自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年5月 。
模式和最佳做法
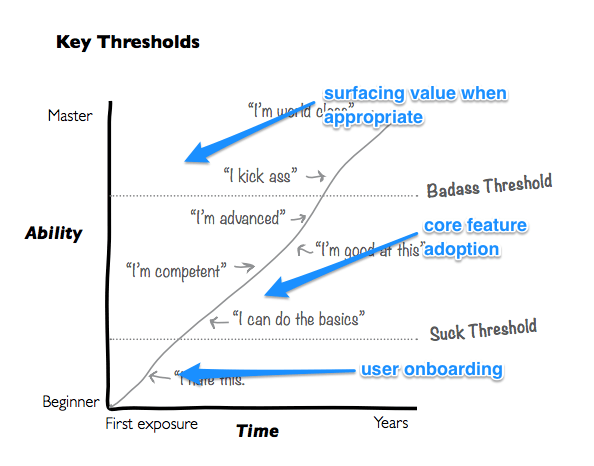
来自ChargeBee的Yohann Kunders的精彩文章,不仅介绍了如何结识新用户,还使他变得活跃。 他强调在“第一英里”和“天线”上的工作-这是两个不同的任务,对用户的成功同等重要。

出版商O'Reilly发行了该书的第二版。 他们出版了
第一章 。 没错,这些示例太过时了,以至于我多次阅读了出版日期,这是一种奇怪的更新方法。
Slack的Sarah Dunning Park讲述了该公司如何告知用户功能关闭和版本停止。 这本身是令人不快的时刻,重要的是要尊重用户的潜在问题。
埃里克·贝利(Eric Bailey)在输入字段中描述了提示问题。 对于残障用户来说更糟,它们会导致本地化问题。

Nielsen / Norman Group的Kate Moran展示了自2000年以来网站搜索的整体状况如何有所改善(他们分别在2000年,2011年和2017年进行了研究)。 它还描述了常见问题,并提供了改进搜索界面的建议。
杰夫·萨罗(Jeff Sauro)对美国大学的所在地进行了比较测试。 他为他们提供了NPS和SUPR-Q指标。
贝玛德研究所研究
通过订阅可以更方便地
访问整个研究数据库 。
克里斯蒂安·霍尔斯特(Christian Holst)提供有关
在网上商店中显示“客户拒绝订单”状态的建议。
设计系统和准则
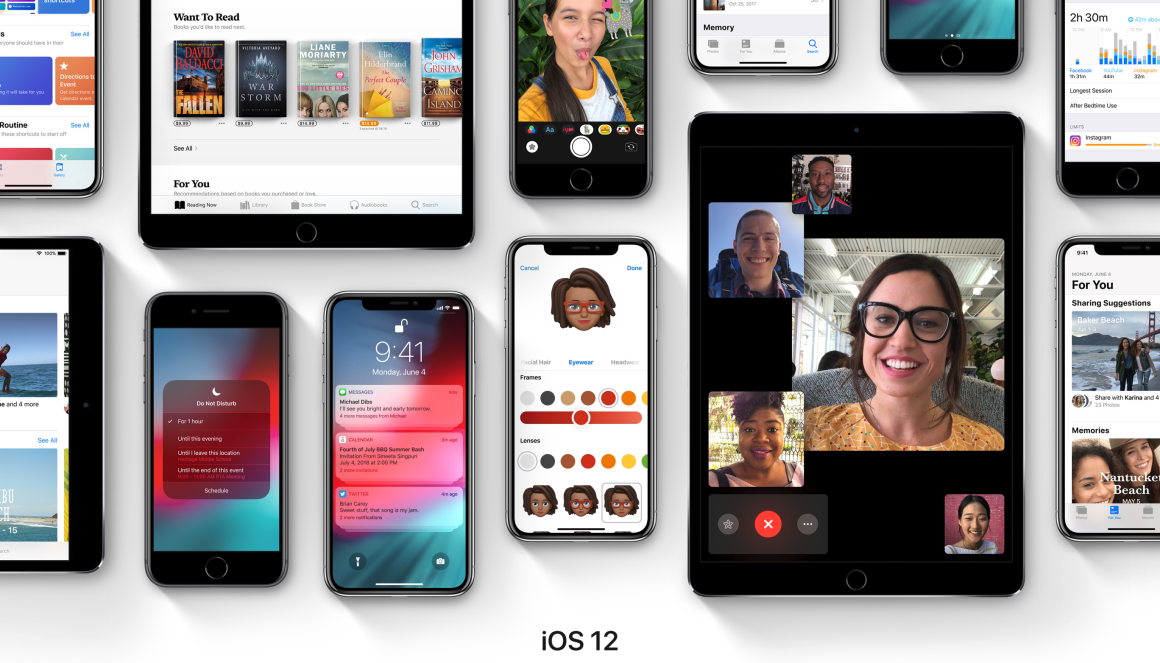
从界面的角度来看,几乎没有什么变化,主要的重点是提高生产力(iOS 11是最原始和漏洞最多的问题之一)。 而且,它可以放在与以前版本兼容的相同设备上-可用设备池更宽。
 The Verge
The Verge和
Engadget进行了良好的更新评论。 可以注意到哪些视觉和界面细微差别:
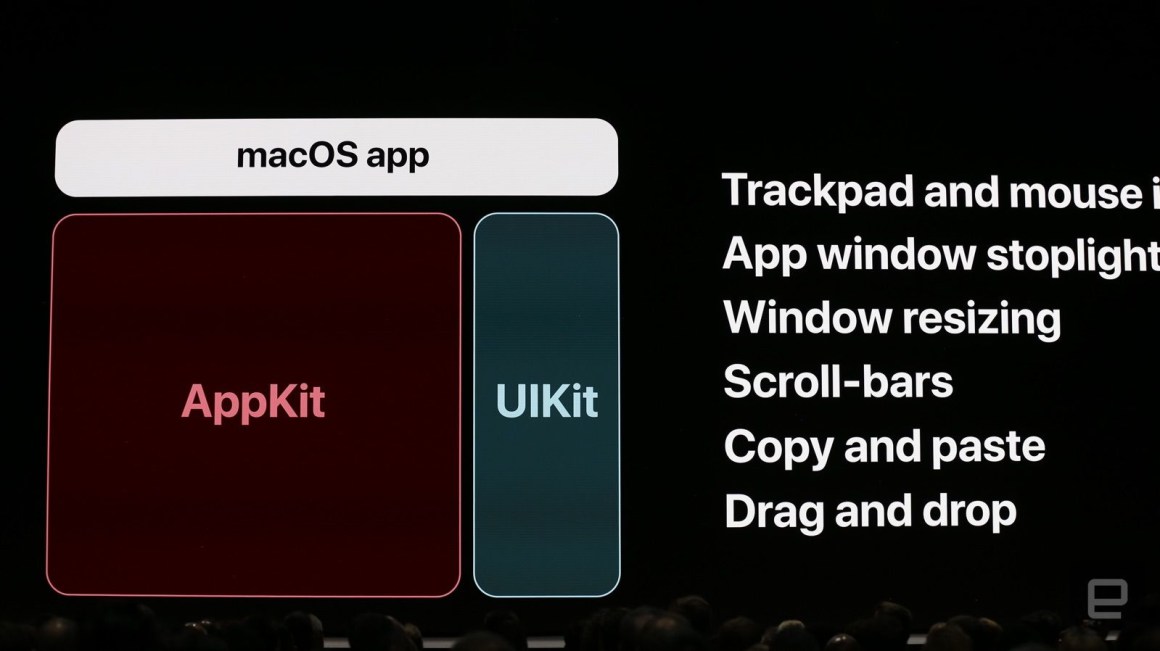
可以为MacOS移植iOS应用程序 。 尽管某些Apple应用程序已完成此操作,但从明年开始,它将可供第三方开发人员使用。 但这并不是许多人梦dream以求的平台组合。
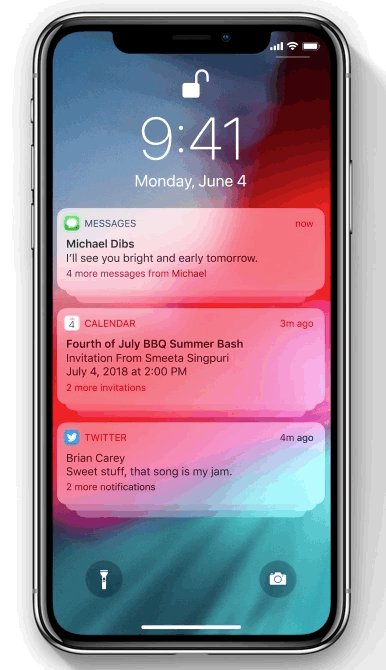
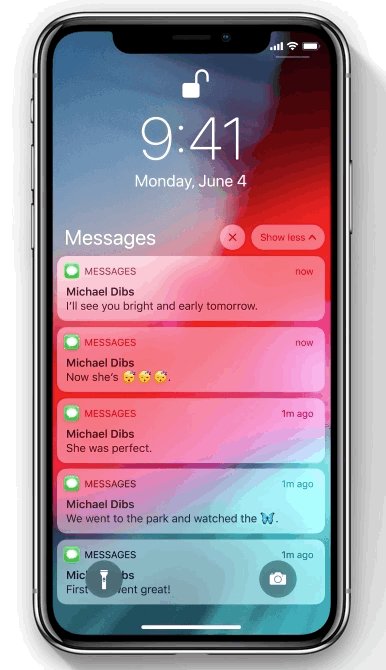
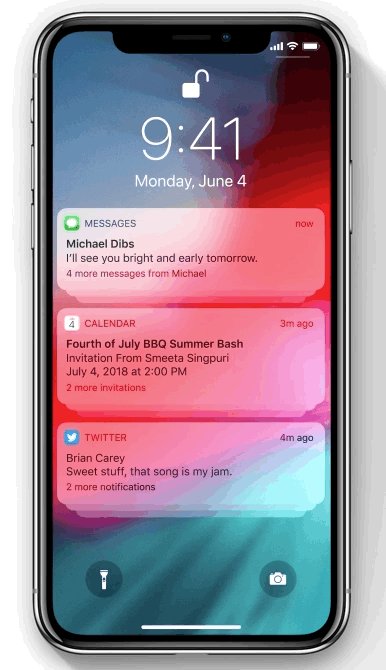
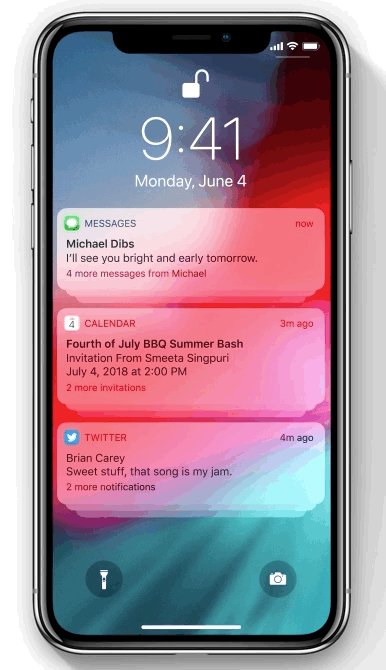
 来自应用程序的通知堆叠在一起
来自应用程序的通知堆叠在一起 :

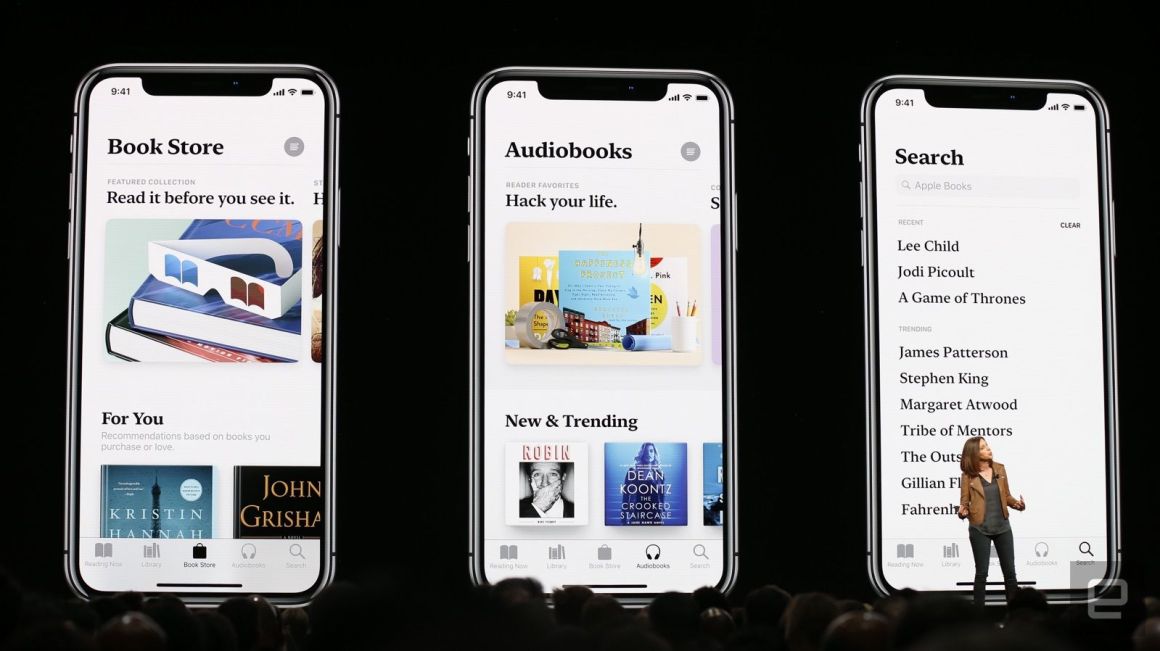
Apple Books(以前称为iBooks)
的标题使用
衬线字体 。 视觉语言面板变得越来越丰富。

与新版Android一样,该
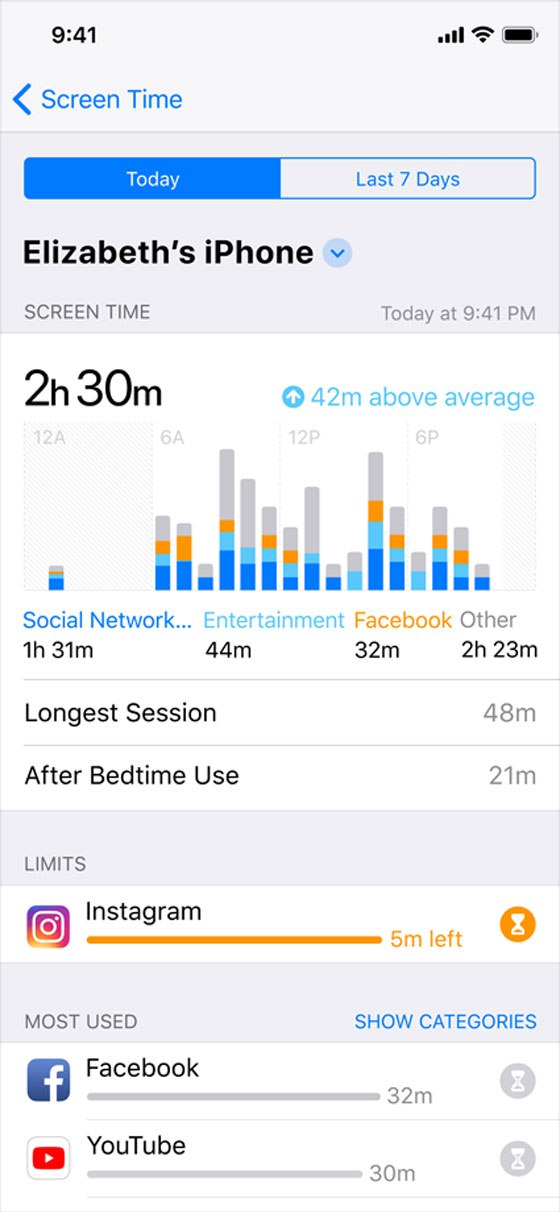
平台将有助于消除电话成瘾问题 。 屏幕上有信息图表的一个很好的例子:

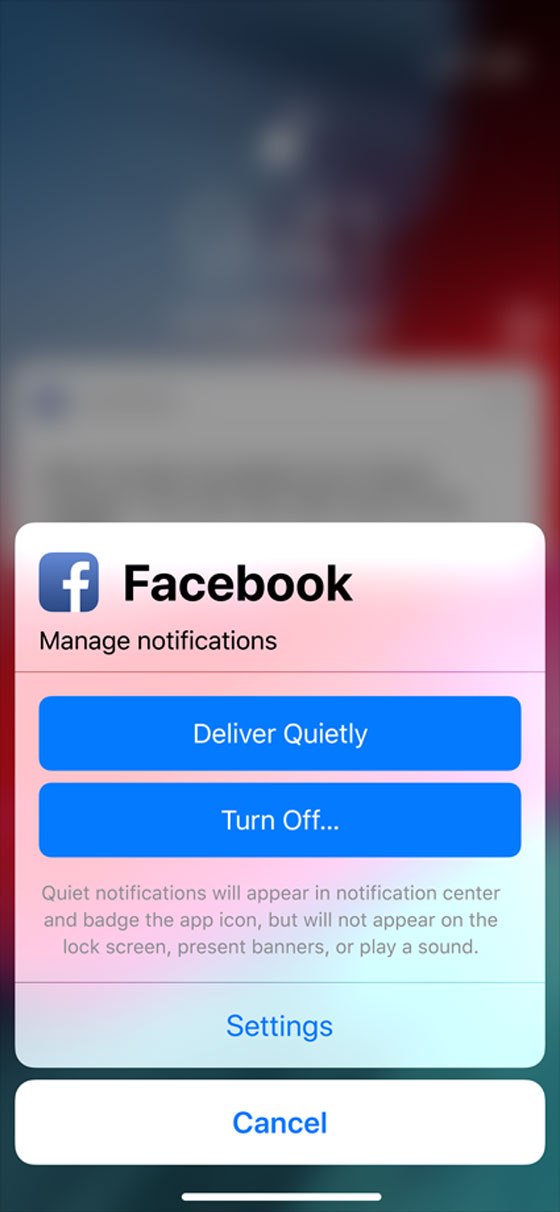
操作表中的另一种按钮样式:

Apple,Adobe和Pixar都在推广
用于描述增强现实的
单一文件标准 。
快捷方式 ,它是根据购买的Workflow产品提供的自己的IFTTT版本-您可以为Siri创建自己的操作,这会影响不同应用程序中的多项操作。
自动替换验证码,这将对移动银行有所帮助。
工匠发掘了
一个黑暗主题的
暗示 。 它会出现在新的MacOS中,在iOS中会出现在某些应用程序中(例如,闹钟)。
简而言之,对于设计师来说,没有太多的新闻,而是关于抛光和优化的新闻。
完整的更改列表 。 iOS 12将于9月上市,但
Beta版现已上市。
英国政府站点的设计系统。 它的零件以前可用,但现在已组装和扩展。
设计系统团队包括来自不同部门的倡议小组 。 顺便说一下,他们精心测试了用户的组件和模式。
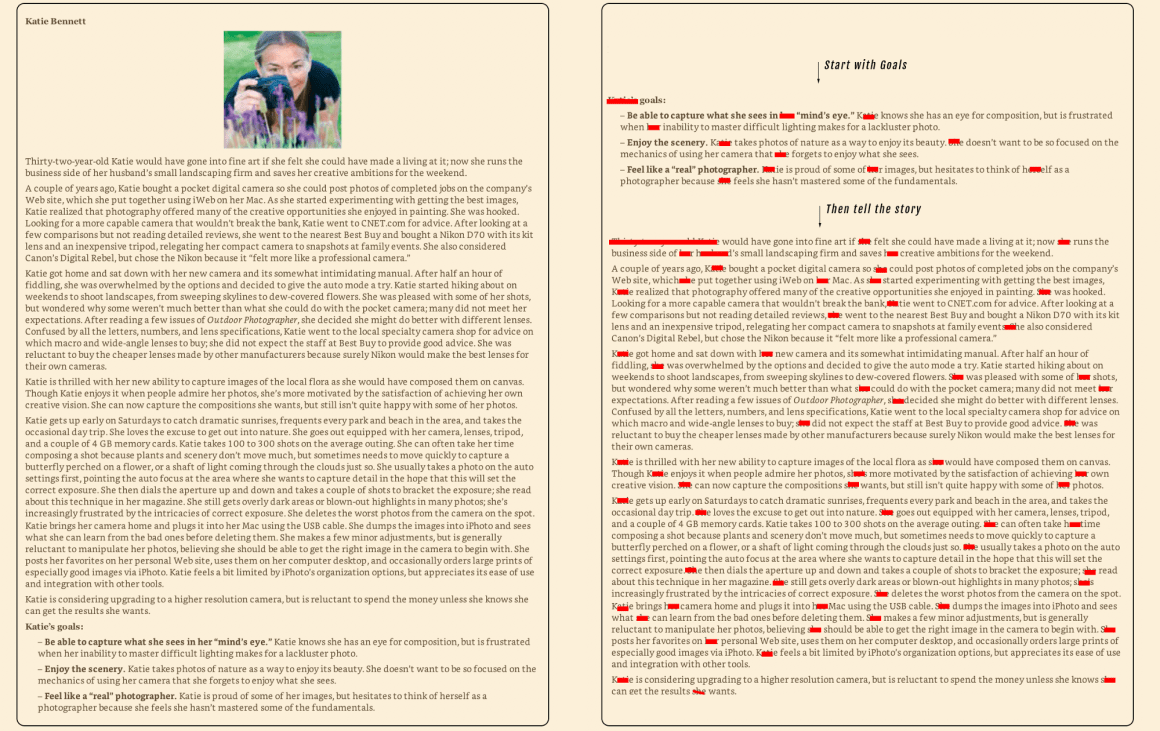
秋天的预告片,讲述有关目标的故事 。

Sparkbox Studio对400位从事设计系统(86个产品团队)的设计师和开发人员进行了调查。 对于为什么需要这样的主动性以及它给产品和设计人员带来了什么好处,收到了非常有特色的答案。

Dan Mall讨论了每个设计系统是否应描述所有可能的组件,或者仅根据产品的具体情况描述真正需要的组件。 他汇总了七个著名设计系统的可用组件的比较表。

Nathan Cutis继续提供一站式参考,以描述设计系统中的组件。 第四部分是关于使用规则。

Elliot Dahl展示了根据8像素微模块实现字体网格的示例。
工具
CSS统计 :分析网站的CSS并显示所使用的视觉样式:颜色,字体,缩进。 找到实施设计系统挑战的好方法。
Docz :描述设计系统实时指南的框架。
流利的设计
Microsoft正在准备根据Fluent Design准则升级Office。 有趣的是,桌面应用程序和Web应用程序都可以工作并且外观相同。
录影带用户理解
艾伦·克莱门特(Alan Klement)应用了角色方法,他的拥护者们试图证明角色与人口统计数据无关,后者不会分散产品团队对行为的关注。 即使照片和上下文的小描述在角色描述中占据一小部分,它们仍会扭曲思维。

辅助功能
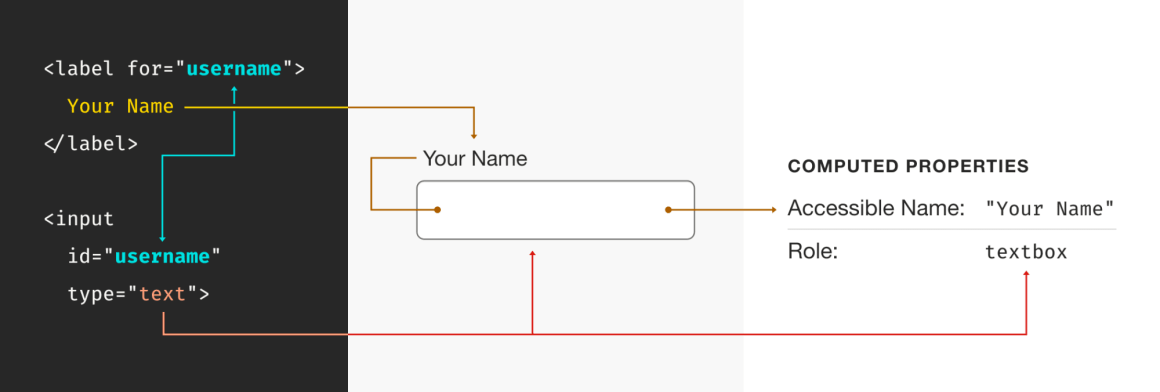
Shopify的Scott Vinkle展示了
如何为残障用户和搜索引擎正确描述图像 。 最后,简要说明了如何在社交网络中执行此操作。
一个简单的
Pablo Stanley清单,可满足残障用户的需求 。
信息架构,概念设计,内容策略
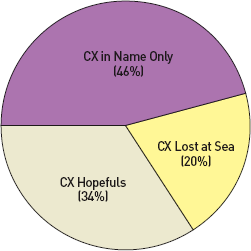
Michael Thompson分析了与客户体验有关的职位发布。 其中有些根本与与用户合作无关,有些只是间接的,只有三分之一与本质相对应。

List Apart出版了
Chris Risdon和Patrick Quattlebaum的Orchestrating Experience的第二部分 。
来自Pointillist的史蒂夫·奥西(Steve Offsey)帮助创建了客户旅程地图,他谈到了分析地图步骤的方法。

Salesforce的Richforce Prajapati谈到了为分析服务构建客户旅程图。 他们使用它来寻找解决方案可以改善产品的用户问题。
IBM Cloud的Jeoff Wilks解释了设计团队如何将产品的工作故事和客户旅程地图系列放在一起。
笔译界面画面的设计
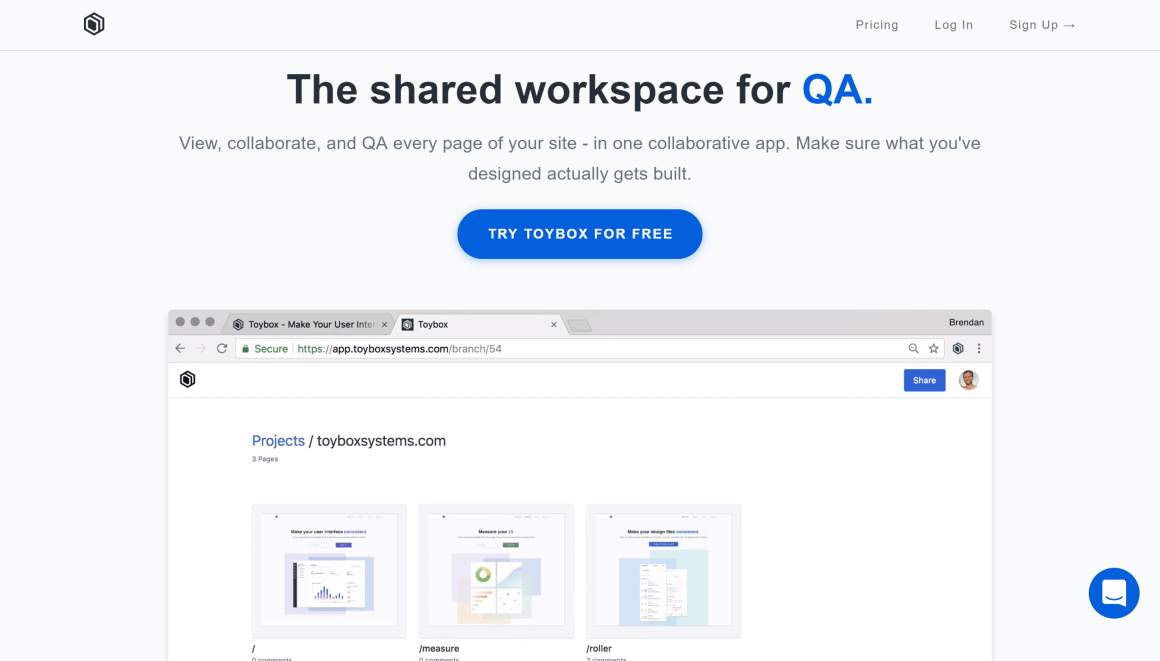
创作者将棉绒的概念从开发转移到了设计系统上。 这是一系列工具(独立的Measure产品和Sketch的Roller插件),可帮助您比较理想的设计愿景和实现。 它们显示出布局和实际产品中的差异,这使得更容易跟踪门框。 到目前为止,只有该插件可用,并且只能使用颜色和字体,但是这个想法本身非常有趣。

草绘
Meng To已启动在线插件课程 。
将Sketch布局导出到React代码的完整解决方案 。 这是一个插件和框架,可让您快速获得自适应原型。 他们使用Bootstrap 4网格和带有Google字体的字体。
公告 。
缓梯度使梯度更平滑。
在秋天,他们承诺将进行认真的产品更新。 除了
神秘的视频和
Koen Bok的
几句话之外,没有任何信息,但是他们承诺在那里可以与React一起工作-有可能会有另一个设计工具与设计系统连接。
他们承诺为Windows重新设计界面和完全重写的版本。

Adobe XD
六月更新 。 基本上调整接口设计工具的标准功能。
相数
该团队讨论了如何
安排组件库 。 他们承诺当前工具中缺少的变量级别,并以此为基础构建代码中的组件。
该工具可帮助确定接口的所有替代状态和边缘状态-与光标的交互(引导,聚焦),零,错误,加载等。 首先,将其描述为列表,然后添加外观。

现在,除了一般的布局样式外,还显示了组件(符号)-在Sketch的开始处,Figma和Adobe XD将稍后出现。 附加组件-一系列界面改进。
它可以在Windows,Mac和Linux上运行,您可以从Sketch,Photoshop,Adobe XD下载布局。 他们承诺增加对Illustrator的支持。
改进原型制作(以前宣布的样式的完整版本),组织管理。

外挂程式
中继允许您将图形从Figma布局直接导出到开发资源库。
Deliveroo的Ryan Cordell谈到设计团队如何在他们的工作中使用Figma 。
引力
Corel购买了该工具 。 现在该是标准的笑话了,“他们还活着吗?”
网络流
线框模板 。
该工具有助于有效地呈现界面布局。
复习奖励:
另一种服务,用于愉快地演示移动应用程序的屏幕 。
用户研究与测试,分析
Nielsen / Norman Group的Kathryn Whitenton介绍了一种根据品牌定位测试视觉设计的方法。 它涉及显示界面和随后的轮询。

Quintin Carlson定制研究指南。 以专业站点的形式呈现,但实际上,它只是一篇长篇文章。

Jeff Sauro关于创建可用性实验室的备忘录。 房间,设备及其费用。
GOV.UK设计团队的用户研究指南
Megan Headley的A / B测试工具概述。
浏览器中的可视化编程和设计
Heydon Pickering描述了以下组件:卡。
使用SVG
Nils Binder展示了如何使用SVG制作响应式徽标 。
如何在SVG上为书法制作动画 。
React for Designers课程的作者添加了React Native教程。
邮寄信件
萨曼莎·康纳利(Samantha Connelly)展示了如何
测试残障用户的邮件列表的可用性 。
网络动画
Ueno Studio已发布其内部
工具,用于调试在GSAP上制作的动画 。
用户体验策略与管理
InVision已发布了有关DesignOps的电子书,DesignOps是“ UX-策略”和“设计管理”的越来越多的术语。 作者:Dave Malouf(数字海洋),Collin Whitehead(Dropbox),Meredith Black(Pinterest),Kate Battles(Fitbit)。 组织模型,团队协调,研究行动。

流行语“ DesignOps”威胁要取代“ UX-strategy”和其他用于描述设计管理的术语。 近年来,他定期浮出水面,但随着这份培训手册的备案,炒作大行其道。 该术语不会产生新的含义(设计管理,UX策略,设计领导者说的是同一件事),而是以一种新的方式调用现有的含义。
行动,我又做了一次! 像吉普赛人一样,设计师不断在潮流中徘徊,并且热爱新事物-DevOps的术语和概念已经被设计系统(Design Systems Ops)和用户研究(ResearchOps)所牵制。

广告系列,必须重命名
我的系列文章 。 并非我追逐所有趋势,而是DesignOps更好地描述了一个倡议小组,该小组改善了公司的基础结构以实现良好的设计-谁来做以及如何做。 这不仅涉及开发特定产品,还涉及如何系统地改善不同产品团队的工作。 集中式设计团队已经遵循这一原则。 在更现代的Spotify模型中,我们谈论的是一个独立的团队,该团队与他人合作以实施最佳实践。
地狱,闻起来像是一种术语争论,是创建天气聊天机器人之后最浪费时间的浪费。 但有时您无法从中躲藏,而且并非所有术语更新都是不好的。 Jared Spool说
“一切” -ops是一种新的“一切”思想 。 Fabricio Teixeira
对该概念进行了整理(尽管对该术语的解释引起争议)。
'x'-ops是新的'x'-思想。
-Jared Spool(@jmspool) 2018年4月2日
Deliveroo的Saskia Liebenberg撰写了公司Research Ops的成立,该小组将帮助产品中的研究人员。 没错,大多数UX实验室都以内部代理的形式工作,可以为所有产品提供帮助。
夏洛特·克兰西(Charlotte Clancy)描述了该团队中的角色 。
DesignOps Summit的门票销售于11月7日至9日在纽约开始(您可以在7月17日之前享受很好的折扣)。 我已经经商了(我将去参加Peter Merholz和Kristen Skinner的大师班)。 艾达在一起:)

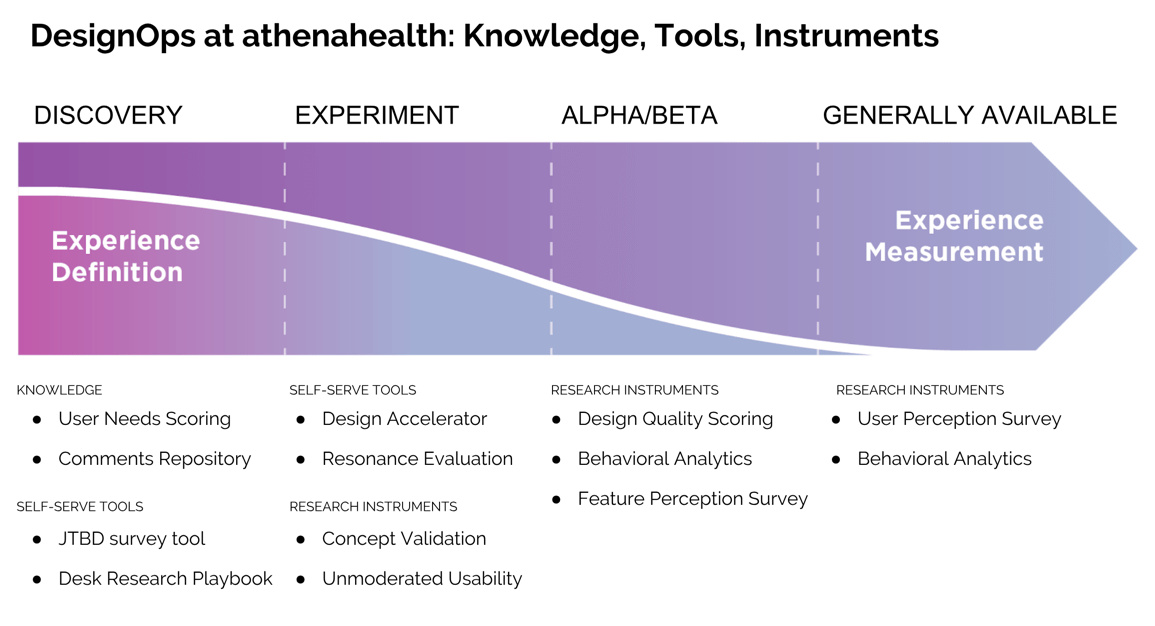
我的新订阅中的明珠是Athena Health的设计团队博客。 它在设计管理/ DesignOps上有许多出色的出版物:
不同层次的设计管理方法 。 一个出色的现代模型-无论是在组织方面,在方法方面还是在跟踪结果方面。
组织设计团队 。 她有两名经理-管理和主题领域的专家。 本文对每个角色的细节都有很好的描述。
更新了设备定制研究团队 。 一系列有助于扩展研究收益的工具。
结构设计操作 。 非常系统和胜任的方法。
大规模产品重新设计以及设计团队如何选择重点并衡量重点。

IBM的Marco Di Costanzo描述了公司在产品中寻找关键点的方法,以及所有设计活动和产品团队的重点。 设计师如何为他们的工作增值的一个很好的例子。

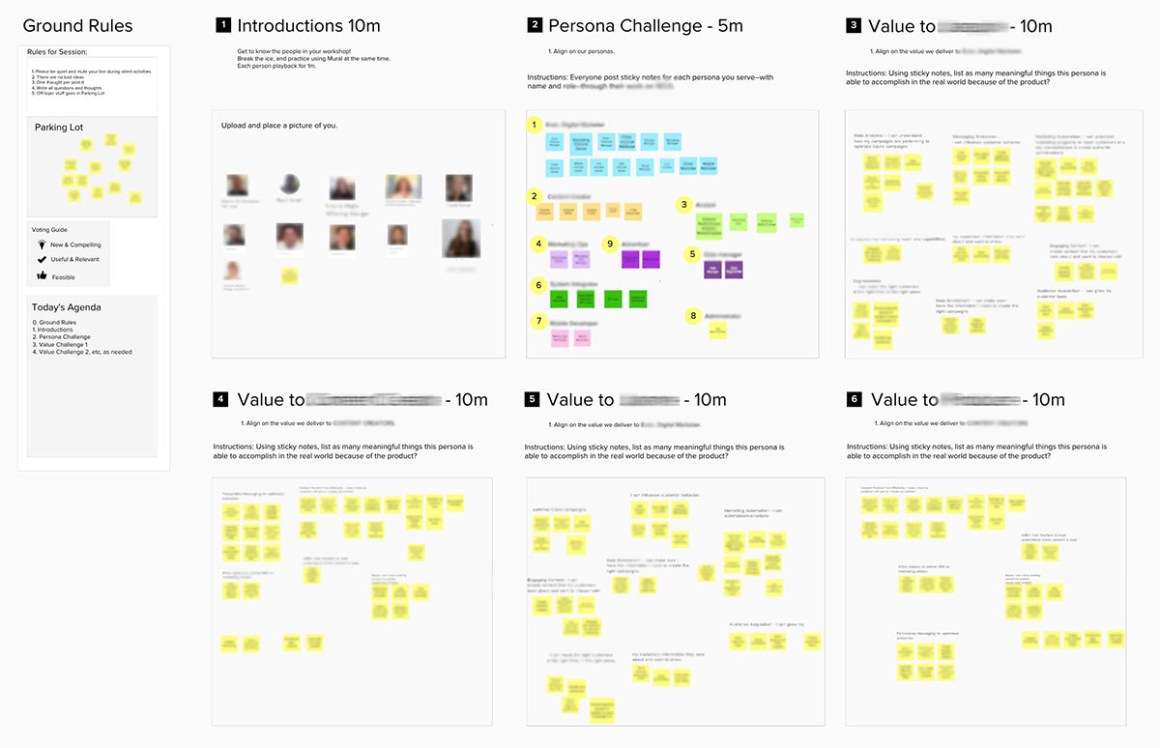
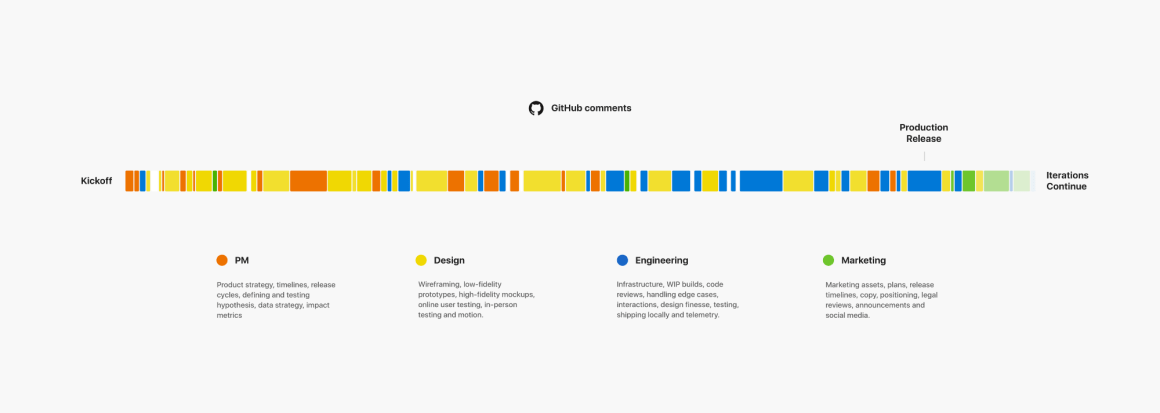
Microsoft Outlook移动团队的Siddhant Mehta讨论了他们如何使用GitHub作为执行产品任务的完整环境。 文章中间有趣的提交时间表,很好地展示了设计工作中最活跃的阶段。

著名的设计团队如何工作
查尔斯·施瓦布(Charles Schwab)设计主管埃里尔·约翰逊(Eliel Johnson)谈到了设计团队在公司中的工作方式 。
创意市场负责人艾伦·爱泼斯坦(Aaron Epstein)谈到
公司如何定义其原则和文化 。
产品管理和分析
Capital ONE的Shaun Archer描述了规划和进行设计冲刺中的常见问题。
Airtable团队展示了如何使用该工具通过多种方法确定产品计划的优先级。
Dropbox的Arlen McCluskey给出了有关如何在设计方面胜任您的产品的实验的技巧。 如何在不破坏界面的情况下找到增长点。
案例
Pendar Yousefi参与了AdWords的重新设计,并讨论了该过程。
来自IT领土游戏工作室的Alexander Enin撰写了有关改善HAWK手机游戏界面的文章。 她的回报率和利润率极高,但用户发现她很无聊。 通过与主要竞争对手进行用户比较研究,团队确定了增长点并提出了这些指标。
故事
InêsAlmeida的时尚历史背景,涉及如何在业务中使用敏捷方法,以及如何导致单一客户体验的问题。


拉夫·科斯特(Raph Koster)的《游戏设计乐趣理论》的译文已发布。 她通常谈到计算机游戏和娱乐理论的兴起背景。
图书网站 。
发展趋势
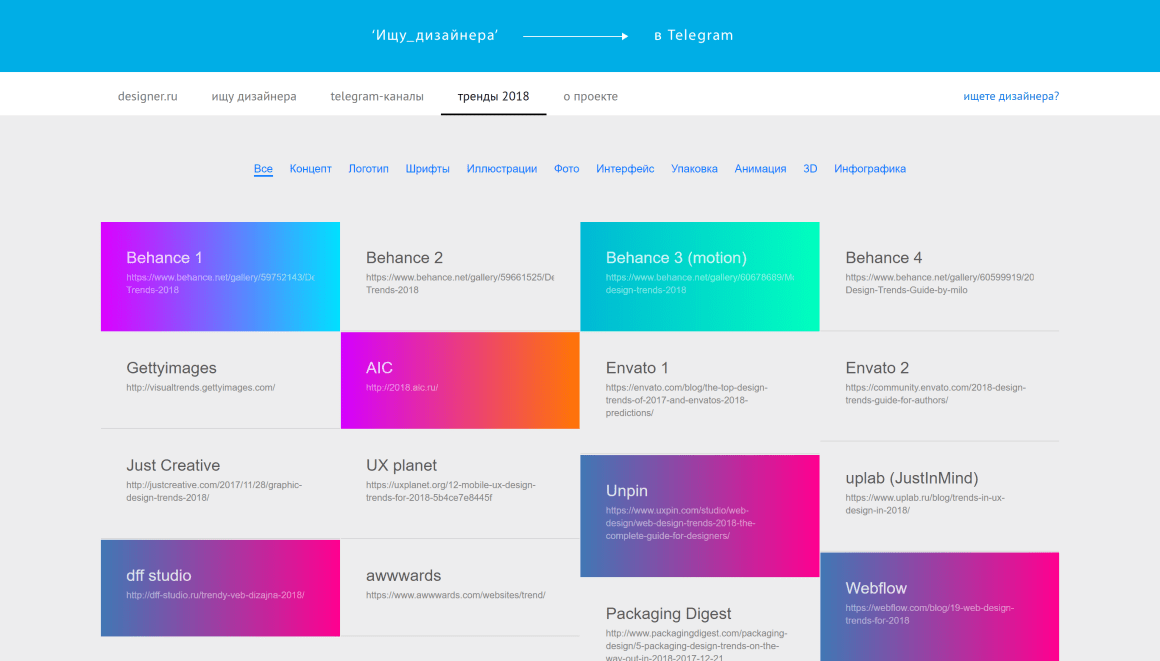
“寻找设计师”社区的创建者收集了数十条有关2018年设计趋势的评论和预测。

算法设计
Meetup服务团队了解了如何自动以不同的语言为应用程序商店生成屏幕截图-他们节省了准备数千张常规图片的精力。
研究小组学习了如何将人的情感从一个视频转移到另一个视频。
Upside的Rafal Cymerys展示了一个基于Alexa的StarCraft II语音实验。 尽管通过鼠标和键盘仍可以轻松完成基本操作,但它非常适合涉及一系列原始操作的操作。
有关语音接口的更多信息
几位脱口秀喜剧演员赞赏智能助手Amazon Alexa,Apple Siri,Google Assistant和Microsoft Cortana的幽默感 。 例如,谷歌有一个单独的作家团队来提供笑话。
奥莱利(O'Reilly)关于该主题的书的合著者克莱尔·罗兰(Claire Rowland)撰写的有关物联网设备接口设计现代方法的研究报告。
IBM Rob Harrigan的技巧,旨在为即时通讯程序设计机器人。
Connected Lab的Jacky Li对如何使用触摸屏和语音控制机器功能进行了一些用户研究。 触摸屏显然会分散驾驶员的注意力。 但是语音控制并没有更好(
Nielsen / Norman Group的
最新文章提供了具体原因 )。

用于一般和专业发展
卢克·琼斯(Luke Jones)和罗伯·欧文(Robb Owen)开设了一个带有测试任务示例的网站。


Smashing Magazine预购了他们的新书。 他们发表了
维塔利·弗里德曼(Vitaliy Fridman)一章的
节选 。
来自AugShapes的Dan Brown建议设计师不要因自己被称为“天才”而感到高兴-最有可能的是,他的作品的本质尚未得到很好的理解,并且随之而来的是失望。 与产品团队保持一致很重要-然后它将收集不同的观点并进行介绍,以取得出色的结果。
即将发行的书籍
Pamela Pavliscak“为幸福而设计” 。
奥斯汀·戈维拉(Austin Govella)“黑客产品设计” 。
琥珀色案例和亚伦日“设计有声产品” 。
罗森菲尔德传媒公司的
豪尔赫·阿兰戈(Jorge Arango)“信息生活” 。 明年Rosenfeld Media将再
出版6本书 。
业内人士和公司
大型公司为设计工作室购物
埃森哲收购了德国designaffairs工作室 。
Airtasker设计团队博客。
迪斯尼游戏界面设计师Howie Begosa的访谈,他通过与许多平台的合作已经走了很长一段职业。
会议记录
Enterprise UX 2018会议于6月13日至15日在旧金山举行。 娜塔莉·汉森(Natalie Hanson)发表了精彩的演讲摘要(链接到评论中的各个部分)。
Confab 2018会议于5月21日至23日在明尼阿波利斯举行。 Deliveroo的Rhiannon Jones对前端文本进行了概述。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。