 下午好我想谈谈ITEAD STUDIO的一个非常有趣的项目-彩色LCD显示屏+电阻式触摸传感器,带有自己的控制器,该控制器由UART“ Nextion HMI”控制。该项目出现在Indiegogo众筹平台上,并宣布了20,000美元,该项目筹集了超过45,000美元。FLProg程序的一位用户向我发送了这样一个面板的样本,以供审核。开始与她合作时,我以非常实惠的价格对她的能力感到满意。在功能方面,它非常接近工业HMI面板,其编辑器是几乎完整的SCADA系统。因此,我将该面板的管理集成到FLProg项目中。在这一系列课程中,我将告诉您如何使用此面板并通过FLProg程序进行管理。第一课将专门介绍Nextion Editor程序以及其中的可视化项目的创建。首先,我将提供各种面板模型的特性表在制造商的网站
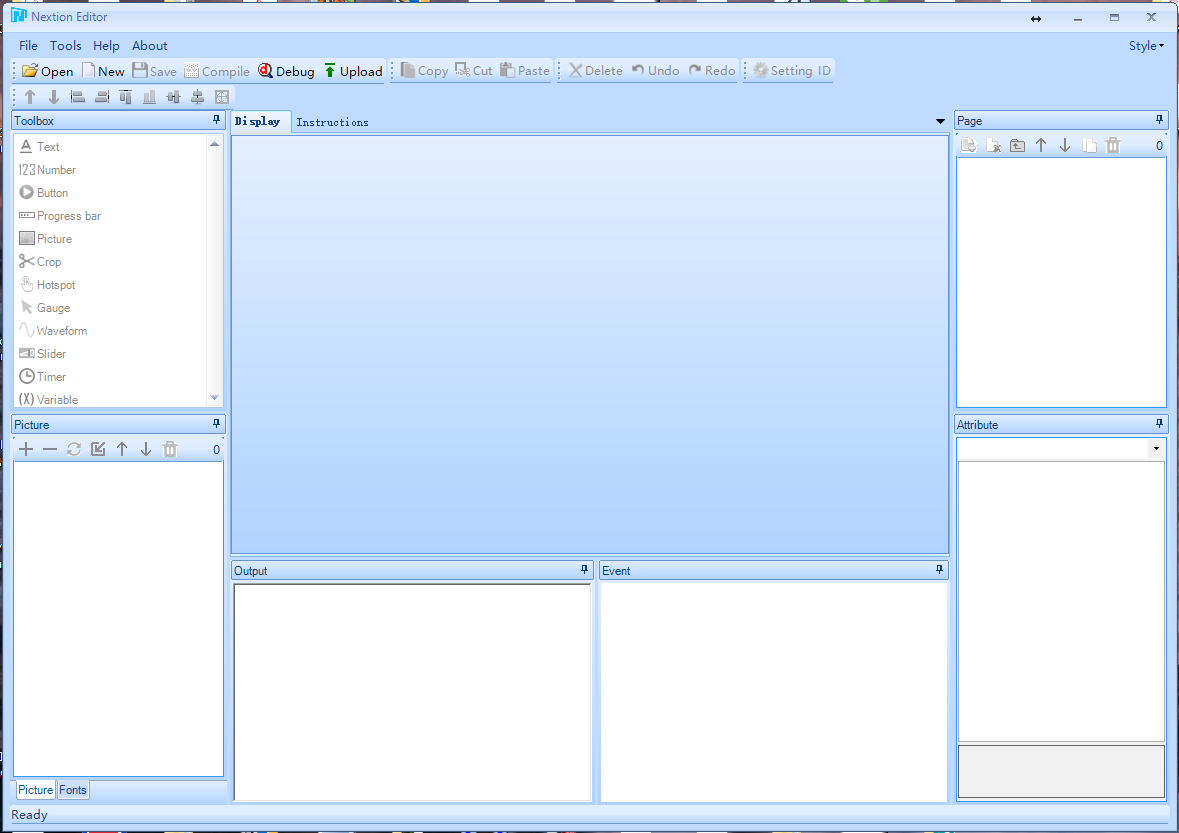
上下载Nextion编辑器。程序的主窗口。
下午好我想谈谈ITEAD STUDIO的一个非常有趣的项目-彩色LCD显示屏+电阻式触摸传感器,带有自己的控制器,该控制器由UART“ Nextion HMI”控制。该项目出现在Indiegogo众筹平台上,并宣布了20,000美元,该项目筹集了超过45,000美元。FLProg程序的一位用户向我发送了这样一个面板的样本,以供审核。开始与她合作时,我以非常实惠的价格对她的能力感到满意。在功能方面,它非常接近工业HMI面板,其编辑器是几乎完整的SCADA系统。因此,我将该面板的管理集成到FLProg项目中。在这一系列课程中,我将告诉您如何使用此面板并通过FLProg程序进行管理。第一课将专门介绍Nextion Editor程序以及其中的可视化项目的创建。首先,我将提供各种面板模型的特性表在制造商的网站
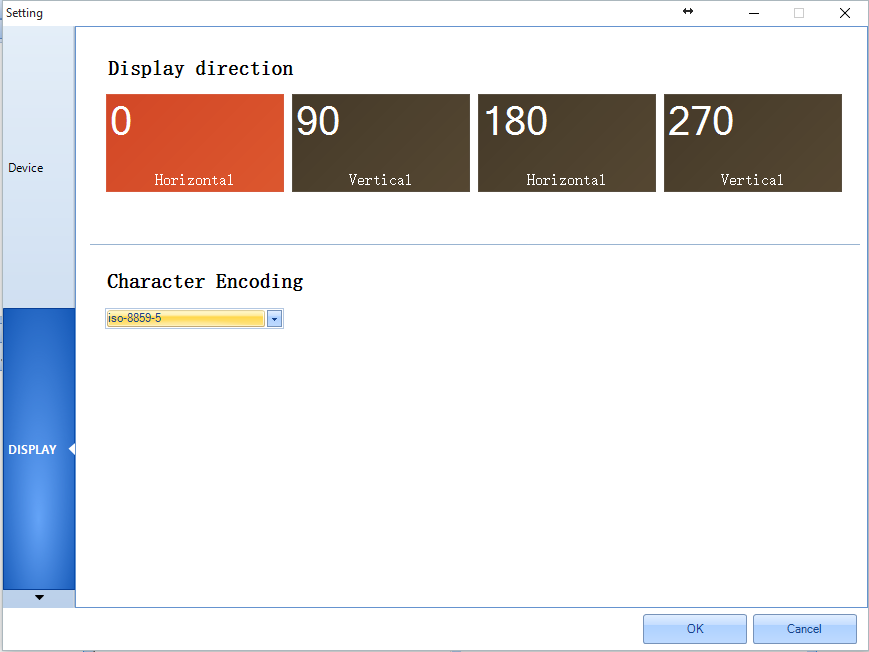
上下载Nextion编辑器。程序的主窗口。 创建新项目(“文件”->“新建”)时,首先需要选择新项目的存储位置和名称。之后,系统将提示您选择使用的面板型号,屏幕方向和所需的编码。
创建新项目(“文件”->“新建”)时,首先需要选择新项目的存储位置和名称。之后,系统将提示您选择使用的面板型号,屏幕方向和所需的编码。
 要支持俄语字符,必须使用编码iso-8859-5。考虑一个带有打开项目的程序窗口。
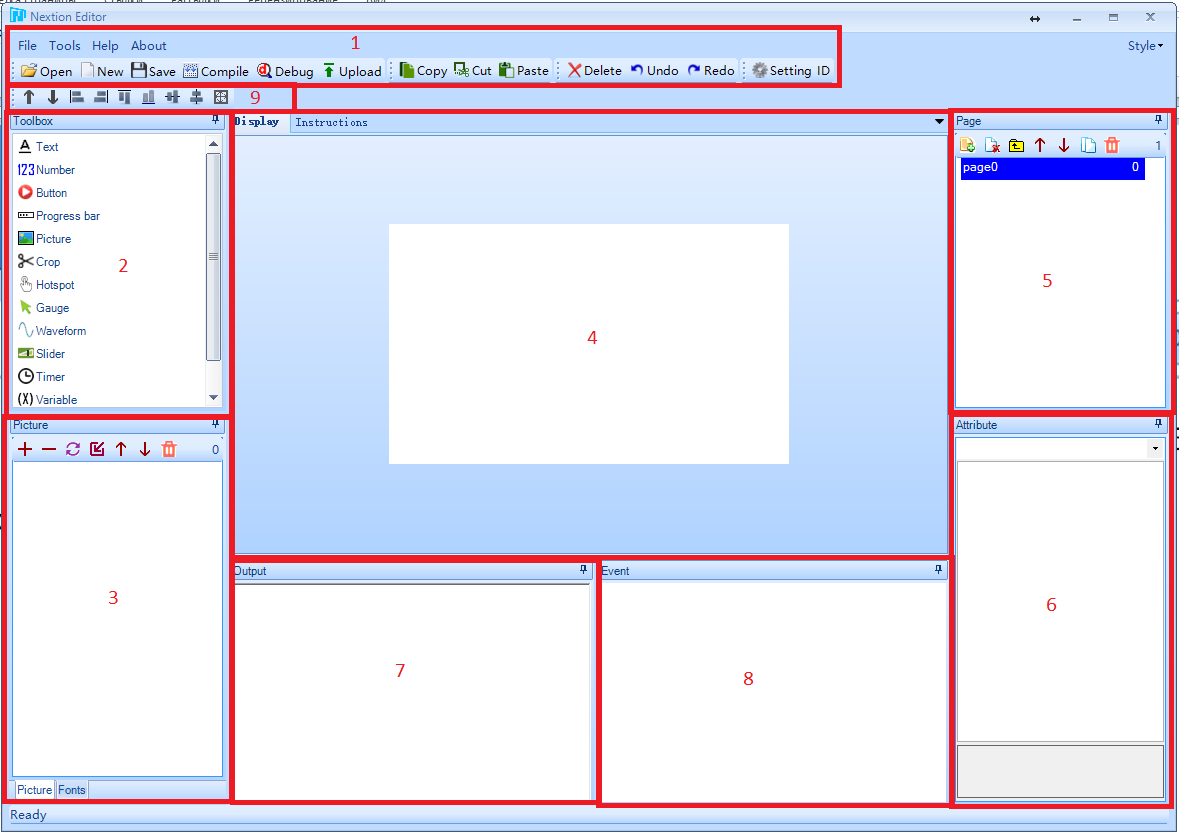
要支持俄语字符,必须使用编码iso-8859-5。考虑一个带有打开项目的程序窗口。 窗口区域:
窗口区域:- 主菜单。
- 元素库。
- 图像库/字体库。
- 显示区域。
- 项目页面列表
- 所选项目的属性编辑区。
- 输出编译结果的窗口。
- 用于输入事件发生时执行的代码的窗口。
- 菜单控制元素的对齐方式和顺序。
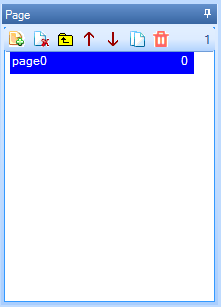
创建项目后,将立即创建索引为0的第一页,默认名称为“ page0”。可以通过双击并输入新名称来更改此名称。页面名称在项目中必须唯一。输入新的页面名称后,按“ Enter”。考虑页面列表菜单(5)。
 -添加页面。
-添加页面。 -删除页面。页面索引将被重新计算以消除空隙。
-删除页面。页面索引将被重新计算以消除空隙。 -在所选页面的前面插入页面。页面索引将被重新计算以确保从上到下的一致性。
-在所选页面的前面插入页面。页面索引将被重新计算以确保从上到下的一致性。 -提升列表中的页面。页面索引将被重新计算以确保从上到下的一致性。
-提升列表中的页面。页面索引将被重新计算以确保从上到下的一致性。 -降低列表中的页面。页面索引将被重新计算以确保从上到下的一致性。
-降低列表中的页面。页面索引将被重新计算以确保从上到下的一致性。 -复制所选页面。突出显示的页面的副本将添加到列表的底部。
-复制所选页面。突出显示的页面的副本将添加到列表的底部。 -删除所有页面。在列表中选择页面时,可以在属性编辑区(6)中更改页面设置。
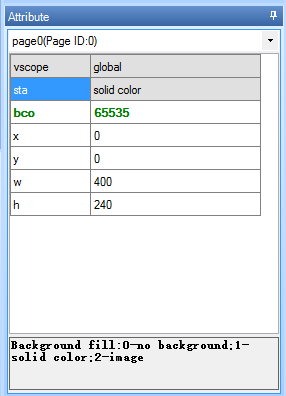
-删除所有页面。在列表中选择页面时,可以在属性编辑区(6)中更改页面设置。 选择特定属性时,有关该属性的其他信息将显示在该区域的底部。我没有完全掌握或了解编辑器中所有可用属性的需求,因此,我仅会讨论我发现的那些属性。页面属性。
选择特定属性时,有关该属性的其他信息将显示在该区域的底部。我没有完全掌握或了解编辑器中所有可用属性的需求,因此,我仅会讨论我发现的那些属性。页面属性。- vscope-可见性。可能的值:
- sta – . :
- no background – .
- solid color – , “bco”
- image – . “pic”. (3). . , , ,
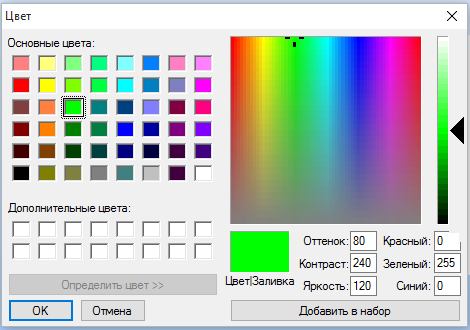
以下属性取决于背景填充模式。在“无背景”模式下,此属性不存在。在纯色模式下,这是bco属性。它确定页面背景将填充什么颜色。 “高级颜色”格式的颜色字段显示在此属性的值字段中。双击该字段将打开一个颜色选择窗口。 设置与颜色关联的所有属性的值时,使用此窗口。在图像模式下,这是pic属性。它确定哪个图像用于页面背景。双击该属性的值字段将打开图像选择窗口。
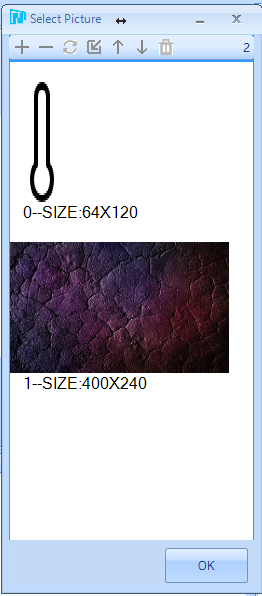
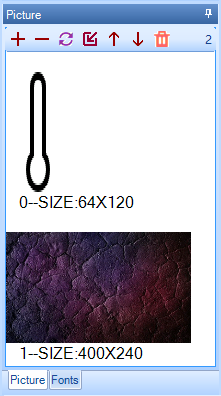
设置与颜色关联的所有属性的值时,使用此窗口。在图像模式下,这是pic属性。它确定哪个图像用于页面背景。双击该属性的值字段将打开图像选择窗口。 该窗口在程序中也用于设置与图像关联的所有属性的值。其余属性显示页面大小,并且可以编辑,但我不建议您触摸它们,因为在这种情况下页面的行为是不可预测的。现在考虑图像库和字体库。它们分别位于“图片”和“字体”选项卡上的区域3中。“图片”标签。
该窗口在程序中也用于设置与图像关联的所有属性的值。其余属性显示页面大小,并且可以编辑,但我不建议您触摸它们,因为在这种情况下页面的行为是不可预测的。现在考虑图像库和字体库。它们分别位于“图片”和“字体”选项卡上的区域3中。“图片”标签。 该选项卡显示了加载到项目中的图像以及它们的索引和大小。标签菜单。
该选项卡显示了加载到项目中的图像以及它们的索引和大小。标签菜单。 -添加图片。单击此按钮时,将打开用于在磁盘上选择图像文件的标准窗口。可能有多种选择。
-添加图片。单击此按钮时,将打开用于在磁盘上选择图像文件的标准窗口。可能有多种选择。 -删除所选的图像。图像索引将被重新计算以消除空隙。
-删除所选的图像。图像索引将被重新计算以消除空隙。 -替换所选图像。单击此按钮将打开一个标准窗口,用于选择磁盘上的图像文件。选定的图像不仅会在库中而且还会在使用该图像的地方替换选定的图像。
-替换所选图像。单击此按钮将打开一个标准窗口,用于选择磁盘上的图像文件。选定的图像不仅会在库中而且还会在使用该图像的地方替换选定的图像。 -在所选图像的前面插入新图像。单击此按钮将打开一个标准窗口,用于选择磁盘上的图像文件。所选图像将插入到所选图像之前。图像索引将被重新计算以确保从上到下的一致性。
-在所选图像的前面插入新图像。单击此按钮将打开一个标准窗口,用于选择磁盘上的图像文件。所选图像将插入到所选图像之前。图像索引将被重新计算以确保从上到下的一致性。 -提升列表中的图像。图像索引将被重新计算以确保从上到下的一致性。
-提升列表中的图像。图像索引将被重新计算以确保从上到下的一致性。 -降低列表中的图像。图像索引将被重新计算以确保从上到下的一致性。
-降低列表中的图像。图像索引将被重新计算以确保从上到下的一致性。 -删除所有图像。标签“字体”。
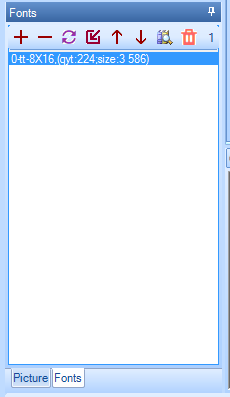
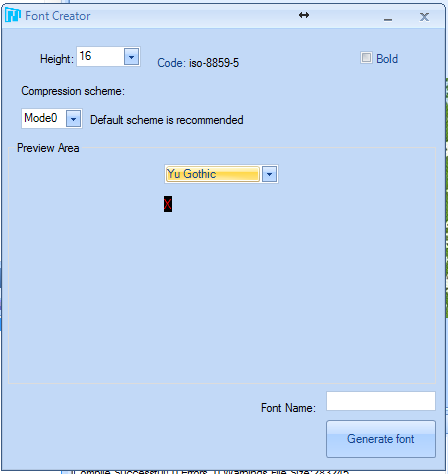
-删除所有图像。标签“字体”。 此选项卡显示项目中使用的字体。为了将字体添加到项目中,必须首先使用“字体生成器”工具生成字体文件。从“工具”->“字体生成器”程序的主菜单中调用该工具。
此选项卡显示项目中使用的字体。为了将字体添加到项目中,必须首先使用“字体生成器”工具生成字体文件。从“工具”->“字体生成器”程序的主菜单中调用该工具。 在此工具的窗口中,您需要选择字体大小,从系统,方案中选择源字体(坦白地说,我不明白它是什么),然后输入将在字体列表中显示的字体名称。然后按“生成字体”按钮。这将询问您将字体和文件名保存在何处。字体文件以扩展名“ .zi”保存。关闭“字体生成器”窗口时,系统将提示您立即将生成的字体添加到项目的字体库中。标签菜单。
在此工具的窗口中,您需要选择字体大小,从系统,方案中选择源字体(坦白地说,我不明白它是什么),然后输入将在字体列表中显示的字体名称。然后按“生成字体”按钮。这将询问您将字体和文件名保存在何处。字体文件以扩展名“ .zi”保存。关闭“字体生成器”窗口时,系统将提示您立即将生成的字体添加到项目的字体库中。标签菜单。 -添加字体。当您单击此按钮时,将打开用于在磁盘上选择字体文件的标准窗口。可能有多种选择。
-添加字体。当您单击此按钮时,将打开用于在磁盘上选择字体文件的标准窗口。可能有多种选择。 -删除所选字体。字体索引将被重新计算以消除空隙。
-删除所选字体。字体索引将被重新计算以消除空隙。 -替换所选字体。单击此按钮将打开一个标准窗口,用于选择磁盘上的字体文件。选定的字体不仅会在库中而且还会在使用该字体的地方替换选定的字体。
-替换所选字体。单击此按钮将打开一个标准窗口,用于选择磁盘上的字体文件。选定的字体不仅会在库中而且还会在使用该字体的地方替换选定的字体。 -在所选字体之前插入一种新字体。单击此按钮将打开一个标准窗口,用于选择磁盘上的字体文件。所选字体将插入到所选字体之前。字体索引将被重新计算以确保从上到下的一致性。
-在所选字体之前插入一种新字体。单击此按钮将打开一个标准窗口,用于选择磁盘上的字体文件。所选字体将插入到所选字体之前。字体索引将被重新计算以确保从上到下的一致性。 -提升列表中的字体。字体索引将被重新计算以确保从上到下的一致性。
-提升列表中的字体。字体索引将被重新计算以确保从上到下的一致性。 -降低列表中的字体。字体索引将被重新计算以确保从上到下的一致性。
-降低列表中的字体。字体索引将被重新计算以确保从上到下的一致性。 -预览选定的字体。
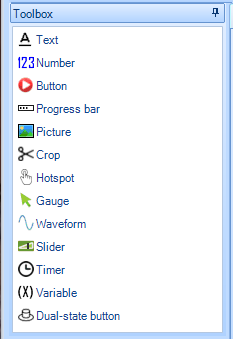
-预览选定的字体。 -删除所有字体。现在考虑元素库(2)。
-删除所有字体。现在考虑元素库(2)。 通过单击将元素添加到项目中。图形元素被添加到屏幕区域下方一行中的位置0 @ 0,计时器和变量。几乎所有图形元素都具有“ objname”,“ vscope”和“ sta”属性。简要地说,我已经在页面上下文中讨论了最后两个。我将扩大这个故事。
通过单击将元素添加到项目中。图形元素被添加到屏幕区域下方一行中的位置0 @ 0,计时器和变量。几乎所有图形元素都具有“ objname”,“ vscope”和“ sta”属性。简要地说,我已经在页面上下文中讨论了最后两个。我将扩大这个故事。- “ Objname”是元素的名称。在编写代码和通过UART查询属性时使用。
“ vscope”属性确定元素更改其属性的可用性,并且可以具有两个值:- “本地”-仅当元素所在的页面处于活动状态时,您才能阅读和更改元素的属性。这既适用于面板上的可执行代码,也适用于通过UART的请求。
- “全局”-您可以随时读取和更改元素的属性。这既适用于面板上的可执行代码,也适用于通过UART的请求。使用此属性值时,必须在整个项目中监视名称的唯一性。
sta属性定义元素的背景填充模式,并且可以具有以下值:- “纯色”-用纯色填充背景。
- “图像”-使用图片作为背景。项目的大小调整为图片的大小。
- “作物图像”是“作物图像”的直译。就含义而言,它非常接近透明背景。意识形态就是这个。背景是作为图片拍摄的,但是它被叠加在页面的零坐标中。作为元素的背景,使用了一部分图像,该图像与元素在页面区域上的投影重合。但这比解释容易。
在属性列表(6)中,其中一些以绿色显示。这些属性可用于通过面板本身上的可执行代码以及通过UART使用的命令进行读写。黑色显示的属性只能在项目开发阶段通过编辑器进行更改。考虑可用的项目。 -带有文本的字段。
-带有文本的字段。元素属性:- “对象名称”
- “ Vscope”
- “ Sta”
- “ Bco”-背景填充颜色。当您在“ sta”属性中选择“纯色”时,将显示此属性
- “ Pic”是背景图片的索引。当您在“ sta”属性中选择“ image”时,将出现此属性
- “Pic”是背景的剪裁图片的索引。当您在“ sta”属性中选择“ crop image”时,该属性出现
- “pco” – . – Hight Color,
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” –
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – , .
 -具有数值的字段。
-具有数值的字段。元素属性:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color .
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “val” – . 0 4294967295. .
- “lenth” – . 0 10. – , , “val” “ lenth ” , “val” “ lenth ” .
- “x” “y” –
- “w” “h” – , .
 -没有固定的按钮。
-没有固定的按钮。元素属性:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “bco2” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic2” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pic2” – . “crop image” “sta”
- “pco” – . – Hight Color.
- “pco2” – . – Hight Color.
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” – .
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – .
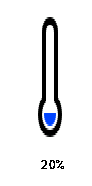
 -进度栏。显示由设置的百分比值填充的标尺。使用图像实现了一个非常有趣的解决方案。有两个图像。例如,温度计。一个是空的(0%),另一个是空的(100%)。
-进度栏。显示由设置的百分比值填充的标尺。使用图像实现了一个非常有趣的解决方案。有两个图像。例如,温度计。一个是空的(0%),另一个是空的(100%)。
 将其绑定到元素后,进度栏将根据设置值显示第一个图像的一部分和第二个图像的一部分。
将其绑定到元素后,进度栏将根据设置值显示第一个图像的一部分和第二个图像的一部分。

元素属性:- “objname”
- “vscope”
- “sta” – : “solid color” “image”
- “dez” – . :
- “horizontal” –
- “vertical” –
- “bco” – 0%. “solid color” “sta”
- “co” – 100%. “solid color” “sta”
- “bpic” – 0%. “image” “sta”
- “ppic” – 100%. “image” “sta”
- “val” – . : 0 100.
- “x” “y” –
- “w” “h” – .
 -图片
-图片元素属性:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” – .
 -裁剪的图像。
-裁剪的图像。元素属性:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” –
 -隐形按钮。
-隐形按钮。元素属性:- “objname”
- “vscope”
- “x” “y” –
- “w” “h” –
 -拨号指示器。显示旋转给定角度的箭头。
-拨号指示器。显示旋转给定角度的箭头。元素属性:- “objname”
- “vscope”
- “sta” : “solid color” “crop image”
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “crop image” “sta”
- “val” – 0 360.
- “wid” – . 0 5.
- “pco” – . – Hight Color.
- “x” “y” –
- “w” “h” – .
 -时间表。元素通过面板上或通过UART执行的代码传输给它的点来构建图形。支持最多同时显示四个图形。从我的角度来看,该元素尚未完成。我将在下面描述这种观点的原因。
-时间表。元素通过面板上或通过UART执行的代码传输给它的点来构建图形。支持最多同时显示四个图形。从我的角度来看,该元素尚未完成。我将在下面描述这种观点的原因。元素属性:- “objname”
- “vscope”
- “dir” – . :
- “left to right” –
- “right ti left” –
- “sta”
- “ch” – . 1 4.
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co0” – 1.
- “co1” – 2. “ch” 1.
- “co2” – 3. “ch” 2.
- “co3” – 4. “ch” 3.
- “x” “y” –
- “w” “h” – .
 -斯莱勒
-斯莱勒元素属性:- “objname”
- “vscope”
- “mode” – . :
- “horizontal” –
- “Vertical” –
- “sta”
- “psta” – . :
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co” – . “solid” “psta”
- “ic2” – . “image” “psta ”
- “wid” – .
- “hig” – .
- “val” – .
- “maxval” – .
- “minval” –
- “x” “y” –
- “w” “h” – .
 -切换两个固定位置。
-切换两个固定位置。元素属性:- “objname”
- “vscope”
- “sta”
- “bco0” – 0. “solid color” “sta”
- “bco1” – 1. “solid color” “sta”
- “pic0” – 0. “image” “sta”
- “pic1” – 1. “image” “sta”
- “pic0” – 0. “crop image” “sta”
- “pic1” – 1. “crop image” “sta”
- “val” – . 0 1
- “x” “y” –
- “w” “h” – .
现在考虑不可显示的项目。当添加到页面时,它们不会添加到屏幕上,而是位于特殊的编辑器面板上。
 -可变的。它用于将数据存储用于直接在面板上以代码执行的计算。根据类型,它可以存储数值或字符串
-可变的。它用于将数据存储用于直接在面板上以代码执行的计算。根据类型,它可以存储数值或字符串元素属性:- “objname”
- “vscope”
- “sta” — . :
- “val” – . “Number” “sta”
- “txt” – . “String” “sta”
- “txt-maxl” – . “String” “sta”
 -计时器 在指定时间后定期引发“计时器事件”。
-计时器 在指定时间后定期引发“计时器事件”。元素属性:- “objname”
- “vscope”
- “tim” – . 50 ms. 65535 ms.
- “en” – . 0 – , – 1 .
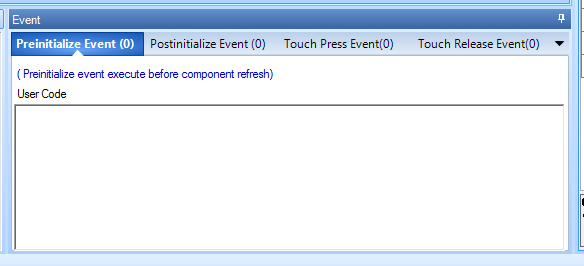
全局和局部元素的行为。呈现本地元素时,始终使用在项目开发时分配的值初始化本地元素。显示页面时,可以使用面板上执行的代码或通过UART更改这些值,但是当您切换到另一页面时,所有更改的属性值都将重置为开发期间设置的那些值。从页面切换到页面时,全局元素的属性值不会更改。“波形”元素(图形)在全局模式下不起作用,并且在任何情况下的行为都类似于本地模式。当您进入它所连接的页面时,它总是空白,并且在开发过程中设置了设置。最有可能的是,由于Nextion HMI项目还很年轻,因此这个元素根本没有完成。在面板上编写可执行代码。在面板上执行的代码基于事件。即,代码本身被写入元素的事件处理程序中,并在发生相应事件时执行。首先,考虑面板上发生的事件。页面事件:
- 预初始化事件-在呈现页面之前发生的事件。
- Postinitialize事件-该事件在呈现页面后立即发生。
- 触摸事件-当您在没有其他元素的地方单击屏幕时,发生事件。当您单击一个元素时,将在该元素上调用一个事件。
- 触摸释放事件-释放页面上先前没有其他元素的区域后发生的事件。
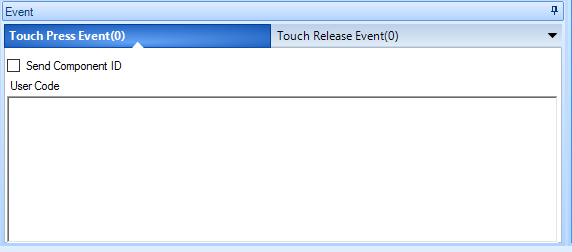
除未显示的元素外,所有元素都有两个事件处理程序-按下和释放。
- 触摸新闻事件-单击项目时发生事件
- 触摸释放事件-释放先前按下的项目后发生事件。
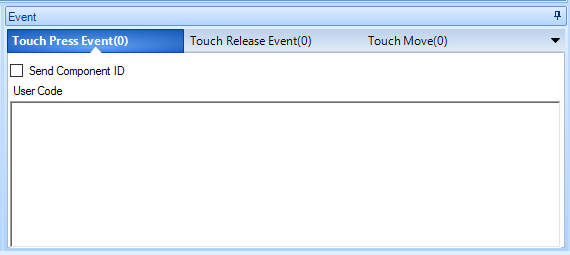
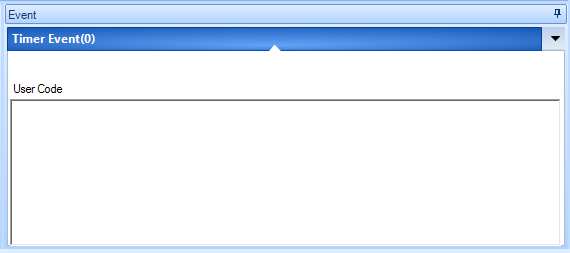
滑块元素具有“触摸移动”事件,该事件在每次光标移动到节点位置时发生。 Timer元素具有用于计时器事件的单个处理程序-“ Timer Event”。
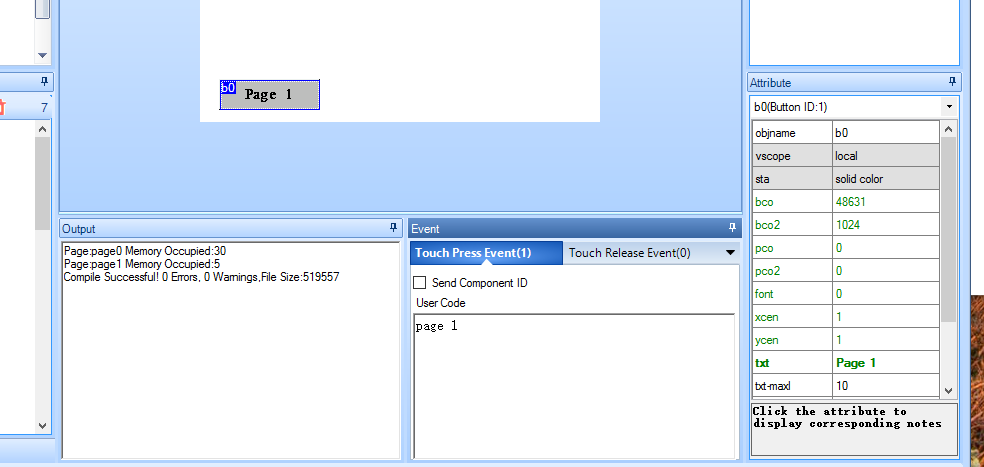
Timer元素具有用于计时器事件的单个处理程序-“ Timer Event”。 面板支持的操作命令和条件语句转到页面页面参数 -转到页面。参数可以是页面的名称或索引。示例-单击按钮时,您将进入索引为1的page1页面。该命令在Touch PressEven事件处理程序中编写:
面板支持的操作命令和条件语句转到页面页面参数 -转到页面。参数可以是页面的名称或索引。示例-单击按钮时,您将进入索引为1的page1页面。该命令在Touch PressEven事件处理程序中编写:page page1
或page 1
 写入或读取属性值读取参数元素名称(参数或页面名称)的值。元素名称参数将值写入参数元素名称参数=值或页面名称。元素名称。参数=值示例:通过按下按钮,将名称为“ n0”的数值字段中的参数“ val”的值重写为名称为“ n1”的数值字段中的参数“ val”。同样,将从名称为“ t0”的文本字段的自变量“ txt”中改写为名称为“ t1”的文本字段的自变量“ txt”。所有元素都在页面上,名称为“ page0”。
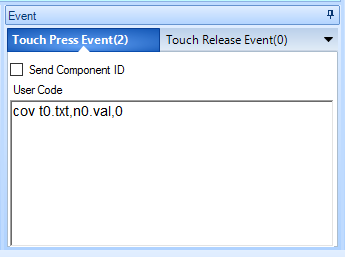
写入或读取属性值读取参数元素名称(参数或页面名称)的值。元素名称参数将值写入参数元素名称参数=值或页面名称。元素名称。参数=值示例:通过按下按钮,将名称为“ n0”的数值字段中的参数“ val”的值重写为名称为“ n1”的数值字段中的参数“ val”。同样,将从名称为“ t0”的文本字段的自变量“ txt”中改写为名称为“ t1”的文本字段的自变量“ txt”。所有元素都在页面上,名称为“ page0”。 类型转换cov值1,值2,在以下位置很长:
类型转换cov值1,值2,在以下位置很长:- 值1 -属性n0.val源例如
- 值2 -接收机属性这样t0.txt
- long-字符串的长度。如果设置为0,则自动检测。如果从数字转换为字符串,则为目标属性的长度;如果将字符串转换为数字,则为源属性的长度。
如果源属性和接收者属性的类型相同,则会发出编译错误。- 当按下按钮时,文本字段“ t0”的“ txt”属性(字符串)的值将转换为数字,并以数值“ n0”写入字段的参数“ val”(数字)

- 当按下按钮并将其写入文本字段“ t0”的自变量“ txt”(字符串)时,具有数字值“ n0”的字段的属性值“ val”(数字)将转换为数字。

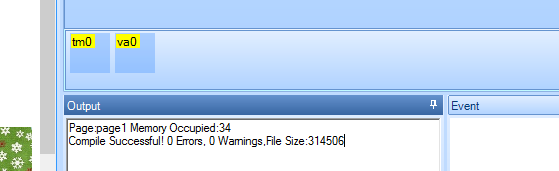
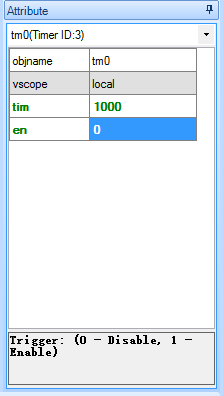
数学运算。支持加(+),减(-),乘(*)和除(/)的操作,请注意该面板只能使用正整数。一个例子。按下按钮后,计时器开始工作,并将其加到n0字段的值。释放按钮后,计数结束。计时器设置“ tm0” 参数“ tim”为1000毫秒。计时器运行时,“计时器事件”每1000毫秒触发一次。参数“ en”为0。默认情况下,计时器关闭。“ Touch Press Event”中的代码是副本。
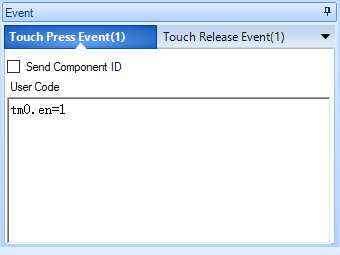
参数“ tim”为1000毫秒。计时器运行时,“计时器事件”每1000毫秒触发一次。参数“ en”为0。默认情况下,计时器关闭。“ Touch Press Event”中的代码是副本。 按下按钮后,将输入计时器“ tm0”的参数“ en”的值1。即,计时器启动。“触摸释放事件”中的代码是副本。
按下按钮后,将输入计时器“ tm0”的参数“ en”的值1。即,计时器启动。“触摸释放事件”中的代码是副本。 释放按钮时,定时器“ tm0”的参数“ en”的值输入为0。即,定时器被禁用。“ tm0”定时器的“ Timer Event”中的代码,
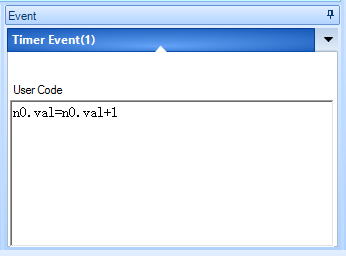
释放按钮时,定时器“ tm0”的参数“ en”的值输入为0。即,定时器被禁用。“ tm0”定时器的“ Timer Event”中的代码, 每次触发定时器时,都会将其添加到数字字段“ n0”的“ val”自变量的值,并写入相同的自变量。条件语句。记录示例:
每次触发定时器时,都会将其添加到数字字段“ n0”的“ val”自变量的值,并写入相同的自变量。条件语句。记录示例:if(t0.txt==”123456”)
{
age 1
}
如果文本字段“ t0”的“ txt”属性的值等于“ 123456”,则转到索引为1的页面。if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
如果按钮“ t0”的属性“ txt”的值等于“开始”,则将值“ stop”写入该属性;否则,将值“ stop”写入此属性。if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
如果“ t0”按钮的“ txt”属性的值为“ 1”,那么我们在该属性中写入值“ 2” :(如果“ t0”按钮的“ txt”属性的值为“ 2”,则在该属性中写入值“ 3”;否则,写入此属性的值为“ 1”)。可能的比较运算符:- 对于数值
- >更多
- <较少
- ==等于
- !=不等于
- > =大于或等于
- <=小于或等于
- 对于字符串值
不允许使用嵌套的“()”和通信运算符,例如,不能使用以下构造:if(j0.val + 1> 0)。为了解决这些问题,有必要使用变量。支持嵌套的“ if”和“ else if”。调试项目。Nextion编辑器包括一个项目模拟器。要启动它,请按 主菜单中的“调试”()按钮。在这种情况下,项目将在模拟器中编译并打开,您可以在其中检查项目。
主菜单中的“调试”()按钮。在这种情况下,项目将在模拟器中编译并打开,您可以在其中检查项目。 将项目加载到面板中。有两种方法可以将项目加载到面板中。第一种方法是通过UART。这需要一个USB-> UART适配器。我们按照表格进行连接。
将项目加载到面板中。有两种方法可以将项目加载到面板中。第一种方法是通过UART。这需要一个USB-> UART适配器。我们按照表格进行连接。| 下一代人机界面 | USB-> UART |
|---|
| + 5伏 | + 5伏 |
| 接收 | 得克萨斯州 |
| 得克萨斯州 | 接收 |
| 地线 | 地线 |
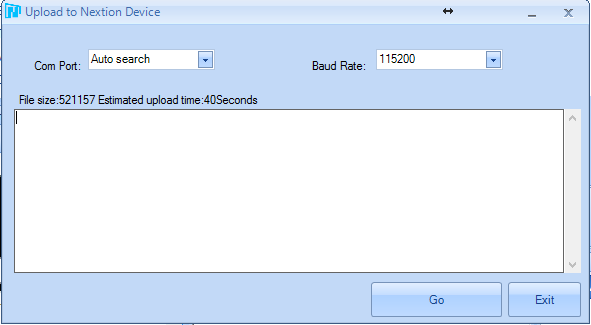
在编辑器中,单击 主菜单的“上传”()按钮。在这种情况下,将编译项目并打开下载窗口。
主菜单的“上传”()按钮。在这种情况下,将编译项目并打开下载窗口。 您可以立即安装系统中安装适配器的端口,也可以保留自动搜索功能。单击“ GO”,项目开始加载到面板中。
您可以立即安装系统中安装适配器的端口,也可以保留自动搜索功能。单击“ GO”,项目开始加载到面板中。 对于大型项目,尤其是图片和字体形式的大型资源,加载时间可能会达到几分钟。下载完成后,面板将重新启动并进入工作模式。我只使用了这种启动方法,但是还有另一种使用Miro SD卡的方法。我会告诉你一个理论。卡必须以FAT32格式格式化。在编辑器中,点击“编译”(
对于大型项目,尤其是图片和字体形式的大型资源,加载时间可能会达到几分钟。下载完成后,面板将重新启动并进入工作模式。我只使用了这种启动方法,但是还有另一种使用Miro SD卡的方法。我会告诉你一个理论。卡必须以FAT32格式格式化。在编辑器中,点击“编译”( )如果编译成功,则编译结果的输出窗口中不应出现红线(7)。
)如果编译成功,则编译结果的输出窗口中不应出现红线(7)。 之后,在主菜单中,打开“文件”项,然后选择“打开构建文件夹”
之后,在主菜单中,打开“文件”项,然后选择“打开构建文件夹” ,将打开一个包含已编译项目文件的文件夹。我们在SD卡的头目录中选择带有项目名称和扩展名“ .tft”的文件。地图上应该有一个带有这种扩展名的文件。然后,将卡插入断开电源的面板中,并为其供电。上电后,面板将检测到自身的卡,并且如果在其上找到扩展名为“ .tft”的文件,它将开始从面板下载项目。下载过程将显示在屏幕上。下载完成后,断开面板电源并拔下SD卡。当然,我没有介绍Nextion HMI面板的所有功能,而只是讲述了我本人在将面板支持集成到FLProg程序的过程中遇到的那些功能。您可以在wiki.iteadstudio.com/Nextion_HMI_Solution上了解有关此面板的更多信息。在以下课程中,我将告诉您如何使用FLProg程序来组织Nextion HMI面板和Arduino的交互。谢谢您的关注。
,将打开一个包含已编译项目文件的文件夹。我们在SD卡的头目录中选择带有项目名称和扩展名“ .tft”的文件。地图上应该有一个带有这种扩展名的文件。然后,将卡插入断开电源的面板中,并为其供电。上电后,面板将检测到自身的卡,并且如果在其上找到扩展名为“ .tft”的文件,它将开始从面板下载项目。下载过程将显示在屏幕上。下载完成后,断开面板电源并拔下SD卡。当然,我没有介绍Nextion HMI面板的所有功能,而只是讲述了我本人在将面板支持集成到FLProg程序的过程中遇到的那些功能。您可以在wiki.iteadstudio.com/Nextion_HMI_Solution上了解有关此面板的更多信息。在以下课程中,我将告诉您如何使用FLProg程序来组织Nextion HMI面板和Arduino的交互。谢谢您的关注。