我提请您注意特蕾丝·费森登(Therese Fessenden)文章的翻译-滚动与注意 。 本文是有关在浏览网站时使用滚动的一项新研究。 先前的研究是在2010年进行的,有关该文章的翻译也已发布在Habré上 。
对于翻译中的任何错误,我深表歉意:)
简介:人们比以前更频繁地垂直滚动,但是新的眼动追踪研究表明,他们仍然比其他人更看“第一屏幕”。人类行为模式相当稳定,
可用性准则仅随时间而偶尔变化 。 但是,从网页设计的早期开始就已经改变的一种行为模式是滚动的使用。 最初,人们很少垂直滚动; 但是
在1997年,当长页面变得普遍时 ,他们开始使用滚动。 但是,用户仍然对“第一屏幕”上的信息最感兴趣; 甚至
在最近的2010年,我们的眼动研究还显示,用户有80%的时间用于浏览页面的“第一屏”。
自2010年以来,随着响应式设计和极简主义的出现,设计师越来越多地开始创建长页面,其中元素之间的距离很远,从而跨越了多个屏幕。 现在是时候找出这些趋势是否影响了用户行为。
眼动研究数据
关于研究
为了获得问题的答案,我们分析了屏幕上超过13万个视点的X和Y坐标,分辨率为1920 x 1080像素。 该研究涉及120人,也参与了我们最近的眼动追踪研究,其中包括数千个不同主题的站点。 在这项研究中,我们专注于广泛的用户任务,分析了新闻站点,电子商务,博客,常见问题解答和百科全书站点上的用户行为。 我们的目标不是分析特定站点,而是确定用户行为的特征。
我们将一项新研究的结果与先前研究的结果进行了比较,该研究使用了分辨率为1024 x 768像素的屏幕。
研究成果
我们的两项研究之间发生了两个变化:
- 开始使用更大的屏幕。
- 新的网页设计趋势和响应能力
我们无法揭示这两个变化的相对影响,但这也不重要,因为我们无法影响它们。
在我们最近的一项研究中,用户在
网站的“第一个屏幕”上花费了
57%的时间。 74%的时间花在了两个“第一个屏幕”上,沿Y轴的最大
标记为2160像素 (此分析未考虑最大页面长度,因为结果可能会因页面长度太短或人们无聊滚动两个以上屏幕的事实而受到影响)
这些发现
与2010年研究的发现有显着不同:在其中,用户花费了80%的时间查看页面的“第一屏幕”。 尽管如此,在
首次出现之后,屏幕关注度急剧下降的
趋势在2018年保持不变。
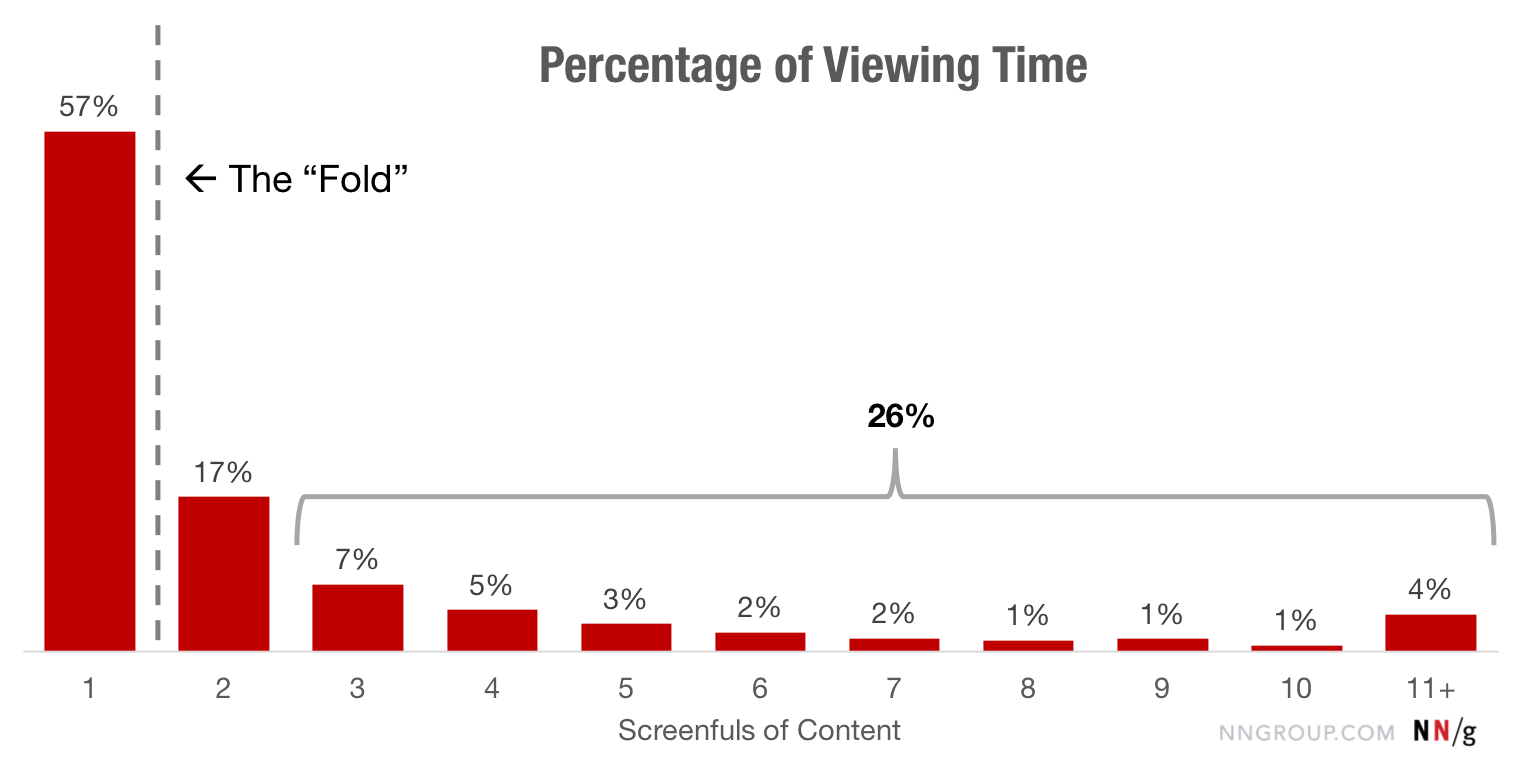
 “第一屏幕”获得最大的关注份额。 大约74%的时间花费在前两个屏幕上(“第一个屏幕”上的内容以及紧随其后的内容)。 其余的26%位于页面的其余部分。
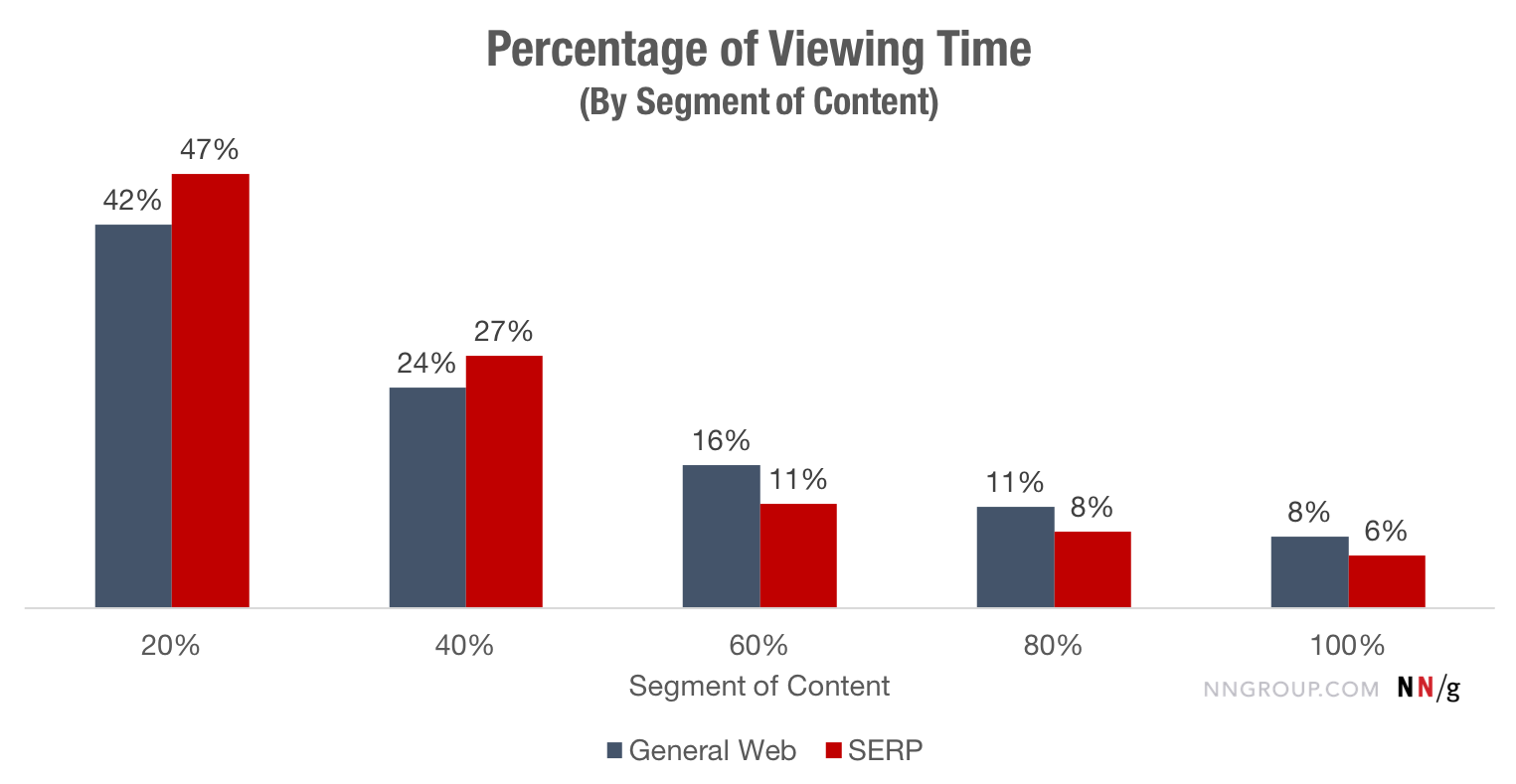
“第一屏幕”获得最大的关注份额。 大约74%的时间花费在前两个屏幕上(“第一个屏幕”上的内容以及紧随其后的内容)。 其余的26%位于页面的其余部分。显然,所有页面的长度都不同。 为了确定人们如何在页面上分布他们的视图(无论时间长短),我们将页面划分为20%的细分(每页的⅕)。 在共享网站上,超过42%的浏览时间位于页面顶部20%,超过65%的时间用于页面顶部40%。 在我们没有与2010年调查结果中其他类型页面分开的搜索结果页面上,有47%的时间花在页面的前20%上,超过75%的时间花在了前40%的页面上-这可能表明用户倾向于看仅排名靠前的搜索结果。
 研究参与者花了不成比例的时间来查看页面的前20%。
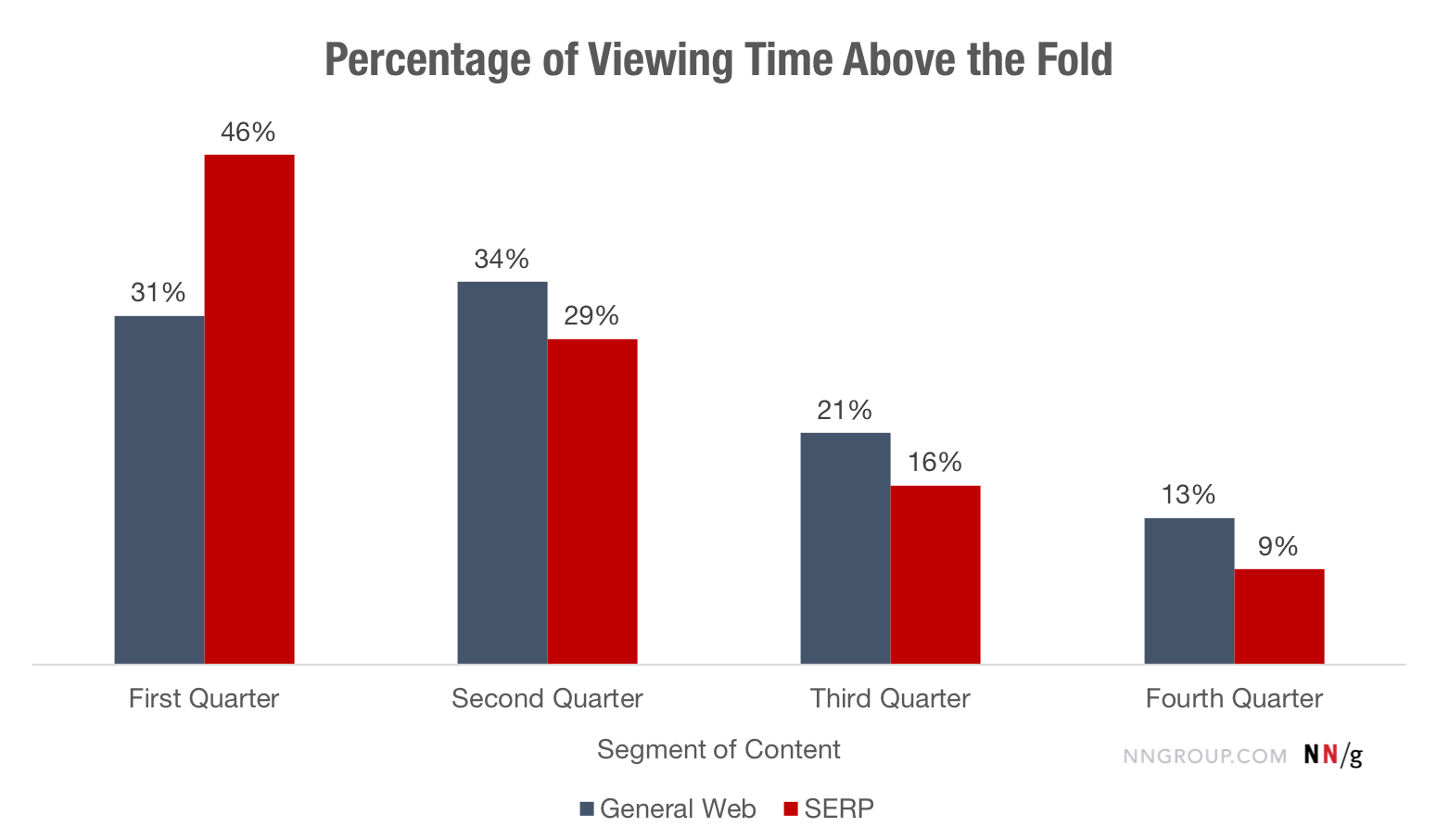
研究参与者花了不成比例的时间来查看页面的前20%。如果我们关注“第一个屏幕”,则屏幕上方的信息比下方的信息受到更多关注。 准确查看“第一个屏幕”顶部的时间超过了65%。 在搜索结果页面上,“第一屏幕”的上部区域吸引了超过75%的用户注意力。 古老的真理,这不是重复的罪过:成为Google的第一名或第二名,或者您几乎不存在于Internet上。 当我们定义这种用户行为模式时
,对Google的信心仍然与10年前一样。
 即使在“第一个屏幕”上,用户的注意力也集中在屏幕的顶部,尤其是在搜索结果页面上。
即使在“第一个屏幕”上,用户的注意力也集中在屏幕的顶部,尤其是在搜索结果页面上。扫描和读取模板
我们确定“第一个屏幕”上的内容夺走了大部分注意力(57%); 第二个屏幕获得此值的三分之一(17%); 剩下的26%就是较低的。 换句话说,信息越靠近页面顶部,被读取的机会就越高。
个体阅读模式证实了这些发现。 许多用户根据
F模板研究内容结构较差的页面-他们倾向于更加关注页面顶部的文本(文本的前几段),而越来越少地关注以下信息。
但是,即使页面上的信息结构合理,人们仍会凝视页面的顶部(因此要花时间在上面),因为他们需要了解页面的组织方式。 并且,一旦他们理解了这一点,他们通常会
尽可能地将注意力集中在相关信息上,从而减少对页面顶部以外的内容的关注(并花费更少的时间)。
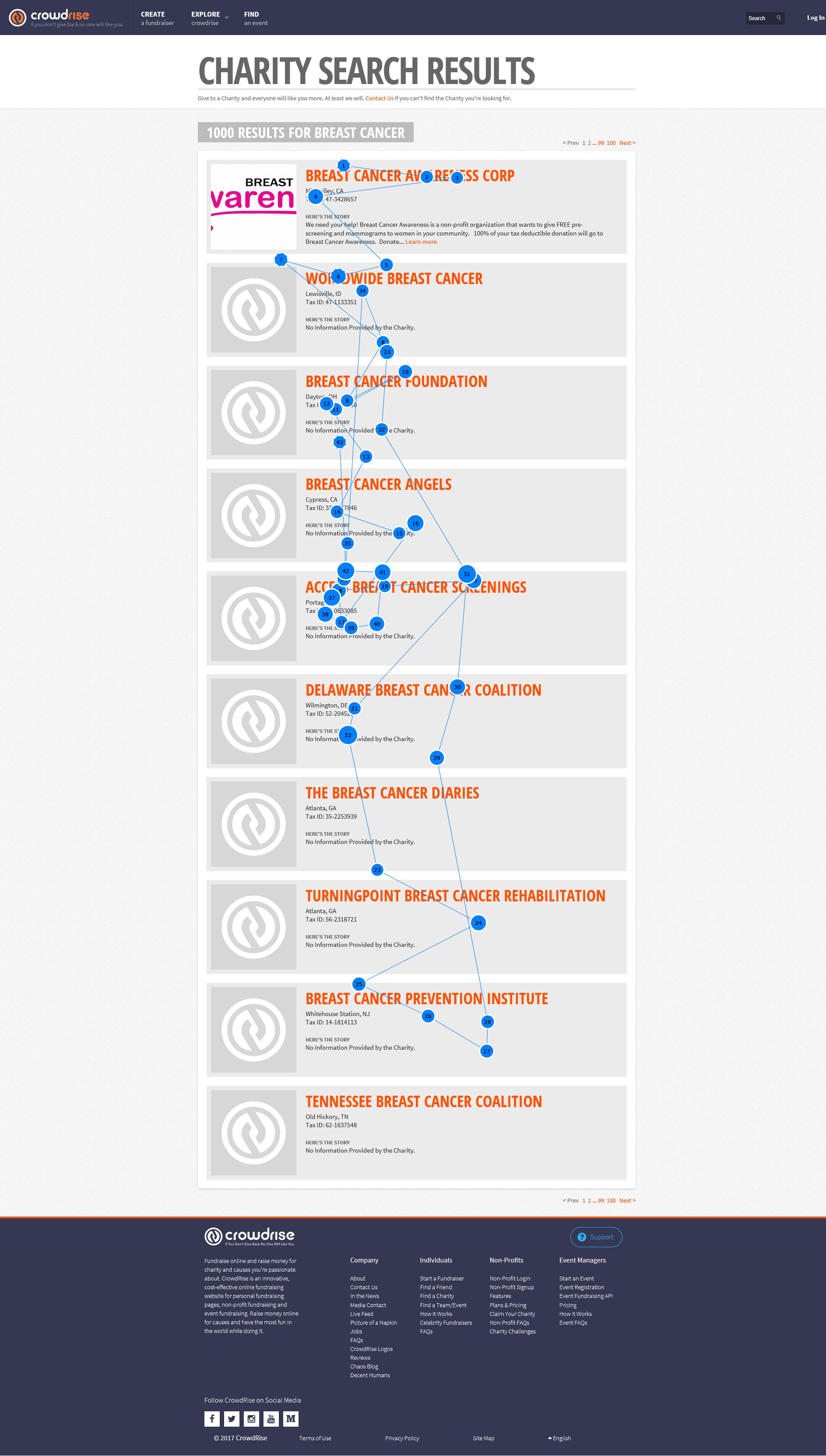
 此图显示大多数用户查看页面的“第一个屏幕”,尽管并不总是在页面顶部。 视力矫正的实际分布取决于特定页面的设计以及用户访问该页面时的目标。 有时,即使信息对他来说很有趣,用户甚至可以阅读一些信息,但是从根本上讲,它在页面底部变小了。
此图显示大多数用户查看页面的“第一个屏幕”,尽管并不总是在页面顶部。 视力矫正的实际分布取决于特定页面的设计以及用户访问该页面时的目标。 有时,即使信息对他来说很有趣,用户甚至可以阅读一些信息,但是从根本上讲,它在页面底部变小了。2010年与 现在
在2010年,用户将其80%的时间都花在了“第一屏”上。 今天,这个数字是57%,这可能是由于长页面的普遍存在。 这是什么意思?
首先,一般来说,设计师可能会出色地创建需要滚动的元素,从而遇到
到达页面末尾的
幻想 。 换句话说,他们认识到长页面的缺点,并试图以某种方式缓解它们。
其次,这可能意味着用户只是简单地学习了不断滚动-需要滚动的页面的普及加强了我们的这种行为方式。
但是,人们仍然不太喜欢滚动-他们很少到达第三个屏幕下方的内容。 实际上,屏幕之间的差距已被缩小到第三屏-8年前,80%的时间都花在了观看“第一屏”上,而如今81%的时间花在了前三个屏幕上。
我们总是说人们有理由的话会滚动。 注意仍然集中在页面顶部-这是内容中最可见的部分,很可能会被用户读取。 滚动
的“交互成本”降低了用户可以查看页面底部内容的可能性。
值得注意的是,屏幕分辨率的提高并没有如预期的那样导致滚动减少。 这很可能是因为设计人员和开发人员没有将他们的工作适应大屏幕,而是只是将内容分开放置。 无论好坏,现在都要求用户滚动滚动,但滚动幅度不大。 在Internet的早期
,信息的密度可能太高(使页面“拥挤”),但是当前的设计绝对不一样-密度更低,内容稀疏。
结论
通过允许用户在页面顶部(尤其是在“第一个屏幕”上)花费更多的时间,您应该注意以下几点:
- 将页面顶部留在优先级最高的内容上,这有助于实现关键的业务和用户目标 。 页面底部可能包含其他信息或相关信息。 将重要的CTA保留在“第一个屏幕”上。
- 使用适当的字体样式来吸引对重要内容的注意 。 标题和粗体之类的元素使用户清楚此信息很重要。 确保这些元素在视觉上与其他元素不同,并且在网站的所有页面上样式均相同,以便用户可以轻松找到它们。
- 避免在现代简约设计中越来越多地发现页面的错误末端 。 到达页面末尾的错觉可能导致人们无法在页面下方滚动。 使用符号(例如在文字下方隐藏文字)告诉人们下面也有内容。
- 与产品目标受众的代表一起测试您的设计,以确定最佳的页面长度 ,并确保清晰可见用户所需的信息。
结论
尽管事实上现代网页很长且信息密度很低,并且用户的滚动趋势往往比以前大,但他们仍然大部分时间都在浏览页面顶部。
- 对内容进行优先级排序是内容策略中的关键步骤。
- 良好的视觉效果可以吸引用户向下滚动并浏览“第一个屏幕”下方的内容。
- 要确定最佳页面长度,请在用户上测试设计,并记住页面过长会导致用户失去兴趣。