MislavMarohnić今天
宣布, Github开发人员在GitHub.com的前端取消了jQuery。 看来,这一事实并没有什么特别之处,即使不是出于一个有趣的观点。
从根本上解决了为前端选择新框架的问题-决定原则上不使用框架。 相反,使用了以下工具:
除了
自定义元素外 ,还决定不使用
Web组件中的其他任何内容。 开发人员仔细检查了
Shadow DOM ,不愿诉诸于此-但是,由于DOM中的搜索速度对于polyfills来说尚有很多不足,因此他们不得不暂时推迟这项工作。
为什么开发人员基本上需要做所有这些事情?
他们认为 ,为了“给”访问者更少的千字节,能够使用更明确的语法对DOM进行操作,以及能够使用
Flow.JS库进行静态类型分析。 根据开发人员的说法,jQuery退出过程耗时数年。
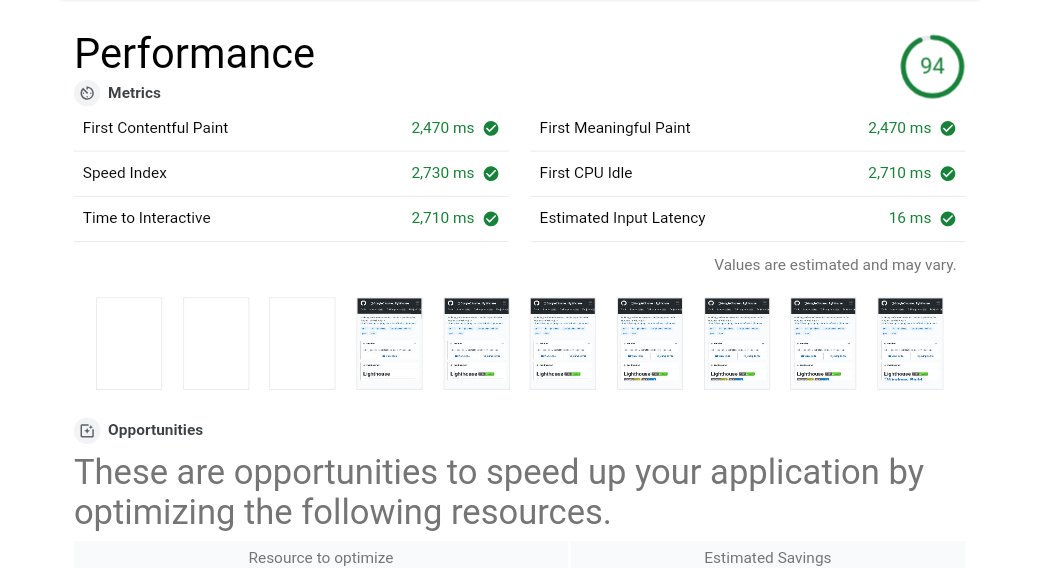
 Google Chrome小组的Eddie Osmani 赞赏网站新版本的快速和快速加载
Google Chrome小组的Eddie Osmani 赞赏网站新版本的快速和快速加载专门为Github量身定制的
vanilla pjax取代了
jquery-pjax插件 ,该
插件经过了改进并与代码库密切相关-不幸的是,由于将来难以支持它,因此Github使用的库版本的代码不太可能公开。
顺便说一句,Github将其许多Web组件都放在了开放源代码中-您
可以通过引用来查看它们,将来该列表会扩展。 对于缺乏本机
获取支持的浏览器,Github编写了自己的
polyfill ; 对于委托事件,使用
委托事件库。 这两个库都可以在MIT许可下使用。