麻省理工学院。 讲座课程#6.858。 “计算机系统的安全性。” Nikolai Zeldovich,James Mickens。 2014年
计算机系统安全是一门有关开发和实施安全计算机系统的课程。 讲座涵盖了威胁模型,危害安全性的攻击以及基于最新科学研究的安全技术。 主题包括操作系统(OS)安全性,功能,信息流管理,语言安全性,网络协议,硬件安全性和Web应用程序安全性。
第1课:“简介:威胁模型”
第1 部分 /
第2 部分 /
第3部分第2课:“控制黑客攻击”,
第1 部分 /
第2 部分 /
第3部分第3讲:“缓冲区溢出:漏洞利用和保护”
第1 部分 /
第2 部分 /
第3部分讲座4:“特权分离”,
第1 部分 /
第2 部分 /
第3部分讲座5:“安全系统从何而来?”
第1 部分 /
第2部分讲座6:“机会”
第1 部分 /
第2 部分 /
第3部分讲座7:“本地客户端沙箱”
第1 部分 /
第2 部分 /
第3部分讲座8:“网络安全模型”
第1 部分 /
第2 部分 /
第3部分 让我们开始我们迷人的计算机安全世界之旅的下一部分。 今天我们将讨论网络安全。 实际上,Internet安全是我最喜欢谈论的话题之一,因为它向您介绍了这个世界的真正恐怖之处。
当然,成为一名学生很容易,并认为一切都会很好,您只需要毕业。 但是,今天和下一次演讲将告诉您,实际上并非如此,您正在等待持续的恐惧。

那么什么是互联网? 在过去,网络比今天简单得多。 客户端(即浏览器)无法显示固定或活动内容。 本质上,他们只能接收静态图像和静态文本。
但是,即使客户端具有静态内容,服务器端也会更有趣。 服务器可以与数据库通信,也可以与服务器端的其他计算机“对话”。 因此,很长一段时间以来,Web安全性的概念在原则上已与服务器的功能相关联。 实际上,在我们的讲座中,我们将使用相同的方法。
我们认为这种情况是缓冲区溢出攻击。 由于客户端可以诱骗服务器强制其执行其不希望执行的操作。 您还研究了OKWS服务器以及如何在其中进行特权隔离。
到目前为止,我们一直在通过使用安全资源本身实际获得的经验来研究安全性。 但是从安全的角度来看,现在浏览器是非常有趣的对象,所有这些都非常复杂。
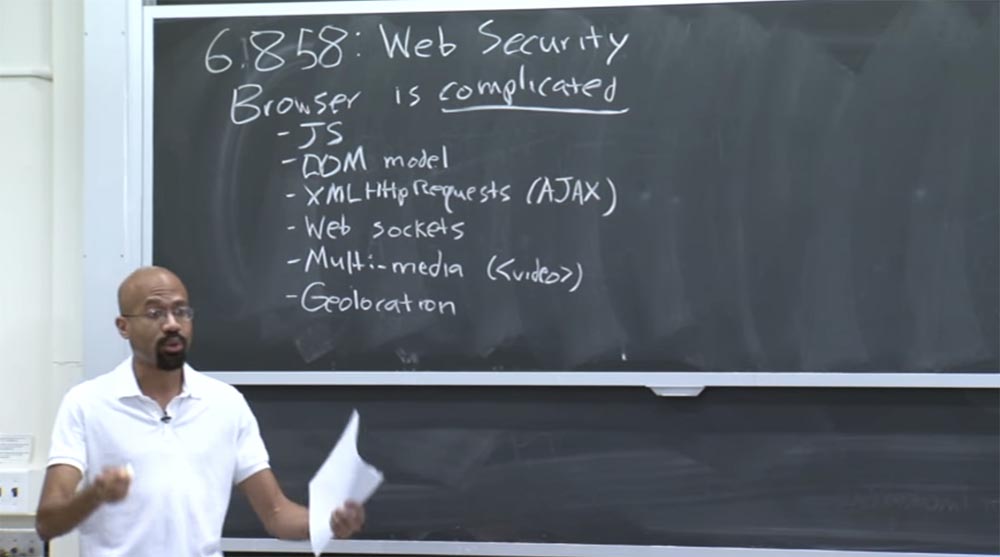
考虑浏览器可以执行的各种疯狂,动态的事情。 例如,您可能听说过JavaScript。 JavaScript现在允许页面执行客户端代码。 有一个DOM模型,我们今天将详细讨论。 DOM模型实质上允许JavaScript代码动态更改页面外观,例如,更改字体样式等。
我们有HTTP XML请求。 这基本上是JavaScript异步从服务器检索内容的一种方式。 您还可以了解称为AJAX的HTTP XML请求-异步JavaScript提取。
有些东西像网络套接字。 这是新引入的API,一种编程接口。 Web套接字允许客户端和服务器之间的全双工通信,即双向通信。
我们还提供各种多媒体支持,例如标签:
<video>
允许网页在不使用Flash应用程序的情况下播放视频。 它可以简单地在本地播放此视频。

我们也有地理位置。 现在,该网页可以实际确定您的位置。 例如,如果您在智能手机上使用网页,则浏览器实际上可以访问设备的GPS模块。 如果您通过台式机上的浏览器访问网页,则该网页可以查看您的Wi-Fi连接并连接到Google的Wi-Fi地理位置服务,以准确地确定您的位置。 听起来很疯狂,不是吗? 但是现在网页可以做到这一点。 我们还提到了类似Native Client这样的东西,它允许浏览器运行本机代码。
浏览器中还有许多其他功能我在这里没有提到。 但是只要说现代浏览器是一件非常复杂的事情就足够了。
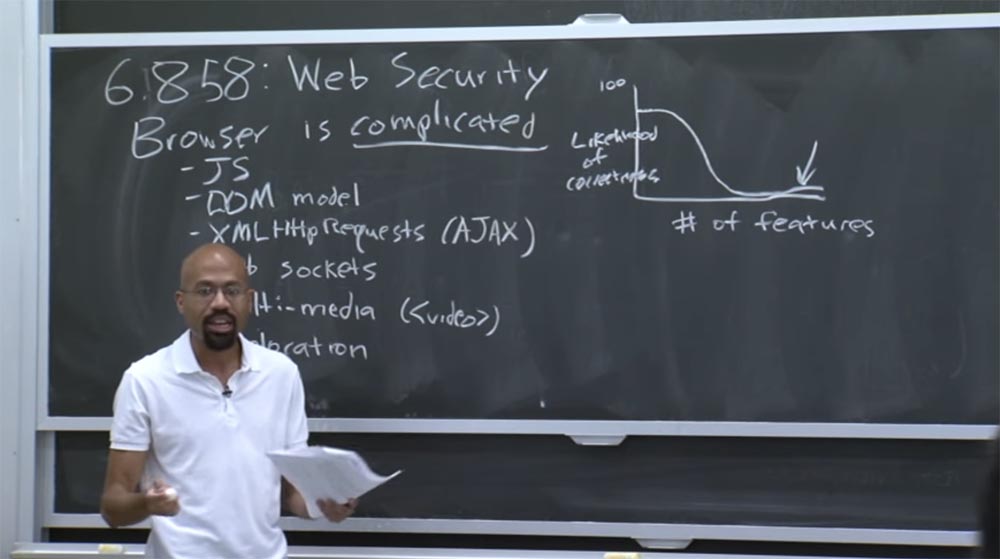
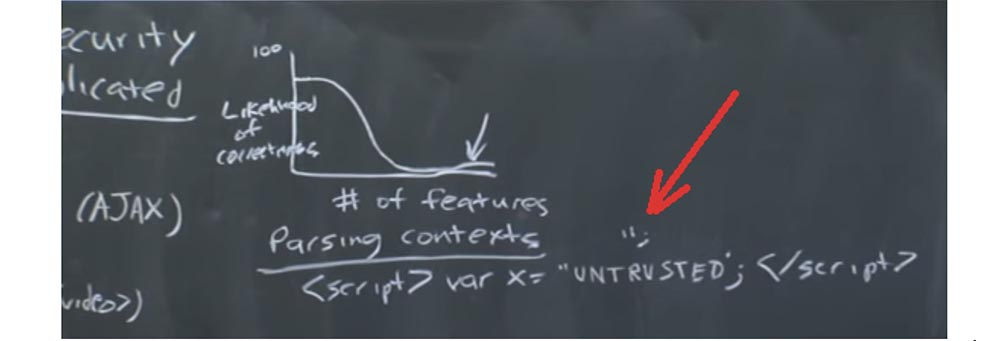
那么,这在安全性方面意味着什么呢? 总的来说,这意味着我们很困难。 因为确实存在针对安全威胁的广泛活动。 粗略地说,当您考虑安全性时,可以想到一个看起来像这样的图:垂直轴是正确执行功能的概率,水平轴是可用功能的数量。 垂直轴限制为100,即使使用最简单的代码也无法实现。

实际上,此曲线看起来像这样,Web浏览器就在此处,在箭头下方的图形结尾处。 依赖性很简单-系统中的进程越多,正确执行的可能性就越小。 因此,今天我们将讨论不断发生的各种愚蠢的安全错误。 并且,一旦修复了旧的错误,就会立即出现新的错误,因为人们继续向浏览器添加新功能,而往往没有考虑它们会导致什么安全后果。
因此,如果您正在考虑今天的Web应用程序,可以说它既是客户端又是服务器。 现代的Web应用程序涵盖了几种编程语言,几台计算机和许多硬件程序。
例如,您可以在Windows计算机上使用Firefox,然后此浏览器将与运行Linux的云中的计算机通信,然后“运行”至Apache服务器。 也许它运行在与x86平台不兼容的ARM芯片上,反之亦然。 简而言之,各种组分的组成存在问题。 所有这些软件级别和所有这些硬件级别都会影响安全性。
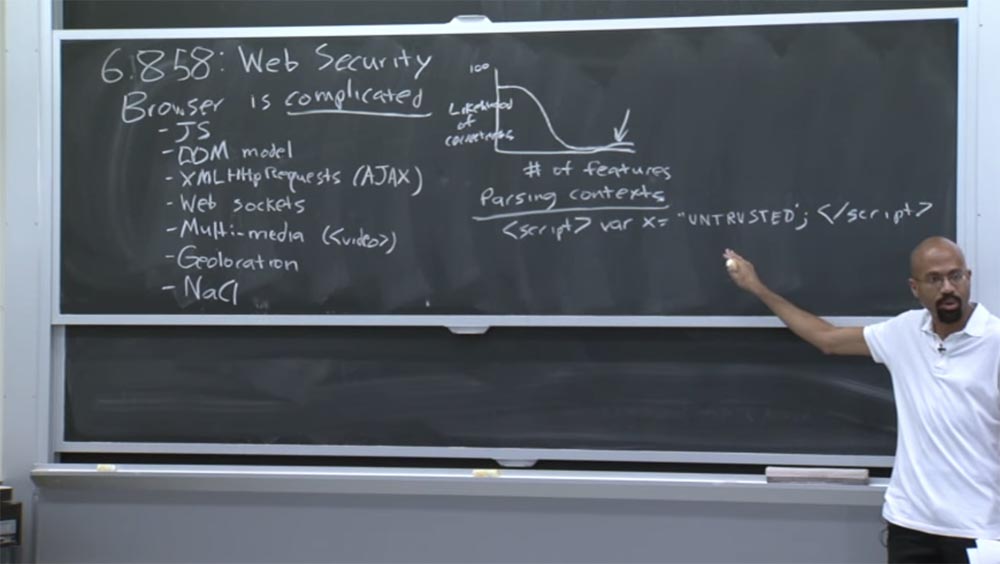
因此,所有这些都是困难的,因为我们不知道如何涵盖“软件”和“硬件”的整个组成部分。 例如,Internet的常见问题之一是上下文解析。
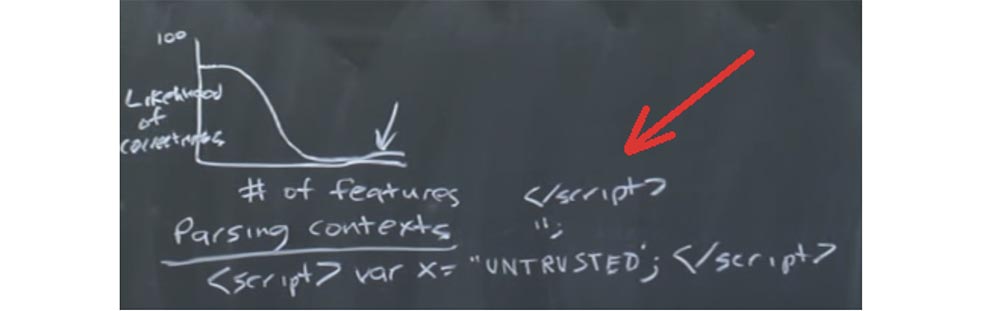
假设页面具有以下内容:
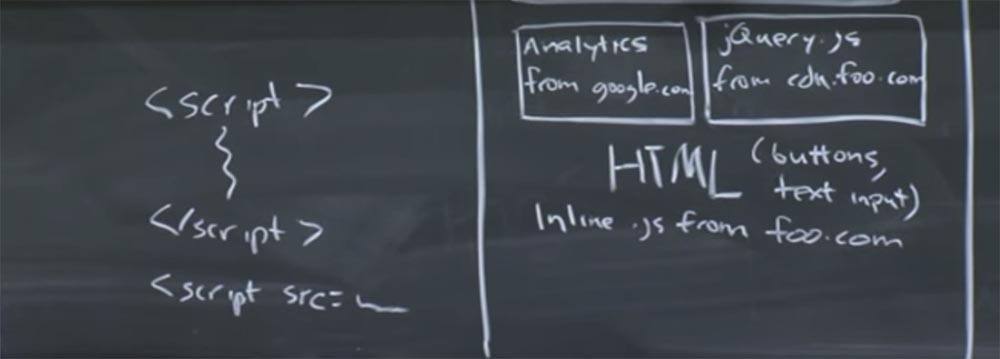
<script> var x = 'UNTRUSTED'; </script>

您声明了一个脚本标签,其中有一个变量,该变量从不可靠的一方(用户或另一台机器)接收值。 然后,我们关闭脚本标签,这部分就可以信任了。 就是说,我们沿着一条线的边缘有一些可以信任的东西,中间是-不信任的不信任代码。 如果将脚本中未验证的一方收到的内容放在脚本中间,为什么会出现问题?
受众:您可能在此代码内的某个地方使用了错误的引号,从而导致脚本行中断。
教授:绝对正确! 问题在于不同的上下文可能会将这种不可靠的代码分解成碎片。 例如,如果右引号位于不受信任的代码的中间,我们将关闭此JavaScript行的定义。

因此,在添加JavaScript字符串上下文之后,我们将启动该上下文的执行。 在这种情况下,攻击者可以简单地将脚本的结束标记放在此处,退出JavaScript上下文并输入HTML上下文,例如,以查找新的HTML节点或类似内容。

因此,您应该在整个Internet上考虑这些组成问题,因为它使用许多不同的语言:HTML,CSS,JavaScript,可能是服务器端的MySQL,等等。 因此,我举了一个经典的例子说明为什么您应该执行所谓的“内容标准化”。 每当您从某人处获得不可靠的输入时,都需要非常仔细地分析它,以确保它不能用作攻击媒介。
互联网安全困难的另一个原因是,Web规范长得令人难以置信,乏味,无聊且经常不一致。 当我指的是网络规范时,我指的是诸如JPEG定义,CSS定义,HTML定义之类的东西。 这些文件的大小与欧盟宪法的大小相同,并且难以理解。 最终,当浏览器供应商看到所有这些规范时,他们只需要告诉开发人员:“好的,并为此表示感谢”,然后阅读它们并与他们的朋友一起嘲笑所有这些。
因此,这些规范含糊不清,无法始终准确反映实际浏览器的功能。 如果您想了解这种恐惧,可以访问网站
https://www.quirksmode.org/ ,但是如果您想开心,最好不要去那里。 在那里,记录了用户按下键时浏览器所做的所有这些可怕的不一致。 在此站点上,您可以检查发生了什么。
无论如何,在本讲座中,我们将专注于Web应用程序的客户端。 特别是,我们将研究如何隔离来自各种Web提供商的内容,这些提供商必须以某种方式共存于同一台计算机和同一浏览器中。 您通常对桌面应用程序的看法与对Web应用程序的看法之间存在根本的区别。
从抽象上来说,您使用的大多数桌面应用程序都可以看作是一个开发人员(例如Microsoft)的产品。 也许您正在使用TurboTax先生和夫人的TurboTax软件,依此类推。 但是,当您查看Web应用程序时,从整体上看,它实际上是由一群来自不同开发人员的,内容不同的应用程序组成的。

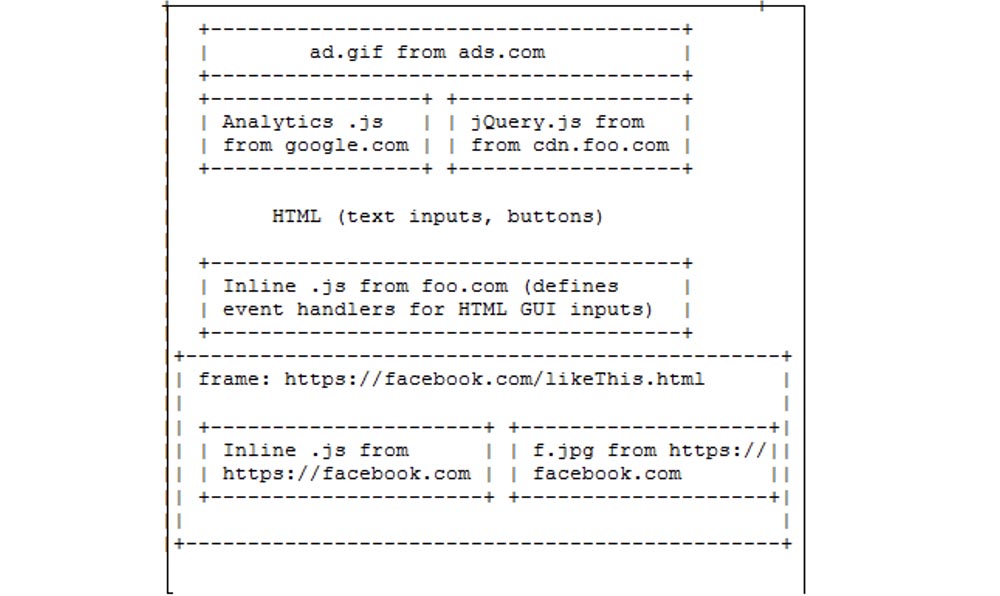
例如,您转到CNN页面,您似乎这里的所有内容都位于一个选项卡上。 但是,您看到的所有视觉事物实际上都可能来自其他人。 让我们看一个非常简单的例子。
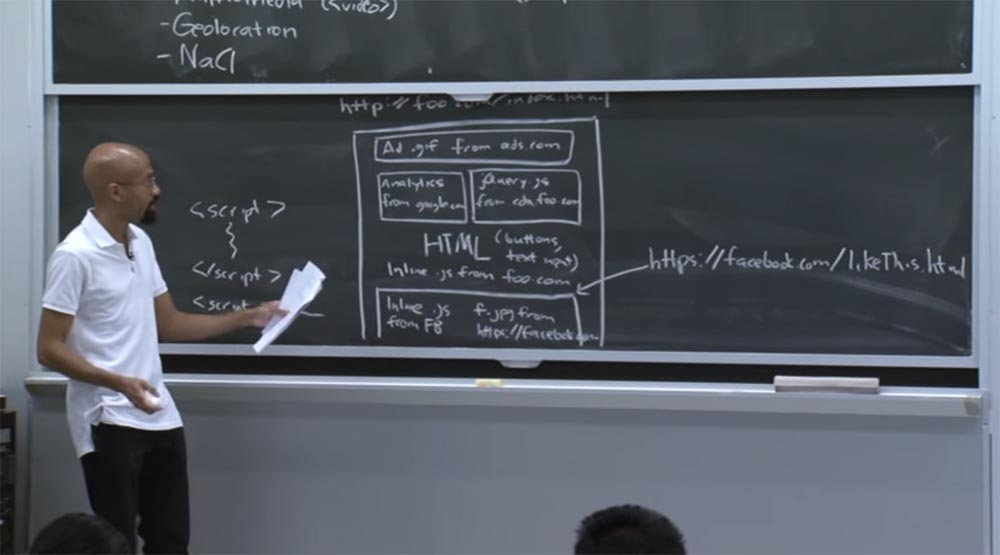
假设我们通过
http://foo.com/index.html在线。 正在考虑的页面由什么组成?

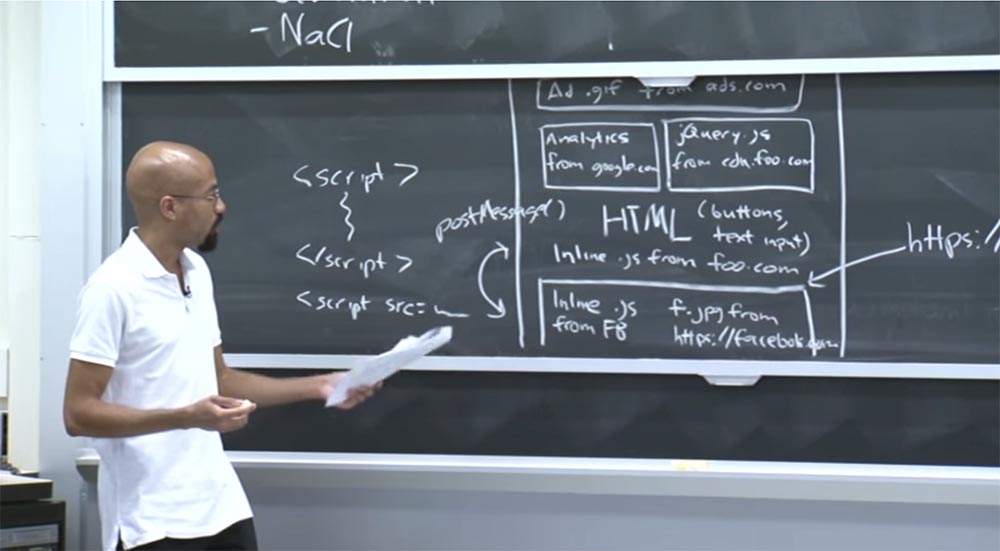
顶部可能是可能已经从ads.com下载的广告。 例如,来自google.com的分析块可以位于左侧。 这些库非常受欢迎,可以跟踪下载此页面的人数,监视用户单击的链接,与之交互感兴趣的页面部分等。
在右侧,您可能还有另一个JavaScript库,例如jQuery,它来自cdn.foo.com。 这是为foo.com的操作提供的一些内容。
jQuery是用于处理GUI的非常流行的库,因此jQuery在许多站点上都可用,尽管它们是从不同的地方获得的。 在此页面的后面,您可以看到一些HTML文本数据,用户按钮,文本输入字段等等。 因此,这只是页面上的纯HTML。
然后,您可以从foo.com中看到他们所说的内置JavaScript代码。 例如,我们在顶部有一个开始标记,而JavaScript代码直接嵌入在它们之间的中间。 在我们的例子中,有所谓的嵌入式JavaScript-这是图片的顶部。
在下面的代码行中,我将绘制称为JavaScript脚本的脚本,因为那里的内容等于远程服务器上的内容。 这就是所谓的外部JavaScript内容定义。 脚本和嵌入的代码彼此不同,并且在我们的页面上有foo.com的内置JavaScript。

框架可能还有一件事。 框架可以看作是一个单独的JavaScript世界。 这有点等效于UNIX进程。 也许这个框架来自
facebook.com/likethis.html ,在其中我们内置了Facebook的JavaScript。
此外,我们可能还会有一些来自
facebook.com的 f.jpeg图像。 因此,尽管它包含可能基于完全不同的原理的各种内容,但所有这些看起来都像一个选项卡。 因此,您可以对有关如下所示的应用程序提出很多有趣的问题。

例如,此google.com分析代码能否访问jQuery代码中的JavaScript内容。 大概地看,这似乎是个坏主意,因为代码的两个部分来自不同的地方。 但是话又说回来,这实际上可能是件好事,因为foo.com显然将这两个库都放在这里,以便它们可以相互协作。 那谁知道呢
您可能会遇到的另一个问题是,分析代码是否可以实际与放置在HTML底部的文本进行交互。 例如,分析代码会影响事件处理程序吗?
JavaScript是一个托管的单线程模型,因此每个帧都有一个不断处理的事件循环-此处发生关键过程,网络事件计时器起作用,等等。 而且,如果此JavaScript代码注意到还有其他处理程序尝试管理这些相同的事件,则它将摆脱它们。
那么谁应该能够为此HTML定义事件处理程序? 首先,google.com应该可以做到这一点。 也可能是foo.com,也可能不是。
另一个问题是,该Facebook框架与常见的大型foo.com框架之间有什么联系? Facebook框架是HTTPS,即安全,foo.com是HTTP,即不安全的连接。 那么这两件事如何相互作用?
为了回答这些问题,浏览器使用一种称为“同源策略”或“同源策略”的安全模型。 这是一种模糊的目标,因为与网络安全相关的许多事情都因为没有人知道他们到底在做什么而变得相当模糊。 但是基本的想法是,如果两个网站不希望彼此干扰,则它们不应相互干扰。 因此,当互联网本身更容易时,更容易确定这种干扰意味着什么。 但是,随着我们继续添加新的API,越来越难以理解非干扰策略的目的。 例如,如果两个互不信任的网站可以在同一显示器上显示其数据,显然是很糟糕的。 这似乎显然是一件坏事,而当两个想要合作的网站能够以某种安全方式交换数据时,这显然是一件好事。
您可能听说过混合地点,这正是我所说的。 因此,在互联网上,当有人从Google地图上获取数据并将食物卡车的位置放在上面时,您会遇到类似的事情。 因此,您将获得一个令人赞叹的“土豆泥”,它可以让您便宜地吃东西,同时避免沙门氏菌。 但是,如何精确地创建这种类型的合成呢?
还有其他复杂的事情。 例如,如果JavaScript代码来自原始Y页面内的原始X,那么该代码的内容应该是什么? 因此,相同来源的策略使用的策略可以大致描述如下。
每个资源都有自己的来源,JavaScript代码只能访问具有这种来源的资源。 这是同一血统的政客使用的顶级策略。
但是细节决定成败,因此我们将在一秒钟中讨论很多例外情况。 但是在继续之前,让我们定义什么是起源。
基本上,起源是网络协议图,主机名和端口。 例如,我们可能会有类似http:// foo.com/index.html的内容。

因此,我们的网络协议的方案是HTTP,主机名是foo.com,端口是80。在这种情况下,端口是隐式的。 端口是用户用来连接服务器的服务器端端口。 因此,如果在未指定显式端口的情况下看到带有HTTP方案的URL,则此处使用端口80。
如果您查看类似于https:// foo.com/index.html的内容,则这两个地址具有相同的主机名,但实际上它们具有不同的方案-https协议与http协议。 另外,此处隐式存在端口443,这是安全HTTPS协议的默认端口。 因此,这两个URL的来源不同。
作为最后一个示例,请考虑以下站点http:// bar.com:8181 / ...
斜线后的省略号表示,对于同一起源的政治,至少对于这个非常简单的示例,这些事物无关紧要。
我们看到我们有一个HTTP方案,主机名是bar.com,在这里我们有一个明确指定的端口。 在这种情况下,这是非标准端口8181。实际上,这是来源。 粗略地说,人们可以将起源视为Unix中的UID,在该框架中,帧被视为进程。
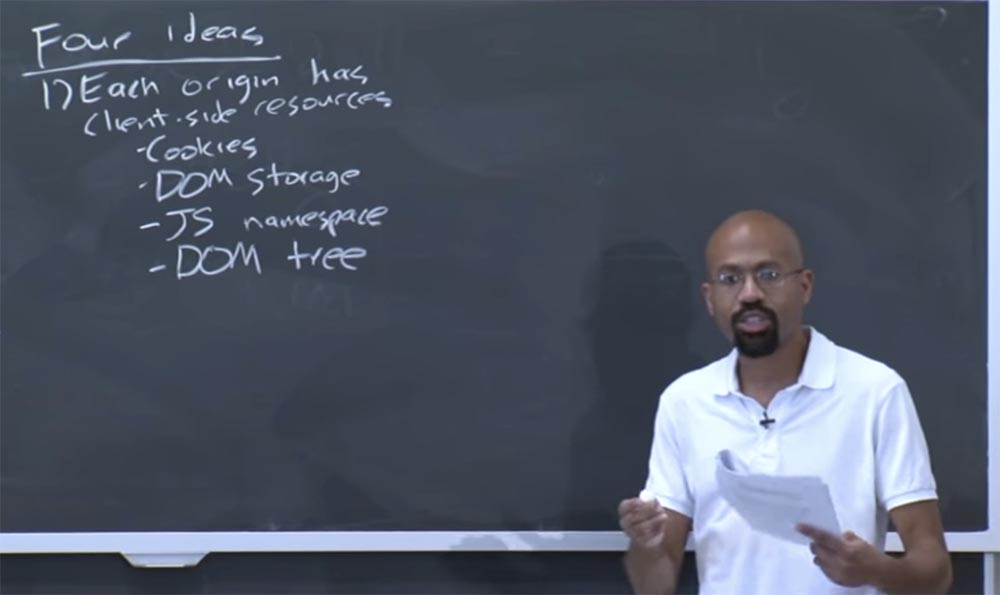
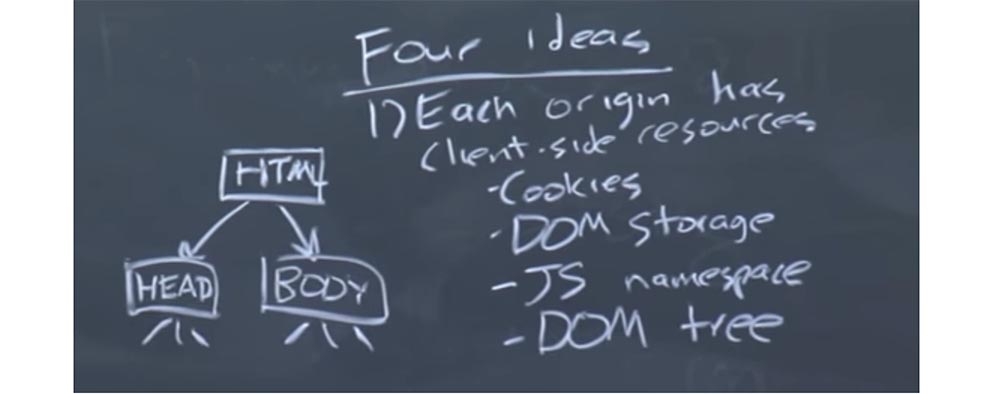
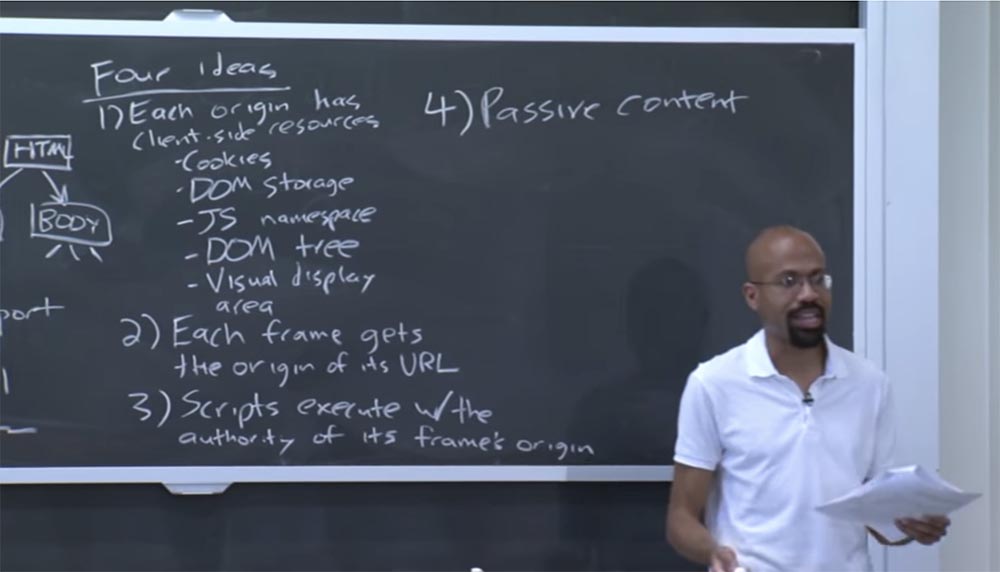
因此,在实现相同来源策略的浏览器时,有四个主要思想。
第一个想法:每个来源都有资源的客户部分。 此客户端是cookie。 Cookies可以被视为以非持久性协议(例如HTTP)实现状态的一种非常简单的方法。
基本上,cookie是一个与每个原始源关联的小文件。 稍后我们将讨论这种特殊性。
但是主要思想是,当浏览器向特定站点发送请求时,它包括客户端对此站点具有的所有cookie。 这些cookie可以用于记住密码之类的事情。
例如,如果您要去电子商务网站,这些cookie可能会在用户的购物篮中包含提及的商品,依此类推。
因此,cookie是每个来源都可以关联的一件事。 另外,您将DOM文档对象模型的存储库视为这些资源的另一个来源。 这是一个相当新的界面,但它已成为构建HTML和XML文档的界面的关键。
因此,DOM存储库允许您告诉源:“让我将给定的键(它是一个字符串)与这个给定的值(它也是一个字符串)相关联”。
与起源有关的另一件事是JavaScript名称空间。 该名称空间确定哪些功能和接口可用于原始来源。
这些接口中的一些包括例如字符串原型等。 然后,应用程序实际上可以使用其他内容填充JavaScript名称空间。
仍然有诸如DOM树之类的东西。 如您所知,DOM的意思是“文档对象模型”。 Dom树本质上是使用JavaScript在页面上显示HTML的反映。

因此,您可以想象在DOM树的顶部有一个HTML节点,在下面是head消息标签head的节点,以及body消息标签body的节点,依此类推。

由于JavaScript代码可以更改许多动态网页,因此可以访问JavaScript中反映HTML内容的该结构的数据。
因此,您可以想象浏览器页面上的动画是由于树的某些节点的更改而发生的,以便实现具有不同选项卡的各种组织。 这就是DOM树。 还有一个可视显示区域,正如我们稍后将看到的,该区域与相同的原产地策略非常奇怪地交互作用,依此类推。
因此,在较高的级别上,每个源都可以访问我们列出的类型的特定客户端资源集。
第二个想法是,每个框架都为其URL接收一个来源。 如前所述,该框架与Unix上的进程大致相同。 这是一种命名空间,它汇集了许多其他不同的资源。
第三个想法是,脚本或JavaScript代码是使用与框架原始来源的权限相对应的权限执行的。
这意味着,当foo.com从bar.com导入JavaScript文件时,该JavaScript文件将能够使用foo.com权限进行操作。 粗略地说,这类似于Unix世界中需要运行别人的主目录的二进制文件时发生的情况。 这应根据您的权限执行。
第四个想法是被动内容。 CSS , , .

, . . , , Google Analytics jQuery foo.com. , cookie, , .
Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
, . , 4- .
28:00
:
麻省理工学院的课程“计算机系统安全”。 8: « », 2.
感谢您与我们在一起。 你喜欢我们的文章吗? 想看更多有趣的资料吗? 通过下订单或将其推荐给您的朋友来支持我们,为我们为您开发
的入门级服务器的独特模拟,为Habr用户提供
30%的折扣: 关于VPS(KVM)E5-2650 v4(6核)的全部真相10GB DDR4 240GB SSD 1Gbps从$ 20还是如何划分服务器? (RAID1和RAID10提供选件,最多24个内核和最大40GB DDR4)。
VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps ,
.
戴尔R730xd便宜2倍? 仅
在荷兰和美国,我们有
2台Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100电视(249美元起) ! 阅读有关
如何构建基础架构大厦的信息。 使用价格为9000欧元的Dell R730xd E5-2650 v4服务器的上等课程?