
大家好!
Angular 2.0.0版于2016年9月发布。立即出现了许多在此框架上构建和构建应用程序的方法。 在Internet上,您可以找到各种口味的Angular种子。
我们还创建了自己的Angular种子:我们创建了一个通用的项目模板,要求所有开发前端的团队使用相同的应用程序结构。
六个月后的2017年3月,发布了Angular cli版本(cli-命令行界面)1.0.0。 这个想法作为基础,非常好:将在Angular 2+上开发应用程序的方法系统化。 标准化应用程序的结构,在应用程序内创建实体,并自动执行应用程序的组装。 Angular cli可以解决这些任务,从而大大节省您的时间。
在本文中,我将展示如何升级到
Angular cli 6使用自定义项目结构进行开发具有许多优点:
- 完全控制应用程序;
- 能够配置webpack / gulp /其他所有功能,并考虑到应用程序的所有功能。
也有缺点:
- 如果有多个项目,则必须确保其结构相同;
- 有必要监视使用过的npm模块和库的更新(例如,Angular和Webpack的开发非常动态);
- 您将必须集成npm-modules并配置用于Angular的环境,连接热模块更换(HMR),使用提前(AOT)组件。
有几种方法可以弥补这些缺陷,其中一种是创建通用的
项目模板 。 突出显示将不时更新它的开发人员。 为了强制所有前端团队使用相同的应用程序结构,在您的框架上应用最佳开发实践。 在此示例中,此框架将为
Angular ,并且该应用程序将基于
angular-cli 。
在撰写本文时,已发布了集成了webpack 4的第六个版本,其中有很多有关创新的信息,我将仅提及一些改进:
- 自动创建组件库;
- ng-update的出现,这使得对Angular cli项目的支持更加容易;
- 与webpack 4集成,因此,最终捆绑包的尺寸更小,组装时间显着加快等。您可以在此处查看更新的完整列表;
- 使用Schematics灵活配置Angular cli。
我必须说,在cli的第六版中有很多错误。 我会讲一些。 其中一些与angular cli相关,一些与webpack 4相关。例如,某些流行的webpack加载程序当前不支持收集器的第四版。 我确信这是暂时的困难。
应当指出,我认为开箱即用的cli功能足以解决标准应用程序中95%的任务。 如果您有幸修改其余的5%,请不要担心-您可以为项目配置angular cli。 的确,在该框架的第六版中,暂时禁用了允许您获取webpack.config的ng弹出功能,因此您必须稍作努力。
为过渡做准备
- 安装node.js > = 8.9的版本
- 我们执行npm i –g angular / cli (全局安装angular-cli以使用ng在控制台中执行命令)。
- 转到项目目录并执行ng new <您的项目名称> (我们将其称为项目:angular-cli-project,示例命令: ng new angular-cli-project-一个名为angular-cli-project的文件夹将出现在当前目录中)。
准备结果:
 不仅要了解有关Angular cli的项目结构的更多信息。
不仅要了解有关Angular cli的项目结构的更多信息。接下来,我们将进行舒适开发的基本设置。
CLI设置
1)根据
指南,我们
连接了HMR (无需重新加载页面即可应用代码更改)。 还要在
package.json中将
hmr添加到脚本和
--open标志中,
以免我们自己在浏览器中打开源页面:

在使用A6 cli撰写本文时,通过上述指南配置HMR时,您可能会遇到以下错误:
a)在angular.json中连接HMR配置时
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
抱歉,您得到一个错误:
“架构验证失败,并出现以下错误:
数据路径“”不应具有其他属性(fileReplacements)“。要解决此问题,请执行以下操作:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
不同之处在于,您必须指定
“ browserTarget”:“ angular-cli-project:build:hmr” ,其中
browserTarget属性的值由
<project-name>:build:hmr组成 。
另外,
HMR环境的替换必须不是在
serve中完成,而是在
Architect / build中完成 :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b)
src / main.ts中的错误错误
:找不到名称“模块”的问题已修复,如下所示:在
tsconfig.app.json中,我们删除了
“类型”行:[] 。
2.
连接预处理器 :
在angular.json中,添加:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
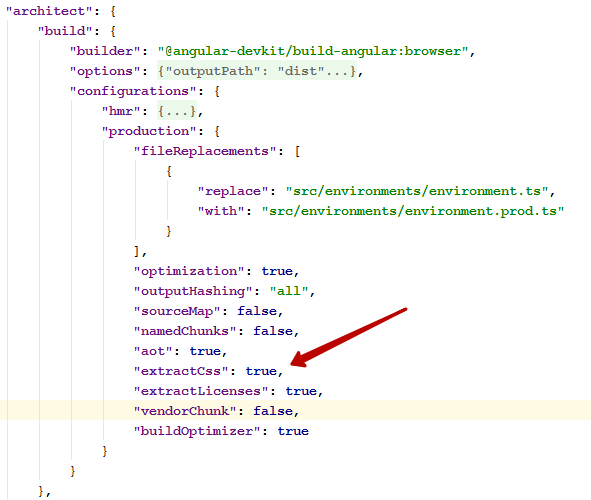
如果您的样式在
资产文件夹中,并且通过base.less或scss中的导入进行合并,并且输出需要一个.css文件,则将
“ extractCss”:true添加到
angular.json :

同样,目前在HMR模式下,在全局更新中,无法通过
导入导入较少的文件。 要变通解决此问题,临时安装
less-loader@3.0.0 。
3.我们
连接autoprefixer 。 在
package.json中指定哪些浏览器需要前缀:
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.使用
gulp和svgstore 添加图标处理 ,尤其是因为
第四版的gulp终于问世了。 运行
npm i gulp@4.0.0 gulp-inject gulp-rename gulp-svgmin gulp-svgstore --SD并创建一个小的
Gulpfile.js (请参阅
最终应用程序 )。
我们不会详细介绍
Gulp-请在评论中回答所有问题。
在
index.html表示法中指定用于插入SVG的代码:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
通过添加
任务SVG来修改
package.json :
… "scripts": { ... "svg": "gulp svg", ... …
现在,我们可以在模板中使用SVG,如下所示:
<svg> <use href='#icon-check'/> </svg>
5)
安装webpack-bundle-analyzer通过运行命令:
npm i webpack-bundle-analyzer –-SD 。
在
angular.json中添加
“ statsJson”:true :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
现在,我们可以看到捆绑包实际由什么组成。 要以某种方式自动执行此操作,请将
报告脚本添加到
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
使用webpack-bundle-analyzer的示例:

基本功能设置完成。
现在打开我们的自定义角度应用程序,然后将模块,图像,样式等复制到准备好的模板中。 我将复制
本文最终草案中的所有
内容 。
我们执行以下命令:
npm run hmr并从rxjs中获取一些错误,该错误已从第五版迁移到第六版。 下一
指南将帮助
修复它们 。
最终申请 。
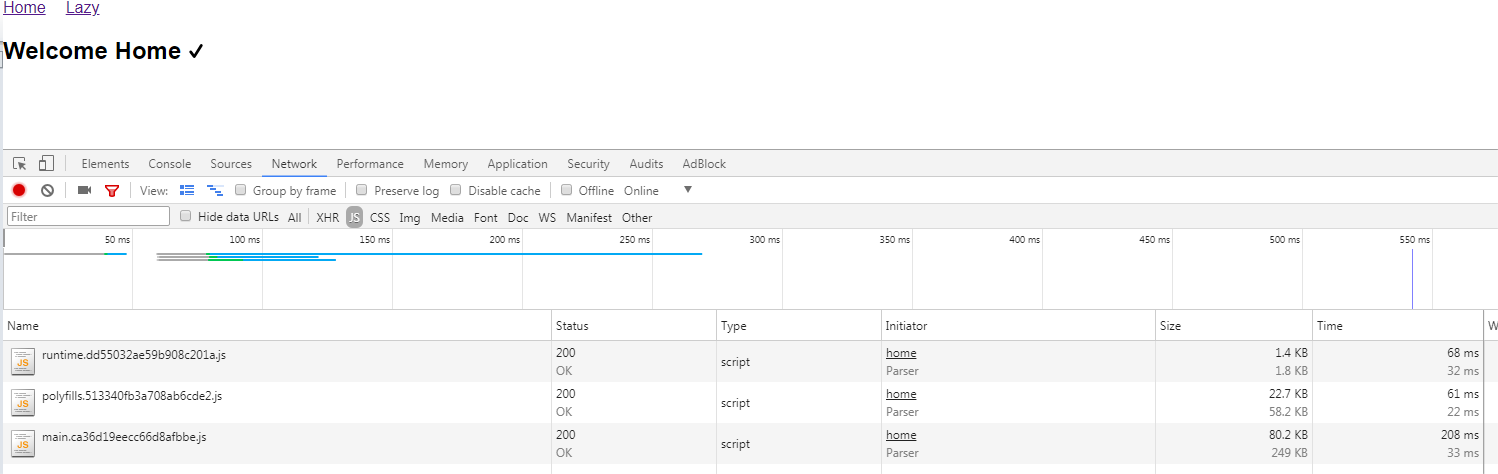
我们执行以下命令:
npm run build并得到结果:

PS如您所见,bundle的大小仍然足够大,但是它包括路由,rxjs等。但是,Angular团队宣布了新的渲染引擎Ivy和hello world应用程序大小为2.7 Kb。 期待它。
谢谢您的关注。