恭喜设计师,他们的职业生涯! 为了纪念这个假期,我决定讨论一组规则(指南),这些规则从内容和设计方面描述了现代的展示方式。
当前,当虚拟现实头盔向前发展并且特斯拉飞入太空时,您可以使用浏览器引擎的全部功能来创建真正的交互式,跨平台和时尚的演示文稿,而不必制作一组PPTX页面,或者更糟糕的是,制作说明性的PDF和解和解释性说明的实质性内容。”

自2015年以来,我一直在努力寻找适合自己的最佳演示格式(不计算毕业项目)。 而现在,在2018年,我认为它几乎成功了。 所有这些都从Power Point开始,以基于JavaScript的Web框架结束。
您可以使用多种JavaScript引擎创建出色的演示文稿-Marp , Reveal , landslide , hacker-slides , slidify等。 在某些情况下,您可以使用Markdown,有些则嵌入在IDE中,而有些则可以在自己的编辑器中创建。 到目前为止,我设法尝试了前两个。
为了演示材料,提供了幻灯片和视频的 示例 。
以上两个引擎都支持Markdown的纯文本格式。 第一个Marp允许您在自己的IDE中创建演示文稿,这非常方便,但是输出仍然是静态PDF。 第二个是Reveal ,它更有趣:有了它,您可以创建整个演示站点,除了Markdown之外,还可以使用JavaScript,HTML和CSS的所有功能。 基本上,本文将对此进行讨论。
通常,可以在https://github.com/KvanTTT/Presentations存储库中获得演示文稿格式的演变。
少量文字
侦听器将不会阅读演示文稿的文本,因此您无需将整个段落放在幻灯片中。 告诉我 如果不确定是否要丢弃特定文本,则将其丢弃。 如有必要,请写一篇文章解释详细信息。 更好地使用更多的视觉信息。
隐喻是好的。 需要从一开始就吸引观众,以唤醒他们。 这可以用有趣的图片来完成。 但是,我们决不能忘记比例感:它们的丰富性会以轻浮的方式烦扰和调整。

极简主义和平面设计。
我“写下来”的观点之一。 现在,这是一种趋势,我基本上也喜欢它。 因此,在创建演示文稿时,建议使用少量(三到五种)基色。
在线访问
该演示文稿应以在浏览器中打开的网站的形式提供。 因此,在报告过程中闪存驱动器的丢失,计算机故障以及其他不利因素将不会令人恐惧。
离线操作
英语幻灯片
链接访问
阅读链接
从演示文稿的链接https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html,以下内容即刻清晰可见:
- 谁是作者: kvanttt
- 发布日期准确无误: 2018-05-15
- 格式: 演示文稿 (例如,可能还有Articles , Samples )
- 语言: 英语
- 标题: 源代码分析仪如何通用化
- 您也可以使用
#/5格链接到演示文稿的任何页面。
黑暗与光明的主题
为了更好地适应照明,心情。 您可以创建自己的。
此外,您可以更改幻灯片之间的过渡样式。
与版本控制系统(Git)集成
可以对GitHub进行配置,以便在推送到gh-pages分支或master站点时master站点可以立即发布在imtqy.com域中的静态主机上-这非常方便。
这是源文件夹的样子: https : //github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Markdown使描述变得容易:
- 不同样式的文字( 斜体 , 粗体 ,
划掉 ,链接,引用, - 标头
- 无序列表和有序列表
- 桌子
- 扰流板
- 可能会因实现方式而异的其他元素。 如有必要,可以使用HTML标记。
幻灯片来源示例 # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
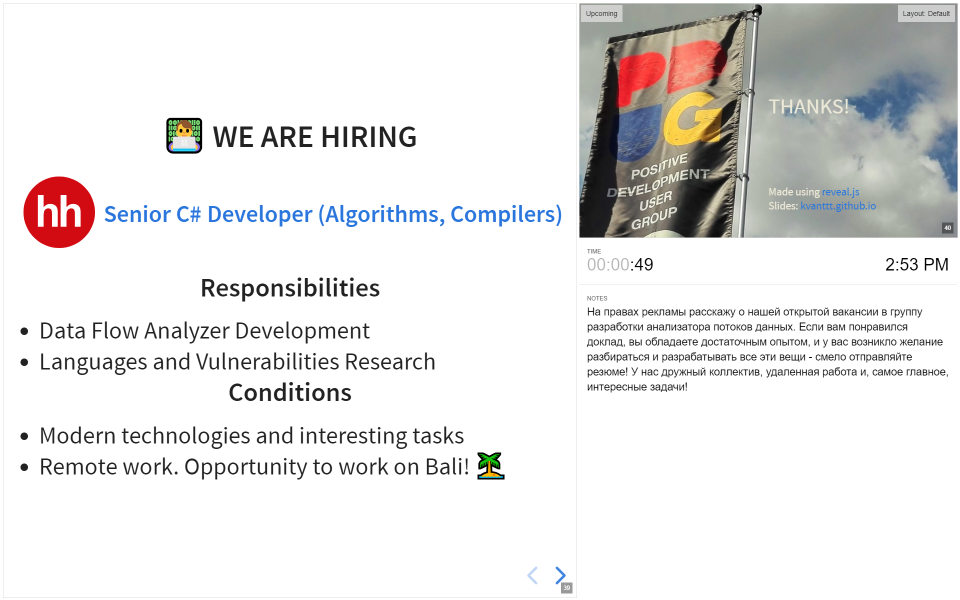
幻灯片注解
在演示过程中,您可以按S并查看准备好的摘要,演讲和下一张幻灯片。 您还可以使用计时器来测量演奏的持续时间。 注释可以包含在辅助屏幕上。

使用表情符号
可用于将幻灯片与视觉图像相关联。 不幸的是,Habré仍不支持它们,因此在本段上方的标题中,您不会看到图释。

日文版
有损压缩,适用于具有渐变和丰富调色板的照片和复杂图像。 它不适用于压缩图形,文本和符号图形。 有益于背景。
PNG
无损压缩格式,适用于具有较大均匀区域和有限颜色集的图像。 无需使用照片,因为文件的重量会更大。 适合截图。
SVG
由于某些原因,许多人忘记了SVG,它具有以下优点:
- 图像放大而不损失质量;
- 与Git(文本格式)良好集成;
- 您可以直接在文件中更改颜色,字体和其他元素。
- 体积小。
所有现代浏览器都支持它-甚至Habr! 不幸的是,到目前为止,它只能间接下载到Habr。
请注意,本文中的大多数图像都是SVG格式。

这是此幻灯片的背景SVG图像的源片段的样子 <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
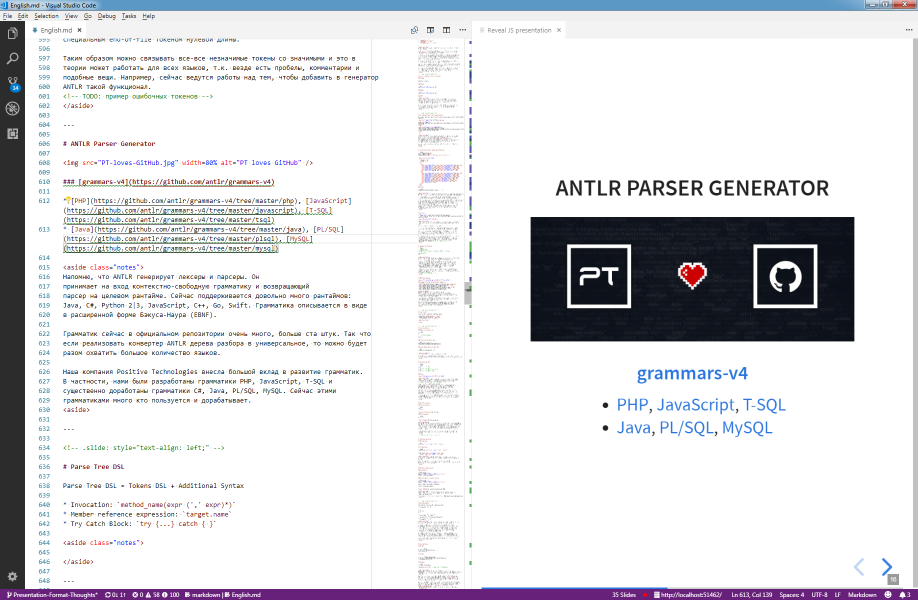
使用便捷的IDE
例如,带有插件的Visual Studio Code 。 左侧-预览,右侧或在浏览器中-渲染完成的版本。 有一个用于拼写检查的插件,一个用于生成内容,格式化表格的插件等。

可列印的简报文字
免费的
附加功能
- 垂直幻灯片:您不仅可以横向滚动,还可以向下滚动。
- 无需使用slides.com即可编写演示文稿的能力。
- 能够一次浏览许多幻灯片以方便导航。
- 使用不同类型的平铺背景,视频作为背景。
- 自动幻灯片放映。
- 还有一些。
您也可以尝试使用交互式版本。

演示文稿看起来简单而酷
不便之处
当然,一切都有缺点,包括所描述的方法:
- 将曲线导出为PDF ,您必须进行编辑。 但是,也可用 。
- 没有导出到PPTX 。
- 这不是很容易学习,特别是对于非程序员和非前端开发人员(理想情况下,您需要了解HTML和CSS )。
- 编辑不是很容易进行。 但是您可以适应和自动化。
- 表情符号并非总是在各处显示相同(例如,此时您将看不到它们)。
- 发动机仍然潮湿。
其他资源
还有其他一些我喜欢的示例提示:
结论
在我看来,未来将以这样的交互式演示形式存在,即网站的格式对于程序员和设计师而言都易于编辑。 让我们尝试使其更快!
顺便说一句,也可以使用托管在GitHub或GitLab上的Git和Markdown编写所有文章。 但是我稍后会写。
如果您有评论或补充-取消订阅评论。 考虑并可能包括在文章中。

文章本身的源代码可在GitHub上获得 -如果发现错误,请在此处发送请求请求。 为了转换为habr.com格式,使用了MarkConv库。