O objetivo da publicação é lançar algumas idéias que podem ser repetidas para melhorar suas habilidades como desenvolvedor front-end. Essas são apenas idéias, sem códigos-fonte e tutoriais, o que complica um pouco a tarefa, mas instila uma abordagem mais independente ao aprendizado.
Lista completa de idéias anterior:
Dojo front-end: projetos para treinamento de habilidades de desenvolvedor (5 novos + 43 anos)1. menu dinâmico
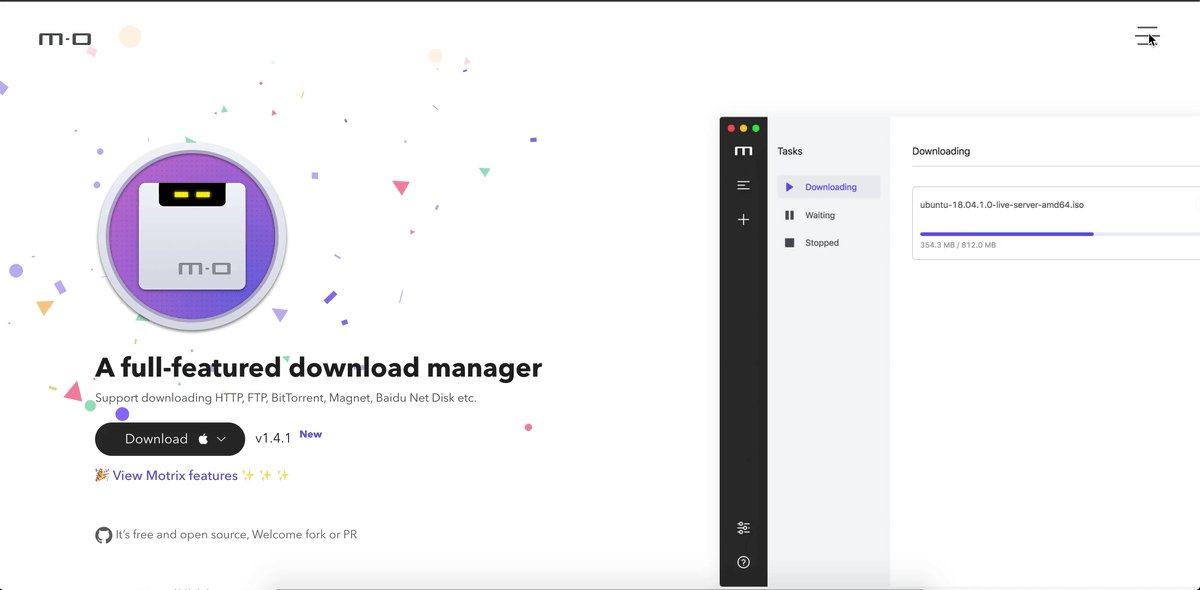
Veja como é legal quando você clica no menu e o conteúdo é reduzido.
 motrix.appO que aprender:
motrix.appO que aprender:- Transições e animações CSS.
- Como alterar o layout e o conteúdo.
- Como usar HTML e JavaScript harmoniosamente para adicionar interatividade ao seu site.

Este artigo foi traduzido com o suporte do EDISON Software, que criou um sistema unidirecional de transferência de informações entre embarcações fluviais e marítimas com base na óptica sem fio , bem como migração e migração de software .
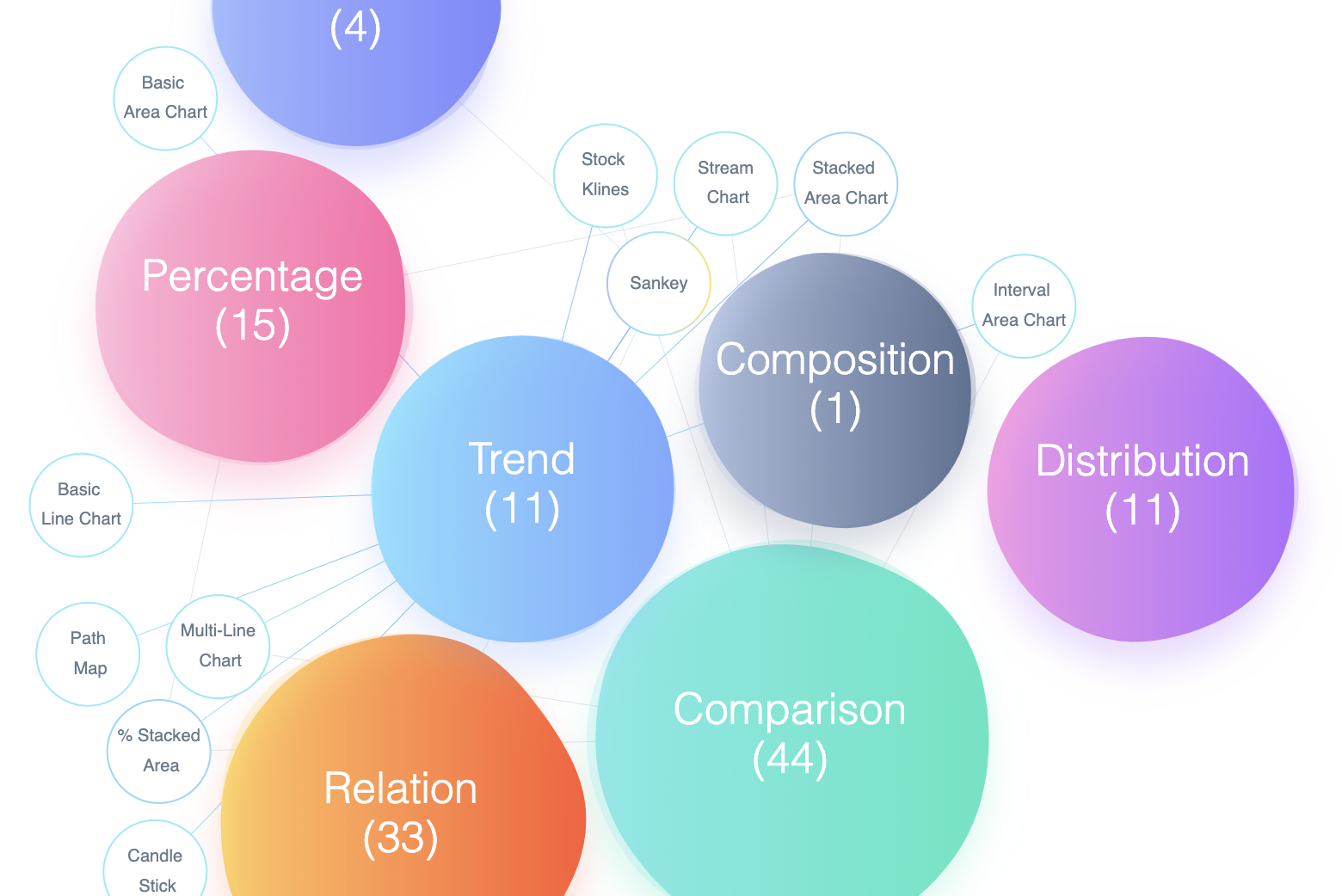
2. Gráfico de bolhas
Um gráfico de bolhas é um tipo de gráfico que exibe três dimensões de dados. Cada objeto, com seu trio de dados relacionados, é reproduzido como um disco que expressa dois valores vᵢ através das coordenadas xy e o terceiro através do seu tamanho.
 antv.vision/enO que aprender:
antv.vision/enO que aprender:- Use JavaScript para visualizar dados.
- Use CSS com JavaScript para transições, estilos e interatividade.
3. Formulário de autenticação disfarçado
Uma máscara de entrada é uma maneira de controlar quais dados podem ser inseridos no campo do formulário. Eles são regidos por um conjunto estrito de regras que os visitantes do site não podem violar ao tentar preencher seu formulário.
 dashboard.stripe.com/loginO que aprender:
dashboard.stripe.com/loginO que aprender:- Use regras de imposição rígidas para seus formulários e entradas.
- Use JavaScript para validar formulários.
- Use CSS e JavaScript para criar formulários dinâmicos.
Leia mais sobre
entradas mascaradas no
Wapforums .
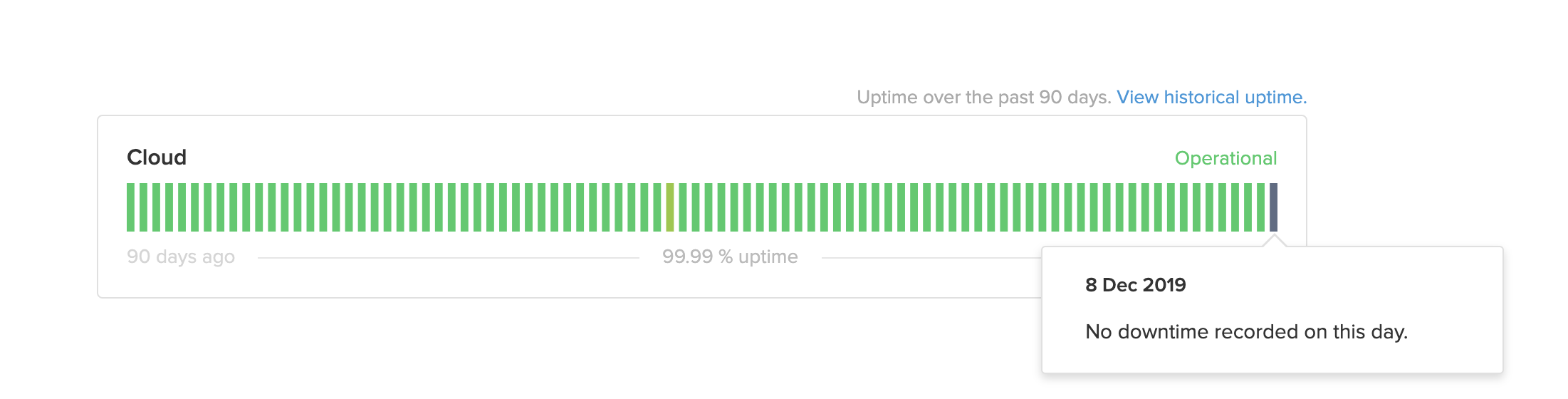
Gráfico de barras 4.Vertical
Os histogramas verticais são úteis quando se trata de visualizar dados diários, semanais, mensais ou anuais. O exemplo acima mostra o tempo de atividade do serviço para cada dia.
 tatus.fauna.com/#about-this-siteO que aprender:
tatus.fauna.com/#about-this-siteO que aprender:- Use JavaScript para criar histogramas verticais.
- Use CSS para estilizar diagramas.
- Visualize dados usando JavaScript.
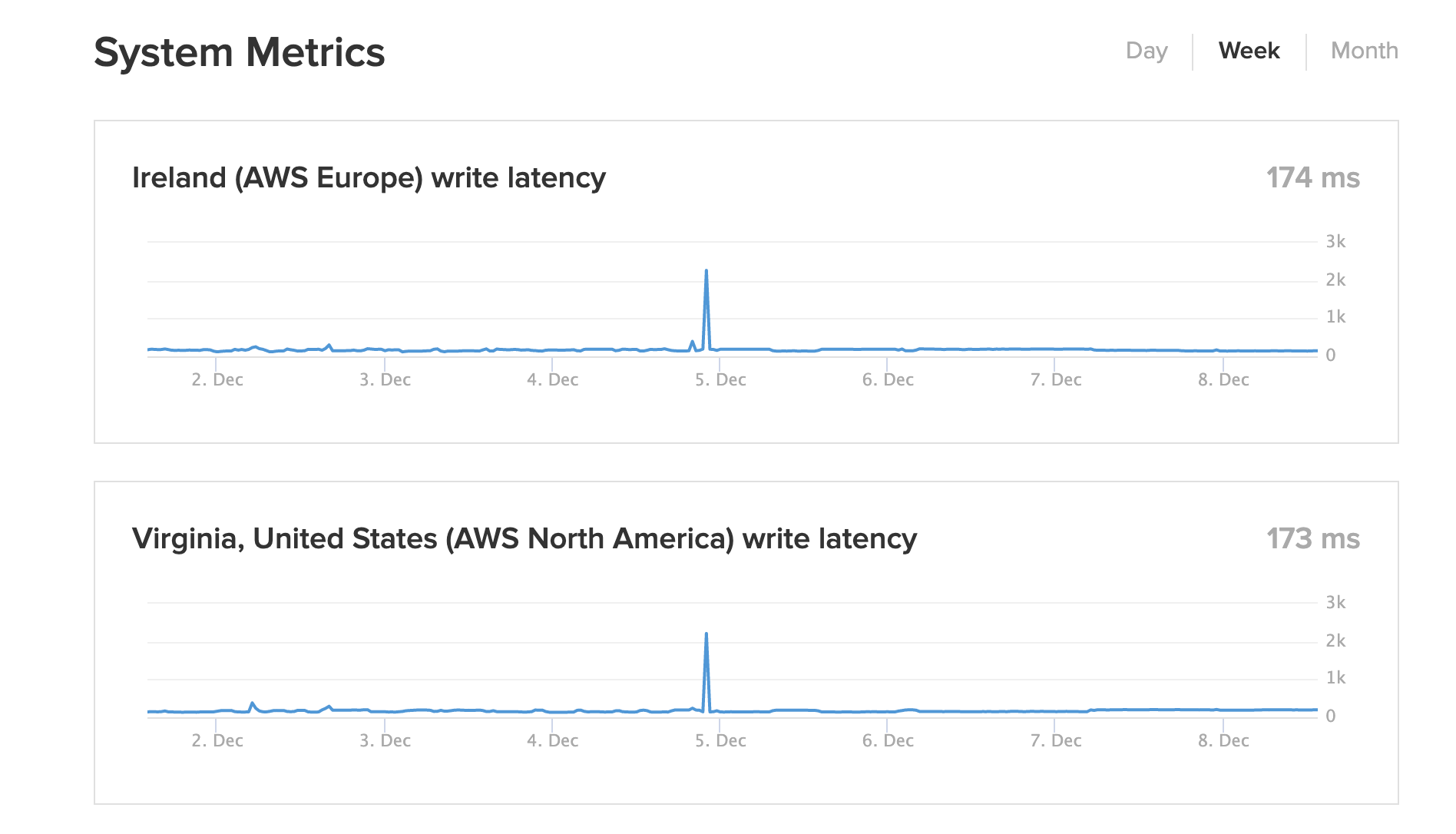
5. Gráfico de desempenho do sistema
 status.fauna.com/#week
status.fauna.com/#weekOs gráficos de métricas do sistema são úteis quando se trata de visualizar vendas, conversas, margem bruta, relatórios de falhas etc.
Cada aplicativo complexo, de uma forma ou de outra, utilizará diagramas do sistema. É uma boa idéia trabalhar para preencher os inchaços desde o início.
O que aprender:- Use JavaScript para criar diagramas do sistema.
- Use CSS para estilizar diagramas.
- Visualize dados usando JavaScript.

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular