
自从您赢得爱心前端会议以来,已经过去了一个多星期,但现在解决一些提出的问题还为时不晚。 我希望这将是一系列有关我感兴趣的主题的文章,希望与您一样。 这篇文章是有关可变字体的文章的翻译,Lea Verou使用这些文章在“ CSS Secrets”系列演讲中展示了许多技巧。 鉴于这是我第一次听说可变字体,现在谈论技巧还为时过早:)
可变字体是Web打印的未来,它提供了许多选项来控制屏幕上文本的显示(大小,粗体,样式)。 而且所有这些文件都相对较小。 现在是时候告别无休止的辩论了,您需要连接多少种字体才能让您的内容过上新的,美好的生活。

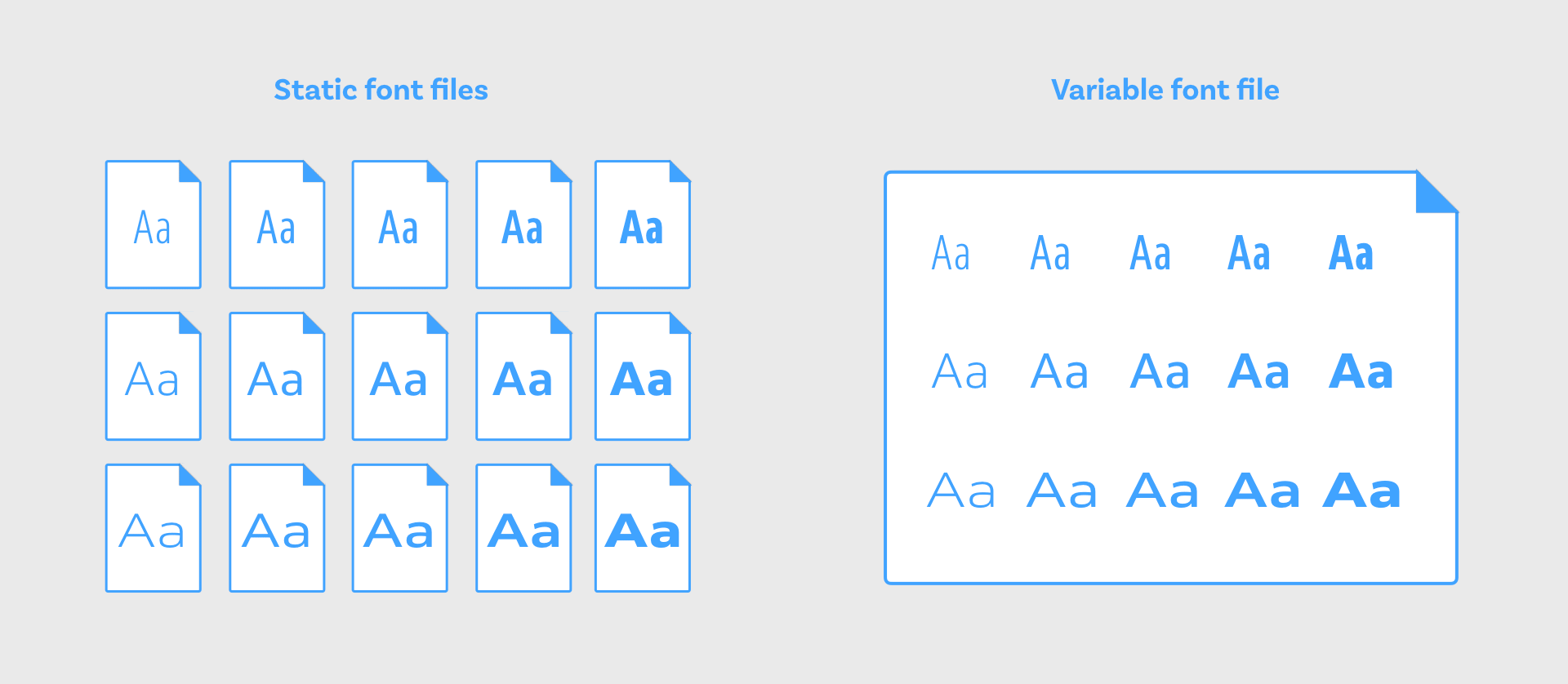
例如,文本(在图片中)使用Output Sans Variable字体,该字体可以沿两个轴(粗细和斜角)配置。 原始文章使用18种不同的字体样式,所有样式都在一个57 KB的单个字体文件中。 实际上,自Web字体以来,可变字体是每个印刷爱好者的一项新的炒作功能。 到今年年底,所有主流浏览器都将支持可变字体,并且在2019年初,我们将使用此类字体替代静态字体。 它们有效,您能如何处理它们?
引言

作为研究的一部分,我找到了有关可变字体的最简单解释。 一种可变字体存储在一个文件中,但是它可以替换存储在不同文件中的许多不同字体 。 传统上,对于字体的每种粗细(脂肪含量)或样式(斜体,粗体,浅色),您都需要下载几种合适的字体,文件。 使用OpenType可变字体文件,您可以生成具有任何渐变的许多不同字体变体(颗粒状,例如weight = 100或101,依此类推)。

可变字体可以具有更多的轴。 此示例显示了两个轴-宽度和重量。
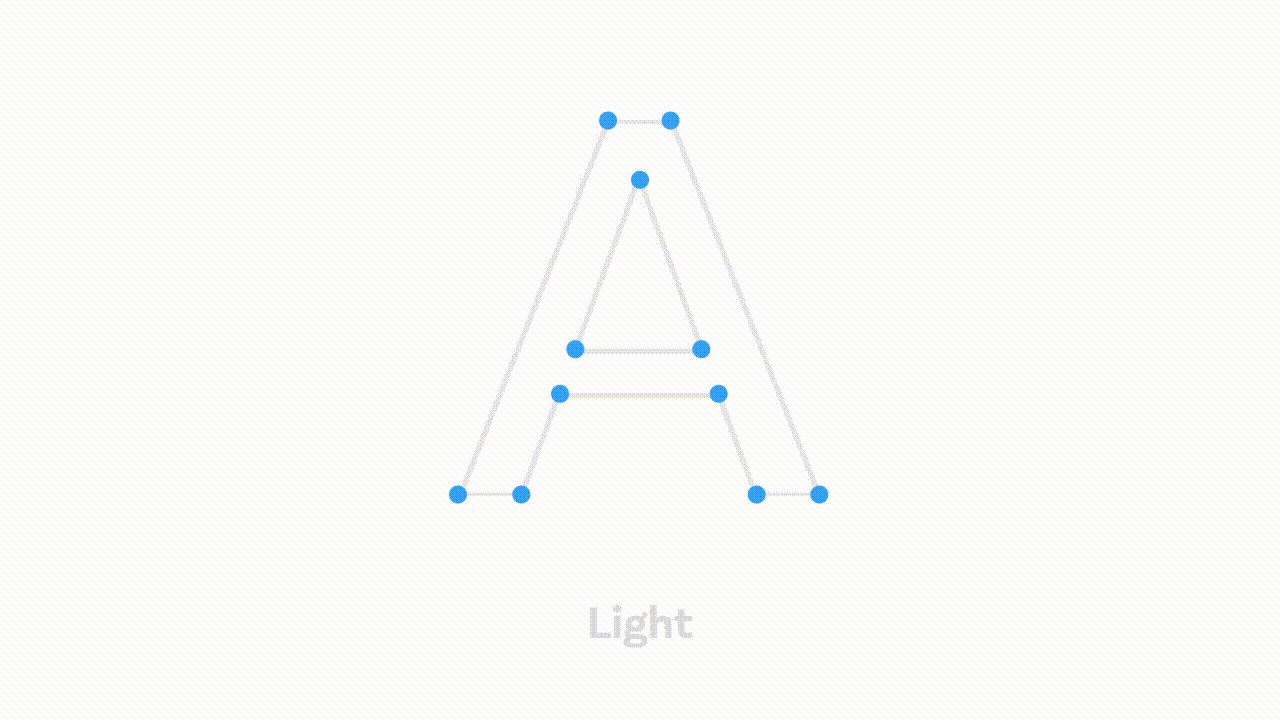
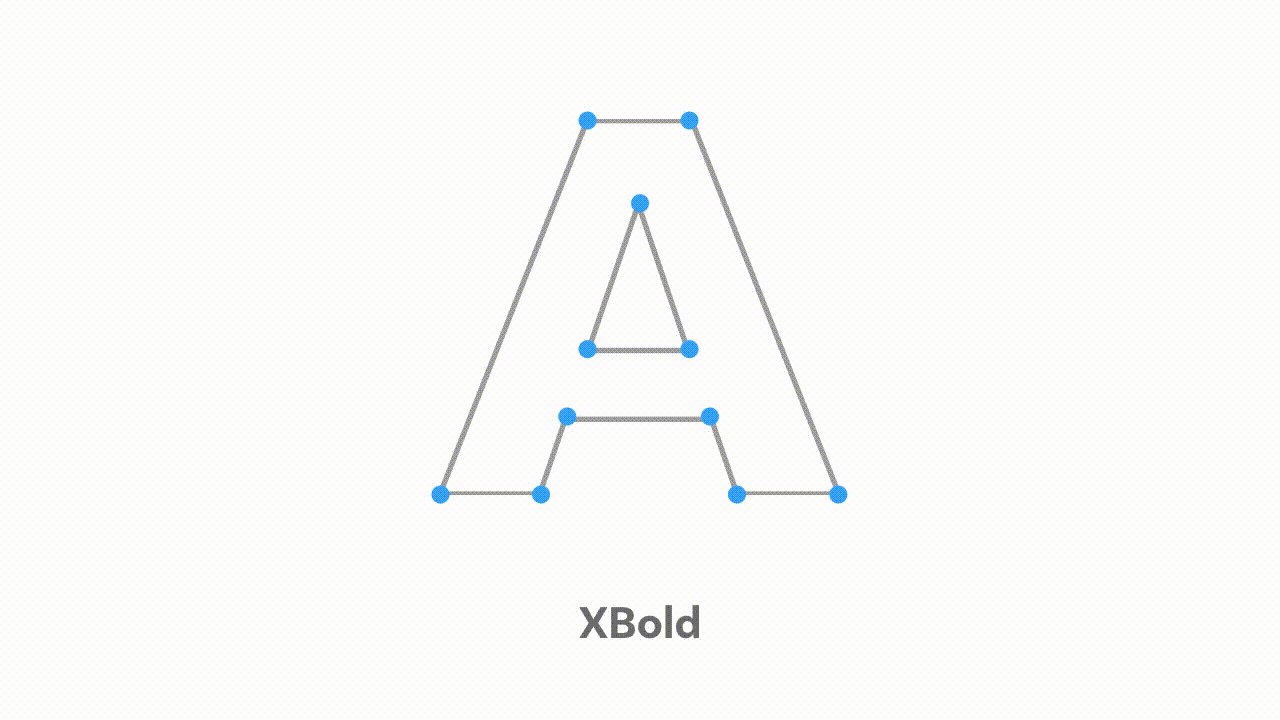
由于每个字符只有一个轮廓,因此可以实现较小的文件大小。 形成轮廓的点具有一系列指令,这些指令确定其行为和特定样式的形成。 插值直接在浏览器中动态发生。 2016年9月,OpenType字体变体由Adobe,Apple,Google和Microsoft公开宣布和共同开发。 显然,这种合作为可变字体提供了快速实施的动力。

可能性
它始终取决于字体。 设计师可以使用一个或另一个轴来操纵字体。 目前,有5个保留的轴可以动态更改:wdth-宽度,wght-重量,ital-斜体,slnt-斜角,opsz-光学尺寸。
大多数字体提供粗细和粗细的轴,看来它们是最受欢迎的。 但是也可以有任何自定义轴。 例如衬线(serif)或大小写属性。
我们真的需要这么多不同的风格吗?
让我们停下来自问,为什么我们需要不同的字体样式? 印刷术通过设计赋予单词以含义,这意味着好的印刷术可以支持内容,不良的(或不合适的)印刷术会损坏。 文本可以使用相同字体的不同样式设置格式。 例如,粗体文本突出显示了重要的内容 。 如果字体是单调的并且所有内容看起来都一样,那么重要的事情将不会突出。 当然,例如可以使用颜色,但这是一个完全不同的故事。 有才华的设计师喜欢广告牌上红色的大胆文本 。

当然,各种样式也适用于标题,引号和文本中的其他工件,而不仅限于单词的选择。
使用自定义轴的示例:

如何使用可变字体?
查找可用的可变字体
这项技术是相当新的技术,因此在开始使用可变字体之前,必须先找到它们:) v-fonts.com是一个不错的搜索地方。 在这里,您可以找到许多不同的可变字体,然后使用它们进行下载。 也可以在此处找到字体列表。
将字体集成到您的样式中
浏览器支持已经相当不错,大约占65%。 所有最近的浏览器基本上都支持可变字体。 Firefox支持该标志。
整体集成可变字体非常简单。 您可以使用“ @ font-face”执行此操作
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
找出字体支持的轴
每种字体可以具有自己的一组支持的轴。 如果您不知道字体的功能,则可以使用Roel Nieskens提供的出色工具 。 只需将字体拖到那里。 在这里,您可以复制生成的字体的CSS样式,并在项目中使用它。

样式可变字体
font-weight重,范围从1到999。font-stretch拉伸,需要一定百分比。 100%-默认,50%压缩,200%拉伸。 名称不是很明显,因为实际上是宽度。font-style样式,取值范围从-90到90。此外, font-style: italic仍然有效。 顺便说一下,大多数字体通常会实现高达8度的倾斜度。font-optical-sizing是一个接受auto或none的新属性。 默认情况下,浏览器会将属性设置为auto 。
并非所有字体都支持这些功能,并且此时并非所有浏览器都支持它们。
您还可以使用font-variation-settings更改低级属性,例如:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
您可以使用以下方法实现相同的效果:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
当然,字体可以支持任何您可以通过相同font-variation-*访问的自定义属性:
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
有用的链接:
邮编 我已经很长时间没有从事翻译了,我认为这是一个实践问题。 如果您发现任何错误或不正确之处,请写信给我。 发表评论
upd:感谢@ gt8on,更正了几个链接
upd:谢谢MissisRol ,更正了翻译:)