Você nunca resolverá um problema se pensar da mesma maneira que aqueles que o criaram.
Albert EinsteinEm 1989, o cientista britânico
Tim Berners-Lee criou o sistema de troca de documentos Inquire, que se tornou o protótipo da Internet global. Onde várias especificações foram apresentadas a ele, uma delas é a especificação da linguagem de marcação
HTML . Assim nasceu a era do desenvolvimento web. No momento, essa especificação passou por muitas mudanças, mas, na verdade, nada de global mudou. Neste artigo, tentarei especular sobre as deficiências dessa tecnologia e a redundância de funcionalidade.
Um documento é um recurso ...
O conceito proposto por Tim Berners-Lee era simples, existe um protocolo, endereço e documento. Tudo parece ser lógico e você pode obter com segurança o documento certo para um endereço específico, e há centralização para uso geral, e tudo parece estar bem.
E então chegou o dia em que a Internet se tornou disponível em todo o mundo. Lembro-me de esperar uma aula de informática para baixar papéis de parede bonitos para a sua área de trabalho ou ler algo sobre jogos usando o
Dial-Up estridente.
Depois, noites sem dormir e contas enormes no telefone residencial para meus pais. Agradeço a eles por serem indulgentes comigo quando receberam essas contas.
E, finalmente, a era da liberdade completa, quando muitos conteúdos, com e sem direitos autorais, "voavam" para a Internet. Ninguém pensou então que, para o conteúdo na Internet, seria necessário pagar, mas, a propósito, até agora muitas pessoas pensam assim. O consumo de conteúdo cresceu, novos serviços, recursos, portais, plataformas de pesquisa começaram a aparecer. Assim, era necessário criar uma interface de usuário conveniente para interagir com tudo isso.

Em 1995, uma equipe de desenvolvedores da
Netscape Communications trabalhou em uma nova linguagem de programação que permite executar diretamente nos navegadores dos usuários, adicionando um comportamento interativo ao conteúdo da página. Inicialmente, essa linguagem foi chamada Mocha, depois foi proposto renomeá-la para
LiveScript , mais.
Um ano depois, o
CSS aparece, adicionando ainda mais recursos e comodidades visuais. E agora, a partir da breve parte histórica e informativa, passarei ao tópico que eu queria discutir.
Vamos usar a bicicleta por um longo tempo, ou é hora de transferir para Tesla ...
Então, qual é a minha reclamação. Cada desenvolvedor web se depara com uma série de operações idênticas e rotineiras de projeto para projeto no desenvolvimento de software que funciona na Internet. Uma empresa que digitaliza seu trabalho enfrenta um mercado competitivo e às vezes agressivo. O que eu quero dizer, vou explicar.
Primeiro você precisa tomar cuidado e escolher em qual idioma escrever a lógica do aplicativo. Aqui você diz o que depende das tarefas do aplicativo e estará certo. Mas, na realidade, isso não acontece, geralmente eles aceitam o que oferece hospedagem barata e onde existem desenvolvedores baratos. E, é claro, os termos "ontem" para cumprir as tarefas de desenvolvimento, onde sem eles. Como resultado, temos algum tipo de
CMS escrito em desenvolvedores
PHP e 2-4 no controle remoto.
À medida que os negócios crescem e os requisitos para automação aumentam, a complexidade das implementações de tarefas também aumenta, mas geralmente não é nisso que a empresa pensa e como ela estará tecnicamente sob o capô. Como resultado, é claro, ao atingir um certo volume de tarefas implementadas, o negócio vai para o integrador de sistemas e compra um produto multimilionário de tubarões do mercado, como IBM, Microsoft, Oracle, etc.
Mas não se trata do que é melhor escrever, mas se existe uma "seção de ouro" para um desenvolvimento conveniente, rápido e de alta qualidade para vocês, queridos desenvolvedores da web. Pensei nessa tarefa por um longo tempo e sonhava em ter essa ferramenta em minhas mãos para o desenvolvimento. O que, como resultado, me levou a escrever meu CMS. Eu já escrevi sobre isso aqui anteriormente.
A ideologia era essa, e eu estabeleci uma meta de criar tags HTML especiais que eu possa escrever facilmente em HTML nativo e poder receber dados iterativos do back-end sem escrever JavaScript, analisar a lógica dos componentes do back-end e sem recarregar as páginas. Parece estranho, e até que ponto o
Angular2 faz
isso , mas PARE, a tarefa não é escrever o frontend da palavra "completamente", apenas o bom e velho HTML como em 1989, e suas tags.
Bem, fiquei empolgado, há uma certa suposição, digamos que temos um site com todas as páginas e "apito-falso" nelas, mas apenas HTML, JavaScript, CSS. Ou seja, o designer de layout e o designer de um par montaram esse modelo para nós, nossa tarefa é apenas extrair esse modelo nos dados.
Como foi implementado na segunda versão do meu produto. Primeiro, pelo que reuni esse milagre:
- Inicialização por mola / dados / descanso
- Mongodb
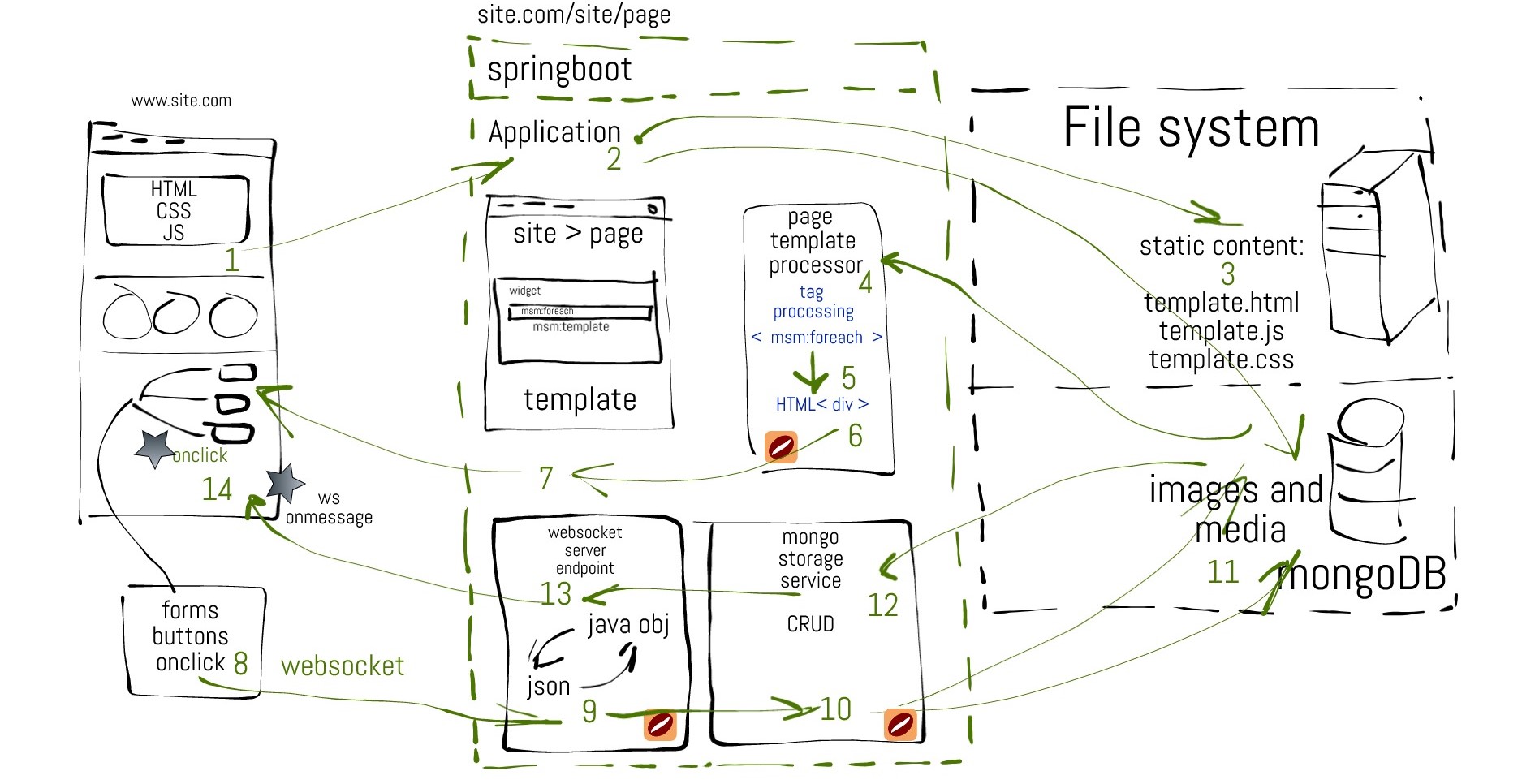
A seguir, mostramos esquematicamente como o processamento ocorre.

Todo o trabalho descrito neste diagrama acima pode ser dividido em 3 etapas:
- O usuário chega à página em que o JavaScript universal do CMS está carregado, enganei a todos))). Sim, existe um pequeno script que funciona no cliente, mas é necessário apenas para criar uma conexão WebSocket e atribuir ouvintes às mensagens cliente-servidor necessárias para a troca de mensagens. Esse script é feito de tal maneira que funciona com nossas tags dinâmicas, e as tags, por sua vez, modelam a saída das partes do código HTML de que precisamos.
- Essas tags personalizadas, quando carregadas de um modelo no servidor, são pré-processadas por meio de componentes que transformam nossa tag personalizada em HTML válido. E toda a dinâmica e beleza "voam" do layout.
- Em seguida, todos os eventos de clique e interações com a interface são transmitidos pela conexão WebSocket estabelecida.
As tags destinam-se apenas a dados persistentes, ou seja, essas tags não podem ser usadas para objetos de sessão e conteúdo personalizado para cada cliente, respectivamente. Essas tags têm apenas o direito de trabalhar com um esqueleto de interface do usuário comum para todo o site.
Todas as tarefas que exigem personalização da entrega de conteúdo podem ser implementadas como módulos de integração, de acordo com o princípio Headless-CMS. Ou seja, o front-end é integrado por meio de terminais REST.
Já existe uma implementação de vários módulos, incluindo a integração com a estrutura de
IA no campo de aprendizado de máquina para processamento de linguagem natural (
Processamento de linguagem natural ). Mas vou escrever sobre isso mais adiante em um artigo separado.
O problema que herdamos
Tim Berners-Lee, é claro, é um cientista brilhante e criou uma maneira conveniente de lidar com conteúdo na Internet global. Mas parece-me que esse método está muito desatualizado e tudo o que foi feito posteriormente para a interatividade e o componente visual, pelo contrário, apenas complicou o desenvolvimento da web. Um grande número de tags HTML já se foi. De fato, apenas divs são usadas e tags de entrada são usadas para renderizar formulários. Então a questão é: por que existem tantos?
Portanto, você deve executar ações tediosas e similares de projeto para projeto. Antes de embarcar na implementação interessante de tarefas especificamente para automação comercial.
Conclusão
Então, acho que consegui transmitir a essência do problema e oferecer minha solução para esse problema. Talvez alguém já tenha implementado minha solução, mas com certeza, mas em meus muitos anos de trabalho não vi essas soluções. Obrigado por sua atenção, e tudo com as próximas férias!