As interfaces internas raramente são amigáveis, intuitivas e bonitas. Mas em vão - com a ajuda deles, você pode influenciar as principais métricas de negócios. Sob o corte é a história da entrega, correios, pensamento e design.

 Sobre o autor do artigo: Murad Gammadov , líder de design B2B Dodo Pizza.
Sobre o autor do artigo: Murad Gammadov , líder de design B2B Dodo Pizza.
Ao pedir comida para entrega, as pessoas não estão mais prontas para esperar uma hora. É muito longo. Meia hora - é o máximo que o cliente está disposto a gastar em espera. Em 2018, dirigimos pizza em média em 43 minutos, mas queríamos em 30!
Para atingir a meta, tivemos que expandir a linha de transporte (adicionamos scooters a gás, scooters elétricos e passeios de bicicleta), revisamos as áreas de entrega e aprendemos a prever os tempos de viagem. E também para refazer o terminal de correios e com a ajuda do design, mude o paradigma da percepção de "para chegar em 60 minutos" para "entregar o mais rápido possível".
Este artigo é sobre design. Nele, mostrarei todo o modo de trabalhar com a interface: como tudo começou, para onde se moveu e como o coração do designer se acalmou.
Como tudo começou
Em cada pizzaria, entre a cozinha e a área de entrega, há uma barra de chocolate com um “balcão de entrega” aberto - a seção Dodo IS, responsável por interagir com as transportadoras:

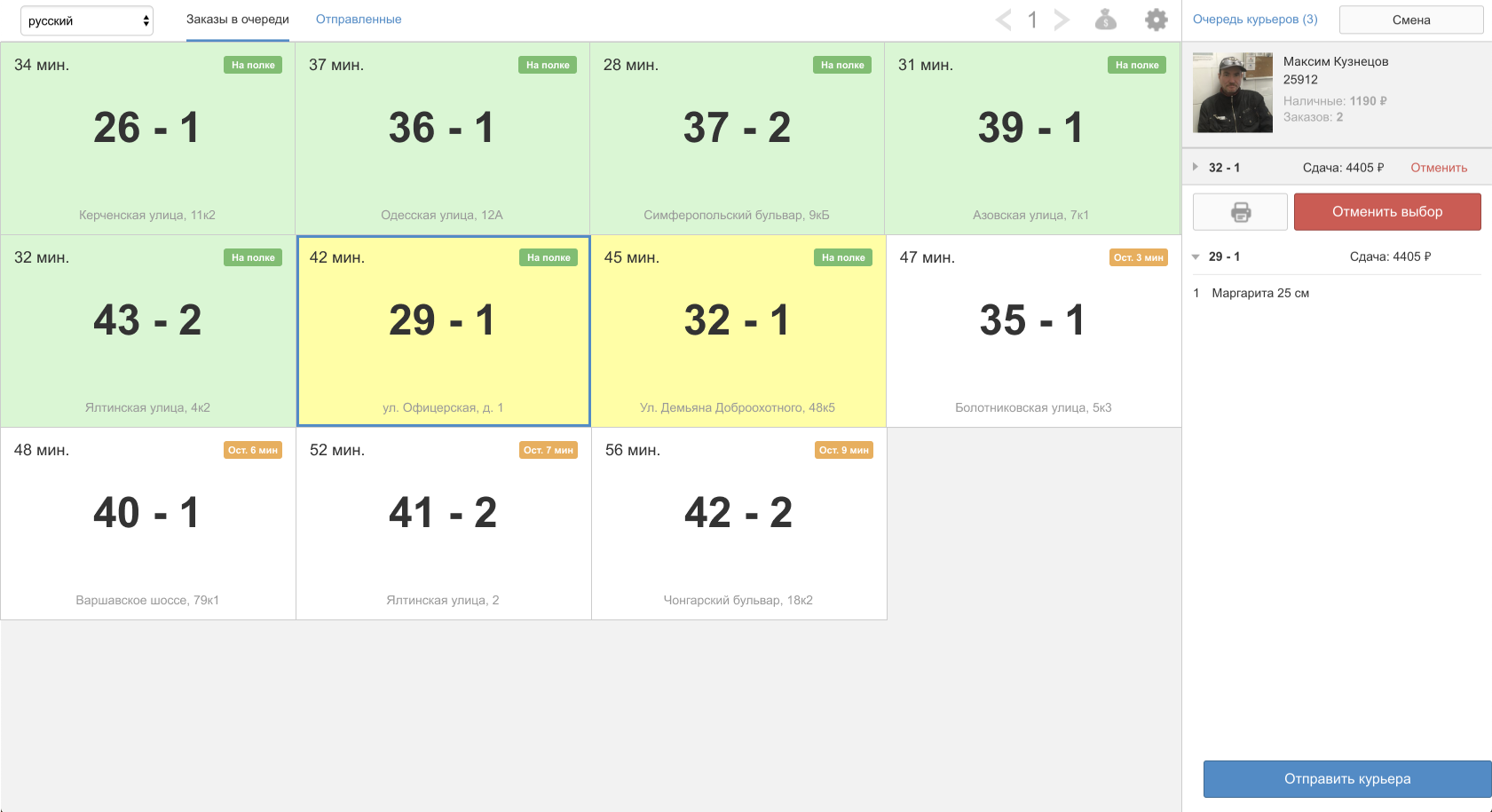
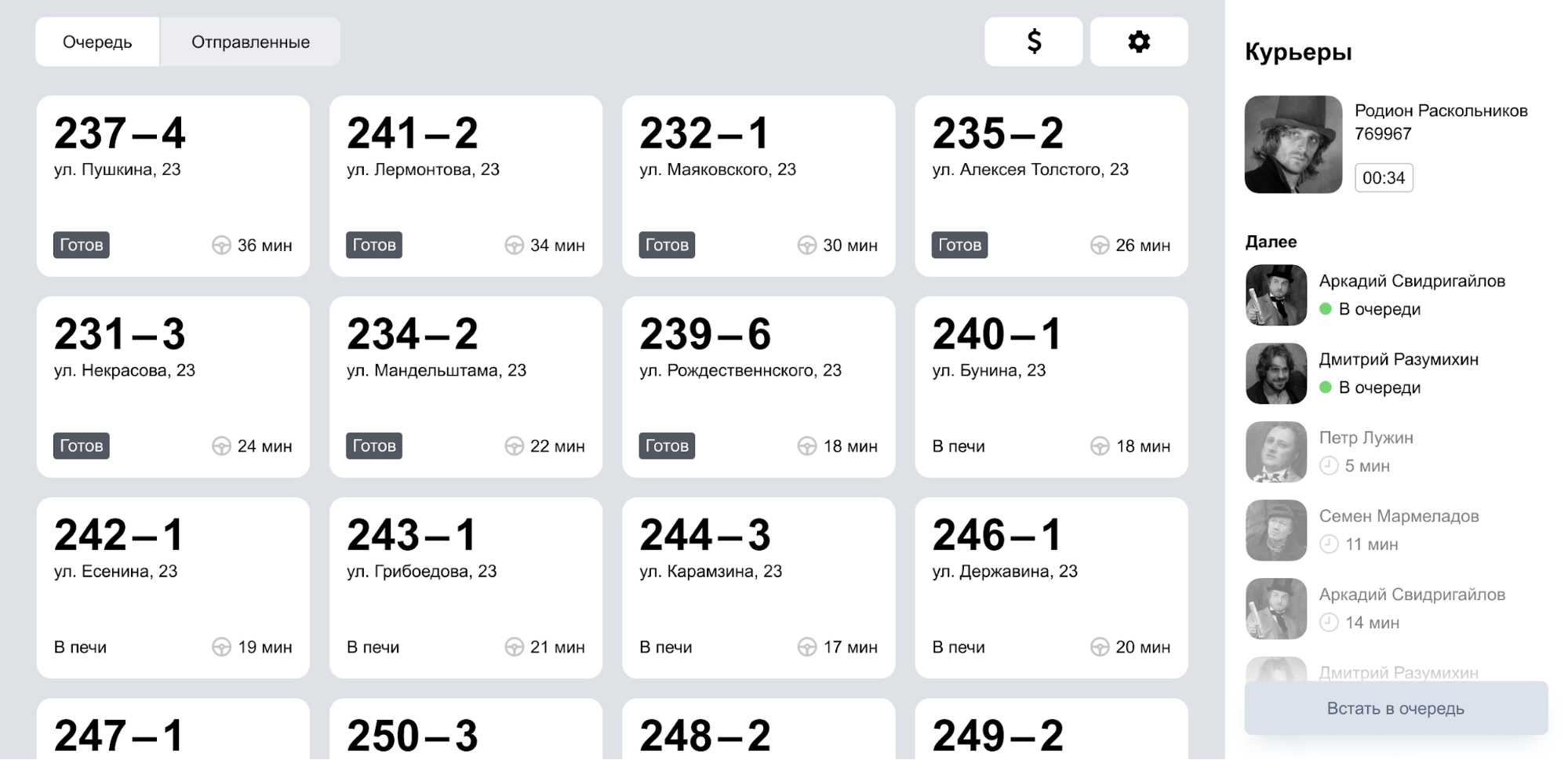
Essa é a interface antiga do balcão de entrega, a partir da qual iniciamos nosso projeto de aceleração. Os pedidos destacados em verde, prontos para serem enviados ao cliente, são destacados em branco - aqueles que ainda estão em operação. A cor preta e azul do número é a separação da entrega / retirada. O tempo no canto superior esquerdo da célula é uma contagem regressiva de 60 minutos a partir do momento em que o pedido chega na pizzaria. O crachá no canto superior direito da célula mostra o status do pedido ou o tempo antes da preparação.
Antes de receber pedidos, o correio precisava "ficar na fila" - de fato, fazer o check-in. Isso foi feito com a ajuda de códigos de barras: cada correio recebeu um código de barras e ele o digitalizou na entrada da pizzaria. O próprio sistema determinou o primeiro correio na fila e o tornou "ativo" - ou seja, aqueles que deveriam receber o pedido.
Quando o correio está prestes a entregar o pedido, ele deve selecioná-lo na interface e pegar a estrada. Para selecionar um pedido, você deve primeiro clicar na célula, clicar em "Selecionar Pedido" e, em seguida, ele já está anexado a você. Além disso, você pode fazer outro pedido ou clicar em "Enviar correio" e sair.
Não reinvente a roda
Decidimos não alterar o design geral da interface - é, até certo ponto, uma roda, você não pode ir muito longe dela. Você sempre precisa escolher entre duas opções de exibição clássicas: ladrilhos ou uma lista. A lista é inconveniente - muito pequena e inconveniente para clicar. Em geral, é bom, deixamos o ladrilho e vamos pensar no conteúdo das células.
Todo o projeto "Entrega" foi criado em torno do trabalho ao longo do tempo, tanto do lado das soluções de gerenciamento / negócios quanto do lado do design. Era muito importante para nós que o cronômetro fosse visível de longe, logo na porta, assim que o correio entrou na pizzaria. E começamos a estudar diferentes opções para visualização. Você pode criar um cronômetro horizontal e colori-lo, dependendo do tempo restante:

Não parece ruim, mas não. A mera presença de um temporizador cria a sensação de que você ainda tem tempo para a procrastinação. E queremos que as ordens sejam tomadas assim que estiverem prontas.
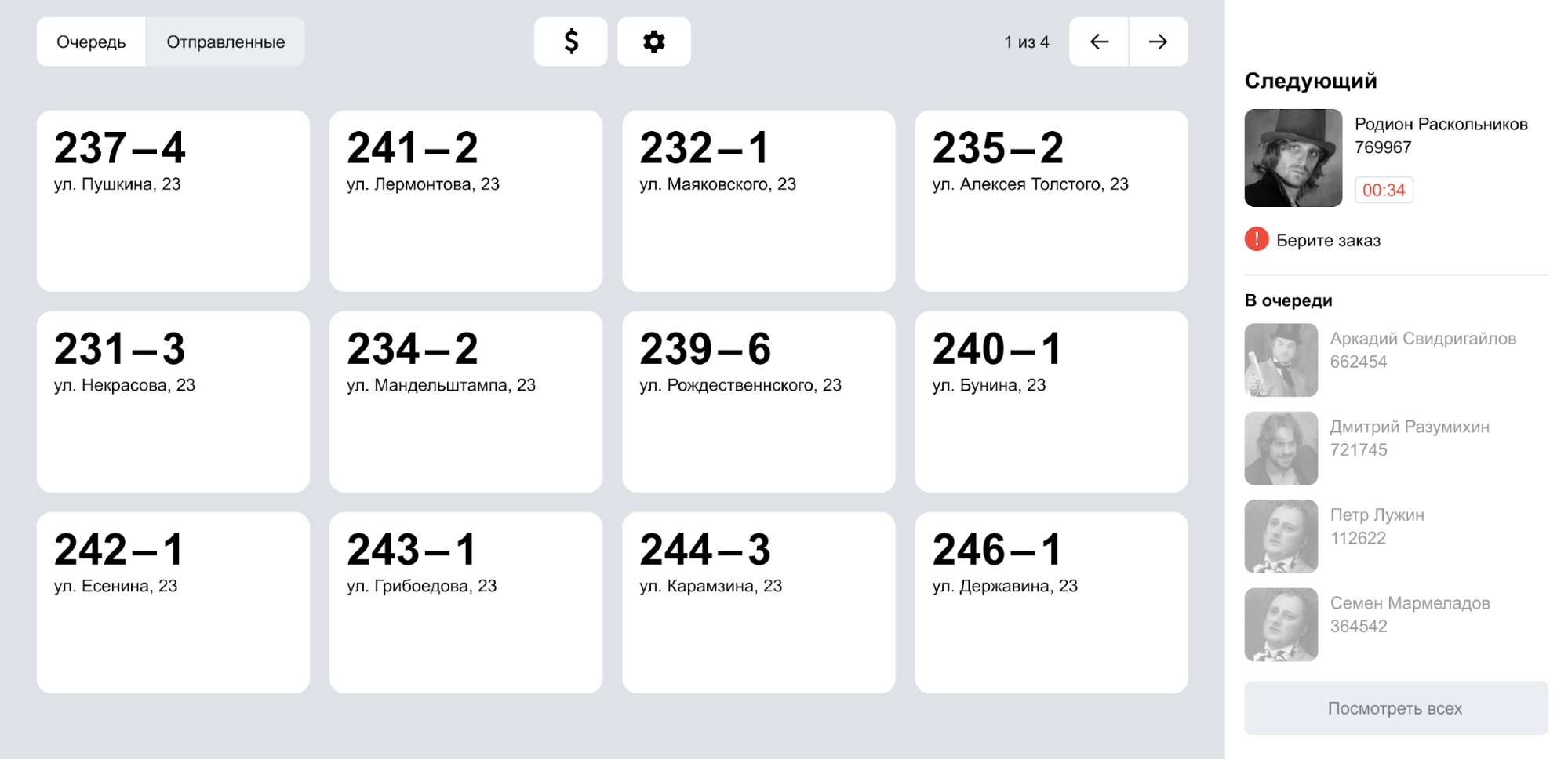
Mas e se você remover o timer horizontal e pintar o próprio número do pedido? É grande, claramente visível:

Não, não gelo. Agora, a ênfase mudou para ordens problemáticas. E se não houver problema, não há motivação para sair imediatamente. Vamos para o outro lado ...
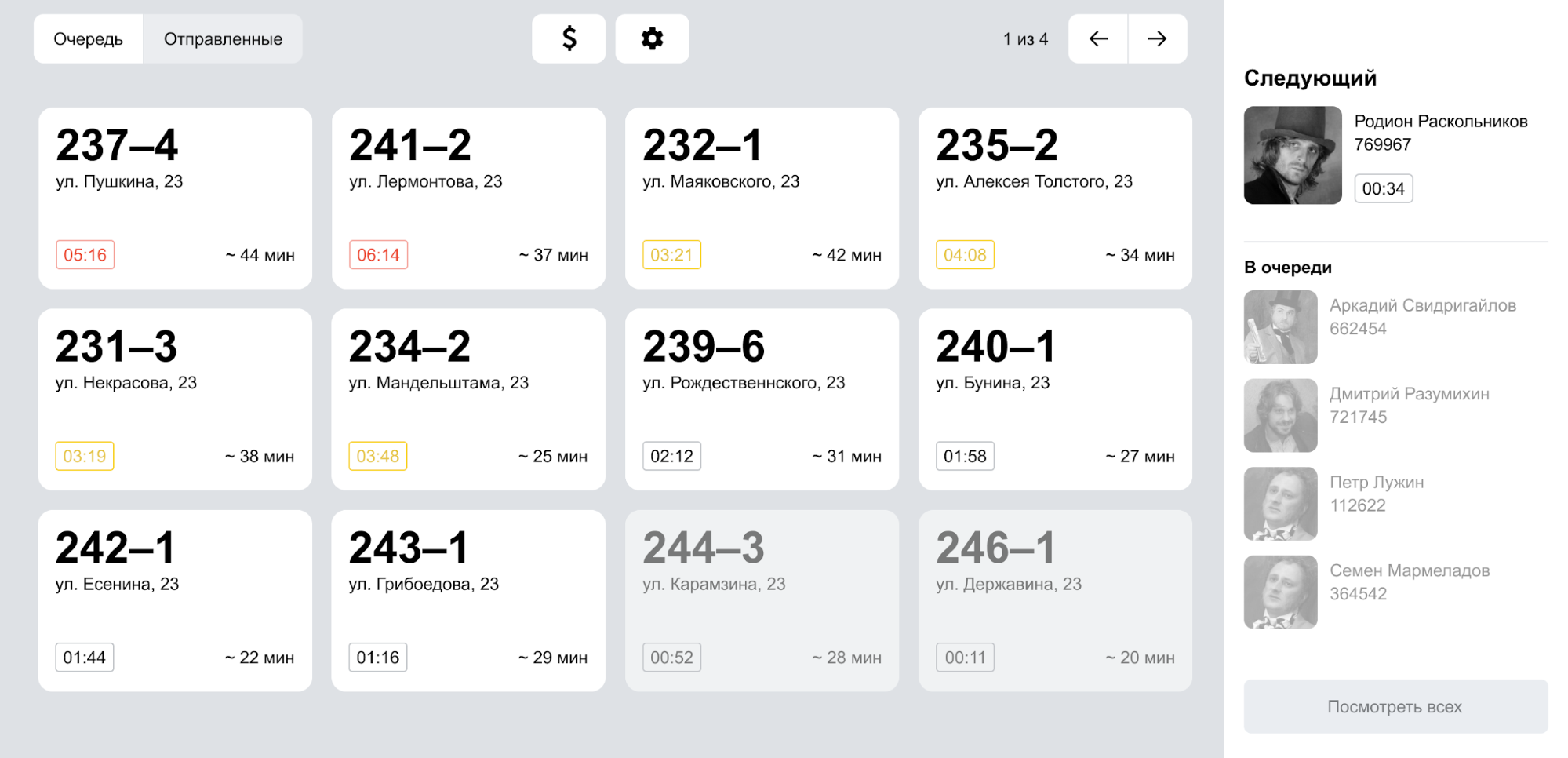
Mas e se você considerar quanto tempo leva para selecionar um pedido? Assim que o correio se torna ativo, o tempo começa a passar. Se você escolher um pedido por mais de 30 segundos - destaque em vermelho. Você ainda pode dar dicas como "Fazer um pedido", "Está na hora de sair". É sempre bom quando o sistema se comunica com você:

Mas não levamos em conta que os correios geralmente esperam a segunda e a terceira ordem para levar tudo de uma vez. E é difícil entender quanto tempo é gasto no tempo de inatividade e quanto está esperando.
Pode então considerar o tempo de inatividade do pedido, e não o correio? Portanto, damos flexibilidade à escolha e, ao mesmo tempo, sugerimos que não demore muito. Mostraremos isso além do horário do pedido e destaque: dois minutos - amarelo, cinco - vermelho:

Como os pedidos aguardam correios na prateleira de calor, chamamos esse tempo de “tempo na prateleira de calor”. Deixou-o e foi pensar mais.
Como contar o tempo
Então pensamos: é certo levar o tempo na ordem inversa de 60 minutos? Era lógico quando você apenas cumpria a hora, mas agora o correio deve entregar o pedido o mais rápido possível. E então as opiniões foram divididas:
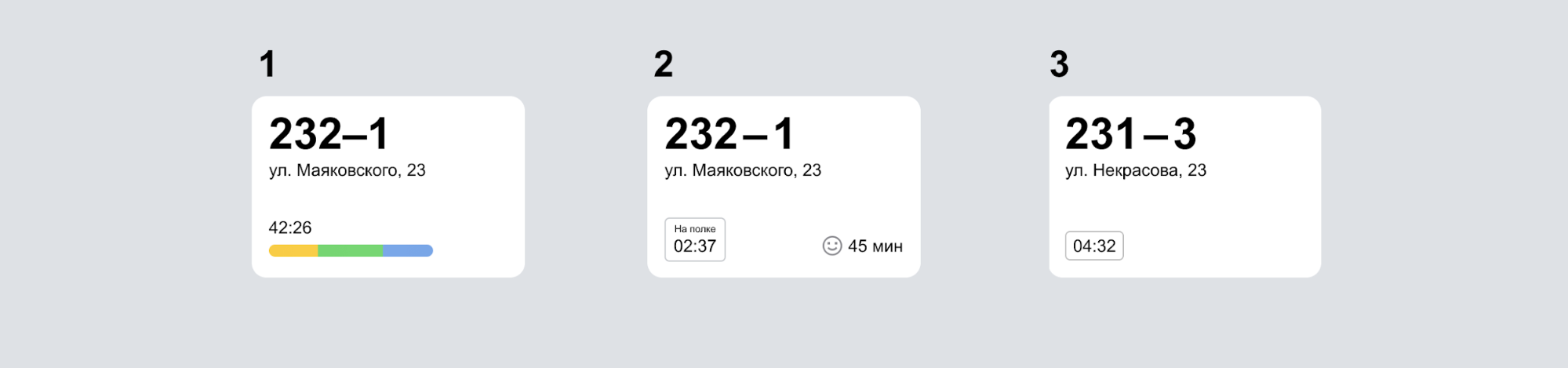
- O produto queria mostrar a previsão do tempo total em diferentes intervalos: cozimento (amarelo), prateleira de calor (verde), entrega (azul). O tempo de cozimento foi tomado como padrão (7 minutos), mas atualizado no processo; o tempo na prateleira de calor começou a correr apenas quando o pedido chegou lá; uma previsão foi exibida para entrega.
- O Conselheiro Privado também sugeriu mostrar a previsão do tempo total, mas apenas por número, e mostrar separadamente o tempo na prateleira de calor.
- O designer pensou em limitar o tempo a 30 minutos. Anteriormente, havia uma contagem regressiva de 60, agora será de 30. Difícil, mas simples.

A maioria dos funcionários de nosso escritório passou por
gembu , por isso decidimos testar primeiro as três opções:
- No início, ficou claro que a opção do produto é muito complicada. Nem uma pessoa sequer entendeu por conta própria e, mesmo depois da explicação, poucas entenderam.
- A opção do designer foi rapidamente entendida, mas parecia (surpresa!) Muito dura.
- Gostei mais da opção do Consultor Privado e decidimos tomá-la como base.
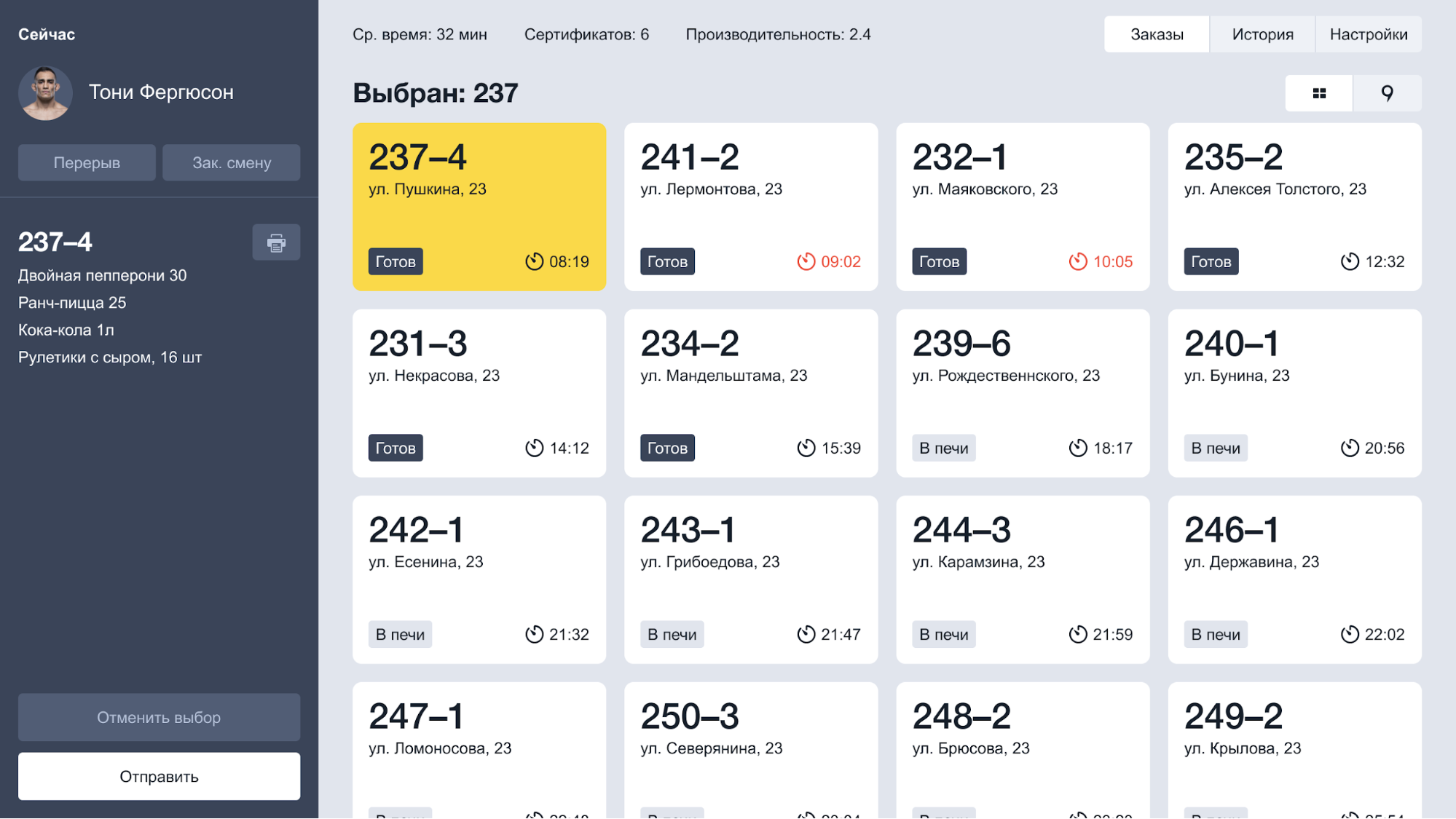
É verdade que, no processo de discussão, percebemos que também valia a pena finalizar. Em primeiro lugar, esquecemos o status do pedido. Em segundo lugar, mostrar duas vezes em uma célula é uma má ideia. Todo o tempo que eu quero compará-los mentalmente, adicione / subtraia. Portanto, ainda recusamos o tempo na prateleira de calor, deixando apenas o tempo total do pedido:

Eles imprimiram a versão modificada e foram mostrar os correios. Tudo correu bem, eles entenderam rapidamente como o novo horário do pedido é considerado. Obviamente, o hábito ainda permanece e levará tempo para ser reconstruído. Mas você ainda precisa reconstruir, e aqui era mais importante entender se a nova lógica é muito complicada.
Adicionamos beleza à nova lógica:
- Eles retornaram todos os controles adicionais do antigo caixa eletrônico.
- Reunimos uma grade completa de células e destacamos o status.
- A fila de correios foi contrastada e movida para a esquerda - lemos da esquerda para a direita.

Como um mensageiro pode entender o que ele fez: métricas
Outro ponto importante são as métricas, a saber, o tempo médio do pedido. Essa é a métrica para a qual tudo foi iniciado. Começamos a experimentar como mostrar estatísticas de pedidos. No início, era apenas o tempo médio:

Mas não é um pouco seco? Vamos tentar mostrar o número de pedidos entregues no prazo e não no prazo:

Uma ideia com várias normas, mas sem explicação, não era muito clara. E quero ver as estatísticas de longe, mas tenho que examinar os círculos.
Vamos tentar mostrar através das barras e sua proporção, para isso, temos que transferir as estatísticas para baixo:

Os valores não podem estar na borda das faixas (haverá sobreposições); portanto, você deve mudar os detalhes para a direita. Mas quando eles ficam tão perto, o tempo todo você tenta correlacionar as tiras com círculos - é irritante. Sim, e muitas vezes o fundo fica fora de vista. Em geral, o topo é mais visível.
Como resultado, eles deixaram o interesse sem explicação e retornaram o tempo médio:

Discutimos por um longo tempo como mostrar pedidos - em quantidade ou em porcentagem? Como resultado, estabelecemos porcentagens, para que o interesse possa estabelecer metas. Você não pode influenciar diretamente a quantidade, e as pizzarias são diferentes (antigas / novas, locais diferentes). E com porcentagens não existem esses problemas.
Em seguida, o produto lançou outra idéia: manter uma classificação de correios por turno. A classificação não tem consequências (multas / bônus), é um elemento puramente competitivo. Parece um pouco, mas acrescenta entusiasmo ao trabalho:

Bem, a velha caixa de chute voltou com uma nova roupagem.
No final, o designer chegou à conclusão de que, se o conteúdo das próprias listas é importante, não é necessário destacar os títulos. Ao mesmo tempo, o status foi aumentado - ele deve estar visível de longe, de modo que o tornaram mais brilhante e entrou na gama geral:

Vamos testar correios ao vivo
Então, montamos um modelo de trabalho e o lançamos em várias pizzarias. E imediatamente falhas se tornaram visíveis.
O primeiro problema é que tudo é muito superficial. As caixas registradoras monobloco têm uma alta densidade de pixels, mas não há escala automática, como em telefones ou tablets. Nos tamanhos atuais, ler algo à distância é bastante difícil.
O segundo problema é que tudo se fundiu na fila devido a pequenas manchetes; não há nada para se olhar. Os cabeçalhos desempenham o papel de ponteiros e ajudam a navegar, portanto devem ser grandes e claramente visíveis.
O terceiro problema é o tempo e a disponibilidade de pedidos pouco visíveis. Em todos os lugares você tem que lê-lo.
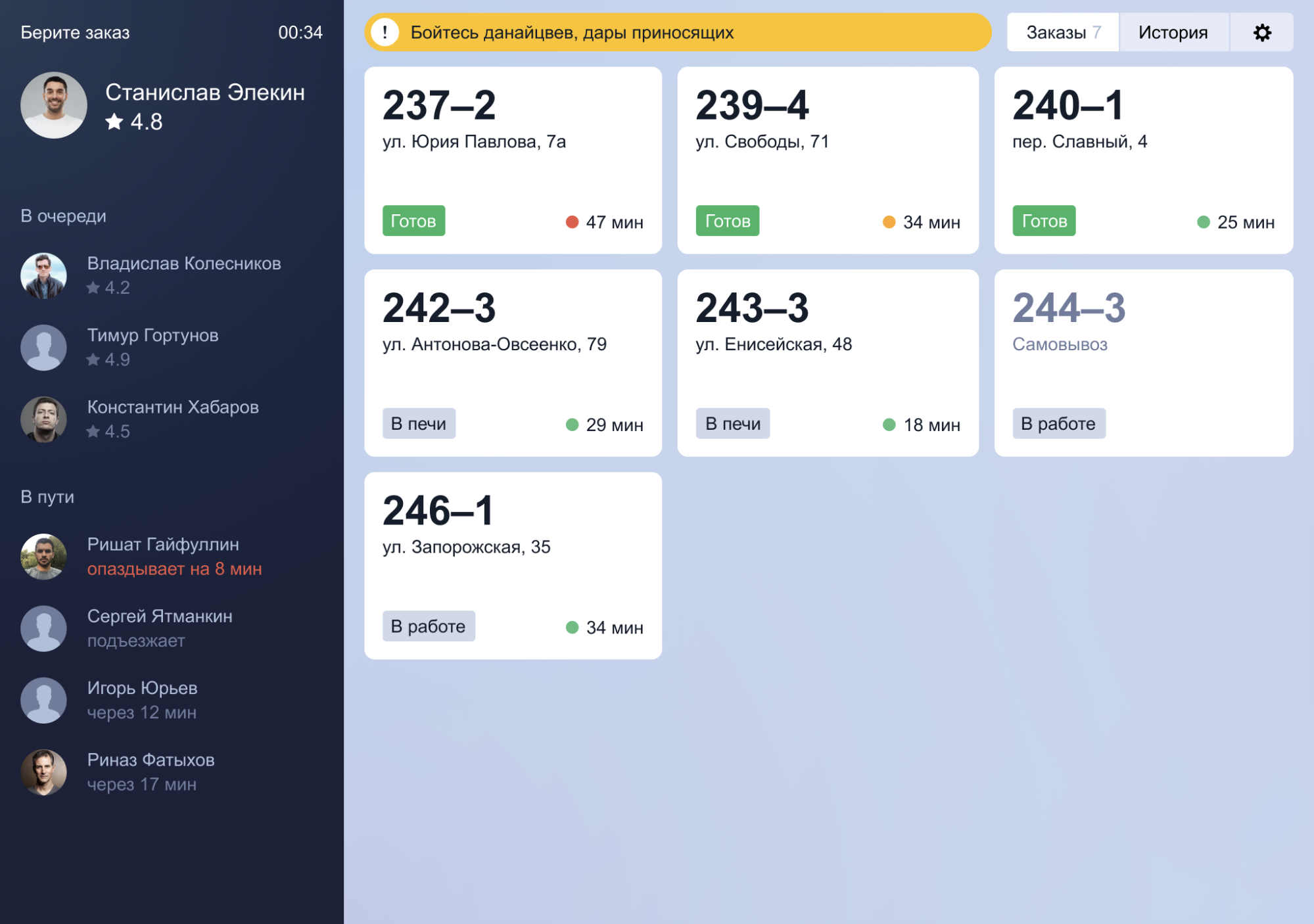
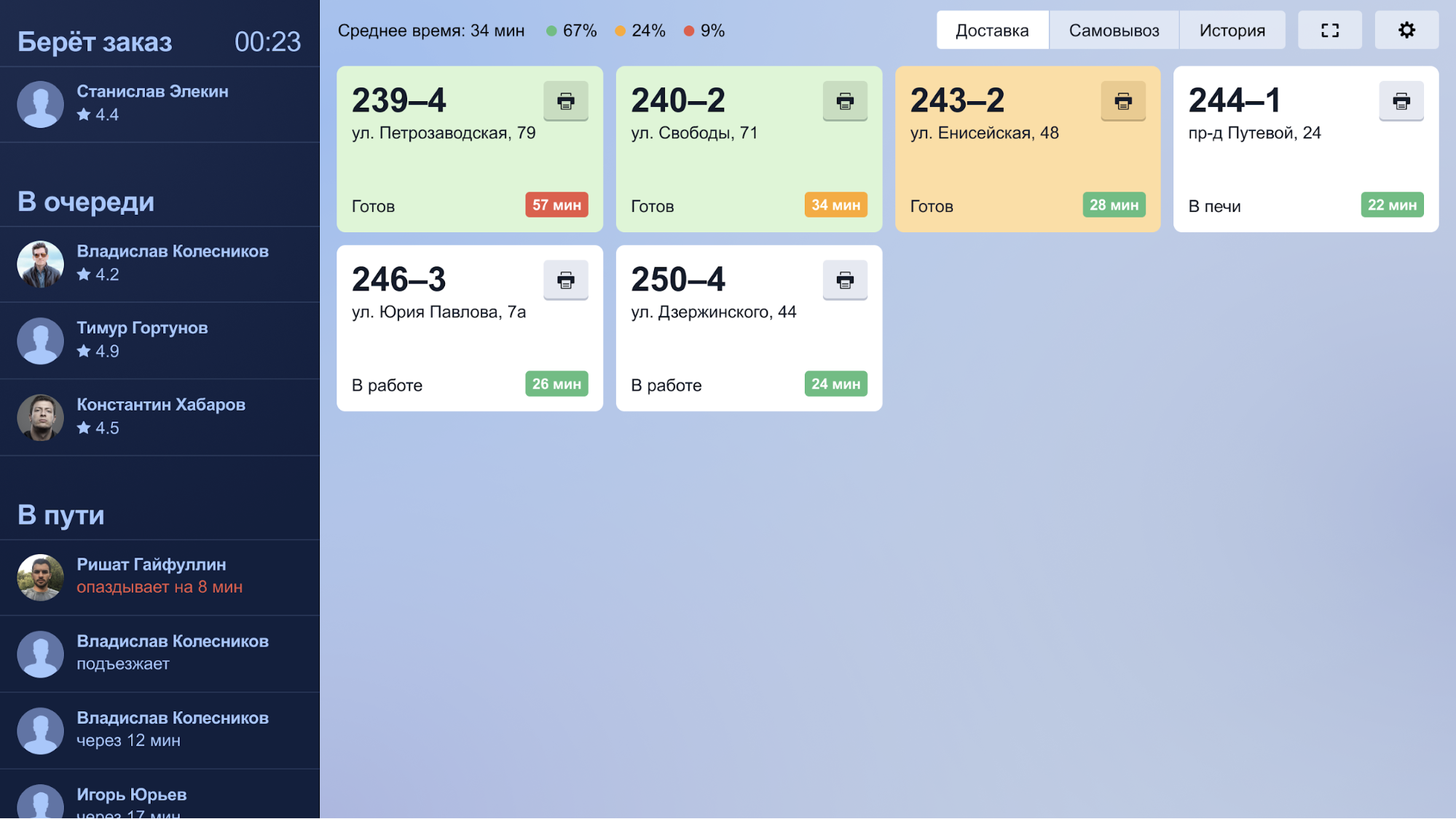
Com os dois primeiros pontos, tudo fica claro, mas com o terceiro eu tive que pensar. Não foi possível isolar o tempo como um status; duas entidades semelhantes ficariam confusas. Por outro lado, no status, o principal é saber se o pedido está pronto ou não. Portanto, decidimos retornar à versão antiga - a vontade de mostrar um fundo verde e o status é apenas texto. Isso permitiu e alocou tempo.

Adicionar cor
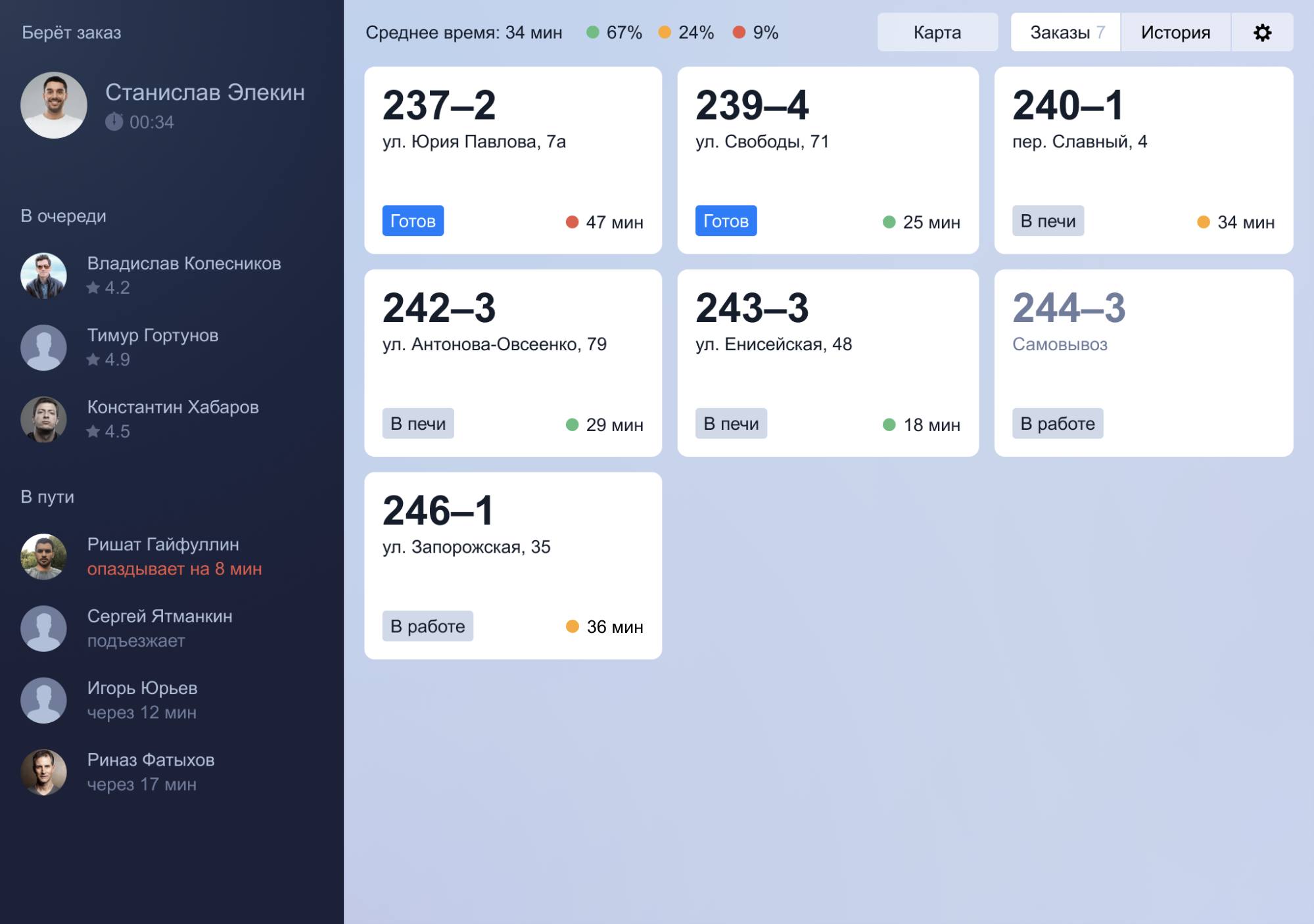
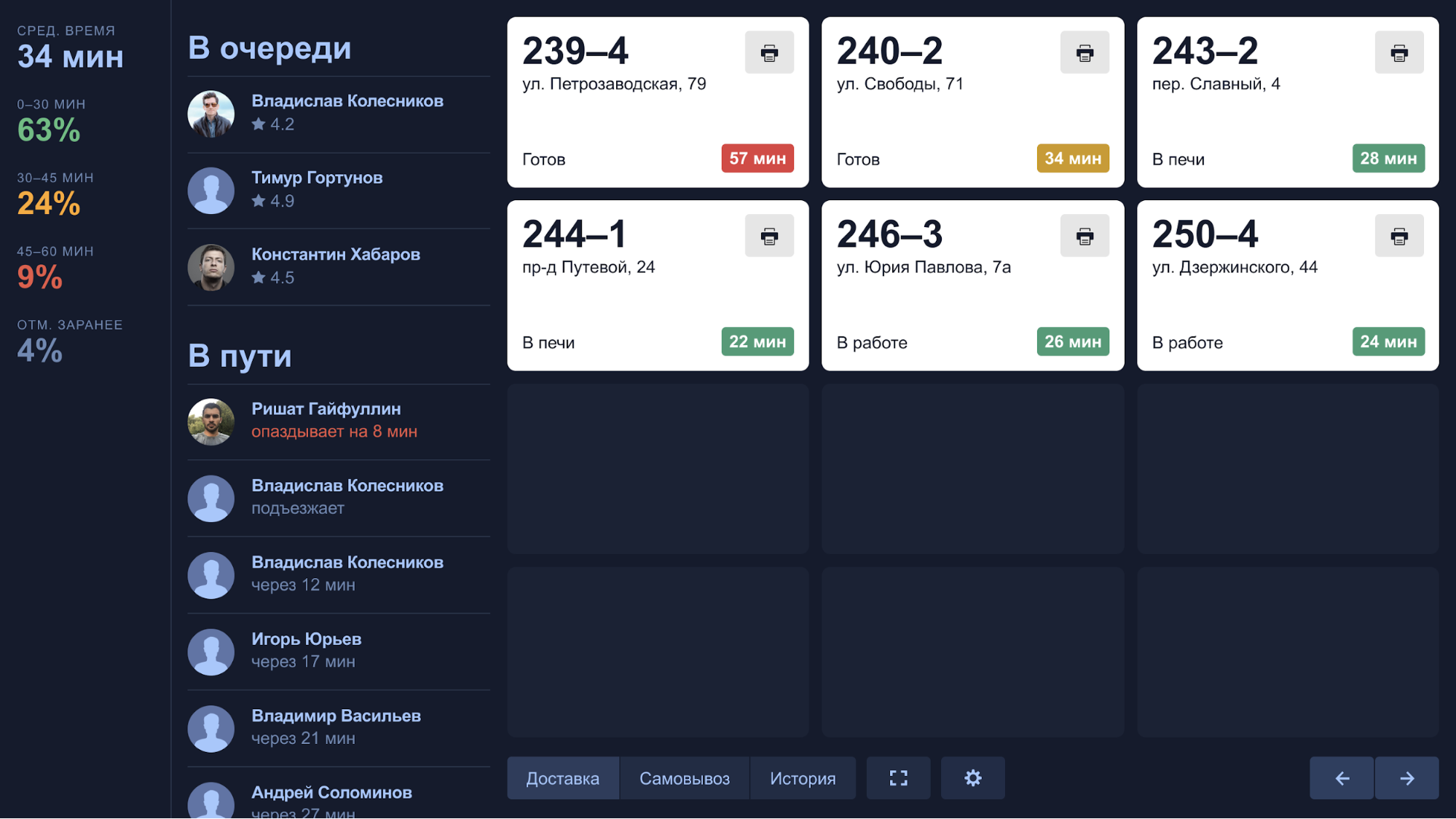
A certa altura, o diretor de arte chegou e disse: e vamos tornar todas as métricas gigantescas e virar uma faixa à esquerda? O designer primeiro discutiu e tentou argumentar com o art diere, e depois tentou e gostou:

Porque é muito mais perceptível. Aqui você não poderá pontuar neles.
No mesmo momento, decidimos deixar o tema sombrio. Contra um fundo cinza, devido ao baixo contraste, as células se fundiram um pouco e, contra um fundo escuro, uma célula branca pode ser vista de longe. Sim, ainda o fizemos por causa do efeito óptico - o texto branco em fundo escuro parece ser maior que o preto em branco (não tenho uma explicação harmoniosa aqui, mas parece estar relacionada à "leveza" - a cor branca de alguma forma "consome" "Letras pretas; mas isso não é exato). E, no entanto, não temos certeza se é bom fazer tudo escuro, mas decidimos tentar como um longo experimento.
Para comparação - uma tentativa de "aliviar" tudo de volta:

E esta é uma versão pré-lançada, que acabou entrando em produção:

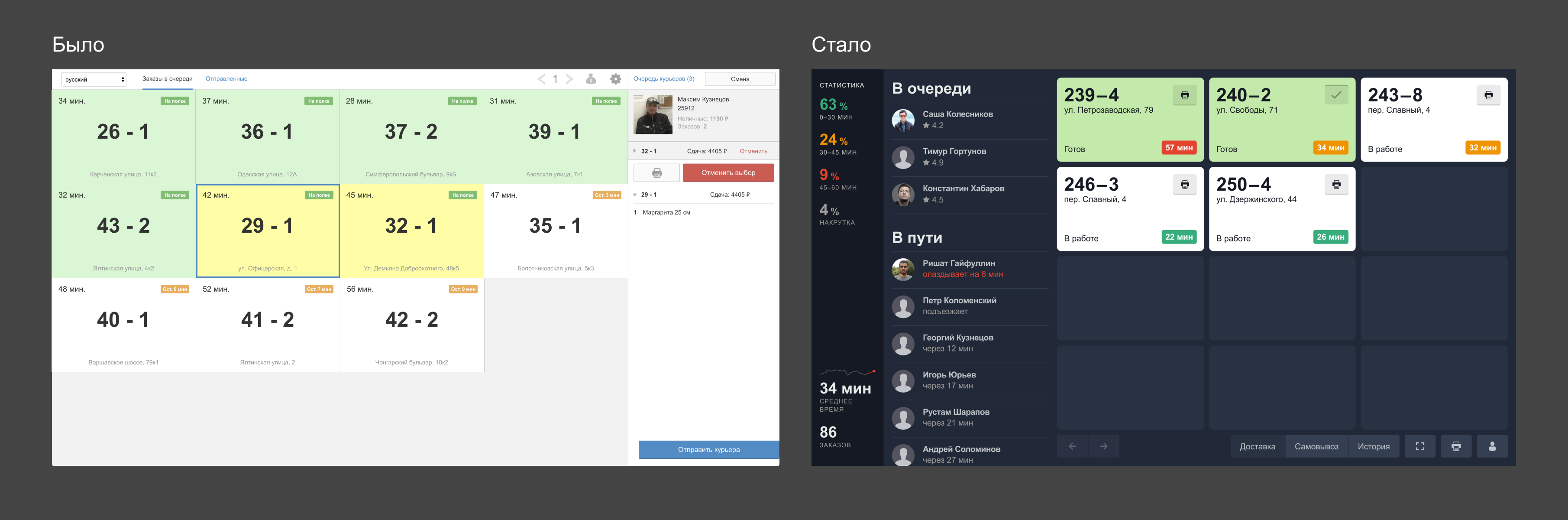
Compare o que aconteceu no início e o que aconteceu como resultado:

Um ano depois, a taxa média de entrega em toda a rede diminuiu de 43 para 35 minutos. Qual era o mérito do novo terminal nisso? É difícil avaliar, mas ele desempenhou o seu papel. Nesses projetos globais, o design por si só não pode (e não deve) ser um recurso essencial. Mas essa é uma ferramenta eficaz que ajuda a vestir a essência da forma correta e a enfatizar corretamente.