
Sentado à mesa, você usa o mouse e o teclado enquanto está sentado no sofá - provavelmente o touchpad de um laptop ou a tela de toque de um tablet. Você pode até usar o Leap Motion e controlar seu computador com gestos. Como você já entendeu, existem muitas maneiras de navegar na Internet e gerenciar seu computador. Um gamepad pode ser um deles.
Neste artigo, compartilharei com você como:
- conecte o gamepad ao navegador
- ouvir eventos do gamepad
- controlar o foco nos elementos da página usando um gamepad
- faça feedback na forma de vibração
Conecte seu gamepad usando USB ou Bluetooth e vamos começar.
API do Gamepad
Um gamepad da API foi adicionado ao padrão HTML 5. A API permite o uso de gamepads em um navegador. Em combinação com um elemento, essa API pode ser usada para criar jogos que suportam um gamepad. Portanto, os usuários podem jogar usando o gamepad diretamente no navegador, o que é muito legal. Mas a API pode ser usada não apenas para jogos. Ninguém o impede de criar um dispositivo de entrada na forma de um gamepad para finalidades completamente diferentes.
A API do Gamepad é bem suportada , mas ainda está em fase de rascunho. Talvez algo mude, seja excluído ou adicionado no futuro.
Nós conectamos um gamepad
Quando o gamepad se conecta ao computador usando USB ou Bluetooth, podemos usar dois eventos para lidar com conexões e desconexões:
window.addEventListener('gamepadconnected', function(event) {
O gamepad começará a funcionar somente depois que você pressionar o botão (aprox. Traduzir Qualquer ou Iniciar). O fato é que essa é a segurança / privacidade do navegador. Portanto, é necessário refletir sobre a interface informando o usuário sobre a necessidade de pressionar um botão para iniciar o trabalho.
Os eventos do gamepad são os seguintes no console:

Layout do gamepad: botões e eixos
Como você pode ver, o log de eventos possui vários botões (0 - 16) e eixos (eixos 0 - 3). Mas como você sabe como os botões se escondem atrás do número? Os gamepads têm layouts diferentes, dependendo da marca. Portanto, você deve procurar informações na Internet. Nesse caso, conectamos o gamepad do Xbox One e ele tem este layout:

Ouça o pressionamento de tecla
Ao desenvolver interfaces, você pode usar .addEventListener() para adicionar um evento ao pressionamento de tecla. Nesse caso, isso não pode ser feito, pois os botões no controlador não criam eventos. E como você pode ver no log acima, você deve verificar o campo pressed manualmente:
const xBoxButtonB = gamepad.buttons[1] if (xBoxButtonB.pressed) { doSomethingOnButtonPress(); }
Como queremos fazer a verificação o tempo todo, precisamos agrupar tudo em um loop. Por exemplo, usando requestAnimationFrame :
const rAF = window.mozRequestAnimationFrame || window.requestAnimationFrame; window.addEventListener('gamepadconnected', function() { updateLoop(); }); function updateLoop() {
Navegação entre itens
Para usar o gamepad para navegar na página da web, você deve simular o teclado. Mas primeiro você precisa obter todos os elementos da página que podem ser focados.
Usando o seletor a seguir, você pode obter todos esses elementos:
const focusableElements = document.querySelectorAll( 'button, [href], input, select, textarea, [tabindex]:not([tabindex="-1"])' );
Movendo o foco programaticamente
Para focar no elemento, percorreremos o NodeList e focaremos no elemento atual usando o método element.focus() .
Este exemplo mostra como você pode pular o foco de um elemento para outro:
let current; function updateLoop() { const gamepad = navigator.getGamepads()[0] const gamepadBumperL = gamepad.buttons[4] const gamepadBumperR = gamepad.buttons[5] if (gamepadBumperL.pressed) { prevItem(current) } if (gamepadBumperR.pressed) { nextItem(current) } setTimeout(() => rAF(updateLoop), 100) } function prevItem(index) { current = (index - 1) % focusableElements.length focusableElements[current].focus() } function nextItem(index) { current = (index + 1) % focusableElements.length focusableElements[current].focus() }
Preste atenção ao uso da função setTimeout . É usado para limitar requestAnimationFrame a 100 milissegundos. Sem isso, um único clique em uma tecla pode gerar vários eventos do gamepad, já que não existe um onClick familiar para nós e é fisicamente impossível pressionar e soltar uma tecla em um milissegundo.
Clique nos elementos
Você pode click() nos elementos usando o método click() :
clickItem(index) { focusableElements[index].click(); }
Adicione feedback usando vibração
Gamepads modernos podem vibrar. Essas vibrações são usadas para feedback do usuário, geralmente em jogos. Mas você também pode tentar obter feedback dos elementos da web na página.
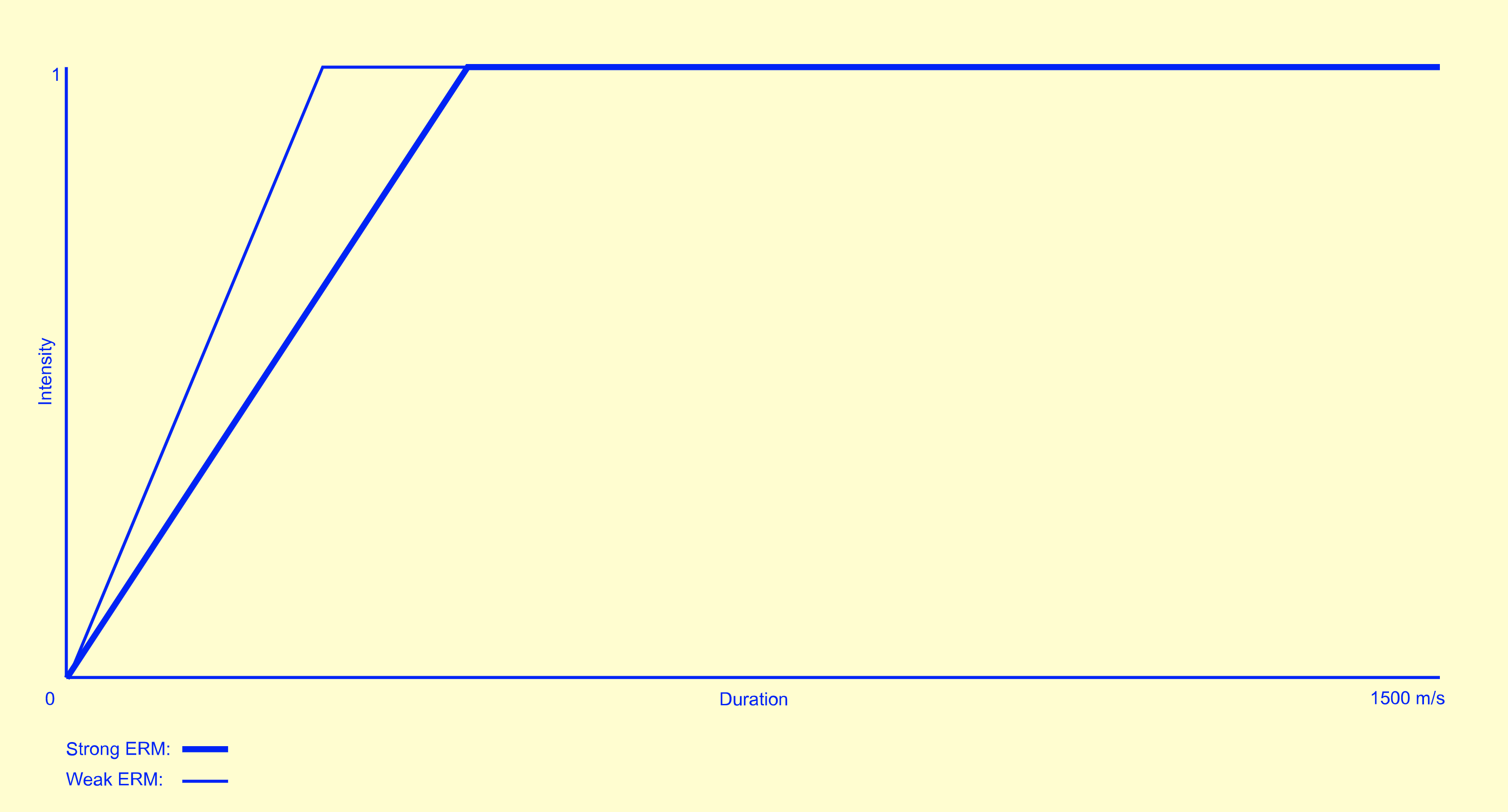
Os gamepads geralmente são equipados com dois motores elétricos, potentes e fracos:

Podemos controlar esses motores em um navegador usando o vibrationActuator .
Para criar vibração, podemos usar o método playEffect() :
gamepad.vibrationActuator.playEffect('dual-rumble', { startDelay: 0,
Ao usar motores para vibração, lembre-se de que um motor grande precisa de mais tempo para acelerar. Portanto, para respostas de curto prazo, é melhor usar um pequeno motor.

Conclusão
Neste exemplo, examinamos as funções básicas da API do Gamepad e como ela pode ser usada para navegar na Internet.
O código e a demonstração do GitHub podem ser vistos aqui .
Links úteis
html5gamepad.com - ferramenta de verificação de gamepad
API do Gamepad no MDN