CSS网格和CSS变量都是前端开发人员的强大工具。 前者使创建网站布局更加容易,而后者则提供了可变样式表的全部功能。

在本文中,我将向您展示如何使用这两种工具来快速原型化应用程序设计。
Skillbox建议: UX Analytics在线课程
我们提醒您:对于所有Habr读者-根据Habr促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
自定义网格容器
我们的应用程序将与CSS-grid一起使用,该模块可让您快速创建布局并进行管理。 特别是在使用grid-template-areas属性时,这很有用。 (下面我将展示如何使用它)。
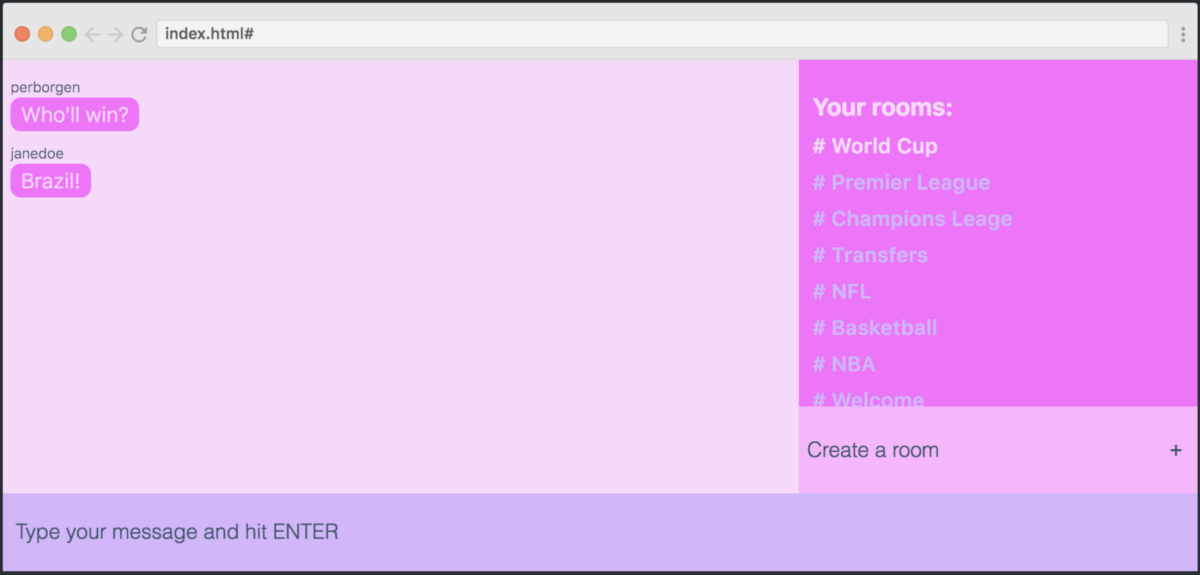
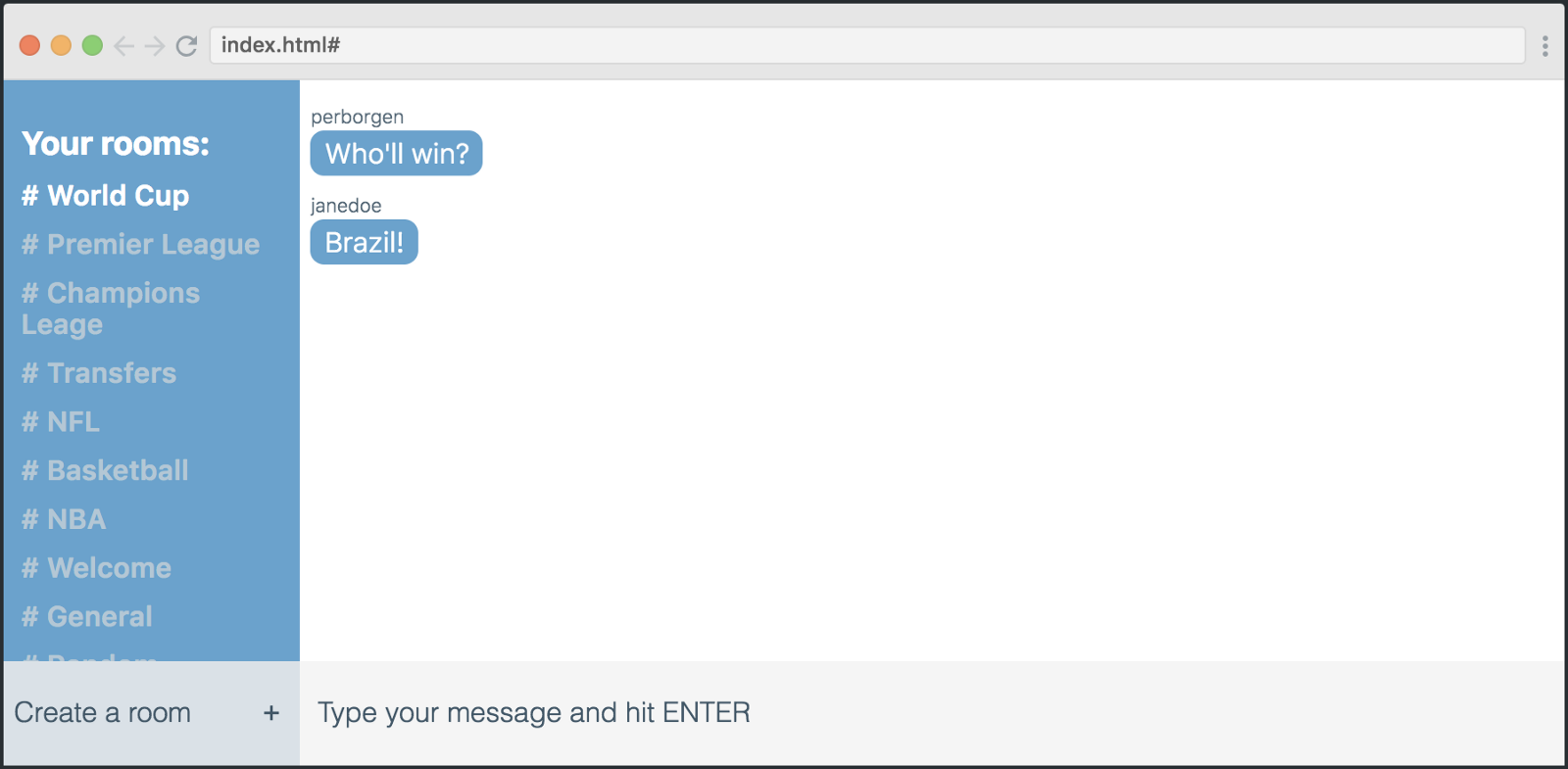
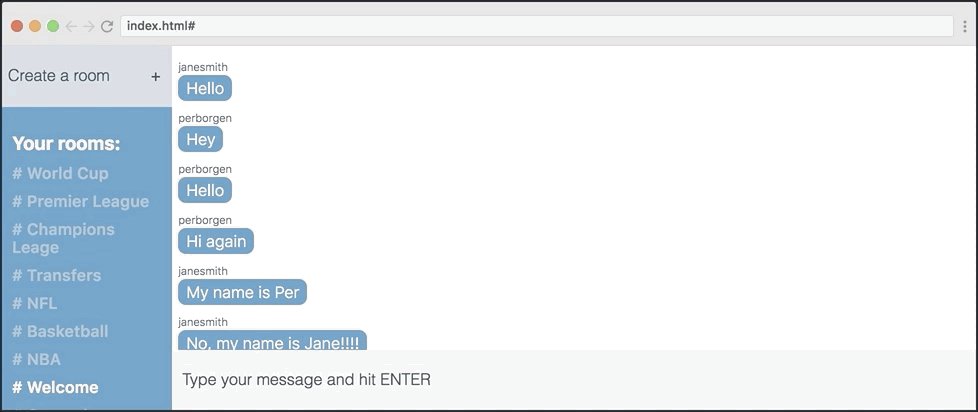
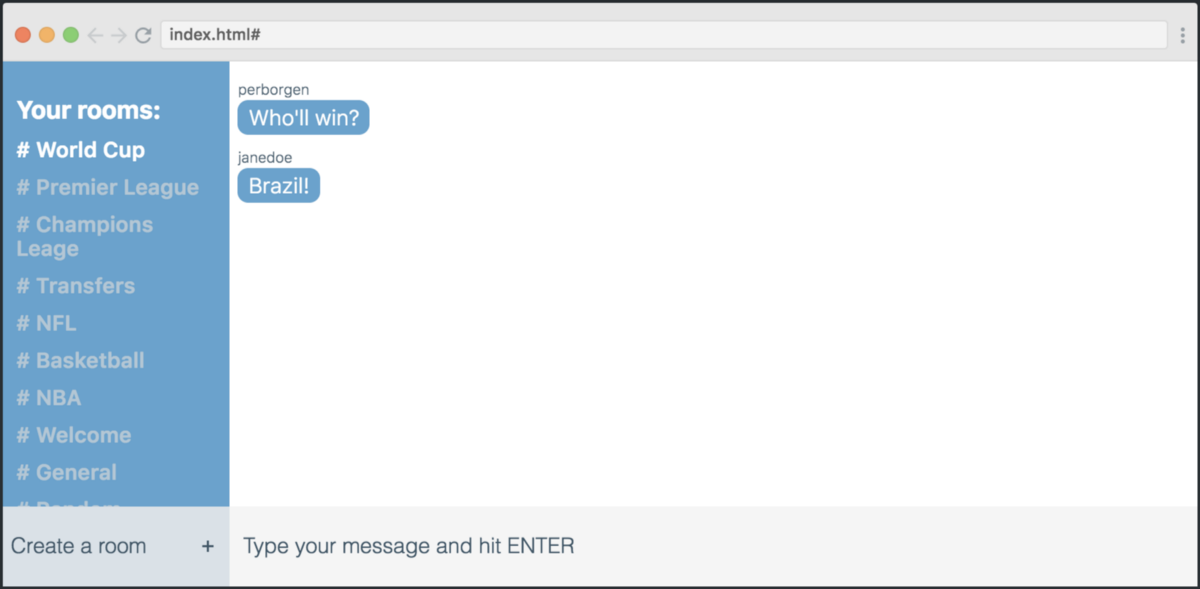
让我们评估一下应用程序的外观-这是一个聊天:

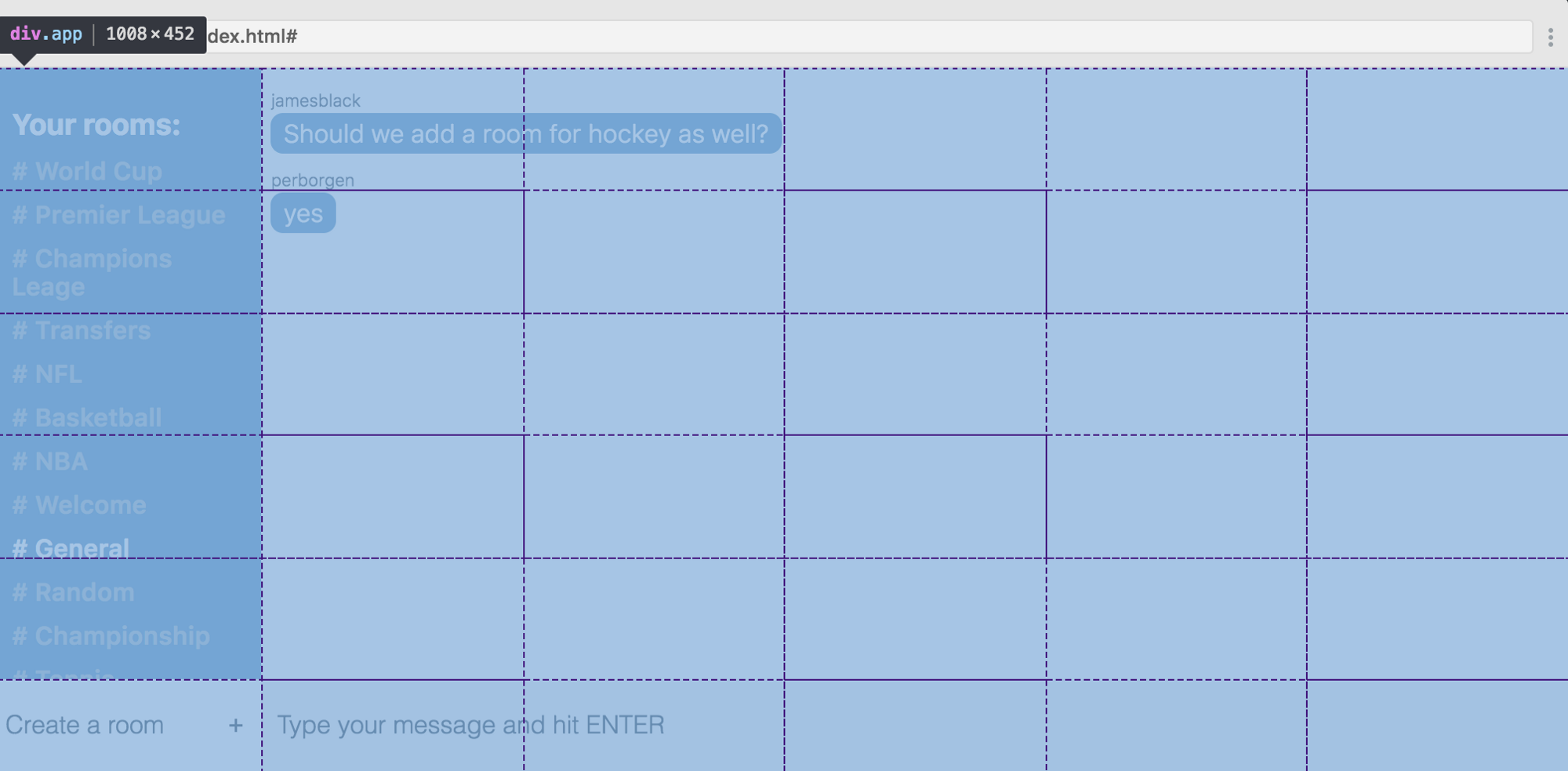
如果我们在Chrome中打开开发人员工具,则可以看到这样的网格。 如您所见,有六列六行。

这是创建这种网格的代码:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
首先,我们为其创建一个容器。 然后,我们说我们希望在输出中获得六列,并且每列应为1fr宽。 这意味着部分可用空间。 因此,我们将屏幕的自由空间分为六个相等的宽度。
但是用不同的方式来表达。 前五行的高度也是1 fr,但是我们将最后一行的高度限制为60px,而不是1fr。
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
好了,既然我们已经标记了网格,我们继续进行下一部分-元素的放置。
网格元素的放置
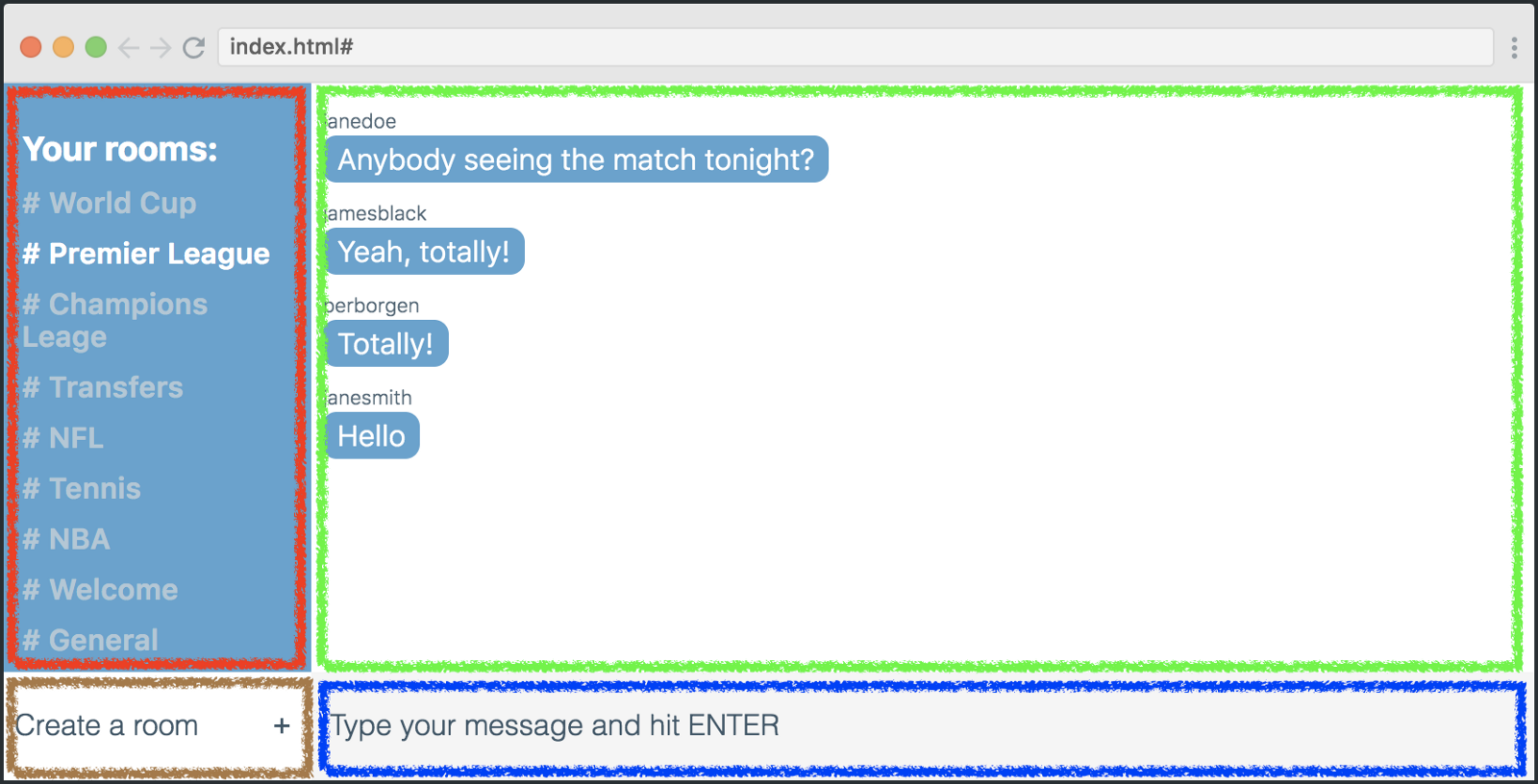
网格容器的每个直接“继承人”都是一个网格元素。 总共,我们有四个元素,每个元素都放置在一个矩形中,如下面的屏幕快照所示。

为了使元素完全如上所示放置,我们需要使用grid-template-areas属性。
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
每行代码代表表格的一行,并且每个字符都是一个网格单元格。 符号在语义上与它们所代表的网格元素(房间列表,消息列表,新房间形式,消息形式)相关。
现在,要根据网格模板区域放置元素,必须使用符号及其网格区域值。 方法如下:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
当然,这些类也适用于HTML中的网格元素。 但是,由于您很可能知道如何向HTML标签添加类,因此我将不做详细讨论。
从这一刻起,我们开始尝试布局。 我们可以通过更改网格模板区域的值来进行很多更改。

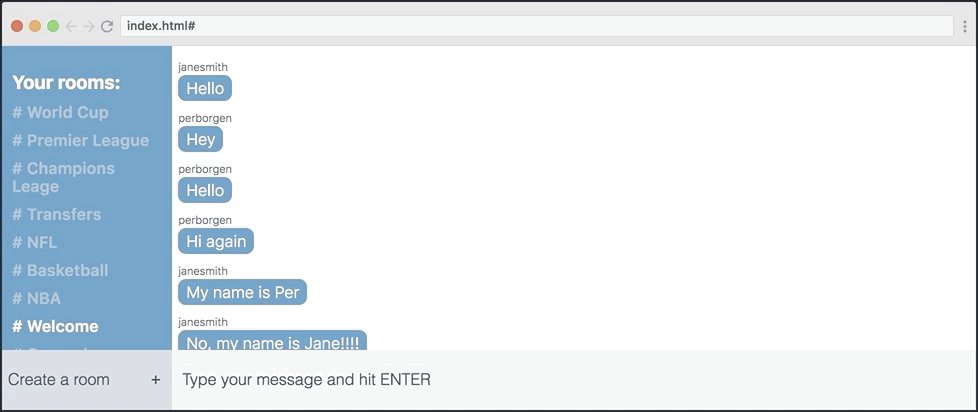
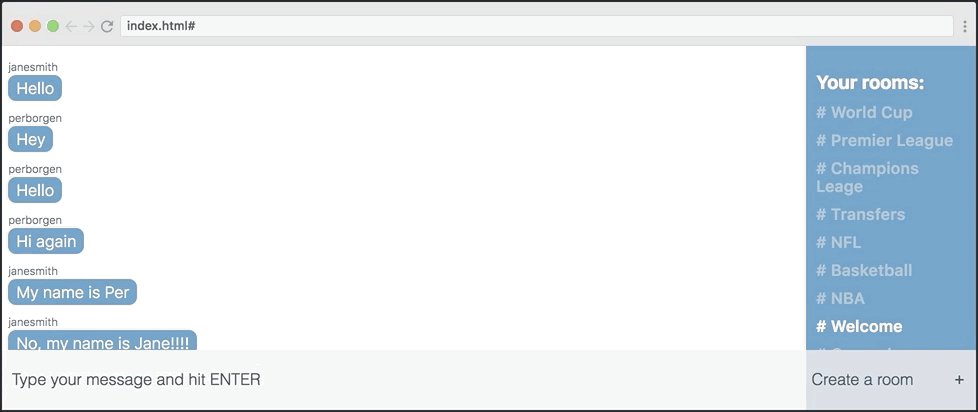
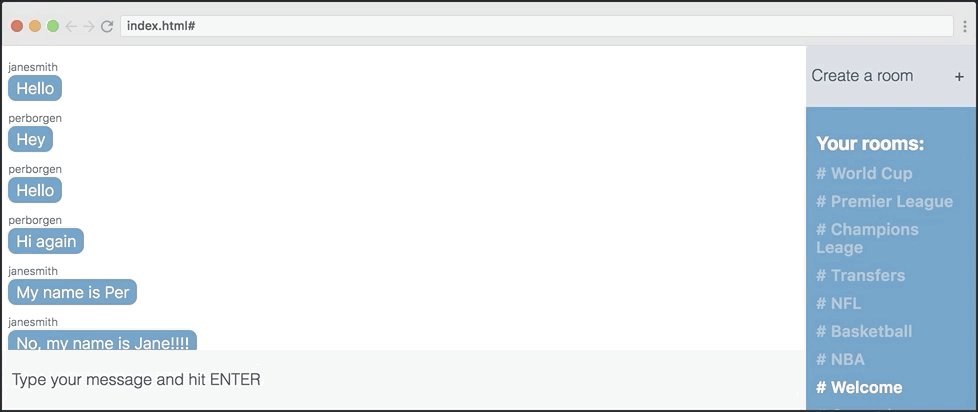
如上图所示,我尝试通过更改“房间列表”元素和新的房间形状元素的位置来使用四种不同的布局。 我唯一要更改的是grid-template-areas属性。
以下是这些选项中的四个。 尝试使它们每个都具有相应的布局。
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
使用CSS变量更改颜色
好了,现在我们将尝试使用CSS变量来更改应用程序的颜色。 如果您直到现在还没有与他们合作,让我们看看它们是什么。


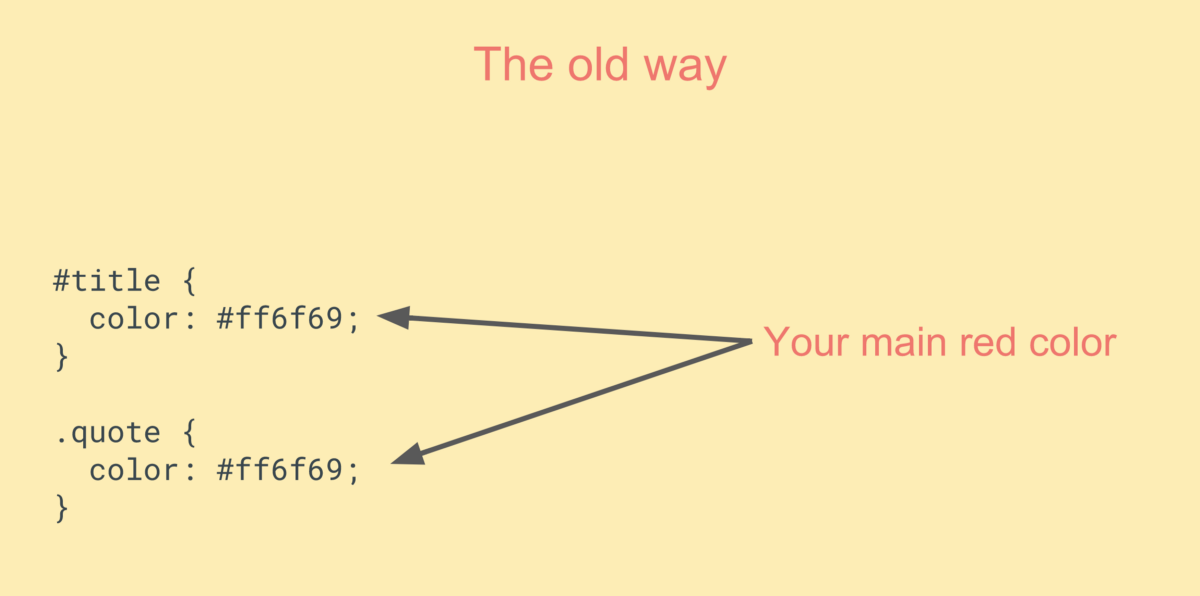
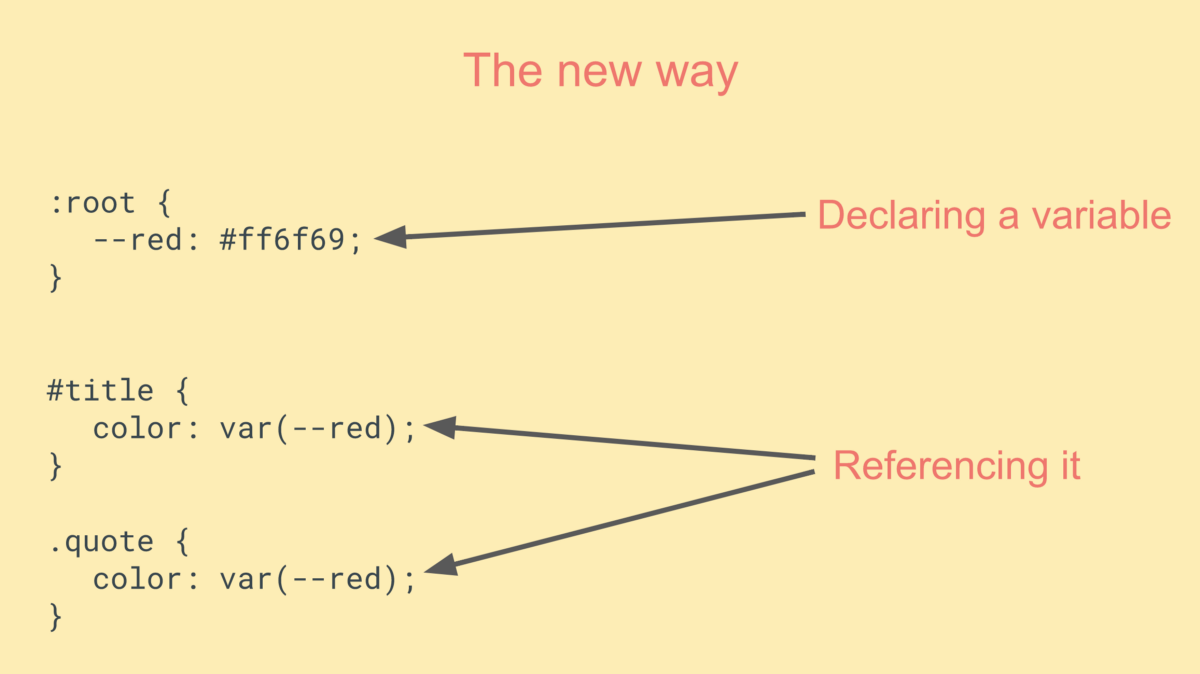
底部图片中显示的方法使读取代码更容易一些,因为可以说,变量名比十六进制更具语义。 另外,第二种方法在更改代码方面具有很大的灵活性。
让我们看看使用不同的变量值可以对我们的应用程序执行什么操作。
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
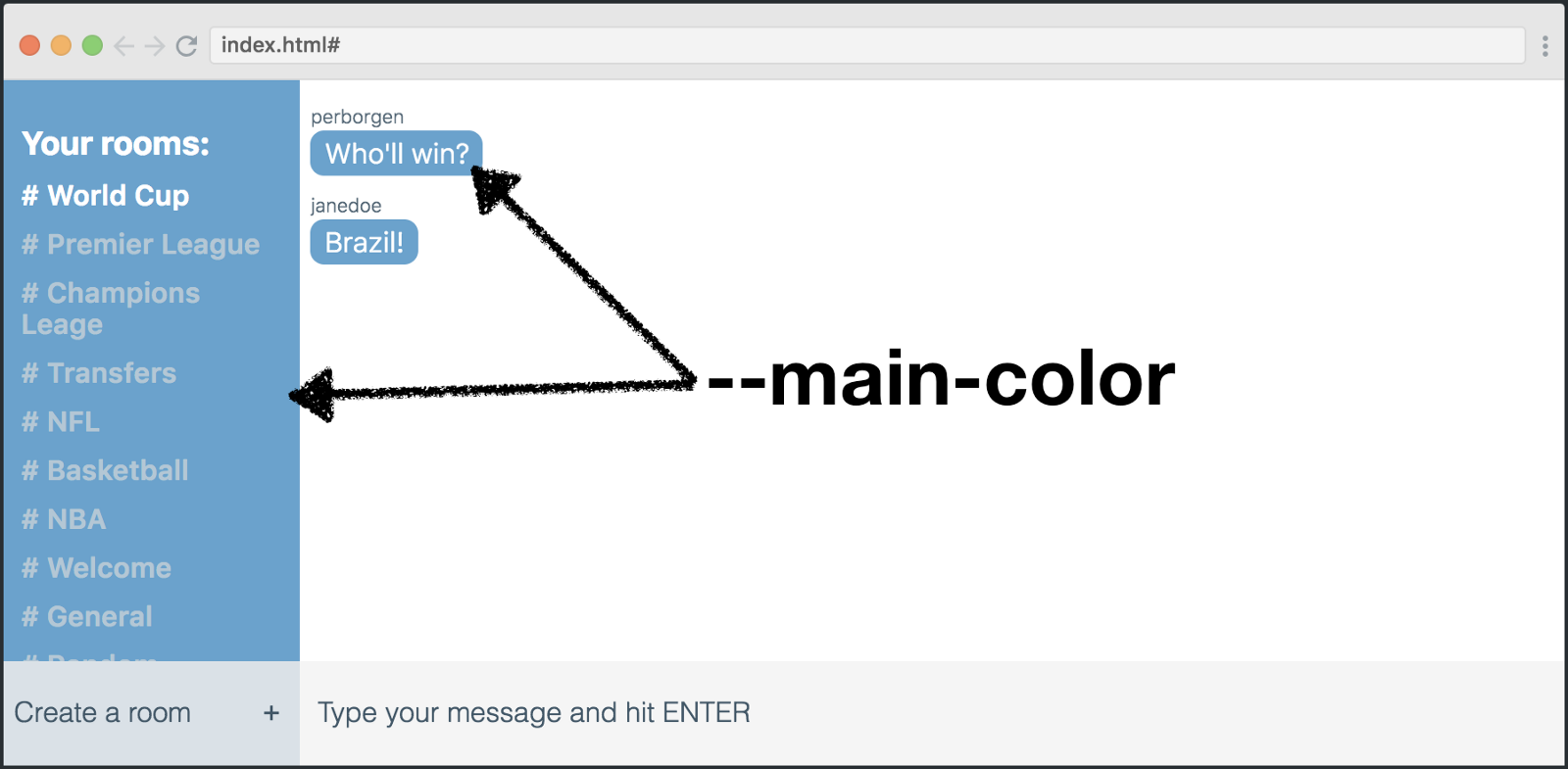
它们在我们的布局中重复了17次。 但是我们不会检查所有位置,让我们看一下主色在消息颜色和左侧面板上的工作方式。

这就是我们在代码中将其击败的方式。
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
变量很好,因为我们可以编辑它们的声明,这足以更改整个应用程序。 一个例子:
:root { --main-color: red; }
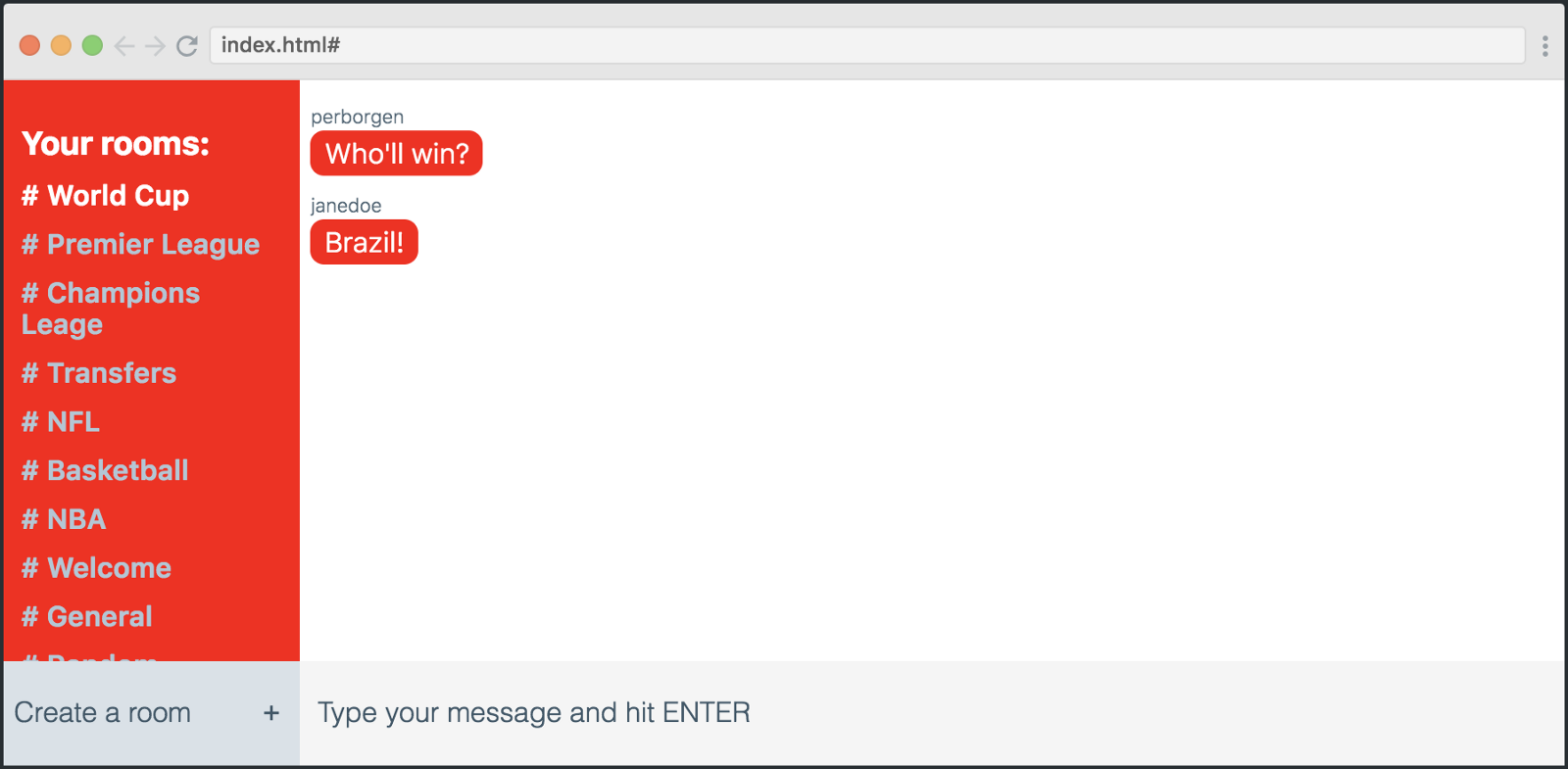
结果如下:

我们可以简单地在以下位置更改变量的声明:root,这使我们可以玩应用程序的外观。

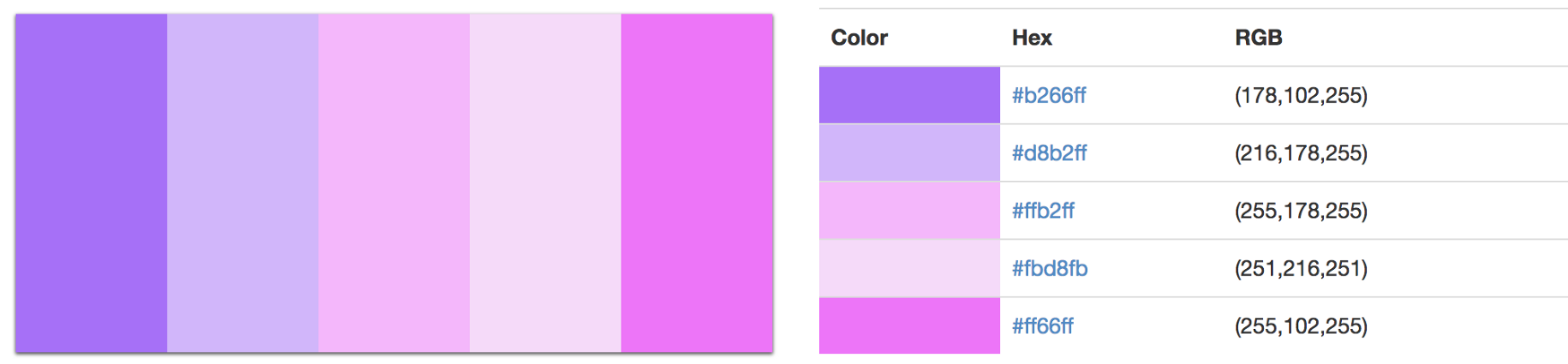
让我们用上面的调色板替换以下颜色:root。
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
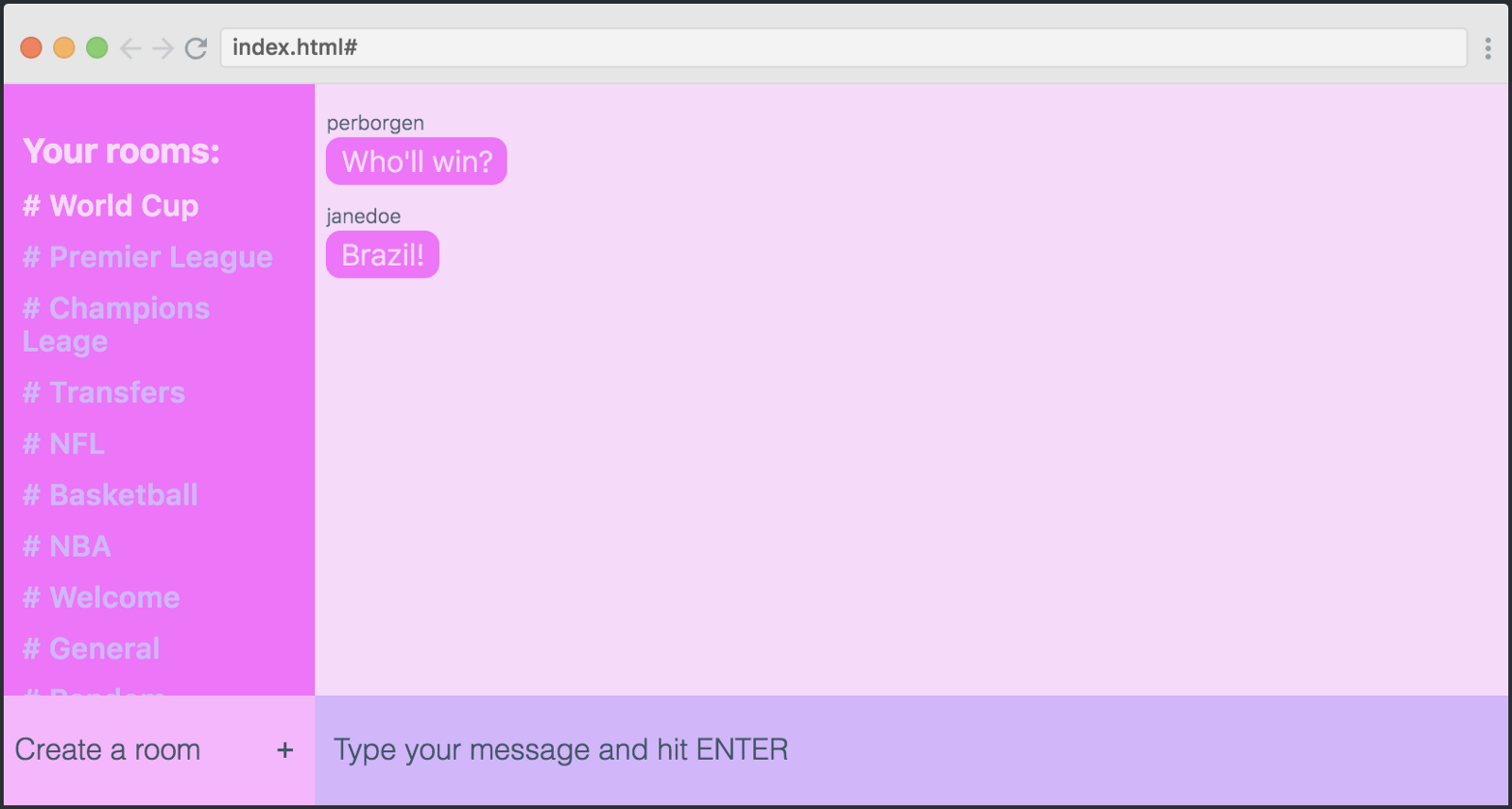
结果是完全不同的聊天外观:

结合网格和变量
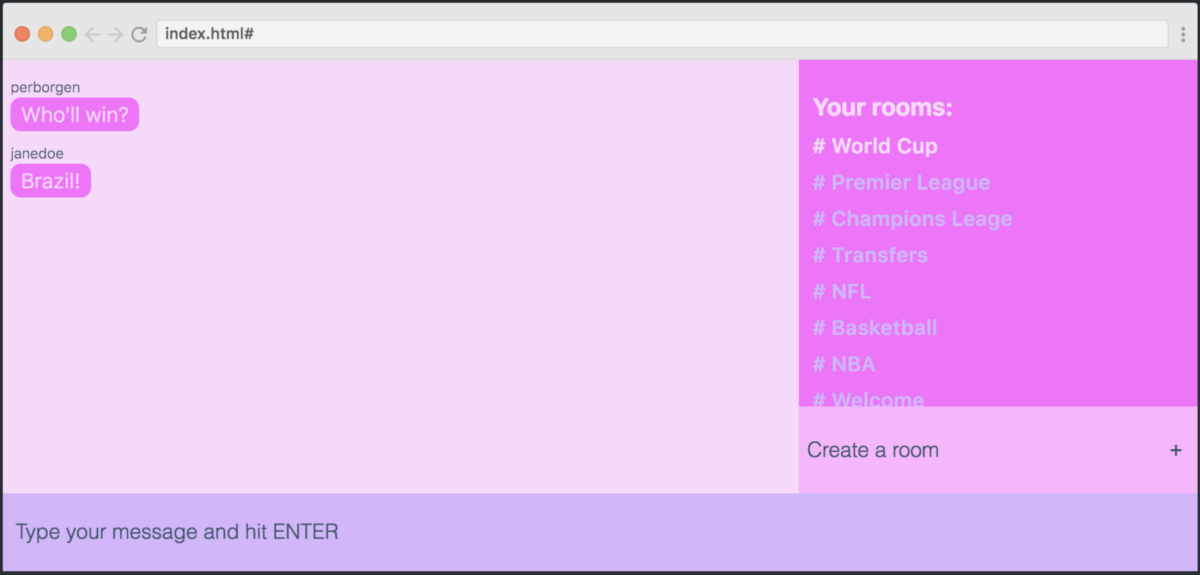
如果我们将所有这些结合起来,我们将有机会完全改变聊天的设计。 来吧


这是初始版本与最终版本相比的样子。 如您所见,我同时更改了调色板和布局。 这两个示例之间的唯一区别是我在此处强调的11行代码。
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
真的很酷吗?
Skillbox建议: