 译者:
译者: Roman Gaponov-Django Stars公司的联合创始人,该公司从事Web和移动应用程序的开发。 根据个人经验和他的公司经验,Roman撰写了有关用户界面开发过程的文章。 它最初以英文发布在Medium上。 本文的译文由我们在哈布雷(Habré)上发表。
令人高兴的是:本文(这是移动开发的第二篇材料,
这里是第一篇)中有一种复活节彩蛋,它使您可以在Skillbox课程和Agima移动开发代理处享受折扣。 这是一种重用,当解密后,它将从开发移动接口的领域给出解决方案的名称。 猜中的折扣折扣-10%。 在本系列的其他文章中有很多文章。 折扣是汇总的,如果您将所有折扣都收集起来,则可以得到一个荒谬价格的价格。
概念创造
第一步是当想法已经存在时,开发人员便拥有了实现它所需的所有必要工具。 但是从哪里开始呢? 我们首先探索利基市场,目标受众和产品案例研究。 这有助于了解服务的未来客户,并创建最适合每个客户的用户界面。
在此阶段,可能会影响诸如按钮和表单的大小和位置,字体,界面结构的许多其他方面等方面。 让我们比较一下金融科技应用程序和出租车公司服务。
 金融科技应用。 很多图标,虽然它们不太大,但是使用它们很方便。 丰富多样的功能
金融科技应用。 很多图标,虽然它们不太大,但是使用它们很方便。 丰富多样的功能 出租车服务之一的应用。 按钮不多,而且按钮很大,因此很难错过
出租车服务之一的应用。 按钮不多,而且按钮很大,因此很难错过在第一种情况下,应该有许多字段,列表,图形和过渡。 在第二种情况下,我们看到了在旅途中易于使用的大型控件-并且在此阶段已经可以更好地理解这些内容。
头脑风暴和素描

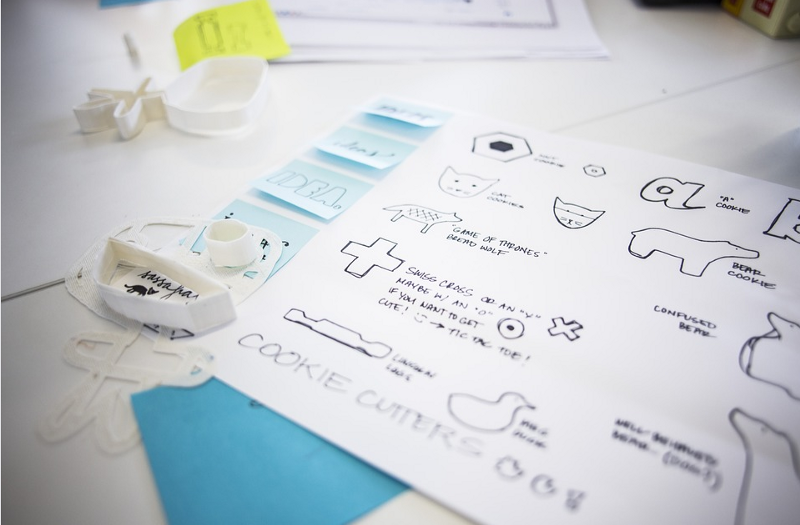
明确项目概念后,我们便进入下一个阶段-集思广益。 需要使接口的想法成为现实。 在Django Stars,我们需要一支笔和一张纸-比使用Balsamiq Mockups,Sketch,Photoshop和InVision等高级工具要快。
换算表

创建草图将为我们提供界面结构。 但是用户应该如何与他互动? 用户流程图将在此处提供帮助。 她将说明产品的逻辑,展示与界面交互的各种方式,这些交互的路线图以及每个阶段的界面状态。
批准结构图和过渡图
一旦我们完成了接口草图和过渡图,客户就需要批准它们。 该结构和过渡是使用该接口进行所有后续工作的基础,因此在未得到确认的情况下我们不会继续进行。 在此阶段,对将来的界面进行一些更改要容易得多,这意味着可以节省客户的时间和金钱。
一个示例是在线商店或销售管理系统。 在引入设计后更改此类项目的结构,由于界面元素和界面的其他某些部分已更改,因此您可能会遇到站点配色方案中断的情况。 在这种情况下,您很可能不得不放弃更改。 否则需要重新做所有工作。
界面样式选择

当客户批准所有内容后,您就可以继续进行。 我们该怎么办? 选择界面样式。 有很多选择:从极简主义和Metro到材质设计和拟态。 在此阶段,我们要求客户发送一些链接到他们喜欢的界面样式的示例,并询问他们对产品不久的将来的计划。 我们关注当前趋势,界面缩放,确定开发和实施设计所需的时间。
风格确认
在这个阶段,我们告诉客户我们自己如何看待一切,并解释为什么我们做出这个或那个决定。 一开始他可能并不同意某些观点,因为他尚未收到有关该界面的完整信息-他还没有形成视图并且还没有理解可能的问题。 目的是通过采用使我们和客户都满意的选项来结束讨论。
相关 课程: Fullstack Mobile Developer 。
该课程由Skillbox和Agima创建。 一项为期4个月的计划,涉及所有工具,否则无法开发移动产品。
原型设计,设计及其演示
一旦完成所有这些阶段,我们便准备开发并向客户展示完整的设计版本。 该演示可能看起来有所不同。 根据我们自己的经验,建议采取以下措施。
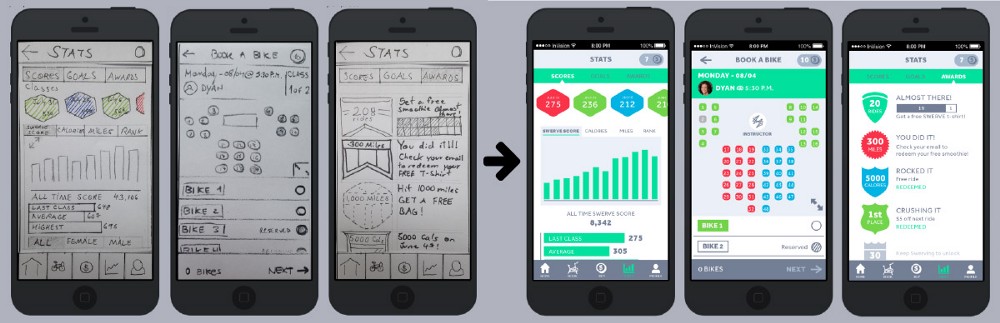
线框
实施想法的最快方法。 这是设计的低级演示。 但是,此方法使您可以显示用户与开发产品交互的结构和描述。 以灰色阴影表示的块接口形式执行。
布局图
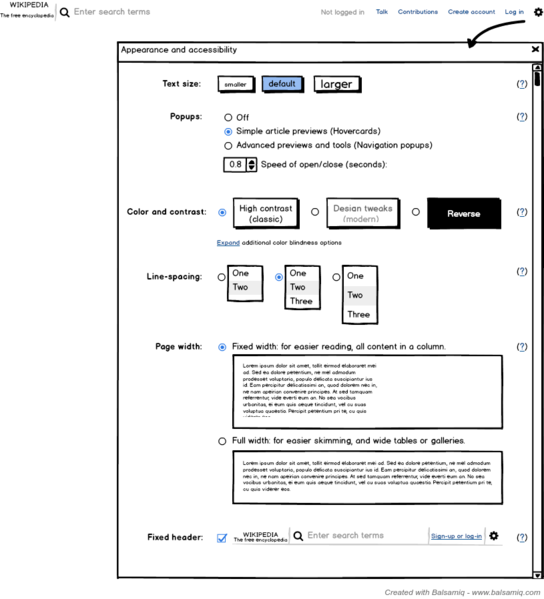
原型演示使您可以演示接近现实的设计项目。 在这里,所有元素和内容都是静态的,但是这种形式比以前的形式更清晰。 您可以足够快地创建演示模型。
可点击的原型
这是最终产品的详细原型。 它模拟用户与界面的交互。 例如,它允许您单击控件,使用表格并检查其他点,包括动画。 然而,创建这种原型是一个需要大量时间的过程。
所以 现在是时候加油,您正处在可以找到折扣的地方。 请记住,此处的英语可能会干扰俄语,最重要的是-不要忘记我们会仔细关注注释并从中删除提示和答案! 在发送课程申请后,当我们的经理与您联系时,应调用经过加密的序言。 解决的重用的折扣汇总在一起(本文中有四种重用),但网站上没有折扣。 您不应拖延太多-促销有效期至2018年8月30日。 动画流程
动画流程
这是用户与应用程序交互的视频。 创建这种类型的演示模型需要最多的时间,因为不仅需要制作原型,而且需要在视频上录制其工作。 尽管如此,这是一个非常清晰的模型。
设计批准
有些人清楚地想象设计应该是什么样子,而有些人只是假设。 尽管如此,每个人都有自己的愿景。 在此阶段,客户可以看到结果并与我们讨论要点,然后我们进行必要的调整。
结论
界面的分阶段开发使您可以快速达到最终目标。 所有这些都节省了时间,并且在开发过程中您可以轻松进行更改。 而且,这种工作方式大大降低了客户意外编辑的可能性。
技能盒推荐