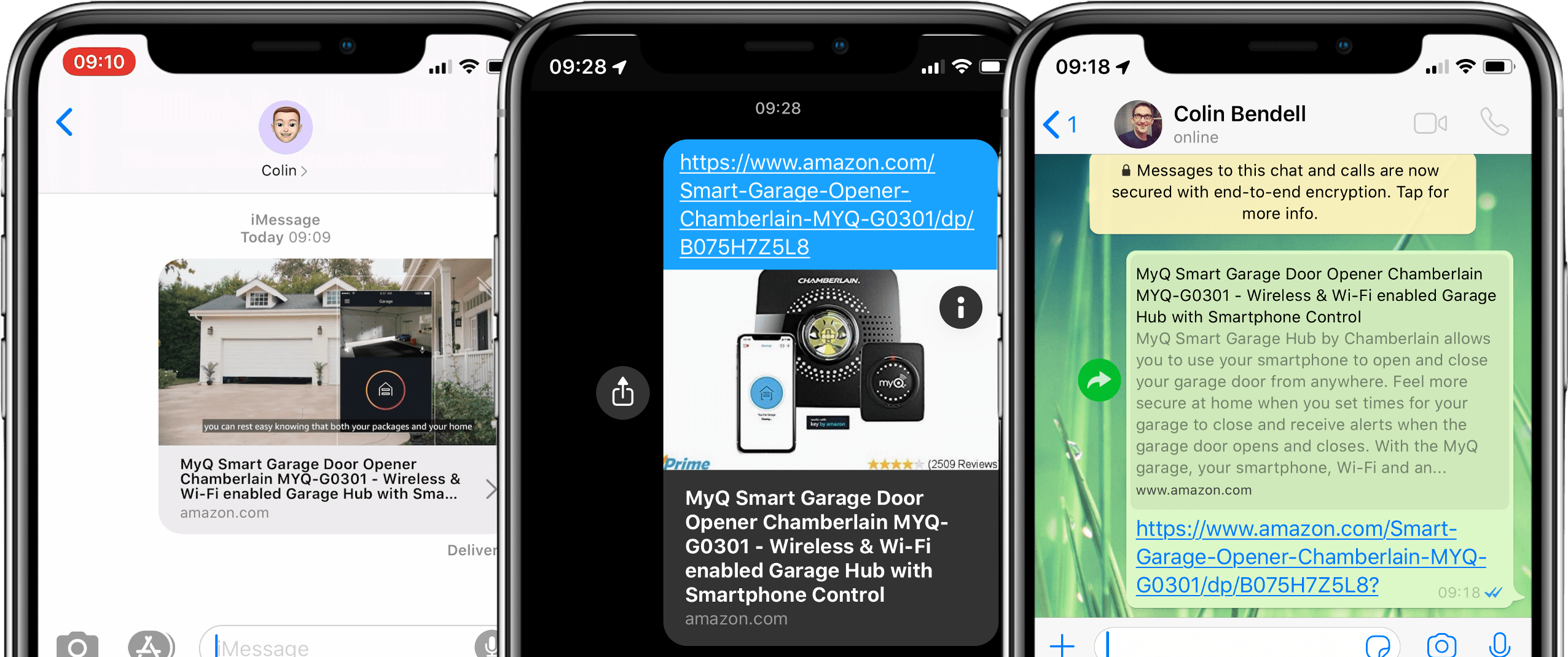
 Fig. 1. Visualize a mesma página no iMessage (à esquerda), Hangouts e WhatsApp (à direita)
Fig. 1. Visualize a mesma página no iMessage (à esquerda), Hangouts e WhatsApp (à direita)Se você mencionar qualquer URL em um tweet, em um canal Slack, em Telegram ou WhatsApp, o link será expandido para uma visualização. Ele fornece uma idéia aproximada de como é uma página da Web real.
A visualização tornou-se tão comum que mal prestamos atenção em como ela funciona. Mas esta é uma ferramenta poderosa para atrair um novo público. Talvez seja ainda mais importante que a otimização de mecanismos de pesquisa. Infelizmente, a maioria dos sistemas de análise da web não vê esse tráfego e não pode mostrar como os micronavegadores interagem com seu site.
Aqui estão os fatos básicos sobre micronavegadores que todo desenvolvedor web deve conhecer.
1. O que é um micronavegador? Como é diferente de um navegador "normal"?
Todos conhecemos os principais navegadores, como Firefox, Safari, Chrome, Edge, Internet Explorer e Opera. Sem mencionar os muitos navegadores novos no mecanismo Chromium, mas com recursos exclusivos ou uma interface, como
Samsung Internet ou
Brave .
Os micronavegadores são uma classe de agentes de usuário que também seguem links para sites, analisam HTML e interagem com o usuário. Mas eles têm recursos limitados de análise para HTML e, especialmente, para renderização. Não há interação interativa do usuário para o site exibido. Pelo contrário, é puramente uma representação: você precisa sugerir ao usuário o que está do outro lado da URL.
A geração da janela de visualização de link não é um conceito novo. O Facebook e o Twitter fazem isso há quase uma década. Naquela época, a função estava quase exclusivamente com eles. Os departamentos de marketing distribuíram tarefas para usar vários microdados - Twitter Cards e anotações Open Graph no Facebook. Em breve, o LinkedIn também incluiu as tags Open Graph e OEmbed para gerar visualizações.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
Com o tempo, as conversas em grupo e outras ferramentas de colaboração se tornaram mais populares - e começaram a copiar algumas funções das grandes redes sociais. Em particular, nos últimos anos, vimos a expansão da função de expandir links em plataformas de bate-papo. Para não reinventar a roda, criar uma visualização, todas as plataformas estão procurando microdados existentes.
Mas quais dados usar? Como isso deve ser organizado? Acontece que cada plataforma se comporta de maneira um pouco diferente, apresentando informações com algumas diferenças em relação a outras, conforme mostrado na Fig. 1
2. Se os micronavegadores estão por toda parte, por que não consigo vê-los nos relatórios analíticos?
O tráfego dos micronavegadores é fácil de ignorar. Existem várias razões para isso.
Em primeiro lugar, os micronavegadores não executam JavaScript e não aceitam cookies. O bloco
<script> do Google Analytics não será iniciado e falhará. E o agente de renderização ignorará todos os cookies.
Em segundo lugar, se você analisar os logs HTTP do servidor ou da CDN, verá um número muito pequeno de solicitações. Se você conseguir reconhecer os agentes de usuário correspondentes. Alguns deles estão disfarçados de navegadores reais, enquanto outros estão disfarçados de Facebook ou Twitter. Por exemplo, o iMessage usa a mesma linha de agente do usuário para todas as solicitações e não mudou desde o iOS 9:
Agente do usuário: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML, como Gecko)
Versão / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 Por fim, muitas plataformas, incluindo o Facebook Messenger e o Hangouts, solicitam layouts de visualização por meio de serviços centralizados. Isso os diferencia do WhatsApp e do iMessage, onde cada usuário recebe suas próprias solicitações. Com uma abordagem centralizada, você receberá apenas uma solicitação, que pode combinar as solicitações de milhares de usuários.
3. Provavelmente, os micronavegadores são mais importantes que o googlobot
Todo mundo sabe a importância de ser bem indexado pelos mecanismos de pesquisa para que nossos sites sejam visitados por seus rastreadores, como o googlebot. Esses bots são uma fonte de vitalidade para gerar leads e atrair novos usuários.
Mas o verdadeiro tesouro para os profissionais de marketing é o boca a boca. Conversas com amigos ou colegas, onde você recomenda um produto, marca de roupa ou compartilha notícias. Este é o tipo mais valioso de marketing.
No ano passado, ao coletar dados para um
relatório sobre o estado da mídia visual na Internet , encontramos um padrão muito claro que se manifesta fortemente durante a temporada de férias nos Estados Unidos. Do Dia de Ação de Graças à Sexta-feira Negra, as velocidades de troca de links dispararam. O motivo é que as pessoas em grupo conversam sobre links e descontos compartilhados em mercadorias.
Reduzimos e normalizamos as estatísticas por hora do dia. Assim, você pode avaliar a audiência diária do boca a boca e a frequência da troca de links. Provavelmente não será chocante que no Slack troquemos links de segunda a sexta-feira, e o WhatsApp seja usado a semana toda. Além disso, o WhatsApp é usado com mais frequência durante os chamados "intervalos", como almoço ou final da tarde, quando as crianças já dormem.
 Fig. 2. Troque links no WhatsApp e Slack
Fig. 2. Troque links no WhatsApp e SlackEmbora as visualizações de links estejam se tornando mais comuns, há dois fatores a serem considerados que afetam o comportamento do usuário:
- Os usuários são céticos quanto aos links que recebem no SMS e no bate-papo. Eles têm medo de phishing e não seguem o link cegamente, mas buscam confirmação adicional do valor do conteúdo. É por isso que a maioria das plataformas usa visualizações de página, destacando fortemente os URLs.

- Rolagem. Tenho certeza de que você se deparou com bate-papos em grupo com centenas de mensagens não lidas que você rapidamente rola para acompanhar a conversa. Com esse comportamento, é fácil perder os links, e a visualização fornece um breve resumo com informações sobre a importância ou não de acessar este URL.

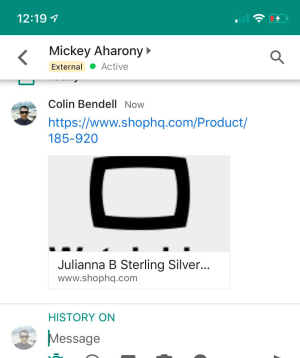
Fig. 3. Aperte a pesquisa do Nielsen Norman Group na janela de visualização

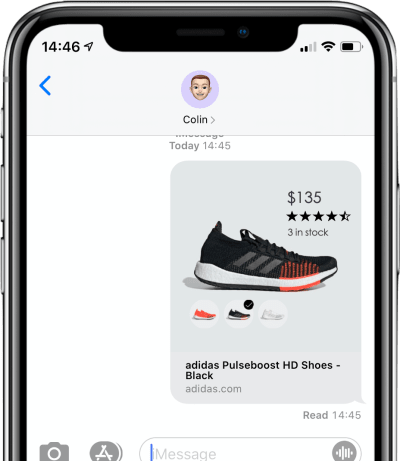
Fig. 4. Um exemplo de quão atraente pode ser um produto de uma loja online. A janela de visualização exibe opções de cores, preço e classificação do produto
4. Micronavegadores não são navegadores reais (eles apenas fingem)
Como eu já mencionei, o micronavegador finge ser um navegador real, enviando os cabeçalhos HTTP corretos e geralmente mostrando a sequência de agente de usuário de outra pessoa. No entanto, é importante que os desenvolvedores da Web conheçam alguns dos recursos de seu trabalho.
Em primeiro lugar, os micronavegadores estão tentando proteger a privacidade do usuário. O usuário ainda não vai visitar seu site. Além disso, ele é mostrado uma visualização em uma janela de bate-papo particular. Apesar de sua marca e site serem mencionados, a confidencialidade da conversa deve ser rigorosamente respeitada.
Por esse motivo, todos os micronavegadores:
- Ignorar JavaScript - para que seu aplicativo React não funcione;
- Ignore todos os cookies - para que seus testes A / B também sejam inúteis;
- alguns seguirão os redirecionamentos, mas após alguns segundos, eles esgotarão rapidamente o tempo limite e abandonarão as tentativas de implantar o link;
- não espere pelo
referer quando o usuário abrir o link em um navegador completo. De fato, parecerá tráfego "direto", como se o usuário tivesse inserido manualmente o URL na barra de endereço.
Em segundo lugar, os micronavegadores têm um cérebro muito pequeno e, provavelmente, não o algoritmo de rede mais avançado. A maioria dos navegadores completos usa um tokenizador para analisar a marcação HTML e enviar solicitações para a pilha de rede de forma assíncrona. Além disso, antes de enviar a solicitação assíncrona, os navegadores realizarão algumas análises dos recursos necessários.
A julgar pelos nossos experimentos, a maioria dos micronavegadores ao analisar o HTML simplesmente usa um loop
for , enquanto solicita recursos simultaneamente. Isso é normal para o Wi-Fi rápido, mas pode causar problemas em uma conexão instável.
Por exemplo, o iMessage primeiro detectará e fará o download de todos os ícones de
<link rel="icon" > , de todas as imagens
<meta property="og:image" , bem como de
<meta name="twitter:image:src" e
só então decidirá tirar disso.
Agora você entende para onde vai o tráfego.
Muitos sites ainda transmitem favicons em cinco ou mais tamanhos. Isso significa que o iMessage fará o download de todos os ícones favoritos, independentemente do tamanho, e não os usará se decidir exibir a imagem.
Por esse motivo, a meta marcação está ganhando importância. Quanto menor o conteúdo, maior a probabilidade de ele aparecer na tela do usuário.
5. Questões de marcação
Como os micronavegadores são primitivos, é importante fazer uma boa marcação. Aqui estão algumas boas estratégias:
Sumário
À medida que mais conversas acontecem em chats em grupo e canais Slack, as visualizações de links são uma maneira importante de atrair novos usuários. Infelizmente, nem todos os sites oferecem visualizações boas e convincentes (e agora que você sabe o que procurar, não poderá ver exemplos ruins - desculpe).
Para ajudar as pessoas a decidirem seguir o link e visitar seu site, é necessário registrar anotações com microdados nas páginas. O que é ainda melhor, podemos transmitir belas histórias visuais através de micronavegadores.