Olá Habr! Trago à sua atenção uma tradução do artigo “Faça essas alterações para atender aos padrões de acessibilidade do design da Web”, de Richard PiltonO que é acessibilidade?
Acessibilidade (cada vez mais chamamos de acessibilidade) é o design de produtos, dispositivos ou serviços que podem ser usados por tantas pessoas quanto possível, incluindo pessoas com deficiência, como deficiência visual, dificuldades físicas, dificuldades de aprendizado ou surdez.

Benefícios de disponibilidade
A principal vantagem de projetar com sucesso uma plataforma acessível é tornar seu aplicativo ou site acessível a todos, mas há muitas outras vantagens.
Evite discriminação: se seu site ou aplicativo foi projetado para ajudar a todos, isso significa que você criou uma plataforma que não discrimina. A maioria das empresas não discrimina intencionalmente indivíduos, mas algumas organizações simplesmente se concentram em princípios visuais, e não básicos. Isso é extremamente importante para organizações do setor público que são usadas por uma ampla variedade de públicos. Ao se concentrarem no design, os desenvolvedores do site podem eliminar certos recursos ou métodos de comunicação que são vitais para fornecer acesso a alguns grupos de pessoas. A criação de uma plataforma que não apenas atenda aos requisitos regulamentares, mas também se adapte às necessidades de todos, evitará essa discriminação.
Reputação da marca: um site ou aplicativo acessível pode melhorar a reputação da sua marca atraindo um público mais amplo, o que acabará por levar ao aumento do tráfego. Da mesma forma, a acessibilidade pode diferenciá-lo da concorrência, pois demonstra que você é adequado para absolutamente todos os usuários. Essa pode ser uma ferramenta de marketing útil para sua organização.

Recursos a serem considerados
Vamos falar sobre o que você precisa fazer para seguir as recomendações e como criar uma estratégia de design acessível.
Aqui está uma lista de itens que requerem atenção especial.
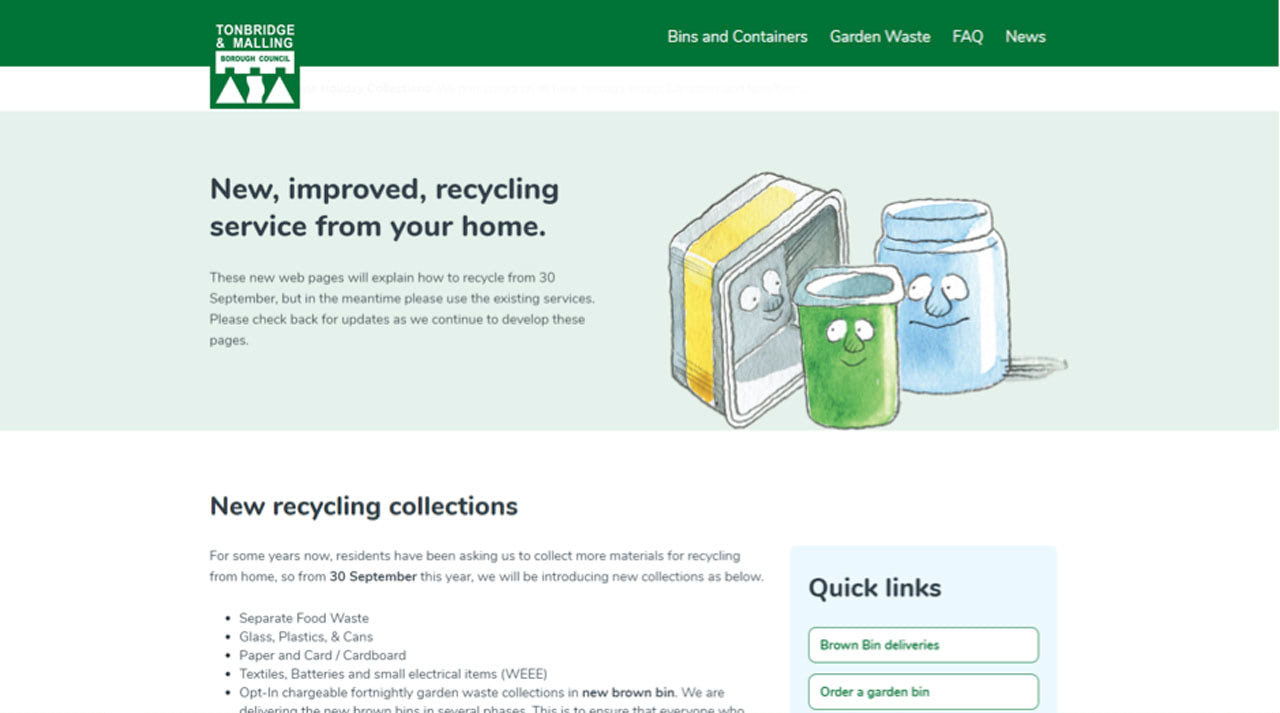
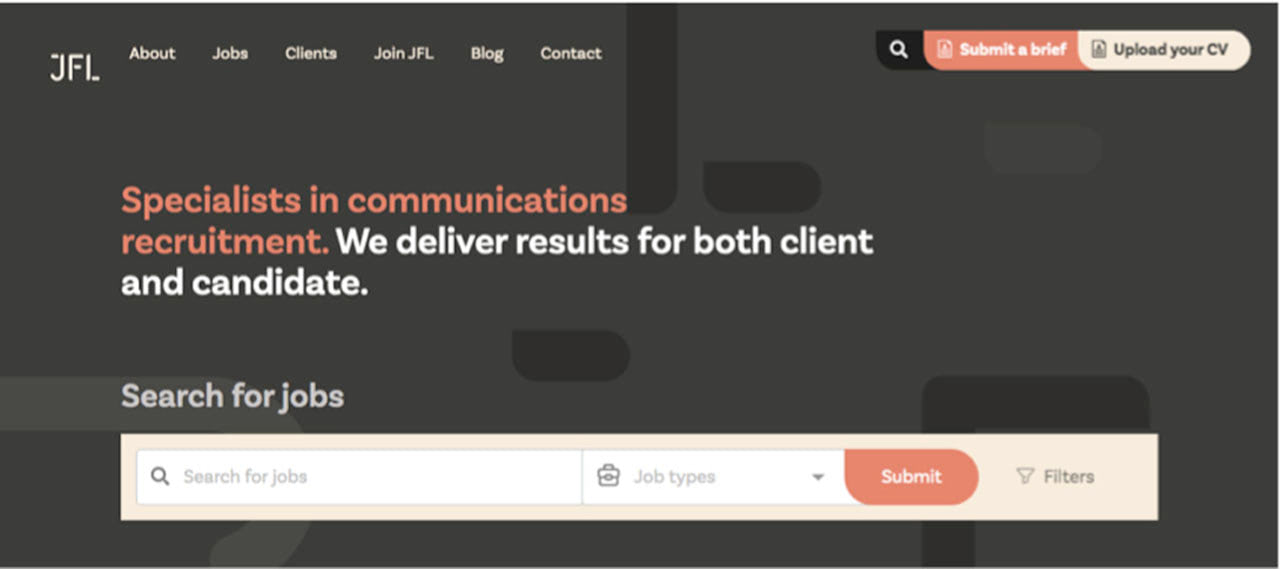
1. Layout: verifique se você possui um esboço claro e simples. Projeto sobrecarregado pode causar confusão. Os usuários devem poder responder ao tamanho das funções, aumentando-as se necessário (por exemplo, com baixa visão), por isso é vital ter um layout adaptável.
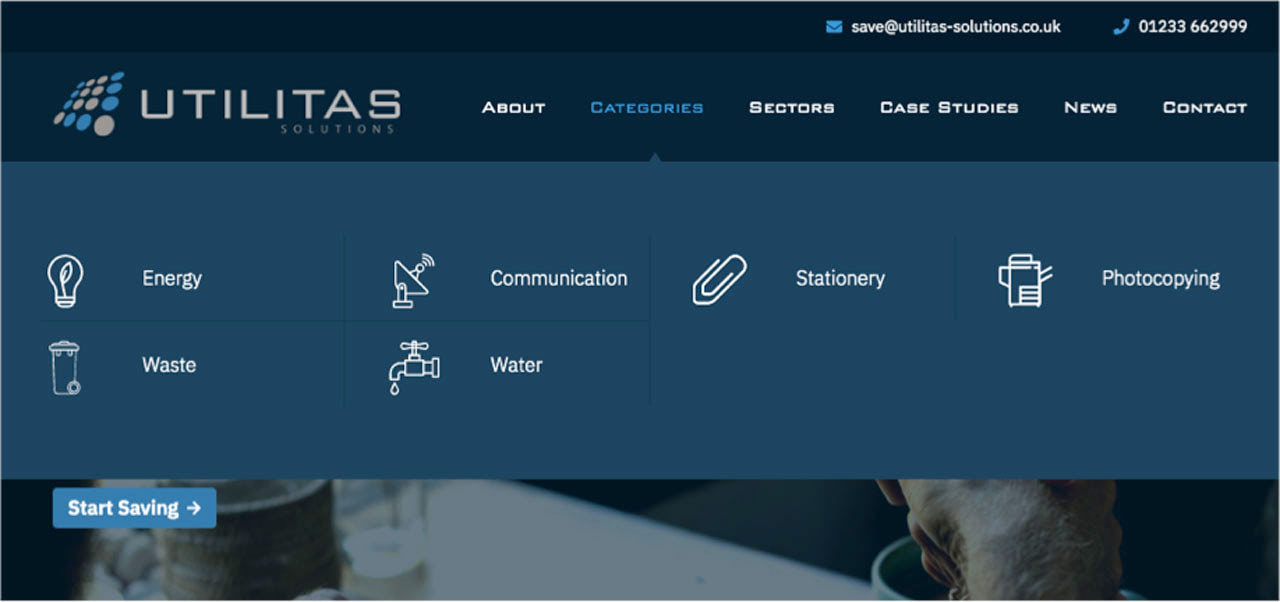
2. Cor: para quem pode ser daltônico, é necessária uma paleta de cores bem pensada. Não confie apenas na cor para identificar os principais elementos da sua interface. Nesse caso, inclua texto para indicar essas áreas, para que todos os usuários possam interpretar completamente as informações exibidas e navegar com facilidade pelo site.
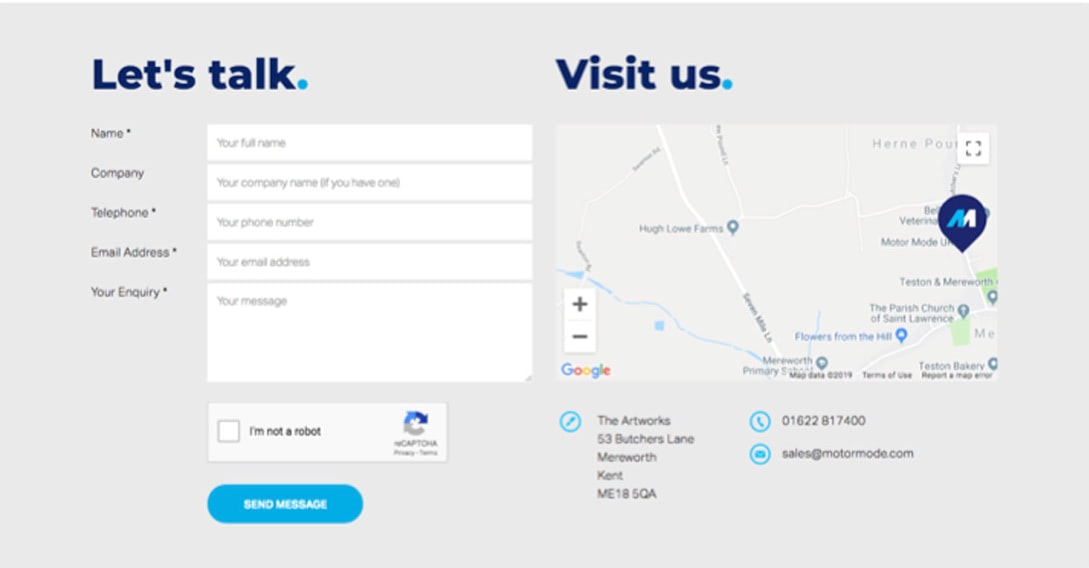
3. Navegação: indicadores claros e fluxos de tarefas curtos garantem uma navegação suave. Os botões devem ser consistentes, especialmente a chamada à ação, e claramente marcados. As barras de menus e os campos de pesquisa também devem estar em um formato semelhante para direcionar logicamente os usuários para sua plataforma sem nenhuma dificuldade.
4. Acessibilidade do teclado: considere aqueles que não podem usar o mouse. Isso significa desenvolver um site para que os usuários (se necessário) possam navegar no seu recurso usando apenas o teclado. Por exemplo, usando vários botões, incluindo setas, barra de espaço e entrada. Isto é especialmente importante para pessoas com deficiência.
5. Mensagens: as mensagens devem ser cuidadosamente pensadas. Alguns usuários podem ter problemas para ler, portanto, considere formatar o texto. Fale inglês simples, não use frases longas ou parágrafos e evite itálico e espaços irregulares. Além disso, pense em cores e fontes, é legível e legível?
6. Áudio e vídeo: a interatividade deve ser incluída, quando apropriado, em qualquer estratégia de design. É importante lembrar que a inclusão de áudio ou vídeo requer o uso dos recursos disponíveis, especialmente para plataformas do setor público. Os usuários devem poder pausar / parar, ajustar o volume e controlar os títulos. Legendas também são uma boa idéia para postar conteúdo para usuários surdos, bem como para incluir versões de texto de arquivos de áudio.

Testes, testes e testes novamente
Depois de definir metas claras e desenvolver uma plataforma acessível, o próximo passo é testar. Existem várias abordagens para isso, incluindo ferramentas de acessibilidade automatizadas que podem ajudá-lo a encontrar erros, embora também existam etapas simples que você pode executar antes de investir nessas ferramentas. Por exemplo, desabilitar o mouse e navegar no site usando apenas um teclado ajudará a verificar a disponibilidade do teclado, e aumentar o tamanho do texto para 300% mostrará se sua plataforma está acessível para pessoas com deficiência visual.

Uma pessoa cutucando sua interface por tentativa e erro é outra ferramenta de teste. Teste a plataforma com seu público-alvo, pessoas com e sem deficiências e veja como elas reagem ao conteúdo. Eles poderão demonstrar que o recurso disponível não está funcionando. Em seguida, você pode retornar às funções que não funcionaram e pensar em soluções alternativas.
Do tradutor. E parece ser um post simples com conselhos banais, mas existem muitos sites em russo onde há áudio com legendas ou preocupação com daltonismo? Pessoalmente, não sou suficiente.