3D互联网:在NASA管理好奇心火星探测器
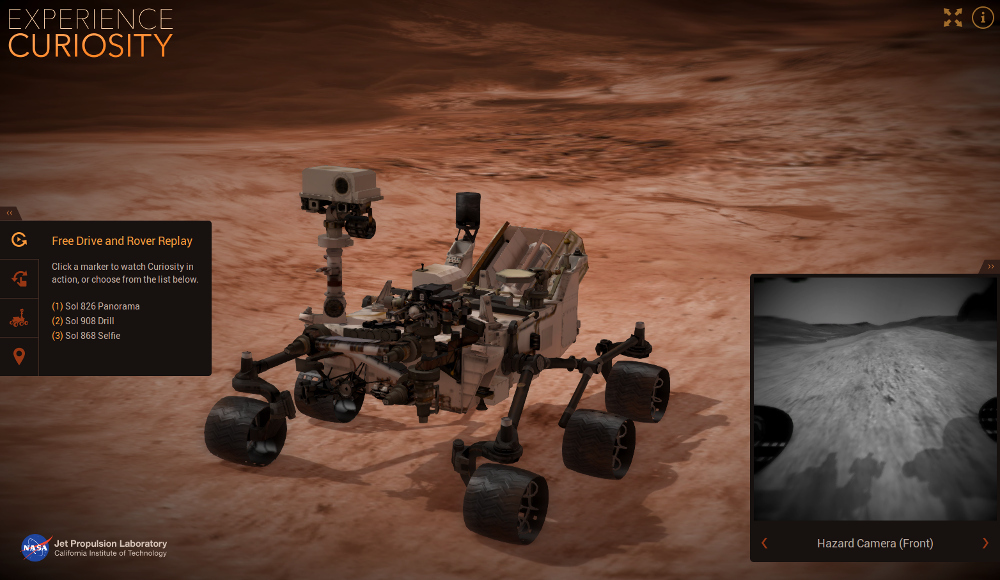
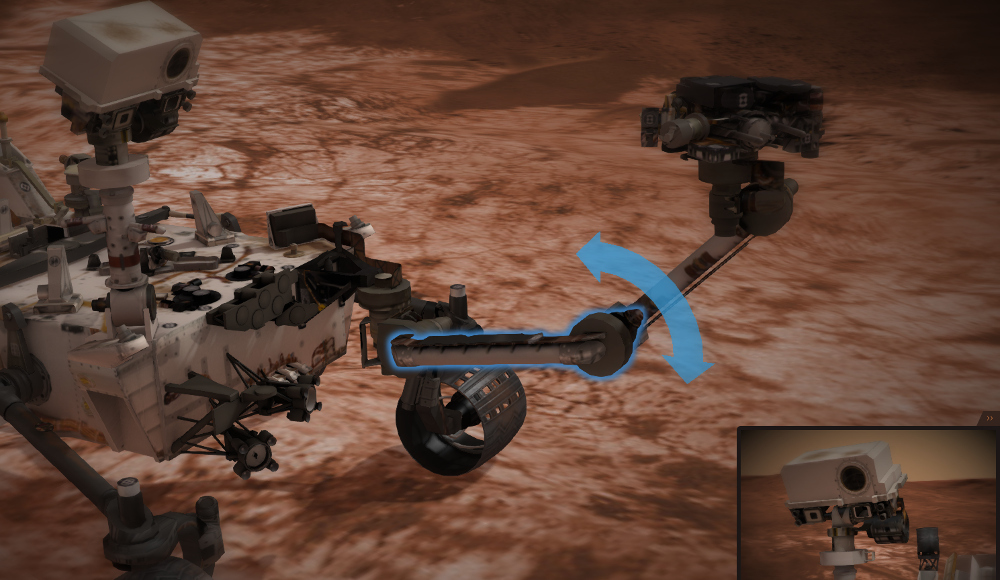
8月6日是登陆这颗红色星球的第三天,这已经成为了好奇号流浪者的传奇。尽管已经在项目本身及其伴随的PR活动上付出了巨大的努力,但是NASA显然不会停止。著名的喷气推进实验室(JPL)可视化团队首先通过展示“ 体验好奇号”(Experience Curiosity)来开发Internet的3D功能,“ 体验好奇号 ”是有关火星任务的交互式三维Web应用程序。 短暂启动15秒后(第二次加载只需要2秒,这要归功于浏览器缓存),我们看到了一个六轮的英俊男子。第一个自然的愿望是在……火星表面上的某个位置单击,然后-看哪! -流动站重要地转过身,并朝指示的方向缓慢前进(尽管事实是故意将速度提高了20倍)。在移动时,可以从任何角度从任何方向观看它-按住左按钮和鼠标滚轮可以更改虚拟摄像机的角度。可以在左边的窗口中选择最有趣的景点(回想一下,真正的火星漫游者在大风火山口周围旅行)-我个人非常喜欢在868年火星任务日拍摄真实照片的过程。顺便说一句,您还可以在用户控制模式下在应用程序中手动控制相机和操纵器。对于关心每个细节目的的技术人员,开发人员提供了一种培训模式-真正的3D维基百科!我通过单击感兴趣的部分了解到,流动站具有三个天线和一个带有5千克238238二氧化dioxide的核“电池”,该悬架在底盘和钻机中的工作方式以及化学实验室的工作能力,这一事实我知道。我认为,培训视频无法与在交互式仿真程序中获得的积极经验进行比较。
短暂启动15秒后(第二次加载只需要2秒,这要归功于浏览器缓存),我们看到了一个六轮的英俊男子。第一个自然的愿望是在……火星表面上的某个位置单击,然后-看哪! -流动站重要地转过身,并朝指示的方向缓慢前进(尽管事实是故意将速度提高了20倍)。在移动时,可以从任何角度从任何方向观看它-按住左按钮和鼠标滚轮可以更改虚拟摄像机的角度。可以在左边的窗口中选择最有趣的景点(回想一下,真正的火星漫游者在大风火山口周围旅行)-我个人非常喜欢在868年火星任务日拍摄真实照片的过程。顺便说一句,您还可以在用户控制模式下在应用程序中手动控制相机和操纵器。对于关心每个细节目的的技术人员,开发人员提供了一种培训模式-真正的3D维基百科!我通过单击感兴趣的部分了解到,流动站具有三个天线和一个带有5千克238238二氧化dioxide的核“电池”,该悬架在底盘和钻机中的工作方式以及化学实验室的工作能力,这一事实我知道。我认为,培训视频无法与在交互式仿真程序中获得的积极经验进行比较。 好吧,有什么好惊讶的?持怀疑态度的读者会问。最重要的是,此新玩具与NASA Eyes网站上的其他内容有所不同,因为它不需要下载并安装在计算机或移动设备上-3D图形可直接在网站上使用标准浏览器工作。这个事实的价值很难被高估-任何可以访问Internet的家庭主妇现在都可以陷入这个“池子”,这里曾经是很多游戏玩家。从技术上讲,在网站上显示3D的能力由称为WebGL(Web图形库,即Web应用程序的图形库)的先进技术提供,该技术取代了过时的Flash。像其他低级技术(如DirectX)一样,WebGL要求“打包”,所谓的“引擎”或合格的专家才能做到。值得一提的是,它们两者都是在我们国家精确找到的:与RD-180 / 181火箭发动机一样,美国宇航局决定不重新发明轮子,而是采用Blend4Web发动机作为基础,骄傲的“俄罗斯制造”商标以此为基础。俗话说,制裁就是制裁,按时开展工作和交付项目也是必要的。尽管我个人非常喜欢这种大气的,令人上瘾的应用程序,但作为计算机图形学专家,我不能不注意到它的某些缺点。图片有些暗,甚至更暗-在来自火星的真实照片中,一切看起来都更加有趣。流浪者的模型可以做得更仔细,并且在移动时应该不会出现车轮抖动。尽管如此,我认为这是一个固定的业务,毕竟,这是NASA在此类技术方面的首次经验。
好吧,有什么好惊讶的?持怀疑态度的读者会问。最重要的是,此新玩具与NASA Eyes网站上的其他内容有所不同,因为它不需要下载并安装在计算机或移动设备上-3D图形可直接在网站上使用标准浏览器工作。这个事实的价值很难被高估-任何可以访问Internet的家庭主妇现在都可以陷入这个“池子”,这里曾经是很多游戏玩家。从技术上讲,在网站上显示3D的能力由称为WebGL(Web图形库,即Web应用程序的图形库)的先进技术提供,该技术取代了过时的Flash。像其他低级技术(如DirectX)一样,WebGL要求“打包”,所谓的“引擎”或合格的专家才能做到。值得一提的是,它们两者都是在我们国家精确找到的:与RD-180 / 181火箭发动机一样,美国宇航局决定不重新发明轮子,而是采用Blend4Web发动机作为基础,骄傲的“俄罗斯制造”商标以此为基础。俗话说,制裁就是制裁,按时开展工作和交付项目也是必要的。尽管我个人非常喜欢这种大气的,令人上瘾的应用程序,但作为计算机图形学专家,我不能不注意到它的某些缺点。图片有些暗,甚至更暗-在来自火星的真实照片中,一切看起来都更加有趣。流浪者的模型可以做得更仔细,并且在移动时应该不会出现车轮抖动。尽管如此,我认为这是一个固定的业务,毕竟,这是NASA在此类技术方面的首次经验。 Source: https://habr.com/ru/post/zh-CN382629/
All Articles