
A realidade virtual está agora no auge da moda. O equipamento que durante o cortador de grama foi cientistas loucos geeks com muito dinheiro do Ministério da Defesa , agora é acessível para uma pessoa comum, e aqueles com um bolso completamente vazio podem montar um fone de ouvido VR de papelão e um smartphone de acordo com muitas receitas.
E os benefícios da VR podem trazer muito mais. do que o cinema 3-4-5-6-7-mais-a-gosto-D-D. Digamos que você mora em Moscou e deseja investir recursos honestamente conquistados nas moedas mais difíceis - imóveis em algum lugar da costa do Mediterrâneo. Como você sabe, é melhor escolher a acomodação no local e por conta própria, mas e se você não puder dedicar tempo suficiente para isso? É aqui que a realidade virtual é necessária. Imagine: um agente instala uma câmera especial em uma sala e você, sem sair de sua cadeira favorita, pode olhar ao redor desta sala, virar a cabeça e até o teto com um teto do século XVIII. "Os deuses gregos se rendem deboche descansar "olha!
Então, mesmo assim, não deixando o local, você está interessado, mas em que seus filhos estão se entregando ao jardim de infância? E novamente: a câmera está na sala de jogos e você, com o efeito da presença, pode examinar todos os cantos onde seus filhos estão colocado estão se escondendo.
Bem, vamos descobrir como garantir que, nesses casos, tudo funcione, e corretores de imóveis as crianças não tiveram tempo de fugir.
As nuances das imagens VR
"Vasily Ivanovich, explique qual é a nuance?"
"Veja, Peter ..."
Do diálogo de dois senhores proeminentes
Tecnicamente, um fluxo de mídia VR não é diferente de um fluxo comum: uma trilha de vídeo mais uma trilha de áudio. Mas há uma nuance.
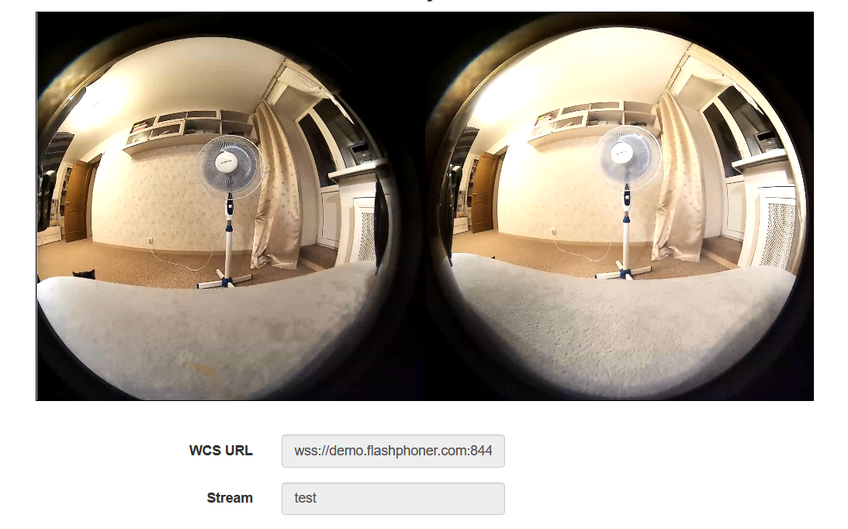
O fluxo VR assume uma imagem estéreo. Uma câmera especial olha para o mundo com duas amplas, 180 graus, abertas olhos lentes mais ou menos como este robô

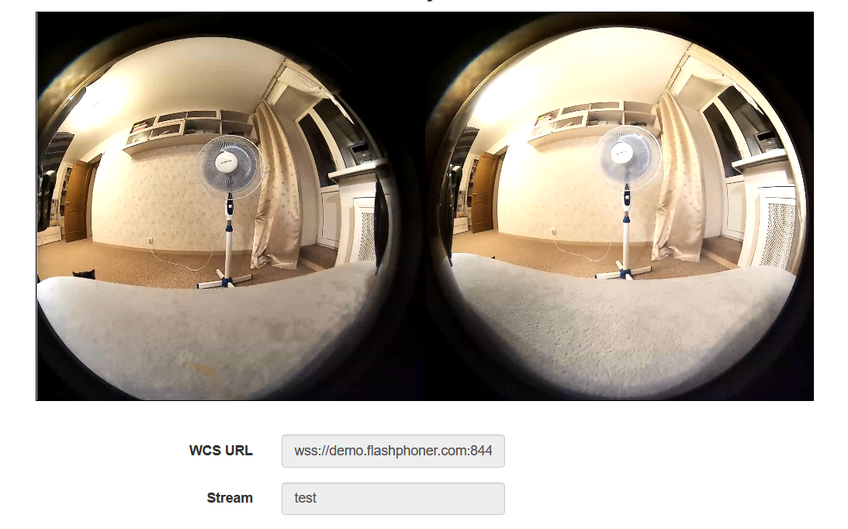
as fotos são coladas juntas em um quadro,

portanto, um reprodutor especial deve trabalhar no dispositivo do visualizador, que fará uma das duas fotos. Como você pode ver, a proporção da imagem é de 2: 1, imagem FullHD para cada olho.
As nuances da transmissão VR
Sim, sim, sim, eu posso fazer tudo
Conte como dedos em uma mão
Canção clássica de cinema
Então, estamos falando sobre a transmissão de fluxos 4K com uma alta taxa de bits. O que nós temos? E nós temos RTMP e WebRTC.
RTMP - barato confiável e prático. Sob o capô, ele usa o TCP, que é útil para canais não tão bons. Existem várias soluções de software para o cliente de publicação, pagas e gratuitas. Mas, apesar de todos os seus méritos, o RTMP fornece alta latência. Em um artigo anterior, observamos um atraso de 2 a 3 segundos para um fluxo de 720p. Em alguns casos, atrasos são aceitáveis, mas a virtualidade já estará um pouco atrás da realidade e as crianças terão tempo para fugir.
WebRTC - elegante, moderno, juventude. Com bons canais, os atrasos são medidos em milissegundos, a realidade permanecerá realidade. Mas existem nuances.
Primeiramente, por padrão, o WebRTC roda sobre o UDP, o que, com a menor deterioração na qualidade do canal, leva a perdas. E para um fluxo de 4K, qualquer espirro no canal já é uma deterioração. Isso pode ser resolvido alternando para o transporte TCP, mas depois nos espera ...
Em segundo lugar, o WebRTC é transmitido a partir de um navegador, e você e eu sabemos qual navegador é atualmente o mais popular no planeta (spoiler - não o IE6 por um longo tempo). E neste navegador popular, e no nível do mecanismo, a taxa de bits máxima da publicação é de 2500 kbps. Isso é o bastante. de acordo com o google para FullHD, mas não o suficiente para 4K, e se a taxa de bits não for acelerada para 5 a 10 Mbit / s, os espectadores verão manchas de aquarela em movimento em vez de realidade virtual. Felizmente, existem configurações especiais para o overclock da taxa de bits, que funcionam em sobre tudo maioria dos navegadores no mecanismo Chromium. Então, superando esse obstáculo, descansaremos ...
Em terceiro lugar, teremos capacidade de canal. Para publicar e reproduzir uma imagem de VR, com a taxa de bits mencionada acima, o cliente precisará de canais de 20 Mbit, ou melhor, de 50 e ainda melhor de 100 Mbit, tanto no download quanto no upload. Além disso, esses não devem ser os parâmetros mencionados pelo provedor nos folhetos de publicidade, mas a largura de banda real do cliente para o servidor. A propósito, aqui você pode ler como ele pode ser medido sem o conhecimento do iperf e da linha de comando . No lado do servidor, portanto, é desejável ter 10 Gb se você contar com um grande número de fluxos.
Bem e em quarto lugar, que segue os requisitos para os canais. A transcodificação de um fluxo de 4K consumirá muitos recursos do processador no servidor. Portanto, você deve escolher um servidor czar, que é caro no orçamento, ou usar codificação em placas de vídeo, que também são muito caras, ou evitar a transcodificação. Ou seja, em nenhum caso altere a resolução, taxa de quadros e taxa de bits dos fluxos durante a tradução.
Então, todas as águas rasas são numeradas, agora
Vamos tentar
O que há para pensar, você precisa agitar!
Personagem de desenho animado
Tome:
Monte a câmera em uma mesa ou tripé

Conecte-se ao PC via USB 3.0 com alimentação 1A, como para unidades externas

Devo dizer que a câmera é muito sensível ao equipamento e, se o laptop tiver 2 portas USB 3.0, ele poderá se recusar a trabalhar com uma delas. O cabo de conexão também não deve ser inteiramente chinês; todos os pinos fornecidos pela norma devem estar no lugar. E mesmo com uma conexão perfeita, a câmera pode produzir interferências, como uma velha TV de barriga cheia em uma tempestade. Mas, para o Windows 10, os drivers não são necessários, um Plug-n-Play honesto.
No lado do servidor, defina os limites de taxa de bits necessários
webrtc_cc_min_bitrate=5000000 webrtc_cc_max_bitrate=10000000
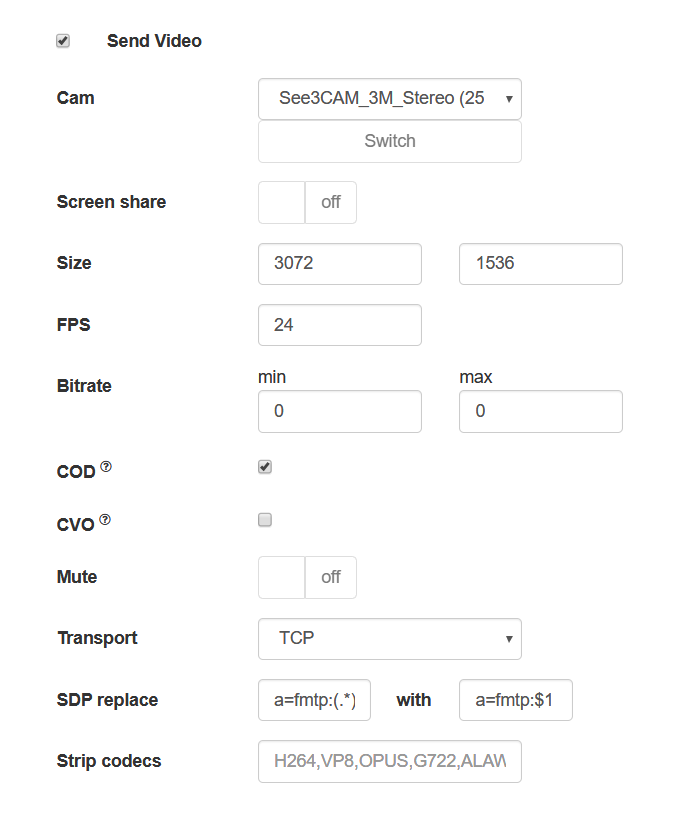
Abriremos uma página de exemplo no navegador Chrome que permite definir os parâmetros necessários para capturar o fluxo da câmera e definir
- Resolução 3072x1536
- FPS 24 (ao transmitir a partir de um navegador, a câmera suporta apenas esses FPS)
- Transporte TCP
e defina as configurações do SDP para que o navegador não nos corte esturjão taxa de bits, lado do cliente
x-google-max-bitrate=10000;x-google-min-bitrate=5000
ou no lado do servidor (nesse caso, as configurações serão válidas para todos os clientes de publicação)
webrtc_sdp_min_bitrate_bps=5000000 webrtc_sdp_max_bitrate_bps=10000000

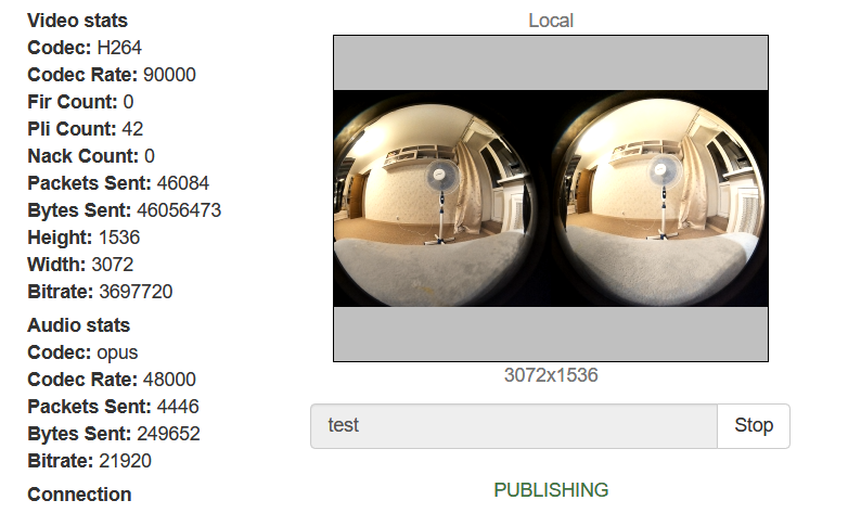
Publicamos o fluxo da câmera

Agora vamos tentar reproduzir o fluxo com um player WebRTC comum

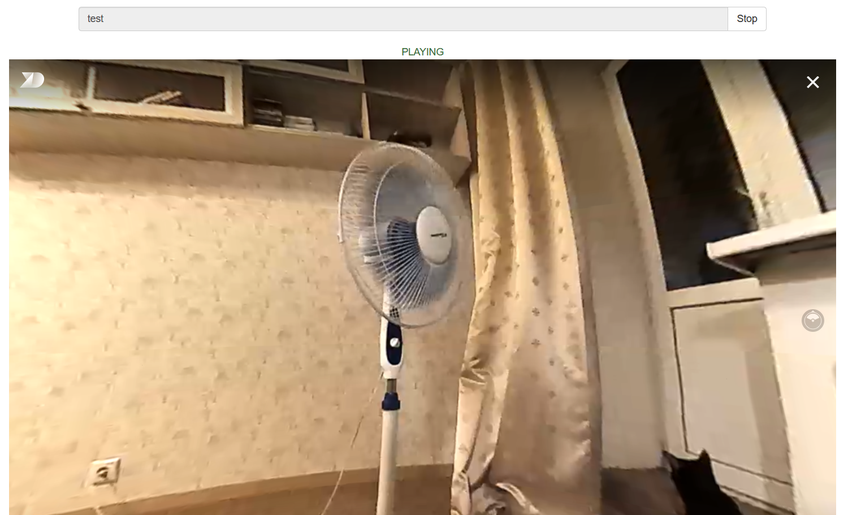
Tudo está bem ... Quase. A virtualidade não é totalmente virtual. Bem, agora reproduzimos o mesmo stream em um player especial incorporado na página

Muito melhor (e há selos). Se você reproduzir o stream em um dispositivo móvel ou em óculos de realidade virtual, poderá virar a cabeça e nós giraremos o mouse no navegador do PC. Em algum lugar nesta sala, uma criança se escondeu. Vamos olhar para a esquerda

Agora certo

E para cima

E onde está o bebê? Sim, aqui ele está escondido atrás da cortina. Mas o gato vê tudo!
Código, você precisa de mais código!
No lado do cliente, não há muito código.
Publique o fluxo na página do navegador
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, transport: "TCP", sdpHook: rewriteSdp, constraints: { audio:true, video: { width: 3072, height: 1536, frameRate: 24 } } }).publish();
Recurso de substituição do navegador SDP
function rewriteSdp(sdp) { var sdpStringFind = "a=fmtp:(.*) (.*)"; var sdpStringReplace = "a=fmtp:$1 $2;x-google-max-bitrate=10000;x-google-min-bitrate=5000"; var newSDP = sdp.sdpString.toString(); newSDP = newSDP.replace(new RegExp(sdpStringFind,"g"), sdpStringReplace); return newSDP; }
Página de exemplo com um reprodutor de realidade virtual
<!DOCTYPE html> <html> <head> <title>WebRTC Delight</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="../../dependencies/jquery/jquery-1.12.0.js"></script> <script type="text/javascript" src="../../dependencies/js/utils.js"></script> <script src="dl8-player.js" async></script> <meta name="dl8-custom-format" content='{"name": "STEREO_TERPON","base":"STEREO_MESH","params":{"uri": "03198702.json"}}'> </head> <body> <div style="width: 50%;" id="display"> <dl8-live-video id="remoteVideo" format="STEREO_TERPON"> \<source> </dl8-live-video> </div> <input class="form-control" type="text" id="playStream" placeholder="Stream Name"> <button id="playBtn" type="button" class="btn btn-default" disabled>Play</button> <button id="stopBtn" type="button" class="btn btn-default" disabled>Stop</button> <script> Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var STREAM_STATUS_INFO = Flashphoner.constants.STREAM_STATUS_INFO; var playBtn = document.getElementById('playBtn'); var display = document.getElementById('display'); var dl8video = null; var url = setURL(); document.addEventListener('x-dl8-evt-ready', function () { dl8video = document.getElementById('remoteVideo'); $('#playBtn').prop('disabled', false).click(function() { playStream(); }); }); function playStream() { $('#playBtn').prop('disabled', true); $('#stopBtn').prop('disabled', false); var video = dl8video.contentElement; Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { var session = Flashphoner.getSessions()[0]; session.createStream({ name: document.getElementById('playStream').value, display: display, remoteVideo: video, transport: "TCP" }).on(STREAM_STATUS.PLAYING, function (stream) { dl8video.start(); $('#stopBtn').prop('disabled', false).click(function() { $('#playBtn').prop('disabled', false); $('#stopBtn').prop('disabled', true); stream.stop(); dl8video.exit(); }); }).play(); }) } </script> </body> </html>
Normalmente, ao criar um fluxo para um player (chamando session.createStream() ), passamos um elemento div no qual um elemento de vídeo será montado para reproduzir o fluxo via WebRTC. Mas o VR player usa seu próprio elemento de vídeo e precisamos, de alguma forma, encaminhá-lo para o código da API usada. Para fazer isso, passamos diretamente o elemento de vídeo do player de terceiros para a função session.createStream () com o parâmetro remoteVideo
Demo.flashphoner.com é usado como servidor, exemplos de aplicativos da Web estão disponíveis no porão pelos links.
Boa sorte na inspeção no local, sem sair do local!
Referências
- Indicador de qualidade de canal do servidor WebRTC sobre TCP - Controle de qualidade dos canais do cliente para o servidor
- Transmissão de vídeo de uma webcam em um navegador ou dispositivo móvel - WebRTC transmitindo de um navegador
- Documentação para usar o WCS com um player VR
- WCS - servidor para transmissão de vídeo VR 360 via WebRTC