 PWA - aplicativos web avançados.Advertência
PWA - aplicativos web avançados.Advertência Este artigo não é patrocinado pela PWA. Todas as visões e opiniões do artigo pertencem apenas ao seu autor.
O Progressive Web App ou PWA é a melhor maneira para os desenvolvedores fazerem seus aplicativos Web carregar mais rápido e serem mais produtivos. Os PWAs são sites que usam padrões modernos da Web, o que possibilita instalá-los no computador ou dispositivo de um usuário. No trabalho, eles são como aplicativos. O exemplo mais famoso é o Twitter, que lançou mobile.twitter.com como PWA no React e no Node.js.
Antes de prosseguir, vamos descobrir rapidamente o que é PWA.
O PWA é um aplicativo da web que pode ser instalado no seu sistema. Funciona offline quando não há conexão com a Internet, aproveitando ao máximo os dados armazenados em cache na última vez em que você trabalhou com o aplicativo. Se você acessar o site do Chrome na área de trabalho e tiver os sinalizadores correspondentes ativados, será solicitado que você instale o aplicativo.
O termo PWA, ou Progressive Web App, vem do jargão técnico, mas na verdade é o próximo passo em aplicativos amigáveis. Os desenvolvedores de aplicativos devem examiná-los de perto.
Eles combinam a conveniência e a aparência do aplicativo, enquanto desenvolvê-los é tão fácil quanto um site comum. Esses aplicativos modernos fornecem acesso ao seu conteúdo e a um serviço de primeira classe que deixa os usuários mais felizes.
Os aplicativos progressivos podem ser chamados de sites responsivos, porque se adaptam aos recursos do navegador do usuário. Eles podem melhorar automaticamente as funções internas do navegador para que o trabalho com o site seja semelhante ao trabalho com um aplicativo Web nativo. Componentes básicos do PWA:
- manifesto de aplicativo da web : para fornecer funções nativas, como um ícone de aplicativo na área de trabalho;
- Tecnologia Service Workers : para tarefas em segundo plano e trabalho offline;
- arquitetura de shell do aplicativo : para downloads rápidos dos Service Workers.
Os exemplos mais populares de uso do PWA são Alibaba, Forbes, The Weather Channel e MakeMyTrip.
Principais benefícios do PWA que os tornam tão produtivos
Qual é a diferença entre o PWA e os aplicativos nativos?
Um aplicativo nativo é um programa independente que vive em um smartphone. Funciona como qualquer outro programa instalado em um computador, por exemplo, o Microsoft Word.
PWAs são sites que aparecem como aplicativos móveis. Eles são como o Google Docs, porque possuem todos os recursos dos programas instalados, mas funcionam diretamente no navegador.
Vejamos algumas diferenças entre o PWA e aplicativos nativos.
1. Progressividade
A melhor coisa sobre o PWA é que eles não têm as limitações que os aplicativos tradicionais têm. Isso significa que os PWAs podem ser tão progressivos quanto possível e funcionarão em todos os sistemas operacionais possíveis. Os PWAs podem funcionar em qualquer navegador. Os PWAs não seriam chamados progressivos se não pudessem se adaptar ao ambiente do usuário.
O fator em que os PWAs são significativamente diferentes das aplicações tradicionais é uma melhoria progressiva. Isso garante que eles funcionem em qualquer navegador existente.
2. Adaptabilidade
Atualmente, os usuários acessam a Internet a partir de smartphones, tablets, computadores de mesa, laptops e outros dispositivos.
Apresentando o PWA ao público, previa-se que qualquer pessoa que os usasse o faria em um computador desktop. O design responsivo é um tipo de design quando um site é reconstruído para se ajustar às dimensões e parâmetros do dispositivo no qual está aberto.
O design responsivo torna o PWA progressivo e acessível em um grande número de dispositivos.
3. Independência da conexão com a Internet
Todo mundo entende que não podemos acessar o site se a Internet estiver desconectada. No entanto, muitos aplicativos nativos permitem que você continue trabalhando com eles, apesar da baixa velocidade da Internet ou de sua completa ausência. O PWA permite que os usuários interajam com o aplicativo, independentemente da conexão com a Internet. Isso é possível pelo aplicativo que armazena em cache os dados com antecedência. O armazenamento em cache é feito por uma tecnologia conhecida como Service Workers. Ele fornece um método de software para armazenar recursos em cache.
4. Semelhante aos aplicativos
Independentemente do fato de os PWAs irem além dos aplicativos tradicionais, é importante observar que eles ainda devem suportar uma estrutura semelhante aos aplicativos. Essa é uma das maiores diferenças entre o PWA e o site. Existem muitos sites que consistem em várias páginas simples com conteúdo estático, como informações de contato, artigos de blog e serviços fornecidos. Para que um site seja considerado um PWA, ele deve conter funções interativas chamadas pelo usuário. Ele pode ser adicionado à área de trabalho do dispositivo e o usuário poderá interagir com o aplicativo como se fosse nativo.
Por que precisamos de aplicativos avançados da Web
Os PWAs ajudam a resolver problemas como baixa velocidade da Internet, carregamento prolongado do site e interatividade. Esse é um bom motivo para usar aplicativos da web progressivos. Aqui estão alguns dos principais recursos que o PWA fornece:
- Velocidade . Os PWAs sempre carregam rápido. Desde o momento em que o usuário baixa o aplicativo até o momento em que ele começa a trabalhar com ele, tudo acontece incrivelmente rápido. Você também pode iniciar rapidamente o aplicativo novamente sem se conectar a uma rede.
- Confiabilidade Graças à tecnologia Service Workers, você pode fazer o download completo da imagem na tela do usuário, mesmo que a Internet esteja desconectada.
- Integração Com o PWA, tudo é inicializado sem problemas. Isso ocorre porque o aplicativo está localizado no dispositivo do usuário, ele pode enviar notificações por push e tem acesso às funções do dispositivo como aplicativos nativos.
- Interatividade Como podemos enviar notificações ao usuário, podemos aumentar seu interesse e envolvê-lo no trabalho com o aplicativo.
Como criar um PWA
Aqui estão os quatro requisitos mínimos para um aplicativo se tornar PWA.
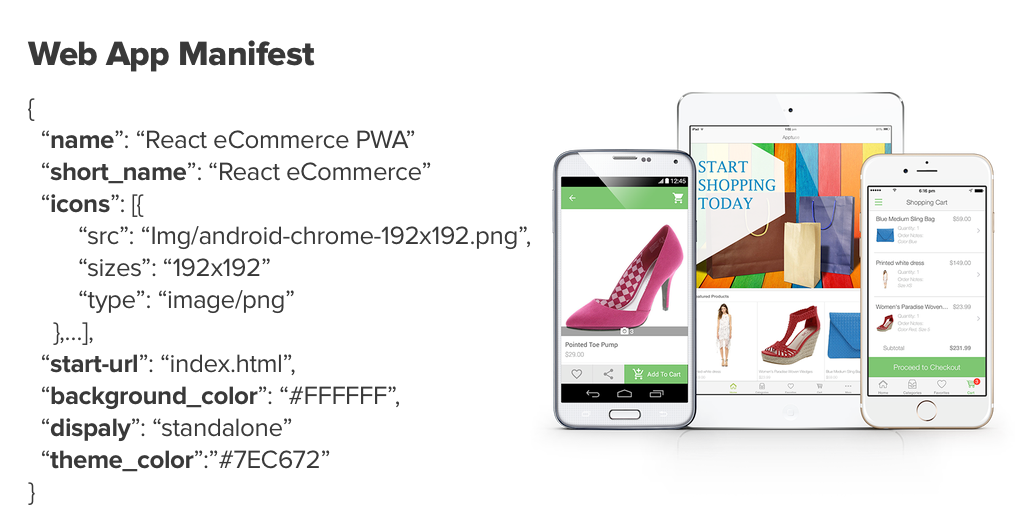
1. Manifesto de Aplicativo da Web

O arquivo JSON fornece meta informações sobre o aplicativo. Ele contém informações sobre o ícone do aplicativo que o usuário normalmente vê após a instalação, a cor do plano de fundo, o nome completo e o nome abreviado do aplicativo a ser exibido.
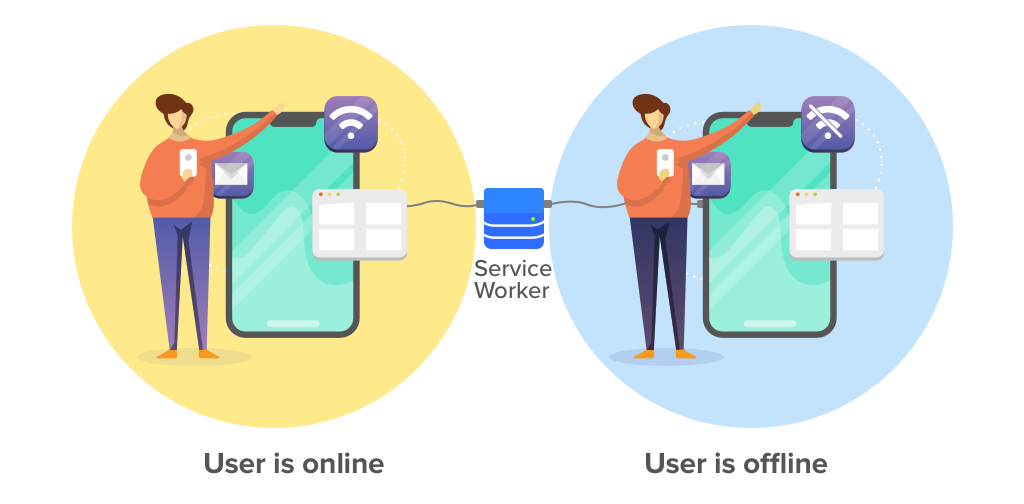
2. Trabalhadores de serviço
 Ilustração por simform.com/blog
Ilustração por simform.com/blogTrabalhadores de serviço são trabalhadores orientados a eventos que trabalham em segundo plano de um aplicativo. Eles atuam como intermediários entre a rede e o aplicativo, são capazes de interceptar solicitações de rede e armazenar informações em cache em segundo plano. Eles também podem ser usados para baixar informações no modo offline.
3. Ícone

O aplicativo exibe o ícone e o botão "Adicionar à tela inicial", que permite instalar o PWA na área de trabalho do dispositivo do usuário. Essa ferramenta ajuda a gerar ícones em vários formatos, o que é muito conveniente.
4. Transmissão por HTTPs

Para ser um PWA, um aplicativo Web deve ser executado em uma rede segura. Com serviços como Cloudflare e LetsEncrypt, é muito fácil obter um certificado SSL. Um site seguro não é apenas uma boa prática, mas também uma garantia de que seu aplicativo da Web será considerado confiável. Especialmente para usuários que temem hackers e ataques secretos, confiando apenas em sites confiáveis.
Benefícios do PWA
1. Segurança
Sem sacrificar o desempenho e a segurança, o PWA fornece aos usuários a experiência familiar com o aplicativo. Um dos principais fatores da Internet é a garantia de segurança, principalmente quando se trata de roubo, distribuição ou invasão de identidade. Os PWAs são capazes de suportar esse problema. Como eles são transmitidos por HTTPs, oferecem muitas vantagens para usuários e desenvolvedores.
2. Atualizações fáceis
Quando lidamos com uma Internet em constante evolução, as atualizações de aplicativos são muito importantes para aprimoramentos, novas funcionalidades, solução de bugs e pequenos defeitos. O PWA tem a vantagem de que as atualizações são baixadas diretamente pelos desenvolvedores, não pelos usuários. Novas funcionalidades e atualizações são adicionadas remotamente pela equipe de desenvolvimento. Os usuários verão mudanças e melhorias, mas não precisam fazer o download dessas atualizações por conta própria.
3. Acesse de qualquer lugar
Os aplicativos têm desvantagens, pois precisam ser atualizados periodicamente, podem ser grandes demais para serem baixados ou incompatíveis com alguns dispositivos. Existem vários fatores que os tornam difíceis de instalar e usar. E aqui a PWA vem em socorro. Como esses aplicativos são simplesmente sites interativos que podem ser usados por qualquer pessoa que tenha um navegador e acesso à Internet.
O PWA não precisa fazer o download e pensar na compatibilidade do dispositivo. Não é necessário se preocupar com o fato de o usuário não ter espaço livre suficiente no dispositivo. Programas com configurações funcionais exigem atualizações periódicas. Os PWAs, por outro lado, não precisam de atualizações manuais. Uma nova versão sai e fica imediatamente disponível quando o usuário simplesmente visita o site.
Conclusão
Os PWAs são inegavelmente o próximo passo no fornecimento da interatividade e funcionalidade dos aplicativos da web. A tecnologia PWA torna o processo de acessar os recursos do aplicativo conveniente para os usuários. Essa tecnologia definitivamente se tornará dominante rapidamente no mundo do desenvolvimento de aplicativos. Quanto mais cedo você tirar proveito dessa oportunidade em seu setor, mais rápido se beneficiará dela.