
理想情况下,应用程序或站点的用户应该在第一时间了解如何与他合作。 界面应该直观。 否则,潜在的目标受众将只会吸引竞争者。 设计人员的任务是帮助用户了解执行特定功能所需执行的操作,方法和原因。 我们将在文章中讨论如何实现这一目标。
我们考虑了目标受众的特征
在为应用程序或网站界面建立原型之前,您需要了解目标受众是谁。 用户的兴趣和能力将决定他们如何与应用程序或网站进行交互。
了解观众的需求可以称为设计同理心。 该技能具有丰富的经验,但是在设计之初,它仍然不是很发达,因此您将不得不花费一定的时间进行分析。

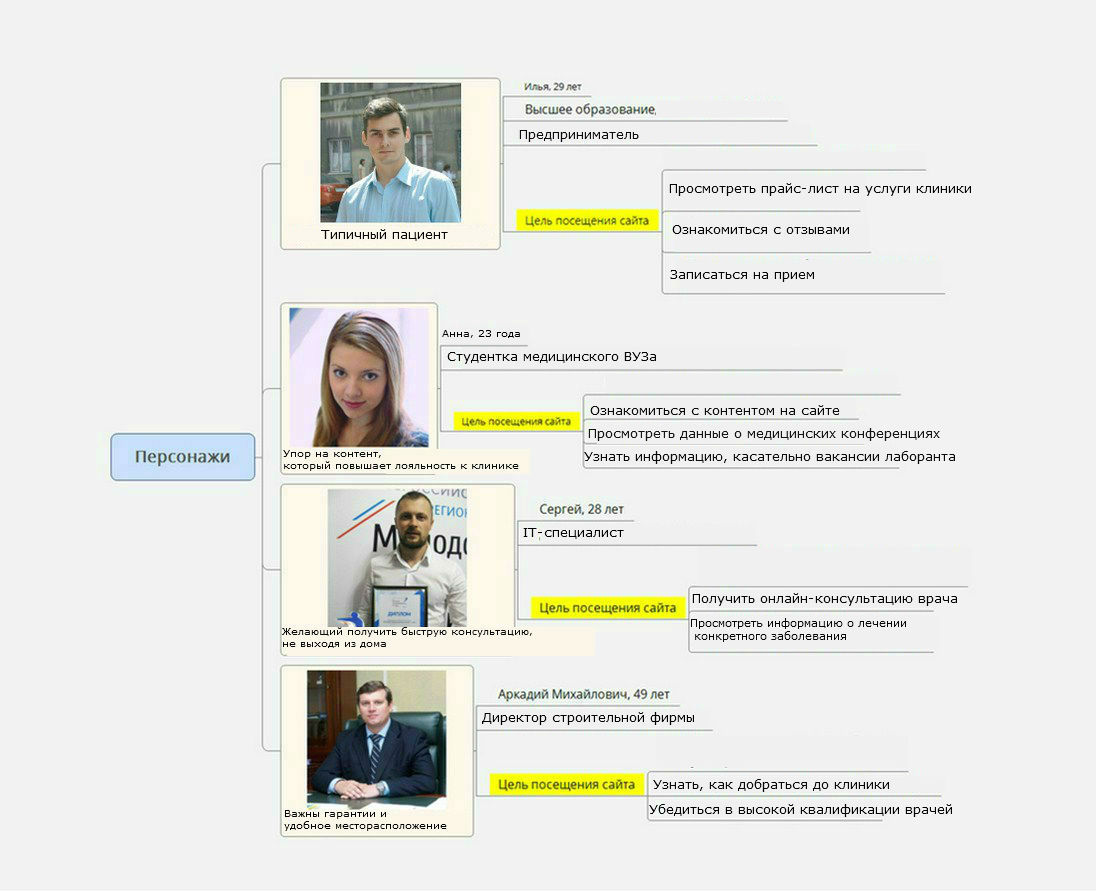
主要的问题是回答诸如“用户的目标是什么?”,“实现这些目标的障碍是什么?”,“如何以及需要做什么来帮助他们的用户?”之类的问题。 通常,这有助于构成“您的”用户的肖像(如下图所示),这对进一步的工作很有帮助。

如果应用程序或网站的目标受众是游戏玩家,那是一回事。 如果他们主要是60岁及以上的针织爱好者,那么另一件事(尽管CA组也
相交 )。 IT人员是第三位。 有些服务可让您通过特定的用户选择来测试界面的性能。 编制了热图,显示了用户在功能之间进行切换所需的时间,并演示了其他结果。 所有这些使设计人员能够确定界面的优点和缺点,并得出某些结论:可以保留哪些内容,还需要改进哪些内容。 允许您在现场测试界面的服务示例是UXCrowd,Saffron Tech等。
用户将如何使用该界面?
在这里,我们谈论的不是用户类别,而是谈论网站或应用程序将在其上显示的各种设备。 例如,它可以是带有触摸屏的智能手机或笔记本电脑。 Tinder是触摸屏应用程序如何工作的一个很好的例子。 在约会服务应用程序中,很大程度上取决于普通滑动的强度和方向。
通常,用户与几乎任何设备上的站点或应用程序的交互可以分为两类:与界面的直接交互和间接。
直接交互的示例(与触摸屏有关):

间接(间接)交互的示例(与任何设备有关):
该界面应告诉用户该怎么做。
确实,当新手首次访问Web服务或应用程序时,他必须了解如何以及如何做。 理想情况下的界面应涉及用户-即显示从哪里开始。

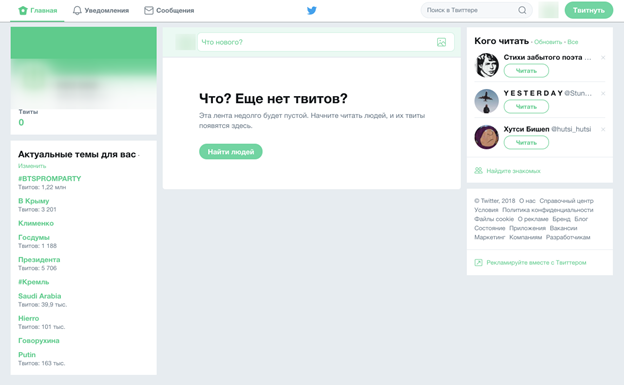
Twitter(服务的旧设计)一次都没有提出任何建议。 刚注册的初学者可以了解什么? 一点点。
在理想情况下,用户应该立即开始发推文,充分了解需要做什么。 但是通常一个人花了几分钟(甚至几十分钟)来弄清楚发生了什么。

Twitter开发人员很快意识到旧界面并不完全成功,并逐渐走向了现代的体现,它更加实用,易于理解和可用。 新芯片使初学者可以快速导航:
- 有一个用于输入文本的字段,该字段始终可用。
- 给用户的提示是您可以在Twitter上分享新闻。 这以“新增功能”的形式实现。
- 提要添加了提示-如果提要中没有任何推文,则您需要做一些事情,并且还会显示一些提示,您应该订阅这些提示。
- 代替了许多人都无法理解的“趋势”一词,而是添加了题为“您的实际主题”的题词。
不明确的决定和虚假的承诺
这是关于与实际元素不同的界面元素。 一个例子是齿轮图像。 在大多数情况下,这样的装置意味着可以根据服务或应用程序的设置进行操作。 如果设计者突然想到锤打支付功能的想法,那么用户就会被期望蒙骗。
举一个积极的例子,您可以引用动作功能的突出显示-用户会立即看到您需要单击以获取所需动作的内容。 如果没有背光,则用户很可能还会执行正确的操作,但是会花费更多时间。

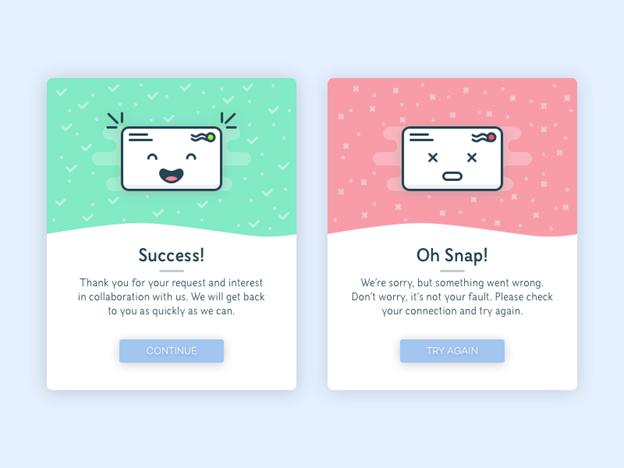
使用大多数人都可以理解的调色板也是值得的。 绿色通常表示“一切都很好”,红色表示“错误”。 交换所有内容-用户将犯错,这将导致在使用应用程序或服务时出现烦恼。

此外,界面元素应尽可能清晰。

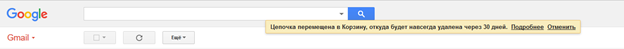
上面是Gmail邮件程序界面元素之一的示例。 他出现后,技术支持就开始收到大量关于它是什么以及如何使用它的问题。 用户通常避免与他们不了解的那些界面元素进行交互,如果没有人使用它,添加一个新元素将失去所有意义。

这并不是Gmail唯一失败的解决方案-在电子邮件界面中,我们看到了两个箭头图标。 而且,它们看起来几乎相同,尽管其中一个负责返回主界面,第二个负责回复字母。

关于如何不选择图标的一个显着示例是样式化的图像,显示了在衣服和亚麻的标签上绘制的东西可以做什么和不能做什么。 这是神圣的知识,只有少数人可以理解。

图标的隐式值的另一个示例是Apple Mail界面元素。 您需要单击什么才能写消息? 系列“全400”的问题。
默认设置应清晰实用。
许多用户经常保留默认设置。 您不希望有人会更改所有内容,自己重新绘制界面或其他设置。 例如,为什么诺基亚的铃声变得如此知名? 是的,因为成千上万的诺基亚手机用户没有改变手机铃声。 用户自己听到了乐曲,其他人听到了。
几乎没有人更改电视,平板电脑,电话的设置。 大约99%的冰箱购买者从未改变设备的操作模式。
该接口当然不是冰箱,但是在开发它时,值得做的所有事情都尽可能清晰,方便。
用户反馈
存在动物,人和植物以应对外部因素。 可以说反馈统治着整个世界。 例如,当我们开始与某人交谈时,我们会听到并看到该人的反应。 您开始抚摸猫-它发出嘶嘶声。 抚摸狗-
它会断开链条,并在您的嘴里挥舞着尾巴的
泡沫时追赶您 。
当我们与应用程序或站点界面的任何元素进行交互时,我们还希望看到反馈,即某种“答案”。 例如,我单击了一个按钮-出现了手表或滚动条。 发送了一封信-收到确认。 一切都如此。
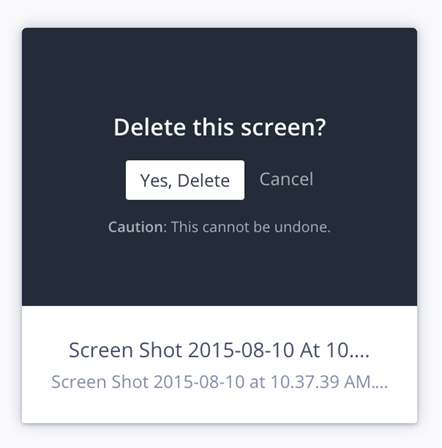
如果没有反馈,则界面元素是静态的,这有点令人困惑。 Gmail是组织用户反馈的一个很好的例子。
我删除了这封信-一条消息似乎已经在篮子里了。 我写了一条消息-相应的弹出窗口立即出现。

完全不必像Gmail一样,但仅需提供可靠且引人注目的用户反馈即可。
在正确的时间,正确的地方
人们经常谈论这一点,并且经常将其遗忘。 接口元素必须具有最佳大小才能执行其功能。 听起来有些复杂,但是我们正在谈论这样一个事实,例如,那些设计用来用手指轻敲的界面元素应该太大/太小以至于可以到达它们。 苹果和谷歌要求开发人员使应用程序界面符合规范和设备功能。
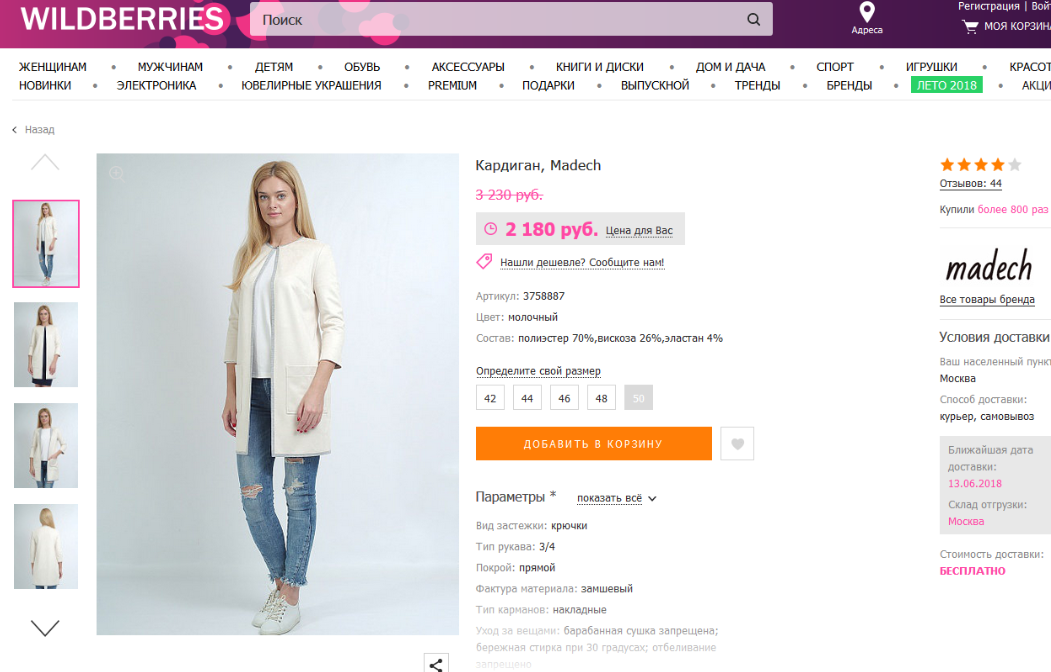
另外,它们应该引人注目,以使用户不会花费宝贵的时间来搜索所需的界面元素。 在颜色,亮度,尺寸的帮助下,它们可以变得引人注目。 一个示例是在线服装店。 该站点的主要灰度系数为白色灰色粉色,但是“添加到购物车”按钮为橙色,在柔和的背景上非常明显。

导航元素和一些其他交互式对象应放在屏幕的角落。 这更直观。 另外,如果将期望的物体放置在角落中,则用户更加难以错过期望的物体。 一个典型的示例是Windows界面,其中的主控件位于屏幕的角落和边缘。

在任何情况下,应用程序或站点的交互式元素的放置都应该对用户方便。
不要忽视标准
“我是一名艺术家-我明白了。” 我们许多人都以不同的形式听到了这个短语。 设计师有时会给出评论的答案:“这是设计的新趋势”或“我们已经做了一百次,我们是这方面的专家。” 但是,所有这些实际上都是“艺术家”的变体。 该短语适用于其他创作领域-表演,电影拍摄,绘画。 接口必须符合某些标准。
它应该与先前在其他站点和应用程序上的用户体验有关。 如果不是这种情况,那么应用程序/服务将很烦人,用户将不会忍受“一切都错了”的地方。

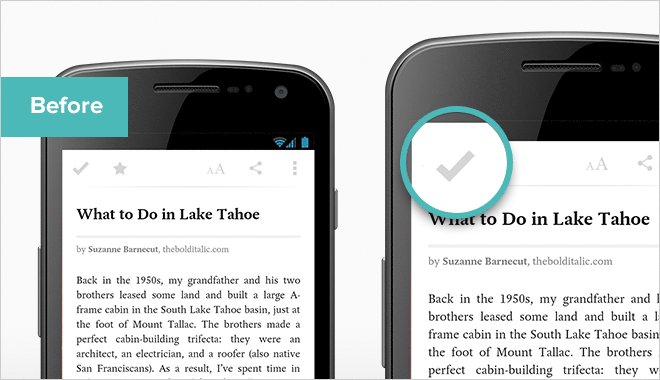
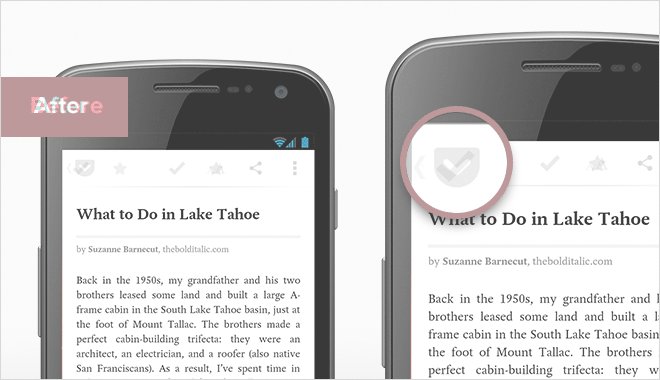
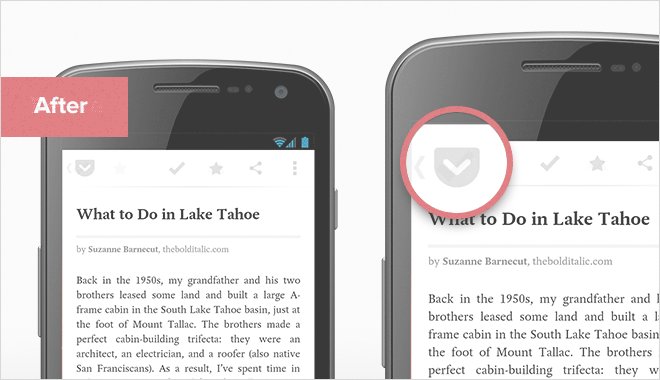
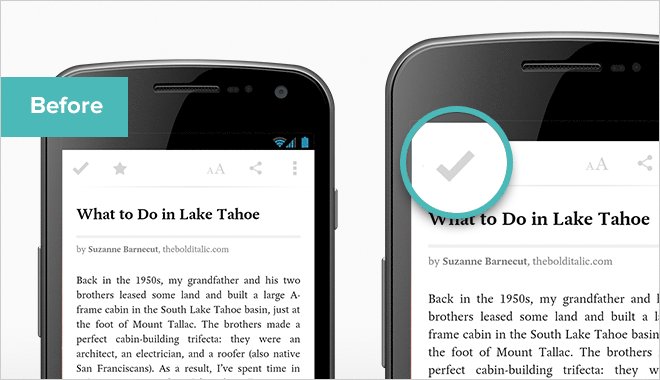
上面的gif显示了在Pocket Android应用程序中更改一个界面元素的示例。 此元素位于2013年,应Android开发人员的建议,应在其中放置Up按钮。 但是不想重复某些功能,Pocket的创建者决定将“存档”按钮放在左上方。

结果,大量的应用程序新用户而不是移动到页面上的特定位置,而是将文本存档。
尽可能简化一切
设计师的初学者(有时甚至是专业人士)的错误之一是界面的不必要的复杂性。

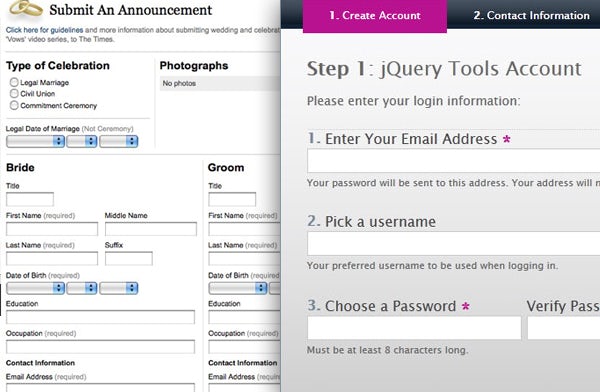
与更成功的示例相比,以上是不执行此操作的示例。 这里的任务是一个-获取有关用户的详细信息。 但是,如果在第一种情况下,我们需要立即输入有关自己(或那个家伙)的大量数据,那么在第二种情况下,相同的动作将分为几个阶段。
对于用户而言,这要容易得多,因为我们不会以复杂的形式来恐吓他-这是一次,并且我们简化了数据输入-两次。 在大多数情况下,用户喜欢执行十个简单的动作,而不是执行一个复杂的动作。 当然,一切都取决于情况,但总的来说是这样。
这里还有一个提示:不要给用户太多选择的余地。 请记住:不断的选择需求,即使这是微不足道的选择,也会使人疲倦。 今天穿什么衬衫? 步行还是开车? 阅读什么新闻? 我们每天必须解决成千上万的此类问题。 当一个人在应用程序中看到类似的内容要求他同时选择方便的背景,屏幕亮度,字体颜色等时,用户将无法忍受这种喜悦并停止使用该程序或服务。
分析
每个设计师都可以认为这个决定是成功的。 但是实际上,只有在分析与用户与站点或应用程序界面的交互相关的数据之后才能得出结论。
为了获得此类数据,有必要安装一个或多个收集统计信息的工具。 有很多这样的工具-Google Analythics(流量分析,页面上的用户路径,人口统计信息),Mixpanel(用户与应用程序一起工作的功能,用户做出的决定),立即检查(在线项目的UX分析)或其他任何工具。
最主要的是对收集的数据进行分析,并将分析结果用于优化现有解决方案。
好吧,当然,您不应该尝试打破一些既定规则。 在大多数情况下,违反它们不会带来任何好处。 另外,现代的界面设计师必须能够研究其工作的有效性,或者与分析师和营销人员合作。
