Antecipando o início de um curso avançado em desenvolvimento para Android, continuamos compartilhando com você uma série de traduções úteis.
Você está lendo o segundo artigo de uma série sobre gerenciamento de gestos. Você pode encontrar a primeira parte
aqui .
Na primeira parte da série, aprendemos como posicionar seu aplicativo “de ponta a ponta” da tela. Infelizmente, essa maneira de exibir pode levar ao fato de que algumas de suas visualizações estarão localizadas além das bordas na área dos painéis do sistema, escondendo-as do usuário. Neste artigo, descobriremos como adicionar uma
view forma a não interromper a operação dos painéis do sistema.
Neste artigo, vou me referir a algo como "sistema de interface do usuário". Esse é o nome de qualquer uma das interfaces do sistema localizadas na tela, seja uma barra de navegação ou uma barra de status. Também inclui uma barra de notificação.
Inserções
O termo
inserção , por via de regra, causa medo entre os desenvolvedores do Android, já que em algum momento nos dias do Android Lollipop eles sempre tentavam usar a área de trabalho da barra de status. Por exemplo, essa pergunta antiga no
StackOverflow tem um número muito grande de visualizações.
As inserções mostram quais componentes da tela se cruzam com a interface do sistema, por exemplo, uma barra de navegação ou uma barra de status. A interseção pode simplesmente significar a exibição em cima do seu conteúdo, mas aqui você também pode obter informações sobre os gestos do sistema. Podemos usar a inserção para tentar resolver quaisquer conflitos, por exemplo, afastando a
view das bordas.
No Android, as
inserções são representadas pela classe
WindowInsets e no AndroidX pela classe
WindowInsetsCompat . Começando com o Android Q, temos 5 tipos de
inserções que podemos usar ao criar telas de aplicativos. Qual tipo de
inset usar depende da situação, então vamos ver cada tipo separadamente e ver.
Janela de sistema inserida
Método :
getSystemWindowInsets ()A inserção da janela do sistema é o tipo mais comum de
inset atualmente. Eles existem com a API 1 de várias formas e aparecem na hierarquia de
view sempre que a interface do usuário do sistema é exibida na parte superior do seu aplicativo (ao longo do eixo z). Exemplos comuns são a barra de status e a barra de navegação e, às vezes, o teclado na tela (IME).
Vejamos um exemplo em que você deve usar
inserções da janela do sistema . Já temos um
FloatingActionButton (FAB) , localizado no canto inferior da tela com um recuo de
16dp (de acordo com as
diretrizes ).
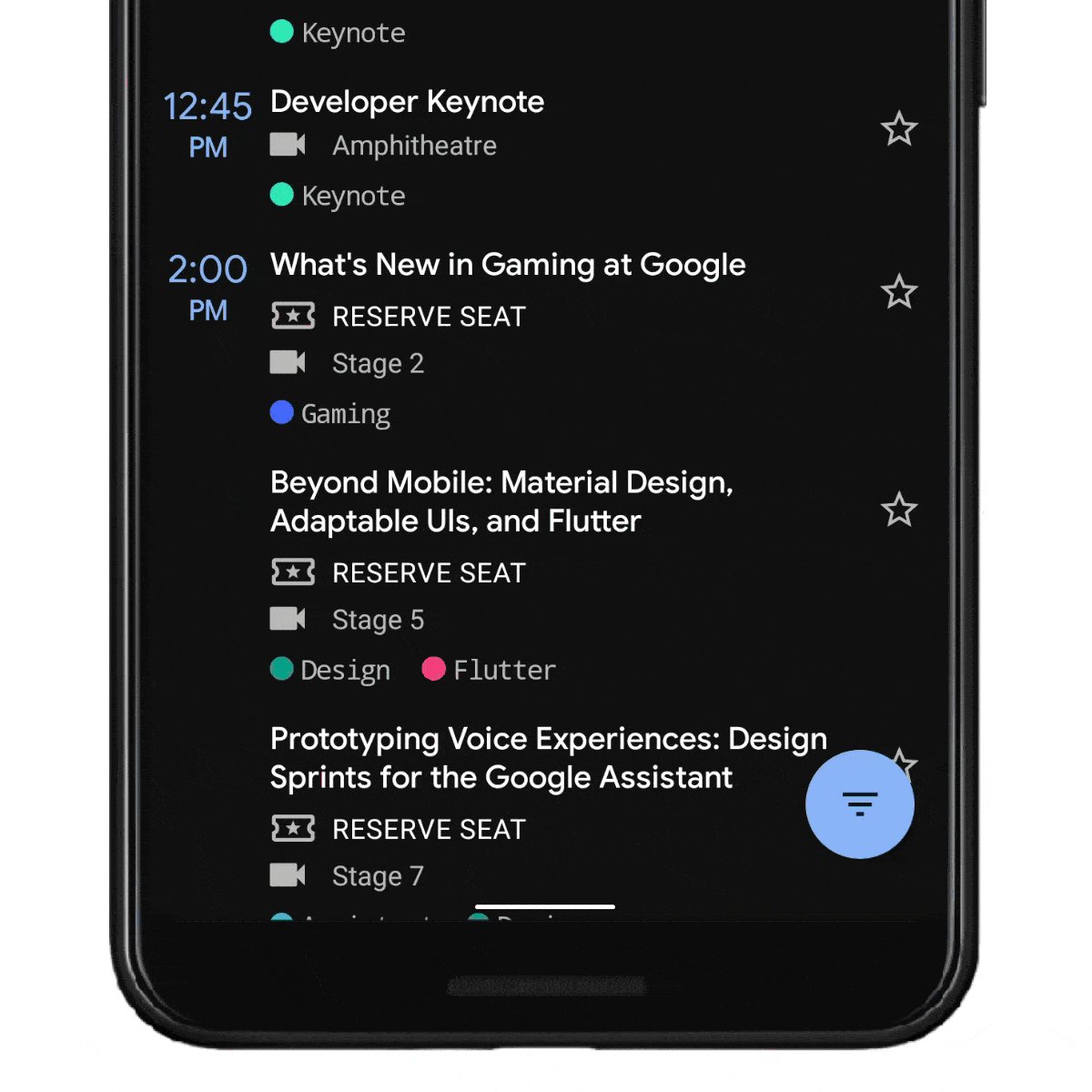
 FAB em um aplicativo de E / S do Google antes de converter para borda a borda
FAB em um aplicativo de E / S do Google antes de converter para borda a bordaDepois de seguir as etapas 1 e 2 do
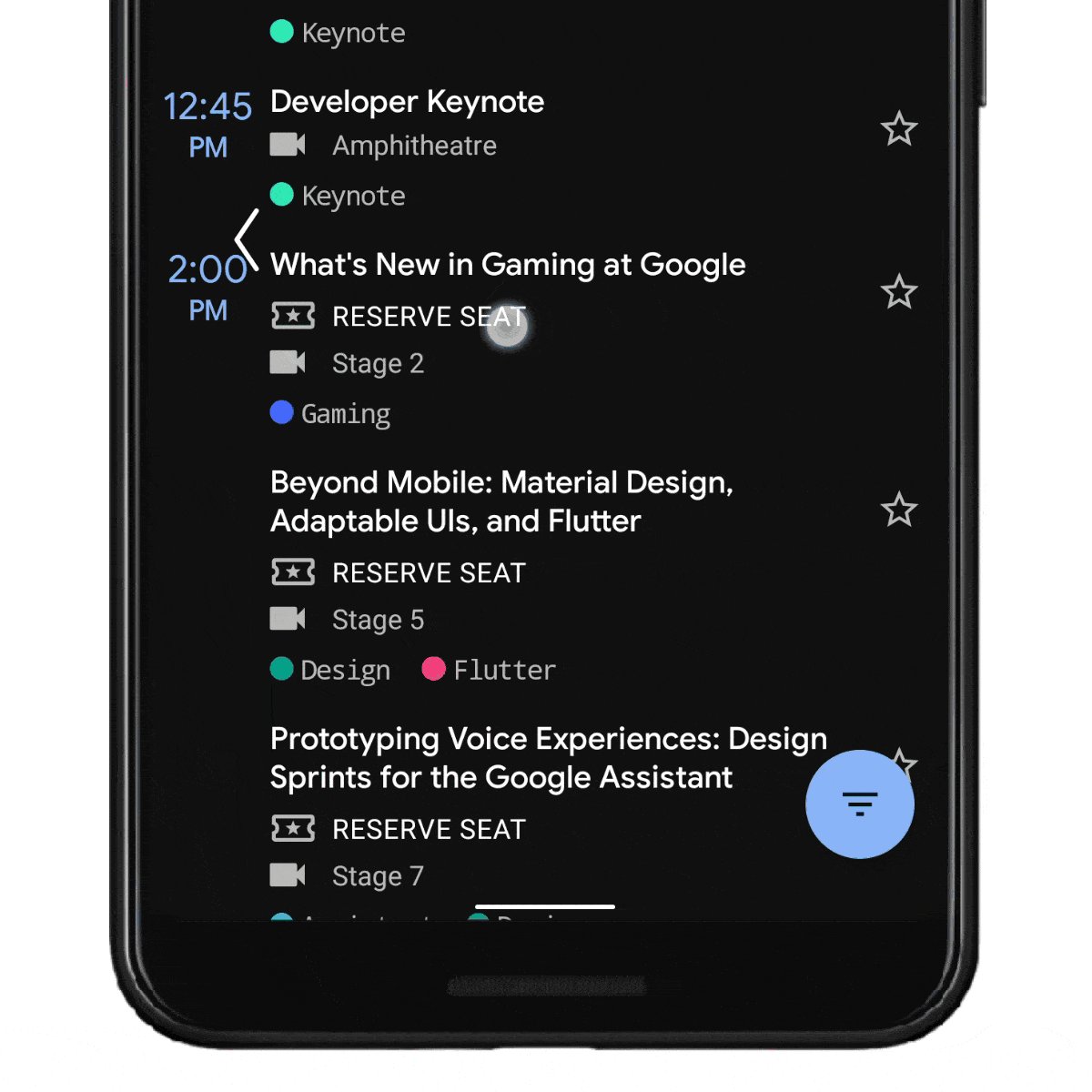
artigo anterior , nossas
view ficarão atrás da barra de navegação:
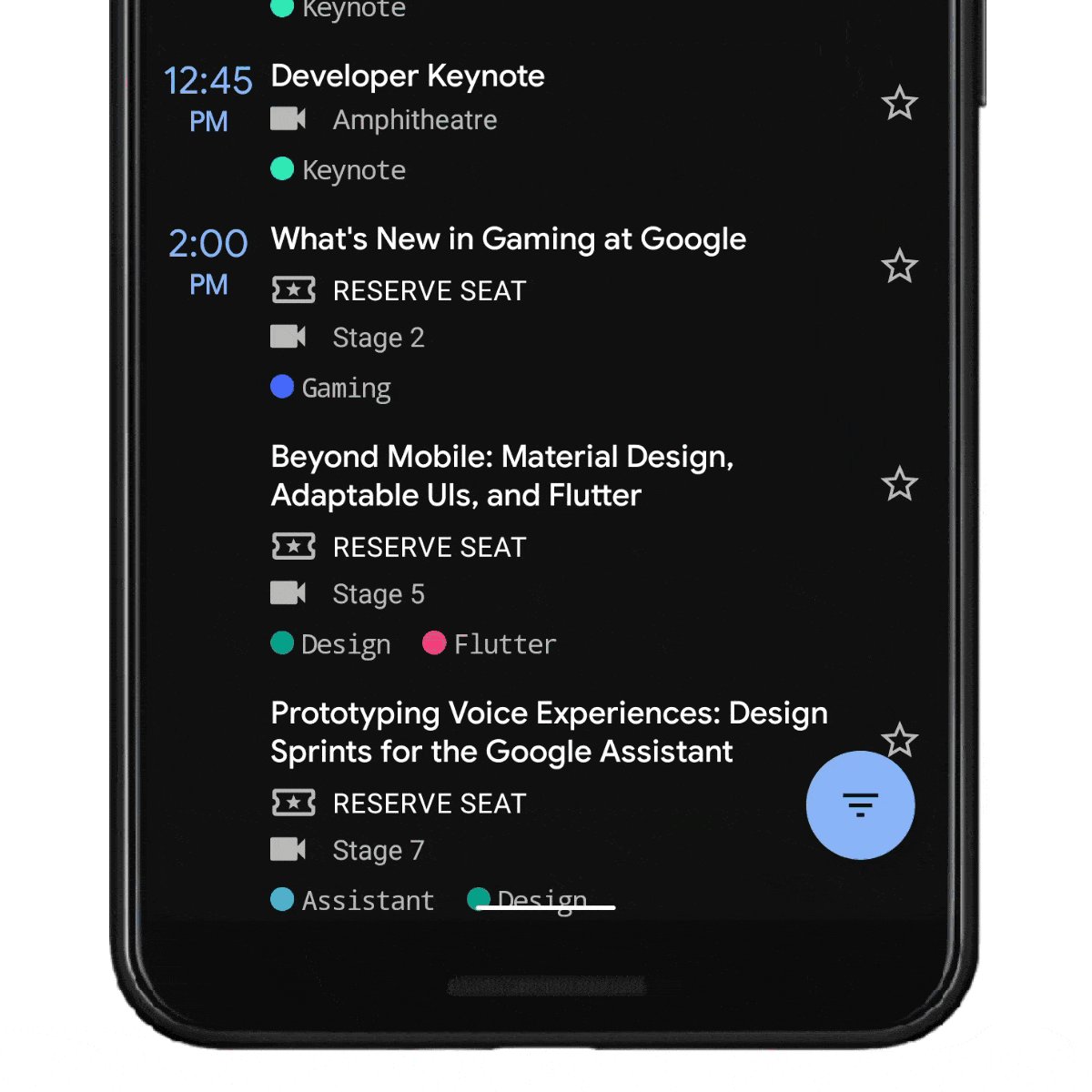
 FAB no aplicativo de E / S do Google, depois de esticar para tela cheia
FAB no aplicativo de E / S do Google, depois de esticar para tela cheiaAgora você vê que sua agenda de conferências está localizada atrás da barra de navegação, e é exatamente isso que estamos buscando - criando uma experiência mais imersiva. Em mais detalhes sobre como trabalhar com listas / grades, consideraremos mais adiante.
Vamos voltar ao exemplo. Agora você vê que o FAB está oculto, e isso, por sua vez, significa que o usuário não poderá clicar nele. É esse conflito de exibição que queremos evitar. O exemplo parece mais claro quando usamos o botão de navegação (como na figura), pois o painel está localizado mais alto. Na navegação por gestos com adaptação dinâmica de cores, isso funcionará, mas lembre-se de que o sistema pode mudar para uma
tela translúcida a qualquer momento, o que pode atrapalhar a experiência de interação.
Agora é um bom momento para dizer o quanto é importante testar seu aplicativo em todos os modos de navegação.
Então, como lidamos com esse conflito visual? Nesse ponto, as
inserções da janela do sistema entram em jogo. Eles informarão onde os painéis do sistema estão localizados na hierarquia de
visualizações e você poderá usar esses valores para afastar a
visualização dos painéis do sistema.
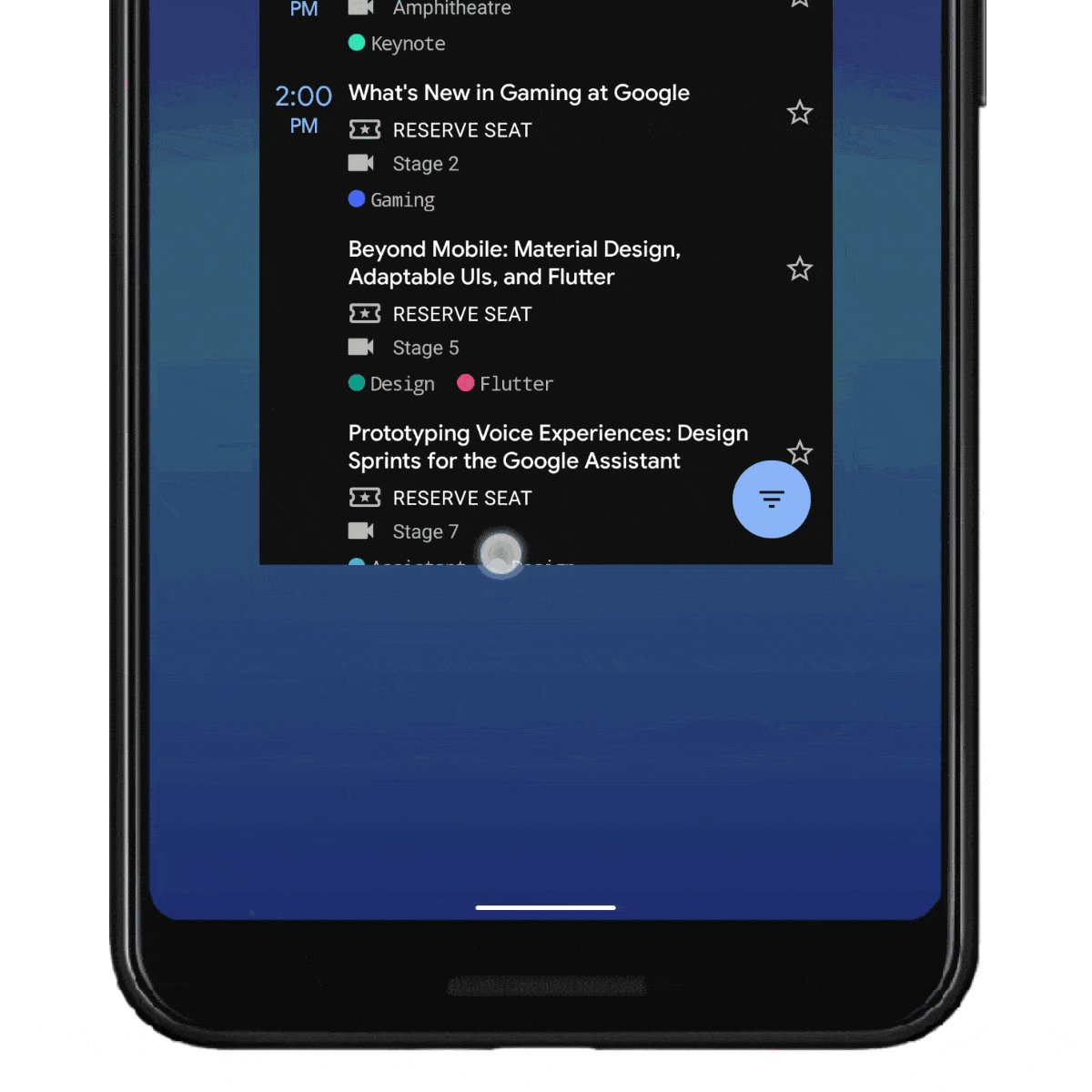
No exemplo acima, o FAB está localizado próximo ao canto inferior direito, para que possamos usar os valores de
systemWindowInsets.bottom e
systemWindowInsets.right para aumentar o recuo da
view em cada lado, a fim de afastá-la da barra de navegação.
Depois de fazer isso, obtemos o seguinte:
 Falaremos sobre como isso é implementado um pouco mais tarde.
Falaremos sobre como isso é implementado um pouco mais tarde.TL DR:
As inserções da janela do sistema são mais adequadas para mover / recuar
views interativas que não devem ser cobertas pelos painéis do sistema.
Inserções de elementos ajustáveis
Método :
getTappableElementInsets ()Mais abaixo na lista, temos
inserções de elementos tocáveis que acabaram de aparecer no Android Q. Elas são muito semelhantes às
inserções da janela do
sistema acima, no entanto, respondem à visibilidade variável da barra de navegação.
TL; DR: quanto às
tappable element insets que podem ser
tappable element insets : geralmente você pode ignorá-las e usar as
system window insets . Você pode pular para a
seção Inserir gestos abaixo ou continuar lendo.
Inserções de elementos ajustáveis definem as
inserções mínimas que precisam ser aplicadas em uma exibição interativa (derivável). “Mínimo” neste caso significa que o valor aplicado ainda pode levar a um conflito com os painéis do sistema. É
isso que os distingue das
inserções da janela do
sistema , que sempre visam evitar conflitos com os painéis do sistema.
Vamos usar nosso exemplo com um
FloatingActionButton para mostrar a diferença de valores:
 As bordas da barra de navegação são mostradas em rosa. Verde - bordas FAB com um recuo específico da margem inferior.
As bordas da barra de navegação são mostradas em rosa. Verde - bordas FAB com um recuo específico da margem inferior.
Lembre-se de que você nunca pode codificar valores da tabela acima, pois a barra de navegação pode ser redimensionada. Use
inserções para evitar conflitos.
Podemos ter notado que as
tappable element insets e as
tappable element insets system gesture insets se comportam da mesma maneira quando o dispositivo está no modo de navegação de botão. Uma diferença importante fica visível quando o dispositivo usa o controle por gestos e a adaptação dinâmica de cores está ativada. Nesse caso, a barra de navegação é transparente, o que significa que é teoricamente possível organizar
views interativas
views , portanto o recuo da parte inferior é 0.
Apesar do fato de as
insets não terem idéia de onde as visualizações devem ser localizadas, portanto, usando
inserções de elementos deriváveis na teoria, você pode obter algo semelhante:

Não funcionou perfeitamente, pois a
view está muito próxima da barra de navegação, o que não será muito conveniente para o usuário.
Na prática, quase todos os casos de uso para
inserções de elementos tocáveis são melhor tratados com
inserções de janelas do sistema .
Inserções de gestos
Métodos :
getSystemGestureInsets () e
getMandatorySystemGestureInsets ()O próximo tipo de
insets que veremos é a
gesture insets , adicionada na versão do Android Q. Lembro que o Android Q introduz um novo modo de controle por gestos que permite ao usuário controlar o dispositivo usando dois gestos de toque, que podem ser executados da seguinte forma:
- Deslize horizontalmente a partir de uma das bordas da tela. Isso acionará a ação de retorno.
- Deslize para cima a partir da borda inferior da tela. Isso permitirá que o usuário vá para a tela inicial ou para os últimos aplicativos usados.
 Demonstração de gestos no Android QAs inserções de gestos do sistema
Demonstração de gestos no Android QAs inserções de gestos do sistema refletem áreas da janela em que os gestos do sistema têm precedência sobre os gestos de toque em seu aplicativo. Você deve ter notado que eu indiquei dois métodos acima. Isso se deve ao fato de que existem dois tipos de
inserções de gestos do
sistema : uma delas armazena todas as áreas de gestos e a segunda um subconjunto que contém as
inserções obrigatórias de
gestos do sistema .
Inserções de gesto do sistema
Para iniciantes, temos
inserções de gesto do sistema . Eles contêm todas as áreas na tela em que os gestos do sistema têm precedência sobre os gestos do seu aplicativo. No Android Q, isso significa que as
inserções terão algo parecido com isto, ou seja, conter recuo da borda inferior para que um gesto volte à tela inicial, recuos à esquerda e direita para um gesto para trás:
0 +--------------+ | | | System | 40 | Gesture | 40 | Insets | | | +--------------+ 60
Quando as
inserções de gesto do sistema serão úteis? Essas
insets indicam onde os gestos do sistema têm precedência; portanto, você pode usá-los para mover proativamente quaisquer visualizações que exijam um gesto de furto.
Os exemplos incluem uma
tela que
se estende por baixo , furtos em jogos, carrosséis (como o
ViewPager ). Em geral, você pode usar essas
insets para mover / recuar das bordas da tela.
Inserções obrigatórias de gestos no sistema
Inserções obrigatórias de
gestos do sistema são um subconjunto de
inserções de gestos do
sistema e contêm apenas áreas que não podem ser removidas do aplicativo (por exemplo, o nome). Observamos um pouco à frente no tópico do próximo artigo, onde falaremos sobre como lidar com conflitos de gestos, mas, para entender o artigo atual, basta saber que os aplicativos podem remover os gestos do sistema de algumas áreas da tela.
Inserções obrigatórias de
gestos do sistema indicam áreas da tela em que os gestos do sistema sempre têm precedência e são obrigatórios. No Android Q, a única área obrigatória no momento é a área de gesto da tela inicial na parte inferior da tela. Isso é necessário para que o usuário sempre possa sair do aplicativo.
Observando o exemplo de
inserções de
gesto em um dispositivo Android Q, você verá o seguinte:
0 0 +--------------+ +--------------+ | | | Mandatory | | System | | System | 40 | Gesture | 40 0 | Gesture | 0 | Insets | | Insets | | | | | +--------------+ +--------------+ 60 60
Pode-se observar que as
inserções de gesto do
sistema contêm recuos à esquerda, direita e inferior, enquanto as necessárias contêm apenas recuo da parte inferior, para que o gesto de retorno à tela inicial funcione normalmente. Falaremos mais sobre como excluir áreas de gestos no próximo artigo.
Inserções estáveis
Método :
getStableInsets ()Inserções estáveis são o último tipo de
inserção disponível no Android. Eles não são particularmente importantes para gerenciar gestos, mas eu decidi que valia a pena falar.
Inserções estáveis referem-se às
inserções da janela do sistema , mas indicam onde a interface do sistema pode ser exibida na parte superior do aplicativo e não onde é exibida em princípio.
As inserções estáveis são usadas principalmente quando a interface do sistema é configurada de forma que sua visibilidade possa ser ativada ou desativada, por exemplo, ao usar os modos
imerso para
trás ou
imersivo (por exemplo, jogos, visualização de fotos e players de vídeo).
Manipulação de inserções
Espero que você compreenda melhor quais são os vários tipos de
inserções , agora vamos ver como você pode usá-las em seus aplicativos.
O principal método para acessar o
WindowInsets é o método
setOnApplyWindowInsetsListener . Vejamos uma
view exemplo, na qual queremos recuar para que não apareça atrás da barra de navegação:
ViewCompat.setOnApplyWindowInsetsListener(view) { v, insets -> v.updatePadding(bottom = insets.systemWindowInsets.bottom)
Aqui, simplesmente definimos o recuo inferior da
view como o valor do recuo inferior da
inserção da janela do
sistema .
Nota : Se você fizer isso em um ViewGroup , provavelmente desejará definir android:clipToPadding="false" . Isso se deve ao fato de que todos os tipos de desenho de clipe são recuados por padrão. Esse atributo é comumente usado com o RecyclerView , que discutiremos em mais detalhes no próximo artigo.
Verifique se a sua função de escuta é idempotente. Se for chamado várias vezes com as mesmas inserções, o resultado deverá ser idêntico a cada vez. Um exemplo de uma função não idempotente é dado abaixo:
ViewCompat.setOnApplyWindowInsetsListener(view) { v, insets -> v.updatePadding(bottom = v.paddingBottom + insets.systemWindowInsets.bottom) insets }
Não deveria ter aumentado (ala + =) no recuo da visualização toda vez que a função de escuta é chamada. As
inserções de janela podem acontecer a qualquer momento e várias vezes durante a vida útil da hierarquia de
visualizações .
Jetpack
Outra coisa que recomendo
ter em mente sobre
inserções é o uso da classe
WindowInsetsCompat do
Jetpack , independentemente da sua versão mínima do SDK. A API WindowInsets foi aprimorada e expandida ao longo dos anos, e a versão compat fornece consistência e comportamento da API em todos os níveis da API.
Onde os novos tipos de
inserções disponíveis no Android Q são
afetados , o método
compat é um conjunto de valores válidos para o dispositivo host em todos os níveis da API. Para acessar as novas APIs no
Android X, atualize-o para
androidx.core:core:1.2.0-xxx (agora em alfa) ou superior.
Aqui você pode encontrar a versão mais recente.
Vamos ainda mais longe
Os métodos mencionados acima são a maneira mais fácil de usar a API WindowInsets [Compat], mas eles podem tornar seu código muito longo e padronizar. Anteriormente, escrevi um artigo no qual descrevi detalhadamente métodos que podem aumentar drasticamente a ergonomia do processamento de inserções de janelas usando ligadores de adaptadores. Você pode ler aqui.
No próximo artigo, aprenderemos como lidar com quaisquer conflitos que possam surgir entre os gestos de seus aplicativos e os gestos do sistema.
Só isso. Estamos aguardando todos no seminário on-line gratuito , no qual nosso especialista falará em detalhes sobre o curso .