Olá Habr! Apresento a você a tradução do artigo
"Como criar e codificar um site pessoal", de Ryan Smith.
Muitos desenvolvedores acreditam que ser um bom designer é uma habilidade inata, que a criatividade é o que você nasceu imediatamente. De fato, o design é uma habilidade que pode ser dominada, como qualquer outra. Para criar um site bonito, você não precisa nascer artista, só precisa praticar, praticar bem. Este artigo abordará como praticar o design através do processo de criação de um site pessoal a partir do zero e transformá-lo em código.
Por que se projetar?
Por que você mesmo cria um site se pode usar uma biblioteca de interface do usuário, como o Bootstrap, ou um modelo pronto para uso ainda melhor? Abaixo estão alguns dos benefícios de criar seu site automaticamente.
1. Destaque-se da massa total- Muitos blogs de desenvolvedor usam modelos semelhantes, e é fácil perceber que esse não é um costume, nem o design de um autor. Se o objetivo de um site pessoal é demonstrar seus recursos, o uso de um modelo pode desviar a atenção desse objetivo e prejudicar a impressão.
2. Pratique suas habilidades- O desenvolvimento o ajudará a colocar em prática algoritmos, princípios de desenvolvimento, ferramentas, HTML e CSS. Será mais conveniente desenvolver interfaces de usuário e exibi-las na Internet.
3. Melhorando o desempenho do aplicativo- Seus sites serão leves e funcionarão melhor com CSS personalizado. Se você precisar incluir uma biblioteca ou modelo de interface do usuário, ele poderá conter uma grande quantidade de código, cobrindo várias configurações possíveis que você não está usando. Se um código não utilizado for enviado ao usuário, isso afetará negativamente o desempenho do seu site.
4. Desenvolver habilidades profissionais- Como desenvolvedor da web, talvez você não precise implementar todo o design do site a partir do zero, mas deve conseguir uma interface decente que corresponda aos designs existentes. Ser um "desenvolvedor com recursos completos" geralmente significa conhecer a linguagem interna ou a estrutura JavaScript, além de poder trabalhar com design, HTML e CSS. No final, o trabalho está concluído, mas o resultado pode não ser esteticamente agradável e pode não ser compatível com outros aplicativos ou pode não estar disponível em alguns dispositivos. Os desenvolvedores com todos os recursos devem ter algum conhecimento básico de design e poder educar o usuário.
5. Pode ser divertido- Criar o que você tem orgulho é uma experiência gratificante. Vai ser divertido se você encontrar tempo suficiente para praticar. Você não precisa ser um artista para obter satisfação com isso.
Para começar a desenvolver seu site, siga as etapas passo a passo. É difícil visualizar um design a partir de um editor de código; portanto, primeiro recomendo trabalhar em uma ferramenta de design visual e depois converter o resultado em código. No início, é mais fácil se concentrar no design, para que você possa vê-lo e fazer ajustes, sem precisar reescrever o código.
Criando um modelo de estrutura de arame
O primeiro passo é criar uma estrutura aproximada para o site. Criar um wireframe ajuda a determinar a estrutura da página antes de adicionar design visual e conteúdo. Um wireframe não precisa ser bonito; ele precisa se concentrar no layout do conteúdo. Você pode desenhá-lo manualmente ou usar as principais funções da ferramenta de desenvolvimento. Para criar um wireframe (protótipo), apresento o design como uma série de retângulos. Os elementos da página da Web são blocos retangulares criados de cima para baixo. Comece com os retângulos, para isso você definitivamente não precisará de nenhum talento artístico.
Estrutura do site
Os elementos que você adicionar ao wireframe dependem de você. Você pode adicionar uma barra de navegação, título, postagens no blog e rodapé. Para iniciantes, você pode não precisar de todos esses elementos, pode deixá-los básicos e adicioná-los mais tarde. Decida o que você deseja incluir e adicione essas seções ao seu wireframe. Se você tiver problemas com esta etapa, poderá navegar em um site semelhante, copiar a estrutura do conteúdo e modificá-lo de acordo com suas solicitações.

O quadro não precisa ser perfeito. Assim que a estrutura do seu site combina com você, você pode passar para o design visual.
Aplicar design visual
Você pode usar uma ferramenta de desenvolvimento gratuita, como o editor de gráficos Figma, para converter um wireframe aproximado em uma estrutura. Se você nunca usou um programa de desenvolvimento, pode levar algum tempo para se acostumar, mas você não precisa ser um especialista nele. Para iniciantes, funções básicas, como adicionar retângulos, redimensionar e definir propriedades, são suficientes.
Implementação de layout
Para começar, crie uma tela vazia que exiba uma página em branco do navegador. Adicione seu wireframe à ferramenta de desenvolvimento criando contêineres para o seu conteúdo. Eu recomendo começar com as opções em preto e branco primeiro para que você possa se concentrar nos layouts. Ajuste o layout para que os elementos tenham o tamanho apropriado, alinhados e haja espaço livre entre eles.

Adicionando partições e armazenamento
Depois de parecer um site, fique mais bonito. Imite os estilos de outros sites, descobrindo por que os elementos parecem atraentes.
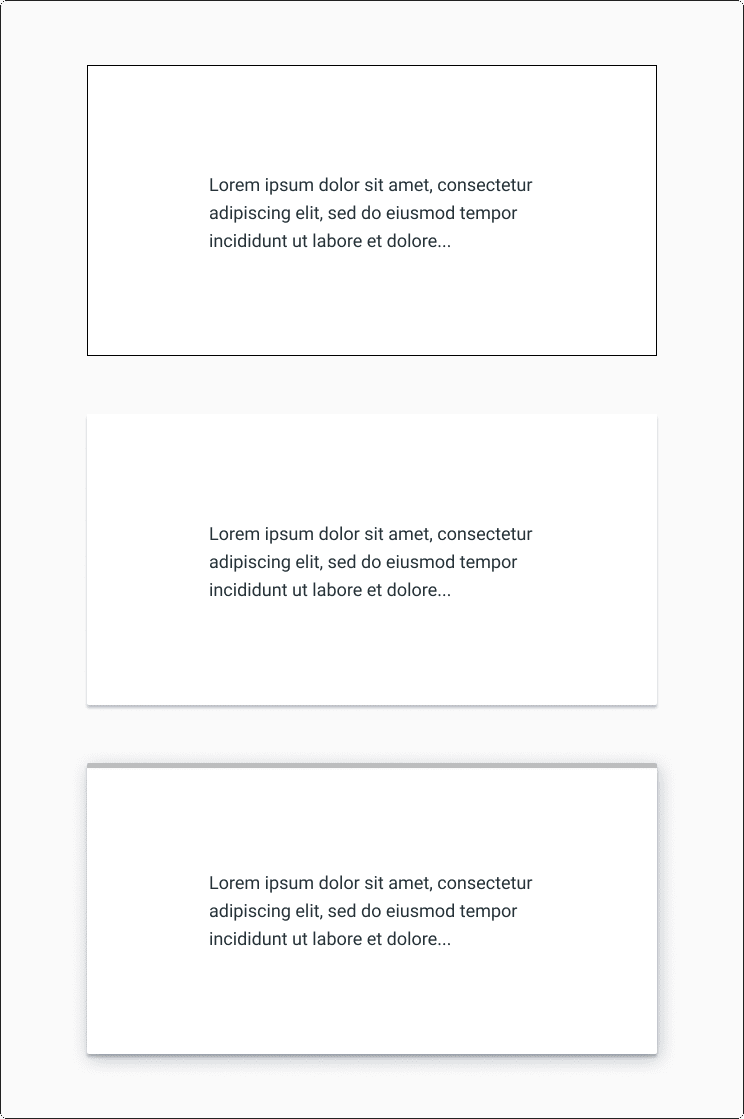
Nesta fase, considere a forma, tamanho, bordas e sombras. Atualize gradualmente os retângulos principais para o estilo que você precisa.

Atualização de gráficos
As fontes e a distância entre elas são de grande importância para dar ao design uma aparência impecável. Mesmo um design simples pode ser de alta qualidade se os gráficos forem bem executados. Novamente, você pode copiar outro site ou procurar recursos de fonte e gráficos para adicionar ao seu design.

Adicionar cor
Em seguida, adicione cor ao site. Dê um toque especial ao seu site, criando sua própria marca. Pense em como você deseja que o site chegue ao leitor. Se você deseja que ele pareça limpo e minimalista, escolha cores que não sejam muito brilhantes, verifique se os gradientes estão pouco visíveis e escolha fontes fáceis de ler. Se quiser que ele pareça engraçado, selecione cores brilhantes, use gradientes brilhantes, aplique texturas de fundo, use elementos arredondados e selecione as fontes que se destacam.

A adição de cores pode parecer intimidadora, mas você não precisa conhecer a teoria da cor para isso. Se o seu design começou em preto e branco, você pode escolher uma cor para acentuar os elementos e dar vida ao design. Se você quiser ir além disso, recomendo escolher uma ou duas cores que você gosta e, em seguida, use as diferentes opções de iluminação para essa cor. Isso ajuda a criar um tema de conexão, não sendo um especialista neste campo. Ao escolher uma cor e primeiro plano de fundo, lembre-se da legibilidade ao verificar o contraste das cores.
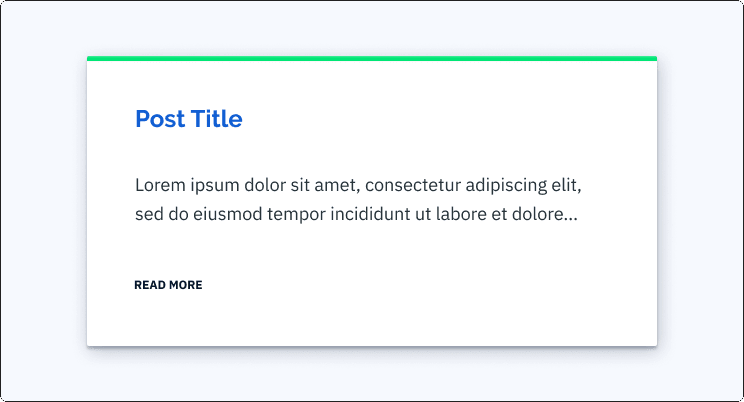
Um exemplo é definir um azul escuro para o fundo e, em seguida, usar uma versão mais clara do mesmo azul para o texto. Para cores de fundo branco, você pode usar azul médio para os títulos.

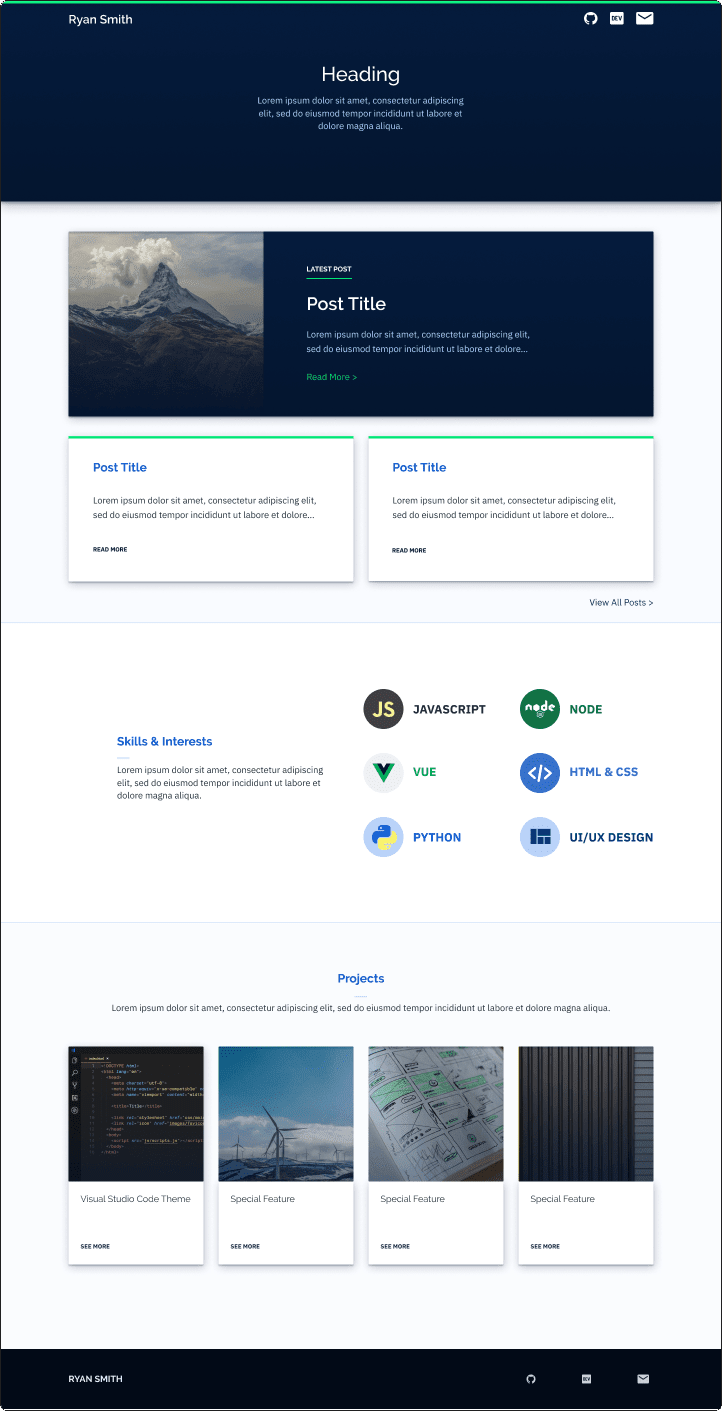
Depois de adicionar a cor, analise o design geral e faça as alterações.
Esclarecimento
Ao desenvolver, você deve dar um passo atrás, um passo atrás e abstraia para analisar o seu projeto como um todo e refiná-lo. Critique seu projeto descrevendo o que você vê em termos simples e depois traduza-o em um problema técnico que precisa ser resolvido.
- Parece apertado?- Aumentar recuos e margens
- É difícil ler o texto?- Escolha uma fonte mais nítida ou aumente seu tamanho
- Aumentar o contraste de cores entre o plano de fundo e o primeiro plano
- É difícil analisar o conteúdo?- Adicionar cabeçalhos com uma fonte maior
- Adicione mais espaçamento entre títulos e parágrafos
- Parece descuidado ou inconsistente?- Alinhe os elementos em uma linha reta horizontal e verticalmente. A definição de guias em um programa de desenvolvimento pode ajudar a garantir que os elementos estejam alinhados corretamente.
- Ajuste o preenchimento e as margens para manter uma distância vertical constante.
- Torne o texto consistente, definindo a fonte e o tamanho da fonte para títulos e parágrafos. Evite muitas opções de texto.
- Verifique se todas as cores correspondem à sua paleta de cores.

Depois de concluir o design, você pode começar a traduzi-lo em código.
Criação de estrutura HTML
- Coloque todos os elementos HTML na página até se preocupar em adicionar CSS.
- Isso permitirá que você veja o fluxo natural do documento HTML e do modelo de estrutura. Criar uma estrutura de página em HTML facilitará a compreensão do que você precisa adicionar ao CSS para posicionar e estilizar seus elementos de design.
- Depois de criar o HTML, vá para o layout e estilo usando CSS.
Estilize com CSS
Como os documentos HTML são adicionados de cima para baixo, você pode começar da parte superior do documento e trabalhar para baixo. Usando o design que você criou, tente copiá-lo o mais próximo possível em HTML e CSS.
Lembre-se de que isso não deve estar no princípio de "tudo ou nada", você pode implementar as partes necessárias para a versão inicial do site. Para o meu site, eu precisava apenas de uma introdução, links e uma maneira de postar blogs, e foi tudo o que comecei a implementar. Se você não estiver pronto para implementar uma seção, poderá excluí-la até estar pronto.
Layout de seções e elementos
Eu recomendo me concentrar no layout dos elementos e preservar os aspectos estéticos em uma data posterior. Se você organizar e estilizar elementos ao mesmo tempo, isso pode levar a um movimento para frente e para trás, o que pode atrasar seu progresso. Um exemplo é o layout da barra de navegação ao tentar definir o tipo e o tamanho das fontes. Você pode ter tudo convenientemente organizado, mas a configuração da fonte redefinirá tudo. Isso pode fazer com que você redimensione a barra de navegação para ajustá-la novamente. Mas e se a barra de navegação agora estiver muito alta? Você pode mudar isso várias vezes, o que pode causar desgosto. Em vez disso, recomendo focar principalmente no layout dos elementos e tentar fazê-los funcionar com diferentes tamanhos de conteúdo. Isso pode exigir um método de tentativa e erro em CSS, mas para garantir que seus elementos sejam amplos o suficiente para adicionar convenientemente conteúdo a ele.
Ao transformar o layout em um design completo, prefiro pensar em linhas horizontais que cortam o design em seções de cima para baixo. A barra de navegação na parte superior pode ser a primeira peça. Você pode se concentrar apenas no HTML e CSS necessários para a navegação, sem se preocupar com as seções abaixo. Dentro da barra de navegação, os fragmentos verticais podem ser divididos em elementos que compõem a navegação. Focalize o elemento localizado no canto esquerdo e siga para a direita. Quando a barra de navegação estiver instalada, pule para a seção abaixo.

Adicione estilos visuais.
Estilize elementos com base no seu design e adicione as mesmas faces, tamanhos, pesos, cores e imagens da fonte. Ao postar o resultado do design na Internet, pode ser necessário um ajuste, pois a visualização no navegador e em diferentes navegadores pode ser diferente.
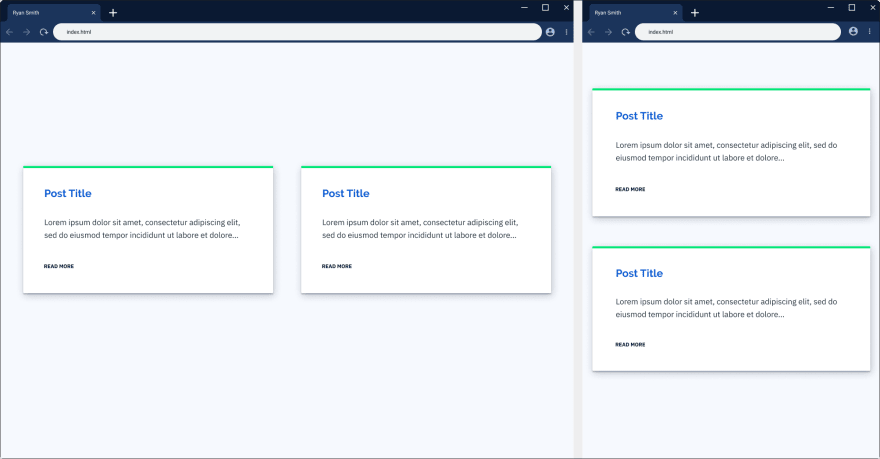
Torne-o responsivo
Torne-o responsivo para que os usuários em telas de vários tamanhos possam visualizar facilmente o conteúdo. Tornar um site responsivo não será necessariamente difícil. Ele não precisa mover itens ou ter um menu apenas para dispositivos móveis. Uma maneira fácil de responder a um design básico é ter um ponto de interrupção quando os elementos começarem a recortar ou encolher, criar uma pilha e colocá-los por toda a página.

Quando seu projeto é implementado, você está pronto! Agora você pode decidir o que quer fazer com isso.
Próximas etapas
- Agora que o site foi projetado e codificado, você pode adicionar conteúdo e publicá-lo.
- Você pode continuar a usá-lo como um projeto de treinamento criando um módulo interno ou adicionando um design a um módulo externo.
- Continue treinando, melhore. O desenvolvimento confortável pode levar algum tempo. Espero que este guia seja um passo na direção certa.
Conclusão
- O design do site ajudará você a desenvolver habilidades de design e se destacar do resto.
- Crie um wireframe para estruturar o conteúdo e a funcionalidade.
- Transforme seu wireframe em um design visual com uma ferramenta de design. Inspire-se no design que você gosta.
- Codifique as estruturas de página HTML para entender o que o CSS precisa ser aplicado para transformar esses elementos.
- Estilize suas páginas CSS para se ajustarem ao seu design.
- Leve-o para o próximo nível, implantando-o, usando-o como um projeto prático ou continuando a melhorar o design.