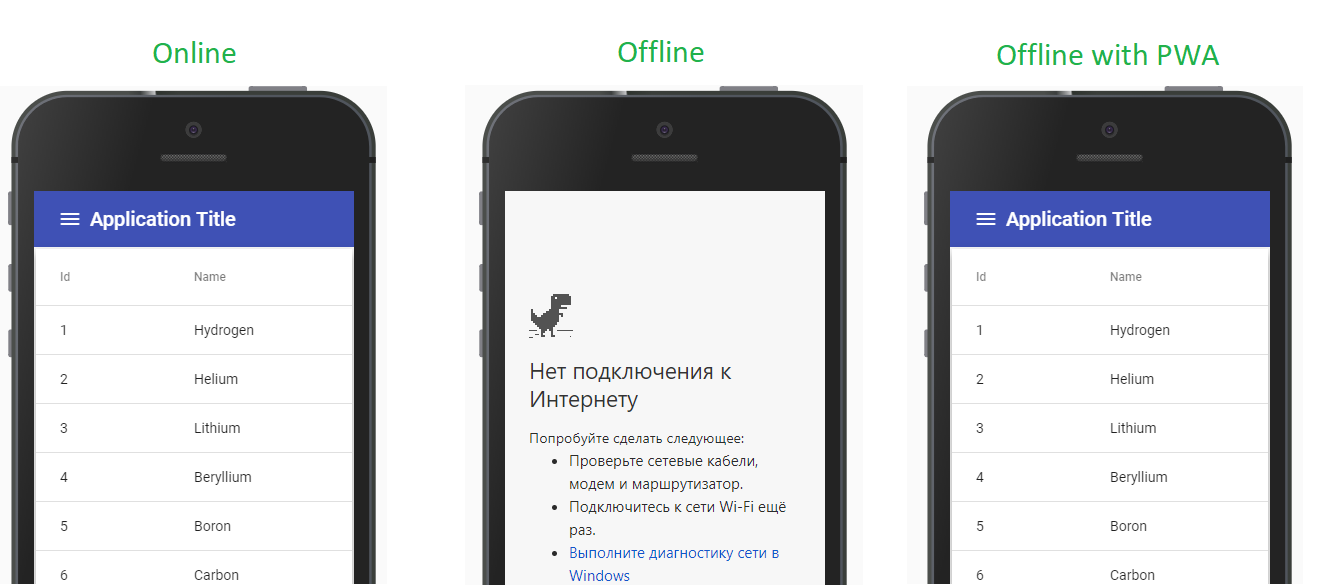
Angular 6实际上允许使用一些命令来创建渐进式Web应用程序(PWA)的基础,为导航页面,表格,仪表板创建布局。

我们需要不低于6.0.0的angular-cli版本,因此请检查已安装软件包的版本:
ng --version
并根据需要安装最新版本:
npm i -g @angular/cli
我们要做所有这一切,因为在angular-cli 6版本创建的项目和早期版本创建的项目的结构上存在差异。 功能上也有差异。 本文仅介绍其中一些功能。
因此,我们将立即创建具有路由功能的典型项目,因为还计划实施该示例来演示延迟加载模块的功能:
ng new angular-pwa-ci --routing
为了使跟踪项目中发生的更改更加方便,我们将进行第一次提交。
git init git add . git commit -m "Initial commit"
以下团队将把我们的项目变成一个渐进式Web应用程序(PWA)
ng add @angular/pwa --project "angular-pwa-ci"
发出命令的结果包含以下内容:
扰流板方向 Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
让我们再次提交。
我们将急着看看我们的应用程序现在如何满足PWA的要求。
为此,我们将使用lighthouse实用程序,该实用程序将审核我们的应用程序并生成有关其结果的详细报告。
如果尚未安装此实用程序,则可以使用以下命令进行安装:
npm i -g lighthouse
当在浏览器中禁用javascript时,该实用程序还将检查我们的应用程序是否显示内容。 因此,我们检查该行的src/index.html文件中是否存在
<noscript>Please enable JavaScript to continue using this application.</noscript>
现在,我们将在production模式下构建项目,因为默认设置仅适用于服务人员在production模式下工作。
ng build --prod
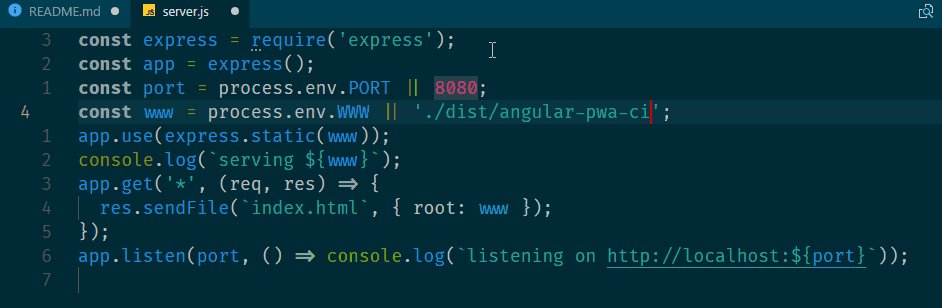
在本文的稍后部分,将介绍firebase服务提供的免费托管的自动部署过程,但是现在出于开发目的,对于我们来说,本地服务器就足够了,我们现在开始编写。 在项目根目录中创建server.js文件
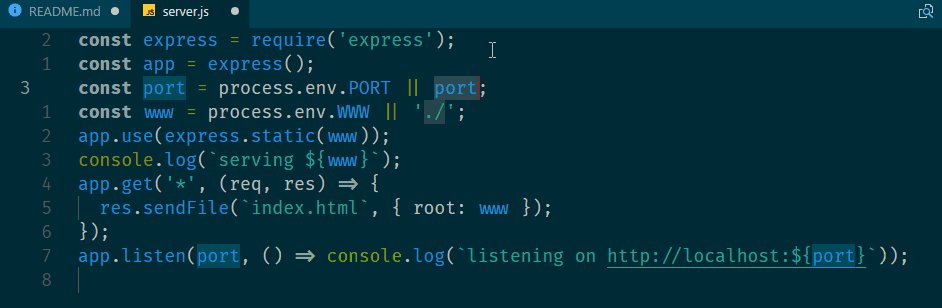
如果您使用Visual Studio Code作为编辑器,建议您安装Angular Essential扩展,其中包括Angular v6 Snippets扩展 ,您可以使用该扩展名开始输入:
ex-node-

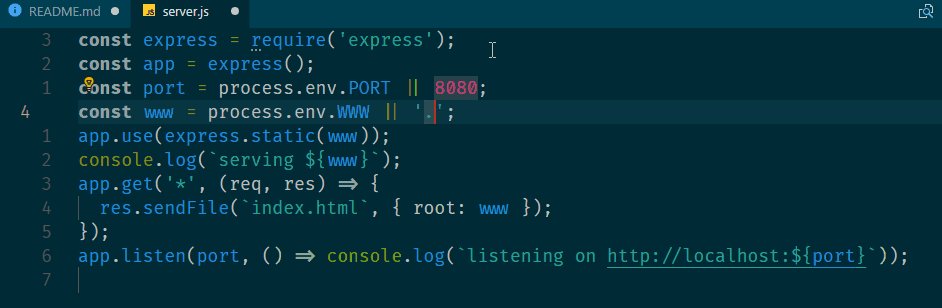
同意建议的代码段,指定要显示的文件所在的端口和文件夹。 仅此而已。 您可以运行:
node server.js
我们的应用程序位于: http://localhost:8080 ,我们可以开始审核
lighthouse http://localhost:8080
该实用程序将在我们项目的根目录中创建一个文件,格式为localhost_2018-06-08_23-42-21.report.html 。 在浏览器中将其打开,然后查看审核结果。 我们没有得分100%,但仍然领先。
为了在Firebase上组织我们应用程序的自动转储,您需要在http://firebase.com上拥有一个帐户。
之后,安装firebase-tools 。 我们将在本地安装它,因为此软件包将在以后用于自动耗尽。
npm i -D firebase-tools
并且为了不每次都写长路径node_models/firebase-tools/bin/firebase我们还将在全局安装它。
npm i -g firebase-tools
登录到Firebase服务:
firebase login
此命令将导致默认浏览器在要求您授予应用程序权限的页面上打开。 我们同意。 您可以继续。
仅在Firebase控制台中才能创建新项目,因此请转到https://console.firebase.google.com并创建一个新项目,我们将其称为angular-pwa-ci 。
下一条命令将创建配置文件。
./node_modules/firebase-tools/bin/firebase init
此命令将打开一个对话框,在其中我们:
- 选择
angular-pwa-ci项目; - 我们将只使用
hosting ; - 我们将
dist/angular-pwa-ci/指定为同步文件夹; - 将我们的应用程序配置为SPA(将所有请求重定向到index.html);
- 拒绝重写index.html。
现在,我们将以手动模式布置用于托管的应用程序
./node_modules/firebase-tools/bin/firebase deploy --only hosting
在发出此命令时,将指出我们的应用程序可用的地址。 例如, https://angular-pwa-ci.firebaseapp.com 。
现在,我们将再次审核我们的应用程序。
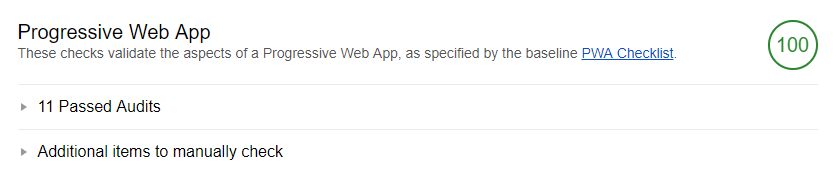
lighthouse https://angular-pwa-ci.firebaseapp.com

在这里,我们的应用程序已成为PWA 100%。
延迟加载模块
让我们来装饰一下我们的应用程序。 同时,我们正在探索角度6的另一个功能。
为我们的项目添加角度 /材料支持。
ng add @angular/material@6.2.1 @angular/cdk
UPD:由于最后的6.3会引发错误,因此我们指示角钢 /材料的版本。
现在创建我们应用程序的导航页面
ng g @angular/material:material-nav --name=nav -m app
现在是时候手动更改我们的项目代码了。
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
创建一个模块
ng gm table --routing
在创建的table模块中,创建具有现成的标记和样式的组件。
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink到routerLink链接并添加router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
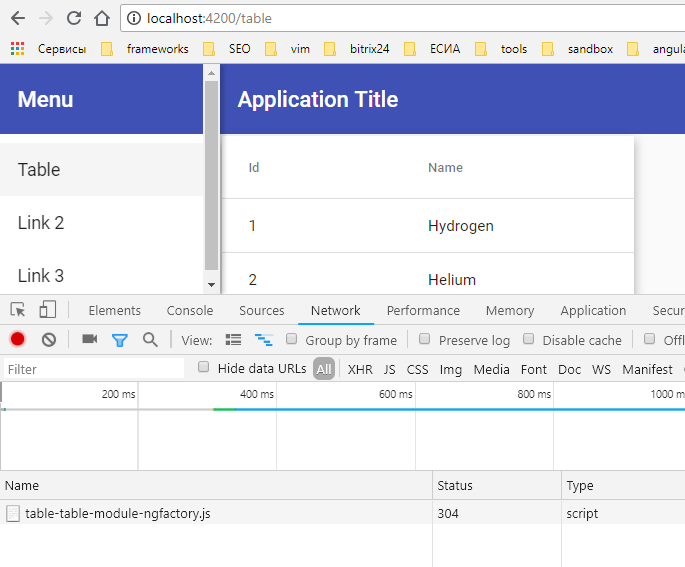
之后,以ng serve开发模式运行我们的应用程序。 注意一下 如果您以前处于此模式,则需要重新启动它。
我们可以观察到已经创建了另一个块。
并且在“网络”标签上的开发人员面板中,我们将看到单击链接时,表格模块会动态加载。

让我们使用仪表板的标记创建另一个功能模块和组件
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
更改代码的操作类似于表模块。
结果,我们获得了带有两个动态加载的功能模块的PWA应用程序。
现在该继续在Firebase上实施我们的应用程序的自动部署了。
Firebase CD
我们将需要一个https://travis-ci.org帐户和一个https://github.com帐户。
让我们在github中创建angular-pwa-ci存储库并将我们的应用程序代码放入其中
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
之后,我们将把angular-pws-ci存储库angular-pws-ci服务。 为此,请在页面https://travis-ci.org/profile/单击“同步”按钮,然后在带有存储库的列表中,我们连接angular-pwa-ci

要部署我们的应用程序,我们需要一个密钥,执行命令
firebase login:ci
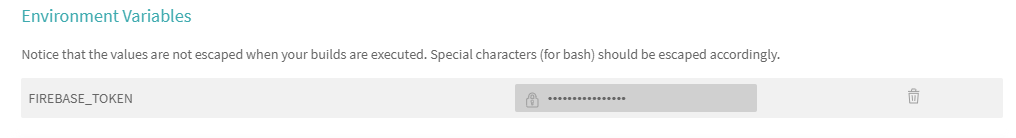
该命令的发布将包含密钥。 复制其值并将其添加到名为FIREBASE_TOKEN的travis-ci环境变量中

仍然需要将.travis.yml文件添加到我们的项目中
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
让我们提交并发送给github。 结果,触发器将触发,这将在travis-ci上启动作业。 最后,我们有关Firebase托管的项目将被更新。
提供项目源代码
项目演示
你可以玩代码