哈Ha! 我叫Sasha Brave,我是Sberbank和Sbertech的数字业务平台团队的一员,我从事移动应用程序和Web项目的设计。 我的大部分工作都是根据不同目的组装不同程度的原型。 每天都会发布和更新用于设计和原型制作的新工具和服务。 我已经对当今市场上的工具进行了全面而深入的研究,将有助于您理解它们。
我根据功能将列表分为三大组,并将分别进行分析:

实际上,还有更多工具。 这里收集了可以在工作中相对可靠地使用的强大而有趣的解决方案。 它们都具有查看创建的原型的功能,并且同样适用于网站和移动开发。
扰流板他们尚未提供完美的工具来关闭所有任务并包含所有功能。 仍然必须妥协,使用拐杖和高明的技巧。 不需要2018年的Axure。
第一组-结构,低场景
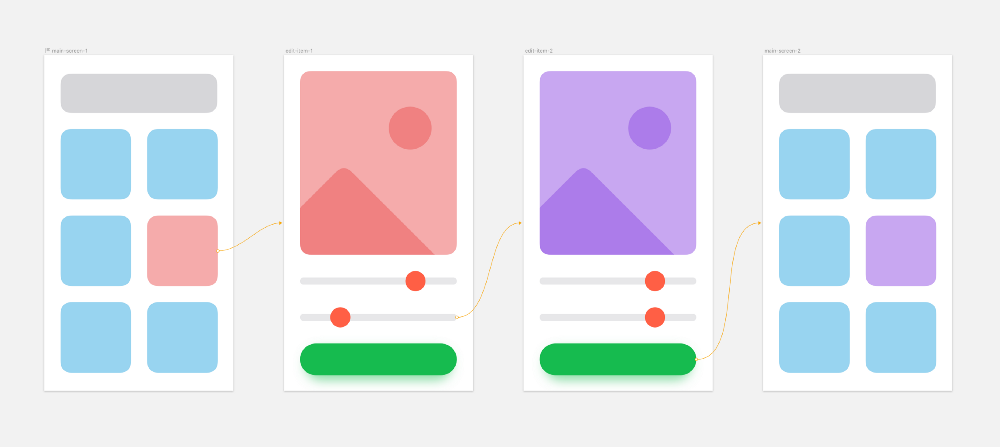
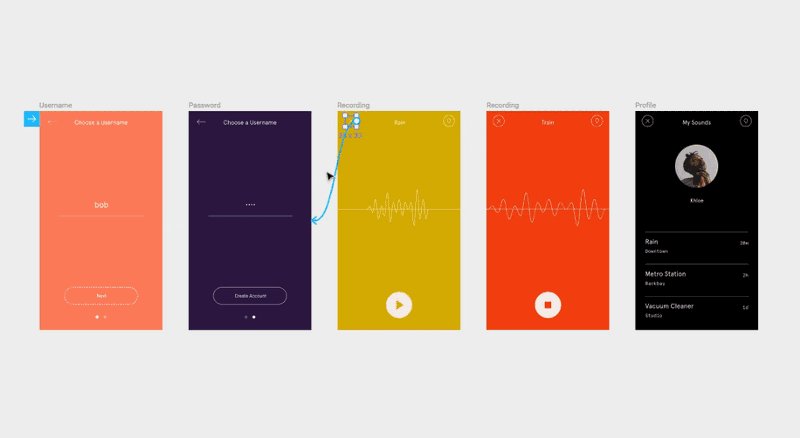
第一组工具使用通过链接链接的屏幕图像。 链接绑定到热点或对象。 结果是静态原型易于共享,收集反馈和进行编辑。

在他们的帮助下,您可以在几分钟内测试假设,并组装脚本进行初步分析。 但是由于高度约定俗成,原型的行为与移动应用程序完全不同,这可能会使受访者感到困惑并降低测试质量。
迄今为止,最著名的工具是Marvel,Invision和本机工具Adobe XD,Figma和Sketch(来自第49版)。
 奇迹
奇迹 -有一个免费版本
最简单的原型在线服务。 它既可以作为设计编辑器的附加功能,又可以独立作为Web服务使用。 最近,我有了自己的简单编辑器。 该移动应用程序不仅允许查看,还允许创建和编辑原型。 免费版本对项目数量有限制,但是在应用程序中,它已关闭,您可以合法创建任意数量的项目。
 优点
优点+简单和方便
+自主权(您无需编辑即可工作)
+有条件的免费
+协作和测试工具
缺点-没看到
 Invision App-
Invision App-每月$ 13起
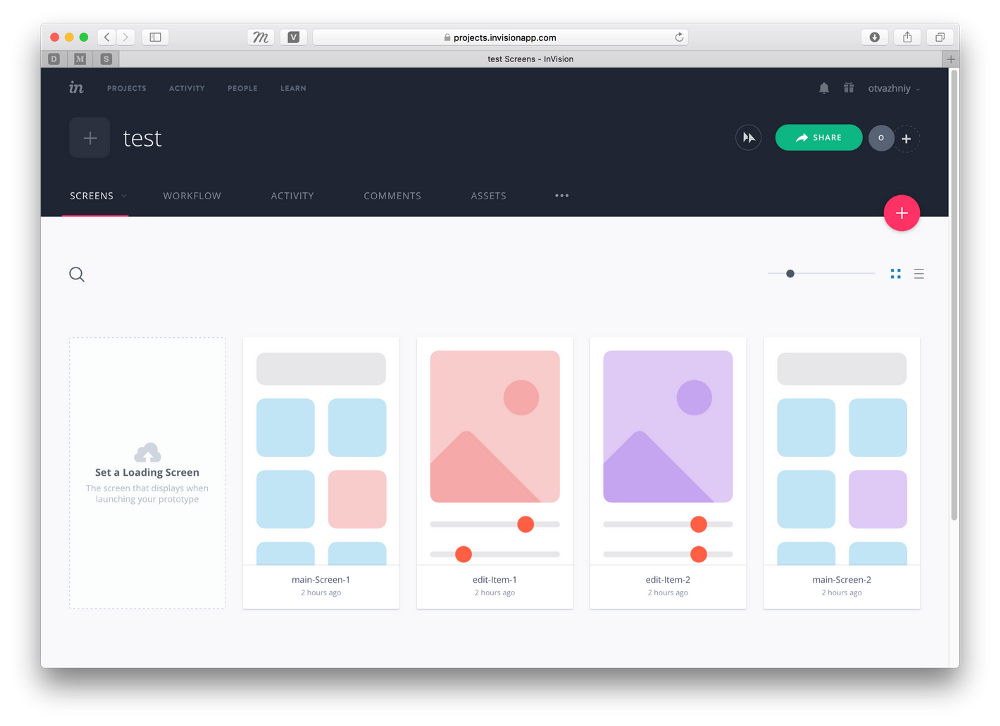
Invision(不是Studio)也是编辑器的附加组件,但是与Marvel不同,它允许您直接在草图中链接屏幕并导出已经完成的原型,而无需设置过渡和链接。 它还具有大量辅助功能和发达的基础架构。 连同原型工具一起,为合作,图书馆存储,您自己的库存等提供了广泛的服务。
 优点
优点+完善的附加服务生态系统
+能够直接在草图中配置连接
缺点-没看到
 Adobe
Adobe XD-每月644 644(有一个免费的启动计划,允许您仅翻阅1个项目)
素描 -每年99美元
Figma-有一个免费版本
设计编辑器中内置的原型工具完全关闭了单个Web服务的功能。 与编辑器的开发存在细微的差异。 例如,Adobe XD本身远远落后于竞争对手,在草图(50)中仍然没有便利的共享机制,但是在一般情况下,每个人都在努力争取在Figma中最好实现的共同体验。
 优点
优点+多合一平台-整个工作流程的一种工具
+不值得额外的钱。
缺点-从工具继承。 例如,Sketch仅在罂粟上运行,而Figma在没有Internet的情况下不起作用。
第二组-屏幕之间的过渡,分层动画
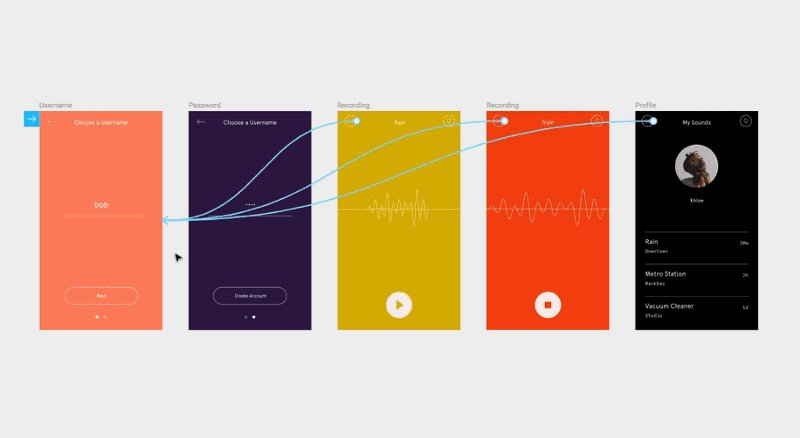
第二组中的工具专注于动画。 在他们的帮助下,可实现屏幕之间的无缝过渡,模仿界面元素的行为,并组装简单的动画。 操作机制很简单-设置屏幕的初始和最终状态以及触发转换的事件。
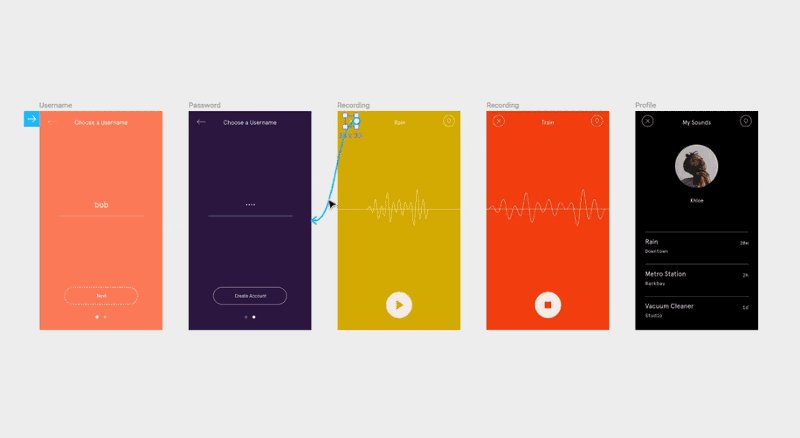
 Invison Studio中动画设置屏幕的示例
Invison Studio中动画设置屏幕的示例结果是原型可以准确地传达界面的行为,但是它们不能处理数据,记住所选选项以及模拟其他复杂行为。
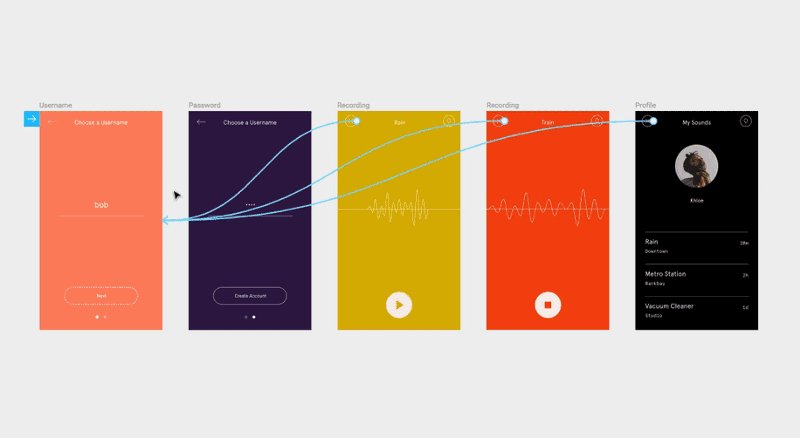
视力在Invision Studio中组装的可点击原型 原理
原理 -每个许可129美元
动画界面的第一个也是最受欢迎的工具之一。 适用于2-3个屏幕中的小场景以及复杂交互的详细设置。 包含具有基本功能的有限设计编辑器。 由于无法成功组织屏幕,无法重用元素以及无法复杂地编辑动画,因此不适合组装复杂的分支原型。 没有导出到代码。
 优点
优点+简单动画和简短场景的好工具
+大量的培训材料,发达的社区
缺点-处理复杂的场景变成了噩梦
-不导出到代码
-仅适用于Mac
-没有在线共享
 Invision Studio-抢先体验
Invision Studio-抢先体验Invision的一个有前途的工具正在抢先体验。 被宣布为功能强大的另一个设计编辑器。 确实,尽管存在稳定性问题,该工具仍提供了使用原型的便捷工作,出色的动画编辑器,对所有Invision服务的全面支持,并且在此阶段免费分发。
 优点
优点+来自Invision的具有潜力和强大基础架构的新工具。
+将来,它可能成为许多人的主要工作工具。
+有适用于Windows的版本
+有在线分享
缺点-与抢先体验相关。 到目前为止,这是功能不稳定的不稳定产品。
-不导出到代码
 Mac版Flinto-
Mac版Flinto-每个许可证$ 99
Flinto使用与Invision Studio相同的创建和设置原型动画的原理,与Principle相比具有优势。 通过在与一般屏幕不同的界面中配置复杂的详细动画的方法,可以轻松控制以下原型中的过程,编辑和重用组件。
 优点
优点+方便组织的工作流程将使您能够处理复杂的脚本和动画
缺点-没有在线共享
-仅适用于Mac
 Kite Composer-
Kite Composer-每个许可99美元
对于那些习惯了After Effects中的界面动画的人来说,Kite Composer可以很好地替代这些工具。 时间轴成为主要工具,而参数和事件挂在诸如过滤器之类的对象上的操作原理使您可以专注于动画的质量。 还可以将代码导出到macOS \ iOS和内置检查器。
 优点
优点+工作流程至少类似于AE
+导出到代码
缺点-我没弄清楚
第三组-可编程行为
该组中的工具提供了使用用户数据和设备功能的完全受控的原型。 这使您可以准确地模拟应用程序以进行测试和开发。
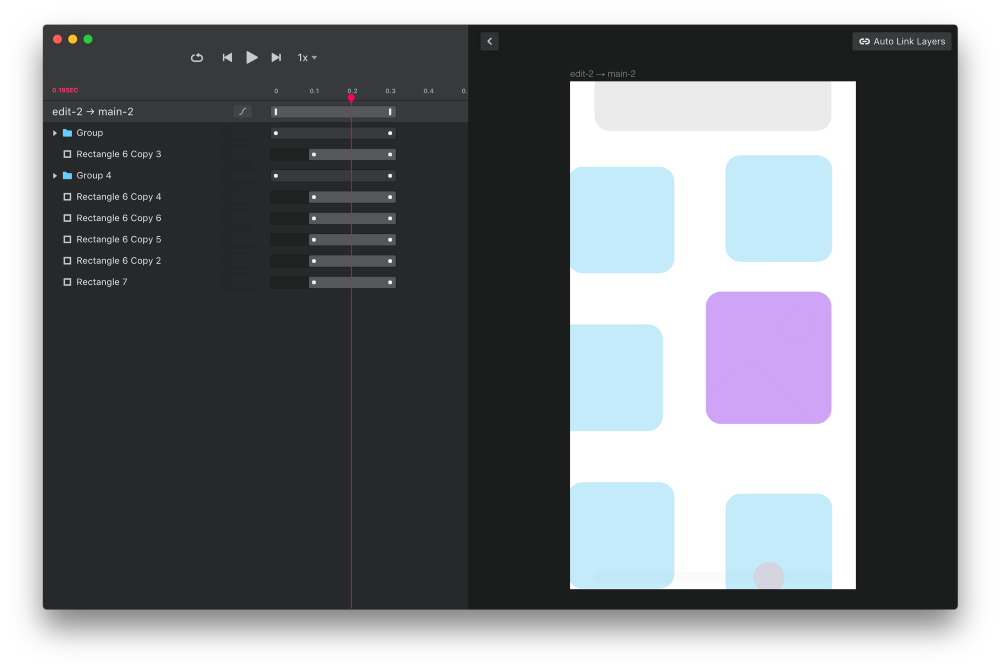
 在Framer中设置原型行为
在Framer中设置原型行为每个工具都有其自己的处理方法和编程方法-从Framer中的简化JavaScript到Origami Studio中的可视化Quartz Composer。
原型在折纸工作室组装。 链接是可以在Origami Live应用程序中的电话上打开的源文件 。 Haiku
Haiku免费Beta
Haiku已经处于测试阶段,提供了广泛的动画和交互功能。 简而言之,该工具连接到草图或图形文件,并允许您在公共时间轴上编辑对象的参数。 更适合动画,但是由于在JavaSript上运行的Actions编辑器,您可以编写复杂的原型逻辑。
使用Lottie.js库将结果导出到所有可能的平台和格式。
 优点
优点+多功能性
缺点-您需要了解JavaScript以处理事件和状态
-Mac仅测试版
 Proto.io-
Proto.io-每月$ 24起
Atomic.io-有一个免费版本
多功能Web服务,使您可以直接在浏览器中注册复杂的逻辑。 它们在功能上没有根本的区别。 状态和事件的变量和微调补充了动画工具熟悉的逻辑。 不幸的是,以这种格式,收集和编辑连接比通过特殊方式更加困难。 另外,在浏览器中工作的需要对其过程施加了限制。
 优点
优点+无需了解编程语言
缺点-网络版
 成帧器
成帧器 -每月12美元起
当今最受欢迎的工具之一,在CoffeeScript上拥有自己的设计编辑器和编程环境-javascript的简化版本。
充足的机会,庞大的社区,可负担的培训材料,使Framer成为可以或希望学习编程的设计师的理想解决方案。
但是,在复杂的原型上,使用代码,编辑和调试需要大量时间。 输出是无法在移动开发中使用的浏览器中的条件html。 因此,成帧器无法使用移动设备,相机,振动器,陀螺仪等的本机功能。
 优点
优点+方便的环境,可对原型逻辑进行编程并共享结果
缺点-需要知道CoffeeScript
-设计人员花费大量时间调试代码
 折纸工作室
折纸工作室 -免费
来自Facebook的免费工具使用Quartz Composer可视化编程环境。
在我看来,最近的更新在质量上改善了用户体验和界面,使折纸成为在移动应用程序原型中设计逻辑和连接的最方便,最实用的工具。
不幸的是,导入草图插件的糟糕的优化和永久性的问题通常令人讨厌。 但是,组装复杂过程的速度和直觉超过了所有缺点。
 优点
优点+免费
+无限功能-您可以同时使用JSON和陀螺仪数据
+复杂逻辑的简单流程
缺点-优化问题
-培训材料不足
 阶段
阶段 -等待
一个有望在2018年6月推出的工具。 开发人员宣布了一个革命性的过程,该过程结合了可视化编程和时间表。 听起来很好,您绝对应该尝试一下。
