我们的日常生活是无止境的决定。 在个人和职业生活中,我们必须考虑到许多对立的观点和条件,最好的决定是不仅基于假设,而且还要基于事实,经验和知识。 今天,我们将讨论需要一个接一个地进行项目设计的UI设计人员的常见任务之一-哪种电路更适合界面(浅色或深色)?

影响配色方案选择的因素
请确保-没有适用于所有任务的特定解决方案。 该决定很大程度上取决于许多因素,不仅包括用户的意见,还包括业务目标,市场条件和界面设计的当前趋势。 让我们看看要考虑的基本因素。
可读性和可读性
这些术语与对文本表示的内容的感知直接相关。 可读性决定了人们阅读单词,短语和文本块的难易程度。 易读性会影响用户区分特定字体字母的速度和自然程度。
这些特性应仔细考虑,尤其是对于充满大量文本的界面。 在许多其他因素中-为界面选择的配色方案在有效感知文本的过程中起着决定性的作用。 例如,就像在不同背景上感知到的物理对象一样,在白色或浅色背景上显示的黑色副本似乎比在深色背景上的白色副本大。 可读性差会导致糟糕的用户体验:此外,即使数据相关但不可读,用户也无法快速感知数据,用户会遇到与文本相关的无法解释的压力,甚至可能会错过关键信息。
这是否意味着浅色背景的界面更具可读性? 并非总是如此。 著名的用户体验设计专家之一,雅各布·尼尔森(Jacob Nielsen)说:“在文本和背景之间使用高对比度的颜色。 为了获得最佳清晰度,必须在白色背景上使用黑色文字(所谓的正面文字)。 黑色背景上的白色文本(负文本)几乎一样好。 尽管对比度与正文本相同,但是反向配色方案会使人“有点凉爽”并减慢了阅读速度。 清晰度受配色方案的影响最大,配色方案可使文本比纯黑色浅,尤其是在使背景比纯白色更暗的情况下。”
因此,如果设计人员研究不同背景上的文本感知特征并仔细选择字体,则任何配色方案都可以非常可读。

但是,可以追溯到1980年代的一些科学研究表明,对于大量文本而言,浅色背景对于大多数用户而言似乎是更有效的选择。 在研究广告媒体的工作时,D。Bauer和K.R. Kavoniy在“通过改变对比度来提高视觉显示的可读性”(1980)一文中分享了他们的研究。 他们特别发现,当浅色背景上出现深色字母时,阅读文本时参与者的准确率提高了26%。
为什么会这样呢? 传感器感知与交互研究小组(不列颠哥伦比亚大学)的Jason Harrison对此现象的解释如下。 散光的人(根据各种统计,大约占总人口的50%)感到,比起白色的黑色文本,更难以感知黑色的白色文本。 部分原因是照明水平。 使用明亮的显示屏(在白色背景上)时,光圈会稍微关闭一点,从而减少“变形”镜头的影响。 在黑暗显示(黑色背景)下,虹膜张开以接收更多的光,并且镜片的变形为眼睛创造了更加模糊的焦点。 因此,基于此研究,如果界面代表大量文本并且需要长时间阅读,则浅色背景对于用户而言更为方便。

有空
可访问性从根本上被定义为网络或移动界面能够覆盖尽可能多的人并提供其功能而不歧视任何人的能力。 因此,“使用或不使用”的决定应主要基于用户的需求和偏好,而不是基于他们的身体能力。 在影响此方面的主要因素中提到了配色方案。 在选择调色板和颜色组合时,设计人员应考虑不同年龄,特殊需要或限制的用户,这也可以确定背景的颜色选择和元素的位置。 用户对此事的研究正变得很有帮助,他们为UX设计人员提供了可帮助他们更接近目标受众的数据。
清晰度
清晰度取决于查看和区分屏幕或页面上所有必要数据的能力。 首先,它涉及导航的简单性和直观性-当用户不需要花费很多精力来获取所需信息时,便可以了解布局,搜索信息区域和交互元素。 如果无法正确解决此问题,则可能导致视觉层次结构薄弱,并使屏幕完全混乱。 对比度在这里起着很大的作用,配色方案成为其基础。 要检查界面是否足够清晰以及对比度是否足够,请不要在模糊模式下查看屏幕或页面时检查“模糊效果”的古老技巧,并检查所需的一切是否易于查看和访问。

反应性
接口的响应能力意味着用户可以在任何设备上使用它并使用它。 在Sketch中的专业高分辨率显示器上看起来时尚且有吸引力的内容可能会在小的低分辨率屏幕上变成脏污。 因此,某些在设计阶段看起来很漂亮的配色方案可能会在使用条件不同的情况下失去其美感。 由于配色方案会直接影响颜色,形状和内容的感知,因此在做出最终决定之前必须在不同的设备上对其进行测试。
环境
在对目标受众进行仔细研究后可以预先确定的环境中使用Web和移动界面。 例如,如果您假设您的应用程序将在自然光下使用,那么深色背景会产生反射效果,尤其是在平板电脑和智能手机典型的光泽屏幕上。 相反,在光线不足的环境中,深色背景会使光线从屏幕上转移出来,这将对导航和可读性产生良好的影响。 这就是为什么要特别注意颜色组合,对比度和阴影问题的原因。

选择配色方案的清单。
考虑到上述所有因素,我们可以提供简短的清单来选择移动界面的配色方案。
- 定义接口的用途 。 确定了使用界面的要点以及解决用户问题的可能性之后,您将使颜色方案的选择更加合理。 如果用户界面是文本的(博客,新闻平台,电子阅读器等),则浅色背景将是更有效的选择。 光线可使屏幕宽敞,并使其更容易专注于内容。 另一方面,如果界面围绕图像而不是文本旋转,则具有深色或明亮背景的配色方案可能是一个很好的解决方案,因为图像的颜色会更深。
- 分析您的目标受众 。 识别和分析目标受众是设计师应该做的主要事情。 了解潜在用户是谁,以及他想从站点或应用程序中获得什么,是方便,有用和有吸引力的界面的坚实基础。 中老年人更喜欢采用浅色方案的界面,因为他们发现它更加直观和易于管理。 年轻人经常发现深色背景的界面更原始,更时尚,这可能是吸引目标用户的一种方式。 青少年和儿童更喜欢使用生动背景和有趣细节的界面。 颜色的选择显然取决于界面和内容功能的性质。 但是,目标受众的偏好始终是以用户为中心的解决方案的好关键。
- 探索竞争对手 。 要记住的另一个方面是您的产品不会漂浮在蓝色的海洋中。 相反,他将在激烈而动态变化的竞争条件下争取用户的注意。 选择配色方案成为使应用程序或网站与众不同并导致如此有价值的首次用户交互的一种方式。 研究该细分市场中现有产品所花费的时间将节省您的时间和精力,而您将花费这些时间和精力来重新设计无效的解决方案。
- 测试,测试,测试 。 上述要点使您相信一件关键事情:由于颜色是直接影响界面可用性和吸引力的因素,因此应正确测试每个设计决策-在不同的分辨率,不同的屏幕和不同的条件下。 测试将在产品进入市场,受到关注并失去留下第一印象的机会之前,揭示配色方案的优缺点。

妥协解决方案
例如,用户界面设计人员不想遵守严格的配色方案,有时会找到折衷方案。
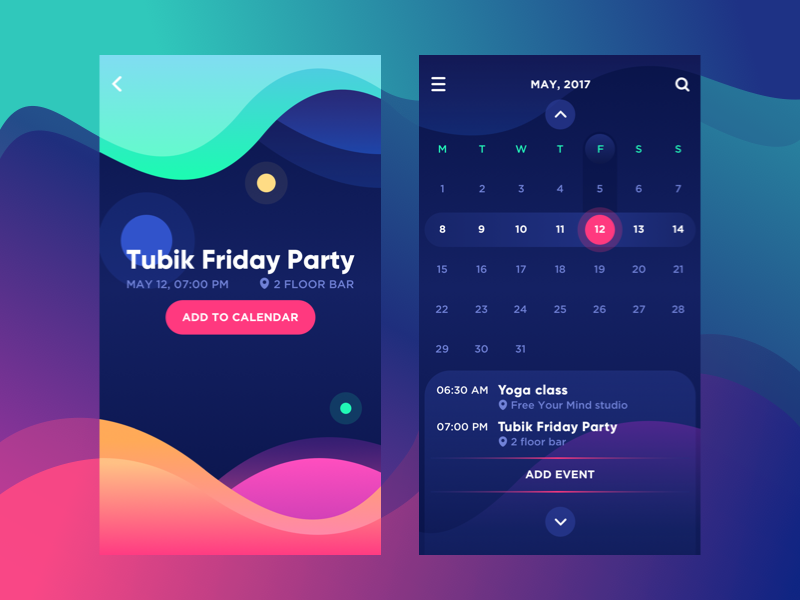
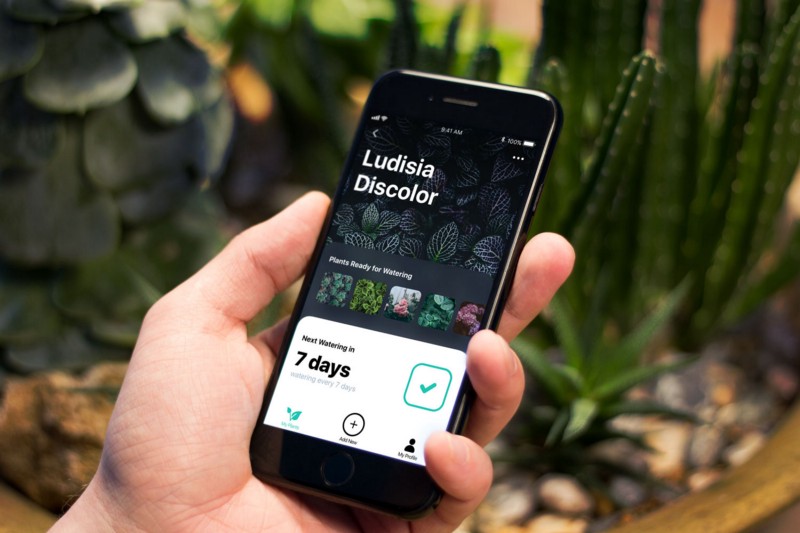
深色界面,白色标签
正如我们在
UX设计趋势的
回顾中已经提到的那样,该方向在深色背景的接口中特别受欢迎。 它实现了一种更好的可读性的方法,这通常是讨论的问题-通过为主要数据块创建具有浅色背景的窗口或空间,设计人员通过在屏幕或页面上添加优雅的对比度来解决该问题。 Tubik团队开发的
Watering Tracker应用程序就是有效应用这种解决方案的一种情况。

为用户提供配色方案的选择
另一种方法是让用户选择颜色。 这就是我们为待办事项清单应用程序
Upper所做的工作,它为用户提供了多种配色方案。 一方面,这使产品非常人性化,选择更加个性化,不仅与可用性问题相关,而且与美学偏好有关。 另一方面,设计人员和开发人员需要额外的工作时间来制定所有方案。

有用的读物: