz algumas pesquisas, experimentei e encontrei algumas bibliotecas realmente interessantes e novos padrões da web que, na minha opinião, têm potencial. Tudo o que falarei neste post está disponível para uso na produção hoje. Essas tecnologias não podem ser chamadas de "linha de frente", mas até agora não foram amplamente adotadas.
Svelte
Vamos começar com estruturas completamente novas que incorporam novas formas de pensar, em vez de transformar algo que já existe. Este é Svelte. Este é um novo paradigma no ecossistema do cliente.

Então, por que o Svelte é único? Basicamente - por duas razões. Primeiro, são criados pacotes insanamente pequenos, porque o ambiente de tempo de execução não está incluído neles. Defensores esbeltos chamam isso de "ambiente de execução zero". O tempo de execução do React pesa cerca de 100 kb e essa quantidade é adicionada em excesso ao pacote de cada aplicativo do React.
A segunda virtude importante de Svelte é sua sintaxe. É tão mínimo, como se não houvesse nenhuma sintaxe. Voltaremos a isso.
Svelte empresta muito de React e
Vue . Se você tem experiência com o React, já sabe muito e dificilmente precisará de tempo para dominar o Svelte.
Vamos dar uma olhada em algum código para dar uma impressão do Svelte.
Para definir um novo componente, um novo arquivo é criado e o nome desse arquivo será o nome do componente. Este arquivo terá uma seção de script opcional, uma seção de estilos opcionais e, o mais importante, o próprio modelo HTML. O Svelte não usa JSX, mas usa sua própria linguagem de modelos.
<script> export let counter;
Um pouco como Vue, mas mais simples.
A sintaxe ... e não há sintaxe específica, é apenas JavaScript puro. Deseja definir um status? Apenas aumente a variável do
counter .
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>
Não
this.setState . Ganchos
useState . Apenas javascript. Com exemplos tão pequenos, é difícil avaliar todo o minimalismo da sintaxe. Programei isso por várias horas e ficou superprodutivo, porque para resolver o problema, tive que escrever muito menos código. Pareceu-me que eu estava correndo, e alguém estava me empurrando pelas costas. Como se eu estivesse trapaceando. Essa sintaxe minimalista é uma decisão tomada pelos criadores de Svelte com muita consciência. Eles mesmos explicam em um post Escreva menos porquê. Aqui está uma ótima citação
deste artigo :
... com um aumento na base de código, o tempo para desenvolver um projeto e o número de erros aumentam quadraticamente, e não linearmente. - Escreva menos código
O componente mais importante de uma estrutura da web é sua documentação. O React é famoso por sua documentação maravilhosa, muitos aprendem apenas nas docas. A documentação de Svelte também é muito boa, até onde posso ver. Como novato no Svelte, gosto principalmente dos
exemplos na documentação deste framework:

Em muitos casos, sei aproximadamente o que preciso. Por exemplo, altere o estado de um componente, adicione manipuladores de eventos, obtenha algum status global (como no Redux). Em seguida, preciso ver rapidamente como isso é feito. A seção de exemplos é um exemplo desse tipo. Não preciso pesquisar no Google artigos em nenhum blog ou assistir listagens no Github. Basta navegar na seção desejada. Beleza!
Existe até algo semelhante ao Gatsby e Next.js. A coisa é chamada
Sapper , você começa a codificá-la muito rapidamente. Permite criar aplicativos de página única com páginas HTML geradas estáticas, e é com isso que o Gatsby / Next.js se assemelha.
Svelte também tem uma alternativa ao Redux, chamado de lojas. Eles são incrivelmente minimalistas. O armazenamento é criado assim:
import { writable } from 'svelte/store'; export const count = writable(0);
Em seguida, o repositório pode ser atualizado assim.
count.set(0);
Não há código estereotipado e todo esse recurso é completamente incorporado ao Svelte - sem dependências adicionais. Agora lembre-se de quantos problemas com a adição do Redux no projeto React.
Como a equipe do React se relaciona com o Svelte?
A equipe React não está tão entusiasmada com Svelte quanto eu. Eles acreditam que a melhoria de desempenho associada ao abandono do ambiente de tempo de execução é insignificante. Somente em casos muito específicos, por exemplo, ao trabalhar com widgets internos etc. esse jogo vale a pena. Além disso, temos Gatsby e Next, portanto, de acordo com a comunidade React, um ligeiro aumento de velocidade significa ainda menos (desculpe, não me lembro onde o li. Se você me encontrar, me avise no Twitter, eu
@karljakoblind ). Nesse caso, eu argumento que qualquer melhoria de velocidade é importante, e deixar de lado as economias de 100kb em cada pacote apenas pelo motivo de que “isso é útil apenas com widgets” é um argumento ruim. Para tornar a Web excelente e acessível, precisamos fazer todo tipo de otimização de desempenho possível. Se você já esteve envolvido no ajuste fino de um aplicativo para melhorar seu desempenho, sabe o que significam até os menores aprimoramentos. É a soma de todas as pequenas melhorias que resultam em um download super-rápido, o que acontece como mágica.
Então, devo tentar o Svelte?
Da próxima vez, quando iniciar um projeto que funcione bem no React, pensarei seriamente em usar o Svelte. Ao estudar o Svelte, fiquei surpreso com a produtividade dessa estrutura, mesmo que você não leia a documentação. Tudo o que fiz foi trabalhar com exemplos e praticar um pouco com o Sapper - e ainda me pareceu que o trabalho era mais produtivo do que com o React. Eu acho que uma produtividade tão alta está de alguma forma relacionada à sintaxe minimalista. Também é muito valioso que, sem nenhum trabalho adicional, recebamos pacotes tão compactos. Os aplicativos que carregam rapidamente são muito populares entre nossos usuários e o Google!
Svelte tem alguma falha? Honestamente, apenas um vem à mente. O fato é que o Svelte ainda é novo e não é muito usado. Portanto, sua comunidade é limitada e, talvez ainda mais importante, não há muitas (ainda?) Empresas que precisam de especialistas da Svelte. Se você é um desenvolvedor júnior e está procurando um emprego, acho que você é mais sábio em aprender a reagir primeiro. No entanto, se você é um desenvolvedor sênior (ou júnior, e tem muito tempo), recomendo vivamente o Svelte.
Mais detalhes
svelte.dev - site oficial
Vídeo: Rich Harris -
Repensando a reativaçãoComponentes da Web
Talvez os componentes da web sejam a próxima grande tecnologia? Eu acho que ela definitivamente tem potencial. Então, o que são componentes da web?
Os componentes da Web são um conjunto
de padrões w3c para a criação de novas tags HTML personalizadas. Usando esses padrões, você pode criar qualquer coisa, desde widgets até aplicativos grandes.

E na maioria dos principais navegadores, esse novo padrão é suportado:

No Internet Explorer, esses recursos são suportados por polyfills.
Ao criar um componente da web, você está criando um novo elemento DOM nativo. A situação não é como no React, onde um "elemento DOM virtual" é criado, que é implementado posteriormente no DOM.
<my-component hello="world"></my-component>
O aspecto mais agradável do Svelte foi que ele limpa o ambiente de tempo de execução e o mesmo vale para os componentes da Web. Ao criar um elemento DOM nativo, você não precisa de um ambiente de tempo de execução; um navegador normal é suficiente para iniciar o aplicativo.
Como esses são apenas elementos DOM, qualquer página da web pode usá-los. Você pode criar widgets ou aplicativos inteiros que serão incorporados aos aplicativos existentes. Não importa no que você programa - Angular, React, Vue ou algo completamente diferente. Trata-se dos elementos DOM mais comuns, como a tag <div>.
<body> <my-app name="Hello world"></my-app> <script src="/my-app.js" type="module"></script> </body>
Isso abre completamente novas oportunidades e novas abordagens para a arquitetura de grandes ofertas para o lado do cliente. Um exemplo disso são os
microfrotos .
Você pode escrever componentes da Web diretamente, mas, de fato, do ponto de vista do desenvolvimento, isso não é uma boa prática. Melhor usar uma estrutura que seja compilada no nível de componentes da web. Duas estruturas populares desse tipo são
Stencil.js e
Polymer (do Google).
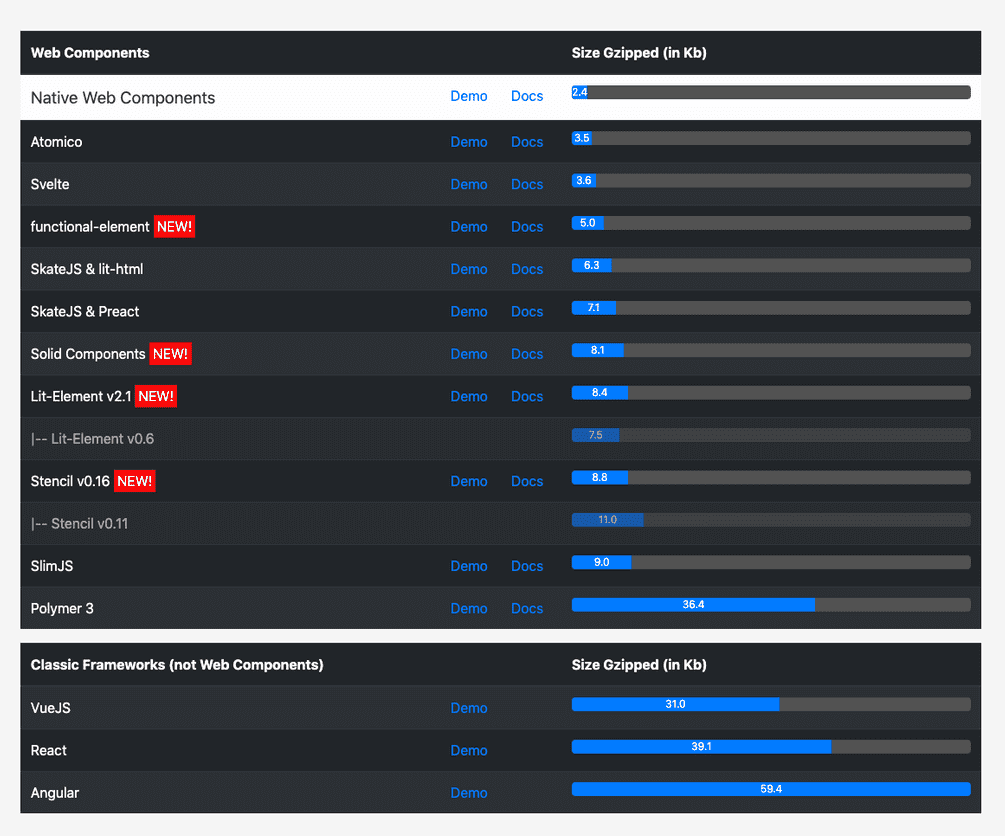
Ao usar componentes da web, seus pacotes são muito compactos porque não há ambiente de tempo de execução. Veja os seguintes benchmarks:

Você notou o Svelte mencionado nesta lista? O Svelte pode compilar no nível do componente, e o pacote que ele gera é muito pequeno.
No entanto, é ainda mais interessante ver como são menores todos os pacotes de estruturas de componentes da Web em comparação com os pacotes de estruturas "clássicas", por exemplo, React e Angular.
E os componentes da web no React?
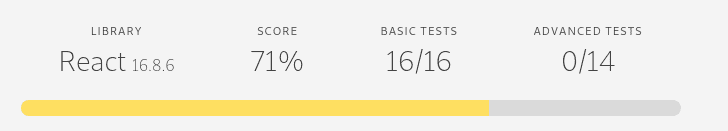
Embora o React também possa compilar com componentes da Web, ele não os suporta, de acordo com
custom-elements-everywhere.com .

No entanto, pode haver suporte total; talvez a equipe do React esteja prestes a dar esse passo, apenas tendo
pensado corretamente antes de lançá-lo. Uma das razões para essa evasão é que os componentes da Web usam um estilo imperativo em vez de declarativo, como no React. Talvez um dia no React, suporte completo para componentes da Web apareça ou talvez não. Enquanto isso, se você pretende criar componentes da Web, use uma biblioteca diferente em vez de React.
Devo usar componentes da web?
Parece-me que os componentes da web são mais úteis quando você os usa na arquitetura de microfronte. Se você trabalha em uma organização grande, onde muitas equipes operam ao mesmo tempo, usando bibliotecas de clientes diferentes, trabalhar em código em equipes diferentes pode ser uma tarefa não trivial. Nesse caso, a abordagem para trabalhar é diferente da do React. O React é especialista em orquestrar um aplicativo inteiro, em vez de criar widgets. Como você pode ver, o React e os componentes da Web podem coexistir pacificamente entre si.
Os componentes da Web têm as mesmas desvantagens do Svelte. Se você estiver impondo um currículo, pretendendo conseguir um emprego, os componentes da web não podem ser chamados de prioridade. No mínimo, não há prioridade sobre React. Minha experiência sugere que as empresas ainda não são tão exigentes (ainda?).
Considerações finais
No desenvolvimento do frontend, muita coisa interessante e interessante está acontecendo. React é apenas uma das estruturas, e você só precisa navegar no que acontece fora dela.
Se você é um desenvolvedor sênior e é especialista em front-end, é claro que seleciona as melhores ferramentas para o trabalho. Isso geralmente é React, mas talvez os componentes da Web sejam melhores para o seu próximo projeto.