
由JavaScript高级开发人员Alexander Kasheverov发布
欢迎并享受阅读!
针对那些以前没有在网络上使用图形但打算使用的人的文章。 也适合那些想更深入地了解该主题的人。
目的是阐明主题区域并简化选择特定解决方案的问题。 考虑库之间的差异并查看流行的选项,这里会有示例,但理论很少。
为了更好地理解-您需要JavaScript知识和对网络工作的基本了解。
当然,数据可视化具有自己的历史(我们不会在本文中进行介绍),如果有趣的话,您可以
在这里找到它。
我的文章可能不全面,因此写评论和私人留言是我准备听的批评和补充材料。
所以走吧!
假设您有一个网站...
...您希望通过数据可视化对其进行着色。
这些可以是简单图,也可以是完全不平凡的图。 静态或交互式。 几个绘制的元素或几万个。 哪种解决方案适合特定情况是需要解决的问题。
您可以使用图形的项目是不同的。 可以是一日之内在Wordpress上制作的简单名片网站,也可以是大型团队多年来开发的巨大的工业怪兽。 当然,在这些情况下开发和选择解决方案的方法会有所不同。
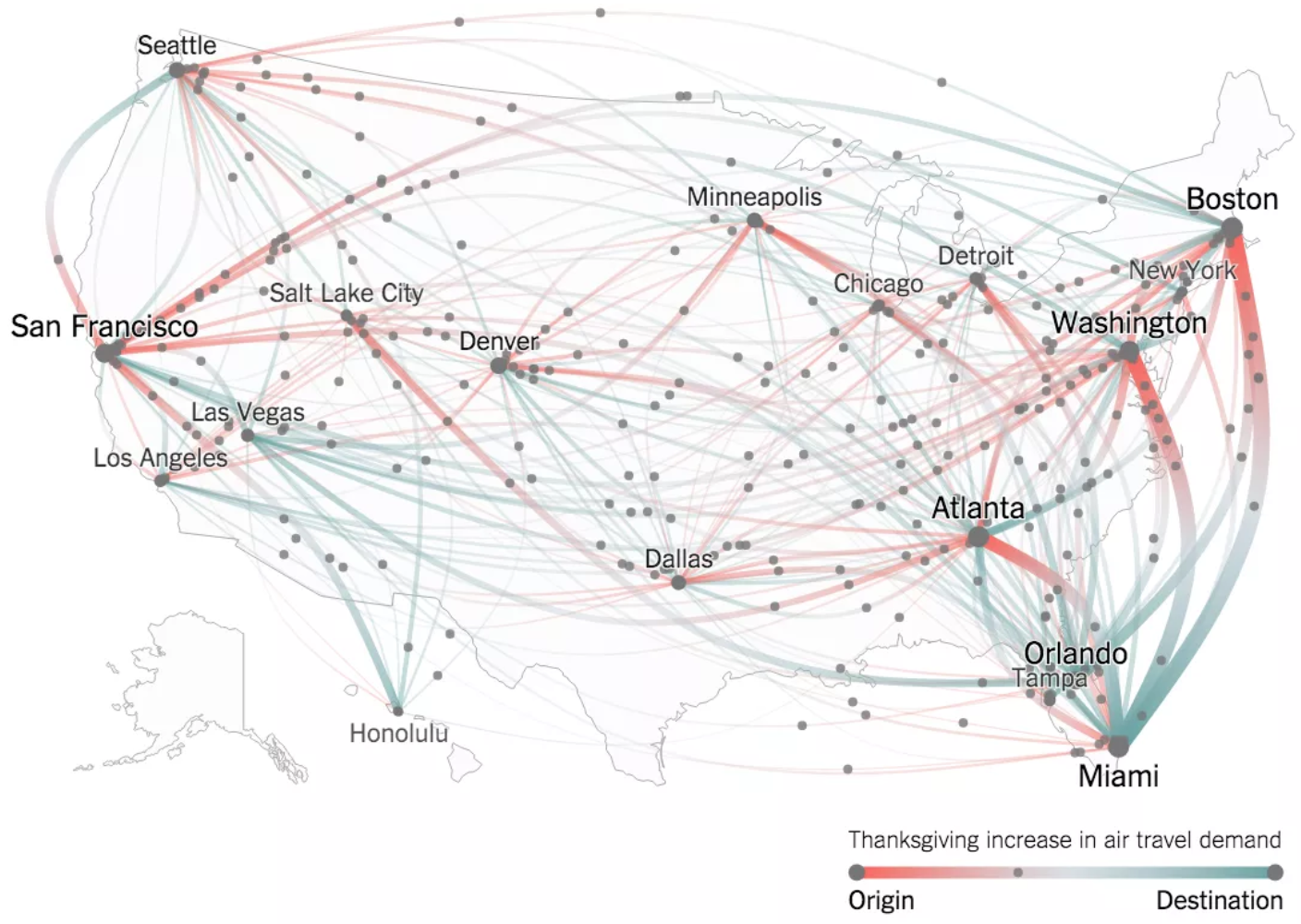
例如,《纽约时报》于2015年推出的感恩节期间美国机票需求的
可视化 。 如何实现这样的可视化并不是立即显而易见的。

在不知道主题领域的情况下如何解决问题? 最有可能选择以下选项之一:
- 接受“朋友的帮助”;
- Google,自己研究问题并选择正确的工具。
甚至可能没有一个具有相关经验的朋友,并且独立搜索的过程可能会花费很长时间,对于我们程序员来说,深入研究细节是很常见的,这需要时间。 假设我们是朋友。 我只是研究了这个领域。 因此,我将尝试分享我的经验并节省宝贵的时间。
因此,任务是可视化站点上的数据。 让我们更详细地考虑该问题,我们可以选择哪些解决方案?
技术多样性
从技术上讲,我们可以通过不同的方式在页面上实现数据表示:
- HTML-为什么不呢? 我们可以使用HTML标签和CSS绘制最简单的条形图。
- SVG是矢量图形,无论规模大小,它都能确保清晰的图像。 它的语法类似于XML。 的确,如果复杂的可视化需要数以万计的点,则这可能会严重影响性能。
- 画布-在这里我们几乎可以画任何东西。 为此,我们需要在页面上创建一个元素,然后通过API对其进行访问。 绘图,添加颜色,背景,文本等,画布通常会渲染大量数据。
- WebGL-允许您绘制三维图形。
- VML是Microsoft的一种过时技术,类似于XML。 适用于需要确保在Internet Explorer中比第十版更旧的站点正常运行的用户。
当然,上述所有选项都可以组合。 例如,您可以根据显示的数据量来实现从SVG到Canvas的动态切换。
功能多样性
图表可以:
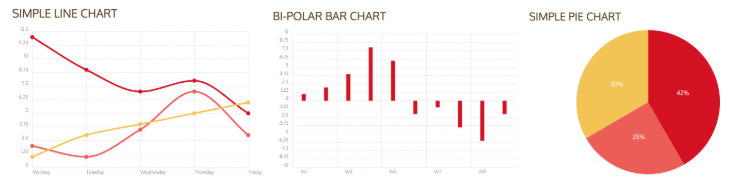
- 属于不同类型:
线性,柱状,树状等

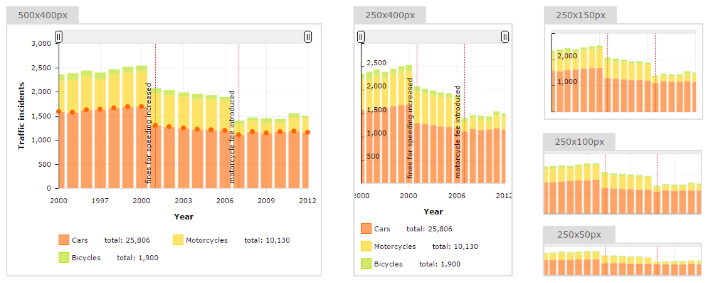
图片从这里拍摄。 - 具有适应性:
响应页面调整大小。

图像拍摄从这里 。 - 动画:
例如,允许出现和删除元素。

这个例子是采取这里 。 - 打开或关闭以进行定制:
可以说,与许多其他库不同,可以对众所周知的D3库进行很好的调整以满足您的需求。 - 是否稳定:
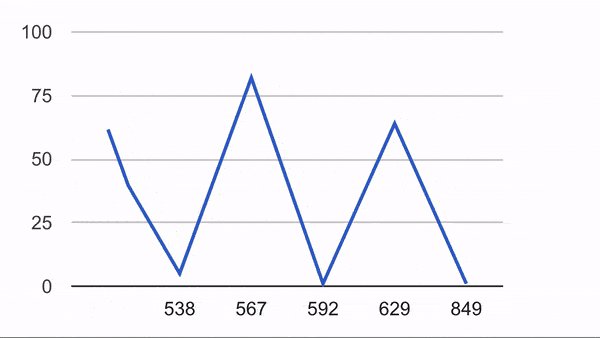
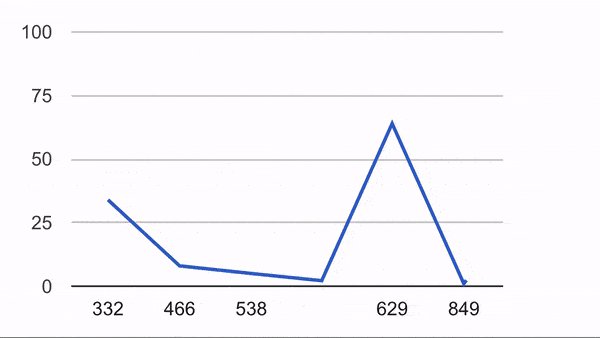
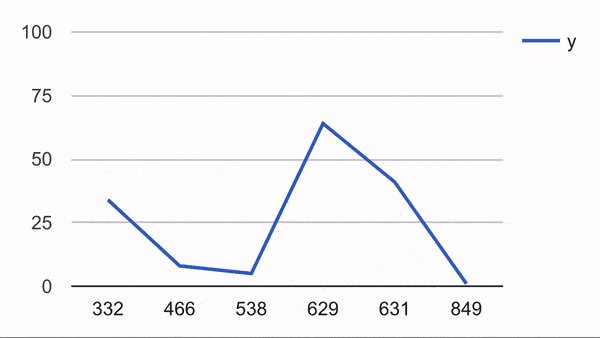
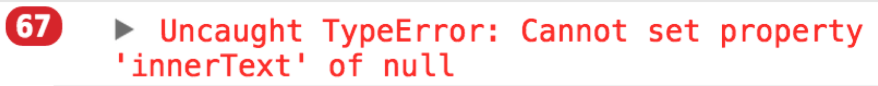
例如,在加载数据时,某些参数的值等于null / undefined可能导致图形完全不渲染。

- 是否跨浏览器:
该时间表将在移动Opera中工作吗?

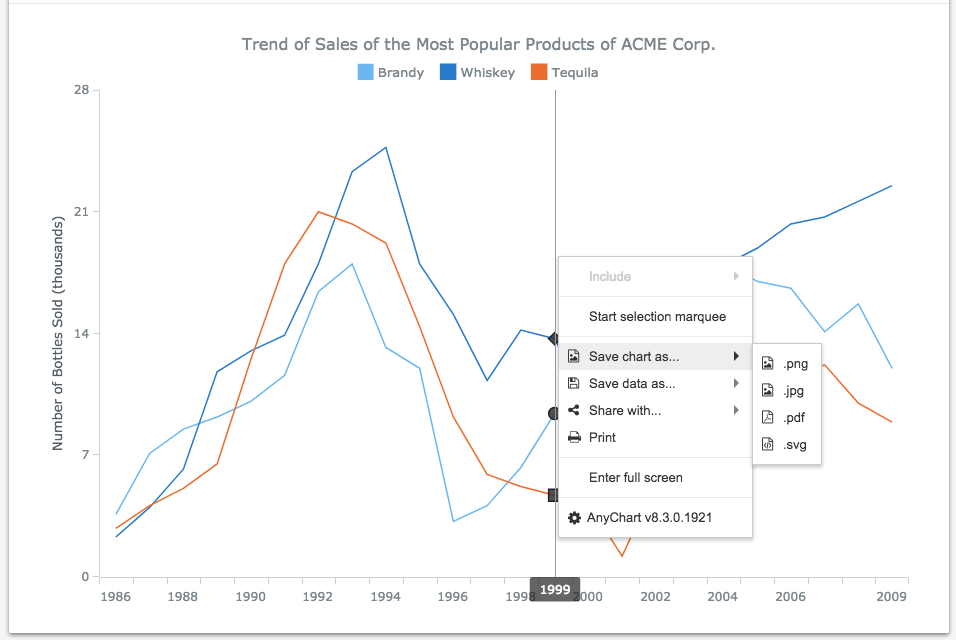
- 支持将图形导出(保存)到图片。

- 支持与框架集成:
现在,很难想象没有Angular / React /之类的纯JS大应用程序。

- 支持保存/加载状态:
例如,当折线图上任何点的点被隐藏时,保存状态。
当然,这不是完整的列表,可以对其进行更详细的描述。 但是在我看来,我已经列举了主要特征。
让我们看一下非技术规范
它们是:
- 社区。 例如,Google Charts或D3具有活跃的大型社区,您可以在其中找到许多问题的答案。 如果选择一个鲜为人知的库,则必须自己爬入代码并处理所有这些。
- 支持。 该概念更可能适用于付费解决方案。 开发人员将回答您的问题。
- 执照 该图书馆可用于商业用途吗? 例如,Google图表允许您免费使用图书馆,但是必须从Google的服务器下载图书馆。
- 相关性。 在各种各样的库中,不再支持和遗忘了一半的潜在合适库。
现在让我们继续练习并考虑市场上的真实产品。
2018年受欢迎的解决方案
付费解决方案
这不是一个完整的列表,但是值得列出一些受欢迎的库:
我们将不讨论付费解决方案。 我只能说,在您的情况下,确实有很高的可能性。 但是,这将需要支付一整笔款项。
免费解决方案
- Google图表 ,美国Google,2007年。

- 内容描述
该产品提供了多种选择:从简单的线性图表到复杂的组合多级图表。 有很多现成的例子。 功能易于应用,例如,图形可以嵌入或导出为图片。 该库与不同的浏览器和平台兼容,可在iOS和Android上运行,支持IE的较早版本,并且不需要安装插件。 使用HTML,SVG,VML进行视觉呈现。 有一个减号-根据许可,您不能在本地使用库文件。
- 执照
该产品是免费的,但不是开源的。 您必须从Google的服务器下载库源代码。
- 简单图示例
- 例子
- D3.js ,美国, Mike Bostock ,2011年。

- 内容描述
该库声称是数据驱动方法的体现。 与许多其他工具不同,它使您可以完全按照所需的方式显示数据。 这是由于您需要习惯使用灵活的API。 该库的功能使您可以自定义任何图表,并提供比Google图表(后者提供最常用的图表选项)更多的功能。 对于显示,您可以使用任何选项:html,svg,canvas,webgl,...
- 执照
BSD-3
- 简单图示例
- 例子
- 图表由中国百度提供 ,中国,2013年。

- 内容描述
一个免费的库,用于可视化来自我们中国朋友的数据。 确实值得关注,它提供了一组现成的,可很好自定义的标准图表及其组合。 我注意到开箱即用的UI和交互性很好。 该库可处理大量数据,并且包含许多示例,包括3D图形。 用纯JS,使用库zrender作为引擎呈现的画布。 在缺点中-并非所有描述都是英语的,而英语社区则很小。
- 执照
BSD
- 简单图示例
- 例子
- 开源贡献者提供的 Chart.js ,全球,2013年。

- 内容描述
该库建议使用几种类型的基本图形集(在撰写本文时为8)。 使用画布渲染图形。 非常好的试管库,可快速入门。 我注意到用户界面和漂亮的设计,以及易于开发。
- 执照
麻省理工学院 - 简单图示例
- 例子
- 宪章由个人开发者祗园孔茨 ,瑞士,在2014年。

- 内容描述
它提供漂亮的响应式图表,一些自定义功能和快速入门。 在负数中-仅三种类型的图表(在撰写本文时)以及它们的某些组合。 使用SVG渲染图形。 另一个温暖,美观的灯库,但范围相当狭窄。
- 执照
麻省理工学院 - 简单图示例
- 例子
- 由加拿大Plotly团队策划,2015年。

- 内容描述
该库基于D3.js和stack.gl 。 高层的声明式方法很引人注目。 它提供20种图形(在撰写本文时),包括三维图形。 底层的D3js允许您很好地自定义图形。 使用SVG,WebGL渲染图形。 图表的数量和质量与MIT许可证的结合对于大型产品的开发者可能很有吸引力。
- 执照
麻省理工学院 - 简单图示例
我希望这些细节将有助于确定适合您任务的解决方案。 最后,提供一些有趣的可视化示例以供启发。
例子
- 可视化来自Uber的流量 。 Uber使用JavaScript和WebGL可视化大量交通数据。 Uber自行开发了此库,并获得了MIT许可。

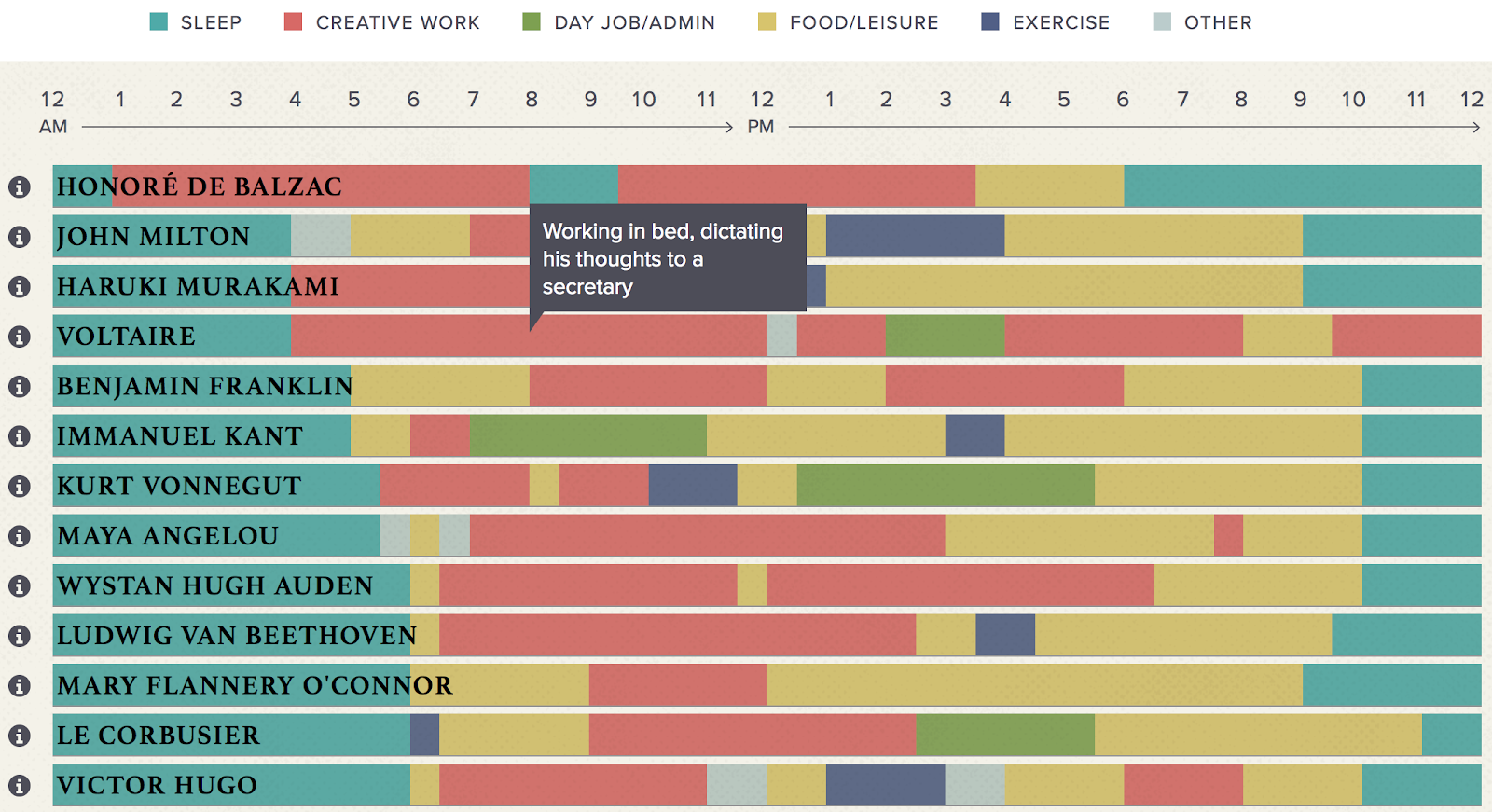
- 交互式信息图: “著名创意人士的日常活动 。 ” 通过简单的HTML + CSS布局实现。

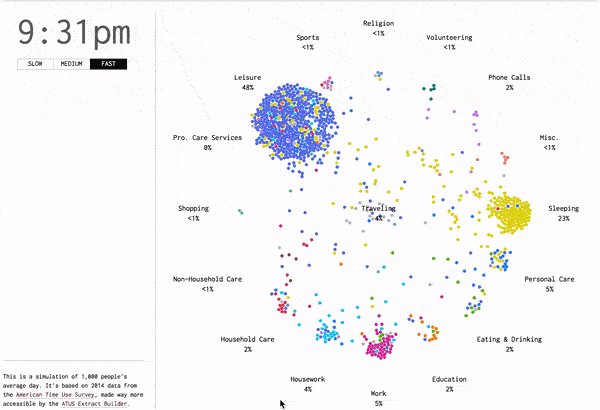
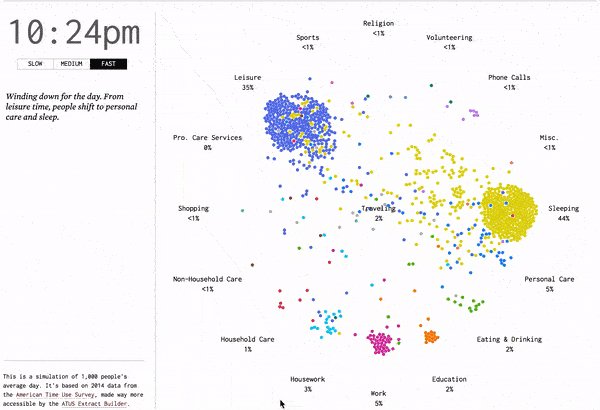
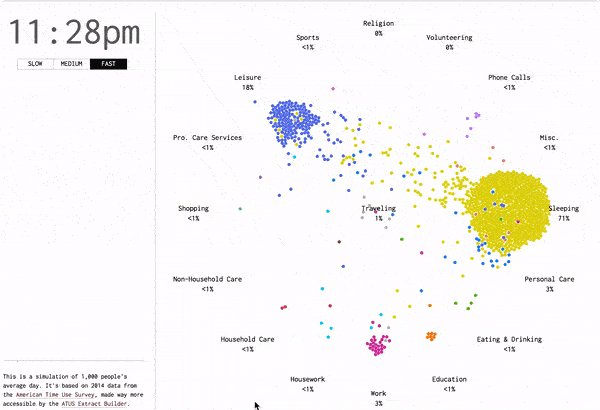
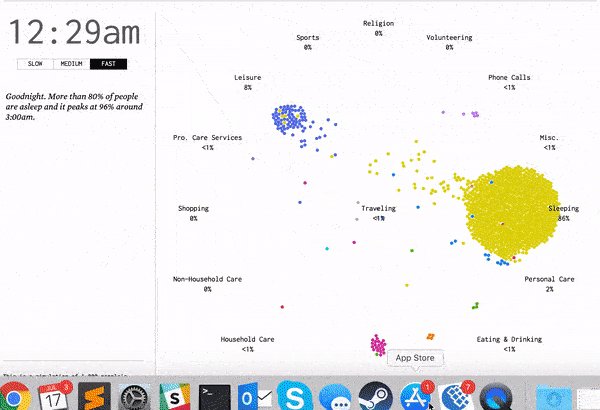
- 美国人平均每天上课 。 在调查的基础上获得数据,并在D3上进行可视化,使用SVG。

谢谢大家!