O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a novembro de 2019 .

No ano passado, realizamos um estudo para tarefas internas: quais equipes de design nas empresas domésticas de alimentos são mais fortes? Este ano, a pesquisa foi finalizada e os
resultados do estudo decidiram ser abertos .
Essa classificação será útil para o mercado. Os designers devem entender melhor onde existem bons desafios e um ambiente confortável para o crescimento profissional. Empresas e equipes de design - veja o que precisa ser baixado.

Padrões e melhores práticas
Aurora Harley, do Nielsen / Norman Group, lista maneiras rápidas, mas menos visuais, de gerenciar a interface para usuários avançados.

A Rebecca Hugo, do Instituto Baymard, aconselha sobre a apresentação correta dos elementos da interface para escolher a cor dos produtos.
Sistemas e diretrizes de projeto
O Storybook 5.3 saiu com um ajuste ainda mais interessante da saída do componente para as necessidades do seu sistema de design via Docs.

Materiais sobre a criação de um tema de design de interface escuro: diretrizes da plataforma, um mecanismo para o progresso em tokens, suporte em listas de endereços e sites, bons casos.

Alice Li montou um lembrete chique para criar um tema sombrio para os criadores de letras.

Podcast com Heydon Pickering e sua transcrição no livro "Componentes Inclusivos".
Yihui Liu fala sobre a criação de um estilo unificado de ilustração para o Spacebase.
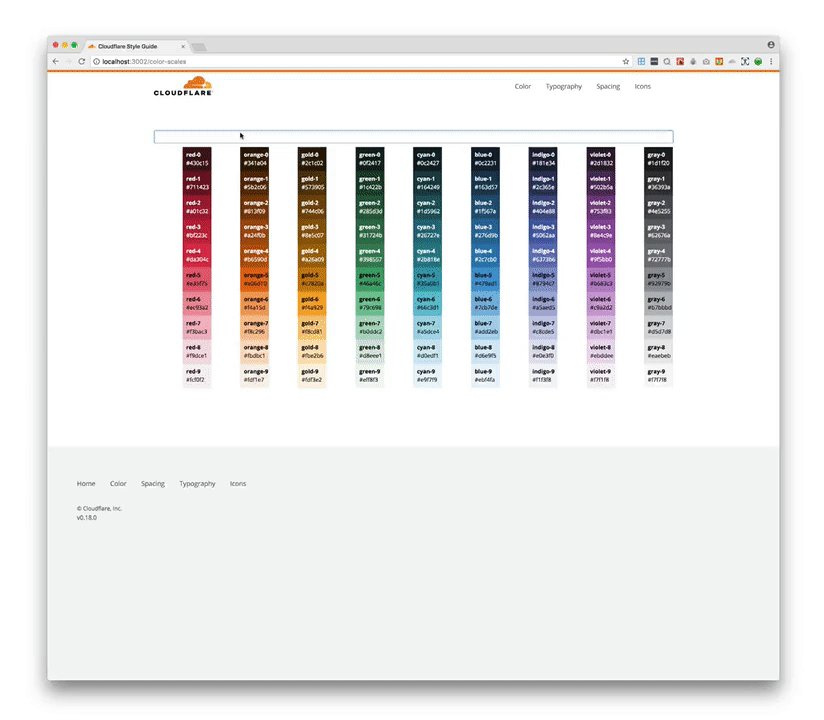
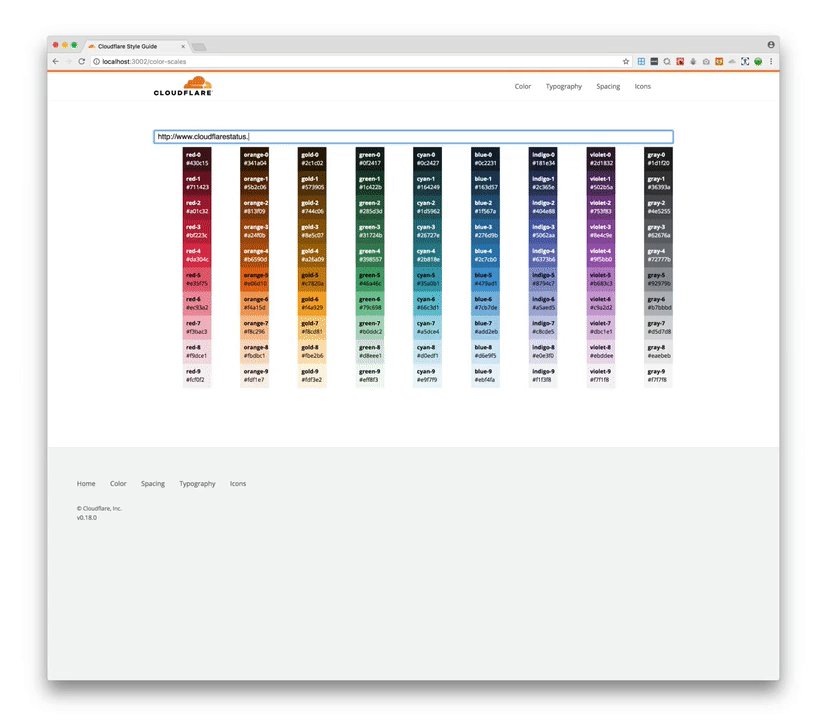
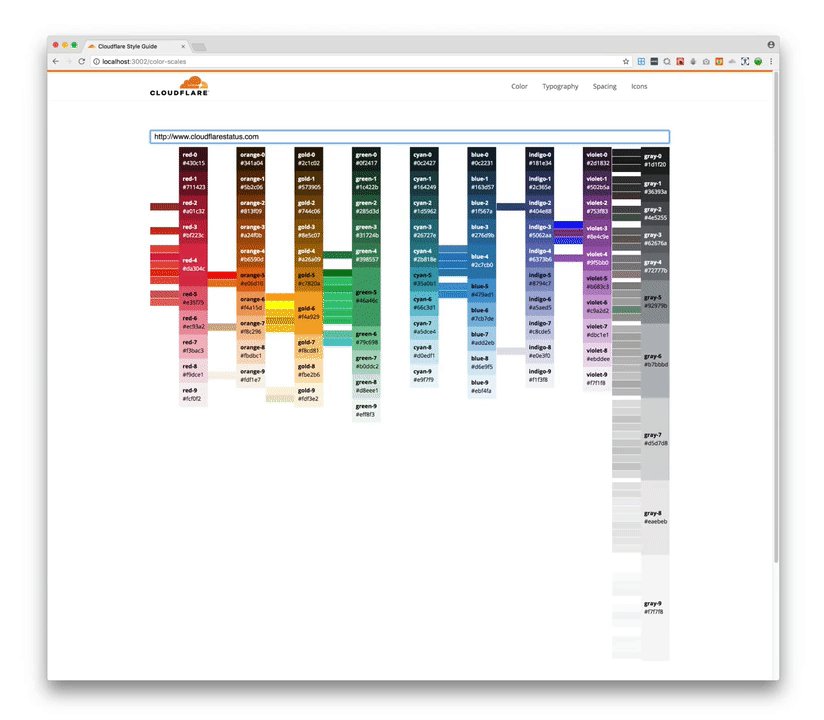
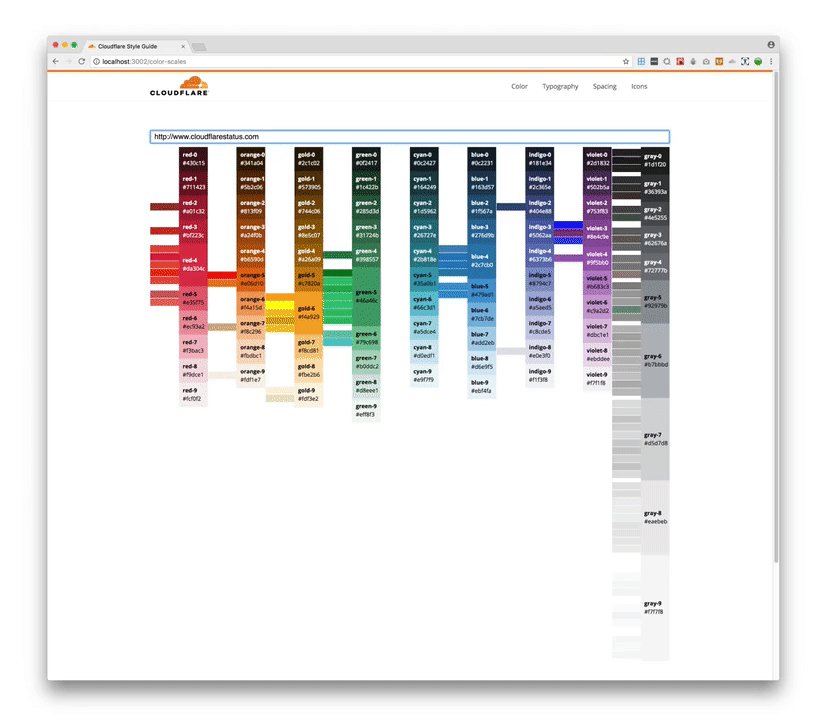
Sam Mason de Caires e Adam Morse pintam poderosamente uma nova paleta de cores para o sistema de design Cloudflare, levando em consideração todos os requisitos de acessibilidade.

Luke Wroblewski mostra uma imagem triste quando o sistema de design existe apenas no papel - a publicidade e outros kits de corpo eliminam facilmente a imagem perfeita, se você não lidar com ela sistematicamente.
Shaun Bent, do Spotify, Gerrit Kaiser e Marina Posniak falam sobre a estrutura da equipe do seu sistema de design Encore. É verdade que existem poucos detalhes e não está claro se existe realmente um modelo complexo ou se eles simplesmente usam o termo espetacular "sistema de design de sistemas de design".
Trecho do livro Expressive Design Systems de Yesenia Perez-Cruz sobre flexibilidade de estilo visual em sistemas de design.
Instruções para usar componentes estilizados do React de Chris DePaul. Essa é a base para a criação de temas e tokens.
Design Fluente da Microsoft
Jon Friedman sobre
novos ícones únicos para a linha Microsoft Office no Fluent Design . Não há detalhes do processo, mas um anúncio.

Compreensão do usuário
Dmitry Kapaev, da Glubina, fala sobre pesquisas personalizadas para entender os trabalhos a serem realizados. Na primeira parte - o formato da entrevista.
Stefan Thomke coletou exemplos do efeito emocional de um bom serviço. Ele fornece links para estudos de validação, embora os casos em si sejam difíceis de avaliar (não há medições do impacto nas atitudes dos clientes).
Uma abordagem sensata para garantir a acessibilidade da interface para usuários com deficiência em todas as etapas do trabalho da equipe de Gloria Suzie Kim, do Pocket.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Uma boa visão geral da essência e das tarefas do plano de serviço de Sarah Gibbons e Alita Joyce do Nielsen / Norman Group.

Uma abordagem divertida para criar uma simples jornada do cliente por Matt Orley. Ele o constrói para diferentes personagens no quadro e depois coleta um mapa do site com base no conjunto de telas resultante.

Uma excelente seleção de métodos para analisar o problema e comunicar os benefícios de resolvê-lo aos colegas de Wes O'Haire do Dropbox. Visão geral com visualização.
Tradução

Um livro sobre narração de histórias em design, com foco em produtos multicanais. As leis da dramaturgia, protaganonistas (usuários-alvo) e antagonistas, o desenvolvimento de protagonistas, cartões de empatia.

Rosenfeld Media lança o livro de Michael J. Metts e Andy Welfle, Writing Is Designing. O UXmatters publica um
trecho do capítulo 3 .
Novas ferramentas de design de interface
Existem poucas mudanças, em vez disso, otimização do trabalho. Dada a promessa de mostrar pelo menos uma versão beta do analógico Zeplin embutido, essa é uma grande decepção para os usuários. Por outro lado, eles prometem lançar esse recurso em janeiro. E mais tarde - não havia um assistente para melhorar as soluções de design, o trabalho conjunto no layout e os recursos de prototipagem mais poderosos.
Adobe xd
Atualização de dezembro . Armazenamento em nuvem de layouts e uma dica de colaboração, como na Figma. Eles também prometem a versão e organização de uma biblioteca competente de componentes para a equipe.
Gerador de paleta de cores com foco no contraste certo para acessibilidade.
Anúncio .
Figma
Apareceu uma das principais funções da história, o
AutoLayout , para redimensionar automaticamente os componentes de acordo com o conteúdo.

Plugins
Rolo : Linting para layouts. Verifica discrepâncias no sistema de design (cores, fontes, bordas, sombras, filetes).
Materiais úteis
Construtor de sites promocionais no formato de histórias.
Vectornator
Versão para Mac lançada.
Pesquisa e teste de usuários
Vadim Shlyachkov colocou uma tonelada de artigos e literatura sobre a regra "5 usuários são suficientes para detectar uma parte significativa dos problemas na interface". Muitos cálculos para ilustrar quando funciona e referências históricas.
Parte 2
Rachel Krause, do Nielsen / Norman Group, descreve uma abordagem para testar hipóteses que geralmente são incorporadas ao backlog de uma equipe de produtos.

Um memorando simples e amplo de David Travis, da UserFocus, sobre scripts de teste de usabilidade.
Jared Spool descreve uma abordagem com um cenário de teste de usuário flexível. A tarefa é ajustada com base em uma mini entrevista no início da comunicação com o entrevistado.
O Salesforce Noel Lamb fala sobre a criação de um painel de respostas para pesquisas personalizadas.
O Creative Navy Studio fala sobre o processo de pesquisa preliminar de um dos projetos do cliente.
Uma boa visão geral do processo de design de Anthony Stonehouse Atlassian, da pesquisa à implementação.
A comunidade ResearchOps está realizando pesquisas para padronizar os bancos de dados de insights da pesquisa com usuários. Essa é a ferramenta mais importante para reutilizar o conhecimento, mas devido à falta de padrões e à complexidade do processo ao longo dos anos, apenas alguns exemplos são visíveis. Você pode participar de algumas de suas atividades.
A veterana de pesquisa personalizada Carol Barnum pondera o status atual da profissão. Como as abordagens populares (democratização da pesquisa, novas ferramentas etc.) afetam a qualidade do resultado.
Jeff Sauro fala sobre o PSSUQ (Questionário de Usabilidade do Sistema de Pós-Estudo) no final de uma sessão de teste de usabilidade. Não é muito diferente do SUS.
Michael Morgan descreve uma abordagem para extrair notas da pesquisa do usuário (continuação). Ele observa os problemas e as situações de cada participante na impressão da tela que está sendo testada e os reúne.
Programação visual e design no navegador
Manual de Addy Osmani para Suporte a Usuários com Deficiência na Web.

Dicas de layout corretas para acessibilidade por Sara Soueidan.
Componentes inclusivos
Novos scripts
Tipografia Web
Podcast com Jason Pamental sobre o estado atual das fontes variáveis . Ele é o autor de Tipografia Web Responsiva.
Gerenciamento de Design e DesignOps
Andrea Mignolo muito legal revela o tema do valor do design para os negócios. Ela propõe considerar não apenas o produto do design como uma atividade, mas também a atividade de treinamento que remove riscos. Uma referência interessante ao modelo de precificação, que pode ser aplicado às opções de desenvolvimento de produto.

Jerrod Larson descreveu o dia útil do gerente de design condicional. Difere de situação para situação, mas em geral é semelhante à verdade.
Peter Merholz fala sobre como ele refinaria seu livro Org Design for Design Orgs.
JT Trollman fala sobre o processo de trabalhar em uma tarefa típica de design do Facebook. Perguntas-chave e modelo de configuração de tarefas.
Jared Spool fala sobre sua abordagem para implementar métodos e práticas em equipes de design. Eles são dispostos em três pilhas: já estão fazendo, tentando, não são adequadas.
Interação da equipe
Kate Kaplan, do Nielsen / Norman Group, descreve as tarefas e o formato das sessões de trabalho típicas: estudo de problemas, empatia, design, priorização, crítica.

Kate Kaplan, do Nielsen / Norman Group, oferece conselhos sobre o envolvimento de não designers no desenho nas sessões de trabalho.
Estojos
O diretor de design do Microsoft Office Jon Friedman fala sobre redesenhar a linha de aplicativos móveis no Fluent Design. Ele também fala sobre o conceito de "microprodutividade" e "microtasks" (20-30 segundos).
Como a Ueno envia seus projetos para o portfólio. Como é uma equipe inteira, um caso custa cerca de US $ 15 mil.

Como sempre, muitos deles simplesmente reeditam as mesmas mensagens ano após ano. Outros chegaram à linha de fundo da década e à numerologia de um belo dígito que está por vir (Visão 20/20 (um análogo da nossa “visão é uma”) e tudo mais). Tentei deixar apenas o que dá novas idéias ou faz uma reembalagem decente do antigo: Fjord, Milo, Monotype, Gartner, Pantone, Shutterstock, Depositphotos, 99 Designs, Dribbble, New York Times, cores, livros, front-end, neuomorfismo. E ele observou algumas coisas de si mesmo: ferramentas de design, um tema sombrio, telas flexíveis, o padrão de tokens, covardia, a demanda por gerentes de design.

Previsões na interseção entre design, tecnologia, economia e sociedade como um todo.

Uma revisão de tendências tradicional por Milo. Em vez disso, liste o que ainda funciona bem do que descobrir algo novo, mas o mais detalhado.

Uma boa revisão das técnicas atuais no design de aplicativos móveis da 99 Designs.

Todas as cores do ano da Pantone nos últimos 20 anos com visuais essenciais para todos.

Tendências de cores da Shutterstock.

Tendências em fotos e vídeo de Depositphotos.

Michal Malewicz descreve "neomorfismo", a segunda vinda do ckeomorfismo. Uma história triste que caracteriza os designers como pessoas com a memória de um peixe dourado - as mesmas pessoas há alguns anos com espuma na boca provou as delícias do minimalismo completo e a ausência de decorações desnecessárias.

Revisão do melhor design de capa de livro para 2019.

Análise de cores usadas em desfiles de moda. Uma ótima maneira de acompanhar as tendências de cores é mais ampla que o Dribbble e o Behance - existe um quadro de lama para todas as cores.

Previsão de tendências de consumo de notícias da equipe do New York Times.
Projeto Algorítmico
Amanda Linden, do Facebook, descreve a área de responsabilidade e os benefícios de um designer que lida com o desembarque de tecnologias de inteligência artificial na empresa.


Diretrizes do Google para o design de interação em sistemas usando inteligência artificial.
Identidade nacional flexível de Porto Rico gerada usando projeto algorítmico.
Design de álbum de estudante pentagrama.
Para desenvolvimento geral e profissional
Joshua C. Carroll conversa com o professor de psicologia cognitiva Dr. Gregory Repasky sobre a natureza da criatividade. Ele descreve dois modos cerebrais: ECN (Rede de controle executivo) e DMN (Rede de modo padrão), responsáveis pela análise focada da informação e modo de segundo plano sem concentração. O segundo encontra conexões entre os padrões, o primeiro - analisa-os.
Revista Design da Adobe XD.

Pessoas e empresas do setor
Entrevista com Ivy Ross, chefe de design industrial e UX do Google. Ela fala sobre o conceito de neuroestética, o estúdio de design do Google Design Lab e sua experiência em geral.

Um conjunto interessante de notas de Jonathan Hoefler sobre a filmagem de um episódio da série Abstract. Útil para quem grava documentários sobre design.
Anais da conferência
Rosenfeld Media lança nova conferência de pesquisa de usuários. O primeiro será realizado de 30 de março a 1 de abril em Nova York. Composição legal e tópicos poderosos sobre dimensionamento e ResearchOps.

Leading Design London 2019
A conferência sobre gerenciamento de design foi realizada de 6 a 8 de novembro em Londres.
Vídeo das aparições publicadas .
Daniel Rosenberg (o inventor de guias em interfaces e qualquer outra coisa que pareça natural para nós) realizará um workshop no formato de um webinar em 15 de janeiro (US $ 25). Ele compartilhará sua estrutura de design de quatro camadas chamada "design de interação semântica".
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.