自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年4月 。
模式和最佳做法
Microsoft的Margaret P和Doug Kim提出了“设计注意事项”框架,该框架有助于正确设计通知和其他对用户主要活动的干扰。 总体来说,很棒的清单和方法。

新的有趣界面模式之一是预测鼠标光标在屏幕上的重要元素的移动。 Mary Lou展示了一些实现的示例-这有助于节省时间和精力。

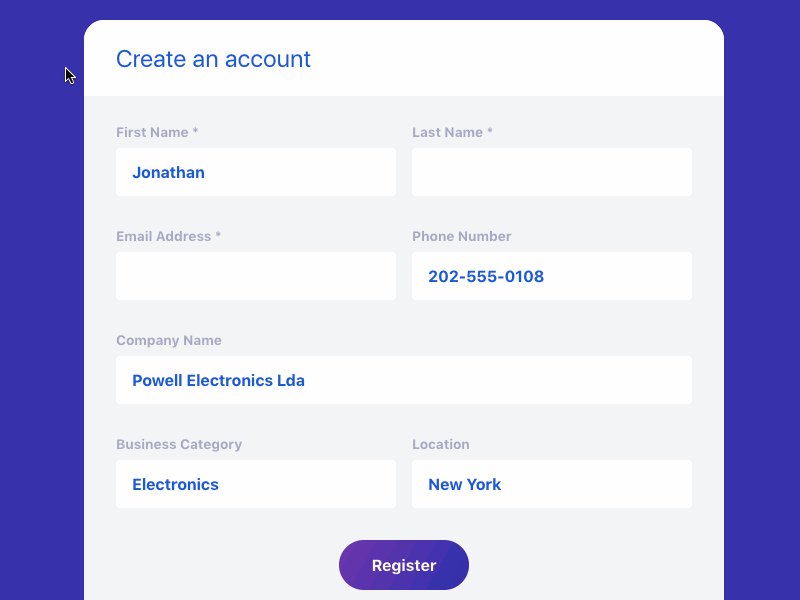
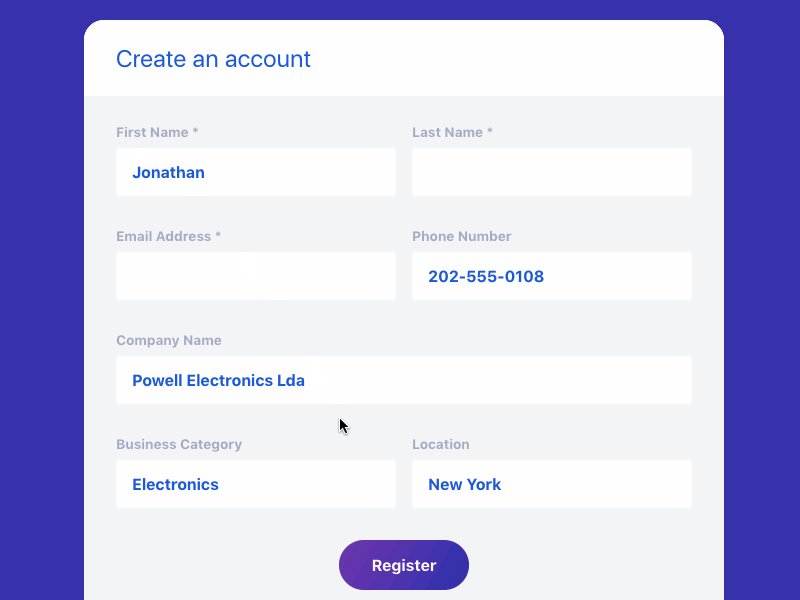
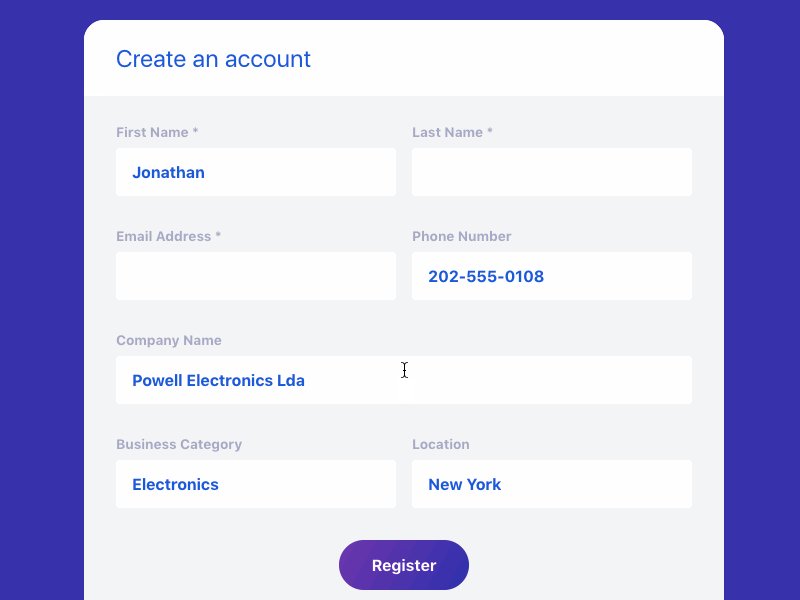
满足欧洲法律GDPR要求的大量邮件发送服务成为5月底的主要事件。 不幸的是,许多人都非常笨拙地做到了这一点,因此,互联网已经获得了官僚办公室的功能,人们必须填写无休止且不太清晰的表格。 该站点收集了解决问题的最惨痛的方法。
奖励:
关于如何将GDPR要求纳入设计的一些
指导 。

Design Studio Creative Navy讲述了他在设计收银员POS接口方面的经验。 很好地概述了使用模式和最佳做法。
第二部分
John Ogata和JonDelina'JD'Buckley将传统纸质指令与使用增强现实技术的更现代指令进行了比较。 该AR用例推动了新一代设备的发展,它确实有助于减少错误并加快流程。
方案的视频记录形式的接口模式集合。

深色图案的收集网站,发展了该主题的主要传播者哈里·布利尼尔(Harry Brignull)的思想。 他本人说他推荐此站点,因为他没有时间更新自己的站点。
Nielsen / Norman Group的Kate Meyer提供了有关如何在界面中正确实现搜索提示的提示。
Webflow的John Moore Williams模拟了喜剧错误消息。
Kendra Schaefer在中国移动应用程序中为Icons8组合了类精神功能的示例8。
Khoi Vinh进入了AppStore数月,并为编辑收藏拍摄了插图的屏幕截图。 当以如此大量,如此多样和如此高质量的方式准备插图时,这是一种非常罕见的质量方法。
Pinterest上的白板 。
贝玛德研究所研究
爱德华·斯科特(Edward Scott)回忆说,
确保在横向模式下舒适地观看照片非常重要。设计系统和准则
Google在I / O会议上展示了更新的Material Design 2.0设计系统。 这是视觉样式的重大变化,并且是工具的扩展,最早的
出现在三月 。

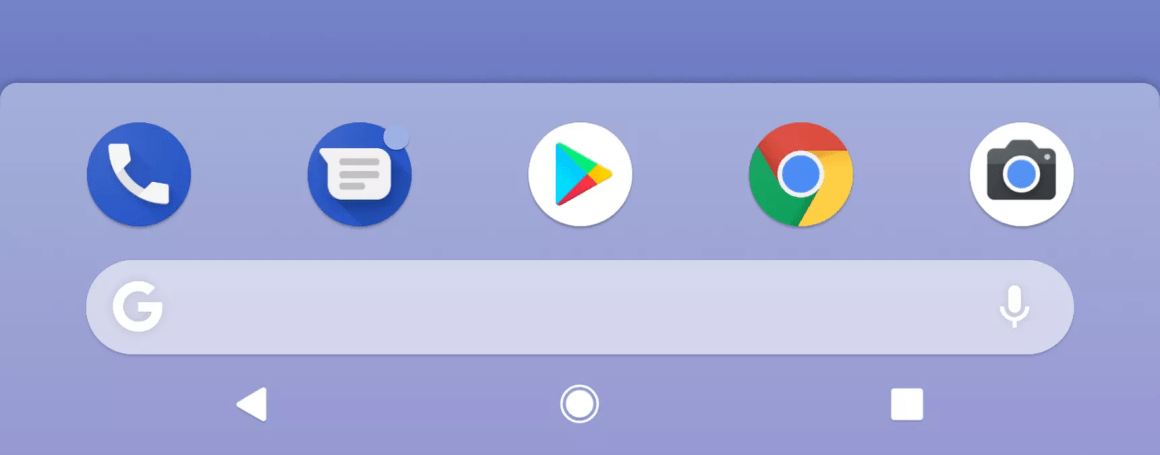
在外观上,Android P继续与iOS保持友好关系(双方之间的差异都
消除了):
大量舍入 ,这与iOS 10-11非常相似。 也许这是对无框手机的关注,无框手机正变得越来越多-它与屏幕的圆角效果更好地结合在一起。

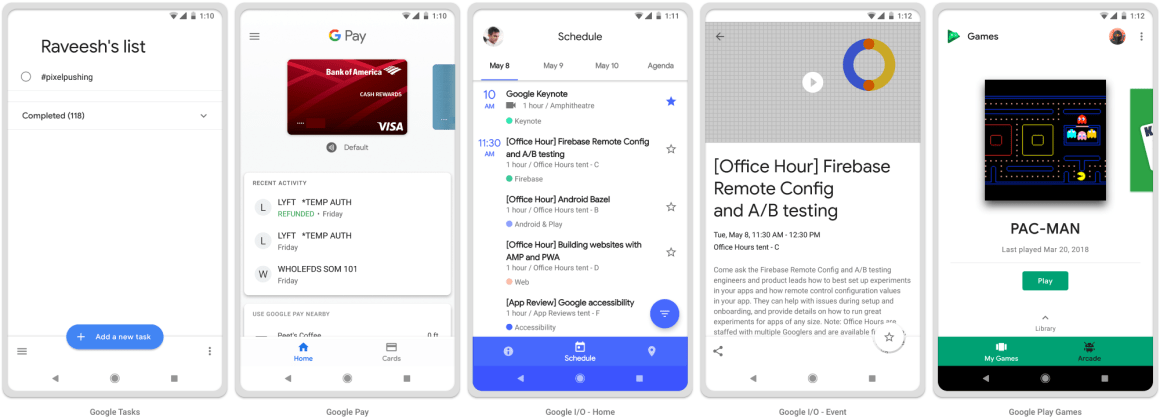
 心情颜色为白色
心情颜色为白色 。 不再有明亮的应用程序标题和灰色底材,即纯白色的空间,带有最少的重音。 在某些Google应用程序中,
底部有一个
彩色面板 ,强调色的
想法并没有脱离
指导原则 ,但趋势很明显(包括Web
Gmail和
Drive )。
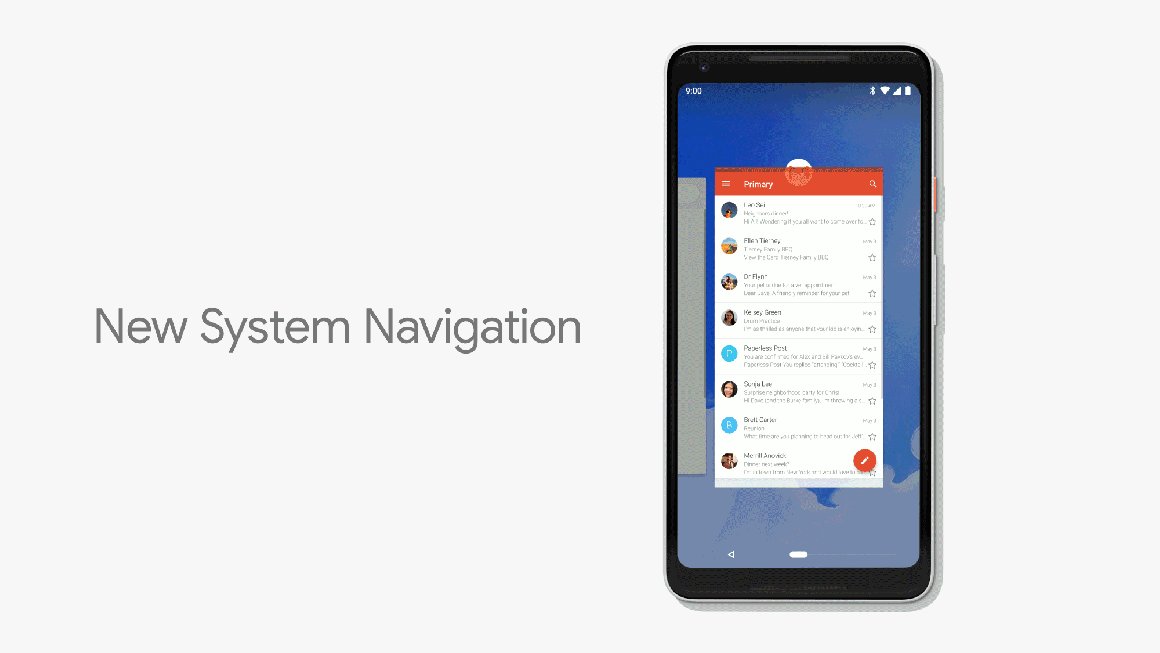
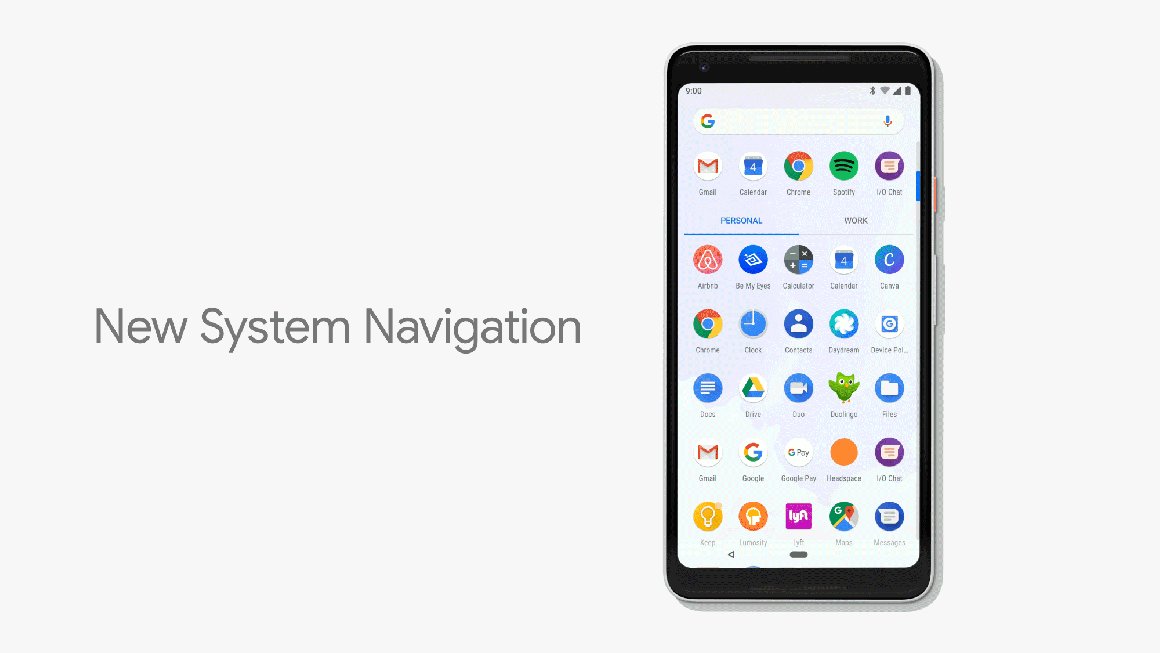
 iPhone X OS导航
iPhone X OS导航 。
手柄模式代替了具有几乎相同功能的主页按钮,拒绝了单独的应用程序列表按钮(也由下面的滑动调用),并且下部导航栏已成为近年来的正式功能。 所有这些都有助于管理现代电话,由于无框性,现代电话不仅越来越大,而且变得越来越高。 顺便说一下,
在一些新的Google应用程序中,导航工具几乎在下面都无处不在 。 它仍然可以简化后退按钮(它已经从主屏幕中消失了)。

您可以称其为调味料,但是Material Design的第一个版本有其自己的面孔,并且可以谈论在界面中表达的品牌特征。 有人抱怨准则太严格,使应用程序完全相同。 但是对于许多公司而言,这是一个很强的指导原则-如何在不使用徽标的情况下营造产品的统一感。 尽管支持两个平台将变得更加容易。
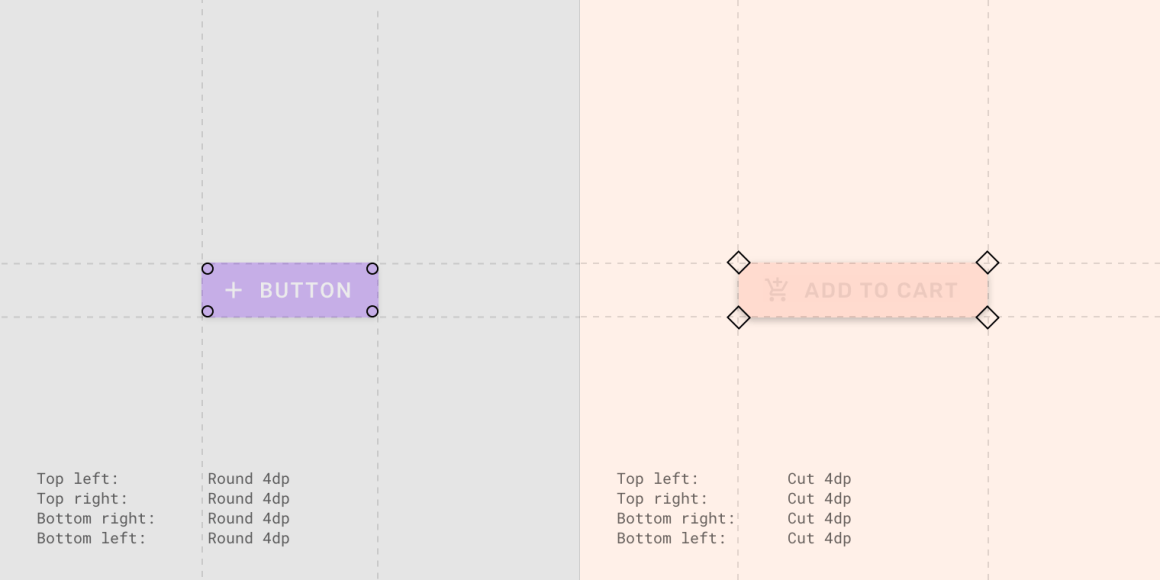
另一方面,Material Design现在支持的
主题不仅仅是颜色交换。 您可以更改字体网格,界面元素的舍入(更精确地说,甚至是其形状-例如,可以制作对角斜角),图标。 随附了一个
Sketch插件 (您可以快速尝试布局的样式)和一个
图标库 (五种样式)。
最近更新的Google产品也使用这种方法 (尽管它们的样式只是去掉了)。
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
最重要的是-现在,它是一个完整的设计系统,
其中包含代码中的组件 ,而不仅仅是带有一些不同示例的大规模指南和模板。 这些组件还支持主题设置,因此系统看起来是整体的(这些组件本身在一年前开始出现)。 新的
Material Design网站更加明确地专注于两个部分-设计和开发。 他们还推出了久负盛名的
Gallery工具,类似于Zeplin和Wake。 但是,在购买Pixate(创始人离开Figma)和Form(谷歌确认所收购公司的卖方的声誉)后做出的承诺的背景下,这显得有些迟钝。
从公告的其他有趣细节中:
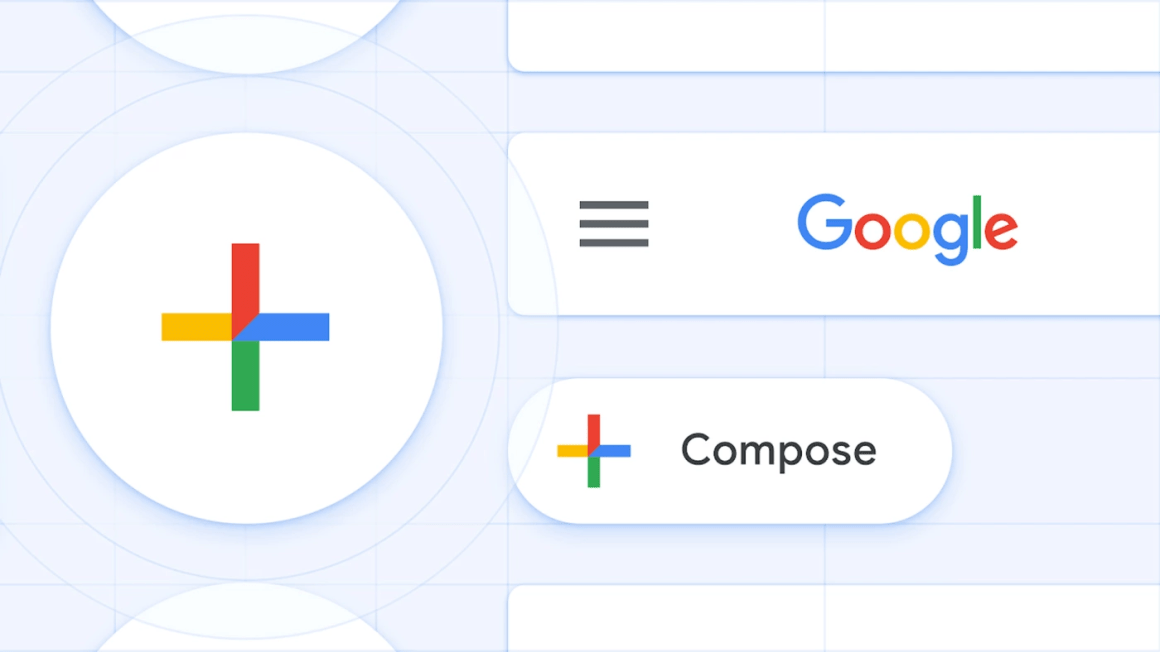
徽标的四种颜色作为视觉语言的基础 。 在Web上的Gmail中,此方法效果很好-“ +”图标和指示器颜色清楚地继承了这一想法。
 Google插图的新样式
Google插图的新样式 。

看来该
公司将为其产品改用Google Sans字体 。
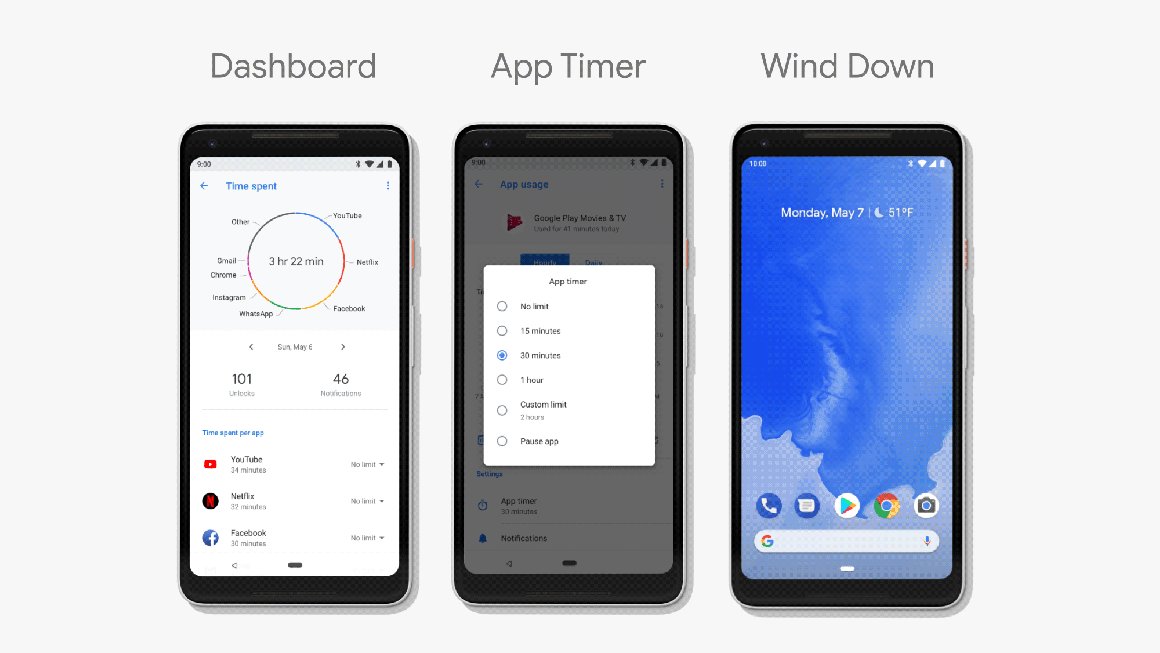
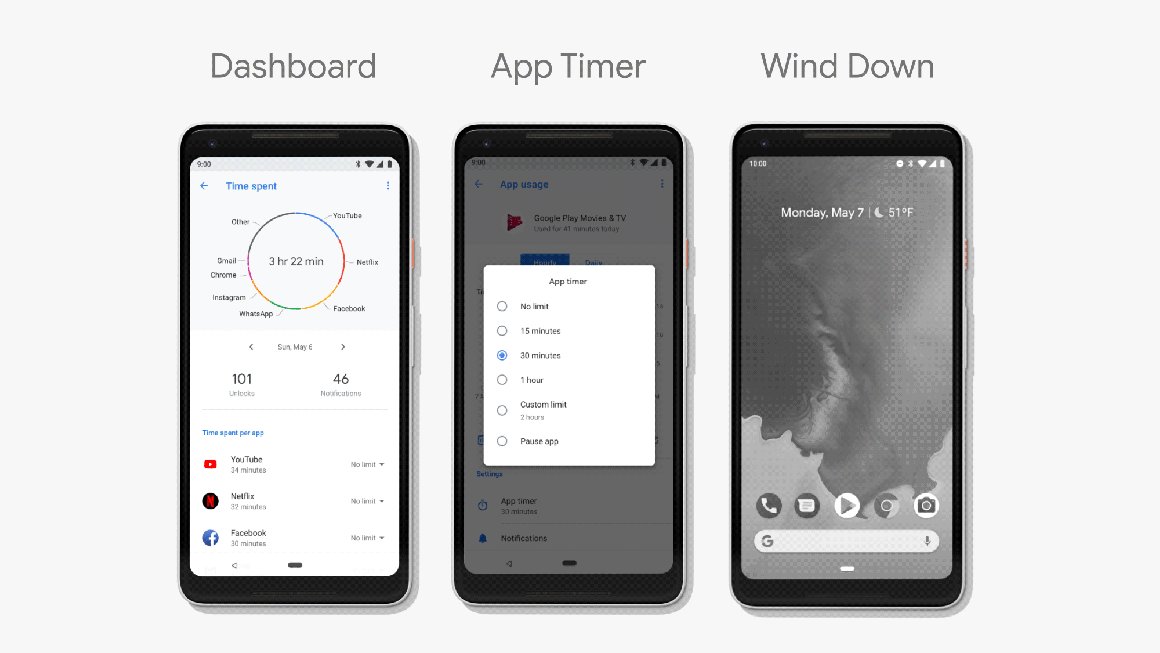
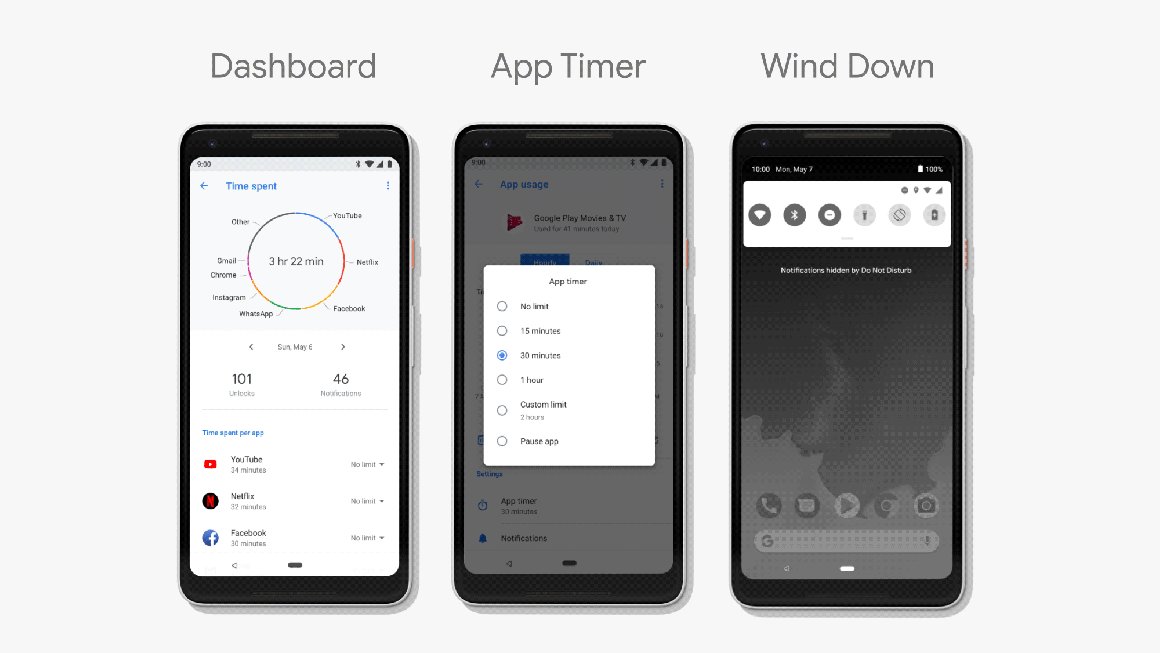
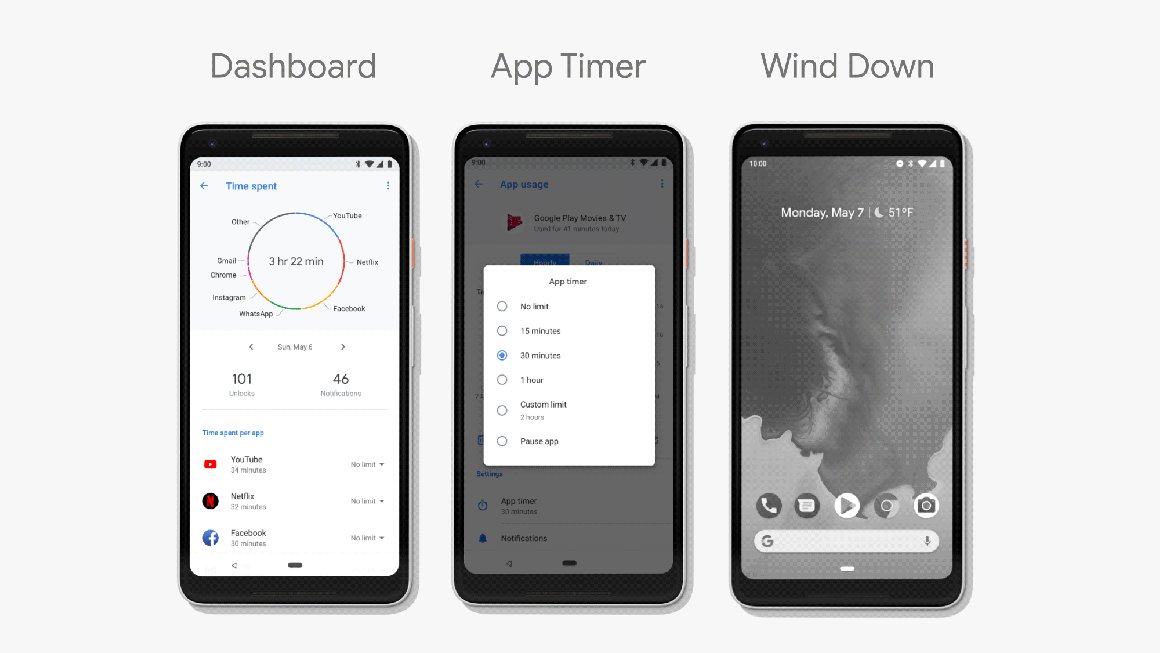
 自我限制使用手机
自我限制使用手机和
个人应用程序 。 用户自己设置它们,然后应用程序变成黑白,从而激发中断。 在晚上,电话将完全切换到此模式。 该公司发起了一项单独的
数字健康计划。
 调整通知频率更加容易
调整通知频率更加容易 。 如果用户多次隐藏应用程序中的通知而不阅读,则Android会完全隐藏该通知。
Pixel Buds耳机可以读出一些语音通知 。
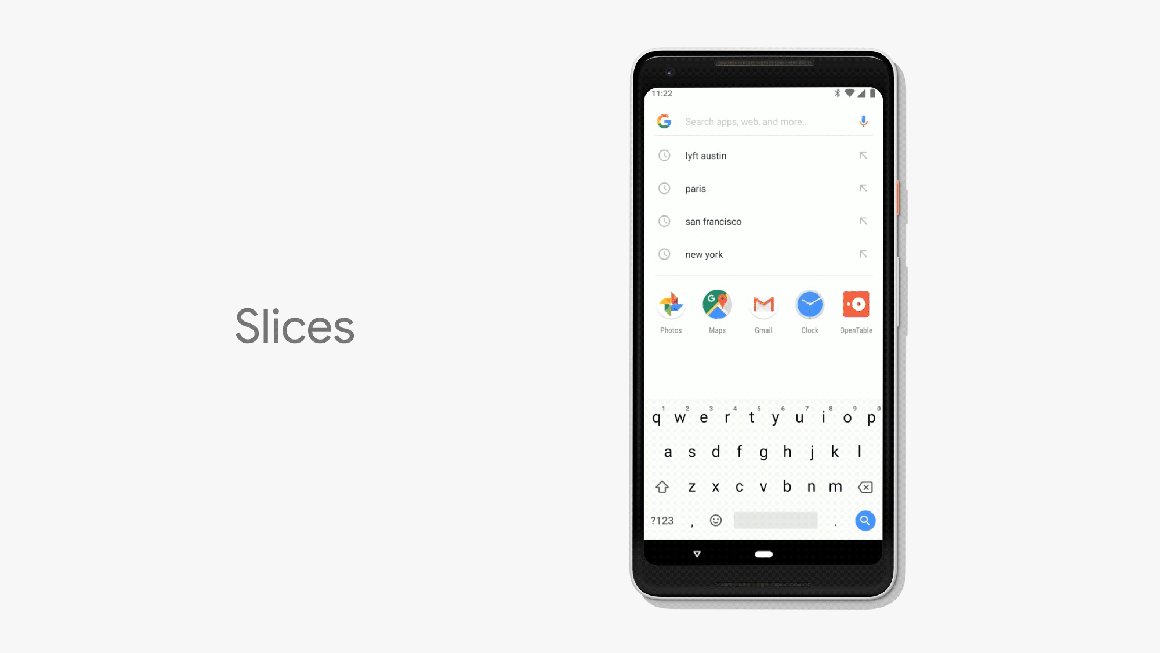
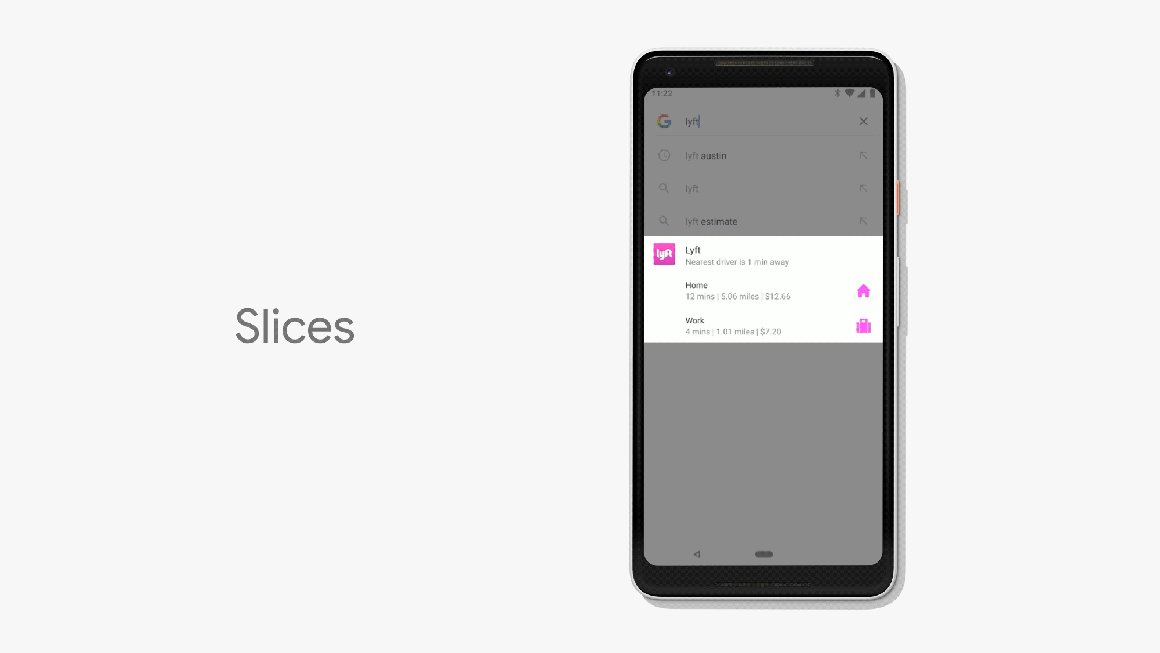
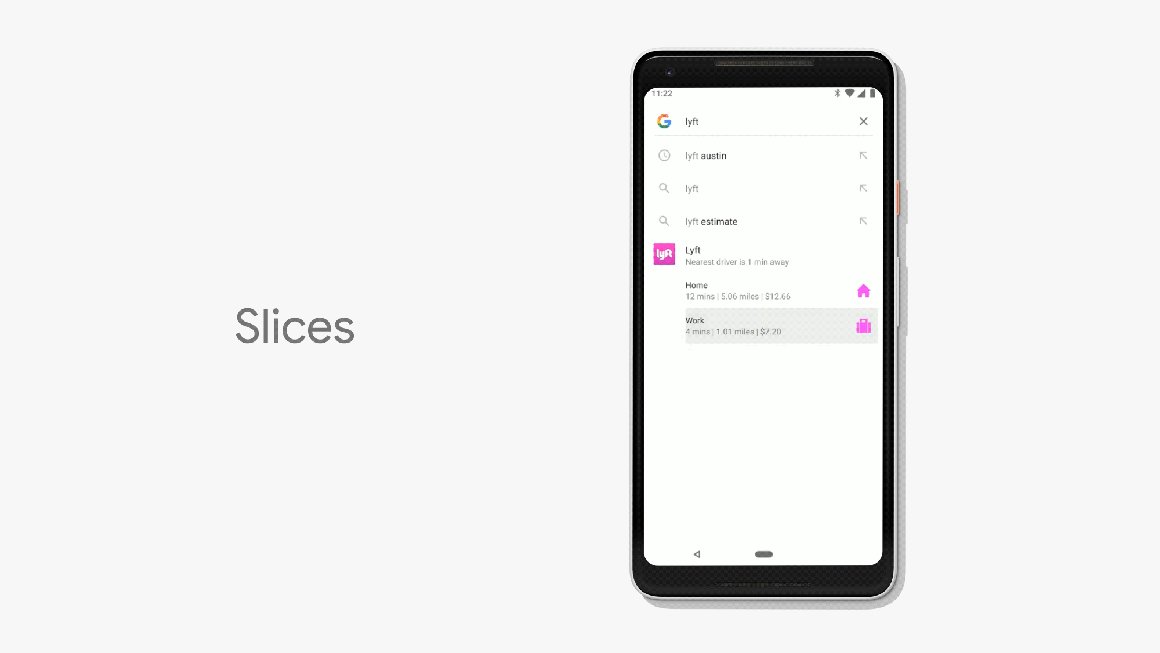
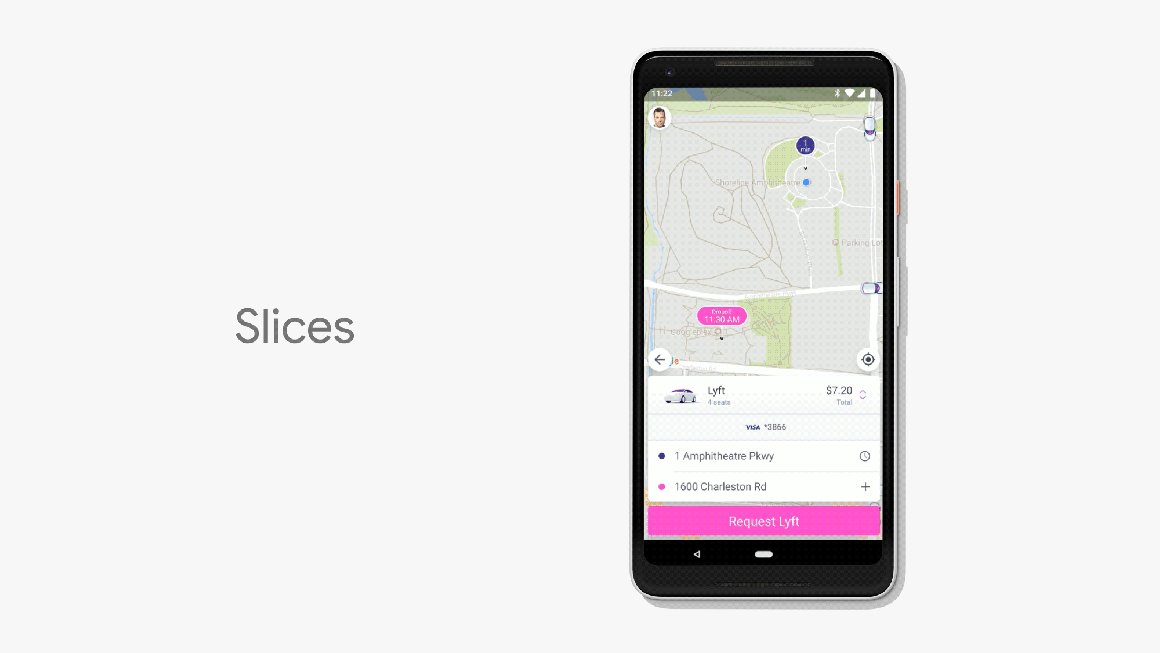
将第三方应用程序集成到搜索结果和上下文菜单中作为
切片,并按
突出显示的单词进行搜索 。

 Google助手可以自行致电和预订餐厅
Google助手可以自行致电和预订餐厅 。
移动Chrome将支持增强现实 。
Google Lens实验相机已经学会了做更多的事情 ,
并将成为标准应用程序的一部分 。
Beta版本已经可以在某些手机上使用 。 最终版本将在秋天出现。 卷起袖子,将会有很多工作。
顺便说一下,有用的工具及时出现了:
Thomas Lowry已经
为Figma编译了
UI Kit Material Design 2.0 ,它支持主题。
雷切尔·安德鲁(Rachel Andrew)还
为设计人员和开发人员提供了
基本材料的出色
概述,以供他们将应用程序升级到材料设计2.0,Android P和其他设备。
Oleg Chulakov的工作室已经发布了其设计系统。 尽管它只涵盖代理商的网站和相关子站点,但当他们意识到他们在客户工作中的重要性并为自己的未来投资时,这真是太棒了-Brad Frost推出了原子设计作为客户项目的解决方案。
RuNet中的第一个是由Manufactory为客户站点制作的 。 这很好地表明,不仅大型食品公司具备设计系统的能力,而且现在他们拥有足够的工具来应对起步。

其他例子
Hudl :一个非常明智的示例,它具有良好的结构并涵盖了设计原则。
对讲机的Kristy Marcinova展示了尚未在外部发布的对讲机
设计系统的一部分 。
他们在六个月前宣布建立了有关Figma设计系统的网站。 为此,他们
在世界范围内举行了
一系列的混战 。 没错,到目前为止,这是一堆不是很深入的文章,因此在一般运动的背景下,它看起来没什么用。 从相对有趣的角度出发,除了
意见是 对立的,即设计系统减少了对设计师的需求这一事实。
Jeremy Wilken描述了用于VMWare Clarity设计系统的新版本控制系统。
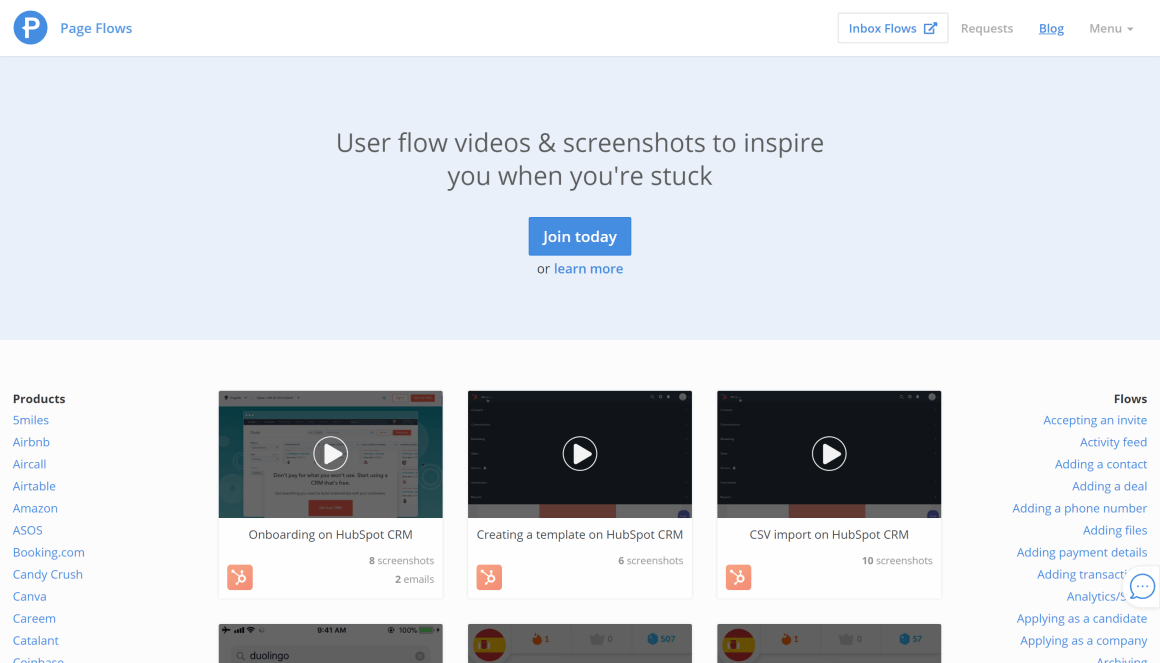
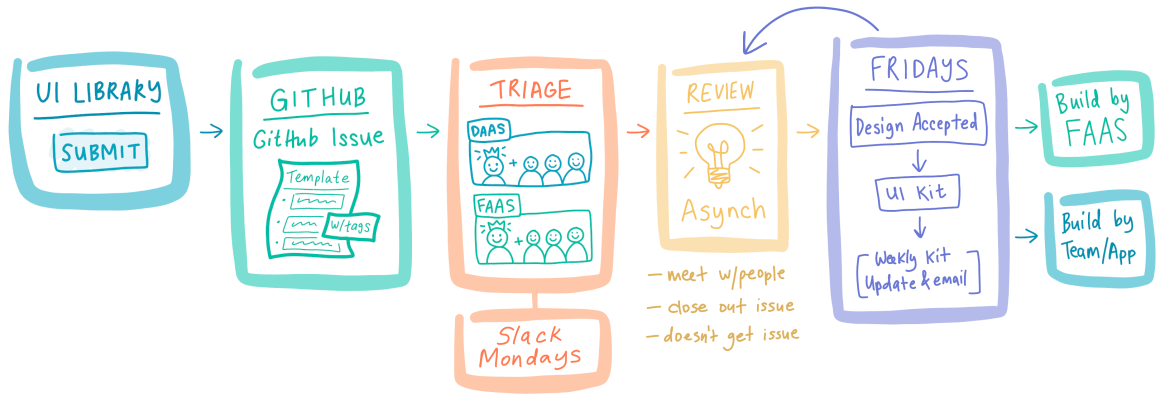
Lara Tacito撰写的精彩故事讲述了HubSpot设计系统团队的工作过程。 条件组件和用于设计人员和开发人员交互的内部工具的工作阶段已被很好地公开。

Nathan Curtis告诉您如何为开发人员编写有关如何使用设计系统的简单说明。
Varun Vachhar讨论了如何使用Tachyons CSS框架设计系统。
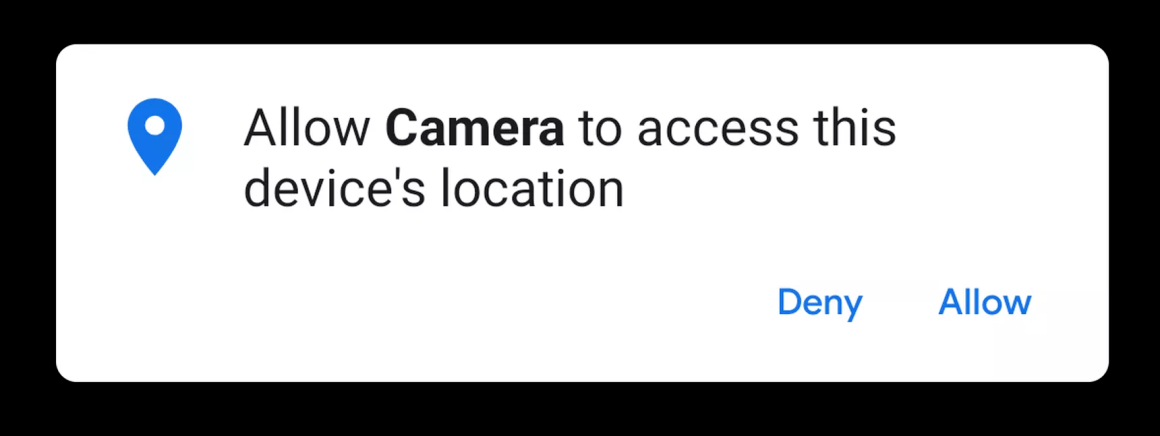
的iOS
PaintCode工具的创建者对iPhone权限的视觉提醒 。
用户理解
Julie A. Kientz,Lisa Anthony和Alexis Hiniker分享了他们在设计儿童界面方面的经验。 他们对此类接口的功能提供了很好的实用建议。
信息架构,概念设计,内容策略

Rosenfeld Media已发布Chris Risdon和Patrick Quattlebaum的编排经验。 它专门用于设计广泛意义上的用户与产品交互的地图,作者试图不限于数字产品或服务。
Nielsen / Norman Group的Page Laubheimer撰写了有关在导航中同时显示多个类别的页面显示问题。
Kay Dale和Ignacia Orellana从Gov.uk团队描述了服务设计的10条主要原则。
界面画面的设计
在新版本中,团队专注于修复错误和提高性能。 此版本和下一个版本将着眼于合并现有功能,以使强力冲击变得更加容易。

插件和文章
创建信息卡的溢出:已发布公开测试版 。
马克·格兰博(Mark Grambau)显示了一种类似
精神的但有趣的方式来改变Sketch库中图标的颜色 。
菲格玛
已经宣布将样式分为变量 。 这是在代码中连接设计器模板和组件的最重要步骤之一-现在大多数工具都没有用于描述符号和组件的模块化。
Adobe XD
可能会更新 。 一个免费版本出现了(一个公共原型),一个
1000万美元的
投资基金已经开放给插件和扩展的创建者,快速字符替换和缓冲区中的批量粘贴,改进了从Photoshop和Sketch的导入。
Web设计和开发交叉处的新工具。 它允许您本着Framer的精神使用设计系统中的组件库直观地绘制屏幕的布局。
公告 。

视力
宣布
Studio插件平台 。 像Adobe XD一样,他们将从其
设计前瞻基金(Design Forward Fund)中向最佳开发人员提供资助。 新工具的入门门槛再次提高,现在所有四个主要参与者都称自己为平台:Adobe,Figma,InVision和Sketch。
奇迹
该工具
打开了API,也成为了平台 。 最初的
集成是非常基本的-Slack,Dropbox,Sketch。 真正有趣的是
Maze (基于Marvel原型的可用性测试),Lookback和Niice(泥板)。
设计人员的另一个工具,承诺将布局导出到代码中。 包括分析和其他有用的nishtyaki。
ku句
推出了
自定义项目的
画廊 。
为什么以及如何运作 。
声码
我们发布了
一份有关2017年使用布局的某些方法的普及程度的报告 。 设计人员开始使用更少的层和更多的版本控制系统。
相数
第一个版本将着重于创建动态 。 第二个承诺具有
相当复杂的适应性 。 他们还准备发布《
相位杂志》 。
联合创始人尼克·布登(Nick Budden)在
2018年Mail.Ru设计会议上发表了讲话,并谈到了即将发布的版本。 该视频仍在编辑中(
原始内容 ),但他的同事Vlad Shvets用俄语描述了她的要点。 顺便说一句,尼克设法访问了六个国内设计团队,以使该乐器有更多的传播者。
精神
Mac版本已发布。
保险丝
该工具已成为免费和开源的 。
现代社论CMS
Sophia Ciocca谈到要为CMS NY Times创建编辑器 。
该服务通过界面的简单屏幕快照即可为演示文稿或网站做出漂亮的演示文稿。
HTML和CSS界面元素的集合,用于对基于纸张的原型进行样式设计。
Pasquale D'Silva谈到前端动画的合理性和适度性。 他提供了不同方法的运动图,使您可以更好地理解细微差别。
Alexander Brave比较了现代原型工具。
Marc-Oliver正在研究Ubuntu,并在界面上描述了其声音文档的标准。
用户研究与测试,分析
Zoe Dimov描述了一种使产品团队成员参与用户研究的方法。 这在生产产品的现代过程中非常重要,因为该过程几乎没有时间,并且对市场和目标受众的问题有共同的了解也很重要。

确实,用户研究团队提供了在敏捷过程中优化用户研究过程的技巧。
奖励:
何丽仪的类似技巧 。
杰夫·萨罗(Jeff Sauro)为进行比较性用户研究提供了建议-使用这些市场指标可以比较产品的指标。
Nielsen / Norman Group的Raluca Budiu关于用户研究的问题,其中相同或完全不同的受访者给出不同的任务。 最后,她比较了这些选项的优缺点。 第一个比较便宜,第二个则干扰较小。

Jeff Sauro比较了远程可用性测试服务。 他的公司推出了自己的MUIQ,因此他注意到了它的好处。
Sven Jungmann和Karolin Neubauer讨论了在医疗领域进行定制研究的特征。 如何使患者和医生感到舒适。
来自Deliveroo的Melissa Safran谈到了该团队最近使用的非常规用户研究方法。
Oleg Yakubenkov讨论了降低A / B测试的质量。 这是一种检查您是否可以完全影响目标指标的快速且廉价的方法。 为此,设计方案明显比当前设计方案差-这将显示现有版本是否比当前版本更好。

Jeff Sauro想知道如何比较从主持和非主持的远程用户研究中获得的指标。 任务的成功程度是可比的,但是执行时间不适合未调整的任务。
浏览器中的可视化编程和设计
引导程序
在线工具
LayoutIt可让
您快速绘制出Bootstrap的块状网格。
新脚本
JavaScript和WebGL中的前端动画库 。
CSS模式生成器 。
公告 。
十八世纪CSS绘画的实施 。
纯CSS中醒目的设计的实验选择 。
网页排版
Airbnb制作了自己的Cereal字体。 Karri Saarinen讨论
了团队如何针对界面对其进行优化 。
公告 。
IBM Lehel Babos
展示了如何计算设计系统中的印刷比例。 它依赖于经典原理,但将其转换为CSS。
适应性
Lea Verou提供了有关布局响应表的提示 。
可列印版本
雷切尔安德鲁(Rachel Andrew)描述了打印网站版本的当前方法 。
CSS形状和CSS杂志布局
Zell Liew概述了杂志布局的现代CSS功能以及有趣的网站设计 。
在网络上使用颜色
设计团队Salesforce如何
选择调色板以可视化设计系统中的数据 。
GE的Hans von Sichart谈到设计系统团队如何制作出
和谐而又广泛的灰色调色板,以用于一堆仪表板的专业软件中 。
Rahul Chakraborty介绍了几种为界面创建调色板的方法 。
笔译Marcin Wichary展示了
如何通过更改CSS中的关键变量来使网站成为黑暗主题 。
CSS动画
如何将CSS运动路径用于前端动画 。
指标和投资回报率
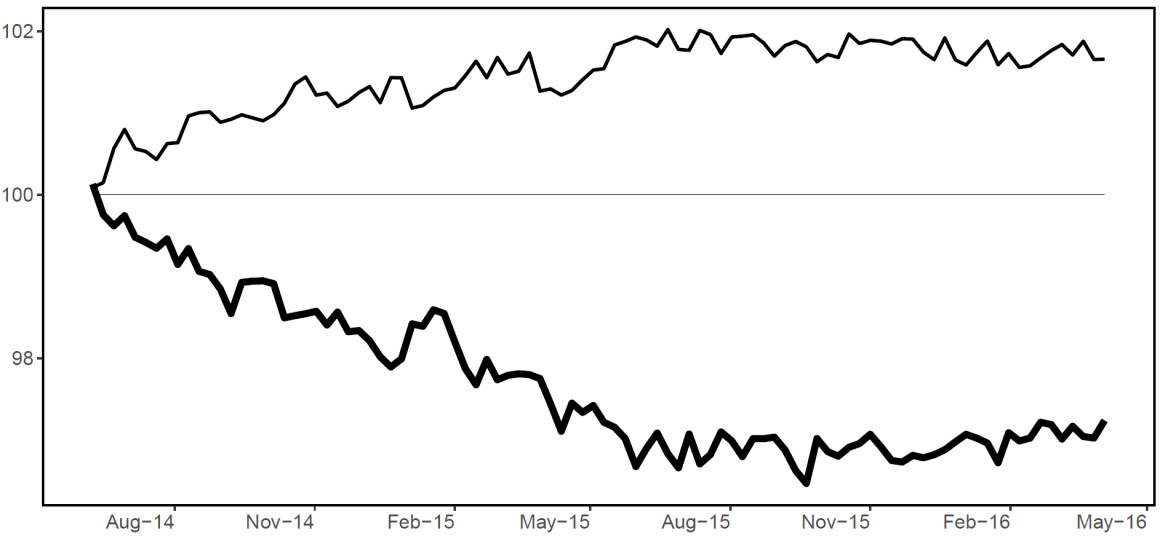
雅各布·尼尔森(Jakob Nielsen)长期以来一直试图寻找证据,证明过多的广告会降低用户忠诚度并导致用户流失。 Pandora服务在2014-2016年对该主题进行了长期研究,其结果证实了这一假设。

杰夫·萨罗(Jeff Sauro)研究了用户民意测验的最高估计如何预测客户的回报和较低的流出估计。 他提到的几项研究证实了这一点。
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
2 .

Julian Shapiro - . , .
Dave Malouf - . .
乐高公司的EikBrandsgård就公司设计冲刺实践的实施进行了采访。 他们决定进行革命性的变革,而不是进化性的变革,并与数十个团队一起启动了一个同步过程。 为此,我不得不将所有工作暂停两个月,但据他说,结果值得。

Nielsen / Norman Group的Sarah Gibbons讨论了设计决策的优先顺序矩阵,并提供了逐步完成设计的说明。
产品管理和分析
安娜·博尔达科娃(Anna Buldakova)在对讲中谈论路线图的格式。 它们具有三个特征:路线图与决策无关,而与目标有关; 路线图与计划无关,而与优先事项有关; 路线图与外部无关,而与内部沟通有关。
方法,程序,标准

对设计思维进行健康批评的最佳材料之一。 乔恩·科尔科(Jon Kolko)从方法论主要组成部分出现的背景开始,此后,他就目前围绕这种bizvorda发生的事情提出了支持和反对意见。 事实证明,该主题是最平衡的文章之一,具有出色的结论。
案例
微软为残疾玩家发布了Xbox自适应控制器。 本文详细介绍了这些问题,在设备上的工作以及此类用户的社区。

公司的困境继续存在。 为了继续扩大Snapchat用户基础,使界面更易于理解非常重要。 是的,
相反,第一次重新设计减慢了增长速度 ,所以我也不得不紧急
重新设计它 。 事实证明,包括设计师在内的产品团队都向CEO警告了潜在的问题,但他做出了坚定的决定。
Bronwyn Gruet展示了Creative Market如何通过收集示例对象来制定模块化的插图指南。 她的同事
Daniella Valerio撰写了有关调色板原理的文章 。
Michel van Heest谈论了他如何创建Shortcuts.design服务。
发展趋势
市场统计(2018年第一季度)
欧洲智能手机销量下降 -6.3%
俄罗斯智能手机销量增长 25.4%
全球智能手机销量增长 1.3%
俄罗斯智能手表和手镯的销售量增长了 2倍和3倍
(件数和金额)20%的
美国家庭拥有精巧的扬声器每月有 18亿
YouTube观众算法设计
该服务使您可以模拟任何人的声音。
磨坊的拉玛·艾伦(Rama Allen)在人工智能繁荣时期反思艺术。 他还认为这是人与计算机之间的创造性合作伙伴关系,并将其与爵士即兴演奏相提并论。

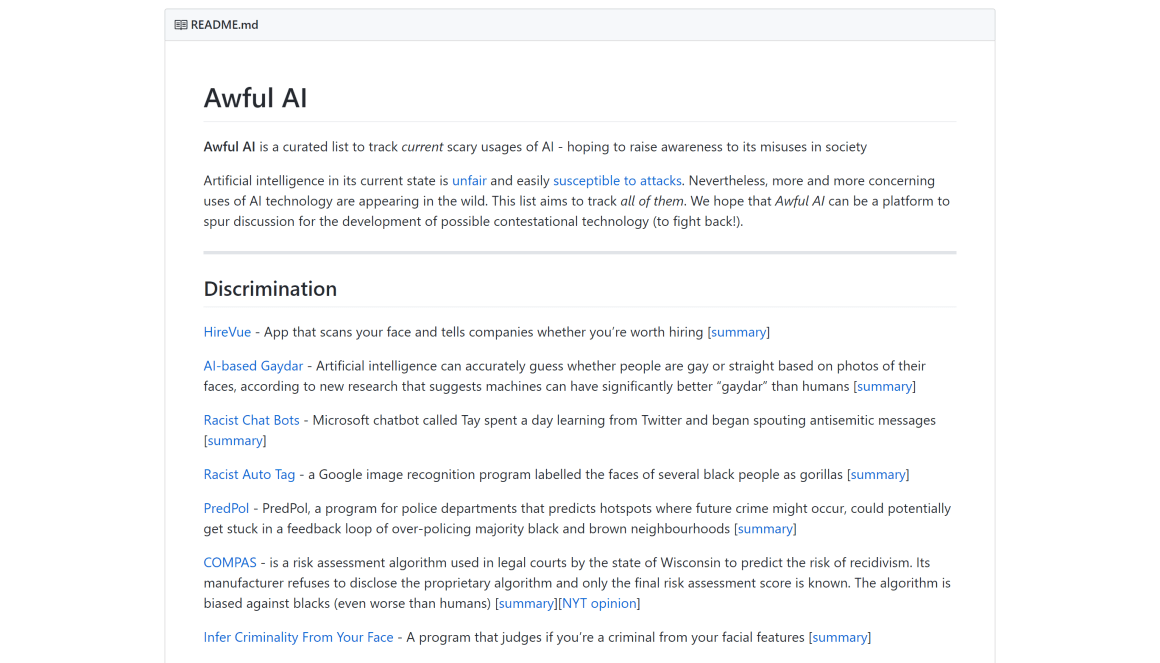
David Dao收集了一些在数字产品中不道德甚至可怕地使用人工智能技术的例子。

Sougwen Chung创建了一个与她一起画画的机器人。 一个非常生动的例子,说明与计算机协同设计的概念意味着什么。
周雨倩和Bertram Emil Shi讨论了一种实验解决方案,该解决方案基于一张照片生成不同的情感面部表情。
克里斯蒂安·诺塞尔(Christian Noessel)分析了科幻电影中的人工智能实例。 他把进步分为三类,并
发表了一份清单 。
互联网上典型的励志图片的生成器,看起来令人信服并且毫无意义。
来自阿尔托大学和高知大学的研究人员团队创建了一个实验解决方案,可以为残障用户优化触摸界面。
复习Google助手的界面设计指南。

设计语音接口的其他材料:
Google的Cathy Pearl描述了语音接口的基本设计功能 。
Frederik Goossens语音设计指南 。
IBM设计交互式界面的准则。
微软的Mark Vitazko就设计增强和虚拟现实界面提供了建议。

奥莱利(O'Reilly)出版了约翰·奥尔德曼(John Alderman)和克里斯汀·W·帕克(Christine W. Park)的书《约翰设计与跨感官》。 他们出版了第一
部分 ,致力于处理数字产品中的不同感受。 从对工业设计的认真考虑到屏幕界面时代的简化,整个行业经历了一个有趣的循环,如今,一种整体方法正在回归。
用于一般和专业发展
各种设计分支的奖项和奖项的别致清单。 Red Collar广告公司的设计师参加了其中的评审,并
讨论了他们的工作机制 。

UserFocus的David Travis怀疑用户研究人员是否应该将其时间和金钱用于硕士学位。 总的来说-这是有争议的,通常是为了获得更多实践经验-这既是高薪又是知识。
贾森·袁(Jason Yuan)讲述了未经请求的Apple Music重新设计发布之后,他的职业生涯发生了怎样的变化(剧透:最终,他被任命为Apple的实习生,尽管他不想这么做)。
设计师或开发人员可以适应的副项目目录。
业内人士和公司
轮廓设计团队博客。 在最近的一篇文章中,
Alexander Khramtsov谈论了Sketch模板 ,
Emilia Gorodovyh谈论了在公司中进行用户访谈的功能 。
对游戏行业前端设计师的一系列采访。
会议记录
设计和开发会议列表。

在线会议于2月13日至16日举行。 UXPin发布了他的视频。
Enterprise UX 2017于6月7日至9日在美国旧金山举行。 Pabini Gabriel-Petit表演的
第一 天和第二天的概述。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。