
Sou desenvolvedor iniciante em JS front-end. Agora estou estudando e treinando em uma empresa de TI em Minsk. O aprendizado do básico do web-ui ocorre usando a biblioteca JS
Webix como
exemplo, e quero compartilhar minha primeira experiência e criar um tipo de guia de estudo para dominar essa biblioteca elegante e poderosa.
Primeira tarefa
Crie uma interface de aplicativo da web usando a biblioteca Webix. A própria biblioteca nos fornece estilos CSS embutidos. Por padrão, a
capa Material Design é usada e, no total, a biblioteca oferece
5 skins diferentes , o que me permitirá praticamente não recorrer à edição de CSS.
A captura de tela abaixo mostra a interface de referência - TK, que eu tenho que “montar” como um exercício prático.

Fig. 1
Etapa 1. Configurando o Ambiente de Trabalho
Crie um ambiente de trabalho. Vou precisar dos arquivos:
- index.html;
- script.js;
- data.js;
- style.css;
O arquivo style.css é opcional, e você pode ficar sem ele, mas eu aprendo a trabalhar estritamente de acordo com os processos, por isso levamos ao trabalho.
Agora eu conecto a biblioteca. Na documentação, há
um guia de instalação do Webix que demonstra três métodos de conexão.
- faça o download usando o gerenciador de pacotes npm;
- Baixe o pacote diretamente do site ;
- via links diretos para arquivos Webix CDN GPL.
Eu uso o terceiro método, pois é mais visual e pode ser feito com algumas linhas de código no arquivo index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
Aqui, conectamos os arquivos restantes na mesma ordem indicada no exemplo. Isso ocorre porque o arquivo script.js usa os dados conectados ao data.js.
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
De acordo com as especificações técnicas (Fig. 1), tenho que fazer uma tabela com dados. Eu receberei esses dados do arquivo data.js, no qual primeiro escreverei uma matriz de objetos:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
Etapa 2. Inicialização. Estrutura do projeto
Toda a interface do Webix é criada pelo construtor webix.ui (). Para verificar se tudo está configurado e funcionando como deveria, exibirei a sequência "Hello world!" Na tela.
Eu uso o mecanismo de modelo tempalte interno, que irá gerar um componente pronto com o registro necessário para nós.
webix.ui({ template: "Hello world!" });
O principal recurso da biblioteca é o componente Layout, que permite dividir a página em linhas e colunas de outros componentes. Com isso, definirei o esqueleto da nossa página, que consiste em três linhas:
- cabeçalho
- rodapé
- main (parte principal).
Também conectarei o tema CSS embutido aqui.
Código:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
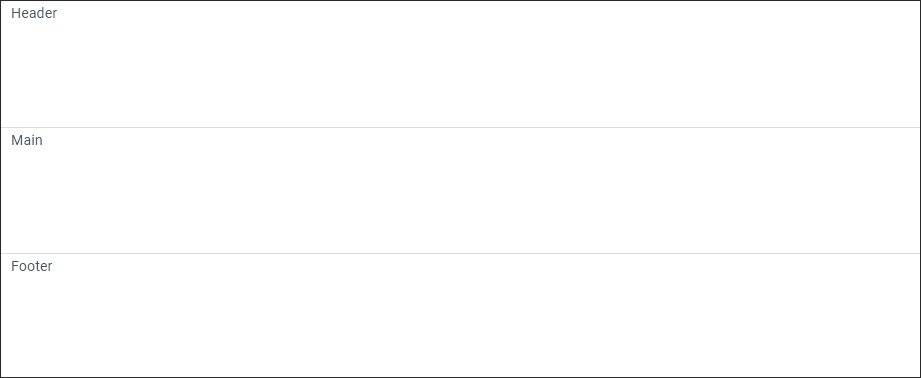
Abaixo está uma captura de tela do que aconteceu. Usando a matriz de linhas, criamos três linhas.

Fig.2
A parte principal da interface consistirá em três colunas:
- lista
- mesa
- formulário.
Para desenhá-lo, usarei a matriz cols e crio as colunas necessárias.
Código:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
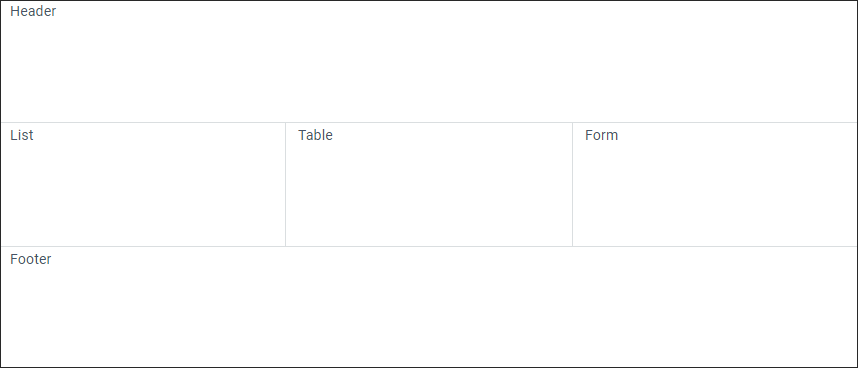
Resultado:
Fig.3
Etapa 3. Crie um cabeçalho
O quadro da página é criado e resta preenchê-lo com o conteúdo desejado. No meu TK, o
cabeçalho contém vários controles, portanto, em vez do
modelo: "Cabeçalho", uso o widget
"barra de ferramentas" . Com ele, são criados os elementos de que preciso para colocar o título e o botão.
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
Em seguida, usando a matriz
cols , três colunas são criadas. Na primeira coluna, o componente,
exibição: "label", cria texto estático e a tecla
label exibe o título do texto.
A segunda coluna é
espaçador . Preenche todo o espaço livre e pressiona o primeiro e o último elemento nas bordas da página.
A terceira coluna é um botão, criado usando o componente
view: "button" . As propriedades
width e
height definem a altura e a largura do botão em pixels, e o
tipo de configurações
: “icon” e
icon: “wxi-user” exibem o ícone necessário na
lista fornecida pela documentação.
Resultado:
Fig. 4
Para tornar o botão transparente, eu uso a classe CSS incorporada -
"webix_transparent" .
Etapa 4. Crie o widget Lista
O widget
Lista é um widget Webix padrão e será usado para criar menus. Minha tarefa é torná-lo clicável usando a propriedade
select: true . Além disso, neste widget eu uso minhas alterações de estilo usando a classe -
css: "list_color" .
Em vez de escrever o
modelo: "Lista", escrevemos o seguinte código:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
No widget de
lista , por padrão, é usado o scroll, que eu desligo com o comando -
scroll: false .
O comprimento da lista e seus valores são definidos usando a matriz de
dados .
Para substituir os estilos padrão, você precisa escrever o seguinte:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
O plano de fundo padrão do widget é branco e escreva
.list_color {...} . Mas quando você precisar definir um estilo para seus elementos, após o nome da nossa classe, será necessário especificar a classe padrão do elemento.
Com o toque final no widget de
lista , definimos entre ele e a coluna
Tabela , a borda arrastável -
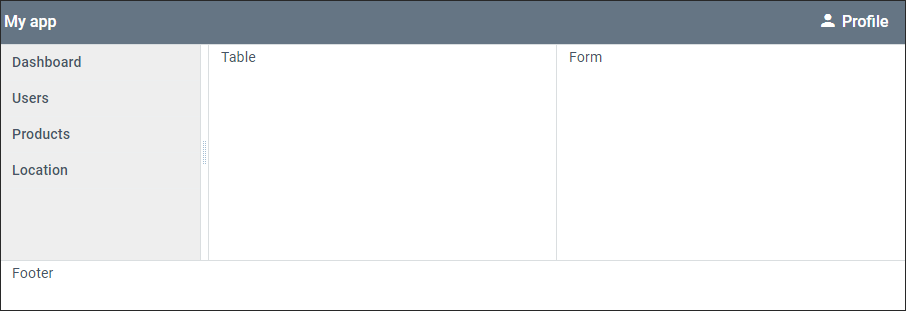
{view: "resizer"} . O resultado da quarta etapa:

Fig.5
Etapa 5. Crie uma tabela e extraia dados de outro arquivo
Deixe-me lembrá-lo de que os dados são obtidos do arquivo data.js. Para exibi-los na forma de uma tabela, em vez do
modelo: linha "Tabela", escrevo este código:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
O código funciona da seguinte maneira:
view: "datatable" cria uma tabela e usando
autoConfig: true configura as colunas com base nos dados criados no início da matriz
small_film_set . O caminho para esta matriz é indicado pelos
dados da linha
: smal_film_set .
Rolagem de estoque
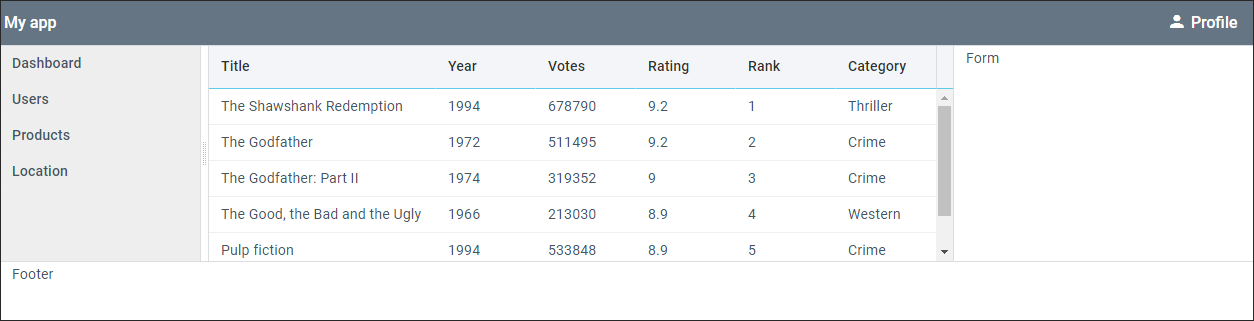
: “y” remove a rolagem horizontal, deixando apenas a vertical. O resultado é uma tabela que pode ser classificada clicando no cabeçalho da coluna.

Fig.6
Etapa 6. Formulário
Visualização de propriedades
: "formulário" - cria um
widget "formulário" . De acordo com a declaração de trabalho, consiste em campos de entrada e botões que são colocados na matriz de
elementos: [{...}, ...] .
Substitua o
modelo de linha
: "Tabela" pelo seguinte código:
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
A linha com a propriedade
type: "section" é o título do formulário. Os campos de entrada são definidos pela propriedade -
visão: "texto" , o nome do campo é gravado no
rótulo . No futuro, o formulário deve passar valores, para isso, em conjunto com a
exibição: propriedade
"text" , o
nome: "..." está definido.
O widget é um botão, definido pela
visualização: propriedade
"button" . O botão não é parte integrante do formulário e pode ser usado como um elemento independente. Como na tag de entrada HTML padrão, o nome do botão é atribuído pela propriedade
value . A cor azul é definida pelo estilo
CSS embutido
: "webix_primary" .
O último elemento da matriz é um espaçador, que preenche o espaço livre até o rodapé, que será pressionado na parte inferior da tela. É usado devido à altura padrão dos elementos do formulário, na qual todos os elementos subsequentes são pressionados. Resultado do código:

Fig. 7
Etapa final
A página está quase pronta, resta apenas criar um rodapé. Substitua o
modelo de linha
: "Rodapé" pelo seguinte código:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
O código mostra que a propriedade do modelo, além do texto, permite definir tags HTML. Para centralizar o texto, usei uma
classe css personalizada
- "center_text" .
.center_text{ text-align:center; }
O resultado final da página deve estar em total conformidade com o declarado na declaração de trabalho (Fig. 1).
Generalização
Neste exemplo, apenas uma pequena fração dos recursos do Webix foram usados. O resultado mostra que em apenas 60 linhas de código, você pode criar uma página com muitos elementos complexos. As soluções de bibliotecas prontas e a facilidade de uso de seus componentes permitem projetar livremente layouts de página completamente diferentes, sem perder tempo flertando com estilos.