
移情。 移情。 随着越来越多的公司努力满足客户需求,该词已在业界流行。 乍一看,这似乎很容易,但是随着时间的流逝,企业主,行业专家和最新数据会给您带来负担-并分散了对普通用户的同理心。
作为UX设计师,在计划和开发界面时,我们必须始终将他人的需求和期望放在首位。
有鉴于此,我决定进行一次移情实验,并了解在陌生地方的感觉。 特别是代替我的同事彼得。
同理心需要理解
我们的导演彼得·本德(Peter Bender)是色盲的。 更确切地说,它是氘代的。 这是最常见的色盲类型,
影响5%的男性 。 原则上,这意味着难以感知绿色:很难与其他区域区分开。 办公室的黄金法则是永远不要用红色和绿色标记电子邮件或电子表格,因为Peter看不到区别。
我承认,在我牢记这一规则之前,我的同事不得不多次提醒我这个规则。 尽管我同情彼得,但我对情况的理解不足以表示同情。 同情和同情之间有什么区别? Brene Brown博士的这幅小动画片很好地解释了这种差异。
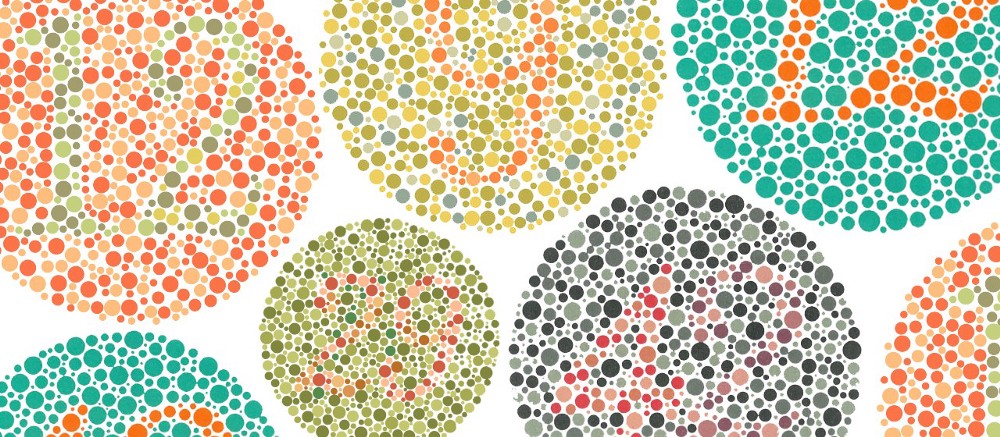
为了更好地了解Peter的情况,我同意使用适用于Chrome的
See扩展程序进行三天的色盲测试。 它会根据各种视觉障碍用户的浏览方式来扭曲网页。 我激活了台式机,笔记本电脑和手机上的申命记设置,并开始通过Peter的眼睛看世界。
看到就是相信
在实验开始时,我只知道对于彼得来说,红色和绿色是相似的,因此我不再考虑这一点。 但这实际上意味着什么?
绿色看起来红色吗?
对他来说,所有的树木都是红色的吗?
如果是这样,他怎么说秋天的树木何时变色?
还是红色看起来是绿色?
警告标志看起来像绿色产品上的贴纸吗?当我单击开关时,通过Peter的眼睛看到了Internet,我立即了解了一切。 实际上,他看不到绿色或红色。 他们都是棕色的。 紫罗兰变成带有褐色调的蓝色,橙色变成带有褐色调的黄色。 视觉调色板仅包含蓝色,黄色和棕色的各种阴影。
 左:视力正常的人看到标准的调色板。 右:氘核如何看待她
左:视力正常的人看到标准的调色板。 右:氘核如何看待她令我惊讶的是,彼得的一切看起来都与众不同。 几个小时后,我走近他大叫:
“您的世界是如此无聊! 调色板真的很有限。”
他回答了:
“我不知道区别。 我看不到缺少的东西。”
尽管我看过像Peter这样的网站,但我意识到我永远无法像他那样接受它们。 我拥有30多年查看各种颜色的经验:我无法消除这些记忆,因此心理感知与感知完全一致。 但是有趣的是,他仍然将红色与危险和焦虑联系在一起,将绿色与平静和自然联系在一起,尽管对于他们来说它们看起来很相似。 尽管他以完全不同的方式感知颜色,但他与大多数人学习了相同的颜色关联,并且可以说相同的颜色语言。
打架
克服了最初的困惑,开始从事日常业务后,我很快意识到,为了适应新的视觉限制,我必须改变许多日常习惯,模式和设置。
我通常会用很多颜色,尤其是电子邮件回复。 当我回答几个问题时,我经常在每个问题下方用不同的颜色标记答案。 我什至可以用一种颜色标记答案,而用另一种颜色标记其他问题。 人们通常会本着同样的精神做出回应,并维护一个颜色编码系统,并为他们的答案保持适当的颜色。 当我在实验中尝试执行此操作时,电子邮件开始看起来像是棕色的军用迷彩,因此难以解密。 在第一天结束时,我只选择了粗体和斜体文本。 我明白了彼得为什么要这么做。
我必须更改的另一个关键系统是Gmail中的星色系统,该系统用于根据重要性或必要的操作来标记电子邮件。 系统迅速崩溃:安装的六种颜色差别不大。 它们看起来像三种非常相似的黄色,两种难以辨认的蓝色,一种深棕色。 幸运的是,有一个带有颜色和符号的选项。 现在我明白了。
 Gmail中针对正常视力人群的“星星”变体
Gmail中针对正常视力人群的“星星”变体 氘核的Gmail星选项
氘核的Gmail星选项最后,最致命的问题是我正在打字。 我依靠Chrome,Gmail,Word等中的内置拼写检查器为错别字下划线。 不幸的是,红色的下划线变成了棕色,不如常规的红色明显,因此我在打字时必须提高警惕。
视力障碍的设计规则
尽管我不得不调整自己的习惯和设置,但在某些情况下我迷路了,不知道该怎么办。 在这些情况下,设计无法满足我对无障碍环境的基本需求。 但是,如果设计人员遵循两个关键规则,所有这些情况都可以避免。
规则1:色彩对比很重要
在网上商店中,我两次遇到大横幅,看上去几乎是空的,或者肯定缺少某些东西。 在这两种情况下,在中性半色调背景上均使用红色字体。 在我看来,中褐色是中灰色。 设计师依靠红色的动力,这是我所没有看到的。 为了使设计适合具有多种色盲以及其他视觉障碍的用户,请
确保对象和背景的颜色提供必要的颜色对比度 。
W3C网站内容可访问性指南已设置特定的颜色对比度,大字体和小字体必须遵循特定的颜色对比度,以符合AA或AAA标准。 幸运的是,这里有很棒的验证工具。
该站点根据AA和AAA标准对大字体和小字体检查文本和背景的颜色对比度。
如果您的配色不符合所选的WCAG对比度标准,则
此站点将找到符合标准的相似配色。
规则二:不仅仅依赖色彩
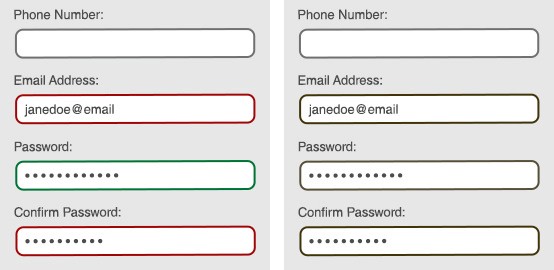
在银行网站上,您必须填写一个表格。 我点击了“
提交” ,没有任何反应。 我再次尝试。 看起来好像正在处理中,但随后又什么也没有。 事实证明,该站点使用红色和绿色轮廓分别指示选中的表单字段和有错误的字段。 但是对我来说,他们看上去都一样。 无法确定哪些字段正确,哪些字段不正确。 作为设计师,
不要仅仅依靠颜色作为指标 。 您还必须使用字符。 更好的是,显示一条错误消息,说明问题所在。 因为不仅色盲的人,而且视力正常的人都无法猜测他们做错了什么。
 左:视力正常的人看到带有彩色指示器的表格。 右:氘代人如何通过基于颜色的指示器看到相同的形状
左:视力正常的人看到带有彩色指示器的表格。 右:氘代人如何通过基于颜色的指示器看到相同的形状同理心是一个强大的工具。 了解用户的需求,期望和问题很重要,因此可以创建有效的界面。 没有它,WCAG只是繁琐的要求列表,而不是帮助您创建每个人都喜欢的界面的有用指南。 如果我们仅根据自己的习惯和喜好来创建设计,那么我们将不可避免地错过并创造出无用的产品。 在同理心的帮助下,我们不仅创造了最佳的设计,而且发展了我们的专业素养。