Muitas pessoas usam os Notebooks Jupyter em seus trabalhos. Mas com a crescente complexidade do projeto, surgem problemas. As células aparecem no caderno com marcas vermelhas para si: “indique o número antes de iniciar ...” ou “defina o número de iterações com base em ...”. É obtido algum tipo de reversão na linha de comando.
E a saída de dados para a tela nem sempre é percebida sem explicação por um estranho que está acostumado a belas tabelas, imagens e outros elementos modernos da interface.
Por exemplo, temos dados sobre a área de cidades e população. Nós os exibimos na "forma tradicional":
tabledata = [["", 2561, 12615882], ["-", 1439, 5383890], ["", 205, 609828], ["", 383, 1321473]] tabledata
Vemos em um caderno:
[['', 2561, 12615882], ['-', 1439, 5383890], ['', 205, 609828], ['', 383, 1321473]]
Uma pessoa moderna e mimada nem sempre gosta desse formato de exibição. É necessário trazer os dados para um formulário tabular mais familiar.
Você pode usar a biblioteca generalizada de pandas
import pandas as pd pd.DataFrame(tabledata, columns=[""," (. )", " ()"])

Se, por algum motivo, usar pandas não combina com você, você pode usar outra biblioteca ou escrever sua própria função.
Considere uma dessas bibliotecas - tabule (https://pypi.org/project/tabulate/)
Para instalar, execute
pip install tabule na linha de comando
from IPython.display import HTML, display from tabulate import tabulate display(HTML(tabulate(tabledata, tablefmt='html')))

Você pode exibir os dados em um formulário "pseudográfico".
print(tabulate(tabledata))

Você pode adicionar cabeçalhos
print(tabulate(tabledata, headers=[""," (. )", " ()"]))

E índices
display(HTML(tabulate(tabledata, headers=[""," (. )", " ()"], tablefmt='html', showindex="always")))

tabular permite obter visualmente o mesmo resultado que os pandas.
Você pode escrever sua própria função, que ganhará recursos adicionais.
from IPython.display import HTML, display def dataToTable(data, columns = None): if len(data) == 0 : display(HTML('<b> </b>')) return hdr = '' if columns != None: for col in columns:

Saída de imagem
Estamos acostumados a pictogramas e ícones. Mesmo na previsão do tempo, vemos fotos com sóis e nuvens. Para adicionar imagens aos nossos programas, você pode usar a biblioteca IPython. Sua função Imagem permite trabalhar com imagens (PNG / JPEG / GIF) localizadas localmente e nos recursos da Internet. Defina seus tamanhos.
A descrição da biblioteca está aqui
ipython.readthedocs.io/en/stable/api/generated/IPython.display.html?highlight=display#IPython.display.Image from IPython.display import Image
Admire o python:

Decore o texto
Obviamente, você pode gerar HTML diretamente usando todos os seus recursos:
from IPython.core.display import display, HTML display(HTML("<font color='green'> </font>"))

Ou você pode usar a biblioteca termcolor. Permite, sem se aprofundar no HTML, definir a cor do texto e do plano de fundo, definir os atributos da fonte. Descrição da biblioteca aqui -
pypi.org/project/termcolor from termcolor import colored

Mostramos o progresso da tarefa
Ninguém gosta de acompanhar o progresso de uma longa tarefa sem entender qual parte do trabalho já foi concluída.

Ver quanto resta é muito melhor (sim, sim, eu sei que a velocidade do "worm" pode variar).

Descrição da biblioteca aqui -
ipywidgets.readthedocs.ioUse os comandos para instalar
pip install ipywidgets jupyter nbextension enable --py widgetsnbextension
from ipywidgets import IntProgress from IPython.display import display import time prgBar = IntProgress(min = 0, max = 100)

Interação interativa do usuário
A mesma biblioteca de ipywidgets permite não apenas exibir, mas também inserir informações.
O exemplo mais provável de interação do usuário é a reação a um clique no botão. A biblioteca ipywidgets permite criar um botão com os parâmetros fornecidos (texto, estilo e tamanho) e atribuir uma função de manipulador para pressioná-lo.
from IPython.display import display from ipywidgets import Button

O tamanho do botão é definido usando a propriedade layout
from IPython.display import display from ipywidgets import Button, Layout button2 = Button(description=' ', button_style='success', layout=Layout(width='50%', height='80px')) display(button2)

Para entrada conveniente de números e datas pelo usuário, existem os componentes FloatSlider e DatePicker.
Para obter o valor digitado, use a propriedade <component> .value
Para capturar o momento da mudança de valores, é necessário usar a observação de eventos
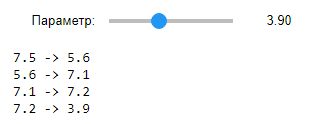
from IPython.display import display from ipywidgets import FloatSlider fSlider = FloatSlider( value=7.5,

Verifique o acesso ao valor atual:
fSlider.value
Calendário interativo:
from IPython.display import display from ipywidgets import DatePicker dPicker = DatePicker( description=':' ) def on_button_clicked(b): print(b['old'], '->', b['new']) dPicker.observe(on_button_clicked, names='value') display(dPicker)

Para selecionar um valor entre várias opções, há uma lista RadioButtons, uma lista suspensa suspensa e um grupo de botões ToggleButtons. value e observe são usados da mesma maneira para esses componentes.
Os valores podem ser especificados como uma lista de valores de sequência ou como uma lista de tuplas.
Vamos tentar a opção mais simples, com valores na forma de uma lista de strings.
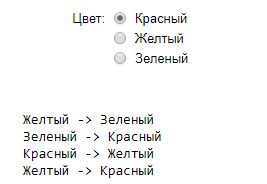
from IPython.display import display from ipywidgets import RadioButtons rButtons1 = RadioButtons( options=['', '', ''], value='',

Exibimos o valor:
rButtons1.value
Nesse modo, o valor de rButtons1.value é uma sequência.
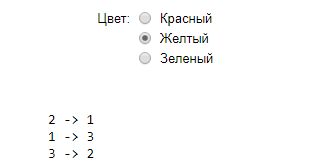
Tentamos a segunda opção de definir a lista de valores:
from IPython.display import display from ipywidgets import RadioButtons rButtons2 = RadioButtons( options=[('', 1), ('', 2), ('', 3)], value=2,

Nesse modo, o valor de rButtons2.value é o número correspondente ao valor selecionado.
A lista suspensa funciona da mesma maneira
from IPython.display import display from ipywidgets import Dropdown dropdown1 = Dropdown( options=[('', 1), ('', 2), ('', 3)], value=2,

Você pode usar a caixa de seleção e o ToggleButton para inserir valores booleanos. Eles têm valor e observam já familiares para nós.
from IPython.display import display from ipywidgets import Checkbox cb1 = Checkbox( value=False, description='' ) def on_button_clicked(b): print(cb1.value) cb1.observe(on_button_clicked, names='value') display(cb1)

from IPython.display import display from ipywidgets import ToggleButton tb1 = ToggleButton( value=False, description=' ', disabled=False, button_style='success',

Para inserir texto de várias linhas, o componente Textarea é usado.
from IPython.display import display from ipywidgets import Textarea, Layout Textarea1 = Textarea( value=', Habr!', placeholder=' ', description=':', layout=Layout(width='600px', height='100px') ) display(Textarea1)

AI (prazer de interface)
Quando há muitos elementos de interface, desejo seguir o caminho dos aplicativos da área de trabalho e combinar elementos individuais em grupos separados.
Para isso, Accordion e Tab são úteis.
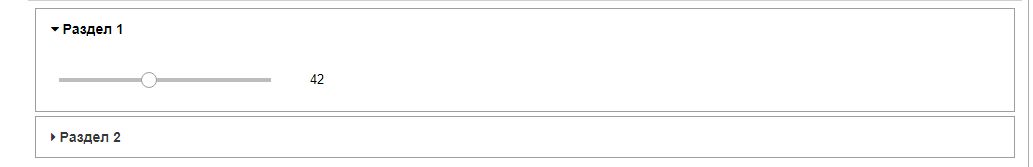
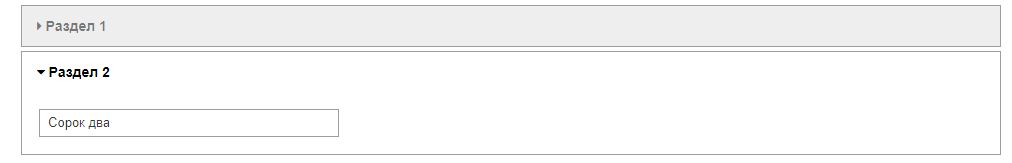
from IPython.display import display from ipywidgets import Accordion, IntSlider, Text accordion = Accordion(children=[IntSlider(value=42), Text(value=' ')]) accordion.set_title(0, ' 1') accordion.set_title(1, ' 2') display(accordion)

from IPython.display import display from ipywidgets import Tab, IntSlider, Text tab = Tab() tab.children = [IntSlider(value=42), Text(value=' ')] tab.set_title(0, ' 1') tab.set_title(1, ' 2') display(tab)

A biblioteca ipywidgets não se limita aos elementos que listei. Ele ainda possui muitas coisas úteis que podem tornar os programas nos Jupyter Notebooks mais atraentes.
Olha aqui