O Avalonia é um kit de ferramentas de interface do usuário .NET de código aberto e plataforma cruzada, inspirado nas tecnologias WPF e UWP. Ele suporta totalmente Windows, macOS e Linux, .NET Core 2.0-3.1, XAML, ligações de dados, controles sem aspas e muito mais.
(VDPV mostra trabalho sem XOrg)
A versão 0.9 foi uma grande atualização com um conjunto de recursos há muito esperados: XAML compilado, suporte a menus globais, a capacidade de rolar suavemente pelas listas virtualizadas com elementos de tamanho arbitrário, suporte a entrada por toque e outras coisas.
Peço detalhes sob gato.
XAML compilado
Nas versões anteriores, a análise XAML ocorreu durante a execução do aplicativo. Essa abordagem teve várias desvantagens:
- devagar
- o programa compila sem erros e depois não funciona (QML, eu olho para você)
- o analisador usado produziu erros ininteligíveis como "O valor da propriedade 'Conteúdo' é nulo" ao digitar o nome do controle.
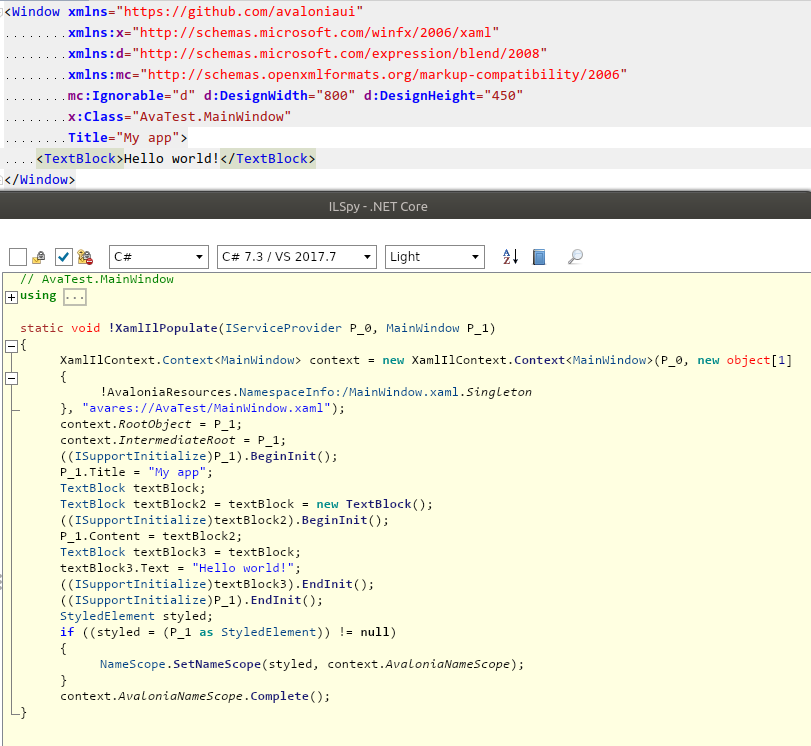
Nosso novo compilador analisa tudo em tempo de compilação e o passa diretamente para o MSIL. Você pode até olhar para o decompilador da palavra mundial e ver algo assim:

O descompilador, a propósito, também funciona em Avalonia .
Devido a isso, resultou em muitas chamadas para reflexão, devido às quais o lançamento do aplicativo tornou-se turbo-ativo. Somente nosso diretório de controle após a mudança para o compilador começou a correr 40% mais rápido.
Quando as verificações durante a compilação não ajudaram (por exemplo, algo se desfez no conversor), é possível observar os rastreamentos de erro normais com uma linha no arquivo XAML. Bem, em geral, como um depurador em XAML, se estiver interessado:
Menus globais no macOS e Linux
Nas papoilas do aplicativo, os menus dentro da janela geralmente não são desenhados, porque na parte superior da tela há uma barra de menus global para todos. Em vários ambientes Linux de desktop (Unity, KDE com a caixa de seleção nas configurações, vala-panel-appmenu), um recurso semelhante também está disponível.
O suporte para esses menus apareceu no Avalonia; no código, eles se parecem com isso:
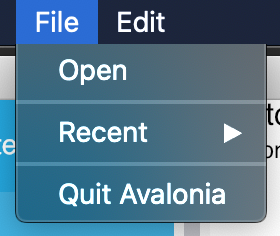
<Window> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="File"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Open" Command="{Binding OpenCommand}"/> <NativeMenuItemSeperator/> <NativeMenuItem Header="Recent"> <NativeMenuItem.Menu> <NativeMenu/> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItemSeperator/> <NativeMenuItem Header="Quit Avalonia" Command="{Binding CloseCommand}" Gesture="CMD+Q"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItem Header="Edit"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Copy"/> <NativeMenuItem Header="Paste"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> </NativeMenu> </NativeMenu.Menu> </Window>
Não se assuste com o CMD+Q ; em um Mac não, ele será mapeado para `Control + Q. Agora é um sinônimo para o modificador específico da plataforma "Command".
Para impedir que as pessoas copiem e colem a mesma estrutura no menu “regular” para plataformas “tradicionais”, também introduzimos o controle <NativeMenuBar/> , que pode ser colocado onde esse menu deve estar. Bem, o controle em si levará tudo com o NativeMenu e descobrirá se é necessário desenhá-lo ou se o sistema pode lidar com isso.

menu da janela na barra global em makoshi
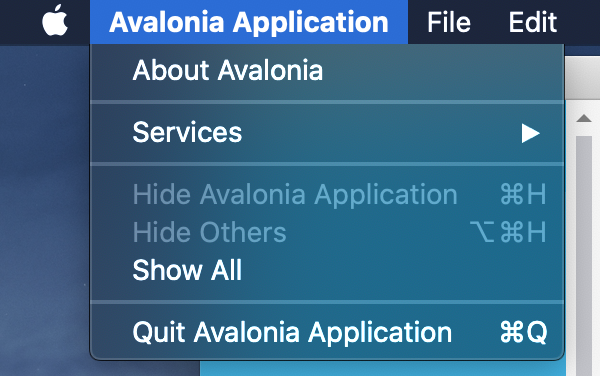
Também no macOS, há um recurso - o aplicativo possui um item de menu com o nome do aplicativo. Geralmente, existem elementos globais para todo o aplicativo, como configurações. Nós, para que os usuários não se surpreendam, geramos este menu por padrão:

conteúdo padrão do menu do aplicativo
Bem, você precisa personalizá-lo no seu App.xaml:
<Application> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="About MyApp" Command="{Binding AboutCommand}" /> </NativeMenu> </NativeMenu.Menu> </Application>
Consequentemente, o Application agora tem seu próprio DataContext , no qual você pode colocar um modelo de exibição. Bem, era aí que se ligava.
No Linux, devido a sua heterogeneidade geral, ahem, essa opção é desativada por padrão e pode ser ativada por:
.With(new X11PlatformOptions { UseDBusMenu = true })
Eu pessoalmente testei no Unity e no KDE no Ubuntu 18.04, mas quem sabe como é em outras distros.
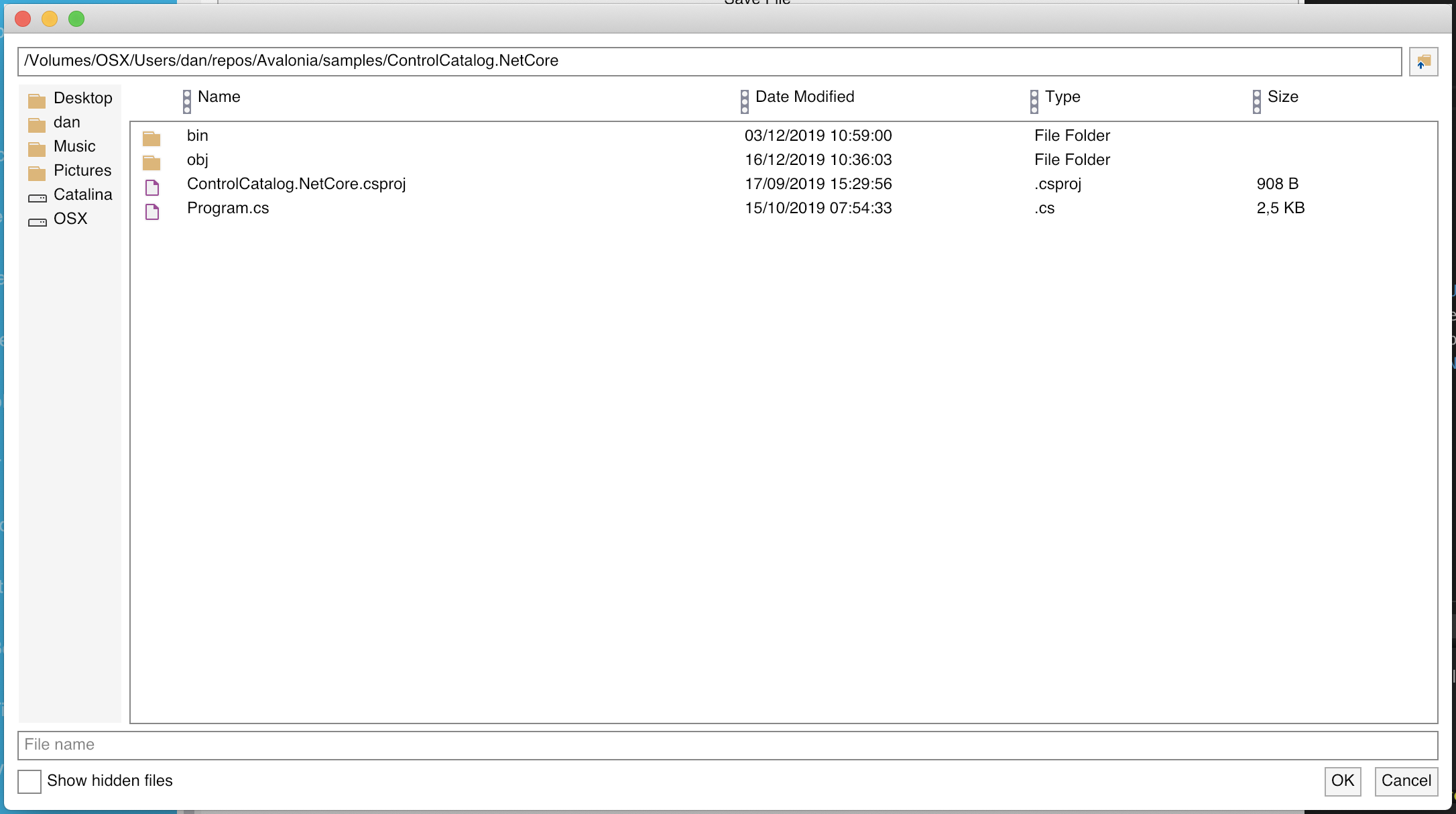
Implementações de caixa de diálogo de arquivo gerenciado
Se, por algum motivo, você não quiser usar caixas de diálogo nativas (por exemplo, não quiser arrastar um GTK sem costura para o sistema incorporado), agora poderá usar as implementadas no próprio Avalonia:

A API inteira é a mesma, você só precisa habilitá-la no AppBuilder:
AppBuilder.Configure<App>() .UsePlatformDetect() .UseManagedSystemDialogs();
Se você deseja colocar caixas de diálogo em uma janela personalizada (desenhe um quadro lá, por exemplo, para colorir suas cores), faça isso da seguinte maneira:
.UseManagedSystemDialogs<AppBuilder, MyCustomWindowType>();
Itens Repetidores
ItemsRepeater foi portado da UWP. Esse controle permite criar listas virtualizadas de alto desempenho com elementos de tamanhos diferentes e rolagem suave. O layout é controlado separadamente do controle por meio do sistema de layouts anexados .
No futuro, planejamos transferir todos os controles de lista para ele, mas, por enquanto, você pode usar e usar em seus aplicativos onde for necessário.
Importar Grid e GridSplitter do WPF
Continuamos a portar controles do WPF agora-quase-logo-pode-ser-completamente-bastante-muito-aberto Das partes já abertas.
Dessa vez, eles arrastaram algo tão fundamental quanto o Grid, junto com todos os seus SharedSizeGroups e GridSplitter. Portanto, agora o código que funcionou no WPF funcionará em Avalonia da mesma maneira, não "geralmente o mesmo, mas ...".
Otimizações de desempenho
Muito trabalho foi feito neles. Principalmente desenraizando o LINQ de qualquer lugar e alocações desnecessárias dos locais mais inesperados. Então, no Raspberry Pi, agora temos animações fornecendo FPS, não SPF.
O que é mostrado no vídeo na frente do gato. Agora podemos usar a mesma infraestrutura, com base na qual novos e melhores gerenciadores de exibição trabalham, que gradualmente substituem o Xorg. Isso nos permite trabalhar sem um gerenciador de exibição, bem no topo do kernel Linux e até com aceleração de hardware via OpenGL.
Esse recurso oferece a capacidade de criar sistemas de quiosque que executam apenas o kernel do Linux e seu aplicativo.
Suporte de entrada por toque
Até agora, está desativado por padrão, mas se houver uma tela sensível ao toque, ela pode ser ativada adicionando o seguinte código ao seu AppBuilder:
.With(new X11PlatformOptions { EnableMultiTouch = true }) .With(new Win32PlatformOptions { EnableMultitouch = true })
Se a entrada de toque anterior foi tratada como um mouse emulado pelo sistema operacional, agora mudamos para os eventos de ponteiro do modelo UWP com um "ponteiro" separado para cada contato com a superfície de toque. Eles também introduziram o suporte básico para reconhecedores de gestos, no qual eles deram suporte à rolagem com um dedo.
Vídeos da primavera com as primeiras demos:
Pronto para produção
Somos constantemente questionados "é adequado para produção?", "E quando é 1,0?". Sim, é adequado. 1.0 será, de acordo com o modelo SemVer , quando pararmos de mudar cada versão um pouco para a API (bem, ou podemos mudar para o modelo de versão do navegador e em alguns anos haverá "AvaloniaUI 71 release").
Atualmente, existem vários aplicativos no AvaloniaUI com grandes bases de usuários. Estamos cientes de vários aplicativos comerciais portados para o AvaloniaUI. Queremos agradecer às equipes de todos esses projetos por sua ajuda inestimável no teste deste lançamento.
Em vista desse uso pesado, estamos migrando para um novo modelo de suporte a lançamento. A ramificação 0.9 será suportada por correções de erros e backporting de mudanças críticas até o lançamento da próxima versão.
Também no próximo ano, o suporte técnico estará disponível em uma base comercial. Isso não é porque somos gananciosos, é porque você não pode se entusiasmar muito e "no seu tempo livre depois do trabalho", e os desenvolvedores são necessários em período integral. As condições estão sendo elaboradas até agora, e se você estiver interessado ou tiver algo urgente, escreva para team@avaloniaui.net
Como começar a usar
Há um tutorial bastante detalhado em inglês. Para desenvolvedores familiarizados com o WPF / UWP, tudo deve ser intuitivo e simples, existe uma lista das diferenças mais importantes.
Agradecimentos
Esta versão foi possível graças ao trabalho de muitas pessoas, em especial grokys , jkoritzinsky , kekekeks , danwalmsley , jmacato , marchingcube , wieslawsoltes , gillibald e muitos outros.
A melhor maneira de dar suporte ao Avalonia é participar do desenvolvimento: implementar um recurso, corrigir um bug ou ajudar nos testes. Veja a página de Contribuição .