Bom dia amigos
Desafio
Faça algo semelhante ao
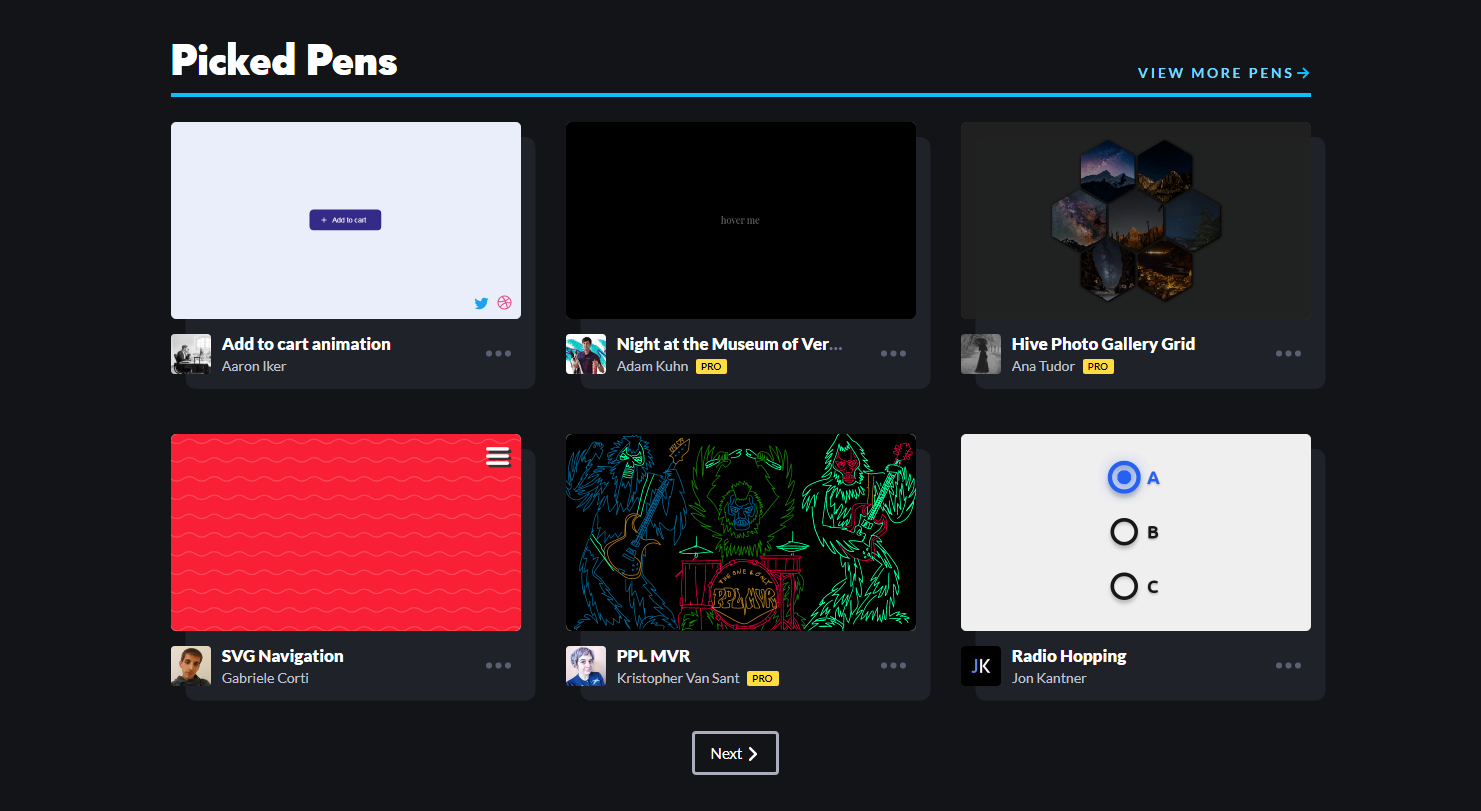
Codepen Dashboard.
O resultado deve ser algo como isto:

Possível solução
O layout de uma seção pode ficar assim:
<section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section>
O que é interessante aqui?
Como cada bloco possui um título, podemos agrupá-lo na seção (de acordo com a especificação, a seção e o artigo devem ter cabeçalhos).
.viewport - um bloco contendo um quadro (a seguir denominamos apenas um bloco).
O atributo src refere-se ao conteúdo do quadro, que é substituído por uma "capa" usando JS (mais sobre isso posteriormente).
Sem costura especifica que o conteúdo do quadro deve ser exibido como se fosse parte de um documento (atualmente não é suportado).
Rolagem = "não" impede a exibição de barras de rolagem no quadro.
Window.open é uma maneira de abrir o conteúdo de um quadro ("_blank" em uma nova guia).
Document.location é uma maneira de baixar um arquivo.
Todo o HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width: device-width"> <title>Iframe</title> <link rel="stylesheet" href="style.css"> <script src="script.js" defer></script> </head> <body> <header> <h2>Title</h2> </header> <main> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> </main> <footer> <p>© All rights reserved.</p> </footer> </body></html>
Número do problema 1. Insira o quadro no bloco
O tamanho padrão do iframe no Chrome é 304x154px.
Aplique os seguintes estilos à seção:
section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); }
Definir a largura da seção como 300px (+ meta name = "viewport" e display: flex no elemento pai) garante a mesma exibição de quadro em telas com resoluções diferentes.
Acontece assim:

E deve ser assim:

Como você pode ver, o problema é que o conteúdo é exibido no quadro em tamanho real e o próprio quadro vai um pouco além dos limites do bloco.
Uma maneira de resolver esse problema é dimensionar o iframe:
iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; }
Em seguida, determine o tamanho do bloco. Largura: 1024 * 0,25 = 256px, Altura: 768 * 0,25 = 192px.
Tudo CSS @import url("https://fonts.googleapis.com/css?family=Playfair+Display|Roboto&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background: radial-gradient(circle, skyblue, steelblue) fixed; display: flex; flex-direction: column; font-family: "Playfair Display", serif; text-align: center; color: #222; } h2 { font-size: 2em; text-transform: uppercase; text-shadow: 1px 1px #ddd; user-select: none; } main { flex-grow: 1; display: inherit; flex-wrap: wrap; justify-content: space-evenly; align-content: space-evenly; } section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); } .viewport { margin: auto; width: 256px; height: 192px; overflow: hidden; } iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; } h3 { padding: 0.5em 0; font-size: 1em; letter-spacing: 2px; text-transform: uppercase; text-align: center; color: #ddd; text-shadow: 1px 1px 0 #222; user-select: none; } button { border: none; outline: none; margin: 0.75em 0; padding: 0.75em; width: 100px; background: linear-gradient(to bottom, skyblue, steelblue); font-family: inherit; font-weight: bold; letter-spacing: 2px; color: inherit; text-transform: uppercase; border-radius: 10px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.4); cursor: pointer; transition: .2s; } button + button { margin-left: 1em; } button:active, button:checked, button:focus, button:hover { background: radial-gradient(steelblue, skyblue); color: #ddd; box-shadow: inset 0 0 2px rgba(0, 0, 0, .4); }
Problema nº 2: exibindo conteúdo ao passar o mouse
Com um número significativo de quadros na página, especialmente com conteúdo dinâmico, obtemos um carregamento / recarregamento muito longos e atrasos constantes ao rolar.
Para resolver esse problema, desabilitamos o conteúdo dos quadros e o substituímos por uma imagem. A imagem deve ter um tamanho de 1024x768px. Para ser mais preciso, alteramos os endereços dos arquivos - o valor é src (no Codepen, esse problema é resolvido com uma breve animação do conteúdo do quadro). Quando você passa o mouse sobre um quadro específico, seu conteúdo deve ser exibido.
A solução poderia ser esta:
O resultado pode ser visto
aqui .
Obrigado pela atenção. Tudo de bom.