 直到最后一刻,控制器(尤其是Arduino)都完全不使用任何接口,或者相对而言使用一个或两个按钮使用原始接口工作。随着Arduino Mega Server的出现,情况发生了巨大变化,并且可以在Arduino上为您的项目建立任何接口。今天,我们将更进一步,讨论如何在Arduino上为您的项目制作完整的交互式3D界面。我们将在由英特尔和Arduino联合生产并由英特尔提供的,将Arduino Mega Server系统移植到其上的新Genuino 101微控制器上进行所有实验。
直到最后一刻,控制器(尤其是Arduino)都完全不使用任何接口,或者相对而言使用一个或两个按钮使用原始接口工作。随着Arduino Mega Server的出现,情况发生了巨大变化,并且可以在Arduino上为您的项目建立任何接口。今天,我们将更进一步,讨论如何在Arduino上为您的项目制作完整的交互式3D界面。我们将在由英特尔和Arduino联合生产并由英特尔提供的,将Arduino Mega Server系统移植到其上的新Genuino 101微控制器上进行所有实验。为什么在Arduino上需要3D?
当然,您完全可以不使用任何界面,而将自己限制在使用控制器进行简单控制的范围内,但是从漂亮的Web界面控制设备将带来更多的便利,而观察到的数据不是采用抽象数字数组的形式,而是采用美观的三维模型的形式来观察数据,则更加轻松愉快您可以与之直接在计算机屏幕上进行交互。3D应用
3D技术在微控制器上的整个应用范围可以分为三个部分:数据可视化,3D界面和交互式培训。让我们更详细地考虑所有这些方面。数据可视化
3D技术可用于可视化可视化发生在系统内部(系统部件的状态,功能的工作,变量的状态等)和外部(传感器阵列的状态,受控参数或对象的状态等)的复杂过程。 )3D图形的优点在于,您一眼就能评估复杂系统的状态,并在必要时采取必要的措施。相同的3D模型是通用控件,当您可以通过单击鼠标缩放模型并更改其零件的状态时(毕竟,它是交互式的)。这不过是一种新型的接口。3D世界
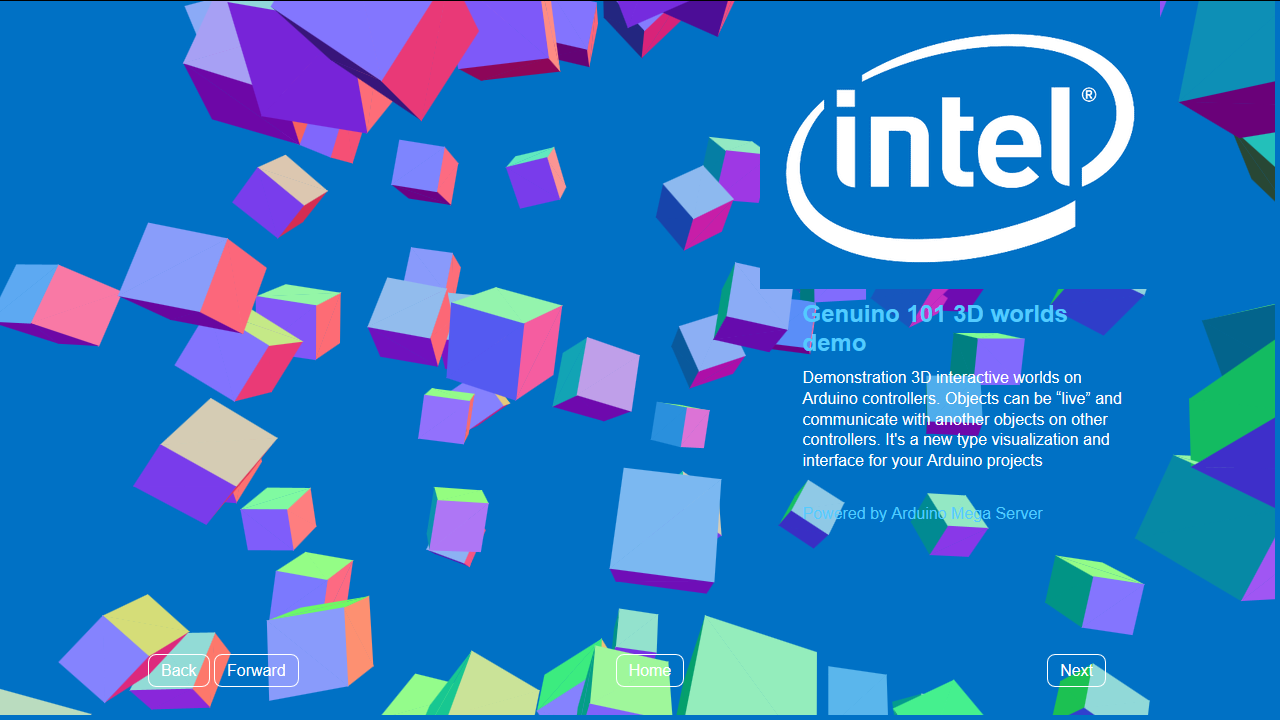
 在这里,我们指的是在3D世界中开发的交互式3D模型,其中包含元素(对象)集以及模型中这些对象之间的相互作用的规则(该世界的“物理”)。关于控制器(通过传感器与真实世界相连),该概念转化为虚拟3D世界中真实对象和过程的表示。而且由于虚拟模型是交互式的,因此在虚拟世界中对其的影响会导致现实世界中对象状态的变化(控制器通过许多执行器连接到现实世界)。结果,这是一种新型的界面,既是训练集的基础,又是控制器等游戏应用程序的基础,该技术的应用范围非常广泛。
在这里,我们指的是在3D世界中开发的交互式3D模型,其中包含元素(对象)集以及模型中这些对象之间的相互作用的规则(该世界的“物理”)。关于控制器(通过传感器与真实世界相连),该概念转化为虚拟3D世界中真实对象和过程的表示。而且由于虚拟模型是交互式的,因此在虚拟世界中对其的影响会导致现实世界中对象状态的变化(控制器通过许多执行器连接到现实世界)。结果,这是一种新型的界面,既是训练集的基础,又是控制器等游戏应用程序的基础,该技术的应用范围非常广泛。在线学习
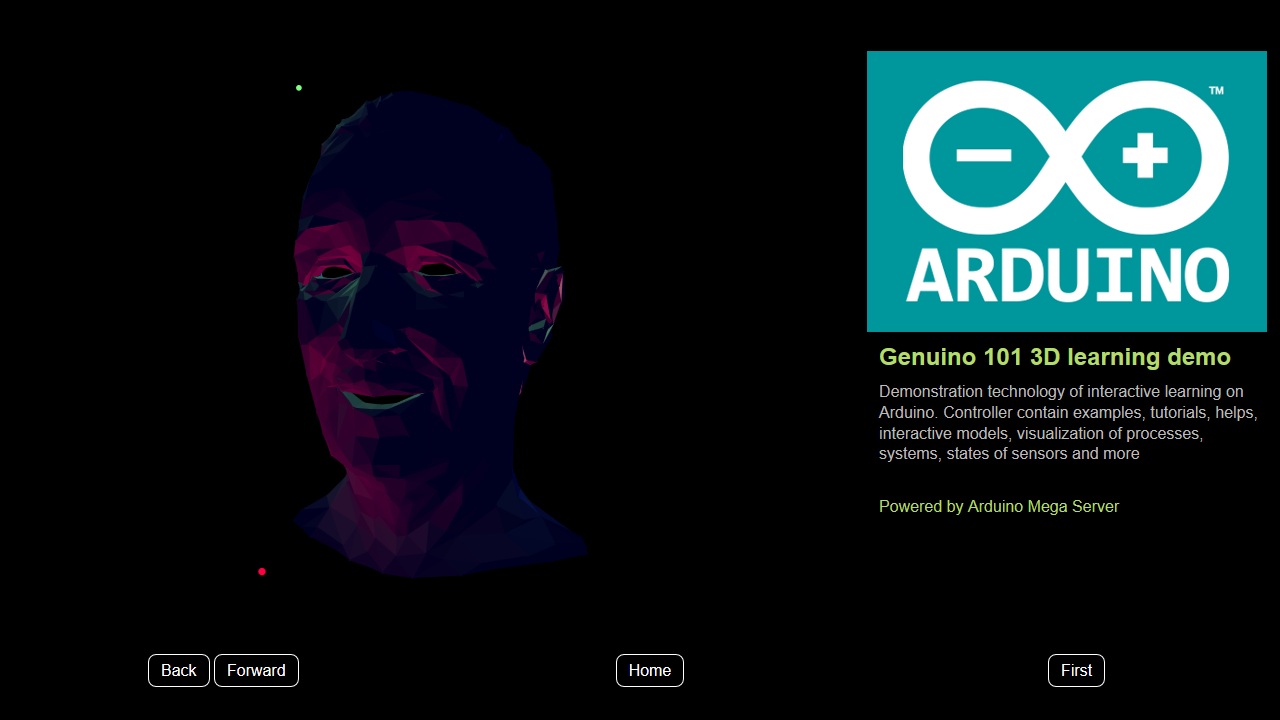
这项技术(与Arduino Mega Server和OHAS技术结合使用)使您可以创建控制器,其中包含与用户交互所需的所有内容(交互式3D示例,文档,手册,手册等),并且构建复杂的系统非常简单折叠乐高积木。 可以用于教学,可视化复杂的过程,游戏,交互式百科全书和培训课程(包含在控制器中!)等。
可以用于教学,可视化复杂的过程,游戏,交互式百科全书和培训课程(包含在控制器中!)等。技术问题
通常,教Arduino控制器以3D图形工作的想法似乎很吸引人,但是这种想法的体现在RAM和控制器本身的处理能力方面都成为微控制器的障碍。如果您尝试自己解决此问题,那么您将不会成功,否则解决方案将花费大量时间和精力来实施。我们的任务已大大简化-我们可以使用Arduino Mega Server系统的现成引擎,它将承担处理文件和在用户屏幕上显示网页的所有困难。技术方案
该解决方案的优点在于,我们可以使用任何现成的JavaScript库(以及许多示例),并在此基础上快速开发所需的任何3D解决方案。在这些特定示例中,使用了标准Processing.js和Three.js库。但是,如果您是其他一些库的粉丝,那么没有什么可以阻止您使用自己喜欢的库的。在Arduino项目中开始使用3D所需要做的就是以通常的方式连接适当的3D库<script src="process.js"></script>
或<script src="three.js"></script>
接下来,将3D示例代码插入页面中,或将带有3D示例的文件的链接插入<canvas id="sketch" data-processing-sources="cube.pde"></canvas>
实际上,这就是您在Arduino Mega Server页面上获得3D示例的全部工作。所做的一切与在常规Internet站点上完全相同。Arduino Mega Server会进行所有艰苦的工作,以确保系统的可用性。互动性
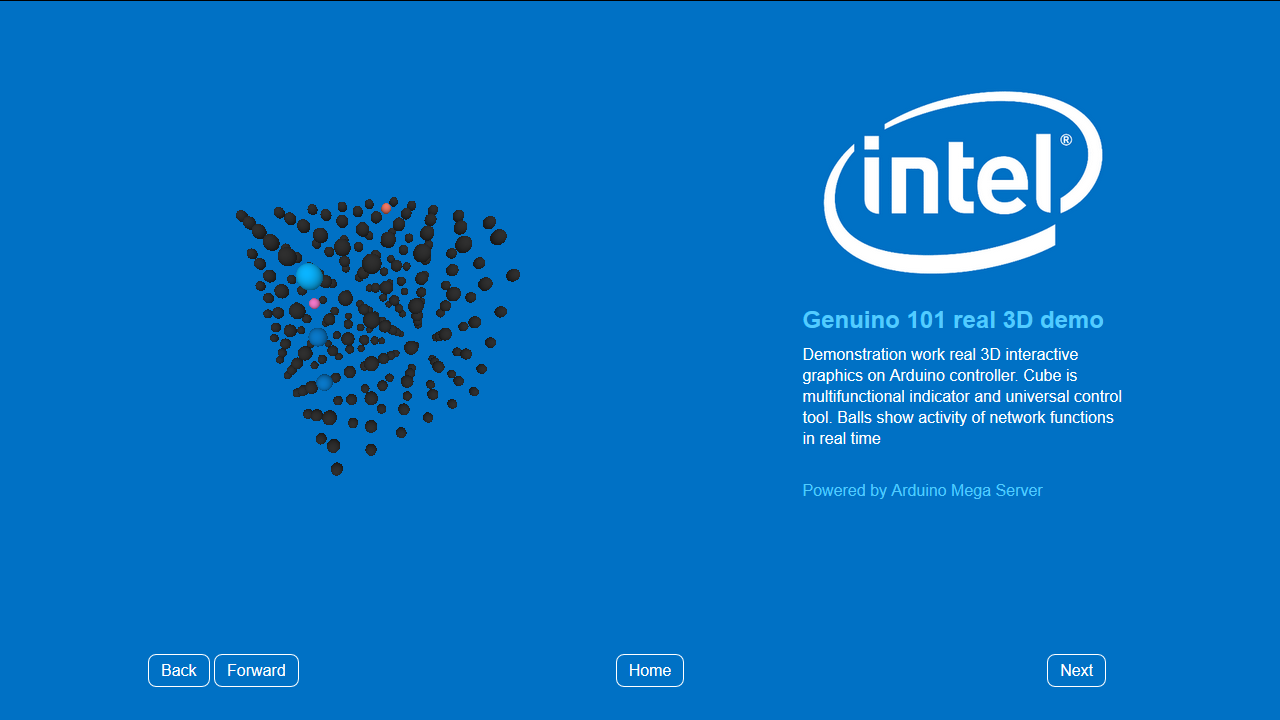
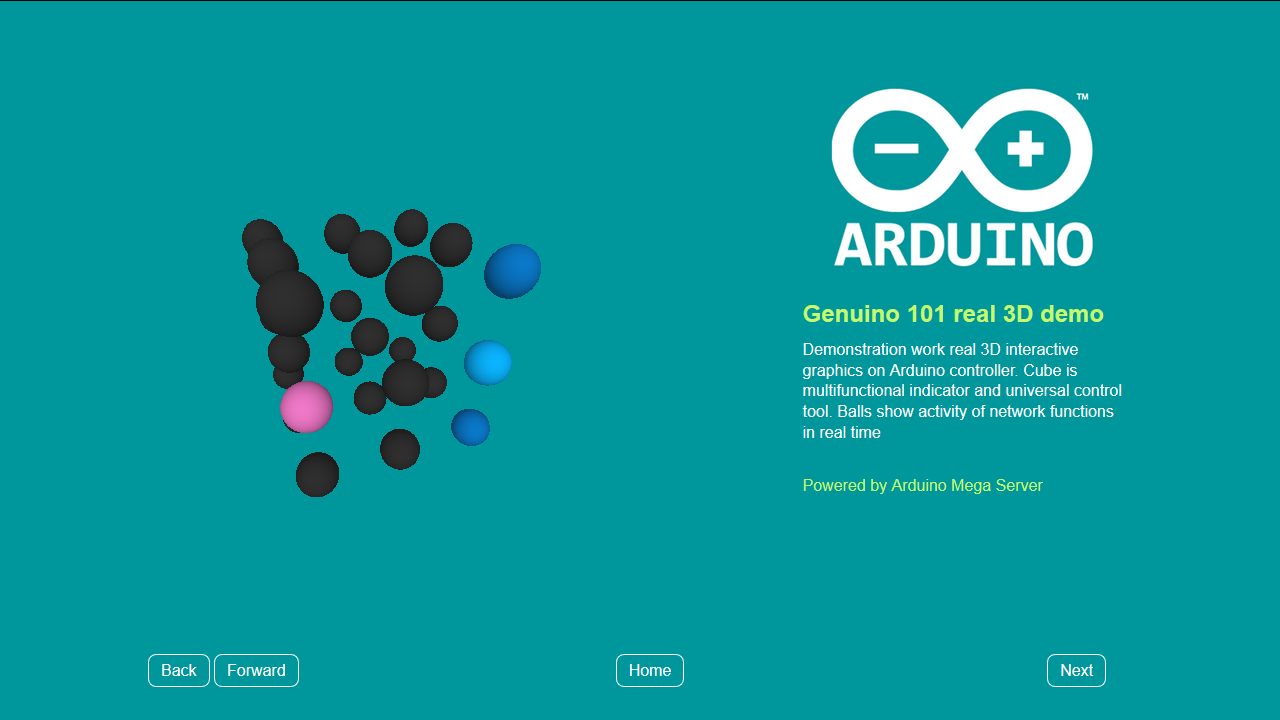
只需在Arduino上启动3D模型当然很棒,但是请不要忘记工作是在控制器上完成的,这是一种连接到现实世界的设备,输入端有许多传感器,输出端有许多执行器。最好在3D模型上显示真实系统的一些参数。 例如,让我们考虑微控制器网络功能的可视化。控制器和用户浏览器之间的连续Ajax交换可确保Arduino Mega Server接口的运行。作为3D模型,我们在三个坐标轴的每个坐标轴上都包含由六个对象组成的超立方体(总共216个对象)。每个对象都可以根据实际对象的状态(在这种情况下为网络功能)更改其大小,几何形状,颜色或移动类型。在此示例中,选择了激活网络功能时球体发光颜色的变化。结果,在3D模型上测量的两个球体的脉动显示了系统Ajax函数的正常运行,并且您还有214个对象来指示任何其他参数。几乎无限数量的网页可以渲染其他3D模型。
例如,让我们考虑微控制器网络功能的可视化。控制器和用户浏览器之间的连续Ajax交换可确保Arduino Mega Server接口的运行。作为3D模型,我们在三个坐标轴的每个坐标轴上都包含由六个对象组成的超立方体(总共216个对象)。每个对象都可以根据实际对象的状态(在这种情况下为网络功能)更改其大小,几何形状,颜色或移动类型。在此示例中,选择了激活网络功能时球体发光颜色的变化。结果,在3D模型上测量的两个球体的脉动显示了系统Ajax函数的正常运行,并且您还有214个对象来指示任何其他参数。几乎无限数量的网页可以渲染其他3D模型。系统与3D模型的互动
只需更改JavaScript变量即可将值传输到3D模型,类似地,可以从3D模型输出控制动作(它们可以用鼠标在球形上单击-打开或关闭,例如某些功能或传感器等)。在scripts.js文件中声明了一个变量var dash_marker1 = 0;
然后将标记放置在程序的正确位置,以更改变量的状态。在这种情况下,当您从网络功能“输入”和“退出”时。dash_marker1 = parseFloat("1.0");
dash_marker1 = parseFloat("0.0");
在Processing的草图中,声明了变量以从JavaScript中“捕获”值float for_dash_marker1 = 0;
而“捕捉”的那一刻try {
for_dash_marker1 = float(dash_marker1);
} catch (exception) {
for_dash_marker1 = float("0.0");
}
然后根据变量的状态描述3D模型的动作if (for_dash_marker1 < 1.0) {
...
}
您可以在视频中观看此代码的结果,还可以在Arduino Mega Server项目的“ 下载”页面上熟悉整个发行包(如果有Genuino 101控制器,则可以运行它)。录影带
视频展示了Arduino上3D图形的工作结论
现在,您在Arduino上的项目中3D图形的访问比以往任何时候都更加容易,甚至还有更多令人兴奋的前景等待着您:Arduino Mega Server已移植到esp8266,并且可以在通过Wi-Fi无线工作且尺寸固定的情况下完成本文中介绍的所有操作用十美分的硬币。 并且在不久的将来,esp8266的AMC发行版将出现在项目网站上。您正在等待文件下载和无线传输控制器,FTP服务器以及Arduino Mega Server提供的许多其他功能。这是物联网市场的另一场革命。
并且在不久的将来,esp8266的AMC发行版将出现在项目网站上。您正在等待文件下载和无线传输控制器,FTP服务器以及Arduino Mega Server提供的许多其他功能。这是物联网市场的另一场革命。