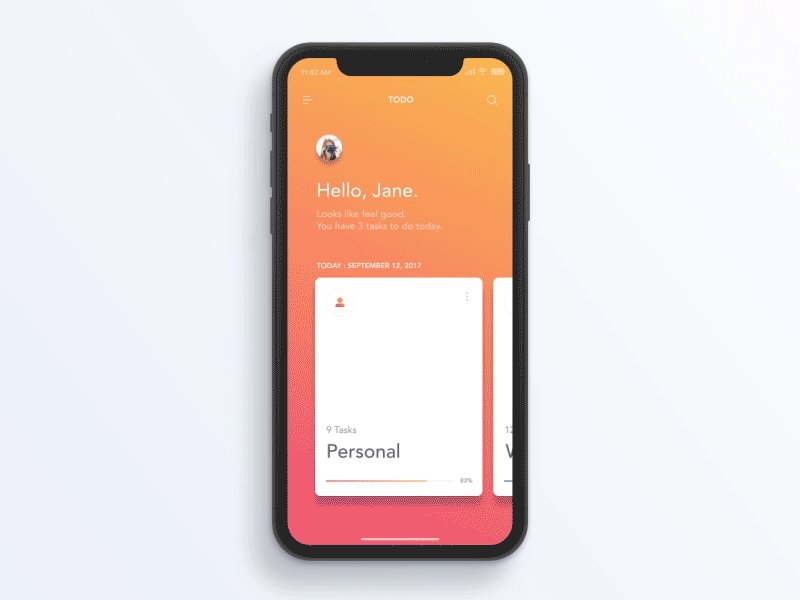
 图片: 运动
图片: 运动动画在与用户互动中起着重要作用。 例如,在移动应用程序中,它可以用来传达很多信息。 发送消息时,打开设置部分,选中该框或转到另一页,屏幕上会发生更改。 动画化这些更改是显示用户操作的便捷方法。
在本文中,我们将介绍功能动画补充视觉设计并支持用户与界面交互的几种典型情况。
小心:下切了很多沉重的GIF。系统状态警报
如果用户在系统中执行某项操作,则他希望看到清晰且易于理解的确认,表明他的请求已被接受并正在处理。 以下是一些动画如何改善用户体验的示例。
- 确认动作。 动画可用于向用户显示系统已收到他的请求。 知道这一点,他将不会重新单击控件。
 通知用户其操作结果。 图片: 科林·加文(Colin Garven)
通知用户其操作结果。 图片: 科林·加文(Colin Garven)- 使用拉动刷新手势刷新页面内容。 加载指示器形式的视觉响应可帮助用户了解系统正在处理他们的请求。
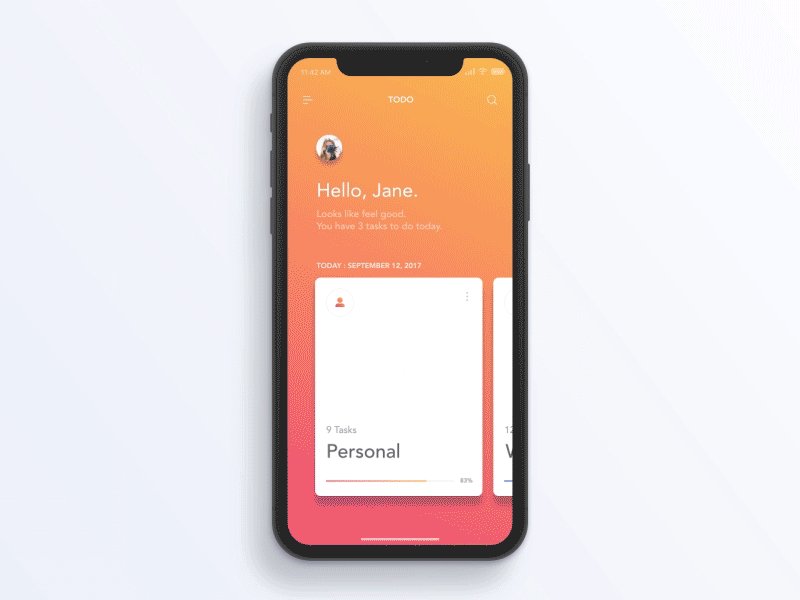
 简单的动画可以帮助用户了解发生了什么。 图片: 运动
简单的动画可以帮助用户了解发生了什么。 图片: 运动- 等待内容加载。 这个过程不必很无聊。 在几乎所有应用程序中,都可以使用简单的动画将其照亮,这样等待时间似乎不会很长。 它将引起用户的注意,以使他不会离开应用程序。
 借助动画,您甚至可以在完全下载应用程序之前就开始与用户进行交互。 图片: UI8
借助动画,您甚至可以在完全下载应用程序之前就开始与用户进行交互。 图片: UI8多阶段流程中的步骤顺序
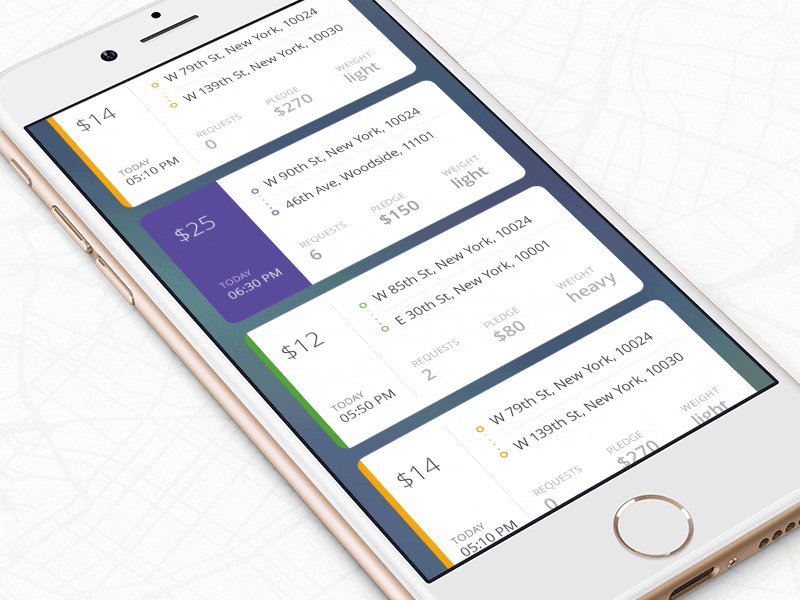
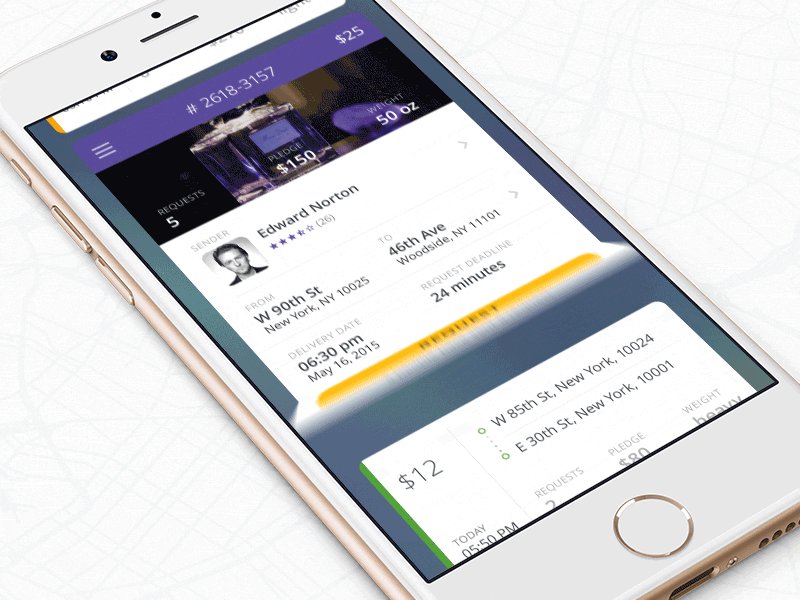
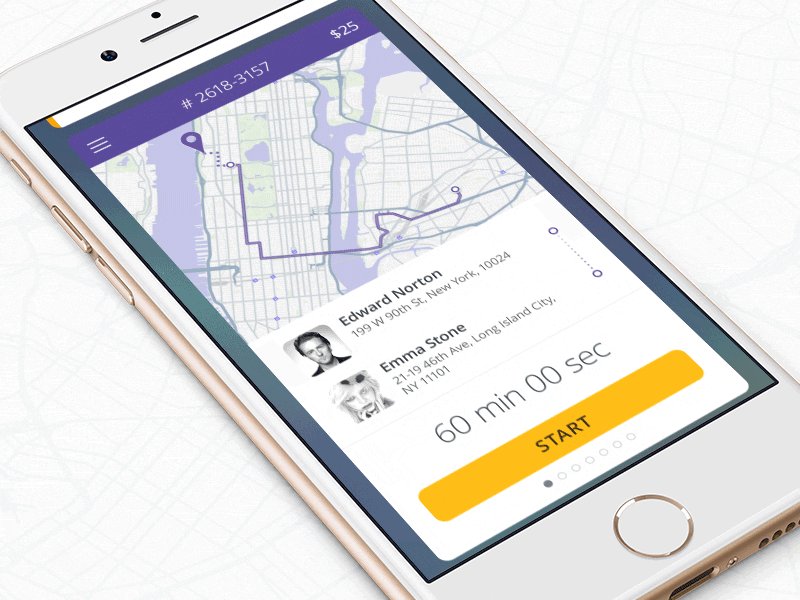
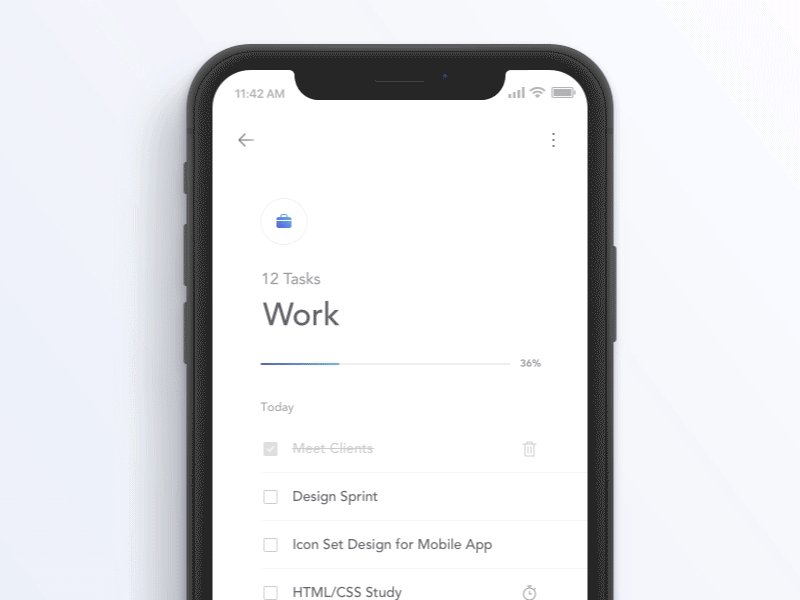
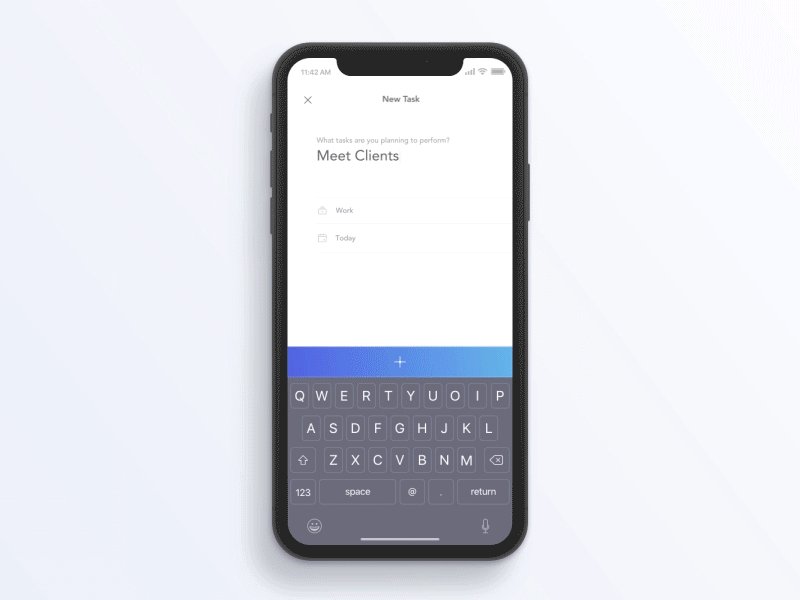
某些操作需要几个步骤。 这些步骤相互关联非常重要。 动画是一个很好的工具,可以帮助将每个步骤彼此关联,并为正在发生的事情创建一个整体图。
下面是一个很好的示例,说明了如何使用动画显示事件的顺序发展。
 图片: 雅库布·安塔利克(JakubAntalík)
图片: 雅库布·安塔利克(JakubAntalík)动画可以帮助设计师使用
渐进式披露的方法。 它简化了用户与界面的交互,因为在正确的时刻仅显示信息的必要部分。 以下是当用户批量接收信息时使用顺序公开的两个惊人示例。

图片:
运动
图片:
安东·斯科沃佐夫(Anton Skvortsov)引入新元素
当我们在页面上显示一个新元素时,我们试图吸引用户的注意并解释为什么需要它。 在这种情况下,动画允许您显示对象及其层次之间的关系。
 使用动画,您可以显示对象的来源。 图片: 维吉尔·帕纳(Virgil Pana)
使用动画,您可以显示对象的来源。 图片: 维吉尔·帕纳(Virgil Pana)应用内导航
动画使应用程序中的导航更加轻松。 这对于移动设备尤其重要。 在分散注意力并在小屏幕上使用该应用程序的同时,用户可能会很困惑于大量不同的页面。
动画在这里解救了。 它向用户说明了屏幕之间的转换如何相关。 她不让他感到困惑,解释了他现在的位置。
 方向动画使您可以确定自己之前所处的位置。 图片: 郑在成
方向动画使您可以确定自己之前所处的位置。 图片: 郑在成在下面的示例中,浮动按钮(浮动动作按钮,FAB)变成标题元素,使用户可以了解如何连接这两个对象。

动画使元素之间的连接可视化。 图片:
Anish Chandran认知负荷最小化
认知负担是使用产品所需的精神努力量。 它在很大程度上决定了应用程序的可用性。 通常,您使用产品付出的努力越多,用户对其的喜爱就越少。
我们的目标是创建一个易于使用和用户友好的界面。 如果正确使用动画,可以减少完成特定任务所需的精力。
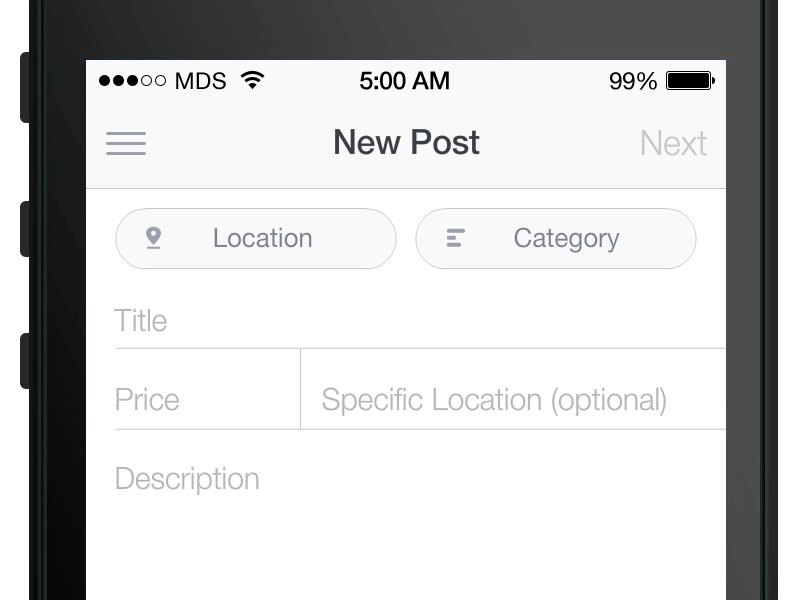
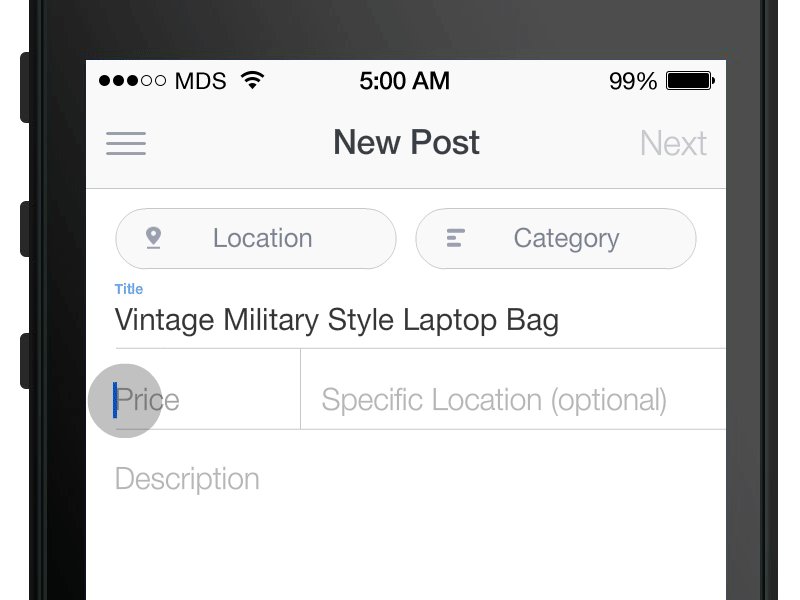
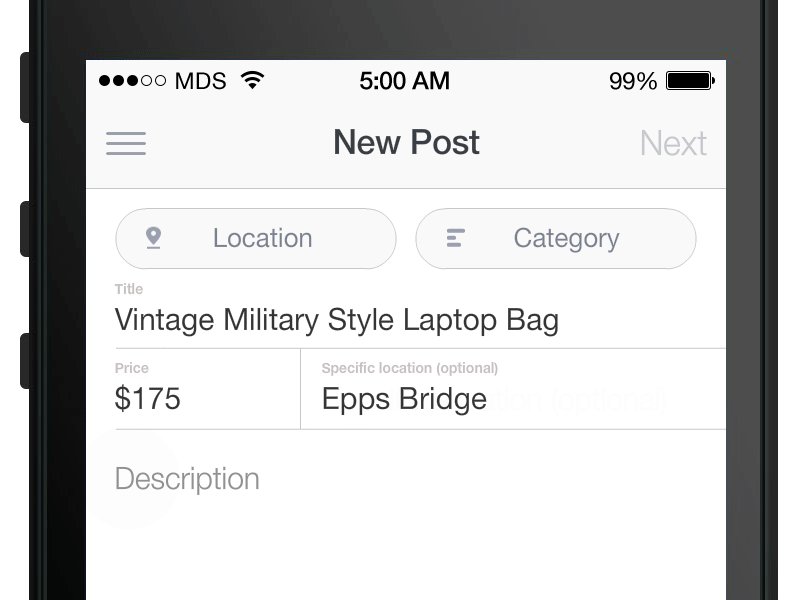
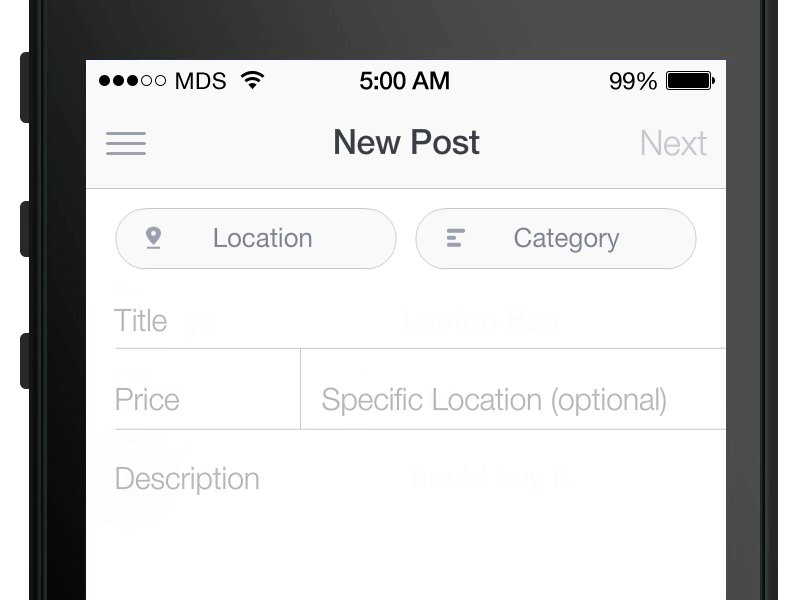
在几乎每个应用程序中,用户都需要填写一些表格。 在其中许多字段中,都用占位符标记。 当用户选择这样的字段时,提示消失。 结果,变得难以理解需要输入什么信息。 工具提示(浮动标签)使用户不会丢失上下文,并在填写长表格时提供了便利。
 当涉及到用户输入时,您不应该依赖其内存。 所有关键信息都必须保持可见。 图片: MDS
当涉及到用户输入时,您不应该依赖其内存。 所有关键信息都必须保持可见。 图片: MDS功能变更可视化
与用户互动后,元素可以更改其功能。 例如,单击按钮后,新的动作开始。 如果您对此更改进行动画处理,则用户将更容易回答该元素现在正在做什么的问题。
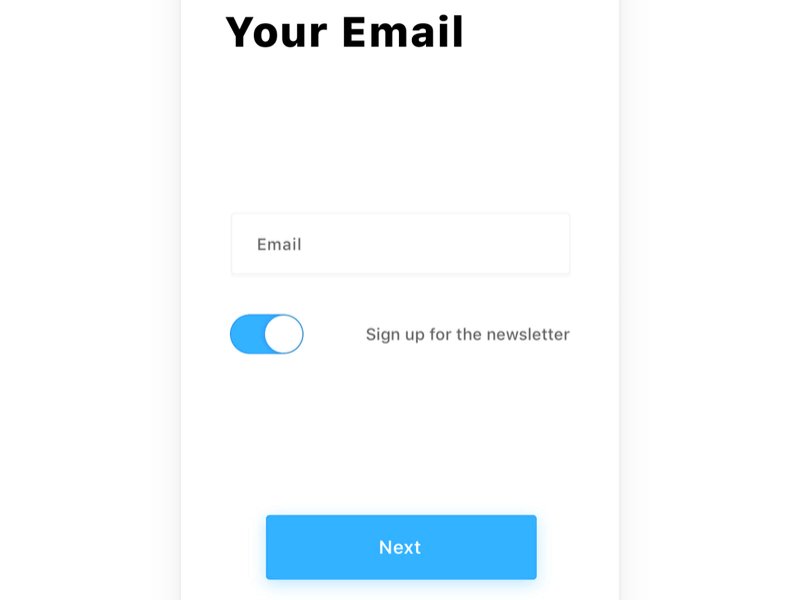
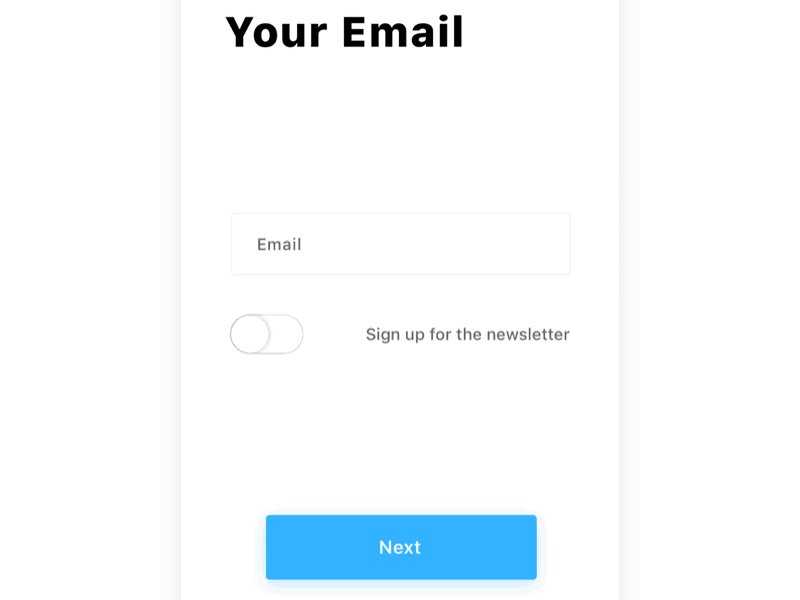
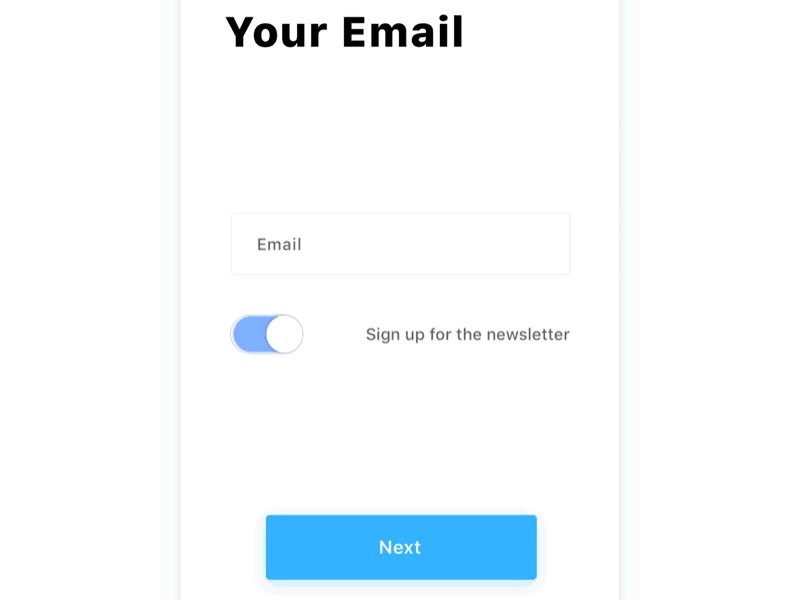
在许多移动应用程序中都可以找到一个很好的例子。 关于开关。 动画使用户可以了解元素处于什么状态。
 当您单击该按钮时,将播放动画,以便立即看到更改。 图片: Jurre Houtkamp
当您单击该按钮时,将播放动画,以便立即看到更改。 图片: Jurre Houtkamp在某些情况下,一个元素的功能更改可以完全“更改屏幕”。 菜单按钮就是一个例子,它变成X并打开新的显示模式。
 清楚地向用户显示该对象的功能已更改。 图片: Tamas Kojo
清楚地向用户显示该对象的功能已更改。 图片: Tamas Kojo结论
如果您认真地使用动画,它的功能将是巨大的。 借助它的帮助,您可以恢复界面,使它们真正“响应”用户的操作,并解决许多功能问题。 无论您的应用程序有什么用途,它都将与用户紧密合作。 动画将帮助使这种互动真正令人兴奋和有效。
感谢您的关注!