
O artigo descreve um método que simplifica a criação de esboços. É adequado para todas as pessoas cujo trabalho é projetar interfaces para os usuários.
Para que servem os esboços?
Os esboços destinam-se à apresentação visual ao cliente do número de telas, da estrutura e organização dos elementos e textos, sem entrar nas decisões visuais do designer.
Posteriormente, os esboços simplificam o trabalho do designer, pois permitem que você não se distraia com a lógica e se concentre no estilo da interface futura.
Problemas de design de esboço
Os esboços geralmente são desenhados com caneta ou lápis no papel, usando réguas. Com menos frequência,
use ferramentas especiais, por exemplo -
Figma . Mas ambos os métodos têm suas desvantagens.
Mão desenhada
Tais esboços são desenhados rapidamente. O cliente, visto que eles são desenhados no papel, entende que esses são protótipos da interface futura e não um design pronto. É mais fácil negociar nos estágios iniciais.
Mas quando se trata de um projeto grande, cuja estrutura não se limita a 4-5 páginas, para não mencionar o conteúdo, o desenho fica mais difícil. Existem blocos e elementos repetidos nas páginas que precisam ser desenhados individualmente. Este é um trabalho minucioso que leva muito tempo.
Desenhado em Figma
Os esboços desenhados na ferramenta são visualmente próximos do design final. Isso pode confundir o cliente e terá que explicar a ele que o design é um estágio separado e o resultado será diferente.
Além disso, o designer é tentado a moer o resultado. Ele começa a seguir o recuo entre os elementos e o tamanho do texto. No estágio de desenho, isso é uma perda de tempo, porque o objetivo é mostrar a estrutura.
Solução
Proponho uma solução que implementei em um dos projetos mais recentes. Ele é baseado nos dois tipos anteriores e ajuda a projetar esboços desenhados à mão de maneira rápida e flexível.
Módulos de desenho
Desenhamos em papel blocos e elementos retirados separadamente, um de cada vez. Por exemplo: botão, bloco de produtos, controle deslizante, linha divisória, navegação. Você deve obter planilhas com todos os módulos que possamos precisar na interface.

Converter em imagem
Tentei diferentes aplicativos para digitalizar documentos e, finalmente, decidi pelo "Adobe Scan" (
Google Play ,
App Store ). Não há como enviar o resultado para JPG, apenas para PDF, mas isso não é um problema. É gratuito, com uma interface agradável e é bom em esconder a grade da célula no papel.
Depois de digitalizar as folhas e salvar em formato PDF, resta fazer o download dos arquivos no computador e convertê-los em JPG. Eu uso o serviço online "
PDF.io " para isso.
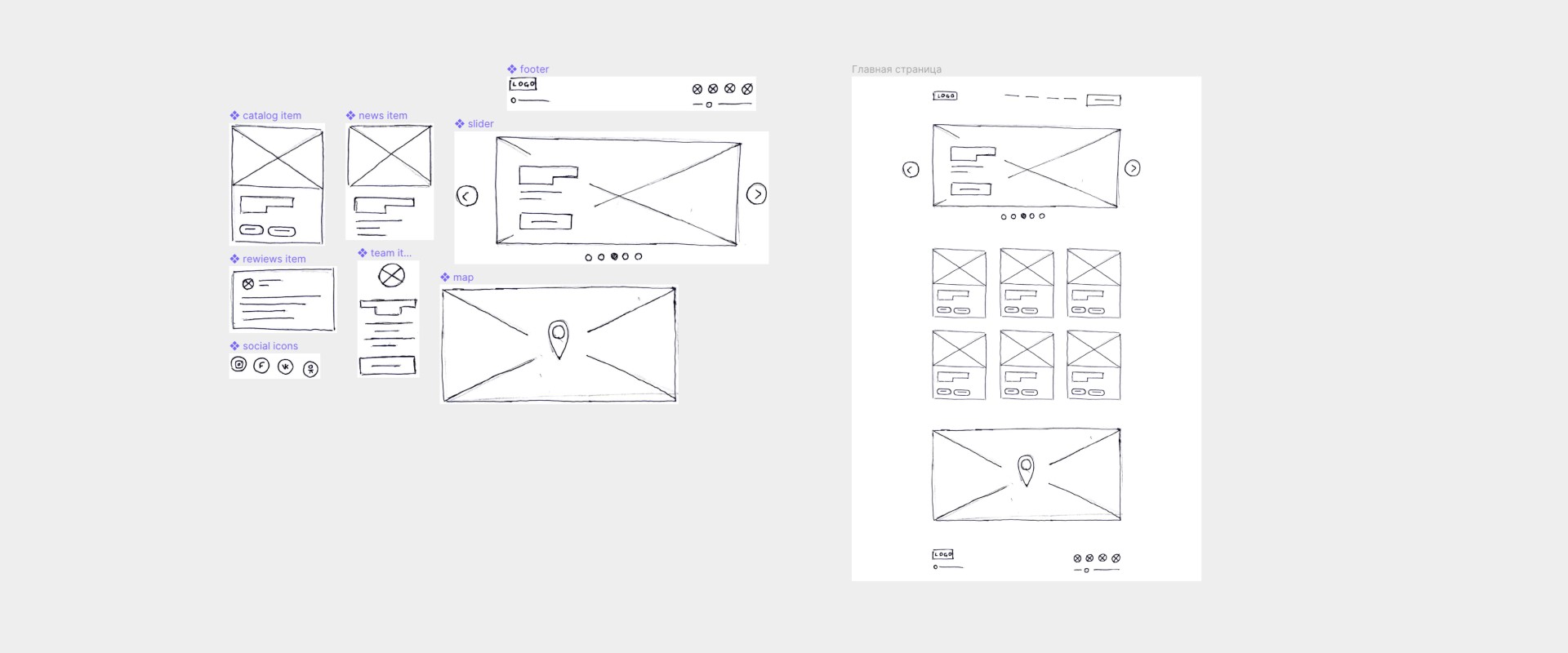
Corte de módulo e montagem de interface
Carregamos as imagens finalizadas no Figma e recortamos os elementos e blocos necessários em módulos separados usando molduras ou máscaras.

Você pode torná-los "Componentes" para editá-los dinamicamente quando o número de cópias nas páginas aumentar.
Resta apenas criar as pranchetas necessárias e colocar os módulos necessários nelas, como no construtor.

Configuração do protótipo
Outra vantagem dessa abordagem é a capacidade de permitir que o cliente interaja com a interface futura. Você pode personalizar cliques de botão, transições de página e pop-ups.
Sumário
O resultado pode ser impresso e não será diferente dos esboços clássicos completamente desenhados no papel. Nesse caso, você desenha todos os elementos em uma cópia e isso acelera significativamente o processo de trabalho, o que é importante nas primeiras etapas do trabalho em um projeto.
Eu lidero um canal no Telegram sobre design de interface - @interfacer