 过去一年翻译的27种出色的Web开发工具(v.2018)
过去一年翻译的27种出色的Web开发工具(v.2018)2017年,我们比较了约7,500种用于Web开发的开源工具,其中27种被选为最佳(0.4%)。 这是一个极具竞争力的清单,其中包括2017年期间发布的工具,库和项目。
Mybridge AI根据受欢迎程度,兴趣和新颖性来评估其质量。 为了清楚起见,所选产品在Github上的平均星数为5260。
开源工具几乎可以提高您的生产力。 您还可以通过阅读源代码并根据这些项目创建内容来学习一些东西。 因此,我们建议您花些时间尝试使用我们选择的工具,也许其中一些已经通过了您的考验。
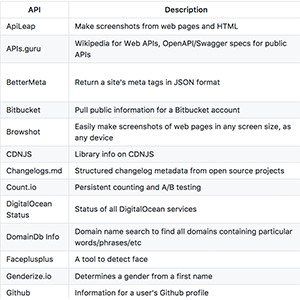
公共API:用于Web开发的公共JSON API的集体列表
[在Github上为31,194星] 。

Hyper v2.0:基于Web的终端
[Github上有20,633个星] 。

包裹:一个非常快速,无配置的Web应用程序包装器
[Github上为15386星] 。

羽毛:很棒的开源图标
[Github上有11,593颗星] 。

Hyperapp v1.0:一个1千字节的库,用于创建具有现代界面的应用程序
[Github上为9773星] 。

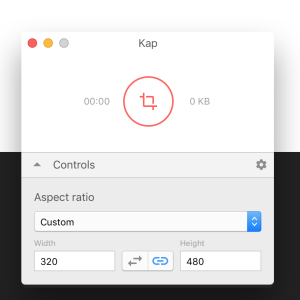
Kap:基于Web的开放源代码录制工具,用于屏幕内容
[Github上为
6318星] 。

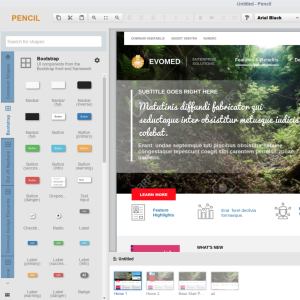
Pencil v3.0:每个人都可以使用的开源图表绘制和原型制作工具。 使用Electron
[Github上的5567星]制成。

Sizzy:一种用于快速测试响应站点的工具(
Github上为4639星) 。

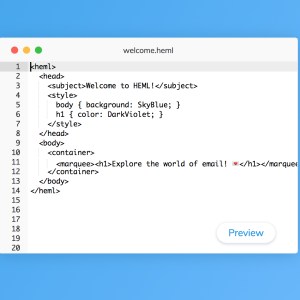
Heml:一种用于创建响应电子邮件的开源标记语言
[3532 Github stars] 。

赛普拉斯(Cypress):一种快速,简单,可靠的测试工具,适用于浏览器中运行的所有程序
[Github上为3243星] 。

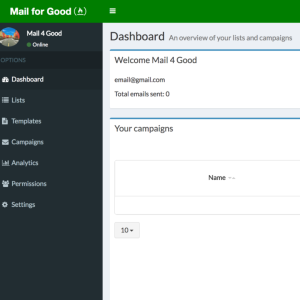
Mail-for-Good:用于管理非营利性电子邮件新闻通讯的开源工具
[在Github上为2609星] 。

Rtv:允许您从终端
[2524 Github stars]查看Reddit。

BundleSize:允许您控制软件包的大小
[Github上为2309星] 。

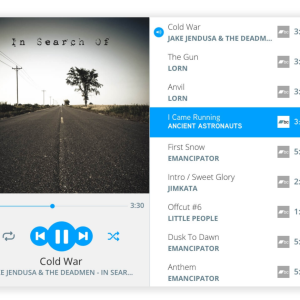
Amplitude.JS(v3.0):现代的HTML5音频播放器。 无需依赖
[在Github上为2232星] 。

Mitt:一个小型的200字节的功能事件生成器/ pubsub
[在Github上为2203星] 。

Uncaptcha:以85%的准确性绕过Google的音频reCaptcha(
在Github上获得2015年之星) 。

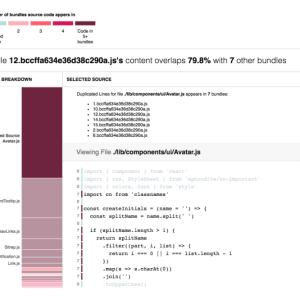
Bundle-buddy:一种用于检测由于分离而导致的数据包重复的工具
[Github上的1995星] 。

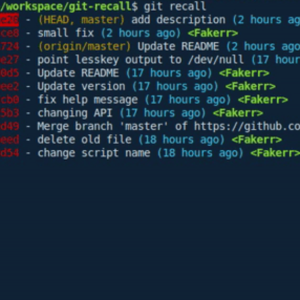
Git调用:一种简单方便的工具,可帮助您快速准确地记住您所做的事情
[Github上有1911个星星] 。

Probot:用于构建GitHub应用程序的框架,可帮助自动化和优化工作流程
[Github上为1802星] 。

Hazel:通过该项目,可以轻松部署和升级适用于Electron应用程序的服务器。 只需执行一个命令并填写两个文本字段即可
(在Github上为1775星) 。

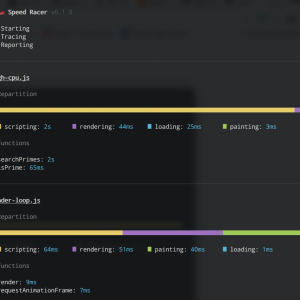
Speedracer:测量您的库或应用程序的性能指标
[Github上为1660星] 。

Devportfolio模板:使用JavaScript和Sass
[Github上的1596星]编写的,用于创建一页个人投资组合网站的易于自定义的模板。

单元:一个自治的Web应用程序框架
[在Github上为1439星] 。

Across-tabs v1.0:提供浏览器跨域书签之间的简单交互
[Github上为1163星] 。

Chimee:一种非常方便的基于浏览器的视频播放器
[Github上为1009星] 。

Propeller v1.0:使用Google Material Design Standards&Bootstrap
[Github上的1007星]构建的自适应前端框架。

Image-trace-loader:下载图像,对其进行跟踪,并将结果导出为图像或以SVG + XML数据编码
[Github上为919星] 。
