O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a outubro de 2019 .

Pesquisa: Atitude em relação às equipes de design de produtos na Rússia
No ano passado, realizamos um estudo para tarefas internas: quais equipes de design nas empresas domésticas de alimentos são mais fortes? Este ano, a pesquisa foi finalizada e os
resultados do estudo decidiram ser abertos .
Essa classificação será útil para o mercado. Os designers devem entender melhor onde existem bons desafios e um ambiente confortável para o crescimento profissional. Empresas e equipes de design - veja o que precisa ser baixado.

Padrões e melhores práticas
Raluca Budiu, do Nielsen / Norman Group, fala sobre microssessões (cerca de 15 segundos ou menos), que permitem resolver muitas das pequenas tarefas dos usuários em dispositivos móveis, portáteis e assistentes de voz. Ele mostra exemplos bons e ruins em notificações e widgets.

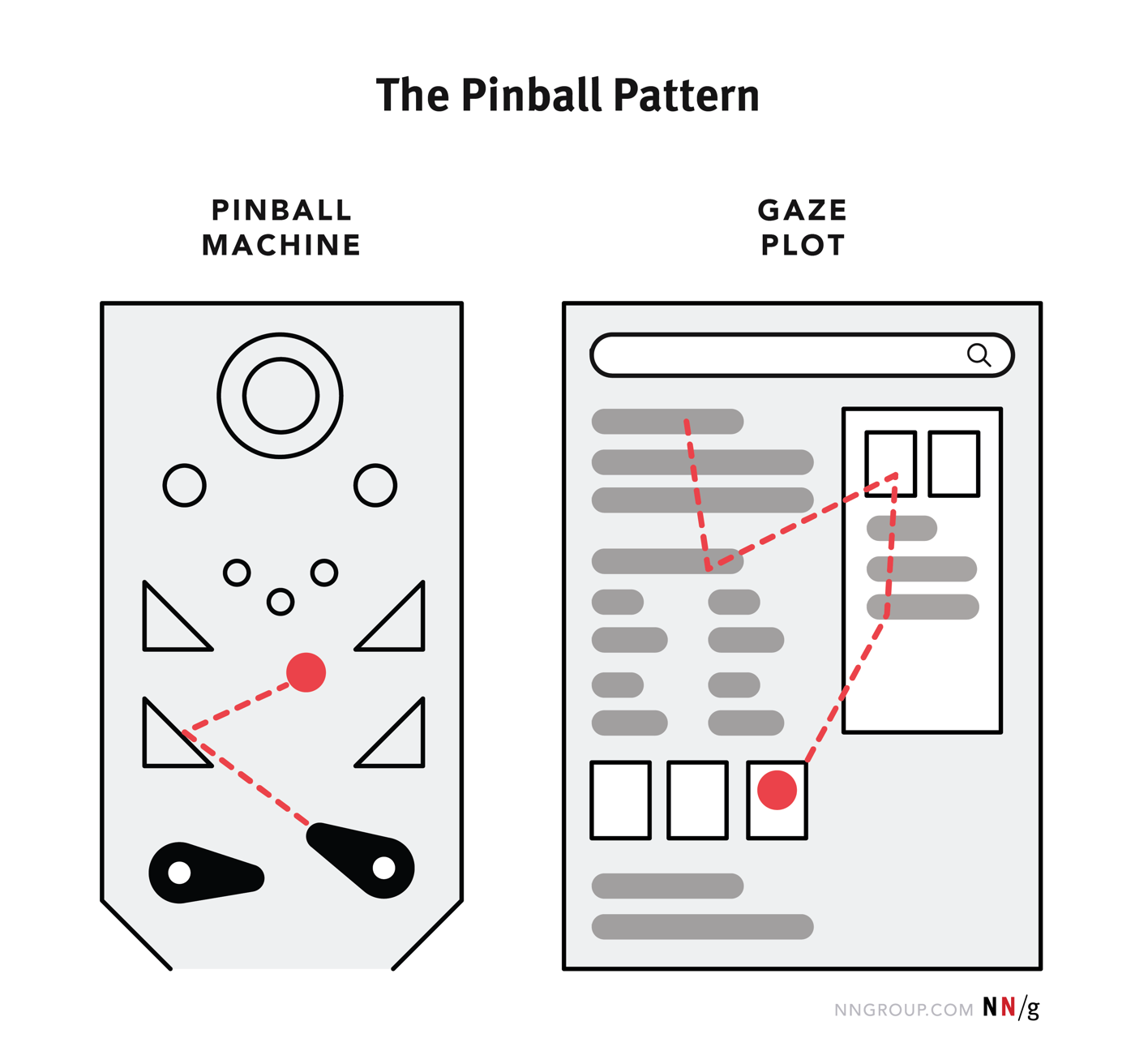
Kate Moran e Cami Goray, do Nielsen / Norman Group, descrevem o padrão de pinball que os usuários usam nos resultados da pesquisa. Depois de adicionar informações detalhadas à saída (nos últimos anos, isso não é apenas uma lista de links azuis), eles pulam com os olhos de bloco em bloco.

Há 20 anos, Kara Pernice, do Nielsen / Norman Group, pesquisa os melhores critérios de intranets e compila as principais oportunidades para o dia atual.
Jen Clinehens analisa truques de front-end da Netflix que motivam os usuários a assistirem mais. Ela se refere a citações e publicações da própria empresa.
Um bom padrão para navegar nos aplicativos Web de Leon Welicki e Joe Hallock da equipe do Microsoft Azure.
Francesco Fogu, Hitomi Hayashi-Branson e Lauren Wong, da equipe do Instagram, falam sobre refinar a interface para combater o bullying. Eles adicionaram um modo de visibilidade limitada, que não é um bloqueio completo - apenas aciona o troll.
Exemplos de códigos QR na China.
Katie Sherwin, do Nielsen / Norman Group, fornece dicas sobre a interface adequada da página do produto nas lojas online.
Graham Scott, da Shopify, fala sobre o design de uma interface de linha de comando em termos de textos.
Dicas simples de Saadia Minhas para apresentação de informações em painéis.
Sistemas e diretrizes de projeto
Podcast da Smashing Magazine com Jina Anne sobre tokens em sistemas de design. Ela é uma das autoras da ideia e fala sobre a história de sua criação. Atualmente, ela está escrevendo um livro sobre o assunto (além do
curso on-line ) e está trabalhando
em um padrão com o grupo de trabalho do W3C.

Catálogo de sistemas de design usando tokens.
Tema escuro
Wayne Sun, da Microsoft, e Joe Woodward, dão dicas sobre a introdução de um tema sombrio. Eles o colocaram em todos os produtos móveis da linha de escritórios.

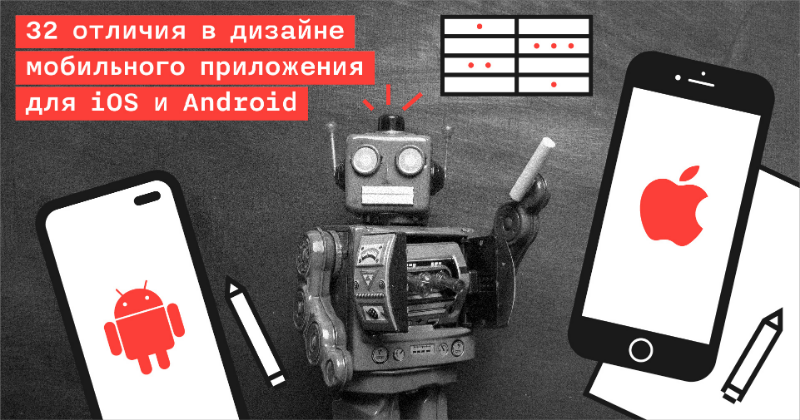
Arthur Abrarov, da Redmadrobot, deu uma visão detalhada das diferenças entre os padrões de interface do Android e iOS.


O livro foi publicado em A Book Apart. O autor liderou a equipe do sistema de design da Vox Media e Shopify.
Sistema de design do Skyscanner. Shaun Donnelly fala sobre
redesenho competente
através da atualização de temas no sistema de design.
Visão geral das integrações do Storybook com ferramentas de design. Eles se acumularam decentemente - Figma, InVision, Zeplin, Abstract, ZeroHeight. Você também pode exibir um painel com tokens e exportar componentes para o Sketch.

A revista Smashing lança os componentes inclusivos de Heydon Pickering.
Anúncio e
webinar com o autor .
Sistema de projeto de produtos finlandeses LocalTapiola e Turva.
Diretrizes do Xbox para usuários desabilitados
A Logitech fez uma
extensão para um joystick inclusivo - botões separados que estão em qualquer versão. Jogadores com deficiência podem anexá-los a qualquer superfície.
Android 10 e design de materiais
Compreensão do usuário
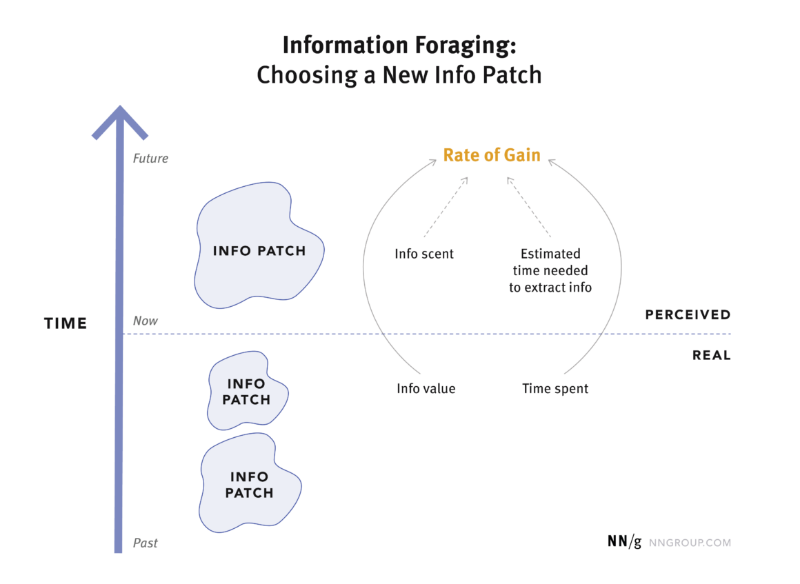
Raluca Budiu, do Nielsen / Norman Group, fala sobre uma teoria da coleta de informações que faz uma analogia com as buscas em alimentos para animais. Como os usuários resolvem seus problemas de informação e como as interfaces podem ajudá-los.

Stéphanie Walter e Laurence Vagner prepararam um conjunto de cartas com distorções cognitivas. Pode ser
baixado .

Raluca Budiu, do Nielsen / Norman Group, fala sobre um estudo de usuários de serviços em nuvem. O modelo mental dos usuários é mais simples do que como eles funcionam, o que causa muitos mal-entendidos.

Continuação do
experimento com logotipos europeus.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Uma análise poderosa das tarefas e composição do CJM por Mikhail Rudenko em duas partes, incluindo exemplos da prática do Service Design Bureau.
Parte 2
Novas ferramentas de design de interface
Nos dias 2 e 6 de novembro, a conferência tradicional Adobe MAX 2019 foi realizada com vários anúncios. Como sempre,
uma tonelada de vídeo foi
publicada , mas e os programas:

Foi lançado e, no próximo ano, eles lançarão o
Illustrator para iPad . Eles trabalham com arquivos .PSD e .AI reais armazenados na nuvem, embora nem todas as funções sejam portadas - elas analisam a organicidade dos tablets e solicitações do usuário.

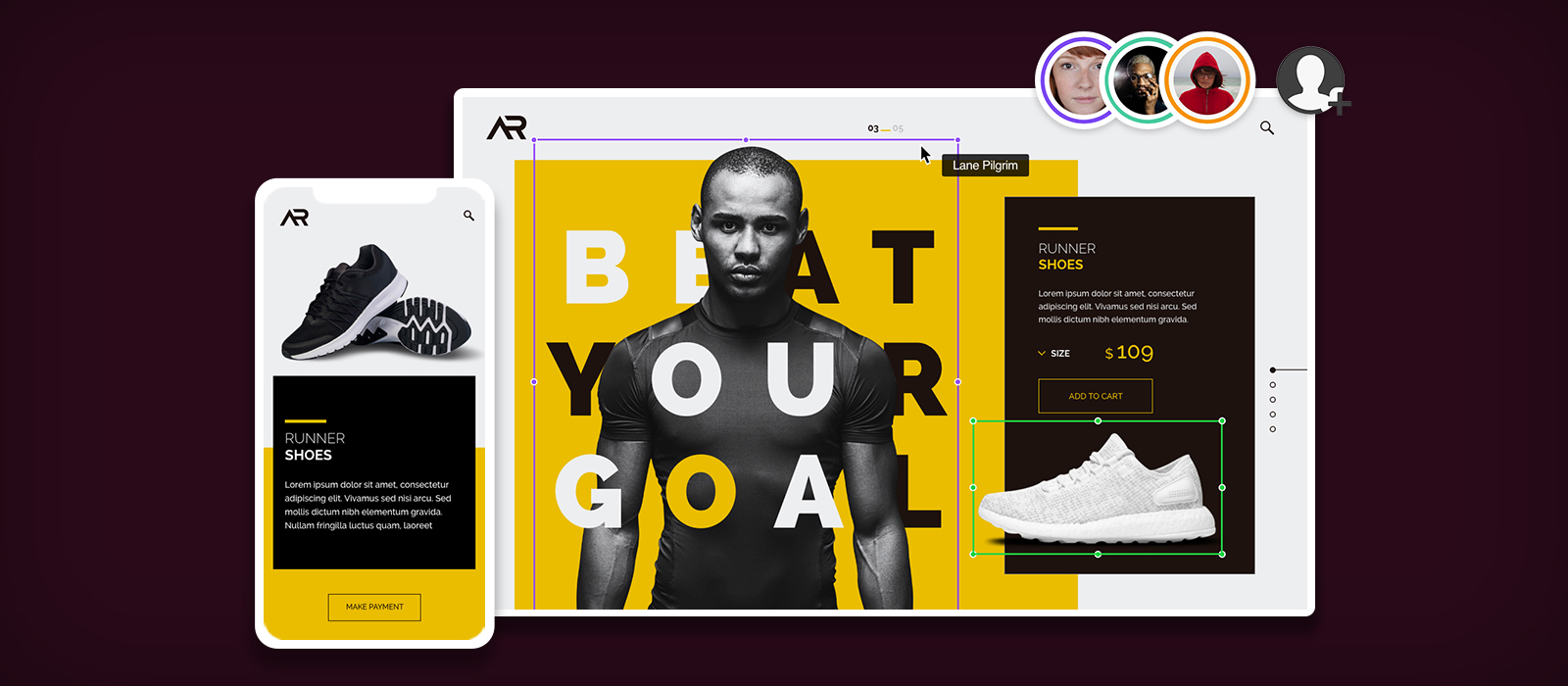
Adobe xd
Atualização de
novembro e
outubro . Um dos mais poderosos: trabalho colaborativo no layout (embora você deva incluir para cada layout), histórico de versões, estados dos componentes (
UI Kit com exemplos ), várias interações de protótipos com um elemento através de gatilhos diferentes, importando bibliotecas do Sketch (layouts usando componentes de lá não vai quebrar).

Atualização da programação do CC
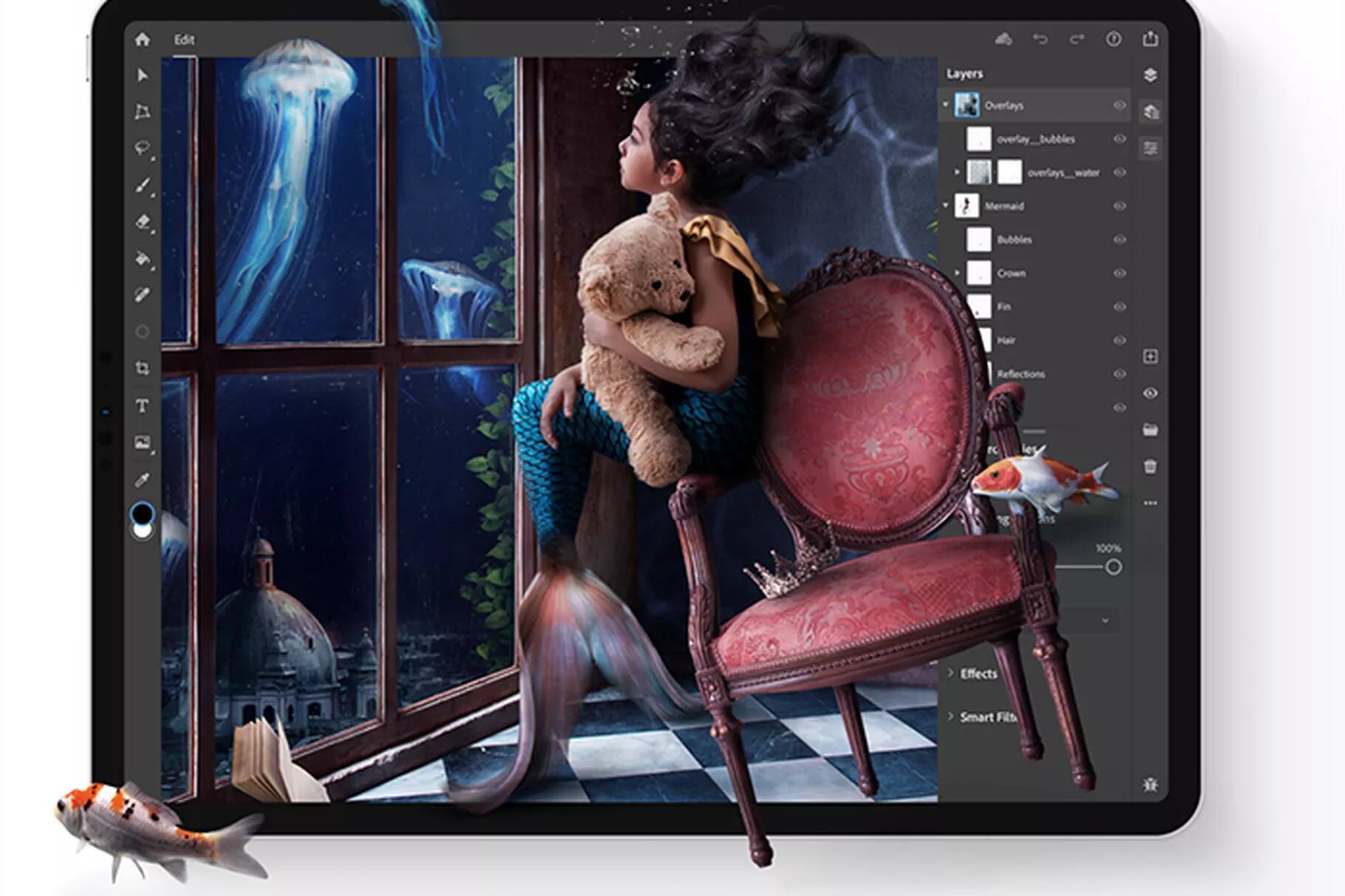
Photoshop com seleção simplificada de objetos e aprimoramentos gerais da interface no
Illustrator ,
InDesign ,
Animate e outros. E haverá uma
transmissão de seu trabalho .
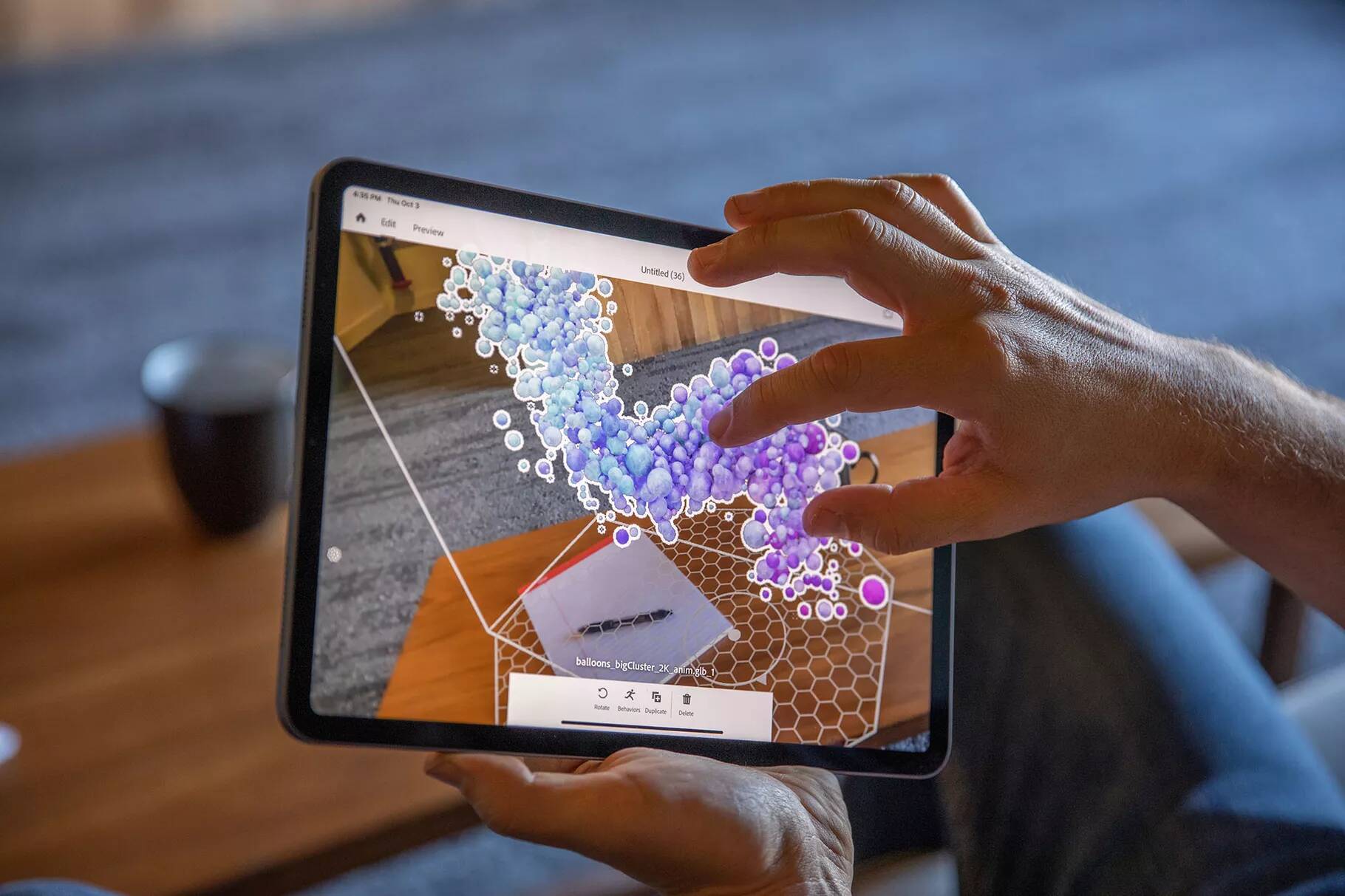
Projete em realidade aumentada através de um aplicativo móvel. Importa arquivos de programas conhecidos (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

Gerenciamento de componentes reformulado, conexão automática de bibliotecas a um novo funcionário na versão para equipes.

Plugins
- Flowkit : mapas de informações no Figma, Sketch e Adobe XD.
- Styler de esboço : encontra soluções visualmente semelhantes sem estilos atribuídos e sugere pentear.
- Fusão de mala : gerencie fontes conectáveis.
- Representar : acesse o protótipo de um colega ou cliente distante.
Invision
Atualizado o Design Systems Manager . Há integração com o Storybook.
E outro designer de sites promocionais.
Prepare uma versão para o navegador. Trabalho em equipe e tudo.

Artigos úteis
O Salesforce Darshil Vora fala sobre como eles
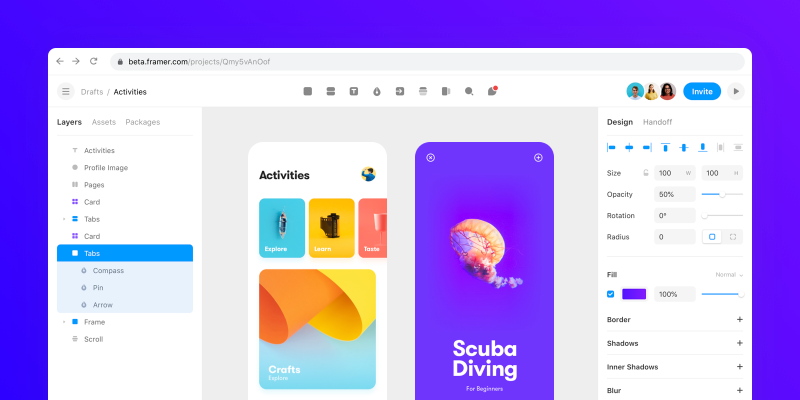
preparam seus componentes do sistema de design React para o FramerX e criam protótipos com base neles.
Gerador de aplicativos para dispositivos móveis com base no Planilhas Google.
O designer mais simples de imagens para postagens em redes sociais.
Figma
Adicione
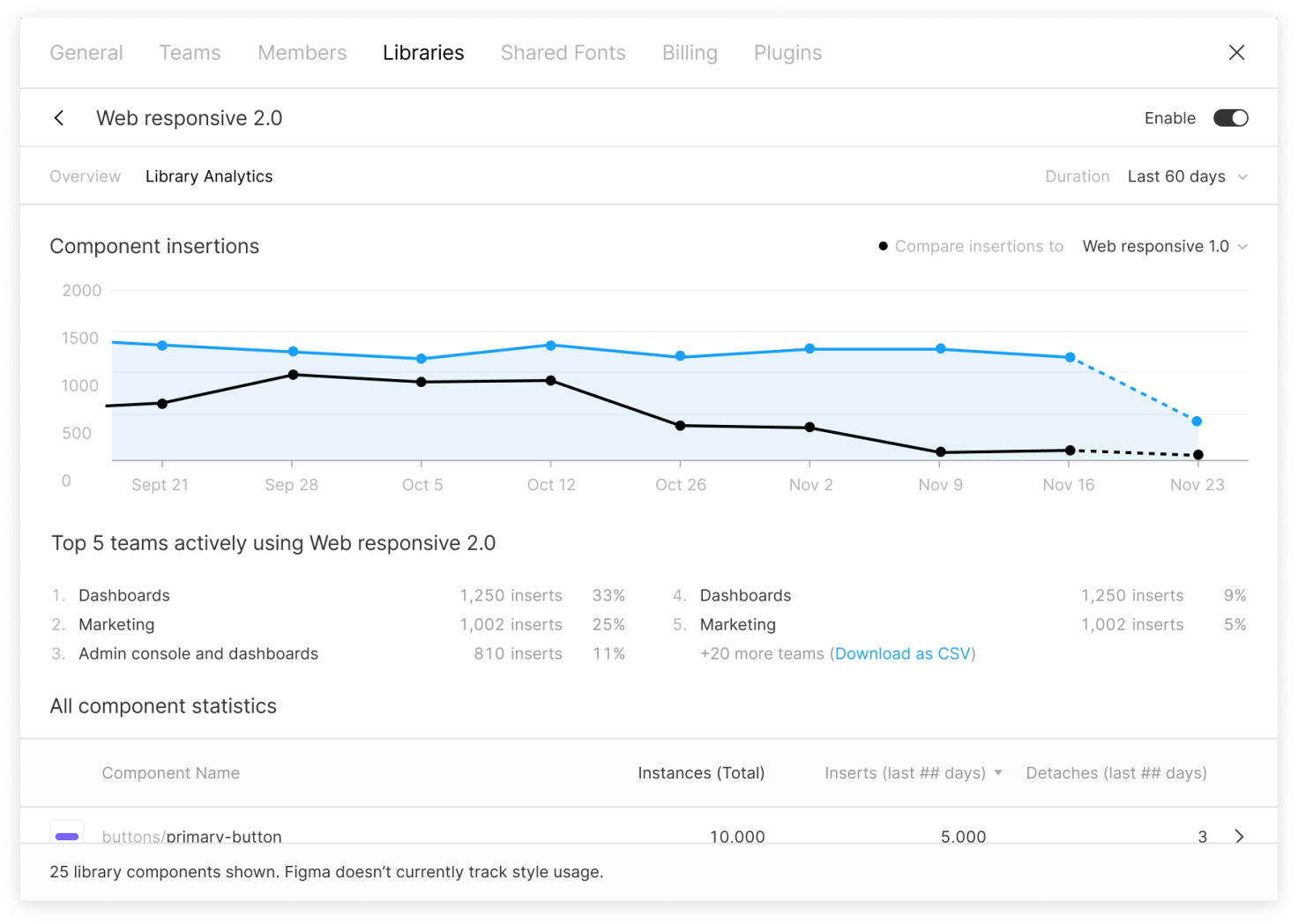
análises usando componentes da biblioteca compartilhada.

Plugins
Um designer de interface online simples, baseado no sistema de design da Eva.
Outra ferramenta de design baseada em navegador com exportação para o código React.
Serviço poderoso para verificar o contraste das cores. Ele mostra o significado de cada tipo de alteração de cor e a própria cor distorcida.
Uma nova palavra nas coleções de designers de ilustrações gratuitas - agora elas também são animadas.
Outra coleção gratuita de ilustrações com um construtor.
Coleção gratuita de ilustrações de monstros com o construtor.
Pesquisa e teste de usuários
Emma Boulton descreve a estrutura do ResearchOps. Estes são oito aspectos principais: desde a formulação de uma pergunta de pesquisa e a localização de respondentes até a configuração de ferramentas.

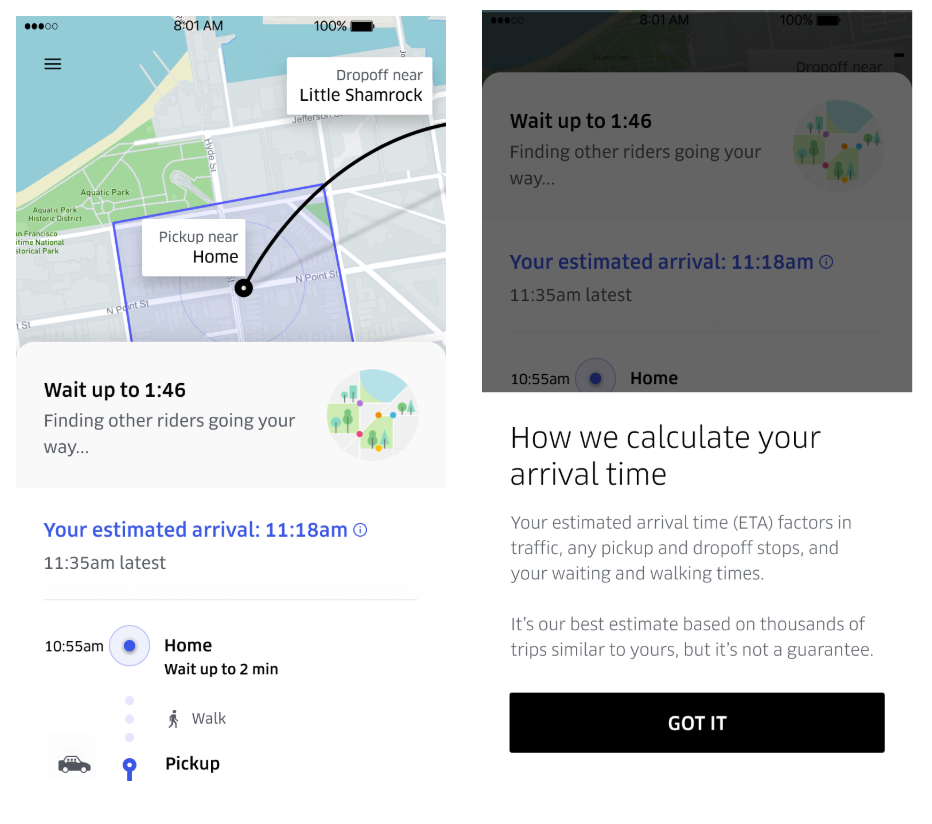
Priya Kamat e Candice Hogan, do Uber, conversam sobre uma equipe de pesquisa personalizada que se concentra na pesquisa comportamental fundamental. É composto por cientistas e o artigo descreve um exemplo de aplicação: eles reduziram a recusa de um pedido enquanto aguardavam 11% devido ao processamento de fenômenos para evitar expectativas, transparência organizacional e gradiente de objetivos.

Mikhail Rudenko descreve os problemas da pesquisa rápida e aprofundada no formato CustDev (que por si só é usado incorretamente no partido russo). Muitos tentam testar hipóteses usando essa abordagem, embora entrevistas detalhadas possam apenas formulá-la ou refiná-la.
Rick Sobiesiak e Omkar Chandgadkar, da IBM, descrevem o formato das sessões de trabalho para refletir sobre as descobertas da pesquisa do usuário. Muitas vezes, simplesmente o relatório é percebido pior, mas eles desenvolvem um projeto conceitual completo em pequenos grupos, tentando se colocar no lugar do entrevistado.
Ashwini Kamath da IBM descreve uma abordagem para selecionar os textos corretos em uma interface usando o teste de Cloze.
Rara Anzani, de Bukalapak, descreve uma abordagem para testar conceitos de design usando protótipos "sacrificiais". Eles não são necessariamente baseados em uma compreensão clara do problema - sua tarefa é iniciar um diálogo com o usuário, o que levará a problemas reais.
O MSTS John Kille descreve um método de revisão por pares para os principais cenários. Ajuda a repor a dívida da interface e garante que essas tarefas entrem no plano do produto.
Leisa Reichelt descreve os desafios das abordagens modernas para a democratização da pesquisa de usuários, quando as próprias equipes de produtos conduzem algumas delas. Eles são solucionáveis, mas sem tratamento, essas pesquisas podem fazer mais mal do que bem.
Programação visual e design no navegador
Uma simples lista de verificação de Bruce Lawson para verificar a acessibilidade dos sites por usuários com deficiência.
Dan Davies foi inspirado pelos experimentos de Andy Clarke na transferência de um layout interessante de revista para a Web e fez várias abordagens próprias.
Novos scripts
Métricas e ROI
Jeff Sauro analisa a métrica CES (Customer Effort Score), que avalia os problemas do usuário em interagir com os produtos da empresa (principalmente falando sobre chamadas de suporte). Curiosamente, o autor do conceito comprou o Gartner e posteriormente mudou ligeiramente o questionário.
Jeff Sauro discute abordagens para medir o prazer.

Descrição das métricas de desempenho do produto que afetam a experiência do usuário da interface.
Gerenciamento de Design e DesignOps
Ótimo lembrete simples para Marc Jenkinson, do Trello, sobre como coordenar uma equipe de design remota. Modelos estão disponíveis para alguns deles.

Jeff Patton descreve o processo de revisar os resultados de uma equipe de produtos no formato de um processo ágil de duas vias que envolve um sprint de pesquisa. Ele publicou imediatamente várias notas sobre esse assunto: uma
revisão pelas partes interessadas ,
planejamento de iteração e
levantamentos diários .
Andy Thornton fala sobre o Mapa de Competências Clearleft. Anteriormente, ele descreveu a
estrutura de habilidades e critérios de avaliação . Mas o mais legal - eles
publicaram no serviço Progression App . Este parece ser o primeiro exemplo acessível ao público de um mapa de competências.

Kate Kaplan, do Nielsen / Norman Group, respondeu a perguntas básicas sobre o DesignOps. Por que e por que o termo apareceu, quem é responsável por essas atividades na empresa e muito mais.
Cliona O'Sullivan, da Spotion, fala sobre a equipe de DesignOps e seu papel na empresa.
Crescendo e liderando - lições aprendidas da experiência do treinador de coorte de padrõesOs mentores do programa de treinamento interno de designers da IBM compartilham sua experiência com os recém-chegados e seu desenvolvimento.
Dicas para criar infográficos com base em usuários com comprometimento de cores.
Como o mapa de competências é organizado na Creative People.
Interação da equipe
Dicas simples de Rudy Mutter, da Yeti, sobre como envolver desenvolvedores em atividades de design e vice-versa.
Estojos
Melody Quintana, do Dropbox, fala sobre uma abordagem de redesenho de visualizadores de arquivos. Bom e sistemático, como o design da interface deve ser. Tradução
Angela Guo, do New York Times, fala sobre o editorial CMS.
A história
Estética técnica. Leningrado
O seguinte documentário da série sobre a Escola de Design de Leningrado foi publicado.
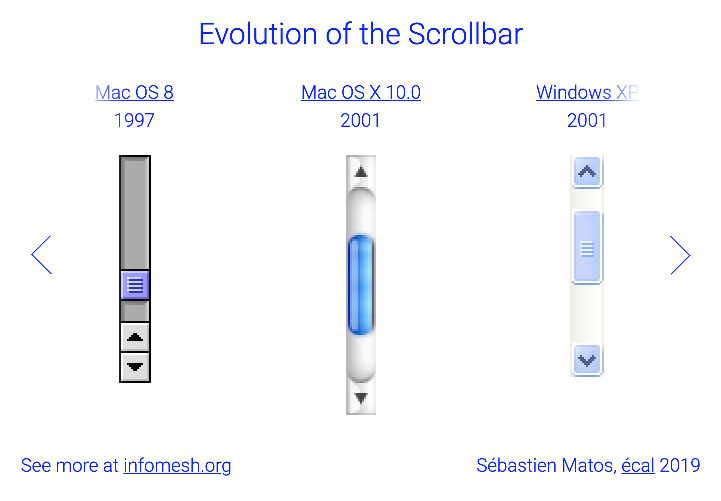
A história do desenvolvimento da barra de rolagem em sistemas operacionais.


Não se trata de interfaces, mas da história do design de interiores soviético, mas existem poucas coisas em geral.
Tendências
Citações de famosos desenvolvedores e designers de front-end sobre quais melhorias tecnológicas afetam a capacidade de criar produtos poderosos.
A Monotype coletou uma revisão das tendências de fontes na marca para 2020. Além de coisas comuns, como variabilidade e grotescos geométricos, eles falam sobre rebranding constante.
O Gartner prevê 10 grandes tendências tecnológicas para 2020.
Projeto Algorítmico
A principal editora doméstica, a Bubble Comics, fez um serviço para estilizar qualquer imagem no estilo de seus quadrinhos.

Interfaces de voz
Patente da Amazon para determinar o resfriado comum por alterar a voz do usuário.
Chris Noessel examina a apresentação de personagens malignos e interfaces em filmes de ficção científica.
Para desenvolvimento geral e profissional
O Creative Market fez muitas pesquisas sobre a natureza da criatividade. Eles lançam uma série de artigos sobre o tema e, no primeiro deles, oferecem um modelo universal legal.

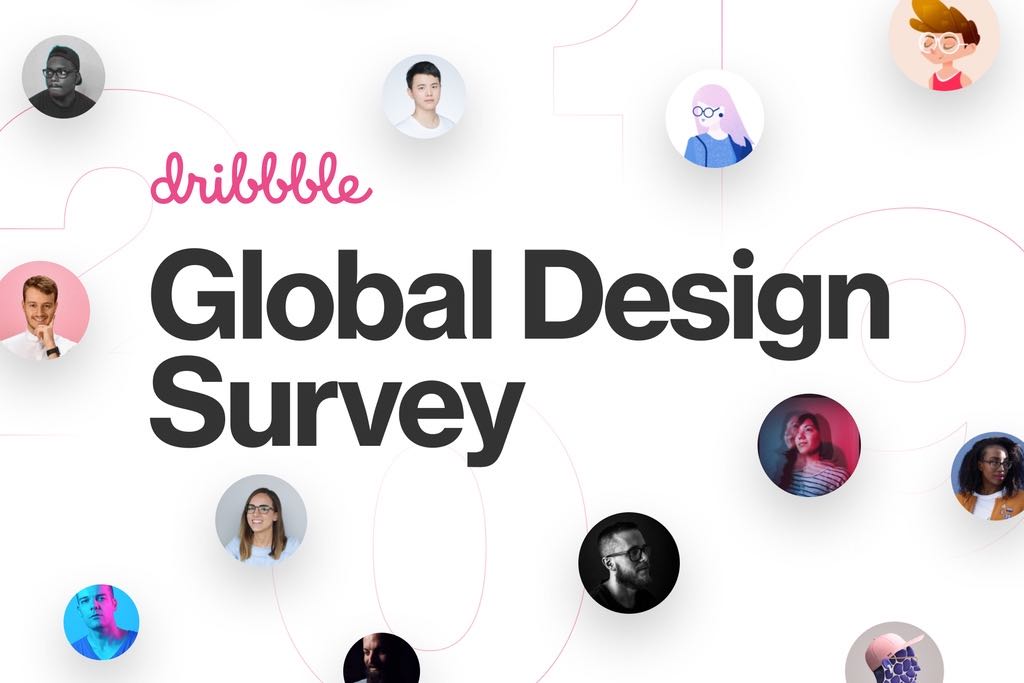
Dribbble conduziu um poderoso estudo entre sua comunidade (17.000 pessoas participaram). Características do local de trabalho e horário, educação, salário e outros aspectos.

Luke Wroblewski - Cuide da diferença, design centrado no usuário em grandes organizações
A compilação anual de pensamentos e pesquisas de Luke Wroblewski sobre os quais ele fala na conferência do Google Conversions. Desta vez, ele se concentra no design em grandes empresas.

O novo livro de John Maeda, How to Speak Machine - Pensamento computacional para o resto de nós, trata de design em uma era de capacidades de computador em rápido crescimento e no desenvolvimento de inteligência artificial.
Velocidade do obturador curta .

UXPin e-book com uma visão geral do processo de design.
Livros a caminho da Rosenfeld Media
Pessoas e empresas do setor
Blog da equipe de design da Acronis.
Entrevistas com Alex Schleifer (diretor de design) e Tim Allen (vice-presidente de design) do Airbnb, que foram recentemente nomeados para seus novos cargos. Um exemplo interessante de uma estratégia de desenvolvimento de visão e design.
Anais da conferência
A conferência sobre gerenciamento de design foi realizada de 23 a 25 de outubro em Nova York. Esteve no ano passado e acabou sendo um dos melhores no tópico de gerenciamento de design. Fez uma
revisão de vídeos e apresentações .

A conferência sobre gerenciamento de design foi realizada de 6 a 8 de novembro em Londres. Eu o visitei e
destaquei histórias sensatas .
 O SmashingConf 2019
O SmashingConf 2019 foi realizado de 15 a 16 de outubro em Nova York. Vídeos publicados e apresentações de apresentação.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.