
大家好!
我想提请您注意一个小的发展-盒子阴影设备(#bSd)。
这是一个让人联想起构造函数或CSS编辑器的工具。 您可以在其中创建各种口味和预算的设备。
我认为他不会找到很多仰慕者,但希望您喜欢。
关于项目
Box-shadows Device (#bSd)是一种工具,可让您创建简单但美观的设备。 试用按钮,您可以使用该工具来创建自己梦dream以求的智能手机。 切换按钮,合并,更改显示尺寸和面板颜色等等……您是否梦想过一个粉红色的苹果? 并且请=)

您可以永远开心。 但是,创建该工具的主要目的是在网站上使用。 毕竟,用几行代码替换笔记本电脑或智能手机的沉重图像是一个很大的不同。 如果是投资组合网站,哪里有很多此类图片? 由于这个原因,许多人已经发现该网站已经加载了很长时间了。此外,您可以随时更改代码。 许多人会说“是的,很好,便便,自己动手做就容易了”,从某种意义上说,他们是对的。 但是,请不要严格判断,该项目不是定位为一种高端开发。 只是娱乐和对布局设计师的一点支持)现在,我将告诉您所有内容。
您可以使用创建的设备来演示代码,模板,工程图,为移动设备创建的设计,在其中放置html5标语等等。 使用方法仅取决于您的想象力。
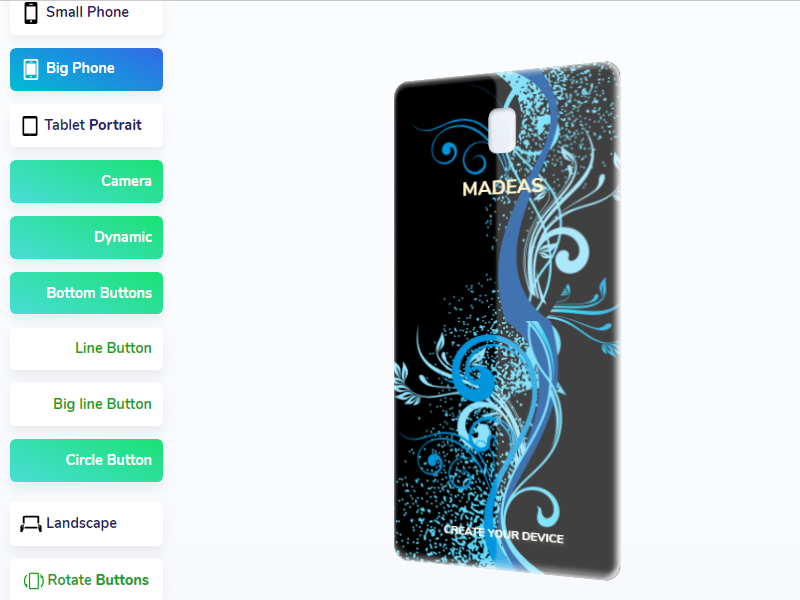
网站界面
该网站是英文的,但是所有内容都是简单易行的,应该没有问题。 因此,进入站点后,前面会出现一个小的显示屏,围绕该显示屏将展开操作。 该站点的左侧和右侧是用于更改和添加各种参数的按钮。
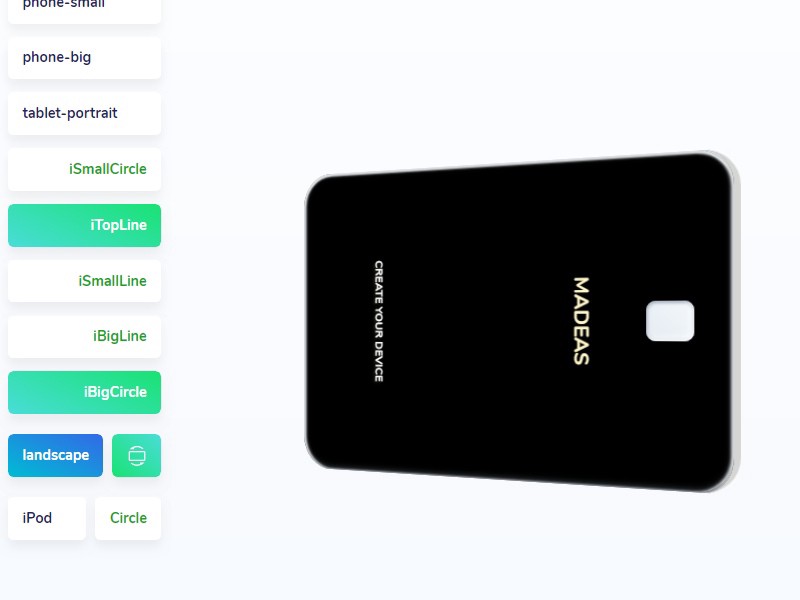
装置
这些是主按钮,其名称不难猜测将创建哪种类型的设备。 当前有5种类型和位置的设备非常适合放置在您的网站上。
背景知识
这些按钮可更改设备面板的颜色。 默认情况下,面板颜色为白色,您可以将其更改为黑色或完全删除。 稍微低一点,有一个按钮可以创建您自己的颜色。
- 单击←选择旁边的圆圈
- 创建自己的颜色或在出现的窗口中输入代码
- 按Enter键关闭窗口
您可以自己设置颜色值。 接受代码后,这些值将以RGB格式反映。 如果需要十六进制表示,您的十六进制代码将显示在圆圈旁边的按钮上。 单击按钮并复制代码。
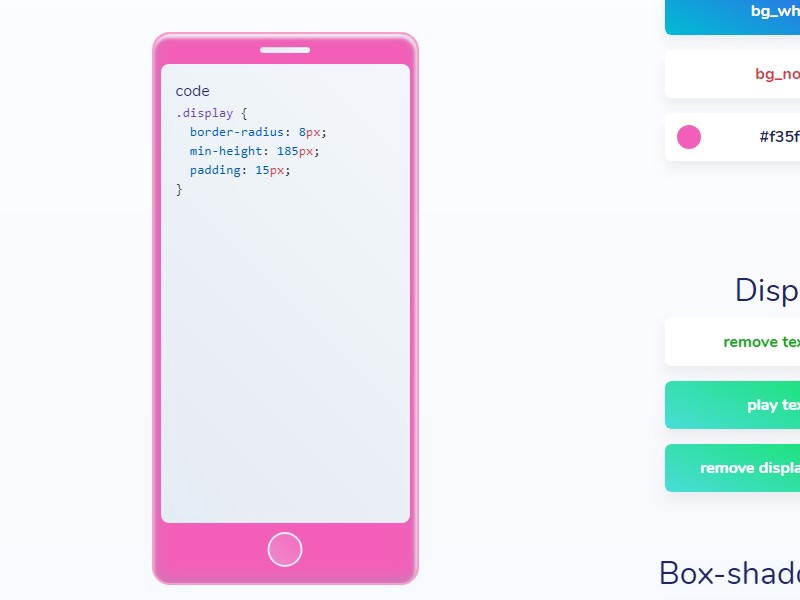
框影
本机上的按钮会在您的设备上添加阴影,使其更加逼真。 共有4种类型+消除阴影的按钮。

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
展示架
这不是很重要的块,但是,例如,如果您要为智能手机创建一个空白面板,则可以通过按所需的按钮来关闭显示。 另外,如果您厌倦了在显示屏上运行文本,则可以在同一块中将其停止或完全关闭。
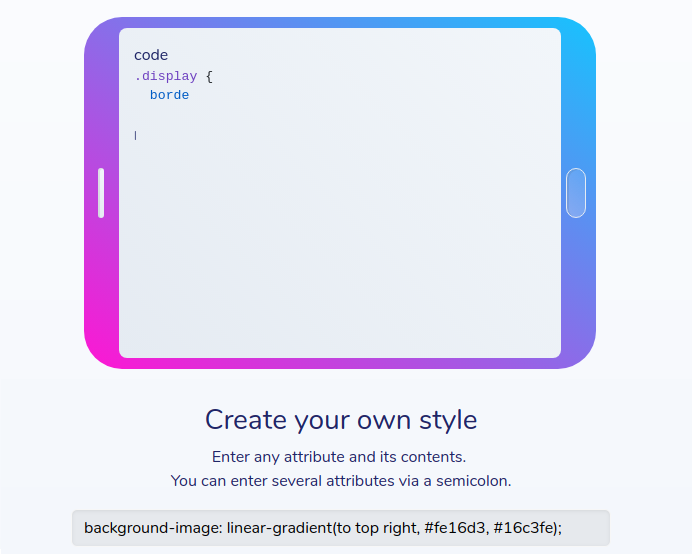
创建自己的风格
这是一个特殊字段,您可以在其中输入任何属性及其值。 要保存多个属性,请用分号分隔。

注意! 编辑此字段时,所有先前创建的设置将被重置! 因此,例如,如果要设置自己的尺寸,则必须首先在此字段中输入尺寸,然后使用按钮。
获取代码
创建设备的工作完成后,单击下面的“获取代码”按钮。 在出现的窗口中,您将看到设备的代码。 单击“复制代码”按钮,将代码复制到剪贴板,然后将其设置在您网站上的正确位置。 之后,您可以轻松更改设备并为其添加新样式。
位置
该块不是那么重要,但是在接收代码时可能很有用。 它会预先设置您需要在网站上放置的定位参数。 我建议在最后一刻使用这些按钮,即 完成设置设备的所有工作之后。
创建设备时,您可以进行实验。 依次按下按钮,禁用或组合它们以创建合适的界面。
目前,界面代码的样式在接收代码时不会显示,但已经在不久的将来计划中了。
注意事项
该工具仍在定稿中,因此接受任何改进建议或您的评论。 也许我们可以一起创造更有用的东西)
等待您的批评和评论。 欢迎任何意见。
享受您的实验。
←创建您的设备