
我记得一个老朋友编程器的站点,该站点的提要中有一个嘻哈音乐,大约6年前他吐槽了页面加载速度:“是的,是的,是的,我必须重做它,但是那里没有什么复杂的……”现在停下来-一切都和以前一样:-)尽管有简单的技术解决方案,但我承认不仅有这样的朋友。 因此,本小技巧说明。
要了解我们在谈论什么问题:
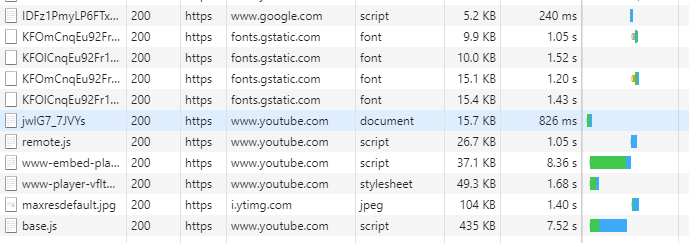
 400kb base.js脚本?
400kb base.js脚本?我什至不看其余的。
经过优化后,即使不进行压缩,增益也将是数十倍,并且将是:
html-0.5 kb
CSS-1.4 kb
js-0.2 kb
我本人经常不得不在网站的供稿中从我们的YouTube频道发布讲座,这些讲座在一页上引起了很大的反响。 而且,在查看个人博客时,会有很多陌生人或您的视频。 而令我困扰的是youtube如何提高嵌入效果。 只需单击一下,同一图片就不会通过iframe加载。 可笑的是,我也许只是不想看视频,我为什么要上传内容?
早在很早以前就已在社交网络和许多其他流量较高的资源上解决了此问题。 是的,并且在移动浏览器中。 对于任何人来说,如果用户尽快收到内容,就会在网站上花费更多的时间,这并不是什么秘密。
这是同一个家伙,他在录像带中的投入不多,因此需求不大。 但是,如果您推广这种方法呢?
让我们尝试使用WordPress的示例插件来实现这一点。
作为wordpress上几个站点的所有者,我非常了解插件作者如何才能进入数据库。 因此,我绝对决定该插件将使用本机缓存机制,并且不需要任何内容,并且如果被删除也会破坏兼容性。
可以从YouTube中提取什么
Youtube使用oembed嵌入内容。 更详细地讲,我对SO的回答是关于无需借助官方API即可提取哪些内容。
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789JSON回应
www.youtube.com/oembed?url=http://www.youtube.com/watch?v = ojCkgU5XGdg&format = json
或XML
www.youtube.com/oembed?url=http://www.youtube.com/watch?v = ojCkgU5XGdg&format = xml
hq,sd,maxres不同大小的预览类型
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/sddefault.jpgi.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/0.jpgimg.youtube.com/vi/ojCkgU5XGdg/1.jpgimg.youtube.com/vi/ojCkgU5XGdg/2.jpgimg.youtube.com/vi/ojCkgU5XGdg/3.jpg影片注解
www.youtube.com/annotations_invideo?cap_hist=1&video_id=ojCkgU5XGdg另一个链接
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdg如果您创建流,这对您很有用。
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlA实时预览
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpg太糟糕的YT不支持jsonp。 因此,我们不能完全拒绝保存数据。
WordPress如何缓存缓存
在白名单编辑器中查找链接时,WordPress支持自动嵌入。 触发此事件时,它将使用_oembed_前缀为帖子创建一个元字段,并且在输出时,它将使用html替换缓存中的代码。
如果我们决定通过单击来显示带有替换iframe的布局,那么我们需要将此状态存储在某个位置,最好将其存储在同一缓存中。
过滤器
add_filter('embed_oembed_html'); 允许在显示帖子之前替换缓存。 这是众所周知的iframe。
<iframe width="" height="" src=""></iframe>
由于我们仍在弄清楚Google为什么不为其iframe形成标题(
票号4024 ),所以,我们被迫向服务器发出一次性请求以在缓存中捕获标题。
如何使用数据更新缓存
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3); ytsl_oembed_html($cache, $url, $attr){};
在触发过滤器的那一刻,我在$ cache变量中查找data-ytsl标签的存在。 如果不是,那么我要求
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=json
并形成新标签的内容。 结果,缓存看起来像这样:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>
这样就更新了缓存。 首先,考虑关键
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );
然后我们更新。
update_post_meta( get_the_ID(), $cachekey, $cache );
如果检测到我的
data-ytsl标签,则从中拉出标题和ID并生成html。
在
data-iframe中,我插入了没有标签的已经干净的缓存代码,以便通过单击将该内容替换为布局。
<div class='ytsl-click_div' data-iframe='$ytsl' style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' > <div class='ytsl-title_grad'> <div class='ytsl-title_text'>{$json['title']}</div> </div> <div class='ytsl-play_b'></div> </div>"
GitHub上的CSS,没有理由显示。
结果,玩家看起来像这样。

区别在于,我将播放按钮设置为不同的颜色。 但是,我认为标题是由Arial而不是由自定义字体编写的,在我看来,该字体也通过iframe加载,因此不会对识别产生太大影响。
最终的即时处理解决方案非常快,通过插件判断,goDaddy的P3 Profiler完全没有痛苦。 因此,可以在便利性和速度之间找到平衡。 该插件不需要用户执行任何操作。 启用后,它只会显示图片而不是iframe。
在前端。只需连接脚本即可。 一切都极其基础:
(function(){ var f = document.querySelectorAll(".ytsl-click_div"); for (var i = 0; i < f.length; ++i) { f[i].onclick = function () { this.parentElement.innerHTML = this.getAttribute("data-iframe"); } } })();
缺点-在移动设备上,浏览器非常智能,而且它们可以自己完成。 因此,如果您未定义移动设备,则必须单击两次才能播放。
总计:
html-0.5 kb
CSS-1.4 kb
js-0.2 kb
字体-0 kb
img-50 kb(取决于背景图片)
在相当长的一段时间内,我没有注意到其余的缺点。
好吧,他画了这么长时间的猫,而且故事在技术上也没那么有趣。
代码在这里
github.com/Alexufo/youtube-speedload