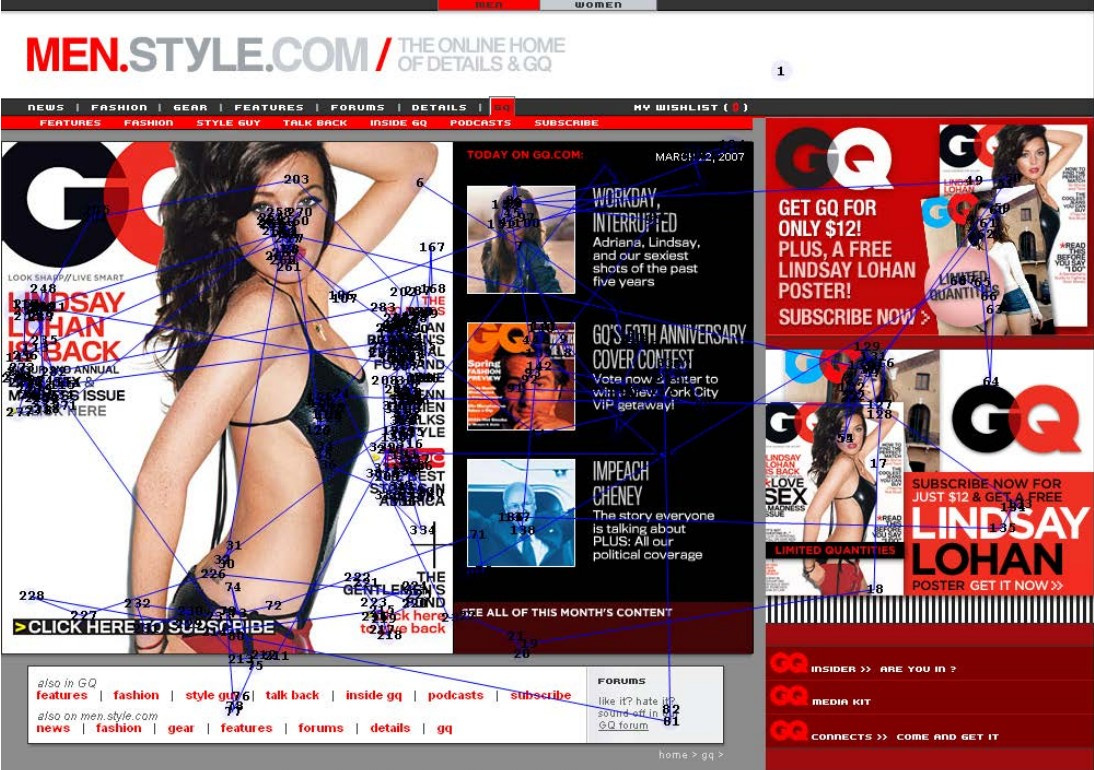
 Nielsen Norman Group使用用户视线跟踪的UI研究教程的插图
Nielsen Norman Group使用用户视线跟踪的UI研究教程的插图在UI的设计中,有一个钩子符号或重音符号的概念(指代,Don Norman
写道 )。 强烈的符号明显从背景中脱颖而出,特别引起人们的注意。 传统上,强字符被认为是带下划线的文本,蓝色文本或有光泽的3D按钮。 也存在弱字符或缺少字符-超级链接被格式化为纯文本,没有明亮的突出显示和下划线,或者
重影按钮根本不像按钮,除非您单击它或将鼠标光标移到该按钮上。
根据
尼尔森·诺曼集团(Nielsen Norman Group)专家的说法,现代设计的问题在于,平面设计在数字接口中的普及现在正与强势字符的短缺同时发生。 结果,在许多现代用户界面中,根本就没有眼睛的“线索”-人们迷路了,无法立即了解点击的位置。 当然,如果您仔细考虑一下,则可以找到隐藏的按钮和隐藏的链接,但是您必须非常费力,这根本不是一个友好的设计。
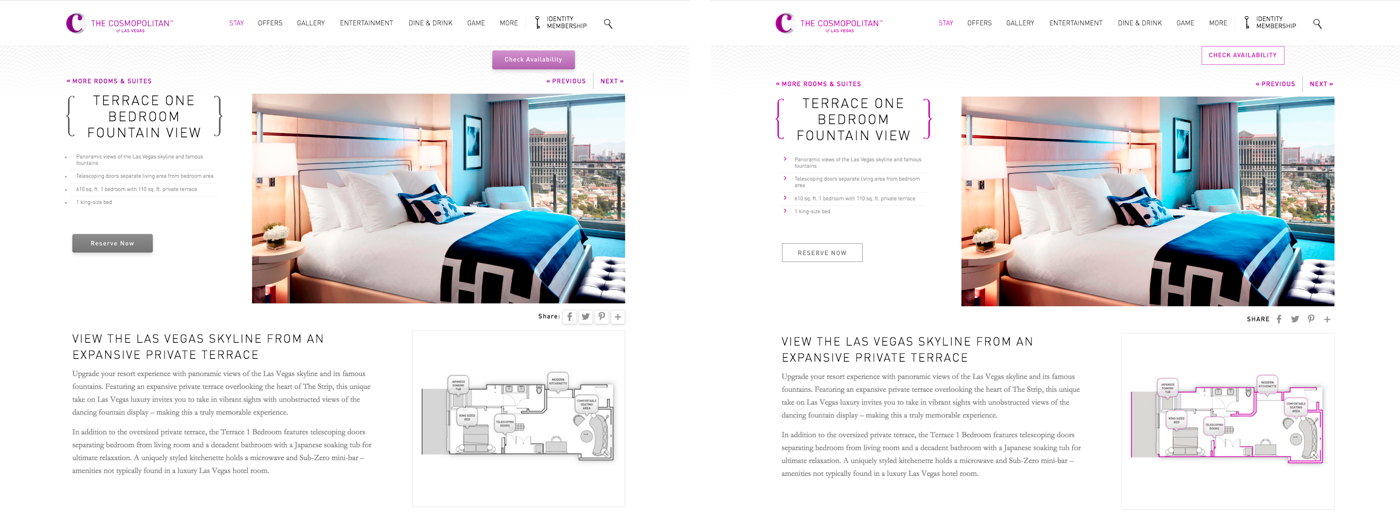
尼尔森·诺曼小组(Nielsen Norman Group)对这个主题进行了特别研究。 他们获取了9个真实的网页,并以特殊的方式对其进行了修改,以使每个页面具有两个几乎完全相同的版本,并且具有相同的布局,内容和视觉设计。 它们的不同之处仅在于一个版本包含强字符,而另一个版本则较弱,即没有阴影,渐变或其他方式来突出可单击元素。 这是UI的超平面版本。 在某些情况下,他们采用了常规设计-并创建了第二个超级扁平化版本。 相反,在其他情况下,他们制作了超平整的原件-并创建了具有正常字符选择的第二个版本。

总共九个网页按六个主题类别工作:
- 电子商务;
- 非营利组织;
- 旅馆
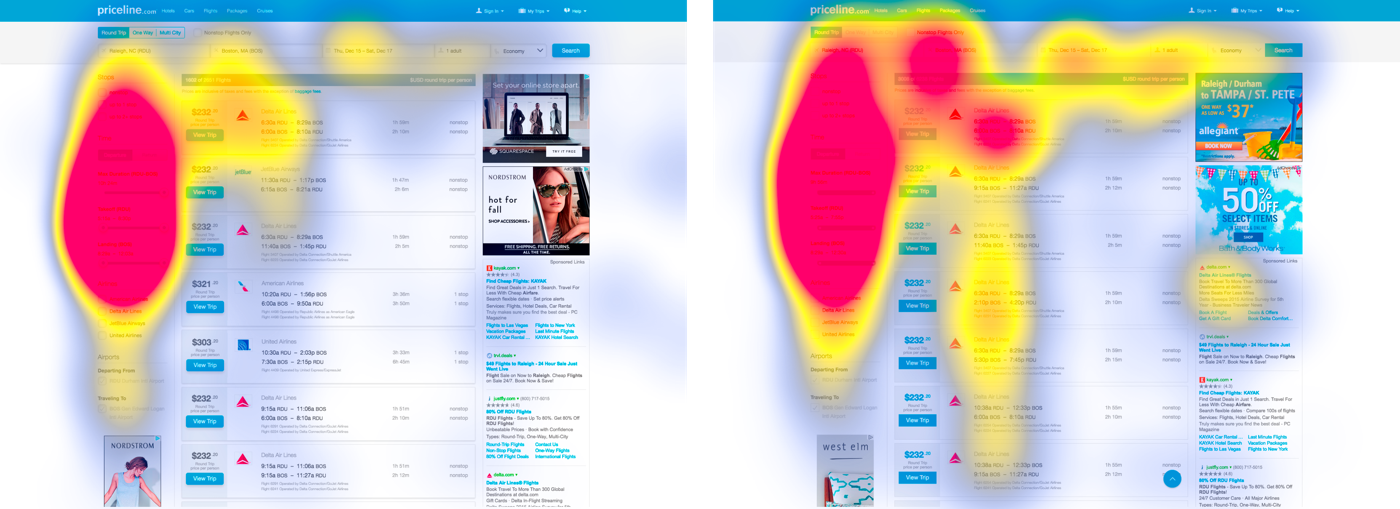
- 旅行(租车,搜索机票);
- 技术;
- 财务。
在每个主题类别中,有必要执行一些简单的任务。 例如,在酒店网站上的任务是预订房间。 志愿者必须告知他何时单击哪里才能完成任务。
此页面列出了所有18个网页和相关作业。
有71位用户参加了该实验。 每个人的视线方向都由摄像机监控,记录了视线在页面上的移动次数和任务的总时间。 仅向每个用户显示该网页的一个版本。 用户报告要单击的项目的位置后,实验立即终止,此后他们进入下一个网页。
实验结果是可以预见的。 在设计平坦且信号微弱的页面上,用户在知道点击位置之前花费了
22%的时间 。 这些页面上的平均眼动次数增加了
25% 。
专家强调,页面上的更多时间并不意味着用户会全神贯注地投入其中,他们如此喜欢该设计以至于无法将其视线移开。 相反,在页面上长时间停留是一个负面信号。 人们被赋予执行某种动作的任务,而采用这样的设计,完成任务就更加困难。 也就是说,平面设计确实使导航和任务执行更加困难。 此外,这种不确定性的发生可能会提示用户单击错误的链接,在这种情况下,完成任务的延迟可能远远超过指示的22%。
据研究人员称,与此相关的
令人不快的情感影响直接损害了品牌的认知度 。
在
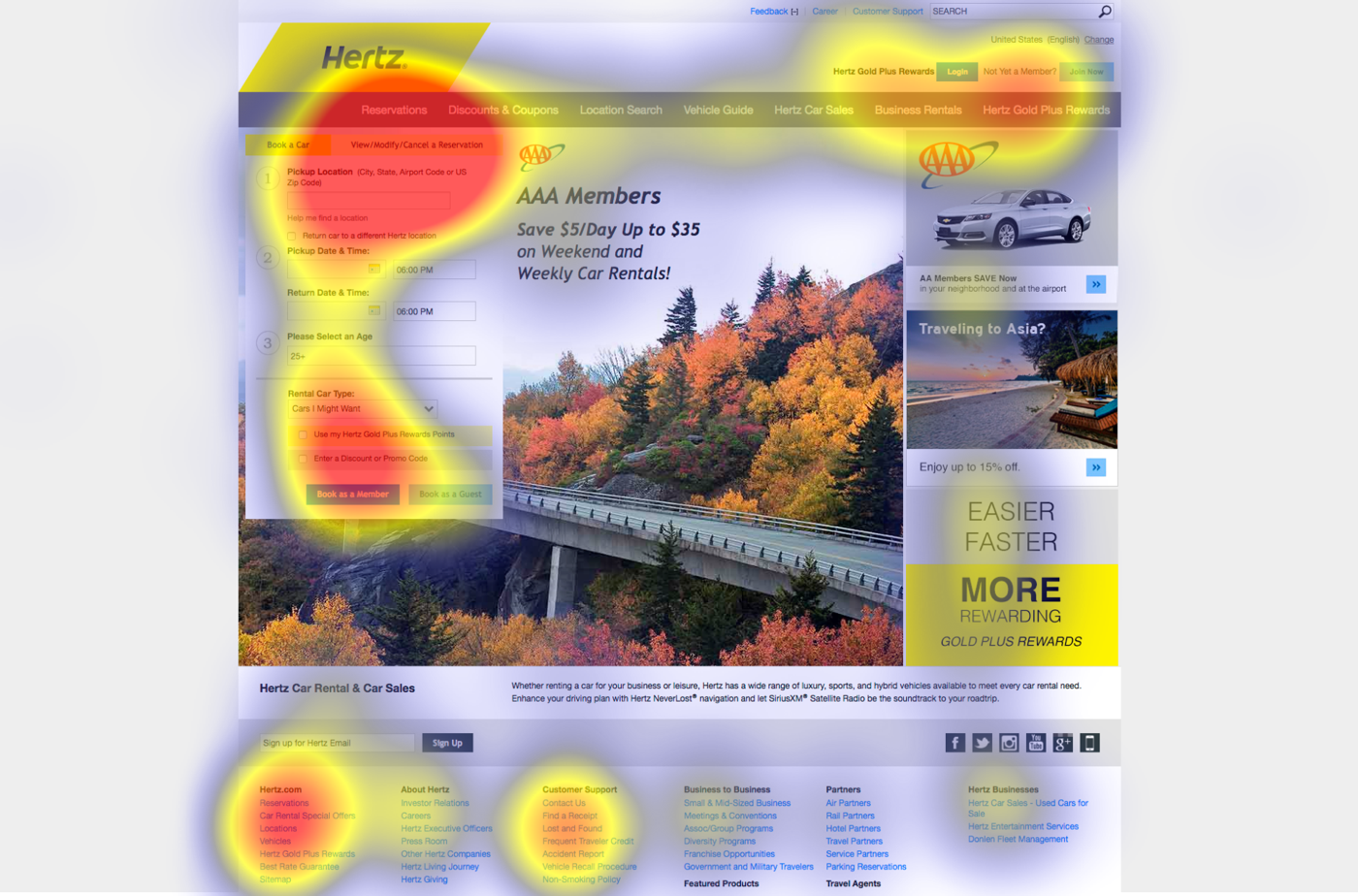
热图上,特别清晰可见的是人们如何迷失在没有视觉钩符号的平面设计页面上。 在没有此类元素的情况下,页面上其他交互元素之间的注意力似乎变得模糊。

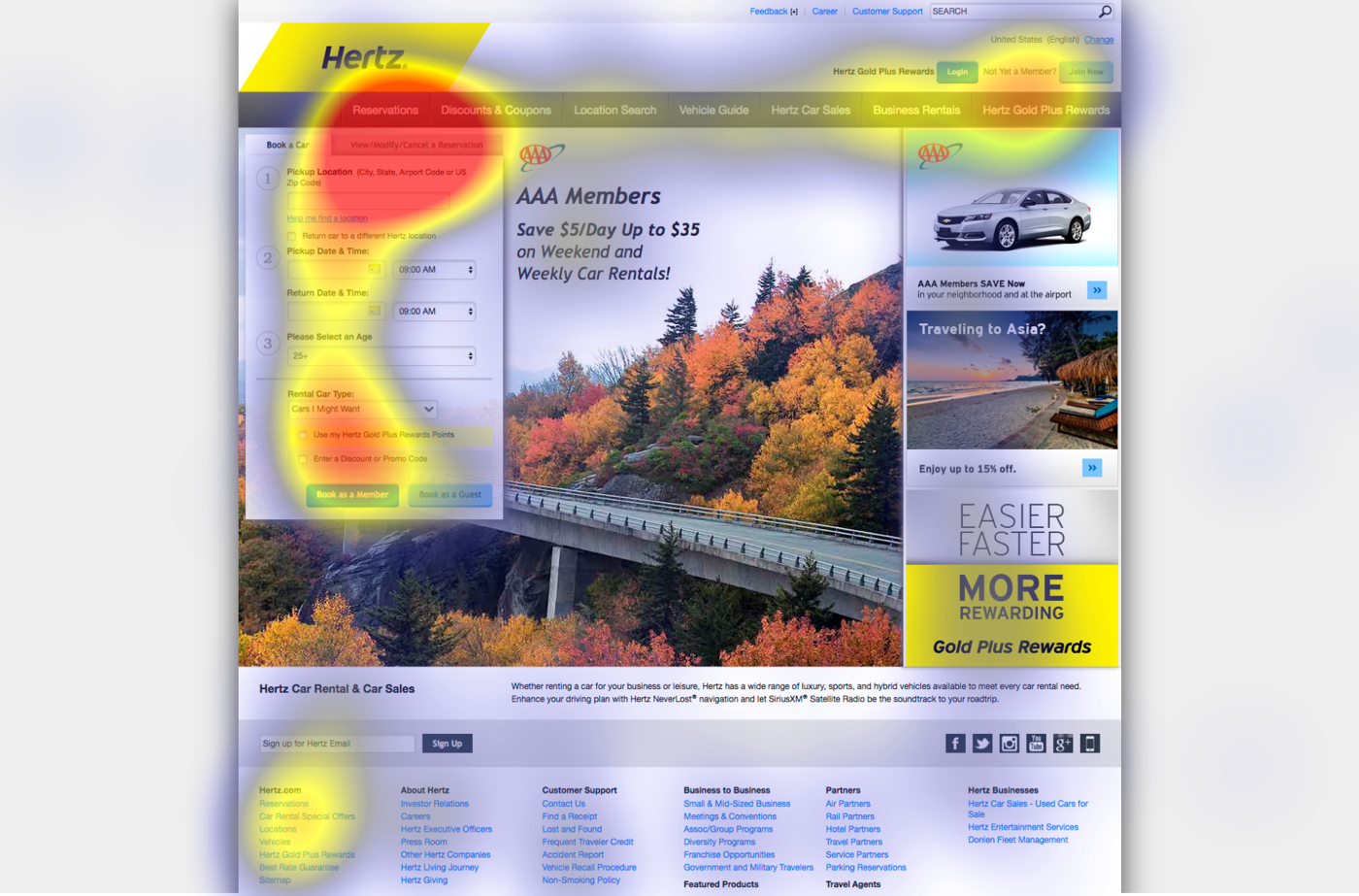
以下两个示例显示了在租车页面上用户注意力的分布,该页面的任务是取消已预订的预订。 具有强势角色的第一个版本。

在字符较弱的版本中,尤其需要注意的是页面页脚。 根据专家的说法,这表明用户无法在页面上找到所需的项目并陷入绝望。

在所有成对的页面上,热图都显示出在普通和扁平设计页面上用户注意力的分布之间存在显着差异。
研究表明,如果平面设计用于信息密度低的站点,采用传统布局,其中元素和按钮位于通常位置或与周围元素脱颖而出,则该布局是适当的,并且不会造成危害。 理想情况下,应满足所有这三个条件,而不是一两个条件。 通常,如果设计良好,则扁平元件不会造成损坏。 最主要的是始终考虑用户并遵守UX的基本原理-
视觉简单性,外部一致性,清晰的视觉层次结构和对比度 。