Imagine que você é cego. É assim que você ouve a figura: « D O . , VoiceOver. . « ». « D O . , VoiceOver. . « ».

O telefone tem sido uma continuação de mim, e imagino minha vida sem algumas dezenas de aplicativos que uso todos os dias. Mas e quem não pode pegar o telefone na mão ou olhar para a tela? Os recursos do IOS abrem essas possibilidades na vida cotidiana para pessoas com mobilidade, visão e audição limitadas. Com a ajuda deles, você pode aumentar o tamanho e o contraste do texto, criar mono-áudio e remover animações. Você pode trabalhar com a interface sem uma tela - de ouvido (para cegos) ou até mesmo controlar apenas a voz (se a pessoa estiver em movimento limitado).
Você pode adaptar qualquer aplicativo e até alguns jogos. Hoje vou contar como os desenvolvedores do iOS dão os primeiros passos nessa direção.
Controle por voz: controle sua voz
A partir do iOS 13, o telefone pode ser controlado por voz. O Controle por voz simplifica a vida e oferece um novo nível de liberdade para pessoas com mobilidade limitada. Assista ao vídeo, nele a Apple mostra como funciona:
Você pode descobrir mais sobre como gerenciar o telefone nesses vídeos:
- Navegação por voz no seu iPhone (Como navegar com o Controle por Voz no seu iPhone).
- Como usar o ditado e editar texto com o Voice Control no seu iPhone .
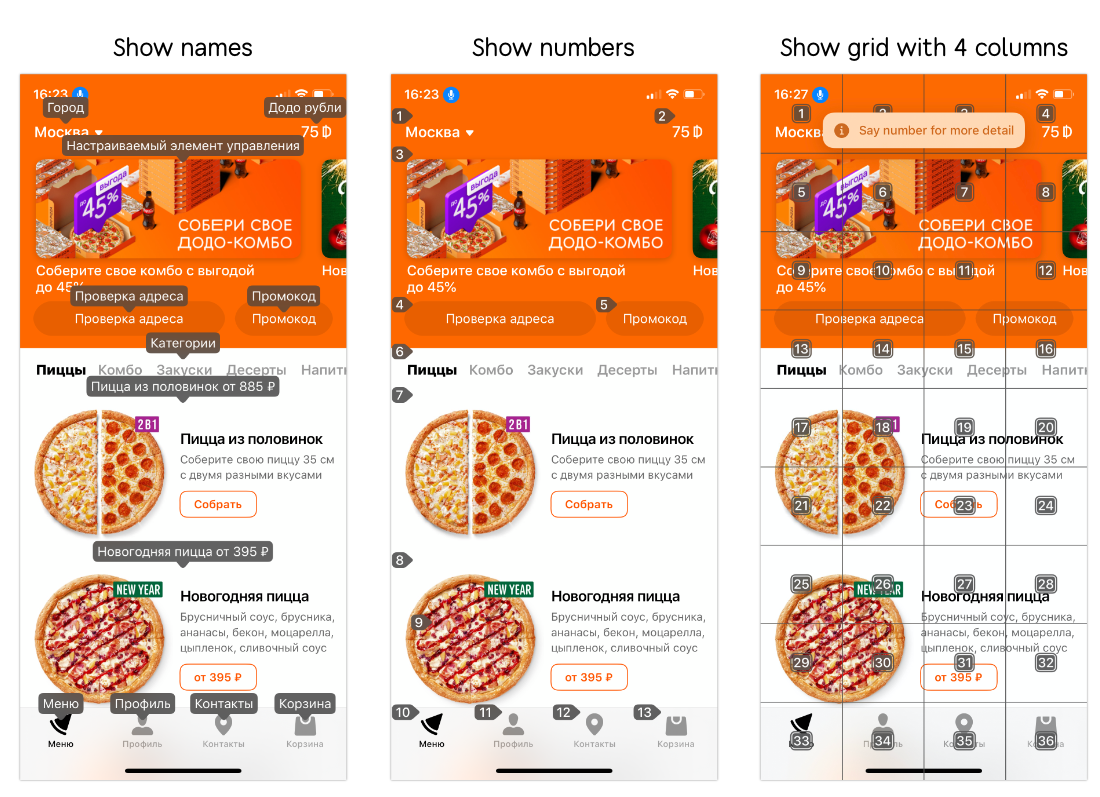
Ao ativar esse recurso, você pode emitir comandos para o telefone. Infelizmente, ele só funciona com inglês até agora. Por exemplo, você diz "toque em comprar" e o botão de compra é pressionado. Para controlar botões com ícones (sem nomes em forma de palavras), pode ser solicitado "mostrar números" e todos os botões terão assinaturas digitais. Agora podemos dizer "toque cinco" e o quinto botão será pressionado.
Para trabalhar com elementos complexos (mapas, gráficos), você pode solicitar ao telefone que mostre a grade e, em seguida, o local no mapa pode ser selecionado pelo número da célula.
Existem muitos gestos disponíveis. Você pode ver uma descrição completa de todas as configurações do telefone: Configurações → Acessibilidade → Controle por voz → Personalizar comandos.

VoiceOver: controlar gestos
Para pessoas cegas usarem seu aplicativo, é necessário adaptá-lo usando o VoiceOver. Algumas diferenças em relação ao uso normal:
- Em vez de olhar para a tela, um dedo desliza. Quando o dedo está no botão, o telefone diz seu nome e o concentra na forma de uma moldura preta. Depois disso, você pode pressionar duas vezes em qualquer lugar, o botão será pressionado. Você também pode alternar entre elementos adjacentes com um deslize para a esquerda ou direita.
- Gestos adicionais estão disponíveis: para navegação, ações importantes, controles complexos, por exemplo, controles deslizantes.
- A tela pode ser desligada porque não é necessária. Para fazer isso, toque três dedos três vezes.
Lista completa de gestos disponíveis.
Como disponibilizar seu aplicativo
O Voice Control e o VoiceOver funcionam com a mesma tecnologia. Ao adaptar uma, obtemos suporte para a segunda.
Primeiro, você precisa ser um usuário: ligue-o, tente por conta própria e configure um atalho (ativação rápida) para facilitar a verificação de novos recursos.
Onde ativar : você pode ativar / desativar via Siri ou através das configurações (Configurações → Acessibilidade → VoiceOver).
Como configurar um atalho : para acesso rápido, ative o atalho pressionando o botão home três vezes (ou “desligue” para os modelos X): Configurações → Acessibilidade → Atalho de acessibilidade → Marque a caixa ao lado do VoiceOver .
Programação (teoria)
A base da acessibilidade é o protocolo UIAccessibilityElement. Para melhorar o VoiceOver você precisa:
- Botões de sinal.
- Adicione valores.
- Deixe uma dica.
- Controles de grupo.
- Corrija as inscrições erradas.
- Indique o tipo de controle: botão, inscrição, link, etc.
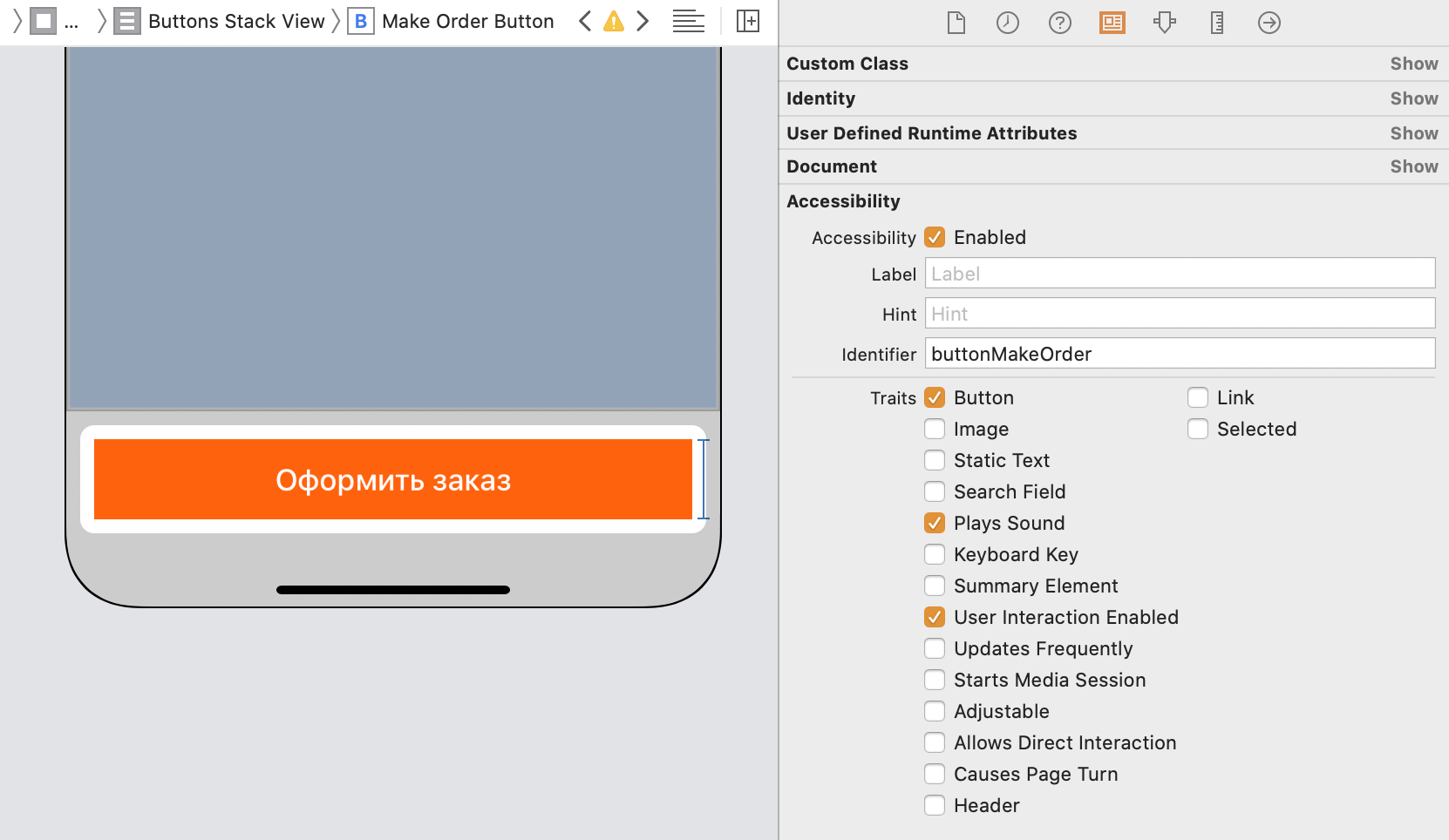
Algo pode ser configurado no Interface builder , mas algumas das configurações estão disponíveis apenas no código.

Nomes dos botões - .accessibilityLabel
Cada botão deve receber um nome sonoro curto. VoiceOver assegurará se você esquecer - ele tentará ler o texto ou o nome do ícone no botão, mas geralmente é mais ou menos assim.
O que você precisa assinar:
- Botões com um ícone, mas sem texto;
UISliderUIStepper ;- Imagens Se possível, é melhor assinar o que é mostrado na figura. Instagram pode fazer isso.
Valores - .accessibilityValue
Além do nome, você pode escrever um valor. Por exemplo, o controle deslizante terá o nome "brilho" e o valor será "50%". O botão "Adicionar ao carrinho" deve indicar a quantidade ou o preço final para resumir o efeito da tela inteira e não comprar muito.
Dicas - .accessibilityHint
Se desejar esclarecer melhor a ação, você pode escrever uma dica em .accessibilityHint . Mas confie muito em dicas que não valem a pena: explicações constantes são irritantes; portanto, alguns usuários as desativam através das configurações do telefone.
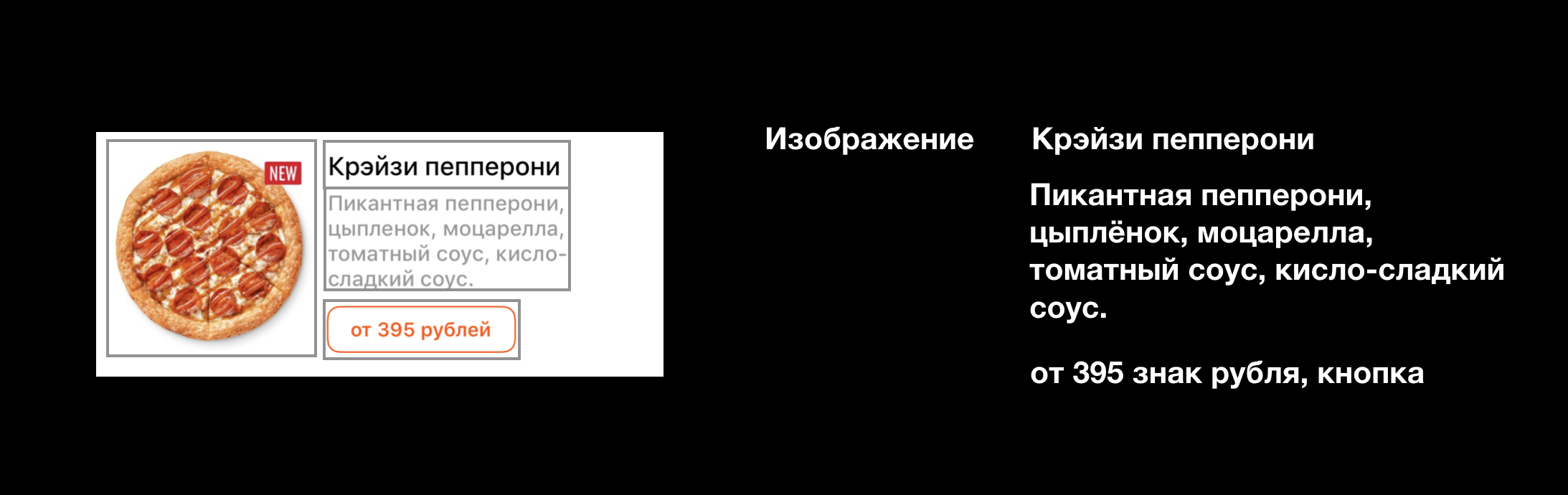
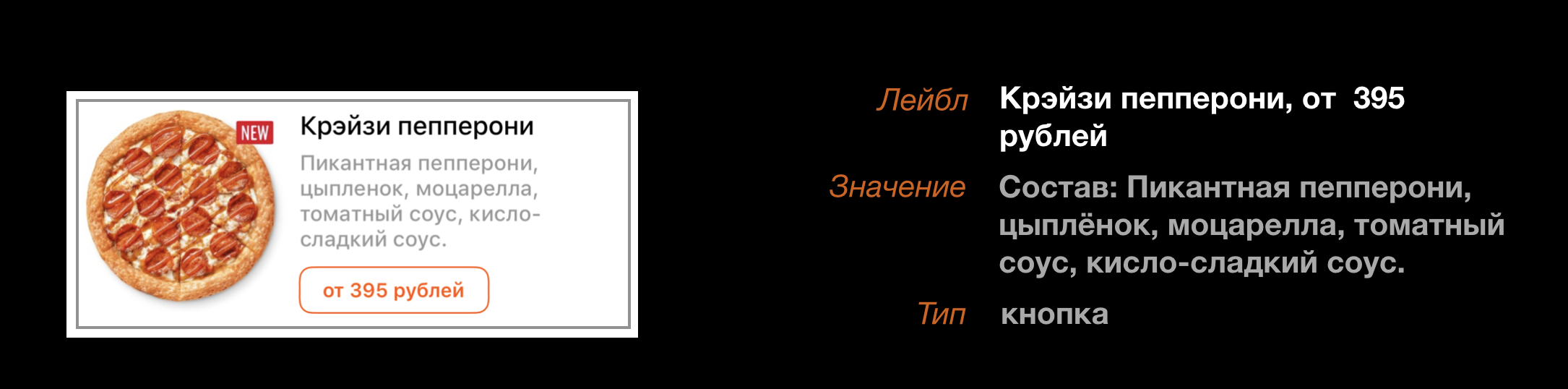
Generalização de controles
Por padrão, cada controle é pronunciado separadamente. Isso é inconveniente: as zonas de pressão são reduzidas, você pode não perceber algo etc. Precisa generalizar. Por exemplo, em um menu, uma célula consiste em uma imagem, um nome, uma descrição e um botão de preço. Esses detalhes não são necessários: você pode ocultar a figura pequena, escrever o nome e o preço no cabeçalho da célula e a composição em seu valor. A célula se tornará uma e o menu se transformará em um conjunto normal de produtos.
Programação (demonstração e prática)
Esse conhecimento é suficiente para começar a melhorar seu próprio programa. Vejamos um exemplo de menu com pizzas.
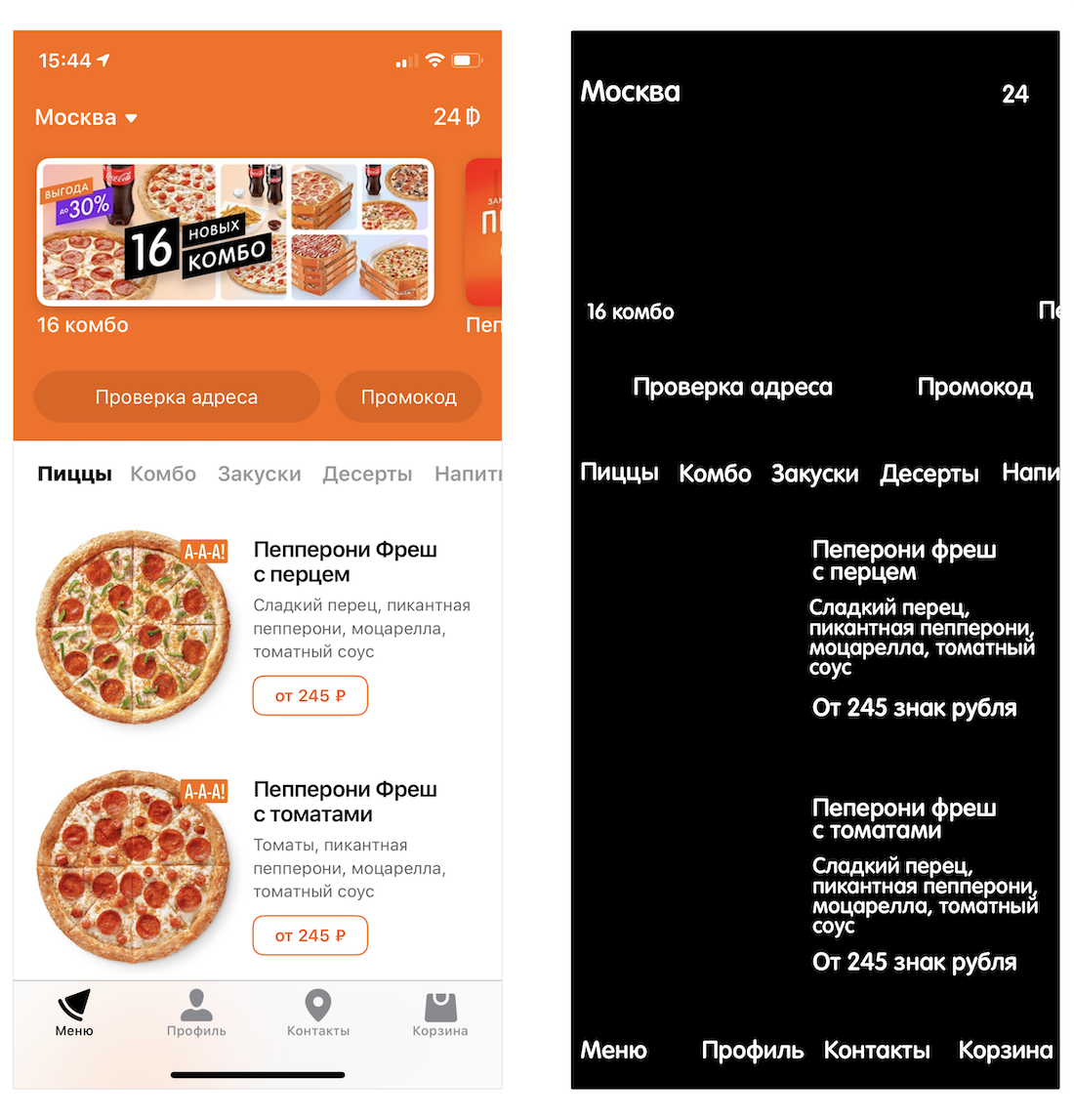
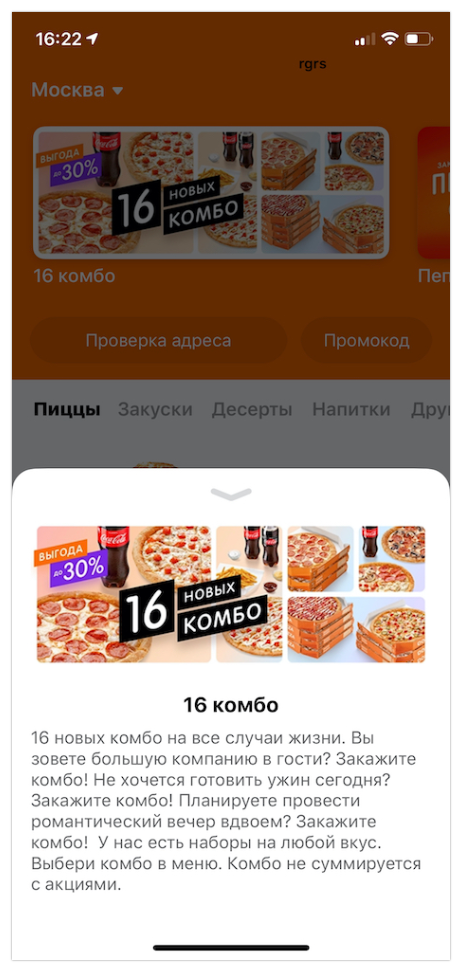
A versão não adaptada para cegos é assim:

Alguns problemas óbvios a serem resolvidos:
- Um valor incompreensível de 24 no canto superior direito.
- Espaço vazio à esquerda e em cima.
- Muitos elementos.
- Pronúncia incorreta do preço ("de duzentos e quarenta e cinco rublos" em vez de "de duzentos e quarenta e cinco rublos").
Adicionar valores
24 no canto superior direito é o número de rublos Dodo.
Portanto, é necessário assinar:
accessibilityLabel = "-" accessibilityValue = amountOfDodoRubles
Esse código pode ser colocado em qualquer lugar que você tenha o valor atual por valor.
Para o botão da cidade, você pode fazer algo semelhante: o rótulo é sua cidade, o valor é Moscou. Mas você não pode fazê-lo, ao que parece, e assim fica claro. Não exagerar também é uma tarefa importante.
Nós removemos o espaço vazio de cima
O material na parte superior é um UICollectionView horizontal. Há um rótulo dentro da célula, é o que o VoiceOver encontra.
Como consertar:
- Torne o controle acessível da célula inteira. Por padrão, todas as
view agem apenas como contêineres para outros elementos; o VoiceOver ignora. Para marcar a view como um elemento final, defina isAccessibilityElement = true para a célula. Isso pode ser feito no método awakeFromNib() . Depois disso, toda a célula começará a se destacar, o espaço vazio não interferirá mais. - Dê um nome à célula. Você não pode mais se concentrar no rótulo, portanto, você deve especificar manualmente o texto.
accessibilityLabel = specialOffer.title
Você pode configurá-lo no método cellForItemAt :
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let specialOffer = specialOffers[indexPath.row] let cell = collectionView.deque… cell.accessibilityLabel = specialOffer.title return cell }
Simplifique a célula da tabela
A célula com o produto tem dois problemas: muitos elementos e uma descrição incorreta do preço.
Combinar controles
Agora a célula possui vários campos: nome, descrição, preço e imagem, 4 controles por célula. Se houver 10 produtos no menu, já são 40 pequenos controles. É necessário generalizar que havia 10 produtos, para que fique mais próximo do significado.

Você pode simplificar:
- Torne o controle acessível da célula inteira. Já sabemos como fazer isso: set
isAccessibilityElement = true cell - Em
accessibilityLabel escreva a coisa mais importante: o nome e o preço. Separado por vírgula, o VoiceOver leva em consideração a pontuação. - Em
accessibilityValue especifique informações adicionais; no nosso caso, essa é a composição. - Indique que a célula pode ser pressionada, ou seja, isso é essencialmente um botão.
accessibilityTraits = .button

O método dentro da célula substitui os valores necessários:
func refreshAccessibility(title: String?, price: String?, ingredients: String?, isProductAvailable: Bool) { isAccessibilityElement = true
Você pode agrupar não apenas células, mas também todos os controles conectados ao significado. Por exemplo, a troca de quantidade e preço deve ser processada em conjunto: alterada a quantidade - disse um novo preço. Então, em vez de quatro controles estúpidos, um normal aparecerá.

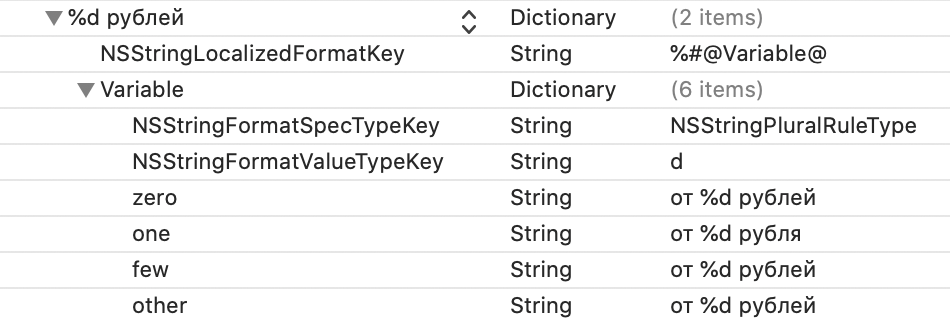
Nós curvamos "rublos"
Para soletrar "rublos" corretamente, geramos a linha correta e a colocamos no accessibilityLabel do botão.
buyButton.accessibilityLabel = String(format: NSLocalizedString(" %d ", comment: "Price button. Ex.: 150 "), price)
Você precisa recusar o arquivo Localizable.stringsDict :

Navegação por gestos
Existem dois gestos auxiliares para a navegação: esfrega e toque mágico.
Scrub retorna à tela anterior. Para executá-lo, deslize a tela com dois dedos, como se estivesse escrevendo a letra Z. Você também pode terminar de digitar com uma garatuja.
O toque Medjik chama a função principal da tela atual. Precisa tocar duas vezes com dois dedos. Você pode incluir uma música no aparelho ou atender uma chamada.
O tapa de Medjik tem um problema de UX - não é óbvio o que faz. Por nós mesmos, decidimos da seguinte maneira: se o scrabble voltar à tela, deixe o médico tocar em transferências para a próxima tela de acordo com o script. No cartão de pizza, ele será adicionado à cesta; se você estiver na cesta, irá para a tela de entrega e da opção de entrega para pagamento.
Mas se a ação não for óbvia, você poderá falar sobre o toque mágico na dica de ferramenta do botão. Mas lembre-se: as dicas podem não ser pronunciadas, depende das configurações.
Adaptar a navegação
Se você clicar no botão Estoque ou Dodo-rublos, uma tela modal será aberta. Se UINavigationController o UINavigationController , nada teria que ser feito. Mas para telas modais, você precisa descrever como elas respondem a gestos adicionais.

Adicionar esfrega
Depois que o usuário desenha Z, o método accessibilityPerformEscape de firstResponder . Normalmente, este é o UIViewController atual.
Basta implementar esse método, fechar a tela e retornar true, mostrando que o gesto foi processado e você pode responder chain ainda mais:
override func accessibilityPerformEscape() -> Bool { dismiss(animated: true) return true }
De maneira semelhante, você pode responder ao toque mágico. Por exemplo, aplique uma promoção de um cartão:
override func accessibilityPerformMagicTap() -> Bool { applySpecialOffer() return true }
Como encontrar problemas
Não é difícil encontrar problemas de adaptação, basta ativar o VoiceOver e dezenas serão espalhados sobre você. Mas, depois de um tempo, ficará mais difícil encontrar novos problemas, enquanto é fácil perder algo importante, porque você precisa encontrar problemas de ouvido. Existem algumas maneiras de facilitar a vida do desenvolvedor.
- Ativar legendas. No iOS 13, apareceu uma configuração que inclui "legendas": Configurações → Acessibilidade → VoiceOver → Painel de legendas.
- Veja legendas através do Controle por Voz. Ao testar o VoiceOver, você pode ativar o Controle por voz, e todos os rótulos ficarão visíveis imediatamente. Se houver um dígito em algum lugar, você esqueceu de registrar
.accessibilityLabel . - Inspetor de acessibilidade. O Inspetor de acessibilidade permite ver todas as propriedades de
accessibility no simulador. Ele também pode auditar a tela atual, para que você aprenda sobre possíveis problemas: pequenas áreas de depressão, elementos sem contraste, botões não assinados. Se necessário, ele pode ler todos os elementos com sua voz.
Isso é tudo por agora
Nós adaptamos uma tela. Você precisa programar muito pouco, é fácil manter a acessibilidade em um nível básico.
Mas muito resta nos bastidores: accessibilityTraits diferente: accessibilityTraits , digitação, navegação de aplicativos, custom actions , ordem de foco, accessibility notifications , rotor e braille. Sobre isso da próxima vez.
Se você quiser saber mais agora, pode ler:
Para não perder o próximo artigo, assine o canal Dodo Pizza Mobile.