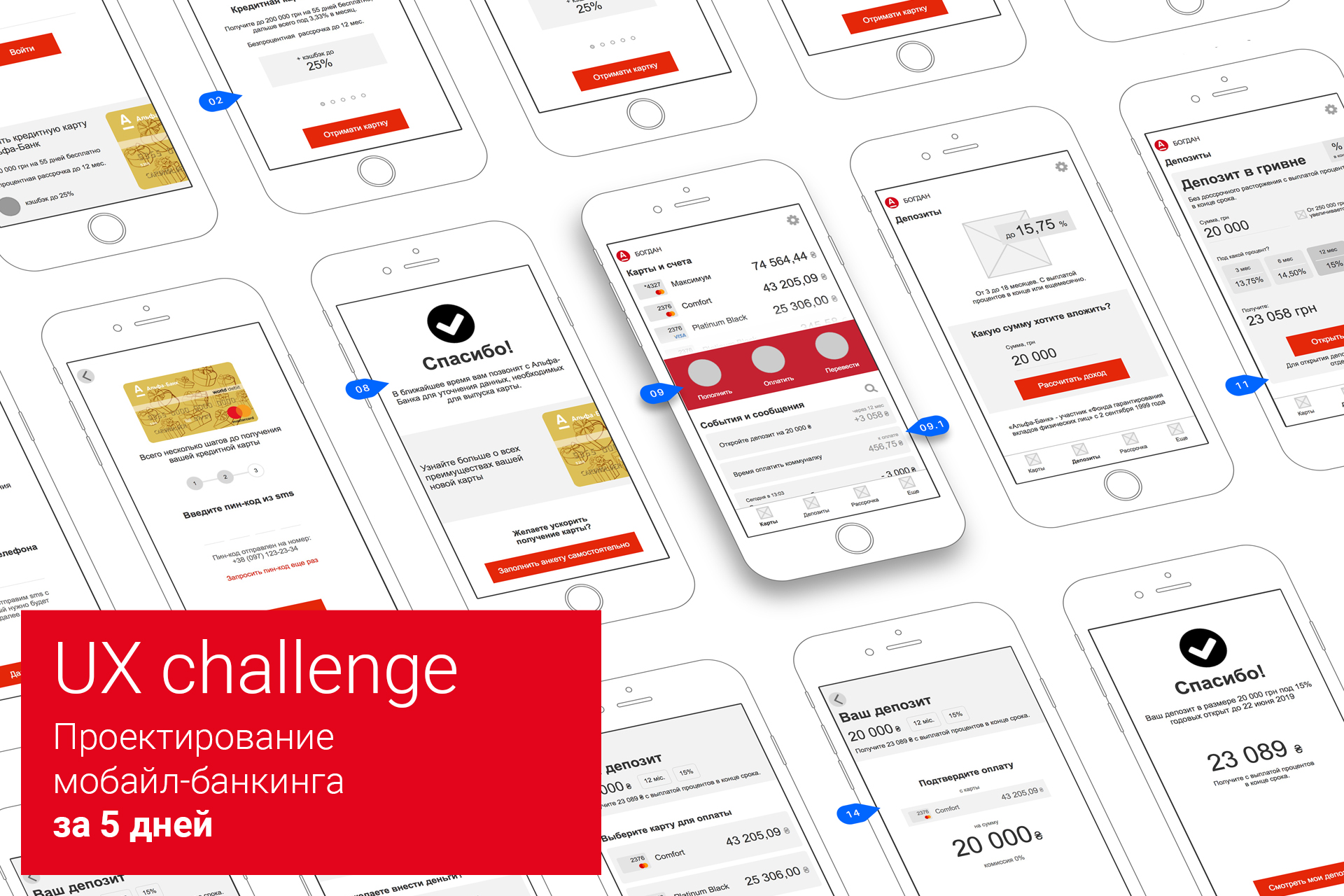
不久前,乌克兰阿尔法银行(Alfa-Bank Ukraine)举办了一场竞赛,邀请所有人为两个用例设计一个移动银行设计概念,显然他们意识到他们当前的应用程序无法满足用户的期望。
竞赛的描述特别强调了UX,因此这项任务对我们来说似乎很有趣。 的确,从了解比赛的那一刻到接受申请的截止日期,仅剩5天了。 好了,电话已被接受。

削减后,有关在短时间内设计移动银行界面的漫长而有用的故事。 掌握它的人将在最后获得奖金。
由于没有时间进行全面的研究,因此选择了一条简单的途径:分析现有的营销活动,与呼叫中心进行产品咨询,与数家银行客户进行访谈以及走廊原型测试。
以用户为中心的设计
设计概念的开发基于UCD方法论。 关键工具:
- 人(人) -产品的目标受众的典型代表的集体图像,由许多相关的特征组合在一起。
- 用例 -人们需要完成的产品内任务的简短描述。
- 使用场景(场景) -虚构的故事,讲述一个人在实现目标的“日常生活”中的事件顺序。
挑战1:订购卡
建议的第一个用例是:
“作为Alfa Bank的非客户,我想获得一张信用卡,因为它具有市场上某些最佳条件,以便在Internet上付款并支付公用事业费用”
关键问题在于该银行提供了17种卡选项,包括8种信用卡和9种借记卡。 现有的银行应用程序会尝试选择所有这些。
洞察#1根据建议的情况,用户需要一张信用卡,因此可以安全地删除9张借记卡。 剩下8个-已经很容易了。
洞察力2经过仔细检查,结果发现有8张信用卡彼此略有不同。 但是,有一个好处最多,营销支持最强的公司。
考虑到订购卡和用例的上下文,建议仅向用户提供一张卡,以证明其明显的优势。 这种方法大大简化了与界面的交互,这意味着它增加了转换。 最重要的是,这与该行现有的营销策略是一致的。
总计:我们的任务是仅“出售”一张,但最“美味”的信用卡。
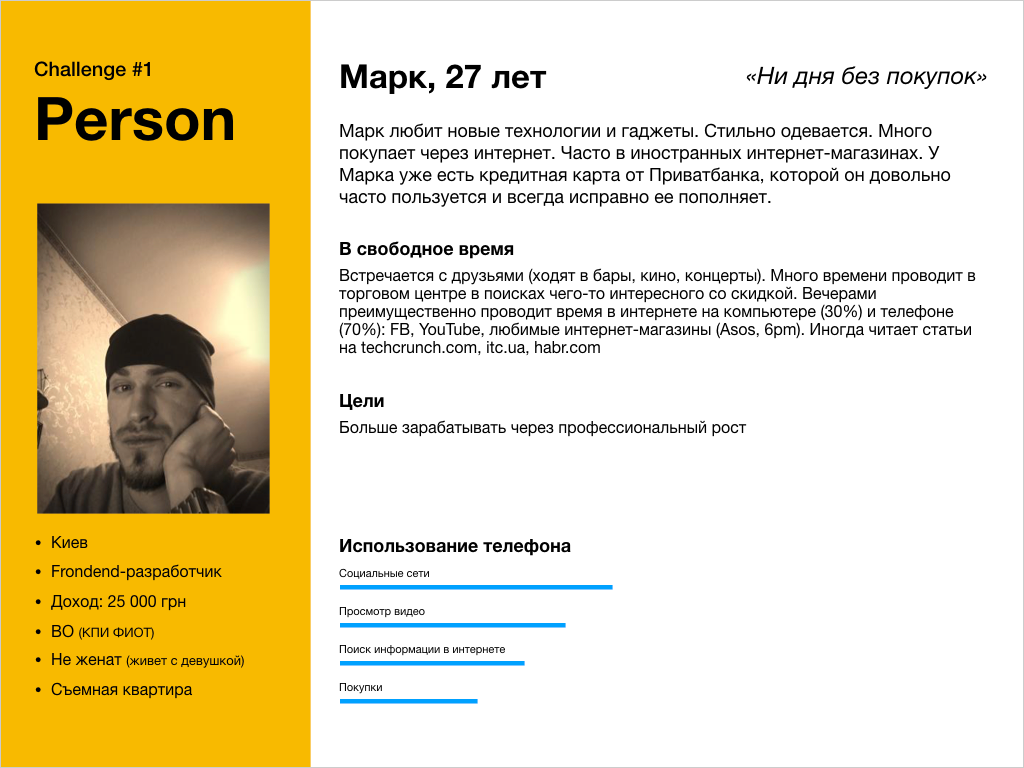
我们做一个人
是的,角色是虚构的角色。 但是,一个有适当素质的人可以帮助团队专注于正确的事情,减少犯错误。 一个人应该尽可能地现实和连贯。
对于订购信用卡的情况,我们由以下人员组成:

编写脚本
该场景是一个虚构的故事,讲述一个人在实现目标的“日常生活”中的事件顺序。 在这种情况下,重要的是要确定用户现在所处的位置,注意力分散的程度
(环境) ,与产品
(技术)进行交互的方式,获得产品的原因和方式
(上下文) 。
良好情况的迹象:- 一个好的剧本与舞蹈是一致的,并建立了一个整体的故事(如果用户做到了,他会期望的,但没有其他)。
- 一个好的场景可以让您充分利用自己的角色,并在他(但不是您)的互动经历中生存。
- 好的脚本不包含界面解决方案的描述,并且受用户的期望和感觉的限制。
- 一个好的脚本可以让您建立一个高质量的用户流(用户流)并形式化接口的特定要求。
整个场景非常庞大,因此,在本文中,我们给出了关键的场景:环境,技术和环境:

用户路径

编译了用户流程并为每个屏幕创建了需求之后,您可以继续进行界面的设计。 我们将分析用户路径各个阶段的界面解决方案。


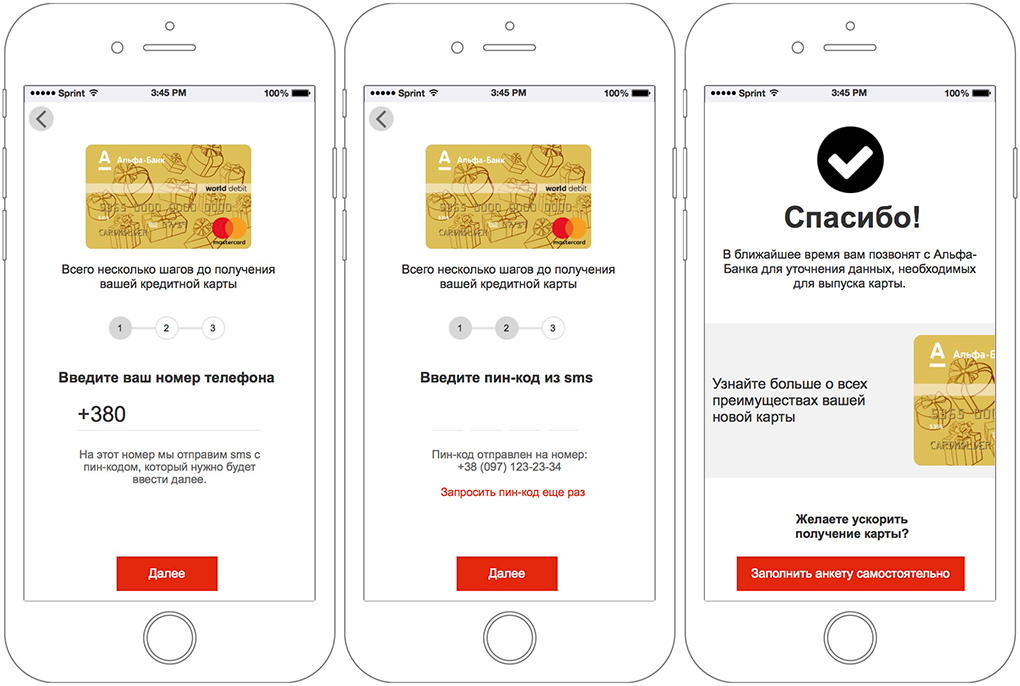
启动后,应用程序的初始屏幕尽可能简化,并提供两个关键需求:
- 输入 -适用于现有银行客户
- 成为客户 -为银行的潜在客户
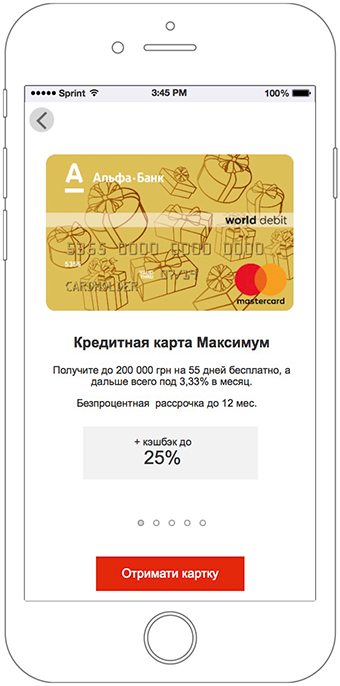
考虑到在广告传播阶段形成的期望,以及成为银行客户比具有200,000乌克兰格里夫纳(UAH)限额的卡的吸引力小,因此具有主要优势的卡会立即显示在第一屏幕上。
地图上的图块被设计为横幅。 信用卡可以平滑地滑过屏幕边界,请注意,您可以单击它。


标题“从Alfa-Bank获得信用卡”明确设定了期望值:“通过单击此按钮,我可以订购卡”


5个屏幕的滑块以一种简单易懂的语言显示了最大信用卡的主要优点。
第一张幻灯片包含关键信息。 随后的每张幻灯片都将其展开。


在检查了站点上的当前表格并与支持团队交谈之后,我们发现无论如何都可以通过呼叫中心远程打开该卡。 还考虑到用户可能手头没有必要的文件,要订购卡,您只需要输入并确认电话号码即可。
通过电话号码,您还可以捕获银行的现有客户,从而为他们提供不同的交互方案。


要订购卡,只需输入电话号码。 呼叫中心将进行其余工作。
对于用户而言,填写个人数据是一项艰巨的任务。 由于必要的文件可能并不总是在手边,这一事实使情况更加复杂。
填写问卷的阶段是可选的。 该界面报告该卡已经订购。 而且只有用户希望加快处理过程,他才能自己填写调查表。


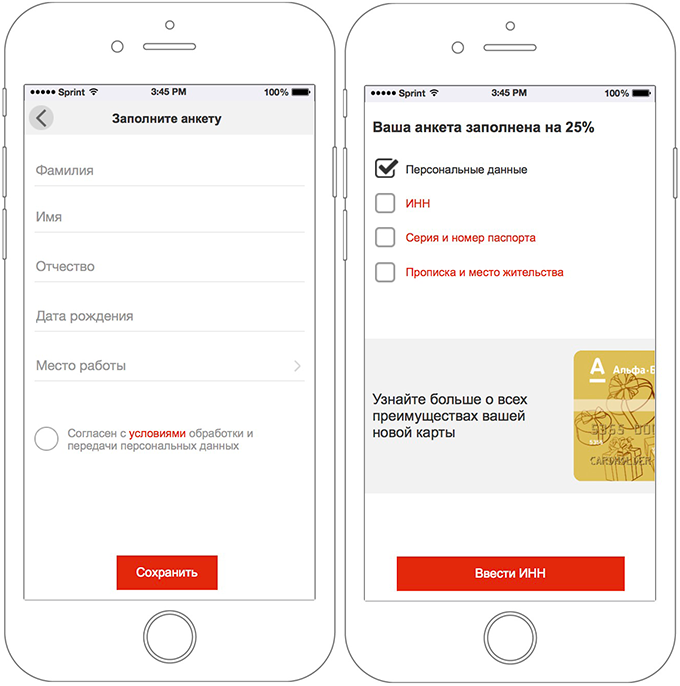
当切换为独立填写调查表时,用户会看到具有最少字段数的简单表格。
所有项目都很简单,不需要任何文件。
通过单击“保存”按钮,用户会看到还有其他表单。 必须填写文件。 但是没有什么要求。 他了解所有内容均已保存,以后可以根据需要继续填写。

表单以这样的方式进行分组:仅使用部分信息即可完成表单。 例如,如果用户心里知道他的TIN,则可以填写它。 同时,对于那些不记得他,也没有手头的人,填写其他数据没有任何困难。

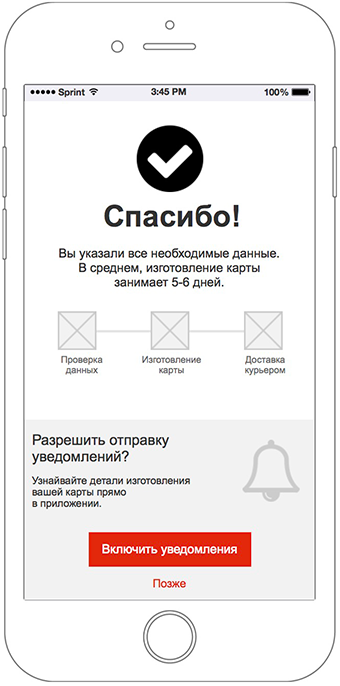
用户单独填写或使用呼叫中心填写所有字段后,用户会看到相应的确认屏幕。
在此屏幕上,第一次轻柔地请求发送PUSH通知的许可,以换取用户可以理解的价值:监视卡的状态。
在iOS和Android中,只有一种机会获得在应用程序中发送通知的权限,因此,只有在用户有意识地调用它的情况下,系统请求窗口才会显示。


发行新的Alfa Bank客户卡时,应用程序将实时显示卡的当前状态。
支持服务将在Alpha聊天中迅速答复客户支持。
到了接收卡的时间时,快递员会致电并商定便利的交货时间和地点。

目标达成,客户满意:
 “这是我有过的最好的卡片。 如此多的自由和华丽的现金返还。 而且订购它是如此简单!”
“这是我有过的最好的卡片。 如此多的自由和华丽的现金返还。 而且订购它是如此简单!”主画面
除了关闭两个用例之外,需求之一是主屏幕概念的可视化。 由于该任务的主屏幕没有单独的用例,因此我们转向了最近的Usabilitylab研究,发现移动银行应用程序应该满足三个期望:
- 提供快速访问以查看帐户余额
- 跟踪所有费用。
- 执行基本的银行业务
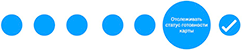
我们将它们全部放在一个屏幕上,可以轻松,快速地访问移动银行的最重要功能。
 帐户余额立即可见。
帐户余额立即可见。 要查看所有卡,您无需进入单独的屏幕。 只需滚动浏览地图列表,屏幕上的内容就得到了优化,可以方便地与它们进行交互。
所有卡上的所有操作都集中在一处。 智能磁带类似于流行的即时通讯程序,不仅可以快速访问所有完美交易,而且还提醒您需要支付公共公寓或通过开立存款来赚钱。 要查看所有内容,您无需进入单独的屏幕。 只需滚动浏览录像带,屏幕上的内容就会进行优化,以便与之轻松交互。
最主要的东西在中心。 关键操作:即使与卡片或对帐单进行交互,补货,付款,转账也随时可用。
与地图和事件列表进行交互时的主屏幕状态。

挑战2:开设存款
建议的第二个用例是:
“作为Alfa-Bank的客户,我有一张我经常使用的卡,他想在12个月内开立20,000格里夫纳的存款,以增加我的资金”
阿尔法银行提供不同货币,不同时期和利率的几种存款选择。
洞察#1在给定用例的情况下,我们仅解决在UAH开立存款的情况。
洞察力2根据用例,客户对一年的供款感兴趣,这意味着我们也不会在此决策中考虑收益降低的储蓄存款。
总计:我们的任务是为高利率的客户“出售”最有利可图的存款,期限为3到18个月,并在月底或每月支付利息。
我们做一个人

编写脚本

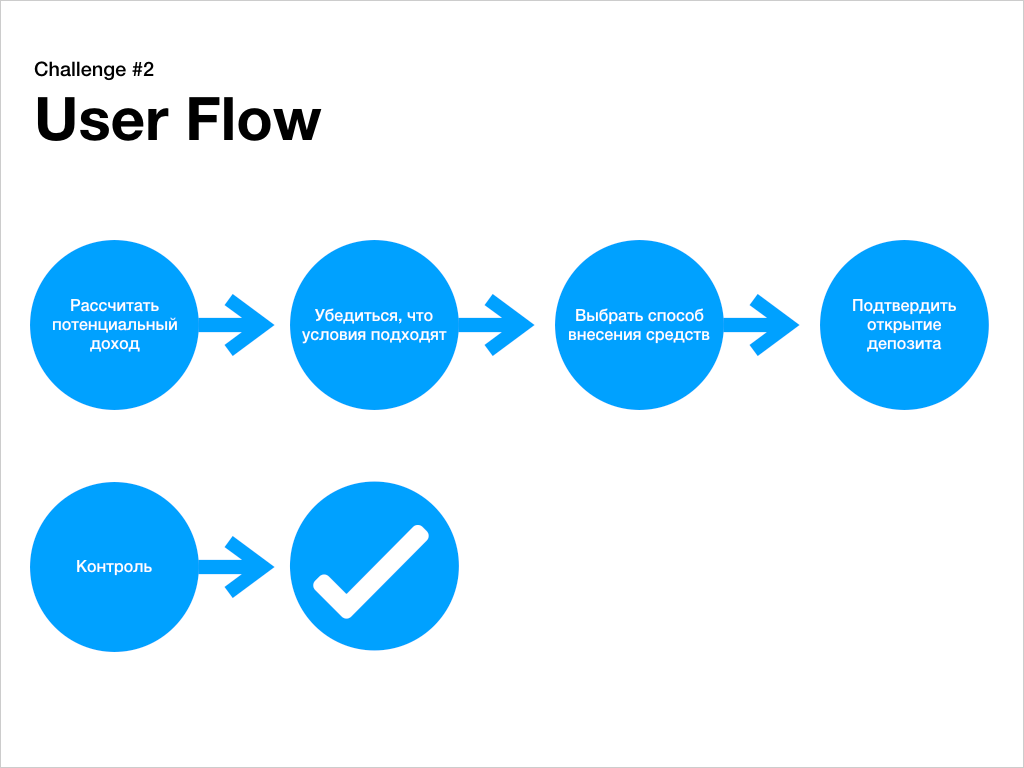
用户路径

我们将分析用户路径各个阶段的界面解决方案。


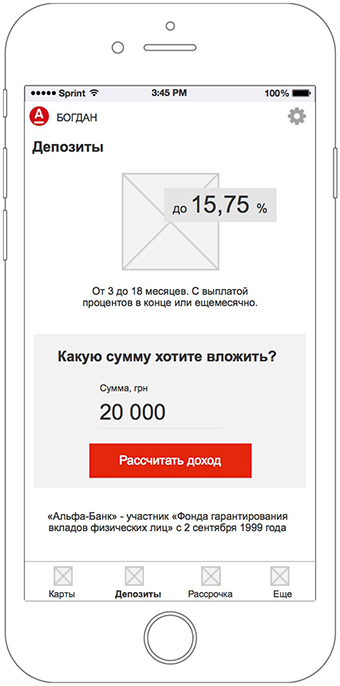
在移动应用程序中存款的主要方法是转到菜单的相应部分。 该屏幕简要报告了存款条款,并着重于根据投资额计算收入的能力。
但是还有另一种方法 -直接从移动银行的主屏幕直接转到计算的存款选项。 该系统使用特殊算法,向最倾向于此目的的客户(例如,信用卡帐户中的余额)开放存款。



存款的显示被最大程度地简化了,实际上包括两个设置:
以组合在滑块中的卡的形式来实现获得兴趣的方法的选择。
因此,屏幕上的键始终是利率和收入金额。
显示诚实的利率在建立信任中起着重要作用。 现在,该银行的官方网站使用隐藏条件的策略,这是因为用户必须付出巨大的努力才能获取真实数据,结果会造成一定的尴尬并降低信心。



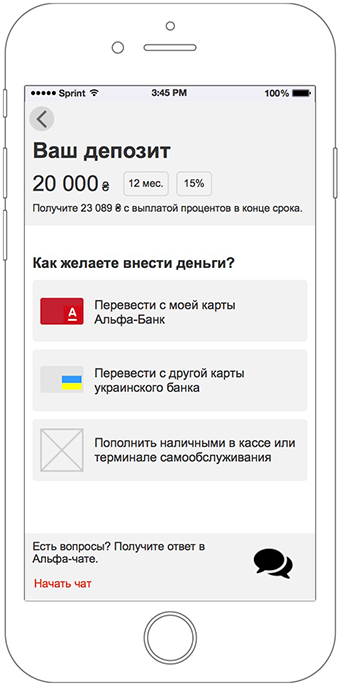
模仿在线商店中订单的经典设计,存款的每个阶段都包含关键信息:投资金额,期限,利率,还使您想起收益。
您可以通过几种方式存钱。
如果用户没有立即收到任何问题的答案,那么责任感的显着提高可能会导致拒绝。 在此屏幕上可以使用Alpha聊天,它可以降低发热量。 您无需去任何地方。


仅当用户有多张卡时才显示此屏幕。 如果只有一张卡,则立即进行向付款确认的过渡。
屏幕上将重点放在适合进行付款的卡上。
如果用户还有其他不适合此付款的卡,则还会显示这些卡,但它们会显示在单独的列表中。 因此,不会产生错误的感觉:“停止,我想从另一张卡中付款,它在哪里? 某些东西可能无法正常工作。”


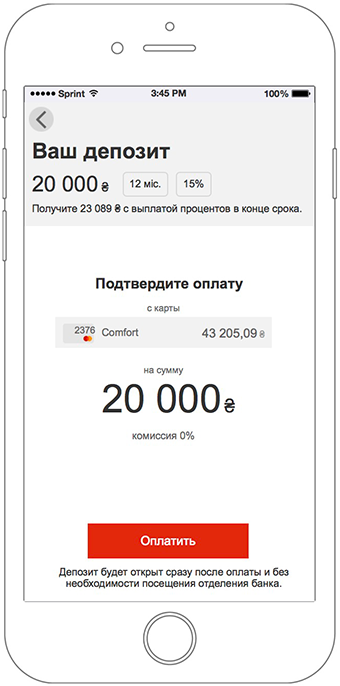
最终存款屏幕包含有关存款,付款方式和金额的所有关键信息。
按钮下方的签名提醒您,这是进行存款所需的全部。 无需访问银行。

在最终屏幕上,用户会看到有关存款成功开立的信息。
为了在分手后在情感上增强用户的价值,提醒用户其价值:在存款期结束时将获得的收入。
“查看我的存款”按钮使用户返回正常的应用程序界面。


使用有效存款时,“存款”屏幕的显示方式会更改。 主要重点是未清存款。
存款很容易通过投资金额来确定。
进度条使您可以快速监控存款状态。 如果用每月的利息支付存款,则相应的段将显示在进度条上。 分部业绩-支付利息。
要管理存款设置,只需单击它(整个应用程序中使用的常用模式)。

目标达成,客户满意:
 “我的钱放在安全的地方,对我有用。 存款很容易!”
“我的钱放在安全的地方,对我有用。 存款很容易!”一切都需要72小时
在我们的工作中,主要重点放在原型界面上,此外,还绘制了主屏幕的几种布局。 另一部分时间花在了交互式演示的设计上。 结果,他们在5个工作日内花费了72个小时完成整个任务。
结果:
这个故事是关于即使在资源和时间有限的情况下,如何可以创建更方便和有用的界面。
考虑到时间的紧缺和任务的状态,我们大大简化了通常的设计过程,并忽略了两个重要阶段:研究和全面测试。
但是,尽管如此,我们仅用了5天的时间并使用一种简单的方法就可以创建比现在成千上万的银行客户每天都需要交互的界面更加方便的界面。
阅读到底? 这就是承诺的奖金-一个
可以嘲笑的交互式原型。
PS:如果该材料有用,那么
更多 。