
Olá pessoal, toque em TestMace ! Talvez muitas pessoas saibam sobre nós a partir de nossos artigos anteriores . Para quem acabou de se conectar: estamos desenvolvendo um IDE para trabalhar com a API TestMace. A pergunta mais frequente ao comparar o TestMace com os produtos concorrentes é "Como você é diferente do Postman?" Decidimos que era hora de dar uma resposta detalhada a essa pergunta. Abaixo, detalhamos nossas vantagens sobre o Postman .
Subdivisão
Se você trabalha com o Postman, sabe que a interface de solicitação contém toda a funcionalidade necessária. Existem scripts, testes e, de fato, as próprias solicitações. Isso simplifica o trabalho para iniciantes, mas para cenários grandes essa abordagem não é flexível. E se você quiser criar várias consultas e agregá-las? E se você quiser executar um script sem uma solicitação ou vários scripts separados logicamente em uma linha? No final, seria bom separar os testes de scripts utilitários comuns. Além disso, a abordagem "adicionar todas as funcionalidades a um nó" não é escalável - a interface fica rapidamente sobrecarregada.
O TestMace inicialmente divide todas as funcionalidades em diferentes tipos de nós. Deseja fazer uma solicitação? Aqui está um nó da etapa de solicitação . Você quer escrever um script? Aqui está um nó de script para você. Precisa de testes? Por favor - nó de asserção . Ah, sim, você ainda pode agrupar tudo isso em um nó de pasta . E tudo isso é facilmente combinado entre si. Essa abordagem não é apenas muito flexível, mas, de acordo com o princípio da exclusividade de responsabilidade, permite que você use apenas o que realmente precisa no momento. Por que preciso de scripts e testes se apenas quero fazer uma solicitação?
Há uma diferença conceitual na maneira como o armazenamento é entre o TestMace e o Postman. No Postman, todas as solicitações são armazenadas em algum lugar no armazenamento local. Se houver a necessidade de compartilhar solicitações entre vários usuários, você precisará usar a sincronização interna. De fato, essa é uma abordagem geralmente aceita, não sem falhas. E quanto à segurança dos dados? De fato, a política de algumas empresas pode não permitir o armazenamento de dados de terceiros. No entanto, acreditamos que o TestMace tem algo melhor a oferecer! E o nome dessa melhoria é "formato de projeto legível por humanos".
Para começar, o TestMace basicamente possui uma entidade de projeto. E o aplicativo foi desenvolvido originalmente com o objetivo de armazenar projetos em sistemas de controle de versão: a árvore do projeto é projetada quase individualmente na estrutura do arquivo, o yaml é usado como formato de armazenamento (sem colchetes e vírgulas) e a representação do arquivo de cada nó é descrita em detalhes na documentação com comentários. . Mas na maioria dos casos, você não procurará lá - todos os nomes de campos têm nomes lógicos.
O que isso dá ao usuário? Isso permite que você mude de maneira muito flexível a equipe do fluxo de trabalho, usando as abordagens usuais. Por exemplo, os desenvolvedores podem armazenar um projeto no mesmo repositório que o back-end. Nas filiais, além de alterar diretamente a base de código, o desenvolvedor pode corrigir scripts e testes de consulta existentes. Após confirmar as alterações no repositório (git, svn, mercurial - o que você mais gosta), o CI (o seu favorito, não imposto a ninguém) lança nosso utilitário de console testmace-cli e o relatório recebido após a execução (por exemplo, no formato junit, que também é suportado em testmace-cli) é enviado ao sistema apropriado. E o problema de segurança acima mencionado não é mais um problema.
Como você pode ver, o TestMace não impõe seu ecossistema e paradigma. Em vez disso, é facilmente integrado a processos já estabelecidos.
Variáveis dinâmicas
O TestMace segue o conceito sem código: se o problema puder ser resolvido sem o uso do código, tentamos oferecer essa oportunidade. Trabalhar com variáveis é justamente essa funcionalidade, onde na maioria dos casos você pode fazer sem programação.
Exemplo: recebemos uma resposta do servidor e queremos salvar parte da resposta em uma variável. No Postman, escreveríamos algo assim em um script de teste (o que é estranho por si só):
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", jsonData.data);
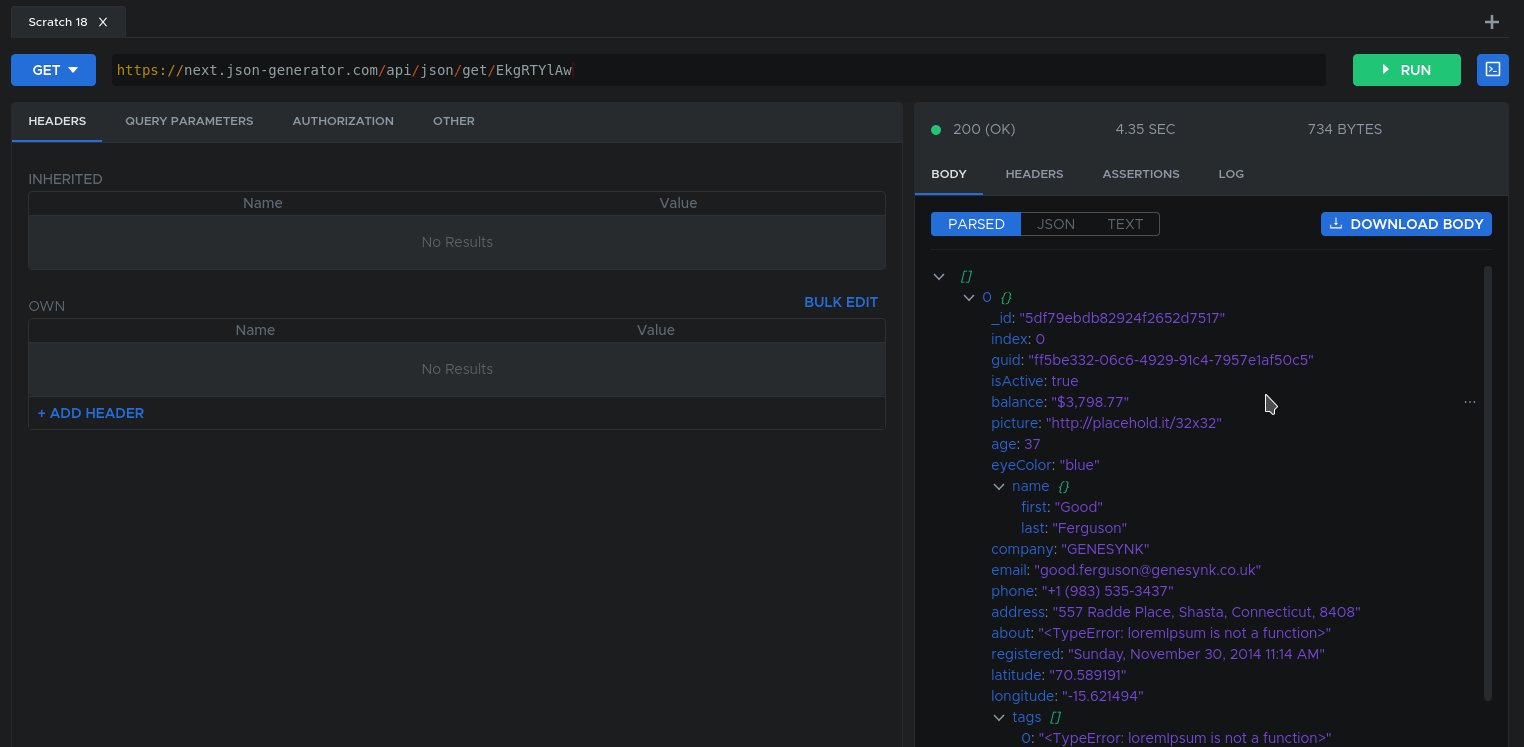
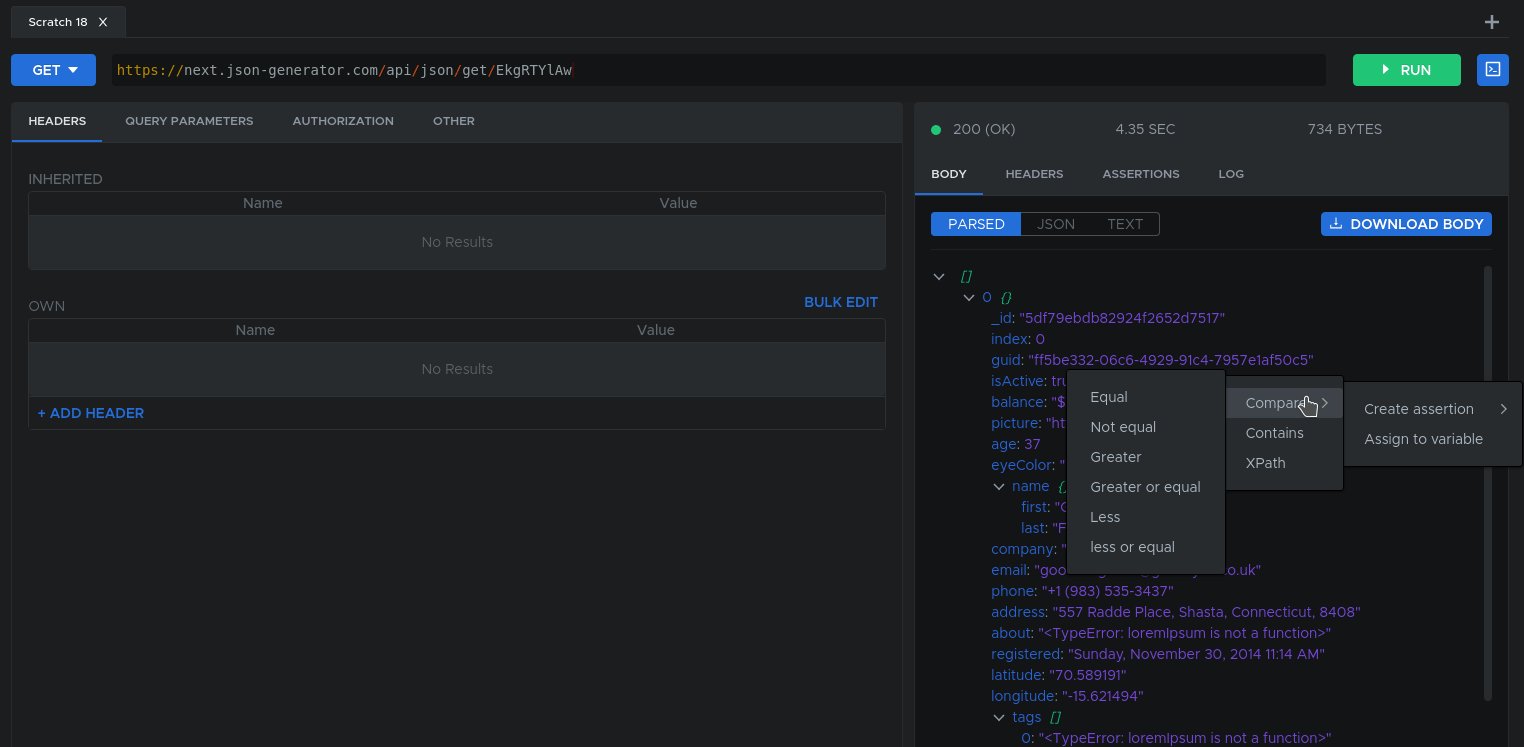
Mas, em nossa opinião, escrever um script para um script tão simples e usado com frequência parece redundante. Portanto, no TestMace, é possível atribuir uma resposta a uma variável usando uma interface gráfica. Veja como é simples:

E agora, a cada solicitação, essa variável dinâmica será atualizada. Mas você pode argumentar, argumentando que a abordagem do carteiro é mais flexível e permite que você não apenas faça uma tarefa, mas também realize algum pré-processamento. Veja como modificar o exemplo anterior:
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));
Bem, para isso, o TestMace possui um nó de script que cobre esse script. Para reproduzir o caso anterior, mas já na execução do TestMace, é necessário criar um nó de script após a solicitação e usar o seguinte código como script:
const data = tm.currentNode.prev.response.body.data; tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));
Como você pode ver, a composição dos nós também serviu um bom serviço. E para um caso tão simples como descrito acima, você pode simplesmente atribuir a expressão ${crypto.MD5($response.data)} variável criada através da interface gráfica!
Criando testes através da GUI
O Postman permite criar testes escrevendo scripts (no caso do Postman, isso é JavaScript). Essa abordagem tem vantagens sólidas - flexibilidade quase ilimitada, disponibilidade de soluções prontas, etc.
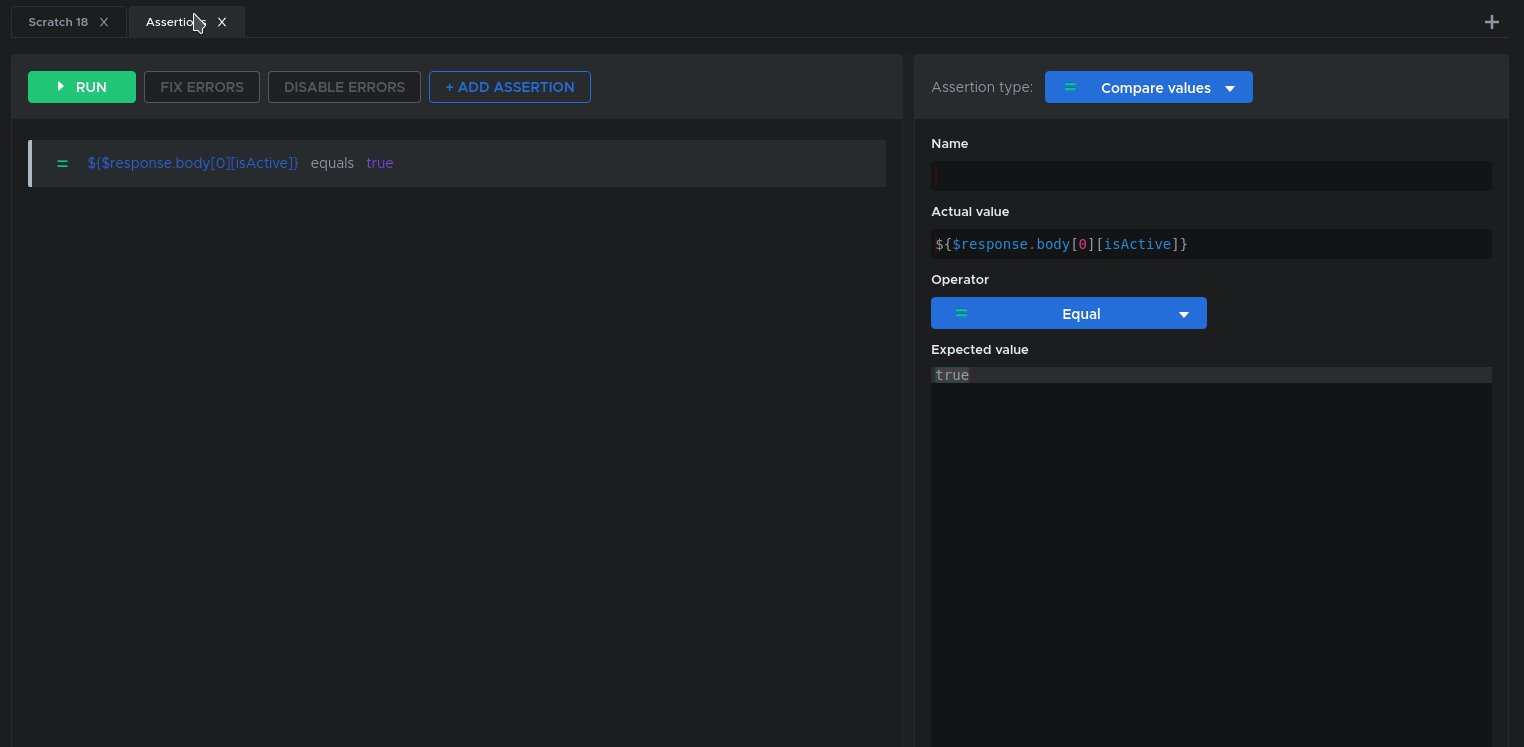
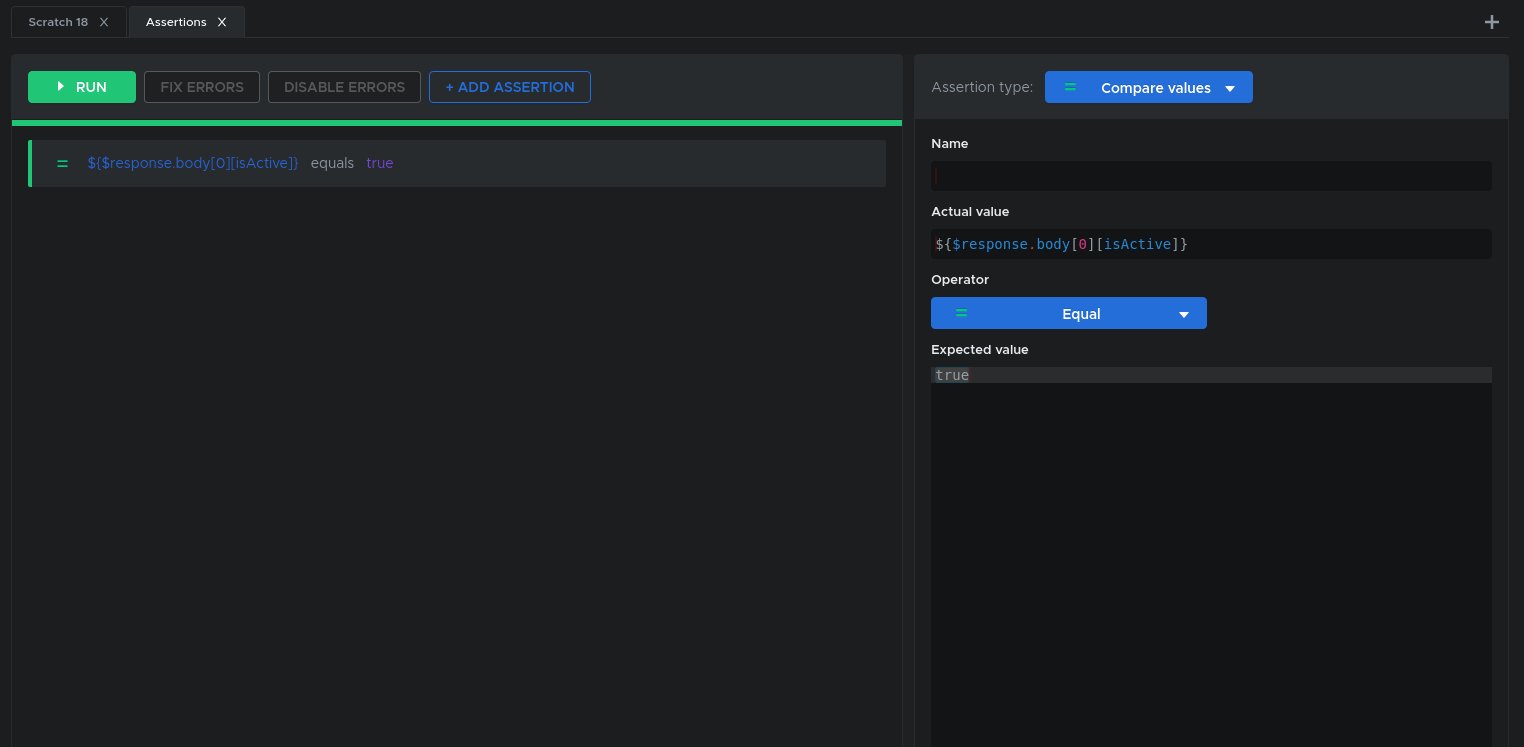
No entanto, as realidades geralmente são tão (não somos, a vida é tal) que o testador não possui habilidades de programação e eu gostaria de trazer benefícios para a equipe agora. Nesses casos, seguindo o conceito sem código, o TestMace permite criar testes simples por meio de uma interface gráfica sem recorrer à gravação de scripts. Aqui, por exemplo, se parece com o processo de criação de um teste que compara valores para igualdade:

No entanto, a criação de testes em um editor gráfico não impede a capacidade de escrever testes no código . Aqui estão todas as mesmas bibliotecas do nó de script e chai para escrever testes.
Capacidade de executar um script existente por referência (nó Link)
Tais situações geralmente surgem quando uma determinada solicitação ou mesmo um script inteiro precisa ser executado várias vezes em diferentes partes de um projeto. Um exemplo de tais solicitações é a autorização personalizada de vários estágios, levando o ambiente ao estado desejado etc. Em geral, falando em termos de linguagens de programação, eu gostaria de ter funções que possam ser reutilizadas em diferentes partes do aplicativo. No TestMace, essa função é executada pelo nó do link . Usá-lo é muito simples:
1) crie uma consulta ou script
2) crie um nó do tipo Link
3) nos parâmetros, especifique o link para o script criado na primeira etapa
Em uma versão mais avançada, você pode especificar quais variáveis dinâmicas do script são lançadas para um nível mais alto em relação ao link. Parece confuso? Suponha que tenhamos criado uma pasta chamada create-post , dentro da qual uma variável dinâmica postId é atribuída a esse nó. Agora, no link do nó create-post-link , é possível especificar explicitamente que a variável postId designada ao ancestral create-post-link . Este mecanismo (novamente, expresso na linguagem do programador) pode ser usado para retornar o resultado da "função". Em geral, legal, SECO em pleno crescimento e, novamente, nenhuma linha de código foi prejudicada.

Quanto ao Postman, o pedido de recurso para reutilização está suspenso desde 2015 e parece haver algumas dicas de que eles estão trabalhando nesse problema. Em sua forma atual, o Postman, é claro, tem a capacidade de alterar o fluxo de execução, o que, em teoria, provavelmente permite que você implemente esse comportamento, mas isso é mais um truque sujo do que uma abordagem realmente funcional.
Outras diferenças
- Maior controle sobre o escopo das variáveis. O menor escopo dentro do qual você pode definir uma variável no Postman é coleção. O TestMace permite definir variáveis para qualquer consulta ou pasta. No Postman, a coleção Compartilhar permite exportar apenas coleções, enquanto no TestMace o compartilhamento funciona para qualquer nó.
- O TestMace suporta cabeçalhos herdados , que por padrão podem ser substituídos em consultas filhas. No Postman, existe uma tarefa a esse respeito, e ela é fechada, mas como solução, propõe-se ... usar scripts . No TestMace, tudo isso é configurado via GUI e existe a opção de desativar opcionalmente os cabeçalhos herdados em descendentes específicos
- Desfazer / Refazer. Ele funciona não apenas ao editar nós, mas também ao mover, excluir, renomear e outras operações que alteram a estrutura do projeto
- Os arquivos anexados às solicitações tornam-se parte do projeto e são armazenados com ele, enquanto são perfeitamente sincronizados, ao contrário do Postman. (Sim, você não precisa mais selecionar manualmente os arquivos sempre que iniciar e transferi-los para colegas nos arquivos)
Recursos que estão a caminho
Não resistimos à tentação de abrir o véu de sigilo nos próximos lançamentos, especialmente quando a funcionalidade é muito saborosa e já está em processo de pré-lançamento. Então, nos encontramos.
Funções
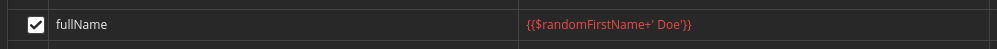
Como você sabe, o Postman usa as chamadas variáveis dinâmicas para gerar valores. A lista deles é impressionante e a grande maioria das funções serve para gerar valores falsos. Por exemplo, para gerar um email aleatório, você precisa escrever:
{{$randomEmail}}
No entanto, como essas são variáveis (embora dinâmicas), elas não podem ser usadas como funções: elas não são parametrizáveis, portanto, não funcionará para tirar um hash de uma string.
No TestMace, planejamos adicionar recursos honestos. Dentro de $ {}, você pode acessar não apenas a variável, mas também chamar a função. I.e. se você precisar gerar o notório e-mail falso, basta escrever
${faker.internet.email()}
Além do fato de que essa é uma função, você pode perceber que existe a possibilidade de chamar um método de objeto. E, em vez de uma grande lista plana de variáveis dinâmicas, temos um conjunto de objetos agrupados logicamente.
Mas e se quisermos calcular o hash da string? Fácil!
${crypto.MD5($dynamicVar.data)}
Você pode perceber que pode até passar variáveis como parâmetros! Nesse local, um leitor curioso pode suspeitar que algo estava errado ...
Usando JavaScript em expressões
... E não em vão! Quando os requisitos para as funções foram formados, subitamente chegamos à conclusão de que nas expressões você precisa permitir que javascript válido seja escrito. Então agora você é livre para escrever expressões no espírito:
${1 + '' + crypto.MD5('asdf')}
E tudo isso sem scripts diretamente nos campos de entrada!
Quanto ao Postman, apenas variáveis podem ser usadas e, ao tentar escrever uma pequena expressão, o validador jura e se recusa a calculá-la.

Preenchimento automático avançado
No momento, o TestMace possui o preenchimento automático padrão, parecido com este:

Aqui, além da linha de preenchimento automático, o que essa linha pertence é indicado. Esse mecanismo funciona apenas em expressões enquadradas entre colchetes $ {}.
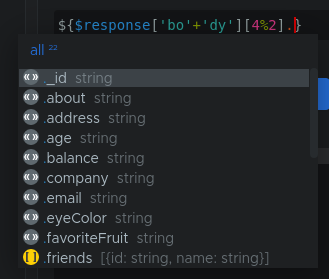
Como você pode ver, foram adicionados marcadores visuais que indicam o tipo da variável (por exemplo, sequência, número, matriz, etc.). Você também pode alterar os modos de preenchimento automático (por exemplo, você pode escolher o preenchimento automático com variáveis ou cabeçalhos). Mas mesmo isso não é a coisa mais importante!
Primeiro, o preenchimento automático funciona mesmo em expressões (sempre que possível). Aqui está o que parece:

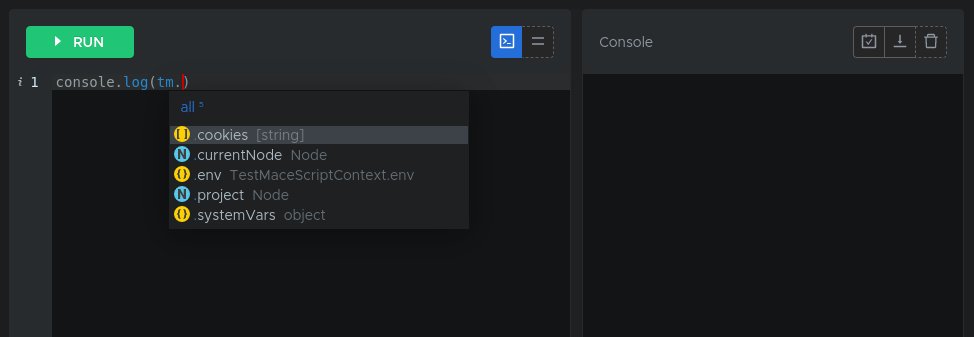
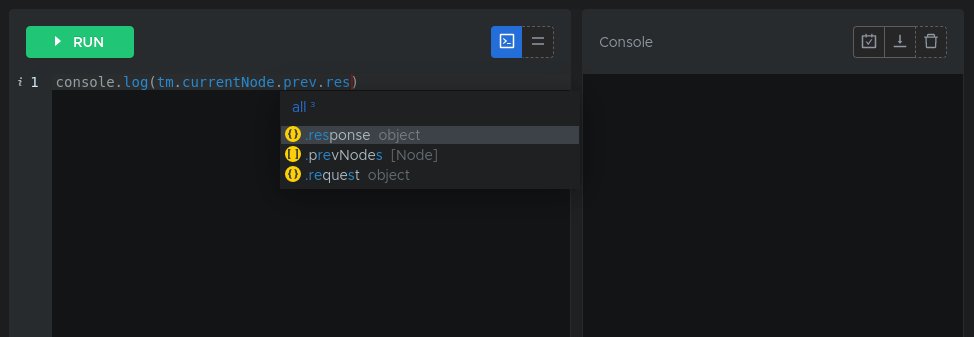
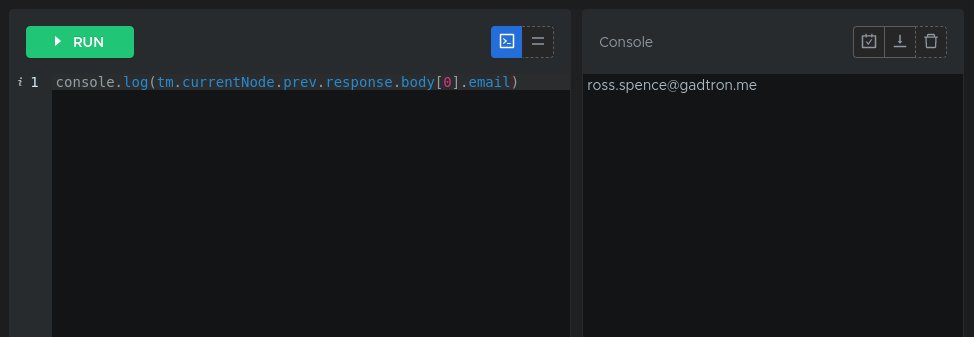
E segundo, agora o preenchimento automático também está disponível em scripts. Veja como funciona!

Não faz sentido comparar essa funcionalidade com o Postman - o preenchimento automático é limitado apenas a listas estáticas de variáveis, cabeçalhos e seus valores (corrija-me se eu esqueci isso). Os scripts não são preenchidos automaticamente :(
Conclusão
Em outubro, um ano se passou desde o início do desenvolvimento de nosso produto. Durante esse período, conseguimos fazer muitas coisas e, de alguma forma, alcançamos nossos concorrentes. Seja como for, nosso objetivo é criar uma ferramenta realmente conveniente para trabalhar com a API. Ainda temos muito trabalho a fazer, eis um plano aproximado de desenvolvimento para o nosso projeto para o próximo ano: https://testmace.com/roadmap .
Seu feedback nos permitirá navegar melhor em abundância de recursos, e seu apoio nos dará força e confiança de que estamos fazendo a coisa certa. Aconteceu que hoje é um dia importante para o nosso projeto - o dia da publicação do TestMace no ProductHunt . Por favor, apoiem o nosso projeto, é muito importante para nós. Além disso, hoje em nossa página de PH há uma oferta tentadora e limitada