
Os desenvolvedores independentes geralmente precisam combinar vários papéis ao mesmo tempo: designer de jogos, programador, compositor, artista. E quando se trata de recursos visuais, muitas pessoas escolhem pixel art - à primeira vista, parece simples. Mas para fazer isso de maneira bonita, você precisa de muita experiência e certas habilidades. Encontrei um tutorial para aqueles que acabaram de começar a entender o básico desse estilo: com uma descrição de software especial e técnicas de desenho usando dois sprites como exemplo.
Antecedentes
Pixel art é uma forma de arte digital na qual as alterações são feitas no nível do pixel. Está associado principalmente aos gráficos dos videogames dos anos 80 e 90. Então os artistas tiveram que levar em conta as limitações de memória e baixa resolução. Agora, a pixel art ainda é popular em jogos e como um estilo de arte em geral, apesar da possibilidade de criar gráficos 3D realistas. Porque Mesmo que você não leve em consideração a nostalgia, criar um trabalho legal em uma estrutura tão rígida é um desafio agradável e que vale a pena.
O limite para a inserção de pixel art é relativamente baixo comparado à arte tradicional e aos gráficos 3D, o que atrai desenvolvedores independentes. Mas isso não significa que apenas
concluirá o jogo nesse estilo. Eu vi muitos desenvolvedores independentes com ID de metro de pixel art em plataformas de crowdfunding. Eles pensaram que iriam terminar tudo em um ano, mas na verdade precisavam de mais seis anos.
 Metal Slug 3 (Arcade). SNK, 2000
Metal Slug 3 (Arcade). SNK, 2000A arte pixel no nível em que a maioria das pessoas deseja criar leva muito tempo, e há muito poucos tutoriais curtos. Ao trabalhar com um modelo 3D, você pode girá-lo, deforma-lo, mover suas partes individuais, copiar animações de um modelo para outro e assim por diante. A arte de pixel de alto nível quase sempre exige muito esforço na colocação meticulosa de pixels em cada quadro.
Em geral, eu avisei.
E agora um pouco sobre o meu estilo: desenho principalmente pixel art para videogames e encontro inspiração neles. Sou particularmente fã do Famicom / NES, consoles de 16 bits e fliperamas dos anos 90. A arte pixel dos meus jogos favoritos da época pode ser descrita como brilhante, confiante e limpa (mas não muito), não pode ser chamada de dura e minimalista. Eu mesmo trabalho nesse estilo, mas você pode aplicar facilmente as idéias e técnicas deste tutorial para criar coisas completamente diferentes. Estude o trabalho de diferentes artistas e crie pixel art que você gosta!
De software

As ferramentas digitais básicas para pixel art são Zoom e Lápis para colocar pixels. Você também achará útil usar uma linha, uma forma, uma seleção, um movimento e um balde de tinta. Existem muitos softwares gratuitos e pagos com esse conjunto de ferramentas. Vou falar sobre os mais populares e aqueles que eu mesmo uso.
Paint (grátis)
Se você possui Windows, o Paint interno é um programa primitivo, mas possui todas as ferramentas para pixel art.
Um editor de pixel art inesperadamente funcional que roda em um navegador. Você pode exportar o trabalho em PNG ou GIF animado. Ótimo para iniciantes.
GraphicsGale é o único editor que ouvi falar que é projetado especificamente para pixel art e inclui ferramentas de animação. Foi criado pela empresa japonesa HUMANBALANCE. Desde 2017, ele é distribuído gratuitamente e ainda é procurado, apesar da crescente popularidade do Aseprite. Infelizmente, ele só funciona no Windows.
Talvez o editor mais popular no momento.
Código aberto , muitos recursos, suporte ativo, versões para Windows, Mac e Linux. Se você é sério sobre pixel art e ainda não encontrou o editor certo, talvez seja isso que você precisa.
O GameMaker Studio 2 é uma excelente ferramenta 2D com um bom editor de Sprite. Se você deseja criar pixel art para seus próprios jogos, é muito conveniente fazer tudo em um programa. Agora eu uso esse software para trabalhar no
UFO 50 , uma coleção de 50 jogos retrô: eu crio sprites e animações no GameMaker e tilesets no Photoshop.
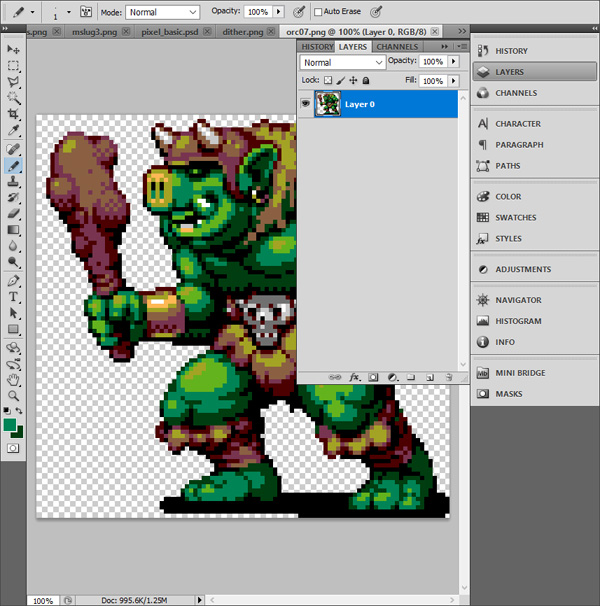
Photoshop - software caro, distribuído por assinatura, não aprimorado pelo pixel art. Não recomendo comprá-lo se você não estiver envolvido na criação de ilustrações de alta resolução ou se não precisar manipular complexas a imagem, como eu. Você pode criar sprites estáticos e pixel art nele, mas é bastante complicado em comparação com software especializado (por exemplo, GraphicsGale ou Aseprite).
Outros
 Meu conjunto para pixel art. Tudo está preto, só notei.
Meu conjunto para pixel art. Tudo está preto, só notei.Mesa digitalizadora ($$ +)
Eu recomendo tablets gráficos para qualquer trabalho com ilustrações digitais, a fim de evitar a síndrome do túnel dos pulsos. É muito mais fácil prevenir do que curar. Um dia você sentirá dor, e isso só aumentará - cuide-se desde o início. Devido ao fato de eu desenhar com o mouse, agora é difícil para mim jogar jogos nos quais preciso pressionar as teclas. Atualmente, estou usando o Wacom Intuos Pro S.
Suporte de pulso ($)
Se você não conseguir um tablet, compre pelo menos um suporte de pulso. Eu gosto mais do Mueller Green Fitted Wrist Brace. O restante é muito apertado ou fornece suporte insuficiente. Os compassos de calibre podem ser pedidos on-line sem problemas.
96 × 96 pixels
 Luta final Capcom, 1989
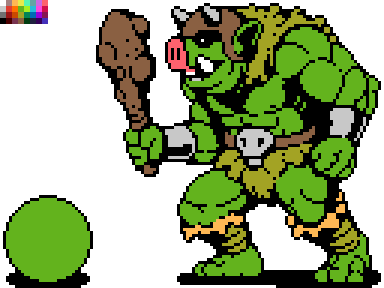
Luta final Capcom, 1989Vamos começar! Vamos começar com um sprite de caractere 96 × 96 pixels. Por exemplo, desenhei um orc e o coloquei em uma captura de tela do Final Fight (foto acima) para que você entenda a escala. Este é um sprite
grande para a maioria dos jogos retrô, tamanho da captura de tela: 384 × 224 pixels.
Em um sprite tão grande, será mais fácil mostrar a técnica sobre a qual quero falar. Além disso, a renderização pixel por pixel é mais parecida com as formas tradicionais de arte (como pintura ou pintura), com as quais você pode estar mais familiarizado. Tendo dominado as técnicas básicas, passaremos para sprites menores.
1. Escolha uma paleta

Um pixel é um conceito muito mais profundo em pixel art do que em qualquer outro mundo digital. A arte pixel é determinada por suas limitações, por exemplo, cores. É importante escolher a paleta certa, pois isso ajudará a determinar seu estilo. Mas, no início, sugiro não pensar nas paletas e escolher uma das existentes (ou apenas algumas cores aleatórias) - você pode alterá-las facilmente a qualquer momento.
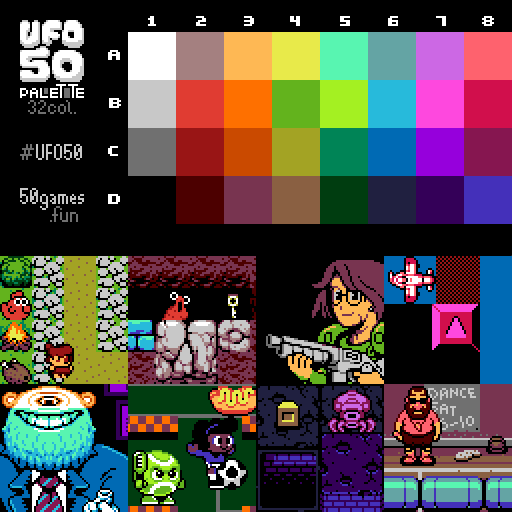
Neste tutorial, usarei a paleta de 32 cores que criamos para o
UFO 50 . Para pixel art, eles geralmente são coletados de 32 ou 16 cores. O nosso foi projetado para um console fictício que pode aparecer em algum lugar entre o Famicom e o PC Engine. Você pode pegá-lo ou qualquer outro - o tutorial não depende da paleta selecionada.
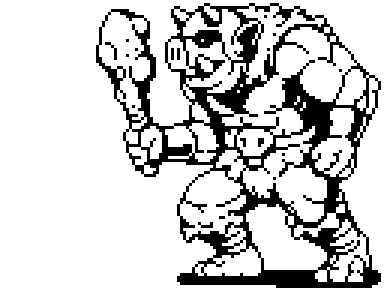
2. Contornos irregulares

Vamos começar a desenhar com a ferramenta Lápis. Vamos desenhar um esboço da mesma maneira que fazemos com uma caneta e papel comuns. Obviamente, pixel art e arte tradicional se cruzam, especialmente quando se trata de sprites tão grandes. Minhas observações mostram que fortes artistas de pixel art pintam pelo menos muito bem à mão e vice-versa. Portanto, desenvolver habilidades de desenho é sempre útil.
3. Projeto de Circuito

Refinamos os contornos: remova o excesso de pixels e reduza a espessura de cada linha para um pixel. Mas o que exatamente é considerado supérfluo? Para responder a essa pergunta, você precisa entender as linhas de pixel e as irregularidades.
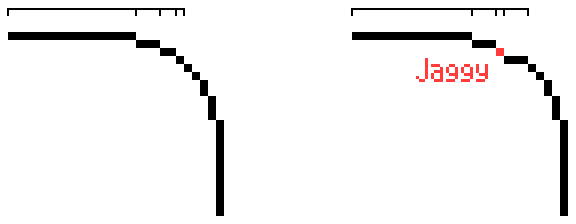
Solavancos
Você precisa aprender a desenhar duas linhas de base na arte pixel: linhas retas e curvas. Com caneta e papel, tudo se resume ao controle muscular, mas trabalhamos com pequenos blocos de cores.
A chave para desenhar as linhas de pixel corretas são os solavancos. São pixels únicos ou pequenos segmentos que destroem a suavidade da linha. Como eu disse, um único pixel é de grande importância na pixel art, portanto, irregularidades podem arruinar toda a estética. Imagine que você está desenhando uma linha reta no papel e de repente alguém bate na mesa: pixel art pixelizada parece um rabisco aleatório.
Exemplos:
 Direto
Direto As curvas
As curvasIrregularidades aparecem nas curvas quando o comprimento dos segmentos de linha não aumenta ou diminui gradualmente.
É impossível evitar irregularidades - em todos os seus jogos retro favoritos - a menos que, é claro, a pixel art não consista apenas em formas simples. Objetivo: minimizar as irregularidades, mostrando tudo o que você precisa.
4. Aplique as primeiras cores

Pinte seu personagem com um preenchimento ou outra ferramenta adequada. A paleta irá simplificar esta parte do trabalho. Se o software não fornecer o uso de paletas, você poderá colocá-lo diretamente na imagem, como no exemplo acima, e selecionar cores usando o conta-gotas.
No canto inferior esquerdo, pintei nosso amigo, se familiarize, este é o baile. Será mais fácil entender com ele o que exatamente acontece em cada estágio.
5. Sombreamento

É hora de exibir as sombras - basta adicionar cores mais escuras ao sprite. Então a imagem ficará volumosa. Vamos supor que temos uma fonte de luz localizada acima do orc à esquerda dele. Então, tudo o que estiver localizado acima e na frente do nosso personagem ficará aceso. Adicione as sombras do canto inferior direito.
Forma e volume

Se esse estágio é difícil para você, imagine seu desenho como formas tridimensionais, e não apenas linhas e cores. As formas existem no espaço tridimensional e podem ter um volume que construímos usando sombras. Isso ajudará a visualizar o personagem sem detalhes e a imaginar que ele é feito de barro, e não de pixels. Sombreamento não é apenas adicionar novas cores, é o processo de construção de um formulário. Em um personagem bem desenhado, os detalhes não ocultam as formas básicas: se você olhar de soslaio, verá vários grandes grupos de luz e sombra.
Suavização (anti-aliasing, anti-aliasing)
Sempre que uso uma nova cor, uso o anti-aliasing (AA). Ajuda a suavizar os pixels adicionando cores intermediárias nos cantos, no local onde dois segmentos da linha se encontram:

Pixels cinza suavizam as “lacunas” na linha. Quanto maior o segmento de linha, maior o segmento de AA.
 Então AA olha no ombro do orc. Ele é necessário para suavizar as linhas que mostram a flexão de seus músculos.
Então AA olha no ombro do orc. Ele é necessário para suavizar as linhas que mostram a flexão de seus músculos.A suavização não deve ir além do sprite que será usado no jogo ou contra um fundo cuja cor é desconhecida. Por exemplo, se você usar AA para um fundo claro, a suavização de serrilhado ficará feia contra um fundo escuro.
6. circuito seletivo

Anteriormente, os contornos eram completamente pretos, e é por isso que o sprite parecia muito cartoony. A imagem era como se estivesse dividida em segmentos. Por exemplo, as linhas pretas no braço contrastam demais os músculos e o personagem parece menos sólido.
Se o sprite se tornar mais natural e a segmentação não for tão óbvia, as formas básicas do personagem serão mais fáceis de ler. Para fazer isso, você pode usar um contorno seletivo - substitua parcialmente o contorno preto por um mais claro. Na parte iluminada do sprite, você pode usar as cores mais claras ou, onde o sprite está em contato com o espaço negativo, pode remover completamente o contorno. Em vez de preto, você precisa usar a cor escolhida para a sombra - é assim que a segmentação é preservada (para distinguir entre músculos, pêlo e assim por diante).
Também neste ponto eu adicionei sombras mais escuras. Aconteceu três gradações de verde na pele do orc. A cor verde mais escura pode ser usada para contorno seletivo e AA.
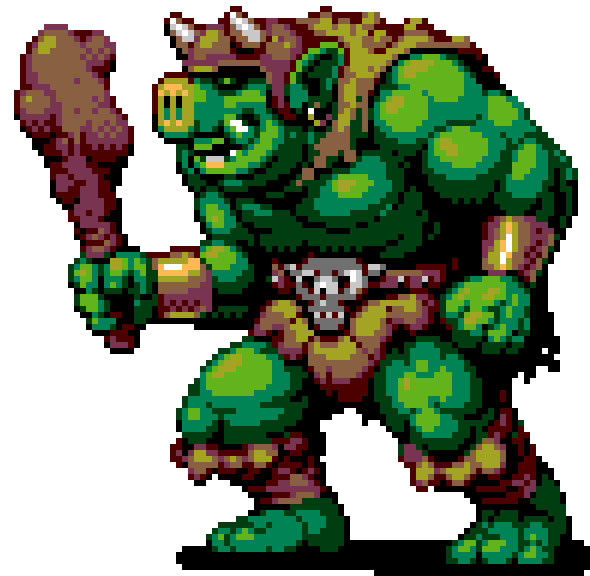
7. Toques finais

No final, adicione brilho (os pontos mais leves do sprite), detalhes (brincos, rebites, cicatrizes) e outras melhorias até que o personagem esteja pronto ou até que você tenha que passar para o próximo.
Existem vários truques úteis que você pode aplicar neste momento. Gire o desenho horizontalmente, isso geralmente ajuda a identificar erros em proporções e sombreamento. Você também pode remover a cor - defina a saturação como zero para entender onde é necessário alterar as sombras.
Criação de ruído (pontilhamento, pontilhamento)
Até agora, usamos principalmente grandes áreas inteiras de sombras. Mas há outra técnica - pontilhamento, que permite alternar de uma cor para outra sem adicionar uma terceira. Dê uma olhada no exemplo abaixo.

O gradiente superior de escuro a claro usa centenas de diferentes tons de azul.
O gradiente médio usa apenas nove cores, mas ainda existem muitos tons da mesma cor. Existe a chamada faixa (da banda inglesa - faixa), na qual, devido às grossas faixas homogêneas dos olhos, concentra-se nos pontos de contato das cores, e não nas próprias cores.
No gradiente inferior, aplicamos o pontilhamento, que evita faixas e usa apenas duas cores. Criamos ruídos de diferentes intensidades para simular a gradação de cores. Essa técnica é muito semelhante ao meio-tom (meio-tom - imagem de meio-tom) usado na impressão; bem como pontilhado (pontilhado - imagem granulada) - em ilustrações e quadrinhos.
No orc, apliquei o pontilhamento um pouco para transmitir textura. Alguns artistas de pixel não o usam, enquanto outros, pelo contrário, não são tímidos e o fazem com muita habilidade. Parece-me que o pontilhamento fica melhor em grandes áreas preenchidas com uma cor (observe o céu na captura de tela do Metal Slug, que era mais alta) ou em áreas que devem parecer ásperas e irregulares (por exemplo, sujeira). Decida por si mesmo como usá-lo.
Se você quiser ver um exemplo com pontilhamento em larga escala e de alta qualidade, estude os jogos de The Bitmap Brothers, um estúdio britânico dos anos 80 ou jogos em um computador PC-98. Basta ter em mente que eles são todos NSFW.
 Kakyusei (PC-98). Elfo, 1996
Kakyusei (PC-98). Elfo, 1996
Existem 16 cores nesta imagem!8. Último olhar

Um dos perigos da pixel art é que ela parece leve e simples (devido às suas limitações de estrutura e estilo). Mas no final, você gastará uma quantidade enorme de tempo finalizando seus sprites. É como um quebra-cabeça que precisa ser resolvido - é por isso que a pixel art atrai perfeccionistas. Lembre-se de que um sprite não deve demorar muito - é apenas um pedacinho de um aglomerado de peças extremamente complexo. É importante não perder a visão do quadro geral.
Mesmo que sua pixel art não seja para jogos, às vezes você deve dizer para si mesmo: “Tudo já está bom o suficiente!” E siga em frente. A melhor maneira de desenvolver habilidades é passar por todo o processo tantas vezes quanto possível, do começo ao fim, usando o maior número possível de tópicos.
E, às vezes, é útil deixar o sprite por um tempo, para que você possa vê-lo com uma nova aparência um pouco mais tarde.
32 × 32 pixels

Criamos o sprite grande de 96 × 96 pixels primeiro, porque com esse tamanho é mais como desenho ou pintura, mas apenas pixels. Quanto menor o sprite, menos ele deve aparecer e mais importante é cada pixel.

No Super Mario Bros. O olho de Mario tem apenas dois pixels, um acima do outro. E a orelha dele também. O criador do personagem, Shigeru Miyamoto, disse que era necessário um bigode para separar o nariz do resto do rosto. Portanto, uma das principais características do rosto de Mario não é apenas o design de personagens, mas também um truque pragmático. O que confirma a velha sabedoria - "a necessidade é a mãe da ingenuidade".
Os principais estágios da criação de um sprite de 32 × 32 pixels já são familiares para nós: esboço, cor, sombra, refinamento adicional. Mas nessas condições, como esboço inicial, seleciono formas de cores em vez de desenhar contornos por causa do tamanho pequeno. A cor desempenha um papel mais importante na determinação de um personagem do que nos contornos. Olhe para Mario novamente, ele não tem nenhum esboço. Não são apenas os bigodes que são interessantes. Seus bigodes determinam o formato das orelhas, as mangas mostram as mãos e a forma geral exibe mais ou menos claramente todo o corpo.
Criar pequenos sprites é um compromisso constante. Se você adicionar um traçado, poderá perder espaço para a sombra. Se seu personagem mostrou claramente braços e pernas, a cabeça provavelmente não deve ser muito grande. Se você usar cores, traços seletivos e suavização de forma eficaz, o objeto renderizado parecerá maior do que realmente é.
Para pequenos sprites, eu gosto do estilo chibi: os personagens parecem muito fofos, têm cabeças e olhos grandes. Uma ótima maneira de criar um personagem brilhante em um espaço limitado e, em geral, um estilo muito agradável. Mas talvez você precise mostrar a mobilidade ou a força do personagem, então você pode dedicar menos espaço à cabeça para fazer o corpo parecer mais poderoso. Tudo depende de suas preferências e objetivos.
 Toda a equipe reunida!
Toda a equipe reunida!Formatos de arquivo
 Tal resultado pode deixar qualquer artista de pixel nervoso
Tal resultado pode deixar qualquer artista de pixel nervosoA imagem que você vê é o resultado de salvar a imagem em JPG. Parte dos dados foi perdida devido a algoritmos de compactação de arquivos. No final, a arte pixel de alta qualidade ficará ruim e não será fácil retorná-la à sua paleta original.
Para salvar uma imagem estática sem perda de qualidade, use o formato PNG. Para animações - GIF.
Como compartilhar pixel art
Compartilhar pixel art nas redes sociais é uma ótima maneira de obter feedback e conhecer outros artistas que trabalham no mesmo estilo. Lembre-se de definir a hashtag #pixelart. Infelizmente, as redes sociais costumam converter PNG para JPG sem demanda, piorando o seu trabalho. E nem sempre é claro por que sua foto foi convertida.
Existem algumas dicas sobre como manter o pixel art na qualidade certa para várias redes sociais.
Twitter
Para impedir que o arquivo PNG seja alterado no Twitter, use menos de 256 cores ou
verifique se o arquivo tem menos de 900 pixels. Eu aumentaria o tamanho do arquivo para pelo menos 512 × 512 pixels. E para que a escala fosse um múltiplo de 100 (200%, não 250%) e as bordas nítidas fossem preservadas (vizinho mais próximo no Photoshop).
GIFs animados para postagens no Twitter não
devem pesar mais que 15 MB. A imagem deve ter pelo menos 800 × 800 pixels, a animação em loop deve ser repetida três vezes e o último quadro deve ter metade do tempo menor que todos os outros - a teoria mais popular. No entanto, não está claro quanto é necessário cumprir esses requisitos, já que o Twitter está constantemente alterando seus algoritmos de exibição de imagens.
Instagram
Tanto quanto eu sei, é impossível postar uma foto no Instagram sem perder a qualidade. Mas definitivamente ficará melhor se você aumentar para pelo menos 512x512 pixels.