Olá.
Já publiquei
um artigo sobre minha experiência na automação de testes de regressão visual.
Desde então, o projeto foi significativamente aprimorado - a estrutura mudou, ficou muito mais fácil configurá-lo e começar a escrever autotestes, o relatório foi significativamente aprimorado.
 VisualRegressionFramework
VisualRegressionFramework é uma solução bastante simples para pequenos projetos. Cerca de 50 autotestes (páginas + elementos) foram escritos para o projeto em que estou trabalhando.
Eu executo testes após alterações no layout. Quaisquer alterações são visíveis imediatamente, ou seja, problemas como "
alteraram o layout do elemento em uma página, mas tudo quebrou na outra página " há muito tempo que foi resolvido.
Tecnologias utilizadas - Java, TestNG, Maven, Selenium Webdriver, aShot (biblioteca para comparação de imagens).
Recursos:
- Compare capturas de tela de páginas
- Comparação de capturas de tela da página + ignorando elementos especificados (conteúdo dinâmico etc.)
- Compare capturas de tela de itens
- Pontos de interrupção - você pode comparar capturas de tela de páginas ou elementos com larguras diferentes. Por padrão, são usados 3 pontos de interrupção - 1920px, 768px, 360px
- Gerar automaticamente as capturas de tela esperadas
- Você pode escrever testes como autotestes funcionais comuns, não há restrições - isso é importante porque às vezes pode ser necessário executar algumas ações complexas antes de fazer uma captura de tela.
Relatório
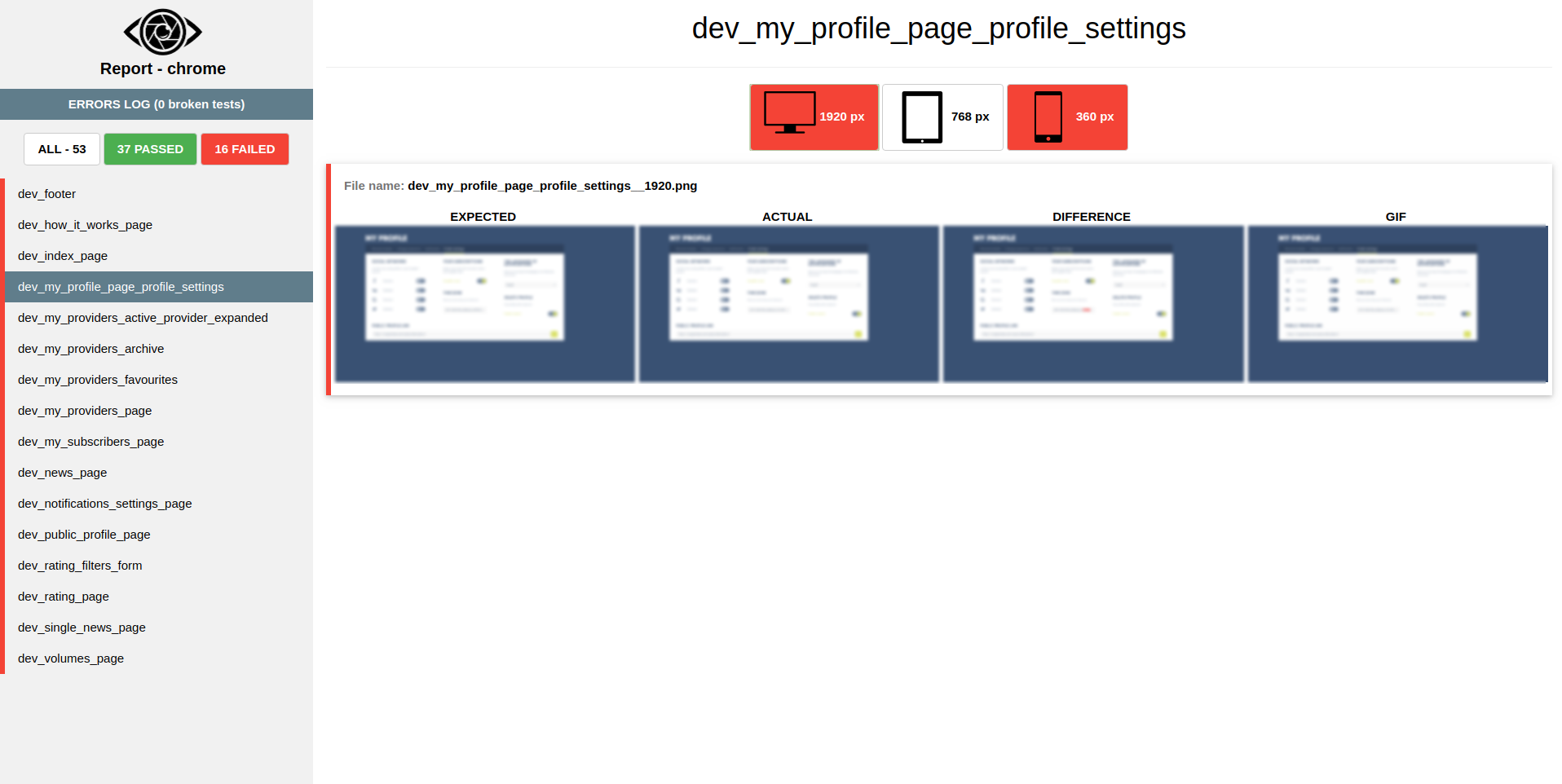
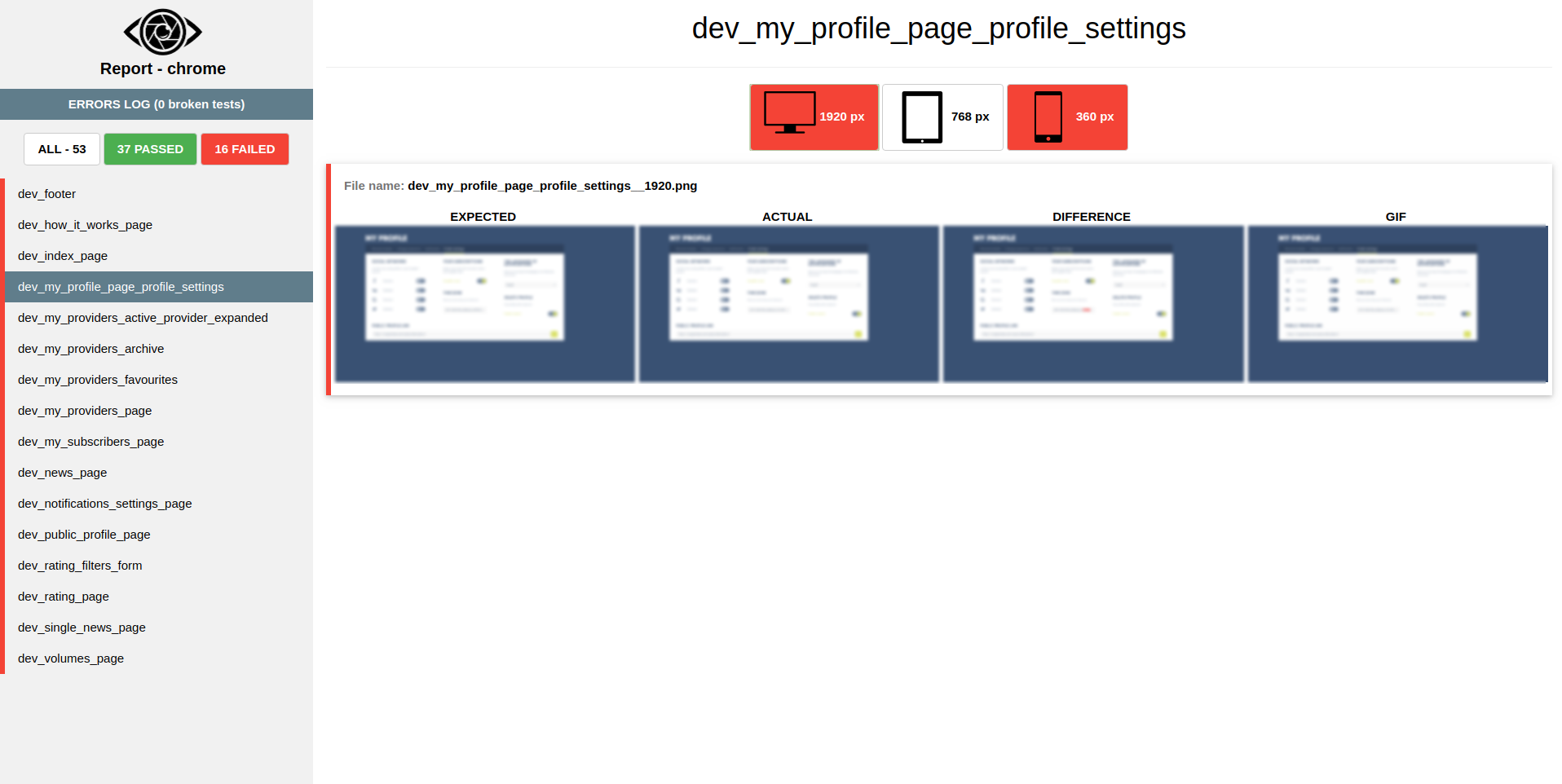
O relatório fica assim:

A barra lateral esquerda contém uma lista de testes, um log com erros, o navegador no qual os autotestes foram executados.
Você também pode alternar entre pontos de interrupção e ampliar qualquer imagem clicando nela.
Estrutura de estrutura
src / config / visual.properties - aqui estão todas as configurações necessárias
- pontos de interrupção - pontos de interrupção, a largura do site em que uma captura de tela será feita
- allowableDiffSize - discrepância permitida entre a captura de tela esperada e a atual em pixels
- caminhos para pastas com screenshots
- caminhos para o modelo do relatório, para o próprio relatório e para o arquivo com o log de erros
report / REPORT.html - relatório
screenshots- actual - capturas de tela reais criadas durante o teste
- esperado - capturas de tela esperadas, se não houver capturas de tela esperadas, elas serão criadas automaticamente na primeira vez que você executar o teste
- diff - imagem na qual as áreas incompatíveis são destacadas em vermelho
- gif - gifs criados a partir de imagens reais, esperadas e diferentes
src / main / framework - classes de
estrutura - gerador de relatórios, capturas de tela, gifs, etc.
src / main / app é apenas um exemplo de arquitetura de objeto de página, não é necessário usá-lo, pode ser excluído.
src / test / resources / testng.xml - aqui você precisa adicionar novas classes de teste, entre A_BeforeAllTests e A_AfterAllTests
src / test / java- A_BaseTest - a classe de teste base da qual todas as novas classes de teste devem herdar
- A_BeforeAllTests - inicialização de configurações e navegador antes dos testes
- A_AfterAllTests - geração de relatório após testes
- A_ErrorsLogListener - erros de log
- StaticGuestTest - exemplo de classe de teste
As classes são executadas em uma ordem específica:- primeiro, a inicialização das configurações e do navegador - classe A_BeforeAllTests
- depois teste autotestes
- e, no final, um relatório é gerado - classe A_AfterAllTests
Como trabalhar com a estrutura
Exemplo de teste@Test public void indexPage() { app.open(); app.preparePageForScreenshot(); Comparer.comparePages("index_page"); }
No exemplo acima, a página simplesmente se abre e, em seguida, a página é preparada para uma captura de tela, após a qual as capturas de tela esperadas e atuais da página são comparadas. As capturas de tela são criadas e comparadas em todos os pontos de interrupção.
Por que precisamos da função preparePageForScreenshot () :
Por padrão, a página simplesmente rola para baixo e, em seguida, sob js +, ocorre um segundo atraso. Isso é necessário para que todas as imagens, estilos etc. possam ser carregados.
Também nesta função, você pode ocultar elementos desnecessários, por exemplo, um bloco dinâmico com publicidade. No meu projeto, oculto o rodapé, o cabeçalho e a barra lateral, pois são iguais em todas as páginas. Sem esses elementos, os testes funcionam mais rapidamente e a verificação de um relatório é mais fácil.
PáginasCompare as capturas de tela da página em todos os pontos de interrupção:
Comparer.comparePages("test_name");
Compare as capturas de tela da página em todos os pontos de interrupção + oculte elementos:
Comparer.comparePages("test_name", new String[]{"css_locator_1", "css_locator_2"});
Compare as capturas de tela da página apenas no ponto de interrupção especificado:
Comparer.comparePagesWithBreakpoint("test_name", "1920");
Compare capturas de tela da página apenas no ponto de interrupção especificado + oculte elementos:
Comparer.comparePagesWithBreakpoint("test_name", "1920", new String[]{"css_locator_1", "css_locator_2"});
ItensCompare capturas de tela do elemento especificado em todos os pontos de interrupção:
Comparer.compareElements("test_name", "css_locator");
Compare capturas de tela do elemento especificado apenas no ponto de interrupção especificado:
Comparer.compareElementsWithBreakpoint("test_name", "1920", "css_locator");
Link para o repositório do projetoQuestões atuais
- Uma área preta pode ser adicionada ao final da captura de tela. Eu encontrei isso por algum tempo. O problema desapareceu quando comecei a esconder o rodapé. Esta é uma questão de biblioteca da aShot - https://github.com/pazone/ashot/issues/169
- O autoteste pode não ser aprovado devido a uma diferença de vários pixels. O problema é resolvido aumentando o valor de TestConfig.allowableDiffSize .