我自己发现,我不断在文本编辑器中写下各种小东西,有用的信息,只是剪贴板中的东西。 背景中总是有一个打开的Sublime Text,上面悬挂着一堆标签。
而且我还注意到,使用Markdown语法在一个文件中构造信息对我来说最方便-它比源文本更令人愉快,而不是在同一github上显示结果。
随着时间的流逝,我注意到有许多此类保存的文件,并且打开的标签不会减少。 但是,一个粗心的动作和所有未保存的累积信息将被遗忘,您也不会从其他设备上查看,分散父亲也不是很方便。
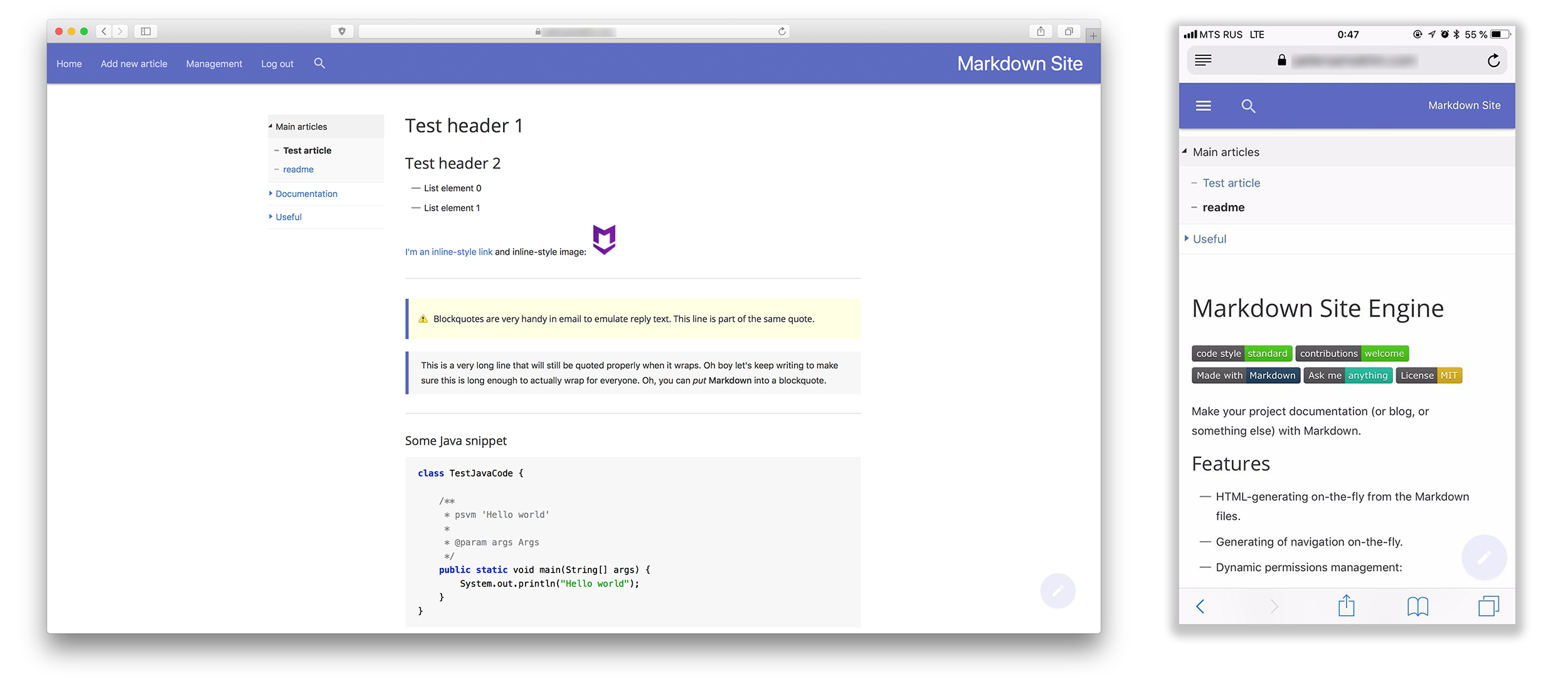
所有这些使我编写了自己的引擎之类的东西,以一种方便的形式将所有信息存储在一个地方。 是的,是的,有各种各样的Evernote,MacOS / iOS中内置了一些便笺,它们都具有同步性和功能,它们很有用-但正如他们所说,您想要做点好事(对您自己),做到这一点我自己 而且,就像几乎所有程序员一样,在任何无法理解的情况下,我都会自己编写所有内容。 所以这次发生了。

怎么了
已经存在类似的项目,并且前面提到的Monster服务也很方便,但是它们在我的项目中的某些功能提供了一些优势。
首先,将其用作项目文档最方便(实际上,灵感来自带有Kotlin文档的网站,我从中借用了大多数样式用于生成的内容)。
该项目是完全免费的,并且是公共领域的,本文末尾有指向github的链接。
可以吗
- 动态生成HTML-不保存结果。 现成的文章可以在整个文件夹中复制到所需的项目目录。 所有添加和删除的文件都会自动建立索引。
- 导航也会生成,而不是硬编码。
- 按内容搜索。
- 访问控制-对于github上的组织,它的工作方式近似于“组”:每个组(我称为他们的角色 )都有一个用户列表以及该组用户可以查看的文件夹/文件的路径列表。
- 搜索,导航等时 用户将看不到他无权访问的那些页面。
- 文章也可以添加到可视化编辑器中(它具有语法突出显示,github上的按钮,预览等)。
- 一切都可以通过设置页面轻松配置,该页面也会生成(您可以轻松添加新项目)。 总计-您可以通过几个命令在本地安装该项目,将完成的Markdown文件放入您的父亲,快速配置访问和使用。
- 一堆其他小芯片,例如指向所有标头的锚链接,用于复制代码片段的按钮等。 等
如何运作?
在什么?
我使用NodeJS和express ,因为对我而言,该堆栈似乎是实现此特定任务的最省时的方法。
访问权限
逻辑很简单- passport可以解决授权中的所有问题。 用户和文章的权限存储在MongoDB ,文章的路径与磁盘上文件的路径相对应。
“组”本身不会存储在任何地方,控制是“从下面”进行的:每个用户和路径(到文章或类别,即文件和文件夹)都有自己的“角色”列表。 如果用户在其遵循的路径列表中至少有一个“角色”,则认为该用户具有访问权限。 要查看任何路径,用户必须有权访问路径本身以及所有父项:例如,要查看page /pages/Documentation/Habr ,您必须有权访问/pages , /pages/Documentation和/pages/Documentation/Habr 。
如果用户可以查看该页面,则我们转到磁盘上的文件,读取其内容并显示它。
文章
为了进行转换,使用了Ruby库,该库称为kramdown还支持其所有功能。
生成HTML之后,标记被嵌入到准备好的模板中,生成的导航也被嵌入其中。
导航的生成非常简单-递归地获得所有文件和文件夹的完整列表,然后按用户权限过滤它们,然后将结果结构“附加”到模板上。
搜索的工作方式相同。
对于设计,我使用了Kotlin文档站点中的materialize ,样式作为文章本身,并从github上的编辑器中获取了想法,等等。
→ 此处提供源代码。
我不是NodeJS ,也不是后端开发人员,但是我喜欢被一些有趣的事情分散注意力。 我写这篇文章是因为我认为事情看起来很有用。
是的,有类似的想法(老实说,我在开发后就发现了)-但它们没有上面描述的许多功能(此处未描述),实现看起来更加复杂:同一文档站点Kotlin硬编码导航,知道如何执行其他功能代码,似乎所有内容-尽管项目本身很大。
PS:我似乎没有违反Habr的规则,并且除指向github的链接外,本文没有任何一般性描述。 如果人们突然对它感兴趣,我可以写一系列文章,详细描述整个开发过程或特定要点-因为我们不太可能在这里找到一篇文章。