Este exemplo é baseado em um exemplo do livro de
M. Schlee "Qt Professional Qt Programming" "Turtle Graphics" . Para uma melhor compreensão do trabalho, aconselho a ler a seção "Qt Scripts Scripting Language".
No exemplo, um terminal simples será implementado no qual os comandos podem ser inseridos. O resultado da execução dos comandos será exibido no mesmo terminal. A interface do usuário será implementada na QML.
Criar um projeto rápido do Qt Nós descrevemos o formulário. Arquivo Main.qml:
Nós descrevemos o formulário. Arquivo Main.qml:import QtQuick 2.12 import QtQuick.Window 2.12 import QtQuick.Controls 2.0 Window { id: window visible: true width: Screen.width/2 height: Screen.height/2 title: qsTr(" jsEnjine") property string consoleFontFamily: "Consolas" property int fontPixelSize: 14 TextArea { id: textAreaLog anchors.bottom: rectangle.top anchors.bottomMargin: 3 anchors.right: parent.right anchors.rightMargin: 3 anchors.left: parent.left anchors.leftMargin: 3 anchors.top: parent.top anchors.topMargin: 3 readOnly: true } Rectangle { id: rectangle height: 25 anchors.right: parent.right anchors.rightMargin: 3 anchors.left: parent.left anchors.leftMargin: 3 anchors.bottom: parent.bottom anchors.bottomMargin: 3 border.color: "#0c0a0a" TextEdit { id: textEditInput anchors.right: parent.right anchors.rightMargin: 5 anchors.left: parent.left anchors.leftMargin: 5 anchors.bottom: parent.bottom anchors.bottomMargin: 5 anchors.top: parent.top anchors.topMargin: 5 font.pixelSize: fontPixelSize } } }
Formulário
Adicione as classes
AppCore e
Console ao projeto, adicione um pouco de
main.c #include <QGuiApplication> #include <QQmlApplicationEngine> #include <QQmlContext> #include "appcore.h" int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication app(argc, argv); AppCore appCore; QQmlApplicationEngine engine; QQmlContext *context = engine.rootContext();
appcore.h #ifndef APPCORE_H #define APPCORE_H #include <QObject> #include <QJSEngine> #include "console.h" class AppCore : public QObject { Q_OBJECT public: explicit AppCore(QObject *parent = nullptr); private: QJSEngine appScriptEngine; Console *userConsole; signals: Q_INVOKABLE void appEndTextArea(const QString& text); Q_INVOKABLE void clearTextArea(); public slots: Q_INVOKABLE void slotEvaluate(const QString& code); }; #endif
appcore.c #include "appcore.h" AppCore::AppCore(QObject *parent) : QObject(parent) { userConsole = new Console(this); QJSValue val = appScriptEngine.newQObject(userConsole); appScriptEngine.globalObject().setProperty("console",val); connect(userConsole, SIGNAL(appEndTextArea(QString)),this,SIGNAL(appEndTextArea(QString))); connect(userConsole, SIGNAL(clearTextArea()),this,SIGNAL(clearTextArea())); } void AppCore::slotEvaluate(const QString& code) { QJSValue result = appScriptEngine.evaluate(code); if(result.isError()){ QString er = QString(" %1: %2").arg(result.property("lineNumber").toInt()).arg(result.toString()); emit appEndTextArea(er); } }
console.h #ifndef CONSOLE_H #define CONSOLE_H #include <QObject> class Console : public QObject { Q_OBJECT public: explicit Console(QObject *parent = nullptr); Q_INVOKABLE void log(const QString& message); Q_INVOKABLE void clear(); signals: Q_INVOKABLE void appEndTextArea(const QString& text); Q_INVOKABLE void clearTextArea(); }; #endif
console.cpp #include "console.h" Console::Console(QObject *parent) : QObject(parent) { } void Console::log(const QString& message) { emit appEndTextArea(message); } void Console::clear() { emit clearTextArea(); }
No construtor da classe
AppCore, adicionamos uma instância da classe
Console ao
QJSEngine e também determinamos que acessaremos os métodos dessa classe por meio de
"console" QJSValue val = appScriptEngine.newQObject(userConsole); appScriptEngine.globalObject().setProperty("console",val);
Signal
appEndTextArea (const QString e texto) - adicionando texto a
textAreamain.qml .
Sinal
clearTextArea () - limpe a
área de saída de texto
textAreaLog em
main.qml .
Slot
slotEvaluate (const QString e código) - execução do código js inserido em
textEditInput em
main.qml .
Vamos adicionar manipuladores de sinal no
main.qml :
Connections{ target: appCore onAppEndTextArea:{ textAreaLog.cursorPosition = textAreaLog.length; textAreaLog.append(text); } onClearTextArea:{ textAreaLog.cursorPosition=0; textAreaLog.text = ""; } }
Também adicionamos um sinal ao sinal
textEditInput , chamando o
slot void slotEvaluate (const QString & code) :
TextEdit { id: textEditInput anchors.right: parent.right anchors.rightMargin: 5 anchors.left: parent.left anchors.leftMargin: 5 anchors.bottom: parent.bottom anchors.bottomMargin: 5 anchors.top: parent.top anchors.topMargin: 5 font.pixelSize: fontPixelSize Keys.onReturnPressed:{ if(textEditInput.text == "")return; appCore.slotEvaluate(text) clear() } Keys.onEscapePressed: clear() }
Agora, quando você digita um comando em
textEditInput e pressiona
Enter, o comando será passado para
slotEvaluate no
AppCore . Quando você pressiona ESC, o campo
textEditInput é limpo.
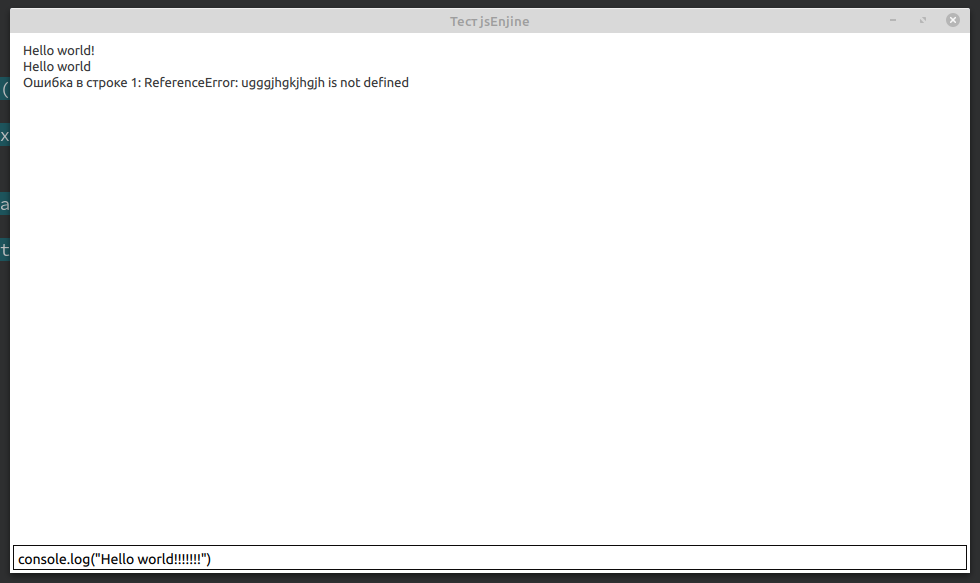
Quando o aplicativo é iniciado, se
inserirmos o
comando console.log ("Hello world") no
textEditInput, veremos Hello world no campo
textAreaLog . Se você digitar um
comando QJSEngine desconhecido, um erro será
exibido no terminal.
 Assim,
Assim, escrevemos um aplicativo no qual podemos chamar os métodos das classes conectadas ao QJSEngine e exibir os resultados desses métodos. Alguém dirá:
"O que JS tem a ver com isso?" Afinal, as aulas são escritas em C ++? ” , Mas isso é outra história ...
Vincular projeto no github